
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.


Haben Teenager, die sich eingesperrt haben, um ihre Online-Spiele mit Kopfhörern zu spielen? Sind Sie es leid, dass sie nicht hören, wie Sie nach ihnen schreien oder ihre SMS oder Anrufe nicht beantworten? Ja … UNS AUCH! Das ist die Motivation für mein neuestes Gizmo (Außerdem hat es einfach Spaß gemacht, es zu bauen). Parken Sie dieses kleine Juwel direkt vor ihrem Bildschirm. Während es ruhig ist, sitzt es nur da und kümmert sich um seine eigenen Angelegenheiten. Aber … wenn Sie ihm eine Nachricht senden, wird es ein wenig ABNOXIENS und es piept und blinkt LEDs zusammen mit Ihrer Nachricht auf dem LCD … Lesen Sie also weiter, sehen Sie sich das obige Video an und bauen Sie sich auch eines.
Schritt 1: Erforderliche Hardware und Anschluss


TEILE:
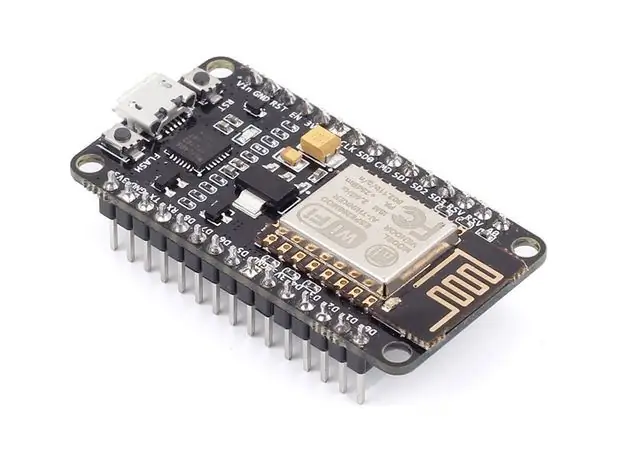
ESP8266 NodeMCU 1.0 (Jeder ESP sollte funktionieren)
1602 oder 2004 LCD mit serieller/I2C-Schnittstelle
Momentaner Druckknopf
Steckbrett
LED
Jumper
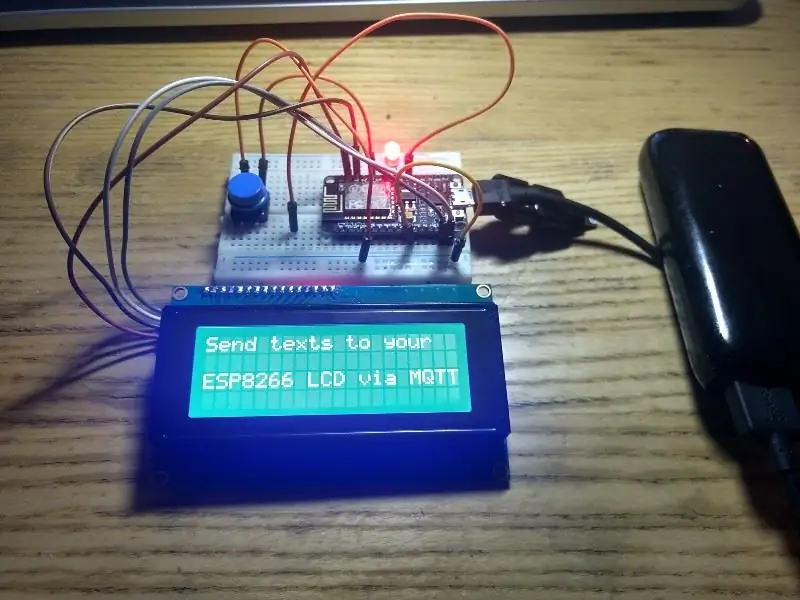
ANSCHLIESSEN:
ESP8266 -----------LCD -----------TASTE ----------- SUMMER ----------- LED
Grnd-----------------Grnd----------1. Pol------------Grnd------ ------------Grnd
Vcc------------------Vcc
D6------------------------------------------------- -------------------------------------Langes Bein
D7------------------------------------------------- ---------- 2. Pol
D4--------------------------------------------------2. Pol
D1-----------------SCL
D2------------------SDA
Schritt 2: Erforderliche Software und Konfiguration



Annahmen: Kenntnisse und Praxis der Verwendung von Arduino IDE und Bibliotheken.
Erforderliche Software:
- Arduino-IDE (ich habe 1.8.5 verwendet)
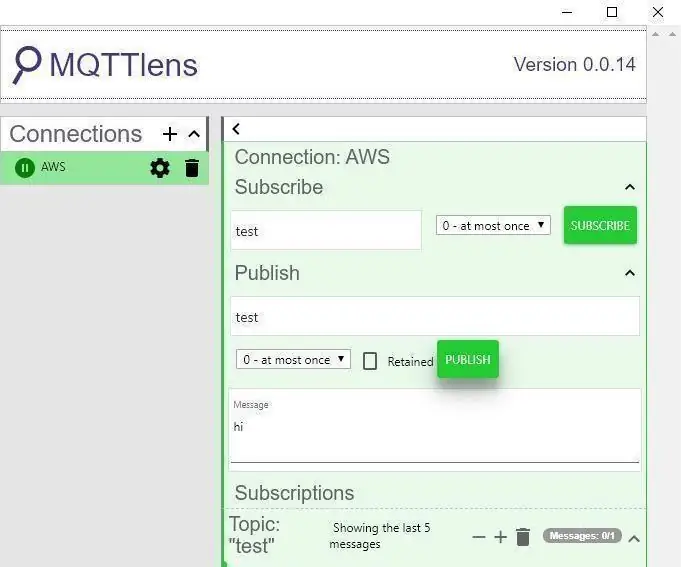
- Android App MQTT Dash (Nicht sicher, ob es eine iOS-Version gibt)
- Webseite
Softwarekonfigurationen:
- Android App MQTT DashVerwenden Sie dieselben client.subscribe (auch Thema genannt) Details wie unten. Der Rest der Standardeinstellung 'sollte' in Ordnung sein. Verwenden Sie die Details auf der obigen Website für Port-Nr. und Server-Hostname:
-
Arduino Sketch (Programmierung, die Änderungen erfordert, wird auch in der Skizze kommentiert)
- I2C-Adresse Ihres LCD
- WLAN-Guthaben
-
MQTT-Broker-Info (zufällige/personalisierte Auswahl, die Sie angeben)
- String clientId = "YOUR_CHOICE_HERE";
- client.subscribe("YOUR_Topic_HERE")
Schritt 3: Betrieb

Beim Öffnen der MQTT Dash-App:
- Klicken Sie oben rechts auf PLUS-Anmeldung.
- Wählen Sie 'Text' ein.
- Name ist Ihre Wahl.
- Geben Sie hier Ihren Themennamen ein, wie im vorherigen Schritt erwähnt.
- Klicken Sie oben rechts auf Datenträger, um zu speichern.
- Öffnen Sie die Kachel, die nach dem in Schritt 3 oben ausgewählten Namen aufgelistet ist.
- Geben Sie in der angezeigten Zeile Freiformtext ein. Klicken Sie auf EINSTELLEN.
- Die Meldung sollte auf dem LCD erscheinen, wenn alles wie erwartet funktioniert.
- Um die Nachricht zu löschen, senden Sie eine leere Nachricht.
- ODER…Drücken Sie zum Löschen kurz die am ESP angebrachte Taste.
Schritt 4: Alles verpackt und bereit für MQTT

Habe eine Bastelkiste und einen schöneren Momentanknopf genommen und alles darin zusammengefügt.
Empfohlen:
MQTT Broker (Mosquitto) unter Windows installieren: 7 Schritte

Installation von MQTT Broker (Mosquitto) unter Windows: Was ist Broker? Der MQTT-Broker ist ein Datenverwaltungszentrum oder wird allgemein als "Server" bezeichnet. Der Mosquitto-Broker ist dafür verantwortlich, alle Nachrichten zu bearbeiten, Nachrichten zu filtern, zu entscheiden, wer daran interessiert ist und dann die
So richten Sie Mosquitto MQTT auf AWS ein: 8 Schritte

So richten Sie Mosquitto MQTT auf AWS ein: Hallo! Ich werde für meine IOT-Projekte einen privaten MQTT-Broker mit Passwort auf meinem AWS-Konto (amazon web service) einrichten. Um dies zu tun, habe ich ein kostenloses Konto bei AWS erstellt, das für 1 Jahr gültig ist, indem ich hierher gehe:
NodeMCU - MQTT-Basisbeispiel: 4 Schritte

NodeMCU - MQTT Basic Example: Diese Lektion zeigt die grundlegende Verwendung des MQTT-Protokolls auf dem NodeMCU-Board. Wir verwenden hier die MQTTBox als MQTT-Client und verwenden die NodeMCU, um die folgenden Operationen durchzuführen: outTopic“alle zwei Sekunden.Subscr
DIY Google Glass AKA the "Beady-i": 22 Schritte (mit Bildern)

DIY Google Glass AKA das "Beady-i": Monokulares tragbares Display mit flexiblem seitlichem Kopfbügel. Ich habe mein wachsames Auge auf dich………………………………….. ………………………………………………………. …………….. Im Jahr 2009 veröffentlichte ich eine Anleitung, wie man ein Paar g
Tutorial ESP8266 und Node-RED MQTT GPIO (Mosquitto) # 1: 5 Schritte

Tutorial ESP8266 und Node-RED MQTT GPIO (Mosquitto) #1: Zur Einbindung des Moduls ESP8266 mit der Node-red IoT-Plattform wurde das MQTT-Protokoll verwendet, es gibt Client-Bibliotheken für esp8266 als MQTT in diesem Fall habe ich mich für die Bibliothek pubsubclient entschieden. In diesem Beispiel wird Node Red empfangen, der Daten empfängt von
