
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.

Dieses Tutorial zeigt Ihnen, wie Sie einen Schrittmotor mit einem Arduino, einem Raspberry Pi und der Blynk-Anwendung steuern.
Kurz gesagt, die App sendet über virtuelle Pins Anfragen an den Raspberry Pi, der Pi sendet dann ein HIGH / LOW-Signal an den Arduino und der Arduino kümmert sich dann um den Schrittmotor.
Ich denke, dass es einfacher ist, diesen Ansatz zu verwenden, da die meisten Leute es gewohnt sind, mit Arduino und nicht viel mit node.js auf dem Raspberry Pi zu arbeiten.
Dazu benötigte Komponenten:
- Raspberry PI (ich verwende das Raspberry Pi 3 Modell b)
- Arduino (ich verwende einen Arduino Nano)
- Servomotor (ich verwende einen 28BYJ-48 5VDC mit seinem Controller)
- Einige Überbrückungsdrähte
- Stromquelle (5VDC 2A.)
Die Arduino-Skizze und der Node.js-Code stehen zum Download bereit. Schauen Sie einfach in den Dateien nach.
Schritt 1: Erstellen der App auf Ihrem Telefon


Laden Sie Blynk aus dem AppStore oder GooglePlay herunter
Öffnen Sie die App und erstellen Sie einen Benutzer oder melden Sie sich mit Facebook an.
- Erstellen Sie ein neues Projekt
Benennen Sie Ihr Projekt: MyProject
Gerät auswählen: Raspberry Pi 3 B
Verbindungstyp: Wifi (oder Ethernet, wenn Ihr Pi mit Ihrem Netzwerk verbunden ist)
- Klicken Sie auf Erstellen
Überprüfen Sie Ihre E-Mail auf Ihren Token
(sieht so aus 3aa19bb8a9e64c90af11e3f6b0595b3c)
Dieses Token ist mit Ihrer aktuellen App verbunden. Wenn Sie eine andere App erstellen, generieren Sie ein weiteres Token.
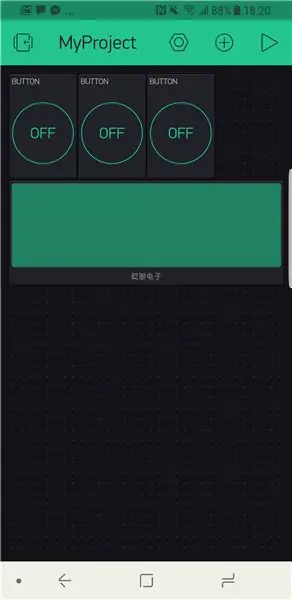
Fügen Sie in der App die folgenden Widgets hinzu (siehe Bild)
- 3 Tasten hinzufügen
- 1 LCD hinzufügen
- Bearbeiten Sie die Schaltfläche
Benennen Sie den ersten Command1, stellen Sie den Pin als Virtual Pin 1 und den Modus als SWITCH. ein
Benennen Sie den zweiten CW, stellen Sie den Pin als Virtual Pin 2 ein und stellen Sie den Modus als PUSH. ein
Benennen Sie den dritten CCW, stellen Sie den Pin als Virtual Pin 3 und den Modus als PUSH. ein
- Bearbeiten Sie das LCD
Stellen Sie die Pins als Virtual Pin 4 und Virtual Pin 5 ein und stellen Sie den Modus auf PUSH
Schritt 2: Bereiten Sie den PI vor
Zuerst müssen Sie Node.js installieren. Bevor Sie Node.js aktualisieren, entfernen Sie bitte unbedingt alte Versionen:
Terminal öffnen und eingeben
sudo apt-get purge node nodejs
node.js -ysudo apt-get autoremove
Automatische Node.js-Installation Repositorys hinzufügen:
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
Node.js installieren
sudo apt-get update && sudo apt-get upgrade
sudo apt-get install build-essential nodejs -y
Sobald Node.js installiert ist, installieren Sie Blynk
sudo npm installieren blynk-library -g
sudo npm install onoff -g
Schritt 3: Erstellen Ihres Projekts
Beginnen Sie mit dem Wechseln des Verzeichnisses (Befehl cd) in das pi-Verzeichnis
Öffnen Sie das Terminal und geben Sie Folgendes ein:
cd /home/pi/
Erstellen Sie dann ein Verzeichnis, in dem sich Ihr Projekt befindet
mkdir MeinProjekt
Wechseln Sie in das Verzeichnis MyProject, geben Sie Folgendes in das Terminal ein
cd MeinProjekt
Überprüfen Sie den Inhalt des Verzeichnisses (es sollte leer sein). Geben Sie einfach Folgendes in das Terminal ein
ls
Geben Sie als Nächstes Folgendes ein, um Ihre Projektbeschreibung (package.json) zu erstellen.
npm init
Geben Sie einfach den Projektnamen, den Autor, die Version usw. ein.
Sobald dies erledigt ist, installieren Sie die Blynk-Bibliothek, die Onoff-Bibliothek und die System-Sleep-Bibliothek in IHREM Projektverzeichnis. Geben Sie Folgendes in Ihr Terminal ein
npm blynk-library installieren --save
npm installieren onoff --save
npm install system-sleep --save
Erstellen Sie schließlich Ihre.js-Datei (hier befindet sich Ihr Code). Geben Sie Folgendes in das Terminal ein
nano MyProject.js
Sobald Sie diesen Befehl ausführen, wird nano (Terminal-Texteditor) geöffnet.
Schritt 4: MyProject.js
Schreiben Sie in Nano die folgenden Codezeilen
var Blynk = require('blynk-Bibliothek');
var AUTH = ' ****************** '; DAS IST IHR TOKEN
var blynk = new Blynk. Blynk(AUTH);
var Gpio = require('onoff'). Gpio,
command1 = new Gpio (18, 'out'), // Wird mit Arduino D2 verbunden
commandCW = new Gpio (23, 'out'), // Wird mit Arduino D3 verbunden
commandCCW = new Gpio(24, 'out'); // Wird an Arduino D4 angeschlossen
var sleep = require('system-sleep');
var v1 = neuer blynk. VirtualPin(1); //Dies ist Ihre Command1-Schaltfläche in der App
var v2 = neu blynk. VirtualPin(2); //das ist dein CW-Button in der App
var v3 = new blynk. VirtualPin(3); // dies ist dein CCW-Button in der App
var v4 = new blynk. VirtualPin(4); // Dies ist Ihre LCD-Zeile 1 in der App
var v5 = new blynk. VirtualPin(5); // Dies ist Ihre LCD-Zeile 2 in der App
v1.on('write', function (param) //Überprüfe die Schaltfläche Command1 in der App
{
if (param == 1) // Wenn die Taste gedrückt wird (was 1) ist, dann tun Sie Folgendes:
{
v4.write("Ausführen"); // Schreiben Sie "Executing" in die erste Zeile des LCD
v5.write("Befehl"); // Schreiben Sie "Command" in die zweite Zeile des LCD
command1.writeSync(1); // Setzen Sie den GPIO18 (der variabler Befehl1) auf 1 (HIGH)
Schlaf (4000); // 4 Sekunden warten
command1.writeSync(0); // Setzen Sie den GPIO18 (der variabler Befehl1) auf 0 (LOW)
v4.write("Fertig"); // Schreiben Sie "Done" in die erste Zeile des LCD
v5.write(" "); // Schreiben Sie " " (nichts) in die zweite Zeile des LCD
v1.write(0); // Schreiben Sie 0 in Ihre Command1-Schaltfläche, die sie auf die OFF-Position zurücksetzt
}
});
v2.on('write', function (param) //Überprüfe die CW-Taste in der App
{
if (param == 1) // Wenn die Taste gedrückt wird (was 1) ist, dann tun Sie Folgendes:
{
commandCW.writeSync(1); // Setze den GPIO23 (der Variable commandCW ist) auf 1 (HIGH)
}
else if (param == 0) // Wenn die Taste nicht gedrückt wird (was 0) ist, dann tun Sie Folgendes:
{
commadCW.writeSync(0); // Setze den GPIO23 (der Variable commandCW ist) auf 0 (LOW)
}
});
v3.on('write', function (param) //Überprüfe die CCW-Schaltfläche in der App
{
if (param == 1) // Wenn die Taste gedrückt wird (was 1) ist, dann tun Sie Folgendes:
{
commandCCW.writeSync(1); // Setze den GPIO24 (der Variable commandCCW ist) auf 1 (HIGH)
}
else if (param == 0) // Wenn die Taste nicht gedrückt wird (was 0) ist, dann tun Sie Folgendes:
{
commandCCW.writeSync(0); // Setze den GPIO24 (der Variable commandCCW ist) auf 1 (HIGH)
}
});
Speichern Sie es und beenden Sie nano
- um STRG+O zu speichern
- zum Beenden STRG+X
Sie sind mit dem Raspberry Pi fertig.
Testen Sie es jetzt, um zu sehen, ob es irgendwelche Fehler gibt (meistens sind Tippfehler).
Um es zu testen, geben Sie einfach Folgendes in Ihr Terminal ein
Knoten MyProject.js
Sie sollten eine Ausgabe erhalten, die wie folgt aussieht
OnOff-Modus
Verbindung zu: blynk-cloud.com 8441
SSL-Autorisierung…
Autorisiert
Schritt 5: MyProject in Arduino
Ok, jetzt haben wir 2/3 Dinge erledigt!
Jetzt müssen wir nur noch etwas Code für das Arduino schreiben.
- Erstellen Sie eine neue Arduino-Skizze und geben Sie den folgenden Code ein.
#enthalten
#define STEPS_PER_MOTOR_REVOLUTION 32
#define STEPS_PER_OUTPUT_REVOLUTION 32 * 64 //2048
// Die Pin-Anschlüsse müssen mit den Pins 8, 9, 10, 11 verbunden sein
// zum Motortreiber In1, In2, In3, In4
// Dann werden die Pins hier in der Reihenfolge 1-3-2-4 für die richtige Reihenfolge eingegeben
Stepper small_stepper(STEPS_PER_MOTOR_REVOLUTION, 8, 10, 9, 11);
int Steps2Take;
int-Befehl1;
int CommandCW;
int-BefehlCCW;
Void-Setup ()
{
pinMode (2, EINGANG);
pinMode(3, EINGANG);
pinMode (4, EINGANG);
// (Stepper Library setzt Pins als Ausgänge)
}
Leere Schleife ()
{
Command1 = digitalRead(2);
CommandCW = digitalRead(3);
CommandCCW = digitalRead(4);
if(Befehl1 == 0)
{
//nichts tun
}
anders
{
Ausführungsfunktion();
}
if(BefehlCW == 1)
{
small_stepper.setSpeed(700);
small_stepper.step(-1);
Verzögerung(1);
}
if(BefehlCCW ==1)
{
small_stepper.setSpeed(700);
small_stepper.step(1);
Verzögerung(1);
}
}
void ExecutionFunction()
{
Steps2Take = STEPS_PER_OUTPUT_REVOLUTION / 4; // 1/4 Umdrehung gegen den Uhrzeigersinn drehen
small_stepper.setSpeed(700);
small_stepper.step (Steps2Take); // Sie können Steps2Take durch einen beliebigen Wert zwischen 0 und 2048. ersetzen
Verzögerung (500);
Steps2Take = - STEPS_PER_OUTPUT_REVOLUTION / 4; // 1/4 Umdrehung im Uhrzeigersinn drehen
small_stepper.setSpeed(700);
small_stepper.step (Steps2Take); // Sie können Steps2Take durch einen beliebigen Wert zwischen 0 und 2048. ersetzen
Verzögerung (2000);
}
Kompilieren und auf Ihren Arduino hochladen.
Stellen Sie nun sicher, dass Sie alles richtig anschließen! Siehe den nächsten Schritt für die Verkabelung.
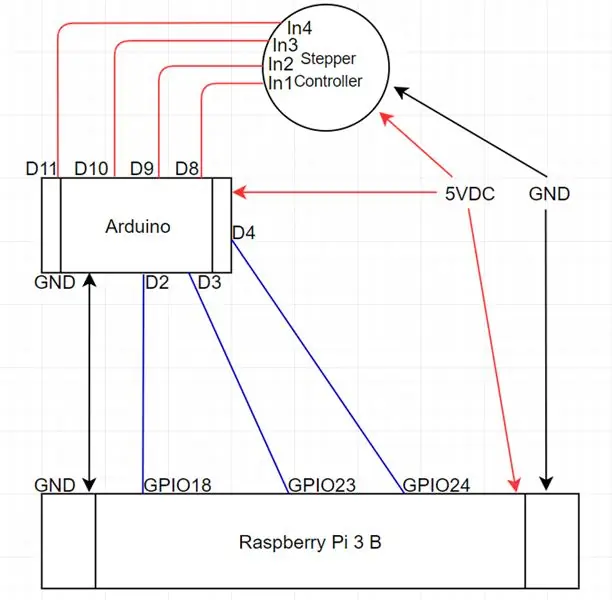
Schritt 6: Verkabelung




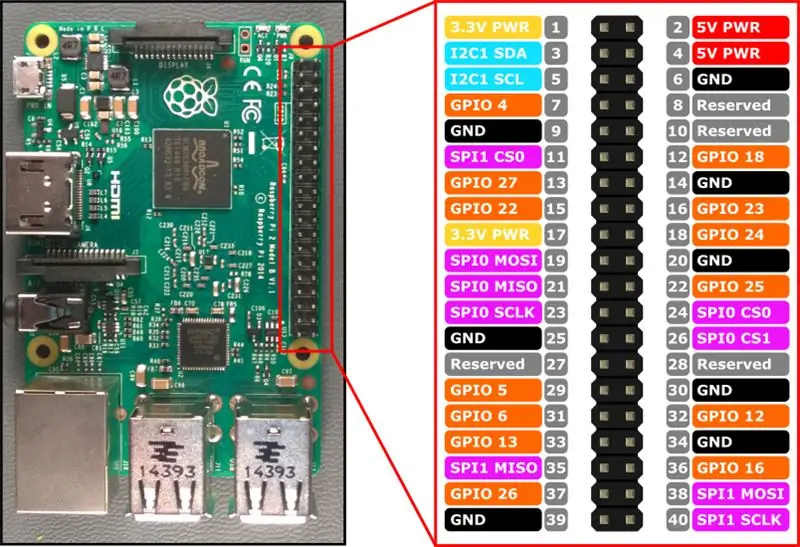
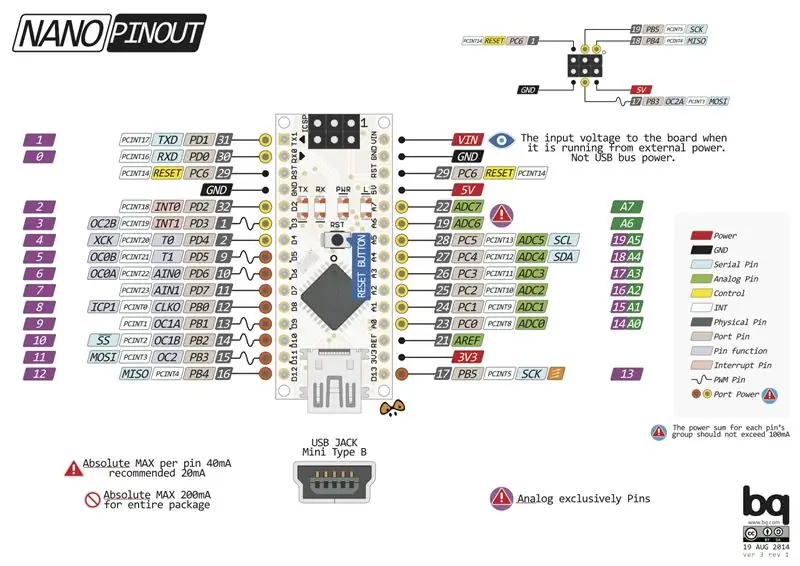
Verbinden Sie Arduino D3 mit RaspberryPi GPIO18 (das ist eigentlich Pin 12)
Verbinden Sie Arduino D4 mit RaspberryPi GPIO23 (das ist eigentlich Pin 16)
Verbinden Sie Arduino D4 mit RaspberryPi GPIO24 (das ist eigentlich Pin 18)
Verbinden Sie Arduino GND mit RaspberryPi GND (Pin 6)
Verbinden Sie Arduino D8 mit dem Stepper-Controller In1
Verbinden Sie Arduino D9 mit dem Stepper-Controller In2
Verbinden Sie Arduino D10 mit dem Stepper-Controller In3
Verbinden Sie Arduino D11 mit dem Stepper-Controller In4
Verbinden Sie 5VDC mit Arduino, Raspberry Pi und Stepper Controller
Schritt 7: Das ist es

Schau dir das Video an und du solltest fertig sein!
Danke und viel Spaß!
Empfohlen:
Temperatur CubeSat Ben & Kaiti & Q Stunde 1: 8 Schritte

Temperatur-CubeSat Ben & Kaiti & Q Stunde 1: Wollten Sie schon immer etwas selbst herstellen, das ins All geschickt werden kann und die Temperatur eines anderen Planeten misst? In unserem Physikunterricht an der High School wurden wir beauftragt, einen CubeSat mit einem funktionierenden Arduino mit der Hauptfrage zu bauen, wie können wir
Raspbian in Raspberry Pi 3 B ohne HDMI installieren - Erste Schritte mit Raspberry Pi 3B - Einrichten Ihres Raspberry Pi 3: 6 Schritte

Raspbian in Raspberry Pi 3 B ohne HDMI installieren | Erste Schritte mit Raspberry Pi 3B | Einrichten Ihres Raspberry Pi 3: Wie einige von Ihnen wissen, sind Raspberry Pi-Computer ziemlich großartig und Sie können den gesamten Computer nur auf einer einzigen winzigen Platine bekommen. Das Raspberry Pi 3 Model B verfügt über einen Quad-Core 64-Bit ARM Cortex A53 mit 1,2 GHz getaktet. Damit ist der Pi 3 ungefähr 50
Tox & Toxygen für den Raspberry Pi 3: 5 Schritte

Tox & Toxygen für den Raspberry Pi 3: In dieser Anleitung erfahren Sie, wie Sie Toxygen auf Raspberry Pi 3 installieren und verwenden. Aber zuerst sprechen wir über Tox.Tox ist eine verschlüsselte Art zu sprechen und laut seiner Website "A New Kind" von Instant Messaging. Ob Konzerne oder Regierungen
$3 & 3 Steps Laptopständer (mit Lesebrille & Stiftablage): 5 Schritte

3 $ & 3 Steps Laptopständer (mit Lesebrille & Stiftablage): Dieser $ 3 & Der Laptopständer mit 3 Schritten kann innerhalb von 5 Minuten hergestellt werden. Es ist sehr stark, leicht und kann zusammengeklappt werden, um es überall hin mitzunehmen
Interessante Programmieranleitung für Designer--Program Process Control-Loop Statement: 8 Schritte

Interessante Programmieranleitung für Designer--Program Process Control-Loop Statement: Program Process Control-Loop StatementIn diesem Kapitel werden Sie mit einem wichtigen und mächtigen Wissenspunkt-Loop-Statement in Berührung kommen. Bevor Sie dieses Kapitel lesen, können Sie, wenn Sie 10.000 Kreise im Programm zeichnen möchten, nur mit einem ter
