
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.



Einführung
Persistenz des Sehens bezieht sich auf die optische Täuschung, die auftritt, wenn die visuelle Wahrnehmung eines Objekts für einige Zeit nicht aufhört, nachdem die von ihm ausgehenden Lichtstrahlen nicht mehr in das Auge eintreten. Die Illusion wurde auch als "Retinale Persistenz", "Persistenz von Eindrücken" oder einfach "Persistenz" und andere Variationen beschrieben.
Die Arbeitsweise von Arduino POV basiert auf dem Prinzip der Persistenz des Sehens. Das menschliche Gehirn speichert das Visuelle für mindestens tp sek. So bleibt jede Änderung innerhalb von tp Sekunden unbemerkt.
Betrachten wir ein Beispiel für die Anzeige des Buchstabens H.
Zunächst sind alle LEDs der 1. Position eingeschaltet. Innerhalb von tp sec wird eine LED der 2. Position eingeschaltet. Wieder innerhalb von tp s leuchten alle LEDs der 3. Position auf. Somit wird H angezeigt.
Um nun den zweiten Buchstaben nach H anzuzeigen, zeigen Sie nach einer Zeit von mehr als tp Sek. den Buchstaben auf ähnliche Weise an wie H angezeigt wird, indem Sie die erforderlichen LEDs auf Hoch stellen.
Dieses Projekt besteht aus 2 Teilen:
TEIL A (ohne Bluetooth)
TEIL B (mit Bluetooth)
Hardware-Anforderungen:
Arduino Nano
LEDs (5 Stück)
Widerstände (220 Ohm und 10 k Ohm)
Hall-Effekt-Sensor (44e)
HC-05 Bluetooth-Modul
30cm Lineal
Tischlüfter/ Motor
mobiler Akku/ Lipo-Akku (3,7 V/5 V)
Allzweck-PCB
Drähte
männliche und weibliche Burgstifte
Lötpistole und Lötkabel
Magnet und Klebeband.
Software Anforderungen:
Arduino-IDE
Bluetooth-Terminalanwendung auf dem Smartphone.
Schritt 1: Einrichtung
Laden Sie die Arduino-IDE für ihre offizielle Website herunter.
Sammeln Sie alle benötigten Teile.
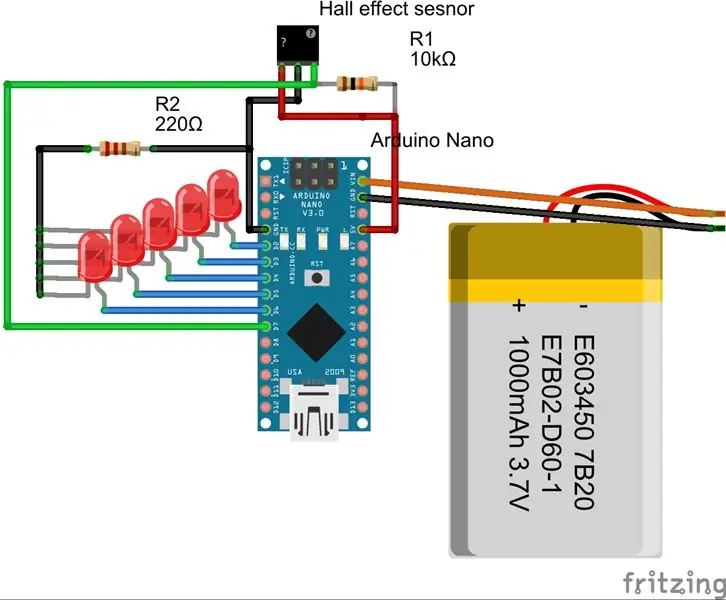
Schritt 2: Anschlüsse (TEIL A)




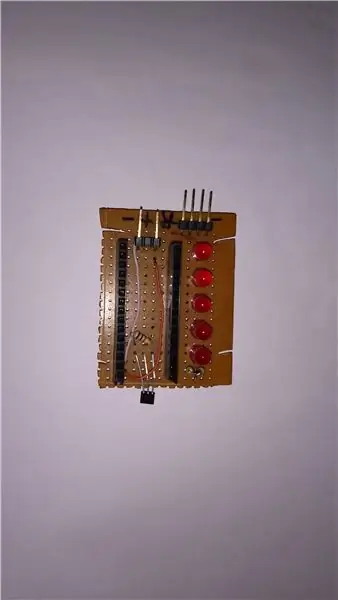
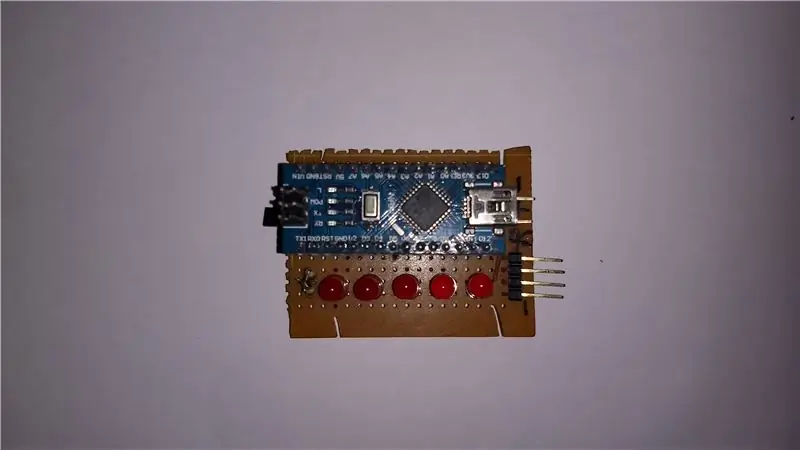
Der Schaltplan ist in der Abbildung dargestellt. Löten Sie die Komponenten auf eine Allzweckplatine.
Damit die Anzeige immer von der Position aus startet, an der der Magnet gehalten wird, wird ein Hall-Effekt-Sensor verwendet.
ohne Hall-Effekt-Sensor erhalten Sie eine laufende Anzeige, die nicht richtig sichtbar ist.
Schritt 3: Programm

Im Programm können wir sehen, dass jeder Buchstabe in einem Array definiert ist.
Beispiel:
int H = {1, 1, 1, 1, 1, 0, 0, 1, 0, 0, 1, 1, 1, 1, 1};
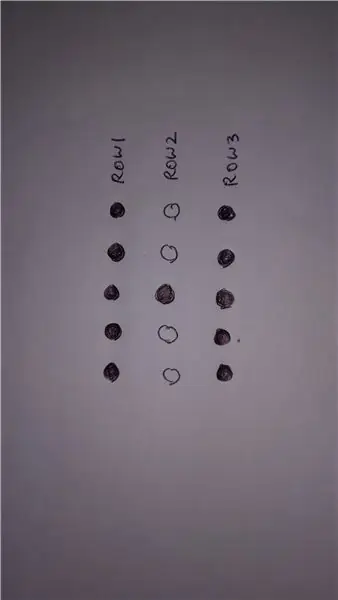
Buchstaben bestehen praktisch aus 3 Reihen, wie in der Abbildung gezeigt. In dem Array besteht ein Satz von 5 Elementen aus Reihe (dh die erste 5 ist für Reihe1 und die nächsten 5 sind für Reihe2 und die nächsten 5 für Reihe3). Diese Array-Informationen werden an die LEDs geliefert, damit sie in einer bestimmten Reihenfolge leuchten.
So zeigen Sie H an:
Zum Zeitpunkt 't' werden alle LEDs eingeschaltet (die ersten 5 Elemente des Arrays sind 1 / HOCH). Nach einer sehr kleinen Zeitverzögerung von Tp (dotTime) wird nur die mittlere LED eingeschaltet (in den mittleren 5 Elementen ist nur ein Element 1 / HOCH). Dann werden nach Tp wieder alle LEDs eingeschaltet (die letzten 5 Elemente des Arrays sind 1 / HOCH)). Dies geschieht in einer sehr schnellen Abfolge, die die Illusion erzeugt, dass der Buchstabe H angezeigt wird.
Diese Zeitverzögerung hängt von der Drehzahl des Lüftermotors ab und kann nicht einfach berechnet werden, da die Lüftermotordrehzahl nicht ideal ist. Daher wird die Trial-and-Error-Methode verwendet, um diese Verzögerung zu berechnen.
das nächste Element wird nach einer weiteren Zeitverzögerung Tn(letterSpace) angezeigt.
Schritt 4: Endgültige Einrichtung

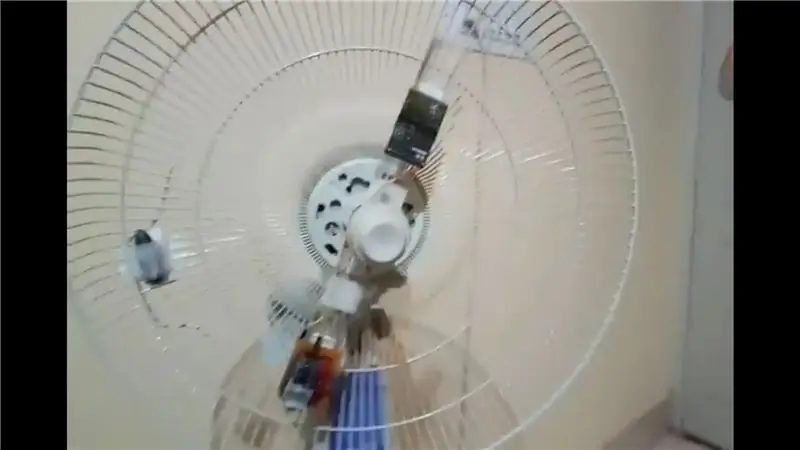
Montieren Sie das obige Setup auf die Waage und montieren Sie es wie im Video gezeigt auf den Lüfterrotor.
Stellen Sie sicher, dass Sie das Gewicht auf beiden Seiten des Lineals ausbalancieren. Dies ist für einen reibungslosen Betrieb unabdingbar
Das gesamte Setup muss ausbalanciert sein, wenn Sie den Mittelpunkt der Waage halten. Das Ausbalancieren kann durch Anbringen der erforderlichen Anzahl von Gewichten (z. B. Münzen) an einer beliebigen Seite erfolgen.
Platzieren Sie den Magneten an der Position, an der Sie die Anzeige starten möchten.
Laden Sie den Code mit Arduino IDE auf das Arduino Nano Board hoch.
Schritt 5: LAUFEN

Lassen Sie den Lüfter/Motor laufen. Halten Sie den Ventilator bei Unwucht fest.
Schalten Sie die Raumbeleuchtung aus, um eine bessere Wirkung und Klarheit zu erzielen.
Wenn Sie die Buchstaben nicht sehen, versuchen Sie, die Verzögerungen für Punktzeit und Buchstabenabstand zu ändern und versuchen Sie es erneut, bis Sie die richtige Anzeige erhalten.
Schritt 6: Mit Bluetooth (TEIL B)
Befolgen Sie diesen Schritt nur, wenn TEIL A abgeschlossen ist und funktioniert.
Verbinden Sie das Bluetooth-Modul mit den Pins 10 und 11 des Nanoboards und verbinden Sie auch Vcc und Gnd. Vergessen Sie nicht, das Lineal nach dem Hinzufügen des Bluetooth-Moduls auszubalancieren!
Laden Sie die Bluetooth-Terminalanwendung auf das Android-Telefon herunter.
play.google.com/store/apps/details?id=ptah…
Software Serial wird für die Bluetooth-Schnittstelle verwendet.
Laden Sie das Programm (POV_BLUETOOTH_SIMPLE) auf das Nano-Board hoch. Verbinden Sie das Bluetooth-Modul mit der Bluetooth-Terminal-App auf dem Telefon.
Geben Sie den Text in die Terminal-App ein und senden Sie ihn an Nano.
Dies ist ein einfacher Code. Um neuen Text zu senden, müssen Sie das Arduino manuell zurücksetzen, indem Sie den Lüfter / Motor ausschalten.
Schritt 7: Anzeigen (TEIL B)
Lüfter/Motor laufen lassen.
Verwenden Sie dieses Programm, um die Texte in Echtzeit zu aktualisieren, ohne das Arduino zurückzusetzen:
Geben Sie den Text in die Bluetooth-Terminalanwendung ein und beenden Sie ihn mit dem Symbol '&' und senden Sie ihn. '&' wird verwendet, um das Ende des Textes anzuzeigen. Der Text wird in einem Array (Puffer) gespeichert und wird wie in TEIL A zur Anzeige verwendet
Um den nächsten Text zu senden, müssen Sie zuerst ein '$'-Symbol und dann den gewünschten Text senden. Wenn das Programm das '$'-Symbol empfängt, wird der Puffer mit dem vorherigen Text gelöscht
Schritt 8: Fertig
Sie haben sich ein Arduino-POV-Display gemacht! Zeigen Sie es Ihrer Familie und Ihren Freunden und genießen Sie es !!
Danke schön!!
Empfohlen:
DIY Bluetooth Boombox Lautsprecher - HOW TO: 13 Schritte (mit Bildern)

DIY Bluetooth Boombox Lautsprecher | WIE MAN: Hallo! Vielen Dank, dass Sie sich dieses Projekt angesehen haben, dieses ist auf meiner Favoritenliste! Ich freue mich sehr, dieses tolle Projekt realisiert zu haben. Während des gesamten Projekts wurden viele neue Techniken verwendet, um die Gesamtqualität und das Finish der Spea
So erstellen Sie eine Fan-POV-Anzeige – wikiHow

Wie man ein Fan-POV-Display macht: In diesem Projekt zeige ich Ihnen, wie ich einen gewöhnlichen alten Fan in ein LED-POV-Display verwandelt habe, das Ihnen Lichtmuster, Wörter oder sogar die Zeit anzeigen kann. Lass uns anfangen
Einfaches POV erstellen: 6 Schritte (mit Bildern)

How to Make Simple POV: Hiii, heute bin ich zurück mit einem interessanten Projekt LED POV (Persistence of Vision) Mit diesem Projekt können Sie einen Namen mit 5 Buchstaben anzeigen sind anfänger mit arduino dann sollten sie defi
Arduino Bluetooth-Autosteuerung 4 x 4: 9 Schritte (mit Bildern)

Arduino Bluetooth Car Control 4 X 4: Schritte zur Projektanwendung: 1. Installieren Sie “Arduino Bluetooth Car Control” Bewerbung über den folgenden Link: https://play.google.com/store/apps/details?id=com.mtm.car22&hl=tr2. Download Verbindungsschema, Installationsschritte.und Arduino.ino
EINFACHER CARBOT -- ARDUINO -- BLUETOOTH-STEUERUNG -- TUTORIAL: 10 Schritte (mit Bildern)

EINFACHER CARBOT || ARDUINO || BLUETOOTH-STEUERUNG || TUTORIAL: IN DIESEM ANLEITUNG ZEIGE ICH, WIE MAN EINEN EINFACHEN BOT HERSTELLT, DER VON IHREM SMARTPHONE ÜBER BLUETOOTHPARTS GEBAUT WIRD:☻ARDUINO☻2X GETRIEBEMOTOREN☻HC-05 BLUETOOTH MODUL☻LAPTOP ODER PC ICH HABE EINE POWER BANK VERWENDET
