
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.

En este proyecto se detalla cómo construir ein reloj basado en arduino que da la hora en palabras. Por ejemplo, "Son las dos y media".
Este proyecto es la version española de https://www.instructables.com/id/My-Arduino-WordCl… (que a su vez se basa en otros proyectos anteriores).
Hay pocas diferencias respekto a My Arduino WordClock, por lo que no repetiré lo que ya que ya está perfectamente explicado en este proyecto y me centraré und los cambios que hay que hacer for tener la versión española.
Schritt 1: Materialien
En mi caso lo he construido con un standalone arduino. Los materiales que utilizado Sohn:
- 97 LEDs (grün)
- 97 Widerstände von 470 Ohm
- 1 ATMega 328 mit Bootloader
- 2 Kondensatoren von 22 pF
- 1 Kristall von 16 Mhz
- 1 Fuente de alimentación de 9 v
- 1 Spannungsregler L7805CV
- 1 Kondensator de 0,33 uF
- 1 Kondensator de 0.1 uF
- 1 Diode 1n4007
- 3 HCF4094
- 3 ULN2003A
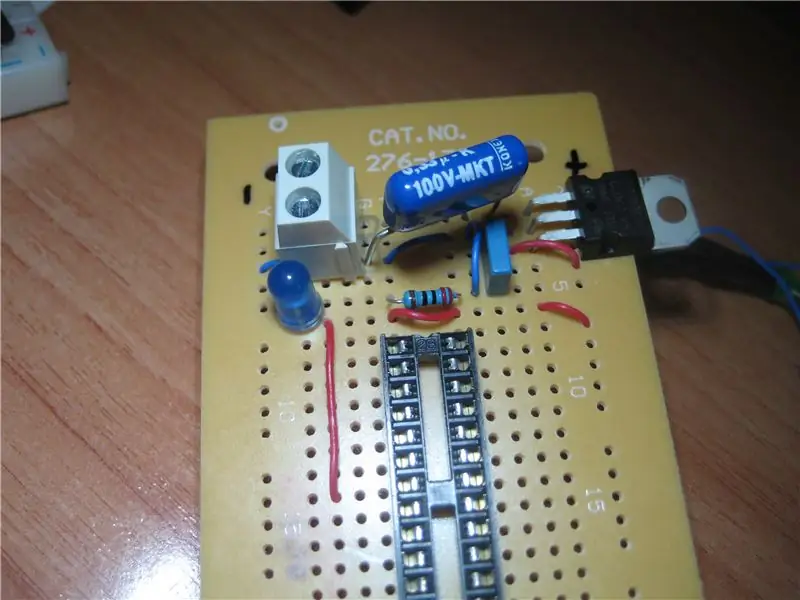
Schritt 2: Regulador De Voltaje

Detallo esta parte un poco más porque en el proyecto original no viene muy explicado.
Para darle corriente al reloj utilizo un transformador de 9 V. Para alimentar el circuito es necesario utilizar a regulador de voltaje que nos de 5 V. You uso un L7805CV, que según su datasheet necesita un kondensator de 0.33 uF a la entrada y o 0,1 uF a la Salida.
LED-Versorgung ohne Stromregelung, 9 V-Leitungen (mit Strom und Strom für kalendarische Widerstandskräfte).
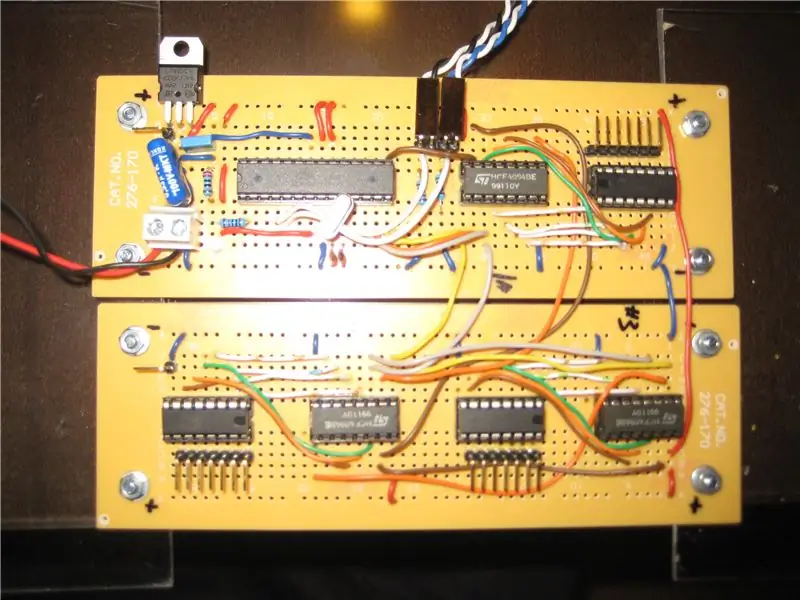
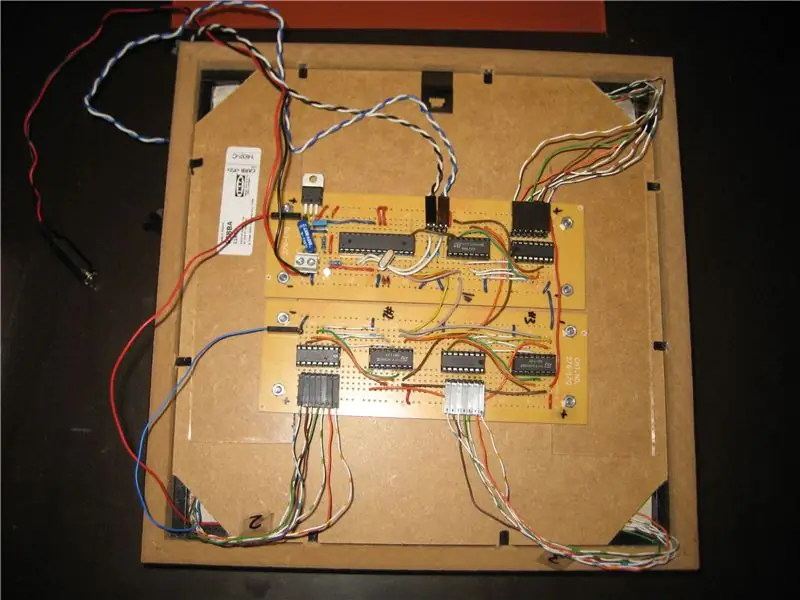
Schritt 3: Circuito


Aquí no me detengo mucho. El Circuito es prácticamente el mismo al definido en
Utilizo unas placas de Circuito impreso ahnliches, que me ahorran soldaduras y facilitan el trabajo (ya que son iguales que las Breadboards del arduino).
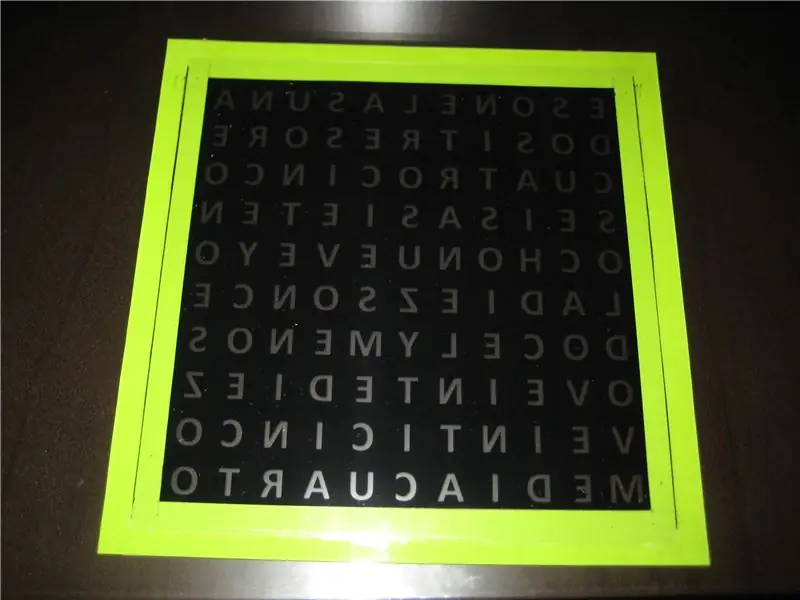
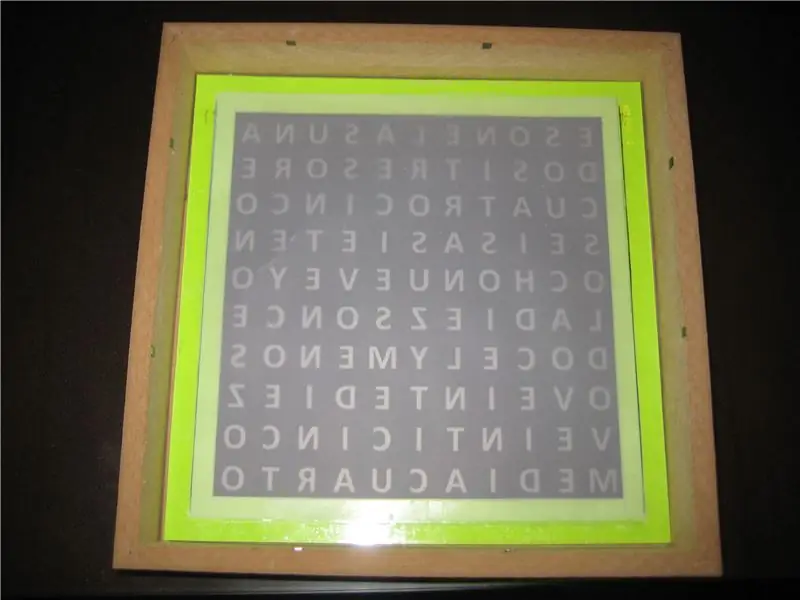
Schritt 4: Plantilla



Para la transparencia utilizo la plantilla que viene en el PDF. Er puesto un papel cebolla entre la transparencia y los LEDs para que se difumine la luz. También pongo un emparrillado que hecho con cartulina para que cada LED ilumine una única letra.
A diferencia del proyecto original (en inglés), en esta plantilla primeo van las horas y después los minutos. Además, se hace distinción cuando "Es la una" a cuando "Son las dos/tres/cuatro …".
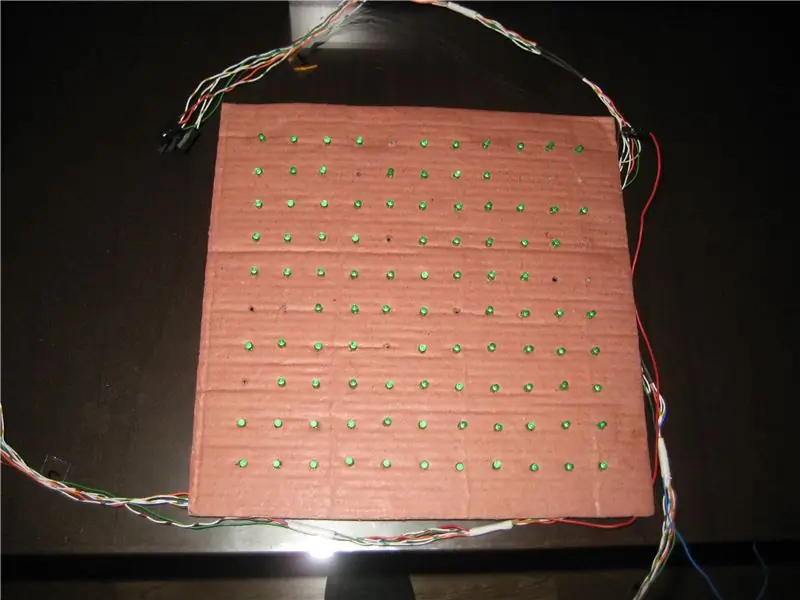
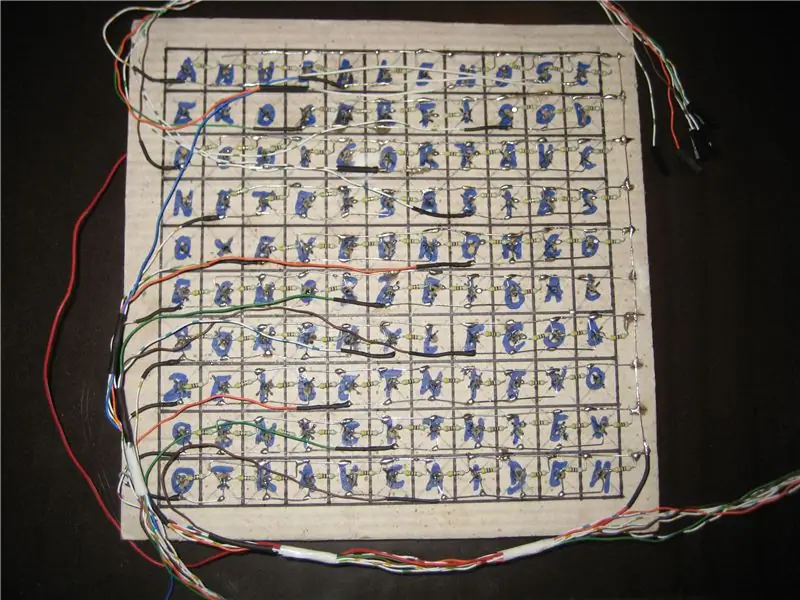
Schritt 5: LEDs



Para colocar los LEDs utilizo a cartón y por la parte de atrás dibujo la misma plantilla para sabre dónde soldar. Esta parte es también muy parecida al proyecto original, salvo por un detalle. A la hora de empezar a diseñar las conexiones me di cuenta de que me faltaba una salida. Con tres Circuitos HCF4094 / ULN2003A tenemos 3x7=21 Salidas. En la version inglesa es suficiente:
- Para las horas: 12 Salidas (eins, zwei, …, zwölf)
- Para los minutos: 5 (fünf, zehn, viertel, zwanzig, halb)
- Para el resto: 4 (bis, vergangen, Minuten, Uhr)
Insgesamt 21 Salidas (faltaría It's que como siempre está encendido no gasta salida).
Para la version en español tenemos:
- Para las horas: 12 Salidas (una, dos, …, doce)
- Para los minutos: 6 (cinco, diez, cuarto, veneti, vene, media)
- Para el resto: 4 ("es la", "son las", y, menos)
En la versión inglesa utilizamos la salida zwanzig tanto para 20 (iluminando solo esta cadena) como para 25 (iluminando también fünf).
En la versión española no podemos, tenemos que usar una salida para 20 (iluminando vene) y otra para 25 (iluminando la cadena "veinti" y la cadena "cinco"). Además, aunque no usemos una cadena para indicar las horas "en punto" (Uhr) necesitamos diferenciar entre "Es la una" y "Son las dos/tres…"
Para solucionarlo, unifico "Es la una" und una única salida, en vez de tener von einem lado "Es la" y por otro "una". Y para que me entre todo en la primea línea hago las conexiones según el esquema del dibujo.
Otra solución, para el que la quiera hacer, es añadir un HCF4094 / ULN2003A más. Al principio lo pensé, ya que así podría poner más cosas como "en punto" oder "pasadas", pero esta solución me pareció más sencilla.
Schritt 6: Ergebnis

Y aquí está el resultado final. El código es algo diferente al proyecto original, pero básicamente es lo mismo.
