
Inhaltsverzeichnis:
- Schritt 1: Erstellen Sie ein Blynk-Konto
- Schritt 2: Erstellen Sie ein neues Projekt
- Schritt 3: Name/Board/Anschluss
- Schritt 4: Authentifizierungscode
- Schritt 5: Widgets auswählen
- Schritt 6: Widget-Einstellungen
- Schritt 7: Führen Sie das Projekt aus
- Schritt 8: Arduino-Code
- Schritt 9: Überprüfen Sie die APP, um die Ergebnisse zu sehen
- Schritt 10: Video
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-06-01 06:08.

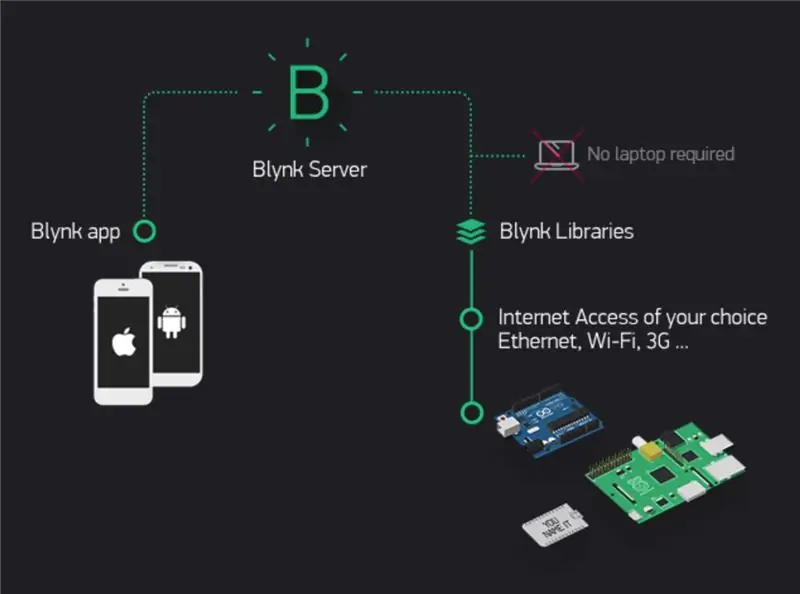
Wir verwenden das Wemos D1 Mini Pro, um die Uhrzeit und das Datum an die Blynk-App zu übertragen.
Für diese Aktivität müssen Sie keine Komponenten an den Wemos D1 Mini Pro anschließen.
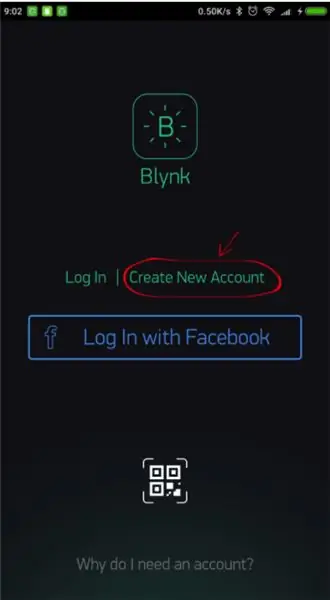
Schritt 1: Erstellen Sie ein Blynk-Konto

Nachdem Sie die Blynk-App heruntergeladen haben, müssen Sie ein neues Blynk-Konto erstellen. Dieses Konto ist getrennt von den Konten, die für die Blynk-Foren verwendet werden, falls Sie bereits eines haben. Wir empfehlen, eine echte E-Mail-Adresse zu verwenden, da dies später die Dinge vereinfacht.
Warum muss ich ein Konto erstellen?Ein Konto ist erforderlich, um Ihre Projekte zu speichern und von überall von mehreren Geräten darauf zugreifen zu können. Es ist auch eine Sicherheitsmaßnahme. Sie können jederzeit Ihren eigenen privaten Blynk-Server einrichten (Links zu einer externen Site.)Links zu einer externen Site. und haben die volle Kontrolle.
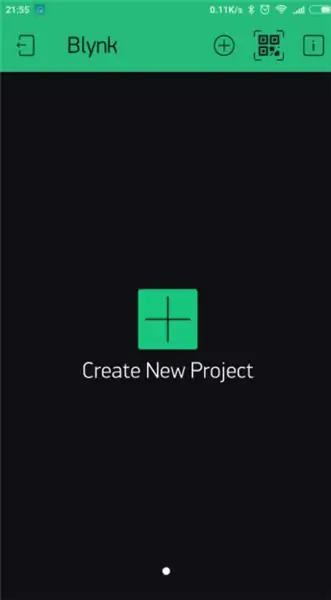
Schritt 2: Erstellen Sie ein neues Projekt

Nachdem Sie sich erfolgreich bei Ihrem Konto angemeldet haben, erstellen Sie zunächst ein neues Projekt.
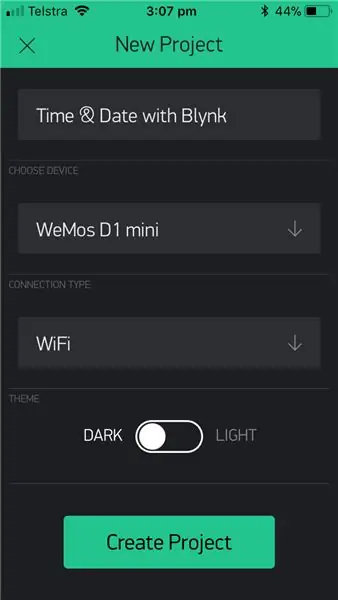
Schritt 3: Name/Board/Anschluss

Geben Sie ihm einen Namen und wählen Sie das entsprechende Board (Wemos D1 Mini) aus. Klicken Sie nun auf Erstellen.
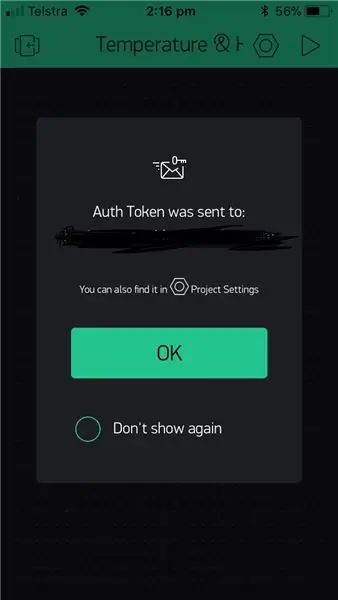
Schritt 4: Authentifizierungscode

Ihr Authentifizierungstoken wird Ihnen per E-Mail zugesandt und Sie können auch in den Einstellungen Ihres Projekts darauf zugreifen. Für jedes von Ihnen erstellte Projekt wird eine neue Nummer generiert.
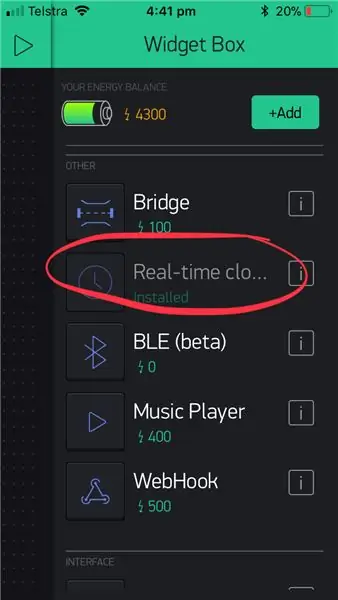
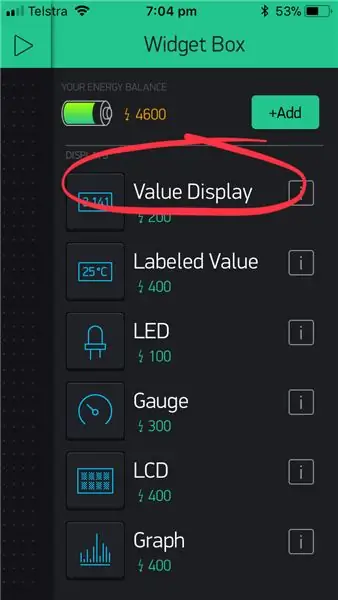
Schritt 5: Widgets auswählen


Widgets hinzufügen
Ihr Projekt-Canvas ist leer, fügen wir 3 Widgets hinzu - zwei Wertanzeige-Widgets und ein Echtzeituhr-Widget. Tippen Sie auf eine beliebige Stelle auf der Leinwand, um die Widget-Box zu öffnen. Alle verfügbaren Widgets befinden sich hier.
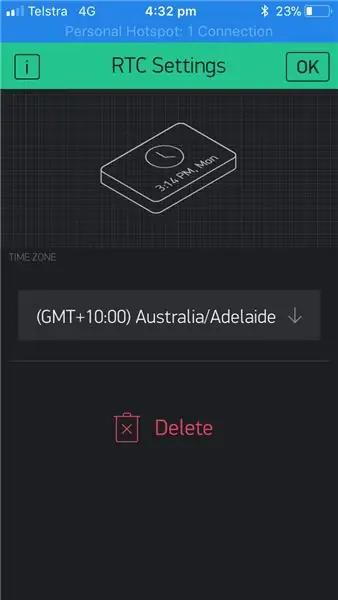
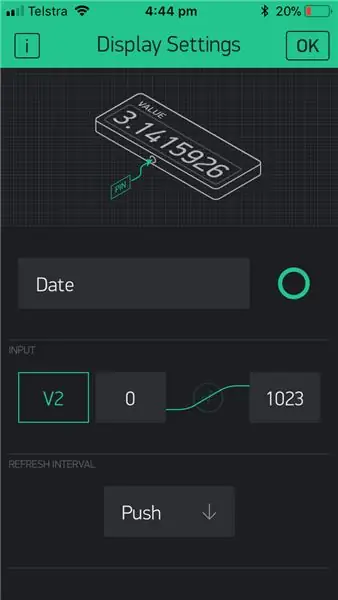
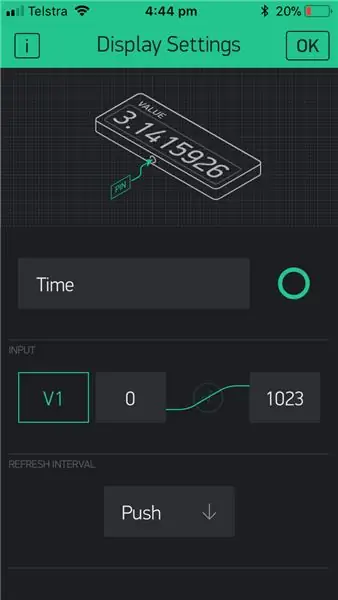
Schritt 6: Widget-Einstellungen



Drag-n-Drop - Tippen und halten Sie das Widget, um es an die neue Position zu ziehen.
Widget-Einstellungen - Jedes Widget hat seine eigenen Einstellungen. Tippen Sie auf das Widget, um zu ihnen zu gelangen. Richten Sie sie mit den folgenden Einstellungen ein.
Hinweis: Wählen Sie Ihre Zeitzone aus.
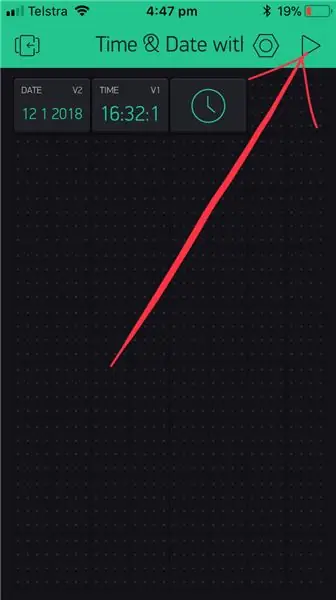
Schritt 7: Führen Sie das Projekt aus

Wenn Sie mit den Einstellungen fertig sind, drücken Sie die PLAY-Taste. Dadurch wechseln Sie vom EDIT-Modus in den PLAY-Modus, in dem Sie mit der Hardware interagieren können. Im PLAY-Modus können Sie keine neuen Widgets ziehen oder einrichten. Drücken Sie STOP und kehren Sie zum EDIT-Modus zurück. Sie erhalten die Meldung „Arduino UNO ist offline“. Damit beschäftigen wir uns im nächsten Abschnitt.
Schritt 8: Arduino-Code

Schauen wir uns nun die Beispielskizze für einen Wemos D1 Mini Pro an. Beachten Sie, dass Sie drei Schlüsselkomponenten enthalten müssen:
1. char-auth = ""; Spezifisch für Ihr Projekt (Blynk App).
2. char ssid = ""; Spezifisch für das Netzwerk, mit dem wir eine Verbindung herstellen (Netzwerkname). Sie können auch von Ihrem Telefon aus einen "Hotspot" erstellen.
3. char pass = ""; Spezifisch für das Netzwerk, mit dem wir eine Verbindung herstellen (Passwort).
CODE
#define BLYNK_PRINT-Seriennummer
#einschließen #einschließen #einschließen
#enthalten
// Sie sollten das Auth-Token in der Blynk-App abrufen. // Gehe zu den Projekteinstellungen (Nuss-Symbol). char-auth = ""; // Ihre WLAN-Zugangsdaten. // Passwort für offene Netzwerke auf "" setzen. char ssid = ""; char pass = ""; BlynkTimer-Timer; WidgetRTC rtc; String aktuelleZeit; String aktuelles Datum; Void setup () {// Debug-Konsole Serial.begin (9600); // PinMode (LED, AUSGANG); Blynk.begin(auth, ssid, pass); // Beginnen Sie mit der Synchronisierung der Zeit rtc.begin(); // Digitaluhr alle 10 Sekunden anzeigen timer.setInterval (10000L, clockDisplay); aufrechtzuerhalten. Void Schleife () { Blynk.run (); Timer.run(); } void clockDisplay() { // Sie können hour(), minute(), … jederzeit aufrufen // Details finden Sie in den Beispielen der Zeitbibliothek currentTime = String(hour()) + ":" + minute() + ":" + zweite(); currentDate = String(day()) + " " + month() + " " + year(); Serial.print ("Aktuelle Zeit: "); Serial.print (aktuelle Zeit); Serial.print(""); Serial.print (aktuelles Datum); Serial.println(); // Uhrzeit an die App senden Blynk.virtualWrite(V1, currentTime); // Datum an App senden Blynk.virtualWrite(V2, currentDate); }
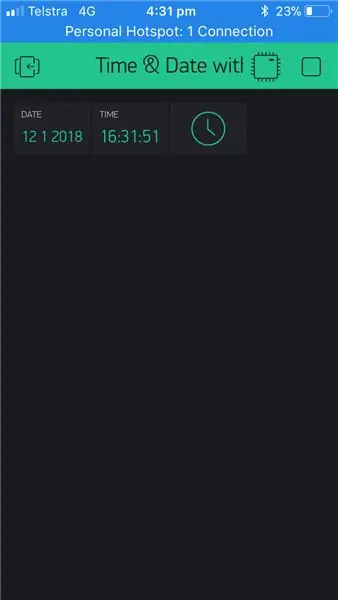
Schritt 9: Überprüfen Sie die APP, um die Ergebnisse zu sehen

Gehen Sie zurück zur Blynk-App und überprüfen Sie Ihr Display. Sie sollten das aktuelle Datum und die aktuelle Uhrzeit sehen.
Hinweis: Ich habe die Zeit so eingestellt, dass alle 10 Sekunden aktualisiert werden.
Schritt 10: Video
Hinweis: Ich habe die Zeit so eingestellt, dass alle 10 Sekunden aktualisiert werden.
Empfohlen:
Uhrzeit und Datum aus dem Internet abrufen - Tutorial: 9 Schritte

Abrufen von Uhrzeit und Datum aus dem Internet - Tutorial: In diesem Tutorial erfahren Sie, wie Sie mit M5Stack StickC und Visuino das Datum und die Uhrzeit vom NIST TIME-Server abrufen. Sehen Sie sich ein Demonstrationsvideo an
Steuern von Haushaltsgeräten mit Node-MCU und Google Assistant - IOT - Blynk - IFTTT: 8 Schritte

Steuern von Haushaltsgeräten mit Node-MCU und Google Assistant | IOT | Blynk | IFTTT: Ein einfaches Projekt zur Steuerung von Geräten mit Google Assistant: Warnung: Der Umgang mit Netzstrom kann gefährlich sein. Mit äußerster Sorgfalt behandeln. Stellen Sie einen professionellen Elektriker ein, während Sie mit offenen Stromkreisen arbeiten. Ich übernehme keine Verantwortung für die da
So verbinden Sie die Android-Anwendung mit AWS IOT und verstehen die Spracherkennungs-API: 3 Schritte

So verbinden Sie die Android-Anwendung mit AWS IOT und verstehen die Spracherkennungs-API: In diesem Tutorial erfahren Sie, wie Sie die Android-Anwendung mit dem AWS IOT-Server verbinden und die Spracherkennungs-API verstehen, die eine Kaffeemaschine steuert. Die Anwendung steuert die Kaffeemaschine über Alexa Sprachdienst, die c
So übertragen Sie Ihr Leben mit Justin.tv – wikiHow

So übertragen Sie Ihr Leben mit Justin.tv: Ihr Leben über das Internet zu übertragen, AKA Lifecasting*, damit jeder es sehen kann, mag gruselig klingen, aber für einige Leute macht es Spaß und ist unterhaltsam. Mit der richtigen Ausrüstung können Sie im Handumdrehen live über das Internet streamen. Es ist fast so, als ob
So bauen Sie eine Uhr, die die Zeit an die Wand projiziert – wikiHow

So bauen Sie eine Uhr, die Zeit an die Wand projiziert: Dieses Instructable zeigt Ihnen, wie Sie eine Projektoruhr bauen. Mit diesem Gerät können Sie die Zeit an die Wand projizieren. Basierend auf einem kleinen LCD-Wecker (nicht zu klein, sondern kann nicht projiziert und bearbeitet werden) ist dies eine gute Möglichkeit
