
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.



Dieses anweisbare zeigt, wie man ein Array von 8x8 LED-Matrizen mit einem Arduino Uno steuert. Diese Anleitung kann verwendet werden, um eine einfache (und relativ kostengünstige) Anzeige für Ihre eigenen Projekte zu erstellen. Auf diese Weise können Sie Buchstaben, Zahlen oder benutzerdefinierte Animationen anzeigen.
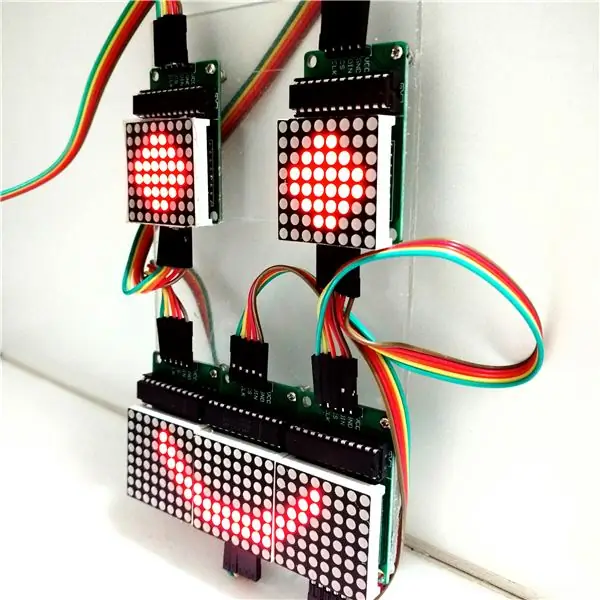
Als Beispiel dient ein 5-Matrizen-Array, das in einem unserer Roboterprojekte ("Robô da Alegria") verwendet wird, um diese Technologie zu veranschaulichen. Weitere Informationen zu diesem Projekt finden Sie unter den folgenden Links:
www.instructables.com/id/Joy-Robot-Rob%C3%B4-Da-Alegria-Open-Source-3D-Printed-A/
hackaday.io/project/12873-rob-da-alegria-joy-robot
github.com/ferauche/RoboAlegria
www.facebook.com/robodaalegria/Besonderer Dank an die anderen Teammitglieder, die an dem oben genannten Projekt beteiligt sind und für die erste Version des in diesem Tutorial vorgestellten Codes verantwortlich sind:• Thiago Farauche• Diego Augustus• Yhan Christian
Schritt 1: Komponenten



Folgende Komponenten wurden in diesem Projekt verwendet:
- Arduino Uno (kaufen)
- 8x8 LED Matrix Array mit MAX7219 Treiber (x5) (kaufen)
- Überbrückungsdrähte von Buchse zu Buchse (4 Jumper mit je 5 Kabeln)
- Überbrückungsdrähte von männlich zu weiblich (1 Brücke mit 5 Kabeln)
- 2mm Acrylglasplatte (optional zur Fixierung der Bauteile)
- M2 x 10 mm Schrauben (x20) (optional zur Befestigung der Komponenten)
- M2 x 1, 5 mm Muttern (x20) (optional zur Befestigung der Komponenten)
- Ein Computer (zum Kompilieren und Hochladen von Arduino-Code)
- Kreativität
Beachten Sie, dass Sie zwei Arten von Jumpern benötigen: weiblich-zu-weiblich für die Verbindung zwischen den Matrizen und männlich-zu-weiblich für die Verbindung der ersten Matrix mit dem Arduino.
Die Anzahl der Komponenten kann je nach gewünschter Struktur variieren.
Schritt 2: Montage




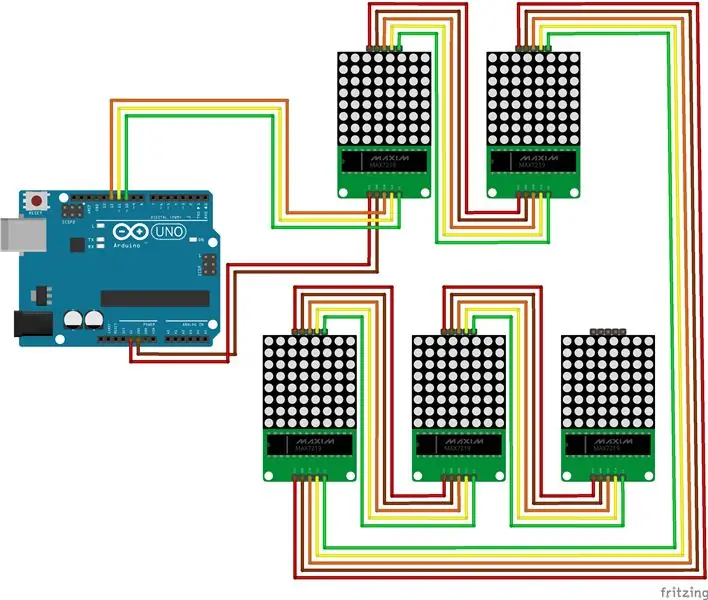
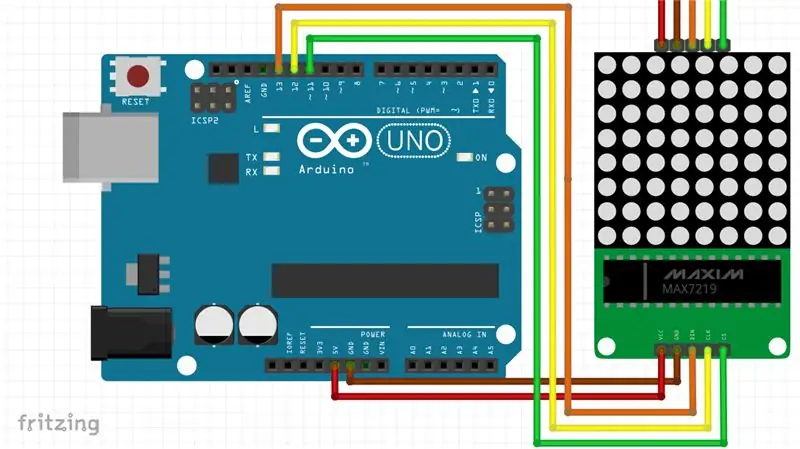
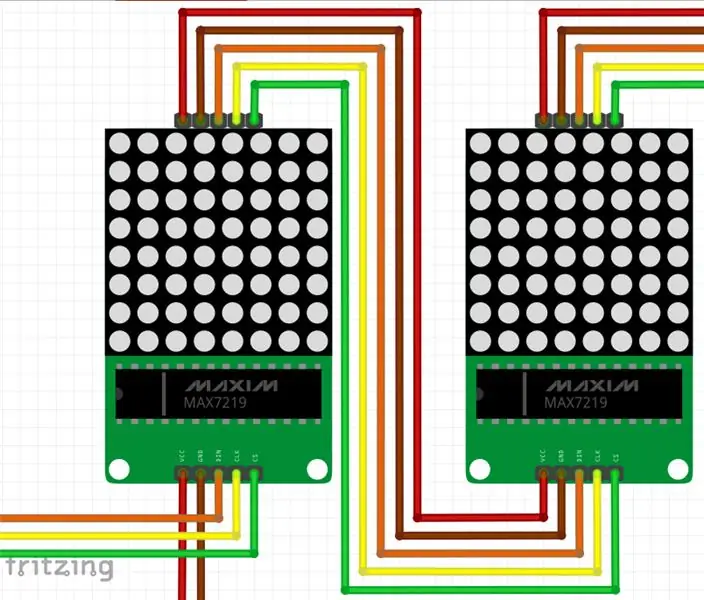
Verbinden Sie alle Komponenten gemäß dem Schaltplan. Sie benötigen einige Überbrückungsdrähte, um die erste Matrix mit dem Arduino und jede Matrix mit der nächsten auf dem Array zu verbinden.
Arduino-Pinbelegung:
- Arduino digitaler Pin 13 = DIN des ersten Displays
- Arduino digitaler Pin 12 = CLK der ersten Anzeige
- Arduino digitaler Pin 11 = CS des ersten Displays
- Arduino 5V Pin = Vcc des ersten Displays
- Arduino GND-Pin = Gnd-Pin des ersten Displays
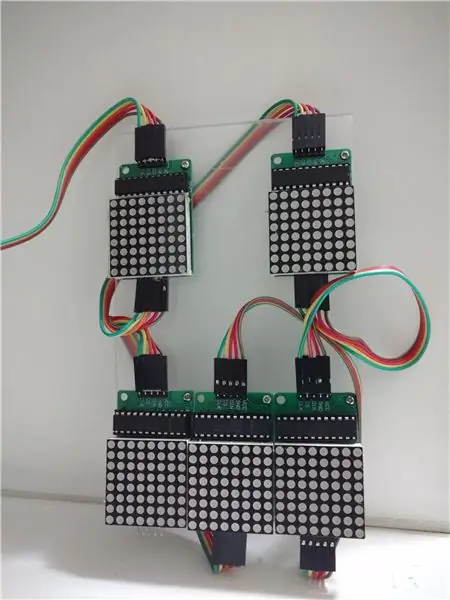
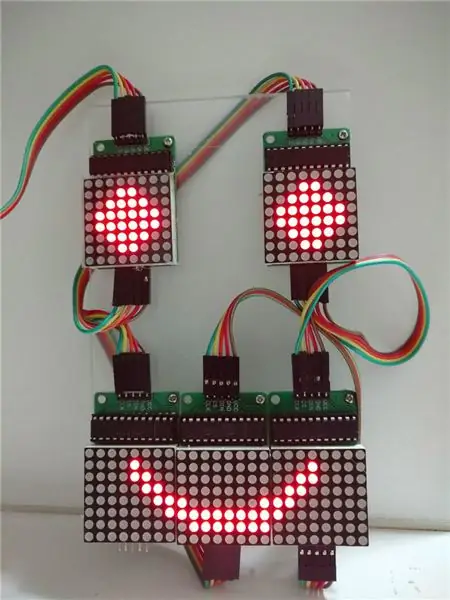
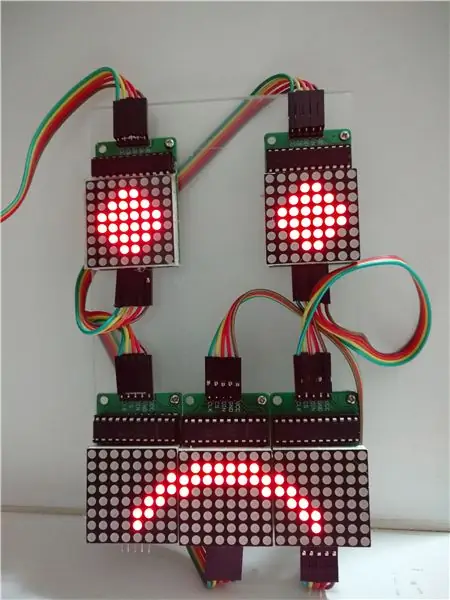
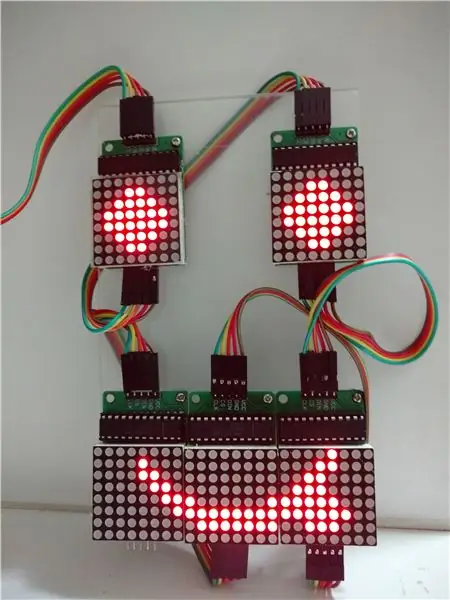
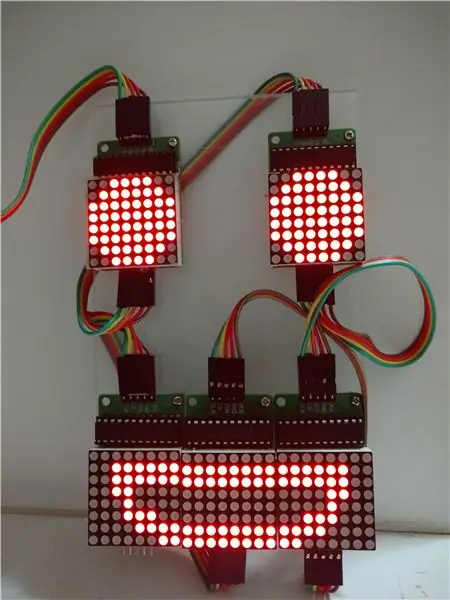
Sie können auch jede Anzeige an einer bestimmten Position anordnen. Dazu können Sie eine Acrylplatte, einige Schrauben und Muttern (vier für jedes Display) verwenden und jede Komponente in Position bringen. Zum Zusammenbauen der Schaltung wird kein Werkzeug benötigt, aber Sie benötigen einen Schraubendreher oder ein scharfes Werkzeug, wenn Sie die Displays befestigen möchten mit einigen Schrauben und Muttern auf eine Oberfläche. In unserem Beispiel wurden fünf Displays in einem Gesichtsmuster platziert (zwei Augen und ein Mund). Stecken Sie das USB-Kabel an das Arduino Uno-Board und fahren Sie mit dem nächsten Schritt fort.
Schritt 3: Codierung

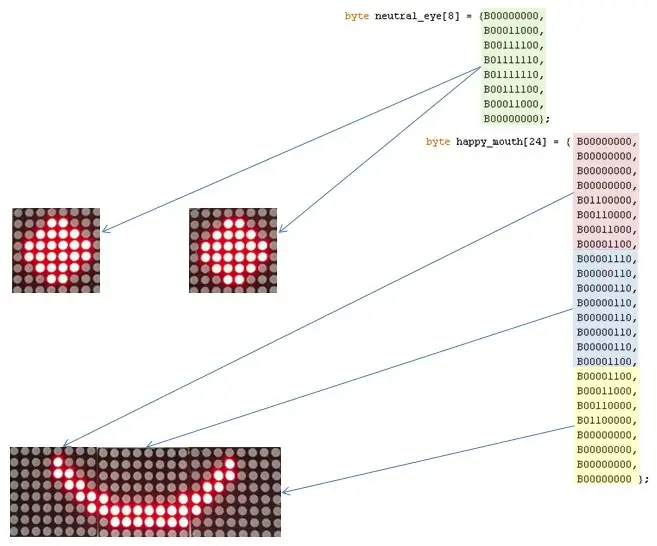
Wenn die neueste Arduino IDE-Version installiert ist, fügen Sie die LedControl.h-Bibliothek hinzu, die zur Steuerung der LEDs verwendet wird. Laden Sie den Arduino-Code herunter, kompilieren und laden Sie ihn hoch, der in 4 Teile unterteilt ist: 1. Definition der Augen und des Mundes: Jedes Auge ist konfiguriert und ein 8-Byte-Array. Die Münder sind als 24-Byte-Array definiert; 2. Setup: Anzeigen konfigurieren und Kommunikation starten; 3. Main: Warten Sie auf serielle Kommunikationsbefehle und wählen Sie aus, welches Gesicht angezeigt werden soll; 4. Zusatzfunktionen: Funktionen zum Einstellen der Anzeige von Augen und Mund. Die setRow-Funktion wurde verwendet, um jede Zeile der LED-Anzeige einzustellen. Es wurde anstelle von setColumn verwendet, weil es achtmal schneller läuft! Auf diese Weise müssen die Zeichnungen für jede Anzeige um 90 Grad gegen den Uhrzeigersinn gedreht angegeben werden.
setIntensity wurde verwendet, um die Helligkeit der LEDs zu begrenzen. Er wurde auf 1 (in einer Skala von 0 bis 15) gesetzt, um den Stromverbrauch der Module auf ein für den USB-Port akzeptables Maß zu reduzieren.
Schritt 4: Verwendung




Lassen Sie das Arduino nach dem Hochladen an den USB-Port Ihres Computers angeschlossen und öffnen Sie den Serial Monitor. Der Code ist so programmiert, dass er je nach der von der seriellen Schnittstelle empfangenen Nachricht eine Reihe von Emoticons auf dem LED-Gesicht anzeigt. Die folgenden Befehle wurden konfiguriert:
Für die Augen
- : (normale Augen)
- ; (blinken)
- 8 (gruselige Augen)
Für den Mund:
- ) (glücklich)
- | (neutral)
- ((traurig)
- D oder d (sehr zufrieden)
- O oder o (überrascht)
- P oder p (Zunge raus)
Geben Sie ein Zeichenpaar (eins für die Augen und das andere für den Mund) in den seriellen Monitor ein, drücken Sie die Eingabetaste und die Anzeigen werden gemäß Ihrem Befehl aktualisiert.
Sie können die Zeichnungen nach Bedarf ändern (z. B. neue Gesichter hinzufügen) oder die Steuerungsmethode (einschließlich einer Bluetooth- oder Wi-Fi-Schnittstelle) ändern.
Spaß haben!
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
So fügen Sie jedem Projekt eine WLAN-Steuerung hinzu -- ESP32-Anfängerleitfaden: 5 Schritte

So fügen Sie jedem Projekt eine WLAN-Steuerung hinzu || ESP32-Anfängerhandbuch: In diesem Projekt zeige ich Ihnen, wie einfach / schwierig es ist, einen ESP32 mit der Arduino IDE zu verwenden, um jedem Elektronikprojekt eine WiFi-Steuerung hinzuzufügen. Unterwegs zeige ich Ihnen, wie Sie mit dem ESP32 einen einfachen WLAN-Server erstellen und wie Sie
ESP8266/ESP-12 Arduino Powered SmartThings DS18B20 Temp. Sensor: 4 Schritte (mit Bildern)

ESP8266/ESP-12 Arduino Powered SmartThings DS18B20 Temp. Sensor: Wir alle möchten gerne wissen, wie die aktuelle Raumtemperatur ist und manchmal auch die Temperatur in einem anderen Raum oder vielleicht sogar in Ihrem Ferienhaus am anderen Ende der Welt. Vielleicht möchten Sie die Temperatur im Haus Ihres Haustiers Eidechse überwachen
EINFACHER CARBOT -- ARDUINO -- BLUETOOTH-STEUERUNG -- TUTORIAL: 10 Schritte (mit Bildern)

EINFACHER CARBOT || ARDUINO || BLUETOOTH-STEUERUNG || TUTORIAL: IN DIESEM ANLEITUNG ZEIGE ICH, WIE MAN EINEN EINFACHEN BOT HERSTELLT, DER VON IHREM SMARTPHONE ÜBER BLUETOOTHPARTS GEBAUT WIRD:☻ARDUINO☻2X GETRIEBEMOTOREN☻HC-05 BLUETOOTH MODUL☻LAPTOP ODER PC ICH HABE EINE POWER BANK VERWENDET
SERVO-Steuerung lernen (auf einen Blick): 6 Schritte

SERVO-Steuerung lernen (auf einen Blick): In diesem Modul lernen Sie die Steuerung eines mit Arduino kompatiblen Mikro- oder Mini-Servos. Ein Servomotor wird im Allgemeinen in allen Automatisierungsprojekten verwendet, die bewegliche Teile haben. Es spielt eine sehr wichtige Rolle Rolle in der Robotik, die präzise Bewegung
