
Inhaltsverzeichnis:
- Schritt 1: Materialien sammeln
- Schritt 2: Micro:bit mit MakeCode testen
- Schritt 3: Einrichten der Hardware
- Schritt 4: Verbinden Sie Micro:bit und Raspberry Pi
- Schritt 5: Aktualisieren Sie den Pi und installieren Sie Mu
- Schritt 6: Code Micro: Bit in Mu
- Schritt 7: Verdrahten des Micro: Bit mit dem Raspberry Pi
- Schritt 8: Codierung in Python
- Schritt 9: Alles einrichten
- Schritt 10: Alles zusammenbringen
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.


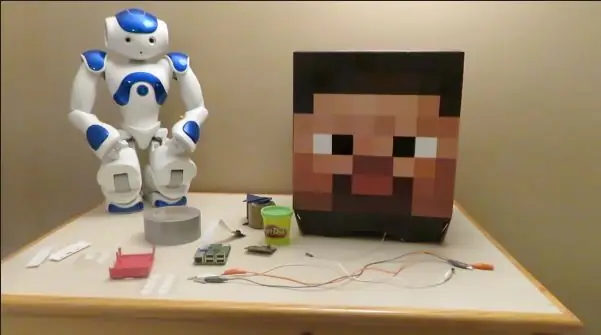
Willkommen zu meinem neuesten Projekt, um Studenten die Leistungsfähigkeit von Coding und Physical Computing zu demonstrieren.
Das erste Video ist ein kurzer Überblick über das Projekt.
Das zweite Video ist eine vollständige Schritt-für-Schritt-Anleitung, wie Sie dieses Projekt kopieren und hoffentlich noch besser machen können.
Genießen!
Wenn du magst, dann gib doch bitte dem YouTube-Kanal ein Like und abonniere sowie hier auf dieser Seite!
Schritt 1: Materialien sammeln
Sie benötigen Folgendes:
1 Micro:Bit-Kit
1 Himbeer-Pi
1 Raspberry Pi-Kamera
1 Stecker-/Buchsen-Header-Kabel für GPIO-Verbindung
3 Krokodilklemmen
Klettpunkte (optional)
Klebeband oder Packband
Minecraft Steve Head (optional)
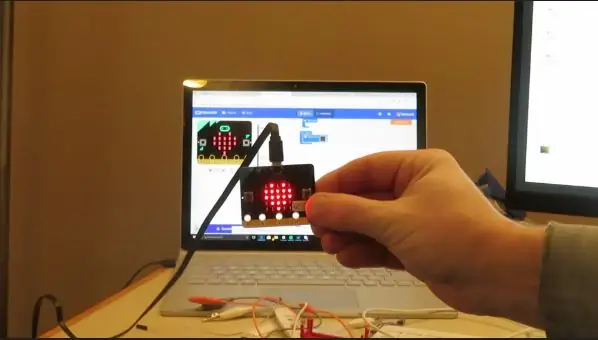
Schritt 2: Micro:bit mit MakeCode testen

1. Gehen Sie zu MakeCode.com und wählen Sie die Micro:Bit-Plattform
2. Laden Sie ein voreingestelltes Bild herunter, um sicherzustellen, dass das Micro:bit funktioniert und Sie verstehen, wie das Micro:bit verwendet wird
3. Sobald Sie ein Bild auf dem Micro:bit haben und verstehen, wie es heruntergeladen wird (folgen Sie dem Tutorial auf der Website), können wir zum Raspberry Pi wechseln.
Schritt 3: Einrichten der Hardware

1. Richten Sie Ihren Raspberry Pi ein - Tastatur, Maus, Monitor und Stromversorgung
2. Stecken Sie die Raspberry Pi-Kamera ein
3. Stellen Sie sicher, dass die Kamera im Konfigurationsbereich aktiviert ist
Schritt 4: Verbinden Sie Micro:bit und Raspberry Pi

1. Stecken Sie Micro:bit auf den Raspberry Pi
2. Der Bildschirm sollte anzeigen, dass es eingesteckt ist und klicken Sie daher auf OK
3. Stellen Sie sicher, dass Sie das Micro:bit im Dateimanager sehen
4. Nach dem Anschließen sollte das Micro:bit das Bild aus Schritt 2 anzeigen
Schritt 5: Aktualisieren Sie den Pi und installieren Sie Mu

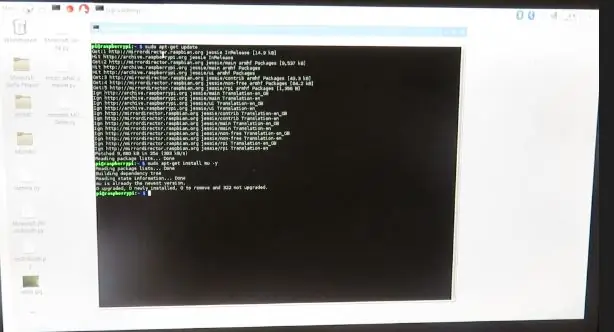
1. Öffnen Sie das Terminal auf dem Raspberry Pi und geben Sie Folgendes ein, um Ihren Pi zu aktualisieren
sudo apt-get update
2. Wir müssen auch eine Programmiersoftware namens Mu installieren. Dies ist ein Micro-Python-Programm, das für Mikrocontroller wie das Micro:bit entwickelt wurde. Installieren Sie im Terminal wie folgt:
sudo apt-get install mu -y
Schritt 6: Code Micro: Bit in Mu

Öffnen Sie Mu, indem Sie zum Menü Programmierung Mu. gehen
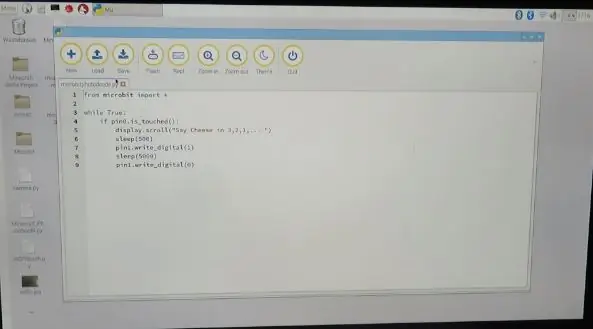
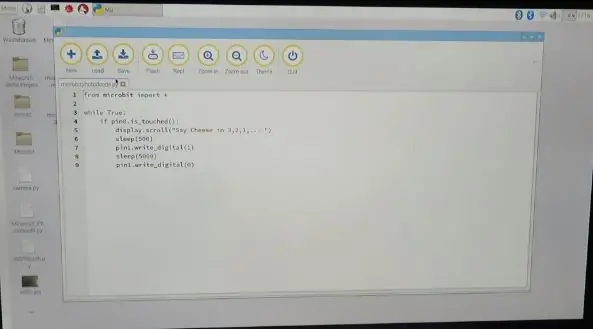
Geben Sie den folgenden Code in Mu. ein
von micro:bit import *
während Wahr:
wenn pin0.is_touched():
display.scroll("Sag Käse in 3, 2, 1, ….!")
schlafen(500)
pin1.write_digital(1)
schlafen(5000)
pin1.write_digital(0)
Speichern Sie diesen Code auf Ihrem Raspberry Pi
Klicken Sie auf Flash, um Code in das Micro:bit zu importieren
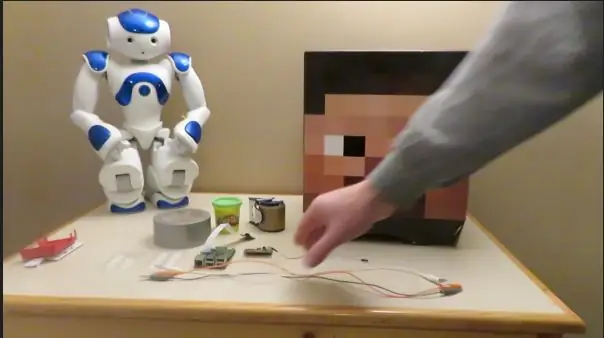
Schritt 7: Verdrahten des Micro: Bit mit dem Raspberry Pi

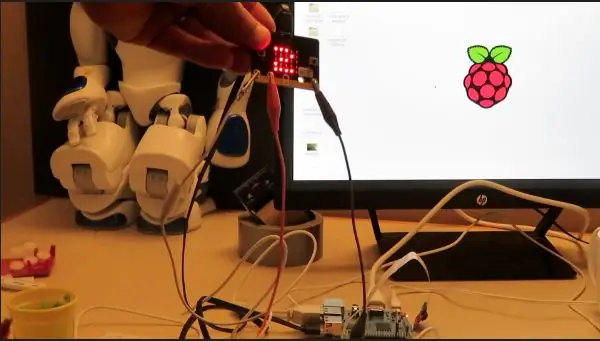
Fügen Sie eine Krokodilklemme zu Pin 0 auf dem Micro:bit. hinzu
Fügen Sie eine Krokodilklemme zu Pin 1 auf dem Micro:bit. hinzu
Fügen Sie eine Krokodilklemme zu GND auf dem Micro:bit hinzu
Die Krokodilklemme an Pin 1 muss an das männliche/weibliche Kabel angeschlossen werden, das an das männliche Kabel geclipst ist. Die Buchse dieses Kabels geht an GPIO-Pin 4 auf dem Raspberry Pi
An diesem Punkt stecke ich den Pin 0 Krokodilclip in Play-doh als meinen Knopf. Sie können jede Art von Schaltfläche erstellen, die Sie wählen, aber dies ist schnell und einfach.
Sie können Ihr Micro:bit testen, wenn Sie den Code geflasht haben. Außer Ihrer Nachricht auf dem Micro:bit wird nichts passieren. Stellen Sie sicher, dass dies funktioniert, denn wenn Ihr Trigger nicht funktioniert, funktionieren auch die nächsten Schritte nicht.
Schritt 8: Codierung in Python

Erstellen Sie einen Ordner, um den gesamten Code für dieses Projekt zu speichern. Sie können den Mu-Code hinzufügen, wenn Sie helfen möchten, organisiert zu bleiben.
0. Speichern Sie diese Datei in Ihrem Ordner. Dies hilft, Pixel der Minecraft-Welt zuzuordnen.
1. Öffne Python 3
2. Klicken Sie auf Neue Datei
3. Datei speichern unter beliebigem Namen.
4. Geben Sie den folgenden Code ein
aus Picamera importieren PiCamerafrom gpiozero import Button
von mcpi.minecraft importieren Minecraft
ab zeit importieren schlaf
aus skimage import io, color
mc = Minecraft.create()
button = Button(4, pull_up=False)
## Mit Micro:bit ein Bild aufnehmen
mc.postToChat("Drücken Sie den Knopf!") sleep(2) button.wait_for_press()
mit PiCamera() als Kamera:
Kameraauflösung = (100, 80)
Kamera.start_preview()
schlafen(3)
camera.capture('/home/pi/Desktop/Microbit/selfie.jpg')
Kamera.stop_preview()
mc.postToChat('Fliege in die Luft und suche nach Schatten auf dem Boden')
schlafen(5)
### Selfie und Karte laden
selfie_rgb = io.imread("/home/pi/Desktop/Microbit/selfie.jpg")
map_rgb = io.imread("/home/pi/Desktop/Microbit/colour_map.png")
### In Lab umwandeln
selfie_lab = color.rgb2lab(selfie_rgb)
map_lab = color.rgb2lab(map_rgb)
### Zuordnung von Farben auf der Farbkarte zu Minecraft-Blöcken ### Erstes Tupel sind Koordinaten der Farbkarte ### Zweites Tupel ist Minecraft-Block
Farben={(0, 0):(2, 0), (0, 1):(3, 0), (0, 2):(4, 0), (0, 3):(5, 0), (0, 4):(7, 0), (0, 5):(14, 0), (0, 6):(15, 0), (1, 0):(16, 0), (1, 1):(17, 0), (1, 2):(21, 0), (1, 3):(22, 0), (1, 4):(24, 0), (1, 5):(35, 0), (1, 6):(35, 1), (2, 0):(35, 2), (2, 1):(35, 3), (2, 2):(35, 4), (2, 3):(35, 5), (2, 4):(35, 6), (2, 5):(35, 7), (2, 6):(35, 8), (3, 0):(35, 9), (3, 1):(35, 10), (3, 2):(35, 11), (3, 3):(35, 12), (3, 4):(35, 13), (3, 5):(35, 14), (3, 6):(35, 15), (4, 0):(41, 0), (4, 1):(42, 0), (4, 2):(43, 0), (4, 3):(45, 0), (4, 4):(46, 0), (4, 5):(47, 0), (4, 6):(48, 0), (5, 0):(49, 0), (5, 1):(54, 0), (5, 2):(56, 0), (5, 3):(57, 0), (5, 4):(58, 0), (5, 5):(60, 0), (5, 6):(61, 0), (6, 0):(73, 0), (6, 1):(79, 0), (6, 2):(80, 0), (6, 3):(82, 0), (6, 4):(89, 0), (6, 5):(103, 0), (6, 6):(246, 0)}
## Iteriere über das Bild und dann über die Karte. Finden Sie die nächstgelegene Farbe auf der Karte und schlagen Sie dann diesen Block und Ort nach
mc = Minecraft.create()
x, y, z = mc.player.getPos()
für i, selfie_column in enumerate(selfie_lab):
für j, selfie_pixel in enumerate(selfie_column):
Entfernung = 300
für k, map_column in enumerate(map_lab):
für l, map_pixel in enumerate(map_column):
delta = color.deltaE_ciede2000(selfie_pixel, map_pixel)
wenn Delta < Distanz:
Abstand = Delta
Block = Farben[(k, l)]
mc.setBlock(x-j, y-i+60, z+5, block[0], block[1])
Wenn Sie eine Erklärung benötigen oder weitere Hilfe benötigen, habe ich die Ideen von hier und hier gezogen, um sie in dieses Projekt zu integrieren.
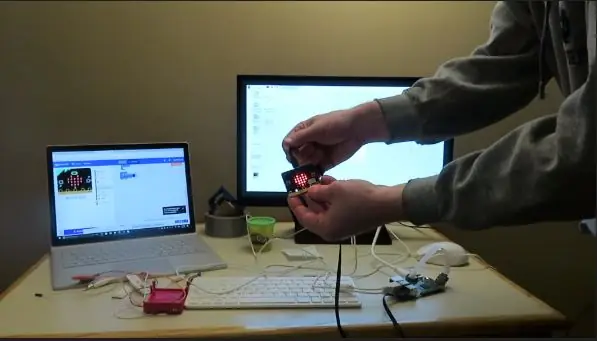
Schritt 9: Alles einrichten

1. Speichern Sie alle Programme.
2. Herunterfahren
3. Verdrahten Sie das Micro: Bit und Raspberry Pi im Steve-Kopf mit Klebeband und Klettpunkten (siehe Video um die 19-Minuten-Marke)
4. Bringen Sie alles in Position und schalten Sie ein
Schritt 10: Alles zusammenbringen




1. Öffne Minecraft
2. Öffnen Sie das Python-Programm
3. Führen Sie das Python-Programm aus und öffnen Sie Minecraft World
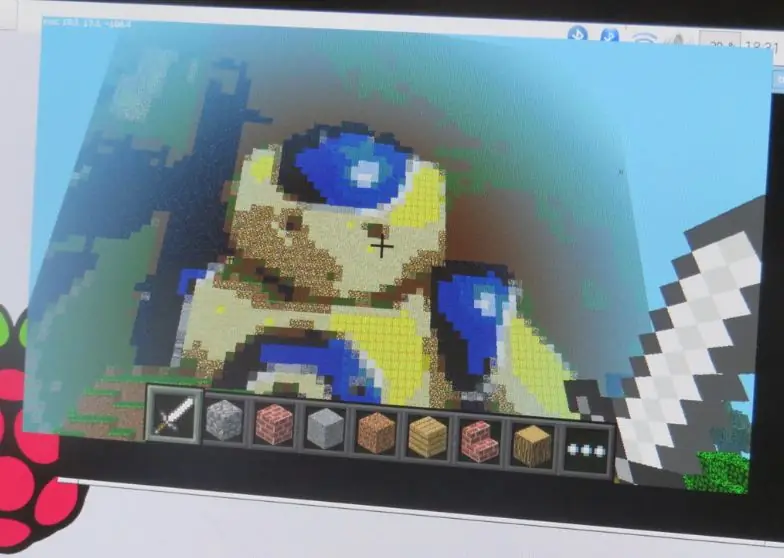
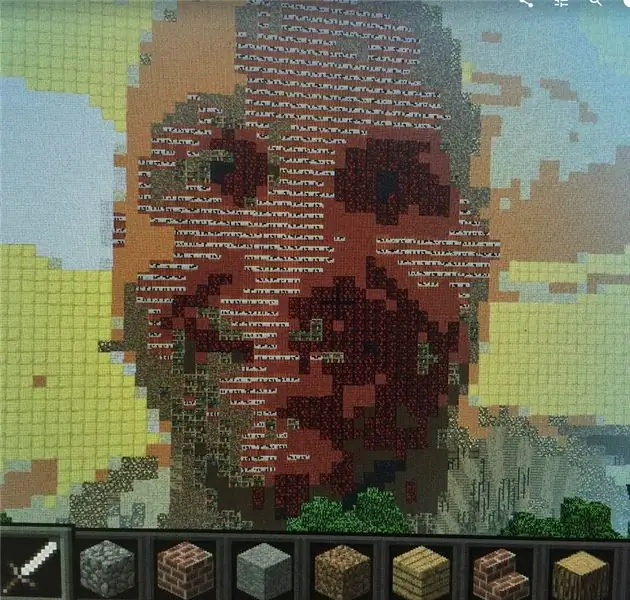
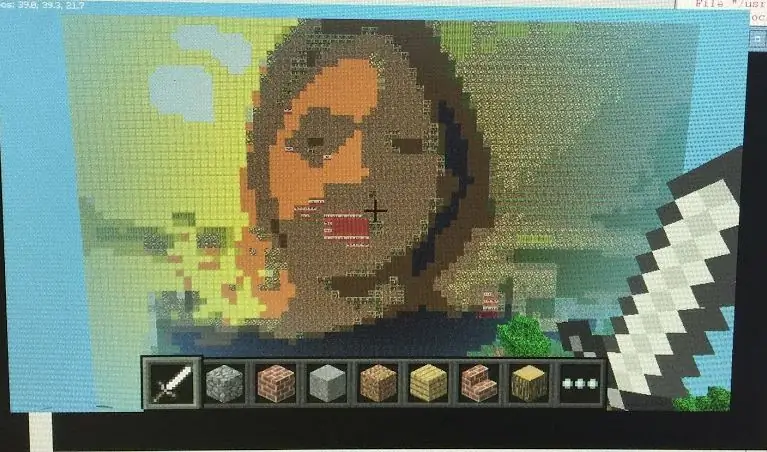
4. Folgen Sie den Anweisungen auf dem Bildschirm und sehen Sie zu, wie Ihr Selfie gedruckt wird!
Bitte teilen Sie Ihre Projektdrucke, Designs und Setups, damit ich lernen und mit den Schülern, die ich unterrichte, teilen kann.
Bleibt alle großartig.
Empfohlen:
Schrittzähler - Micro:Bit: 12 Schritte (mit Bildern)

Schrittzähler - Micro:Bit: Dieses Projekt wird ein Schrittzähler sein. Wir werden den Beschleunigungssensor verwenden, der im Micro:Bit eingebaut ist, um unsere Schritte zu messen. Jedes Mal, wenn das Micro:Bit wackelt, addieren wir 2 zur Zählung und zeigen sie auf dem Bildschirm an
Micro:bit Zauberstab! (Anfänger): 8 Schritte (mit Bildern)

Micro:bit Zauberstab! (Anfänger): Während es für uns nicht-magische Menschen etwas schwierig ist, Objekte mit unseren Gedanken, Worten oder Zauberstäben schweben zu lassen, können wir Technologie verwenden, um (im Grunde) die gleichen Dinge zu tun! Dieses Projekt verwendet zwei micro:bits, a ein paar kleine elektronische Teile und einige Alltagsgegenstände
Micro:bit Zauberstab! (Mittelstufe): 8 Schritte

Micro:bit Zauberstab! (Mittelstufe): "Jede ausreichend fortgeschrittene Technologie ist von Magie nicht zu unterscheiden." (Arthur C. Clarke). Verdammt ja, das ist es! Worauf warten wir noch, nutzen wir die Technologie, um unsere eigene Art von Magie zu erschaffen! Dieses Projekt verwendet zwei micro:bit-Mikrocontroller, eine
Project Lux: 5 Schritte (mit Bildern)

Project Lux: Hallo und willkommen bei Project Lux! Project Lux ist ein Kleid mit integrierten LEDs. Dieses Kleid hat mehrere Interaktionsmöglichkeiten mit der Umgebung des Trägers und einfache Interaktionen. Dazu gehören Temperatur, Licht und Ton. Das Kleid hat auch ein paar
Winziger Micro:bit-Roboter - Teil 1: 7 Schritte

Tiny Micro:bit Robot - Teil 1: Ich fand kleine Roboter immer großartig und es wäre ideal, einen mit dem kostengünstigen Microbit zu erstellen. Ich wollte einen Roboter entwickeln, der keine vorgefertigten IO-Boards verwendet, wie ich es in der Vergangenheit verwendet habe, um Motoren anzutreiben oder Sensoreingänge zu erhalten, ich möchte
