
Inhaltsverzeichnis:
- Schritt 1: Schritt 1: Machen Sie die Lichtkappen
- Schritt 2: Schritt 2: Vorbereiten des PVC-Pols
- Schritt 3: Schritt 3: Zusammenbau der RGB-LED-Streifen und Sandstrahlen der Acrylplatten
- Schritt 4: Schritt 4: Verbinden Sie die RGB-LED-Streifen mit dem Arduino
- Schritt 5: Schritt 5: Schreiben Sie den Arduino-Code
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.

Sind Sie bereit, die beste und interaktivste Ampel der Welt zu bauen? Gut! In diesem Tutorial erklären wir, wie Sie mit Arduino selbst einen bauen können.
Benötigte Komponenten:- Arduino (..duh)- LM317 Mosfet- 2x 60cm analoge RGB LED Strips (12V)- PVC-Rohr (1m x 125mm)- Kabel (rot und schwarz)- Metallplatten für Lichtkappen- Acryl für das Licht -Symbole (überprüfen Sie flaticon.com für.svg-Symbole)- Spraydose schwarz-weiße Farbe.- Isolierband- Alle erforderlichen Lötkomponenten- Display mit erforderlicher Abschirmung (wird im Tutorial nicht verwendet)
Schritt 1: Schritt 1: Machen Sie die Lichtkappen

Das Design liegt ganz bei Ihnen. Wir haben eine 15x15cm Kappe gemacht, um die Lichter zu halten. Wir haben die Metallplatten auf die richtige Größe zugeschnitten und einen Metallbieger (nein, nicht von Avatar) verwendet, um die Kappen in die richtigen Formen zu biegen. Die Backplates wurden aus einem anderen Bauteil hergestellt.
Schritt 2: Schritt 2: Vorbereiten des PVC-Pols

Schneiden Sie 2 Löcher in die PVC-Stange, um die Lichtkappen zu passen. Verwenden Sie dann eine schwarze Farbsprühdose, um das Ganze schwarz zu lackieren. Wenn Sie möchten, können Sie unten an der Stange weiße Streifen hinzufügen (üblich in den Niederlanden).
Schritt 3: Schritt 3: Zusammenbau der RGB-LED-Streifen und Sandstrahlen der Acrylplatten


Als nächstes müssen Sie die RGB-LED-Streifen in der Lichtkappe montieren. Passen Sie sie fest um die Kappe und platzieren Sie sie so nah wie möglich an der Vorderseite.
Als nächstes müssen Sie das ausgewählte Symbol für auf der Acrylplatte sandstrahlen. Holen Sie sich etwas Klebeband und bedecken Sie die gesamte Acrylplatte. Dann die gewünschte Form/Figur ausschneiden. Danach können Sie die Platte sandstrahlen, um einen mattglasähnlichen Effekt zu erzielen.
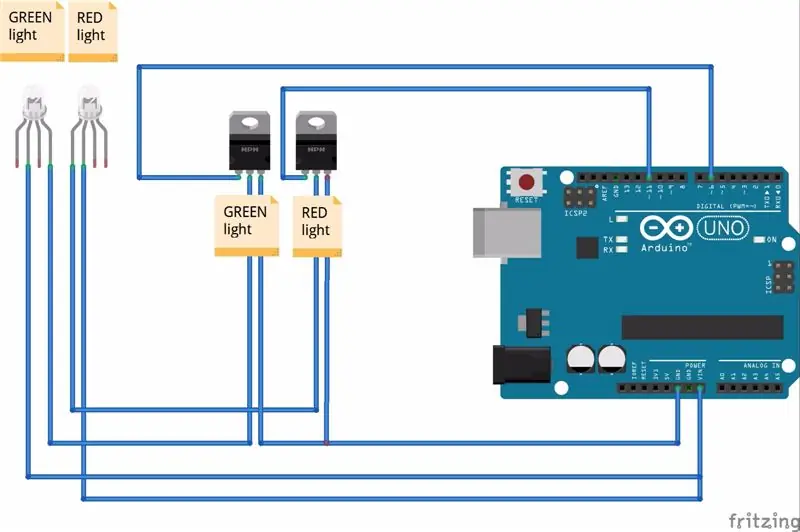
Schritt 4: Schritt 4: Verbinden Sie die RGB-LED-Streifen mit dem Arduino

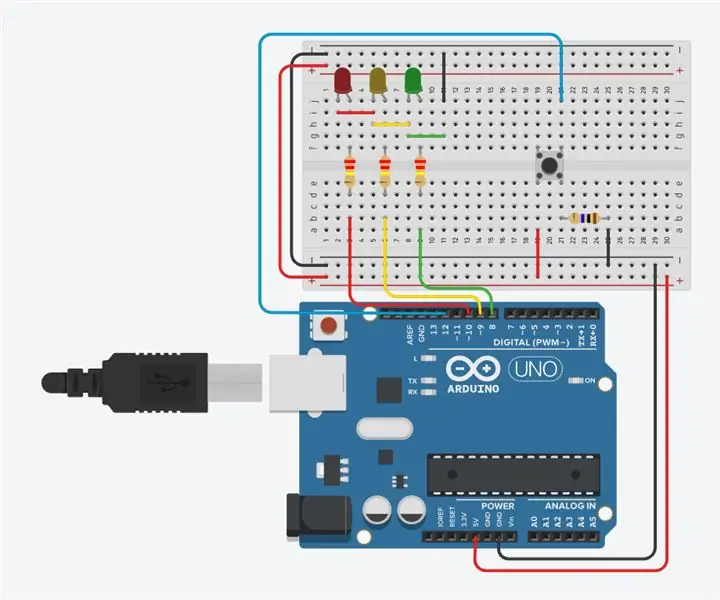
Jetzt kommt der knifflige Teil: Verbinden der RGB-LED-Streifen mit dem Arduino. Wenn Sie die Stifte anschließen, stellen Sie sicher, dass Sie die 12 V auf die 12 V Ihres Streifens legen. Zwischen jeder Farbe, also Rot oder Grün, müssen Sie einen Mosfet setzen. Verbinden Sie die Daten des LED-Streifens mit dem mittleren Pin des Mosfet und den linken Pin mit Ihrem Arduino. Der rechte Pin muss auf den Boden des Arduino zurückgehen.
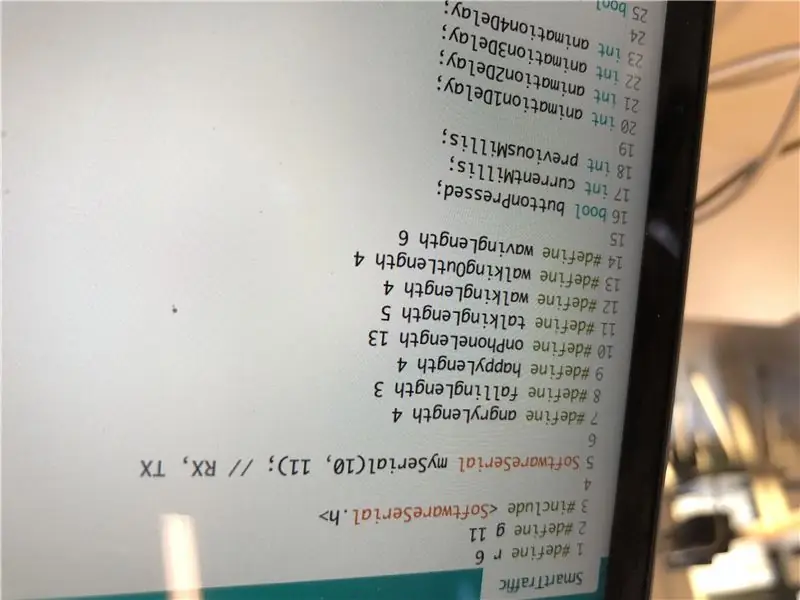
Schritt 5: Schritt 5: Schreiben Sie den Arduino-Code

Dieser Arduino-Code wird über Bluetooth gesteuert, da wir kein internes Display verwendet haben. Der Code wird also über Bluetooth-Nachrichten in der Funktion loop() gesteuert.
#define r 6#define g 11 #einschließen
SoftwareSerial mySerial(10, 11); // RX, TX
#define wütendLänge 4
#define fallingLength 3 #define happyLength 4 #define onPhoneLength 13 #define talkingLength 5 #define walkingLength 4 #define walkingOutLength 4 #define wavingLength 6
bool-TasteGedrückt;
int currentMillis; int vorigeMillis;
int animation1Verzögerung;
int animation2Delay; int animation3Delay; int animation4Delay;
bool animation1Done = false;
bool animation2Done = false; bool animation3Done = false; bool animation4Done = false; bool animation5Done = false;
bool blockLight = false;
bool lightRed = true;
int currentAnimationDelay;
Leere Einrichtung () {
// Geben Sie Ihren Setup-Code hier ein, um ihn einmal auszuführen: pinMode (r, OUTPUT); pinMode (g, AUSGANG);
Serial.begin (9600);
mySerial.begin(38400); Serial.setTimeout(25); buttonPressed = false; StromMillis = 0; vorherigeMillis = 0;
animation1Delay = walkLength * 1000;
animation2Delay = wavingLength * 1000; animation3Delay = happyLength * 1000; animation4Delay = walkingOutLength * 1000;
//currentAnimationDelay = animation1Delay * 1000;
hellrot = wahr; }
Leere Schleife () {
// Verzögerung (20);
// Geben Sie Ihren Hauptcode hier ein, um ihn wiederholt auszuführen: unsigned long currentMillis = millis(); if (buttonPressed == true) { if (animation1Done == false) { if (currentMillis - previousMillis> animation1Delay) { Serial.println ("0"); vorherigeMillis = aktuelleMillis; animation1Done = true; } } Else if (animation2Done == false und animation1Done == true) { if (currentMillis - previousMillis> animation2Delay) { Serial.println ("1"); vorherigeMillis = aktuelleMillis; animation2Done = true; aufrechtzuerhalten. aufrechtzuerhalten. Sonst if (animation3Done == false und animation2Done == true) { if (currentMillis - previousMillis> animation3Delay) { Serial.println ("2"); //Serial.println("sound:green"); vorherigeMillis = aktuelleMillis; animation3Done = true; hellrot = falsch; aufrechtzuerhalten. animation4Done = wahr; Serial.println("FLSH"); } } }
if (Seriell.verfügbar()) {
String str = Serial.readString(); if(str == "CMD:BUTTON_PRESSED") {
animation1Done = false;
animation2Done = false; animation3Done = false; animation4Done = false; animation5Done = false;
animation1Delay = walkLength * 1000;
animation2Delay = wavingLength * 1000; animation3Delay = happyLength * 1000; animation4Delay = walkingOutLength * 1000;
//currentAnimationDelay = animation1Delay * 1000;
hellrot = wahr; Serial.println("3"); buttonPressed = true; vorherigeMillis = aktuelleMillis; }
if(str == "ROT") {
blockLight = falsch; hellrot = wahr; }
if(str == "GRÜN") {
blockLight = false; hellrot = falsch; }
if(str == "HELL:GRÜN:AUS") {
blockLight = wahr; analogWrite (g, 255); } if(str == "LIGHT:GREEN:ON") { blockLight = true; analogWrite (g, 0); } //Seriell.println(str); }
if(blockLight == false) {
if(lightRed == true) {
analogWrite(r, 0); analogWrite (g, 255); aufrechtzuerhalten. Wenn (lightRed == false) {analogWrite (r, 255); analogWrite (g, 0); } } }
Empfohlen:
Arduino Ampel-Controller mit RBG Led - 4-Wege: 3 Schritte

Arduino Ampel-Controller mit RBG Led | 4-Wege: In diesem Beitrag erfahren Sie, wie Sie einen Arduino-Ampelcontroller herstellen. Mit diesem Ampelsteuergerät wird der Verkehrsfluss gesteuert. Diese können in stark frequentierten Bereichen angewendet werden, um Verkehrsblockaden oder Unfälle zu vermeiden
Das interaktive Storytelling-Radio – wikiHow

Das Interactive Storytelling Radio: In diesem Projekt verwandeln wir ein gut aussehendes Radio in einen sprachaktivierten, interaktiven Geschichtenerzähler. Zukunft, wir kommen
UND ODER NICHT !! (interaktive Thruth-Tabelle): 4 Schritte

UND ODER NICHT !! (interaktive Thruth-Tabelle): Hey Leute, ich hoffe ihr seid alle wohlauf bei euch zu Hause und fragt euch was ihr aus den verfügbaren Materialien basteln könnt??Keine Sorge dieser Artikel wird euch sicherlich beim Bauen einer einfachen Schaltung helfen!! Das Verständnis von Logikgattern ist sowohl für die
So erstellen Sie eine funktionierende Ampel mit einem Auduino-Board – wikiHow

So erstellen Sie eine funktionierende Ampel mit einem Auduino-Board: Ampeln sind Signalgeräte, die häufig an Straßenkreuzungen, Fußgängerüberwegen und anderen Orten verwendet werden, um den Verkehrsfluss zu steuern. Eine handbetätigte Gasampel war die erste ihrer Art und die Technologie hat die Si
Interaktive Kunstinstallation: 4 Schritte (mit Bildern)

Interaktive Kunstinstallation: In diesem Projekt mischen wir Coding und Physical Computing, um eine interaktive Kunstinstallation zu schaffen. Das in diesem Instructable geteilte Beispiel ist ein Schüler-Codierungsprojekt, das Grafik- und Soundelemente mit einer speziell entwickelten Benutzeroberfläche kombiniert. Die
