
Inhaltsverzeichnis:
- Schritt 1: Material
- Schritt 2: Criar As Coisas No Dweet.io
- Schritt 3: Conexões Dos Sensores E Atuadores
- Schritt 4: Instalação Do Ionic No Computador Pessoal
- Schritt 5: Desenvolvimento De Um Aplicativo Kein Smartphone Usando Ionic
- Schritt 6: Iniciar ein DragonBoard 410c
- Schritt 7: Verificar Se Todas As Bibliotecas Necessárias Estão Instaladas Na DragonBoard 410c
- Schritt 8: Software Na DragonBoard 410c
- Schritt 9: Ausführen von Python auf DragonBoard 410c
- Schritt 10: Ausführen von Aplicativo Smart Home ohne Smartphone
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-06-01 06:08.


Projecto Smart Home
Esse Tutorial vai mostrar os passos para implementação de uma solução Smart Home Contendo serviço na dweet.io, utilização de cinco atuadores and sensores do kit Linker Mezzanine und mais um sensor externalo.
Eine Lösung, die eine Anwendung mit Ionic ermöglicht, um die Kontrolle und Benachrichtigungen über die Lösung von Smart Home zu realisieren.
Diese Anwendung ist für die Verwendung von Smartphones auf Android-Basis geeignet.
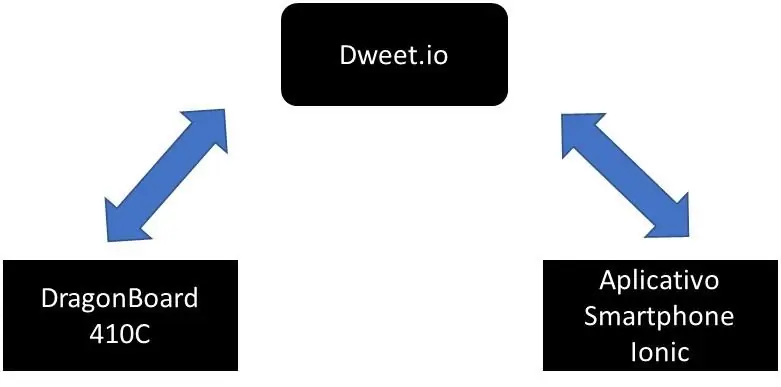
A figura abaixo mostra oder diagrama em blocos da solução:
Schritt 1: Material
1 DragonBoard 410C;
1 Linker-Mezzanin;
1 Teclado;
1 Maus;
1 Monitor-Anschluss HDMI;
1 Relé;
1 Temperatursensor;
1 Lichtsensor;
1 Sensor ultrassônico;
1 Drehmomentsensor;
3 LEDs;
3 Widerstände de 1kΩ;
1 Transistoren BC337
Schritt 2: Criar As Coisas No Dweet.io




Keine Website dweet.io clique kein botão PLAY, como mostra a figura abaixo:
Figur 1
A imagem mostrada abaixo é a página que será aberta após o clique no PLAY:
Figur 2
Eine solução utiliza onze coisas no dweet.io. Sao elas:
"Luzes": Controla o acionamento manual das luzes (acende ou apaga um Led)
Valores possíveis:
0 desligado
1 Liga
"ArCondicionado": Controla o acionamento manual do Ar condicionado (aciona/desativa o relé)
Valores possíveis:
0 desligado
1 Liga
"AutoTemperatura": Liga/desliga oder controle automático de temperature
Valores possíveis:
0 desligado
1 Liga
"TemperaturaDesejada": Temperatura desejada para a casa
Valores possíveis:
Minimo 18⁰C
Max. 30⁰C
"Temperatura": Temperatura ambiente medida Pelosensor
Valores possíveis:
Minimo - 50⁰C
Max. 125⁰C
"AutoLuminosidade": Liga/desliga oder controle automático de temperature
Valores possíveis:
0 desligado
1 Liga
"LuzDesejada": Luminosidade desejada para a casa
Valores possíveis:
Minimo 0
Maximo 1000
"Luminosidade": Luminosidade ambiente medida Pelosensor
Valores possíveis:
Minimo 0
Maximo 1000
"DistanciaMedida": Indica a Distância Medida Pelosensor ultrassônico em centímetros
"SistemaDesligado": Indica se o sistema foi desligado manualmente
Valores possíveis:
Sistema Ligado 1
Sistema Desligado 0
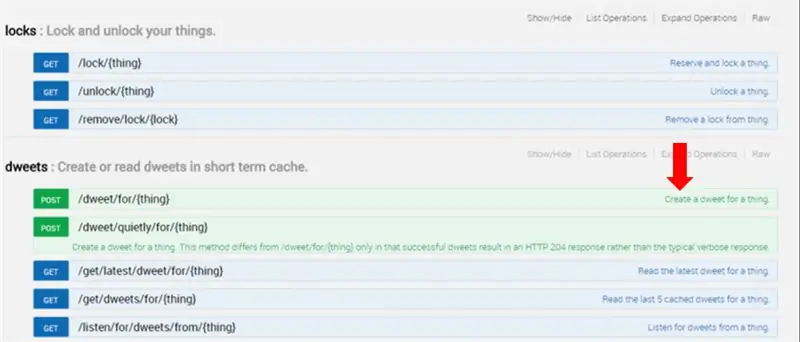
Eine Figur, die meistens oder POST für eine Lösung für Smart Home.
Figur 3
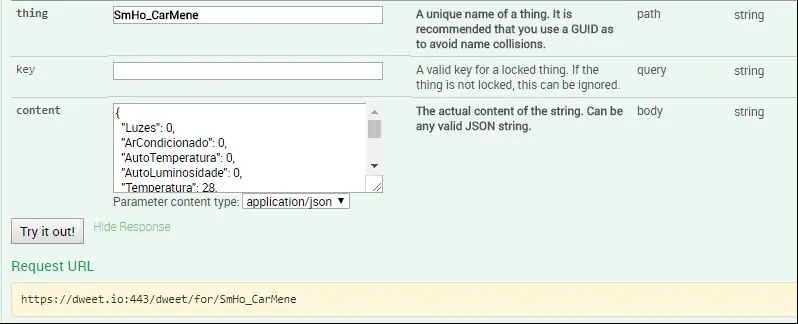
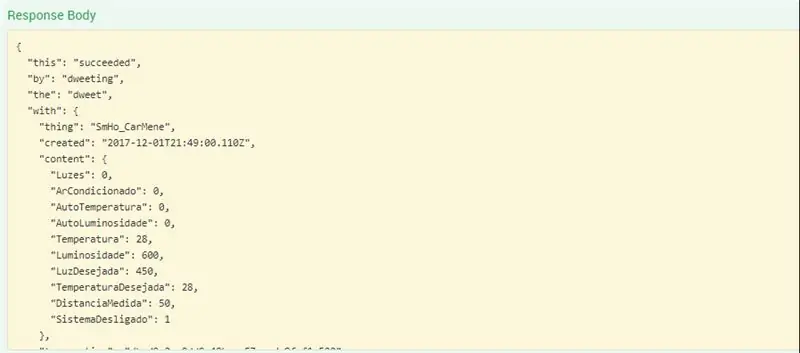
A figura a seguir mostra o resultado bem-sucedido de um POST para a coisa „SmHo_CarMene“:
Figur 4
Schritt 3: Conexões Dos Sensores E Atuadores



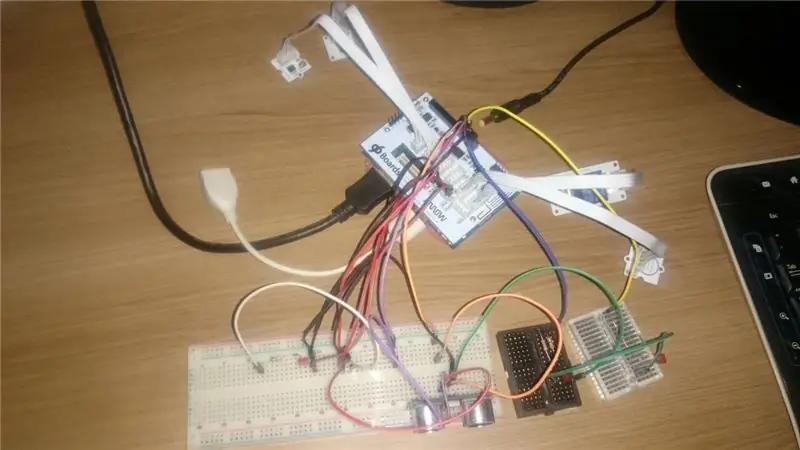
A figura abaixo mostra os sensores e atuadores para essa solução:
Figura Circuito
O-Sensor für die Temperaturentwicklung, die an der Porta analógica ADC2 von Linker Mezzanine angeschlossen wird.
O luminosidade sensor deve ser conectado na porta analógica ADC1 da Linker Mezzanine.
O sensor de toque deve ser conectado na porta digital D1 da Linker Mezzanine.
O Relé deve ser conectado na porta digital D2 da Linker Mezzanine.
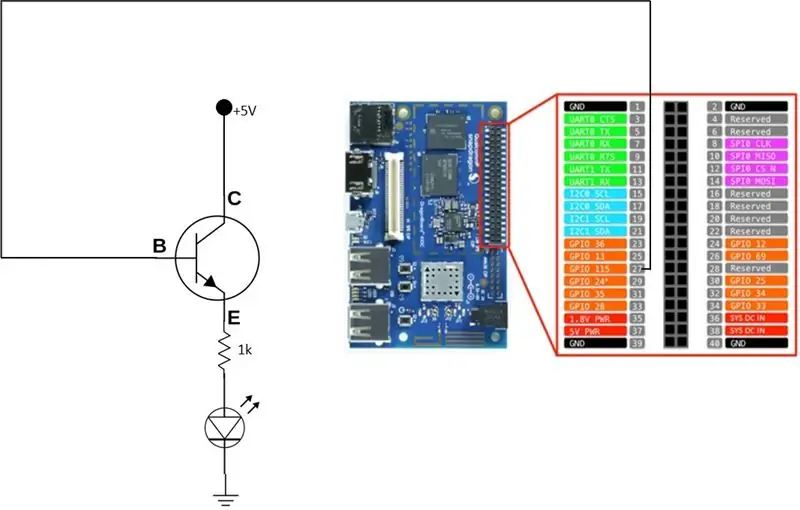
O Led que será usado como indicativo de acionamento das luzes deve ser conectado na GPIO E, como ilustrado na figura a seguir:
Figura LED
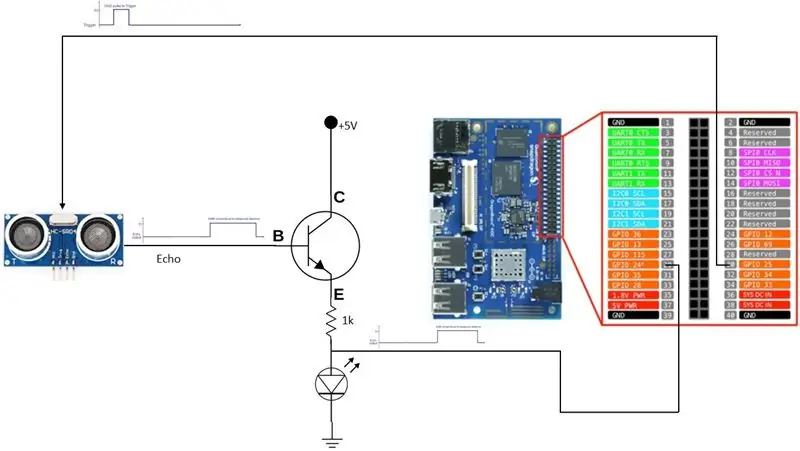
O sensor de ultrassônico HC-SR04 possui duas portas. Uma de entrada (Trigger) und uma de saída (Echo). Ein Porta Trigger deve ser conectada na GPIO 24 und a porta Echo na GPIO 25, como Ilustrado na figura a seguir:
Figura Distanz
Abaixo, link com a Explicação Geral do funcionamento do Circuito e solução:
drive.google.com/file/d/1zmU43bmwLLtlY1a6O…
Schritt 4: Instalação Do Ionic No Computador Pessoal
Antes de desenvolver o aplicativo para o smartphone, é preciso instalar o Ionic no computador pessoal. Os passos para a instalação e verificação se a mesma foi bem-sucedida é mostrado abaixo:
- Geben Sie keine Website ein: https://nodejs.org/en/ e faça o download da versão mais neuesten LTS do Node
- Instale o Node no seu computador pessoal
- Envie os comandos do prompt de comandos (cmd) para verificar se a instalaçaum foi feita com sucesso:
Knoten -v
npm -v
Instale o Ionic com os comandos abaixo através do prompt de comandos (cmd):
npm install -g cordova ionisch
npm install -g Cordova
Verifique se o Ionic foi instalado com sucesso usando o comando abaixo:
ionisch -v
Schritt 5: Desenvolvimento De Um Aplicativo Kein Smartphone Usando Ionic



Para criar um aplicativo em branco deve-se executar a seguinte linha de comando no prompt de comando do seu computador pessoal (botão direito do mouse no „Windows“, clicar em „Executar“, em „Abrir:“digitar „cmd“).
Keine Aufforderung de comando do seu computador pessoal digite oder comando abaixo:
ionic start shome_cmmm blank (verwenden Sie o nome do seu projeto)
Um novo projeto será criado na Pasta do usuário utilizado para executar o comando acima.
Vá para o diretório com o comando abaixo:
cd shome_cmmm
Para executar a aplicação execute o comando abaixo:
ionischer Aufschlag
A página abaixo será aberta no seu navegador (preferencialmente o Google Chrome):
Figura Home Blank
Rufen Sie oder Provider dweet.ts com oder comando abaixo:
ionisch generieren Anbieter dweet
Abra oder aplicativo IDE desenvolvimento „Visual Studio Code“.
Abra a Pasta contendo o projeto (shome_cmmm).
Substitua os arquivos:
- home.html (src/pages/home)
- home.ts (src/pages/home)
- dweet.ts (src/providers/dweet)
- app.module.ts (src/app)
Pelos arquivos anexados.
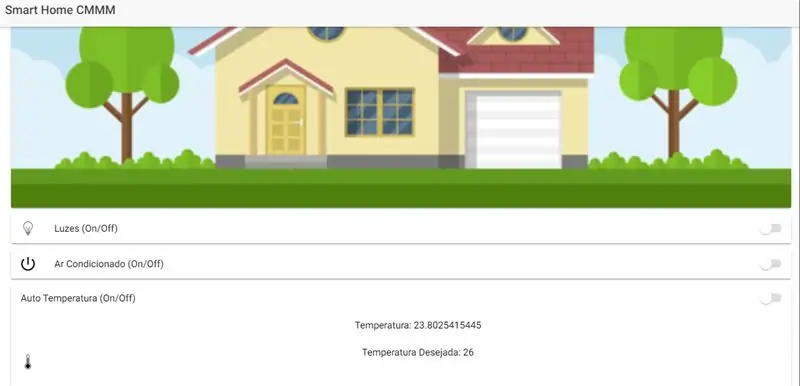
Após a substituição dos arquivos a página do seu projeto será atualizada e aparecerá algo como a figura abaixo:
Figura Home Smart Home
O aplicativo desenvolvido com Ionic tem funcionalidades para controle manual de liga/deliga for arc-condicionado, Luzes, automatisches Temperatursystem und automatisches Lichtsystem.
Ainda possui a capacidade de allowir ao usuário controlar os valores de temperatures and luminosidade deejadas através de controles delizantes.
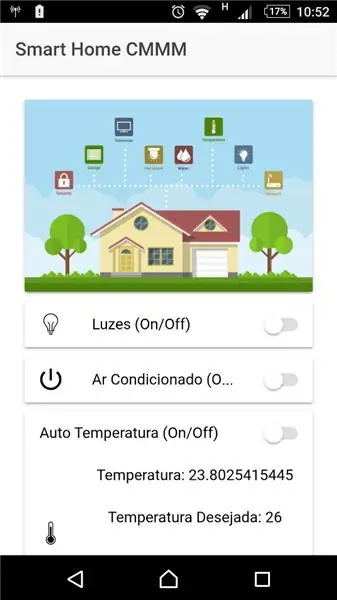
Abaixo figura com o „Look & Feel“ohne Smartphone (verwenden Sie die App „Ionic DevApp“für Android):
Figura-Lookfeel_1
Figura-Lookfeel_2
Als funções destacadas na figura abaixo mostram oder controle manual para ligar/desligar em ordem de cima para baixo as luzes e ar-condicionado:
Figura luzes&ar
Als funções abaixo se referem ao controle automático da temperature. É possível ligar/desligar oder controle automático.
Figura autotemp
Quando o mesmo está ligado, o controle deslizante pode ser utilizado para determinar a temperature of deejada no ambiente.
Eine einfache und einfache Anwendung einer Temperatur desejada como referência para acionar ou não o equimento (ar-condicionado) para que a temperature media pelo sensor fique igual oder abaixo da desejada.
Als funções abaixo se referem ao controle automático da luminosidade. É possível ligar/desligar oder controle automático.
Figura autoluz
Quando o mesmo está ligado, o controle deslizante pode ser utilizado para determinar a luminosidade deejada no ambiente.
Eine Logik der Funktionen und einfache Verwendung und Verwendung einer Leuchtkraft desejada als Referenz für eine akionäre oder keine Ausrüstung (luzes) für eine Leuchtmittel-Medida-Pelo-Sensor fique igual oder abaixo da desejada.
A função mostrada na figura abaixo se refere ao medidor de distância idealizado para ser instalado na garagem da casa inteligente und que irá auxiliar o motorista a no se chocar com a parede.
Figura sensordistancia
Eine minimale Entfernung von 10 cm von der Parede und von der Aplicativo irá informar a distância em que se encontra oder automóvel da parede.
Schritt 6: Iniciar ein DragonBoard 410c
Conectar-Monitor HDMI, Teclado und Maus. Verwenden Sie eine Anwendung „Terminal“für den Zugriff oder die Eingabeaufforderung von Befehlen.
Schritt 7: Verificar Se Todas As Bibliotecas Necessárias Estão Instaladas Na DragonBoard 410c
Führen Sie weitere Befehle für die Anwendung von „Terminal“von DragonBoard 410C aus, ohne dass eine Konfiguration für Dragonboard erforderlich ist, die für analoge Sensoren verwendet wird: NOTA: Caso já tenha a Dragonboard configurada para uso de sensores analógicos, desconsidere esse para passo e pr v
sudo apt-get update
sudo apt-get upgrade
sudo apt-get dist-upgrade
Siga oder Tutorial abaixo para instalar as bibliotecas necessárias.
#Bibliotecas adicionais:
sudo apt-get install build-essential autoconf
automake libtool-bin pkg-config python-dev
sudo neu starten
# LIBSOC
git-Klon
libsoc.git
cd libsoc
sudo autoreconf -i
sudo./configure --enable-python=2 --enableboard=dragonboard410c --with-board-configs
sudo machen
sudo machen installieren
sudo ldconfig /usr/local/lib
sudo neu starten
#96Boards
git-Klon
Installieren Sie eine Biblioteca 96Boards und benötigen Sie eine Überprüfung, z.
Installieren Sie eine Biblioteca 96Boards como apresentado abaixo:
#96Boards
cd 96BoardsGPIO/
sudo./autogen.sh
sudo./configure
sudo machen
sudo machen installieren
sudo ldconfig
Installieren Sie eine Biblioteca von SPIDEV, wenn Sie die Erlaubnis haben, die Sensoren analógicos possam ser usados pela DragonBoard 410C.
# SPIDEV
git-Klon
cd py-spidev
sudo python setup.py installieren
sudo ldconfig
sudo neu starten
Eine Installation von Biblioteca é genaue Konfiguration oder Archiv "/usr/local/etc/libsoc.conf". Inclua as linhas destacadas em negrito abaixo, se as mesmas ainda não estiverem präsentiert kein arquivo:
[Planke]
Modell = Qualcomm Technologies, Inc. APQ 8016
SBC
[GPIO]
# Dragonboard 410c Pin-Layout
#
GPIO-A = 36
GPIO-B = 12
GPIO-K = 28
GPIO-L = 33
GPIO-CS = 18
# Mappings nach Pin-Nummer an Bord einbinden
GPIO-23 = 36
GPIO-24 = 12
GPIO-33 = 28
GPIO-34 = 33
GPIO-12 = 18
Para que as funções POST and GET funcionem com o site dweet.io é notinstalar a biblioteca „requests“. O procedimento é mostrado abaixo:
sudo pip Installationsanfragen
Schritt 8: Software Na DragonBoard 410c
Copiar os seguintes arquivos para o diretório /home/linaro/Downloads:
- dweet.py
- Smart_Home_CMMM.py
Os arquivos estão anexos.
Schritt 9: Ausführen von Python auf DragonBoard 410c
Vá para o diretório /home/linaro/Downloads:
CD-Downloads (se já se encontrar no /home/linaro)
Envie o comando abaixo para que os sensores passem a realizar o sensoriamento da casa e enviar as informações para a nuvem (dweet.io):
sudo python smart_home_cmmm.py
Schritt 10: Ausführen von Aplicativo Smart Home ohne Smartphone
Para Executar o aplicativo de controle Smart Home a partir do smartphone é notfazer o seguinte procedimento:
- Installieren Sie die App „Ionic DevApp“, kein neues Smartphone
- Certifique-se que o Smartphone e o Computador com o ionic Estejam na mesma rede Wi-Fi
- Abra o aplicativo kein Smartphone
- Escolha o projeto Ionic criado anteriormente (executado com o comando „ionischer Aufschlag“)
- Sofort! Agora é usar oder aplicativo!
Veja Links com Videos Mostrando a utilização do App:
drive.google.com/file/d/1bHgeDL3nVnZ0w8lir…
drive.google.com/file/d/1Uh9sWDYARe7jC6fot…
Empfohlen:
Home-Erinnerung: 5 Schritte

Heimerinnerung: Dieses Projekt kann Ihre Familie daran erinnern, dass Sie zu Hause sind, wenn sie mit Hausarbeit oder anderen Dingen beschäftigt ist. Der Grund, warum ich diese Erinnerung erstelle, ist, dass meine Mutter jeden Tag, wenn ich von der Schule nach Hause komme, normalerweise kocht und sie nicht hören konnte, dass ich b
Erste Schritte mit der Heimautomatisierung: Home Assistant installieren: 3 Schritte

Erste Schritte mit der Hausautomation: Home Assistant installieren: Wir starten jetzt die Hausautomationsserie, in der wir ein Smart Home erstellen, das es uns ermöglicht, Dinge wie Licht, Lautsprecher, Sensoren usw. über einen zentralen Hub zusammen mit einem Sprachassistent. In diesem Beitrag erfahren Sie, wie Sie in
Polstern Sie Ihr Google Home Mini neu – wikiHow

Polstern Sie Ihren Google Home Mini neu: Möchten Sie einen wirklich einzigartigen digitalen Assistenten für Ihr Zuhause? Du könntest zu einem Flohmarkt, einem Secondhand-Laden oder dem Haus deiner Großmutter gehen und am Ende mit einem alten Stuhl enden. In diesem Fall können Sie diesen Möbeln durch Neupolsterung neuen Schwung verleihen
HOME AUTOMATION (STEUEREN SIE IHRE GERÄTE VON JEDER ECKE DER WELT).: 5 Schritte

HOME AUTOMATION (STEUERN SIE IHRE GERÄTE VON JEDER ECKE DER WELT).: In diesem anweisbaren habe ich geteilt, wie Sie ESP8266 verwenden können, um AC-Geräte wie Lichter, Lüfter usw. aus der ganzen Welt über das Internet über die Blynk-App zu steuern neu bei ESP8266 stellen Sie sicher, dass Sie sich dieses anweisbare ansehen: - Erste Schritte mit NodeM
DIY Home Security - So erstellen Sie eine einfache Bewegungserkennung - Neue Version: 6 Schritte

DIY Home Security - So erstellen Sie eine einfache Bewegungserkennung | Neue Version: In diesem Projekt zeige ich Ihnen, wie Sie einen kostengünstigen DIY-Haussicherheits-Bewegungsmeldealarm erstellen können
