
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.

Dieses anweisbare wird mit dem ganzen gebrauchsfertigen Code geliefert. Die Entwicklung war sehr kompliziert, aber sobald sie eingerichtet ist, ist sie wirklich einfach anzupassen.
Schaut rein und genießt;)
Schritt 1: Konfigurieren Ihres Arduino


Zuerst müssen Sie Ihr Arduino konfigurieren.
Beginnen wir damit, den SRF-Sensor mit Ihrem Arduino zu verbinden. Auf dem Foto oben sehen Sie, wie ich das SRF mit meinem Arduino verbunden habe.
In der Zip-Datei finden Sie einen Arduino-Code zum Hochladen auf Ihren Arduino. Wenn Sie diesen Code ausführen und den seriellen Monitor in der Arduino IDE öffnen, sollten Sie eine "0" sehen, wenn Sie weiter als 1 Meter entfernt sind, und eine "1", wenn Sie sich innerhalb eines Meters vom Sensor befinden.
Sie können diese Nummern ersetzen, aber es ist später einfacher auszulesen.
Schritt 2: Node.js installieren und Websocket ausführen


Bevor wir die Daten an unsere Browserumgebung senden können, müssen wir Node. JS installieren.
Wenn das installiert ist, öffnen Sie Ihre Eingabeaufforderung und navigieren Sie zu Ihrem Smartmirror-Ordner
$ cd Desktop/SmartMirror
Jetzt befinden Sie sich in dem Ordner, in dem Sie die Datei index.js ausführen, die in der ZIP-Datei bereitgestellt wird.
$ node index.js
Normalerweise sollten Sie jetzt die "0" und "1" von Ihrem Sensor sehen.
HINWEIS:
innerhalb der index.js müssen Sie wahrscheinlich Ihren Port ändern. Meins wurde in COM6 eingerichtet. Überprüfen Sie in Ihrer Arduino-IDE, mit welcher Ihr Arduino verbunden ist.
var myPort = new SerialPort('COM6', {baudRate: 9600});
Schritt 3: Öffnen Sie die Webseite

Auf der Webseite habe ich ein paar APIs wie eine Uhr, das Wetter usw. eingerichtet.
Öffnen Sie die Datei index.html in der öffentlichen Karte und Sie sehen in Ihrer Eingabeaufforderung "neue Verbindung".
Wenn alles wie gewünscht funktioniert, sollte der Text beginnen (verschwinden), wenn Sie sich innerhalb eines Meters befinden oder nicht.
Schritt 4: Lasercut das Gehäuse


Ich habe auch meine eigene Vorlage für ein Gehäuse bereitgestellt, aber Sie können Ihre eigene erstellen, da Sie wahrscheinlich einen anderen Monitor als ich haben.
Sobald Sie es ausgeschnitten haben, bauen Sie es zusammen und verstecken alle Kabel.
Schritt 5: FERTIG
Wenn alles nach Plan gelaufen ist, sollten Sie jetzt Ihren Smartmirror haben!
Schritt 6: Tipps
Sie könnten es kompakter und kabelloser machen, wenn Sie einen Raspberry Pi verwenden. Dies wird weniger Kabel und mehr beweglich sein.
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
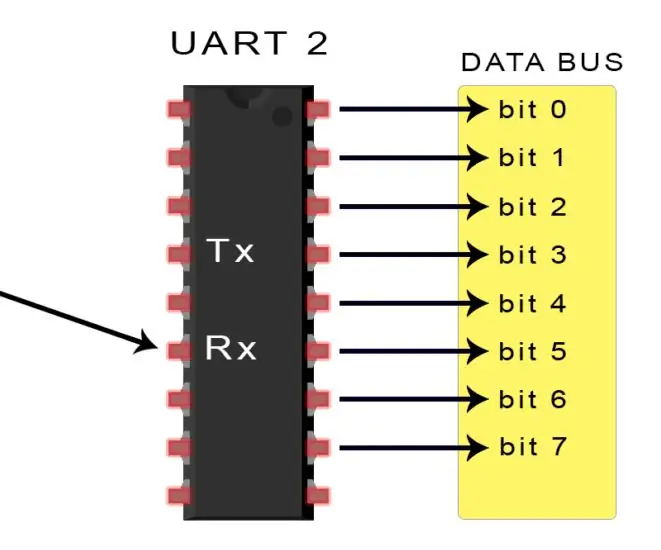
GRUNDLAGEN DER UART-KOMMUNIKATION: 16 Schritte

GRUNDLAGEN DER UART-KOMMUNIKATION: Erinnern Sie sich, als Drucker, Mäuse und Modems dicke Kabel mit diesen riesigen, klobigen Steckern hatten? Die, die buchstäblich in Ihren Computer geschraubt werden mussten? Diese Geräte verwendeten wahrscheinlich UARTs, um mit Ihrem Computer zu kommunizieren. Während USB fast
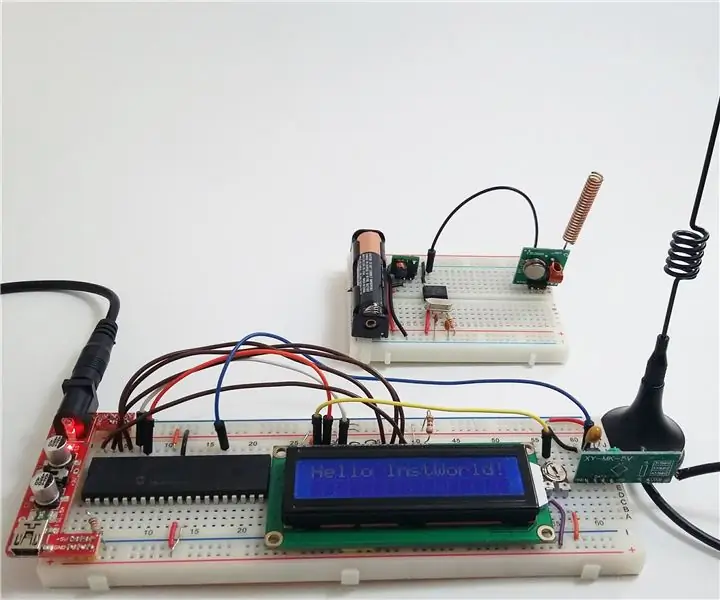
Drahtlose Kommunikation mit billigen 433MHz-HF-Modulen und Pic-Mikrocontrollern. Teil 2: 4 Schritte (mit Bildern)

Drahtlose Kommunikation mit billigen 433MHz-HF-Modulen und Pic-Mikrocontrollern. Teil 2: Im ersten Teil dieser Anleitung habe ich gezeigt, wie man einen PIC12F1822 mit MPLAB IDE und XC8-Compiler programmiert, um einen einfachen String drahtlos mit billigen TX / RX 433 MHz-Modulen zu senden. Das Empfängermodul wurde über einen USB mit UART TTL verbunden Kabel-Werbung
