
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.

Dieses Projekt besteht aus einer Hilfstastatur mit acht Tasten, die Makros (Textzeichenfolgen) an den Computer sendet. Bis zu 64 Makros können zuvor in einer auf einer microSD-Karte gespeicherten Textdatei gespeichert werden. Diese Makros sind in acht Seiten organisiert, die mit einer Tastenkombination ausgewählt werden können.
Einer der 3D-gedruckten Teile dieses Projekts basiert auf:
0,96 128x64 OLED Snapfit Case von TAz00, lizenziert unter der Creative Commons -Attribution license.
Schritt 1: Komponenten:


Sie benötigen Folgendes:
- Pro Micro Leonardo Atmega32u4 Arduino.
- Oled-Anzeigemodul Ssd1306 0,96” 128 × 64.
- Micro-SD-Kartenleser.
- TTP226 Kapazitives Berührungssensormodul.
- 2× Drucktaster-Mikroschalter 6 × 6 × 9 mm
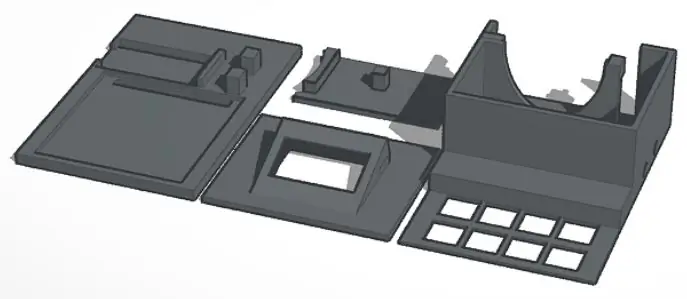
- 3D-gedrucktes Gehäuse (4 Teile).
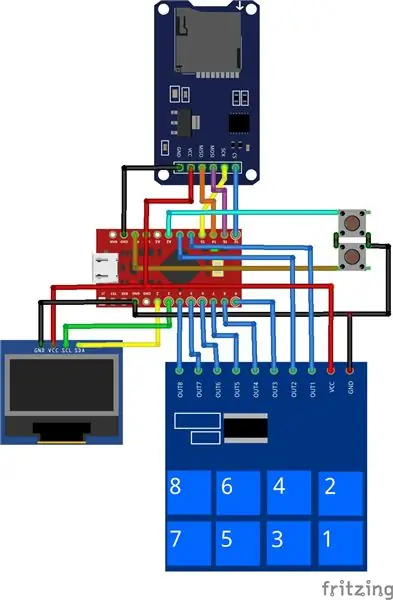
Schritt 2: Verkabelung

Verbinden Sie die Pins der Komponenten wie folgt mit Arduino:
-
Drück Knöpfe:
- SEL zu Arduino GND und A2
- RES zu Arduino GND und RST
-
SD-Leser:
- CS zu Arduino D10
- MISO zu Arduino D14
- SCK zu Arduino D15
- MOSI zu Arduino D16
- Vcc zu Arduino Vcc
- GND zu Arduino GND
-
Berührungssensormodul:
- Von OUT 8 auf 1 zu Arduino D4, D5, D6, D7, D8, D9, A1, A0 (in dieser Reihenfolge).
- Vcc zu Arduino Vcc
- GND zu Arduino GND
-
OLED-Display:
- SDA zu Arduino D2
- SCL zu Arduino D3
- Vcc zu Arduino Vcc
- GND zu Arduino GND
Ich empfehle, diese Reihenfolge zu befolgen, um die Komponenten zu verlöten. Dies erleichtert den Verdrahtungsprozess.
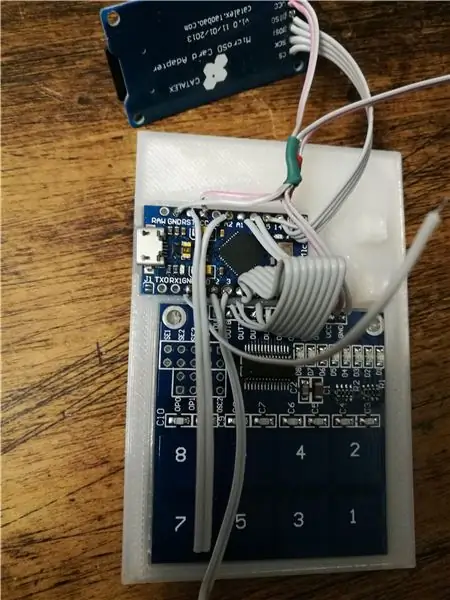
Schritt 3: Zusammenbauen



Sobald alle Komponenten verdrahtet sind, passen und kleben Sie die Druckknöpfe sowie das Touch-Sensor-Modul und das Arduino auf die 3D-gedruckte Basis. Machen Sie dann dasselbe mit der Tastaturabdeckung und passen Sie den MicroSD-Leser und seine Abdeckung an demselben Stück an. Zum Schluss das OLED-Display auf den Deckel montieren und aufkleben und auf die Tastaturabdeckung kleben.
Schritt 4: Die Arduino-Skizze
Die Skizze funktioniert mit englischen Tastaturen. Die spanische Version wird in Kürze verfügbar sein!
Schritt 5: Die Makros-Textdatei
Die Datei mit den Makros (macros.txt) muss auf der MicroSD-Karte gespeichert und wie folgt organisiert sein:
-/Page1/-NamePage1-/Macro1/-NameMacro1..-/Macro2/-NameMacro2..-/Macro3/-NameMacro3..-/Page2/-NamePage2-/Macro1/-NameMacro1..-/Page8/-NamePage8 -/Macro8/-NameMacro8.
Die Namen von Makros und Seiten sind optional und erscheinen nur im OLED-Display, um diese zu identifizieren. Wenn Sie den Makronamen weglassen, erscheinen die ersten Zeichen davon.
Sie können die Datei macros.txt als Beispiel für gängige Makros für LaTeX, Arduino, C und Python herunterladen.
Schritt 6: So verwenden Sie das KeyMacro:
Verbinden Sie das Key-Macro über ein Micro-USB-Kabel mit dem USB-Port des Computers. Der Computer erkennt es als Tastatur. Drücken Sie die Select-Taste des Key-Macro und warten Sie, bis der Bildschirm aktualisiert ist, und drücken Sie dann eine Seitenzahl auf der Touch-Tastatur. Die Liste der Makros auf der ausgewählten Seite wird auf dem Display angezeigt. Drücken Sie eine Zahl auf der Touch-Tastatur und das Key-Macro sendet die Zeichenfolge an den Computer. Um die Makroseite zu ändern, drücken Sie die Auswahltaste gefolgt von der Nummer der gewünschten Seite.
Empfohlen:
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
Erste Schritte mit Python: 7 Schritte (mit Bildern)

Erste Schritte mit Python: Programmieren ist großartig! Es ist kreativ, macht Spaß und gibt Ihrem Gehirn ein mentales Training. Viele von uns wollen etwas über Programmieren lernen, aber überzeugen sich selbst davon, dass wir es nicht können. Vielleicht hat es zu viel Mathematik, vielleicht der Jargon, der erschreckend herumgeworfen wird
MESH: Bewertungssystem mit mit dem Internet verbundenen Tasten - Gunook

MESH: Bewertungssystem mit internetfähigen Schaltflächen: Was wäre, wenn Restaurants oder andere Unternehmen Kundenfeedback vor Ort sammeln und sofort mit einer Tabelle synchronisieren könnten? Dieses Rezept ist eine schnelle und einfache Möglichkeit, Ihr eigenes interaktives Bewertungssystem zu erstellen. Schnappen Sie sich einfach ein paar mit dem Internet verbundene B
