
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-02-01 14:39.
- Zuletzt bearbeitet 2025-01-23 12:52.

In diesem Tutorial werden wir Ferndaten als UV (ultraviolette Strahlung), Lufttemperatur und Luftfeuchtigkeit erfassen. Diese Daten werden sehr wichtig sein und in einer zukünftigen kompletten Wetterstation verwendet werden.
Das Blockdiagramm zeigt, was wir am Ende bekommen.
Schritt 1: Stückliste - Stückliste
NodeMCU (ESP8266-12E) - USD 9.00
Feuchtigkeits- und Temperatursensor (DHT22) - USD10.00
UV-Sensor - USD 4.00
OLED USD 12.00
Steckbrett - 1,00 USD
Schritt 2: Der analoge UV-Sensor



Dieser UV-Sensor erzeugt einen analogen Ausgang, der proportional zur ultravioletten Strahlung des Lichtsensorspektrums ist. Es verwendet eine UV-Photodiode (basierend auf Galliumnitrid), die den Lichtbereich von 240-370 nm (der UVB- und den größten Teil des UVA-Spektrums abdeckt) erkennen kann. Der Signalpegel von der Fotodiode ist sehr klein, im Nano-Ampere-Bereich, daher hat das Modul einen Operationsverstärker eingebettet, um das Signal auf einen besser lesbaren Voltpegel (0 bis 1 V) zu verstärken.
Der Sensor und der Operationsverstärker können mit Strom versorgt werden, indem VCC an 3,3 VDC (oder 5 VDC) und GND an Masse angeschlossen werden. Das analoge Signal kann vom OUT-Pin abgerufen werden.
Sein Ausgang ist in Millivolt und wird vom Analogeingang unserer NodeMCU gelesen. Nach dem Lesen sollten wir es "konvertieren" (oder "zuordnen"), damit die Werte vom Code besser verarbeitet werden können. Wir können dies mit der Funktion readSensorUV() tun:
/* UV-Sensor in mV lesen und UV-Index-Berechnung aufrufen */
Void readSensorUV () { Byte numOfReadings = 5; dataSensorUV = 0; for (int i=0; i< numOfReadings; i++) { dataSensorUV += analogRead (sensorUVPin); Verzögerung (200); } dataSensorUV /= numOfReadings; dataSensorUV = (dataSensorUV * (3,3 / 1023.0))*1000; Serial.println (dataSensorUV); indexBerechnen(); }
Sobald wir die UV-Daten haben, können wir den UV-Index leicht berechnen, wie in der obigen Tabelle definiert. Die Funktion indexCalculate() erledigt das für uns:
/* UV-Index-Berechnung */
Void indexCalculate () { if (dataSensorUV < 227) indexUV = 0; sonst if (227 <= dataSensorUV && dataSensorUV < 318) indexUV = 1; sonst if (318 <= dataSensorUV && dataSensorUV < 408) indexUV = 2; sonst if (408 <= dataSensorUV && dataSensorUV < 503) indexUV = 3; sonst if (503 <= dataSensorUV && dataSensorUV < 606) indexUV = 4; sonst if (606 <= dataSensorUV && dataSensorUV < 696) indexUV = 5; sonst if (696 <= dataSensorUV && dataSensorUV < 795) indexUV = 6; sonst if (795 <= dataSensorUV && dataSensorUV < 881) indexUV = 7; sonst if (881 <= dataSensorUV && dataSensorUV < 976) indexUV = 8; sonst if (976 <= dataSensorUV && dataSensorUV < 1079) indexUV = 9; sonst if (1079 <= dataSensorUV && dataSensorUV < 1170) indexUV = 10; sonst indexUV = 11; }
Schritt 3: Installieren eines Displays: OLED


Zu Testzwecken werden wir eine OLED in unser UV-Meter einbauen (Dieser Schritt ist völlig optional).
Während Tests ist es in Ordnung, den Serial Monitor zu verwenden, aber was passiert, wenn Sie Ihre Prototypen weit entfernt von Ihrem PC im Standalone-Modus verwenden? Dazu installieren wir ein OLED-Display, das SSD1306, dessen Hauptmerkmale sind:
- Displaygröße: 0,96"
- I2C IIC SPI-Seriell
- 128X64
- Weiße OLED-LCD-LED
Folgen Sie dem Schaltplan und verbinden Sie die 4 Pins unserer OLED:
- VCC geht auf 3,3 V
- GND geht auf Masse
- SCL geht an NodeMCU (GPIO 2) ==>D4
- SDA geht an NodeMCU (GPIO 0) ==>D3
Sobald wir das Display angeschlossen haben, laden wir seine Bibliothek herunter und installieren sie auf unserer Arduino IDE: den von Daniel Eichhorn entwickelten "ESP8266 OLED Driver for SSD1306 display" (Achten Sie darauf, dass Sie Version 3.0.0 oder höher verwenden!).
Installieren Sie die Bibliothek auf Ihrer Arduino IDE, die Sie auf SSD1306Wire.h. finden
Nachdem Sie die IDE neu gestartet haben, sollte die Bibliothek bereits installiert sein.
Die Bibliothek unterstützt das I2C-Protokoll für den Zugriff auf das OLED-Display mithilfe der integrierten Wire.h-Bibliothek:
/* OLED */
#include "SSD1306Wire.h" #include "Wire.h" const int I2C_DISPLAY_ADDRESS = 0x3c; const int SDA_PIN = 0; const int SCL_PIN = 2; SSD1306Drahtanzeige (I2C_DISPLAY_ADDRESS, SDA_PIN, SCL_PIN);
Lassen Sie uns einige wichtige APIs auflisten, die mit unserem OLED-Display verwendet werden. Die vollständige Liste finden Sie auf dem oben bereitgestellten GITHub.
A. Anzeigesteuerung:
void init(); // Anzeige initialisieren
Leere AnzeigeOn(void); // Schalten Sie das Display ein Void displayOff (void); // Schalten Sie das Display aus void clear (void); // Löschen des lokalen Pixelpuffers void flipScreenVertically(); // Display auf den Kopf stellen
B. Textoperationen:
void drawString(int16_t x, int16_t y, String-Text); // (xpos, ypos, "Text")
void setFont(const char* fontData); // Setzt die aktuelle Schriftart.
Verfügbare Standardschriftarten:
- ArialMT_Plain_10,
-
ArialMT_Plain_16,
- ArialMT_Plain_24
Sobald sowohl das OLED selbst als auch seine Bibliothek installiert sind, schreiben wir ein einfaches Programm, um es zu testen. Geben Sie mit dem folgenden Code in Ihre IDE ein, das Ergebnis sollte eine Anzeige sein, wie im obigen Foto gezeigt:
* OLED */
#include "SSD1306Wire.h" #include "Wire.h" const int I2C_DISPLAY_ADDRESS = 0x3c; const int SDA_PIN = 0; const int SCL_PIN = 2; SSD1306Drahtanzeige (I2C_DISPLAY_ADDRESS, SDA_PIN, SCL_PIN); Void setup () {Serial.begin(115200); displaySetup(); } void loop() {} /* Setup-Daten auf OLED initiieren und anzeigen */void displaySetup() { display.init(); // Anzeige initialisieren display.clear(); // Anzeige löschen display.flipScreenVertically(); // Display auf den Kopf stellen display.display(); // Daten auf Display setzen Serial.println ("Initiieren des Display-Tests"); display.setFont(ArialMT_Plain_24); display.drawString(30, 0, "OLED"); // (xpos, ypos, "Text") display.setFont(ArialMT_Plain_16); display.drawString(18, 29, "Test eingeleitet"); display.setFont(ArialMT_Plain_10); display.drawString(10, 52, "Serielle BaudRate:"); display.drawString(90, 52, String(11500)); display.display(); // Daten auf Anzeigeverzögerung setzen (3000); }
Das obige Programm kann von meinem GitHub heruntergeladen werden:
NodeMCU_OLED_Test
Schritt 4: Ein lokales UV-Meter


Jetzt können wir mit dem installierten OLED-Display eine Batterie anschließen und mit unserem "UV-Meter" einige Ferntests durchführen.
#define SW_VERSION "UV_Sensor_V.1"
/* UV-Sensor */ #define sensorUVPin A0 int dataSensorUV = 0; int-IndexUV = 0; /* OLED */ #include "SSD1306Wire.h" #include "Wire.h" const int I2C_DISPLAY_ADDRESS = 0x3c; const int SDA_PIN = 0; const int SCL_PIN = 2; SSD1306Drahtanzeige (I2C_DISPLAY_ADDRESS, SDA_PIN, SCL_PIN); Void setup () { Serial.begin (115200); displaySetup(); aufrechtzuerhalten. Void Schleife () {readSensorUV (); displayUV(); Verzögerung (1000); } /* Setup-Daten auf OLED initiieren und anzeigen */ void displaySetup() { display.init(); // Anzeige initialisieren display.clear(); // Anzeige löschen display.flipScreenVertically(); // Display auf den Kopf stellen display.display(); // Daten auf dem Display anzeigen Serial.println ("Initiieren des UV-Sensortests"); display.setFont(ArialMT_Plain_24); display.drawString(10, 0, "MJRoBot"); display.setFont(ArialMT_Plain_16); display.drawString(0, 29, "UV-Sensortest"); display.setFont(ArialMT_Plain_10); display.drawString(0, 52, "SW Ver.:"); display.drawString(45, 52, SW_VERSION); display.display(); Verzögerung (3000); } /* UV-Sensor in mV lesen und UV-Index-Berechnung aufrufen */ void readSensorUV() { byte numOfReadings = 5; dataSensorUV = 0; for (int i=0; i< numOfReadings; i++) { dataSensorUV += analogRead (sensorUVPin); Verzögerung (200); } dataSensorUV /= numOfReadings; dataSensorUV = (dataSensorUV * (3,3 / 1023.0))*1000; Serial.println (dataSensorUV); indexBerechnen(); } /* UV-Indexberechnung */ void indexCalculate() { if (dataSensorUV < 227) indexUV = 0; sonst if (227 <= dataSensorUV && dataSensorUV < 318) indexUV = 1; sonst if (318 <= dataSensorUV && dataSensorUV < 408) indexUV = 2; sonst if (408 <= dataSensorUV && dataSensorUV < 503) indexUV = 3; sonst if (503 <= dataSensorUV && dataSensorUV < 606) indexUV = 4; sonst if (606 <= dataSensorUV && dataSensorUV < 696) indexUV = 5; sonst if (696 <= dataSensorUV && dataSensorUV < 795) indexUV = 6; sonst if (795 <= dataSensorUV && dataSensorUV < 881) indexUV = 7; sonst if (881 <= dataSensorUV && dataSensorUV < 976) indexUV = 8; sonst if (976 <= dataSensorUV && dataSensorUV < 1079) indexUV = 9; sonst if (1079 <= dataSensorUV && dataSensorUV < 1170) indexUV = 10; sonst indexUV = 11; } /* UV-Werte auf lokaler OLED anzeigen*/ void displayUV() { display.clear(); display.setFont(ArialMT_Plain_16); display.drawString(20, 0, "UV-Sensor"); display.drawString(0, 23, "UV (mV):"); display.drawString(80, 23, String(dataSensorUV)); display.drawString(0, 48, "UV-Index:"); display.setFont(ArialMT_Plain_24); display.drawString(82, 42, String(indexUV)); display.display(); }
Der obige Code kann von meinem GitHun heruntergeladen werden: NodeMCU_UV_Sensor_OLED.ino
Schritt 5: Installation eines DHT22 für Lufttemperatur- und Luftfeuchtigkeitsmessungen


Einer der am häufigsten verwendeten Sensoren zur Erfassung von Wetterdaten ist der DHT22 (oder sein Bruder DHT11), ein digitaler Sensor für relative Luftfeuchtigkeit und Temperatur. Es verwendet einen kapazitiven Feuchtigkeitssensor und einen Thermistor, um die Umgebungsluft zu messen und ein digitales Signal auf dem Datenpin auszugeben (keine analogen Eingangspins erforderlich).
Der Sensor sollte zwischen 3,3 V und 5 V betrieben werden und arbeitet von -40 °C bis +80 °C mit einer Genauigkeit von +/- 0,5 °C für die Temperatur und +/-2 % für die relative Luftfeuchtigkeit. Es ist auch wichtig zu bedenken, dass die Erfassungsdauer im Durchschnitt 2 Sekunden beträgt (Mindestzeit zwischen den Messungen). Die Seite von Adafruit bietet viele Informationen über DHT22 und seinen Bruder DHT11. Weitere Informationen finden Sie auf der DHT22/11-Tutorialseite.
Das DHT22 hat 4 Pins (zum Sensor gerichtet, Pin 1 ist ganz links):
- VCC (wir werden eine Verbindung zu 3,3 V von NodeMCU herstellen);
- Daten aus;
- Nicht verbunden und
- Boden.
Wenn Sie den Sensor normalerweise auf Entfernungen von weniger als 20 m verwenden, sollte ein 10K-Widerstand zwischen den Daten- und VCC-Pins angeschlossen werden. Der Output-Pin wird mit NodeMCU-Pin D3 verbunden (siehe Abbildung oben). Sobald der Sensor in unserem Modul installiert ist, laden Sie die DHT-Bibliothek aus dem Adafruit GitHub-Repository herunter und installieren Sie sie in Ihrer Arduino-Bibliotheksdatei. Sobald Sie Ihre Arduino IDE neu laden, sollte die "DHT-Sensorbibliothek" installiert sein.
Am Anfang des Codes müssen wir die Zeilen einfügen:
/* DHT22*/
#include "DHT.h" #define DHTPIN D2 #define DHTTYPE DHT22 DHT dht(DHTPIN, DHTTYPE); Schwimmerbrummen = 0; Schwimmertemperatur = 0;
Es wird eine neue Funktion zum Auslesen des Sensors erstellt:
/* DHT-Daten abrufen */
Void getDhtData (void) { float tempIni = temp; float humIni = summen; temp = dht.readTemperature(); hum = dht.readHumidity(); if (isnan(hum) || isnan(temp)) // Prüfen, ob Lesevorgänge fehlgeschlagen sind und vorzeitig beenden (um es erneut zu versuchen). { Serial.println ("Fehler beim Lesen vom DHT-Sensor!"); temp = tempIni; summen = humIni; Rückkehr; } }
Der komplette Code inklusive der UV- und DHT-Sensoren kann von meinem GitHub heruntergeladen werden: NodeMCU_UV_DHT_Sensor_OLED
Schritt 6: Senden von Daten an ThingSpeak.com



Bisher haben wir die NodeMCU ESP12-E nur als normales und gewöhnliches Arduino-Board verwendet. Natürlich haben wir das wahre Potenzial dieses spektakulären kleinen Chips nur "gekratzt" und jetzt ist es an der Zeit, in den Himmel abzuheben! Oder besser zu den Sternen! Ehr… in die Cloud!;-)
Lass uns anfangen!
- Zuerst müssen Sie ein Konto bei ThinkSpeak.com haben
- Folgen Sie den Anweisungen zum Erstellen eines Kanals und notieren Sie sich Ihre Kanal-ID und den API-Schlüssel schreiben
- Aktualisieren Sie den folgenden Code mit Ihrem WLAN-Netzwerk und den Thinkspeak-Anmeldeinformationen
- Führen Sie das Programm auf der IDE aus
Kommentieren wir die wichtigsten Teile des Codes:
Rufen wir zuerst die ESP8266-Bibliothek auf, definieren den WiFi-Client und definieren Ihre lokalen Router- und Thinkspeak-Anmeldeinformationen:
/* ESP12-E & Thinkspeak*/
#WiFiClient-Client einschließen; const char* MY_SSID = "IHRE SSD-ID HIER"; const char* MY_PWD = "IHR PASSWORT HIER"; const char* TS_SERVER = "api.thingspeak.com"; String TS_API_KEY ="IHR KANAL-API-SCHLÜSSEL SCHREIBEN";
Zweitens fügen wir eine sehr wichtige Bibliothek für IoT-Projekte hinzu: SimpleTimer.h:
/* TIMER */
#include SimpleTimer-Timer;
Drittens werden wir während setup() die serielle Kommunikation initiieren, die Funktion connectWiFi() aufrufen und die Timer definieren. Beachten Sie, dass die Codezeile: timer.setInterval(60000L, sendDataTS); ruft die Funktion sendDataTS() alle 60 Sekunden auf, um Daten in den ThinkSpeak-Kanal hochzuladen.
Void-Setup ()
{ … Serial.begin(115200); Verzögerung(10); … connectWifi(); Timer.setInterval(60000L, sendDataTS); … }
Zu guter Letzt muss während der Schleife () nur der Befehl gestartet werden, um den Timer zu starten, und das war's!
Leere Schleife ()
{ … timer.run(); // Initiiert SimpleTimer }
Unten sehen Sie die beiden wichtigen Funktionen, die zur Handhabung der Thinkspeak-Kommunikation verwendet werden:
ESP12-E-Verbindung mit Ihrem WLAN-Netzwerk:
/***************************************************
* WLAN verbinden ********************************************* ***/void connectWifi () {Serial.print ("Verbindung zu "+ * MY_SSID); WiFi.begin(MY_SSID, MY_PWD); Während (WiFi.status () != WL_CONNECTED) { Verzögerung (1000); Serial.print("."); } Serial.println(""); Serial.println ("WiFi verbunden"); Serial.println(""); }
ESP12-E sendet Daten an ThinkSpeak:
/***************************************************
* Senden von Daten an den Thinkspeak-Kanal ************************************************ ******/ void sendDataTS(void) { if (client.connect(TS_SERVER, 80)) { String postStr = TS_API_KEY; postStr += "&field1="; postStr += String(dataSensorUV); postStr += "&field2="; postStr += String(indexUV); postStr += "&field3="; postStr += String(temp); postStr += "&field4="; postStr += String(brummen); postStr += "\r\n\r\n"; client.print("POST /update HTTP/1.1\n"); client.print("Host: api.thingspeak.com\n"); client.print("Verbindung: schließen\n"); client.print("X-THINGSPEAKAPIKEY: " + TS_API_KEY + "\n"); client.print("Content-Type: application/x-www-form-urlencoded\n"); client.print("Inhaltslänge: "); client.print (postStr.length()); client.print("\n\n"); client.print(postStr); Verzögerung (1000); } gesendet++; client.stop(); }
Den kompletten Code findet ihr auf meinem GitHub: NodeMCU_UV_DHT_Sensor_OLED_TS_EXT
Sobald Sie den Code auf Ihre NodeMCU hochgeladen haben. Lassen Sie uns eine externe Batterie anschließen und einige Messungen unter der Sonne durchführen. Ich stelle die Remote Station auf das Dach und beginne mit der Datenerfassung auf ThingSpeak.com, wie in den obigen Fotos gezeigt.
Schritt 7: Fazit

Wie immer hoffe ich, dass dieses Projekt anderen helfen kann, ihren Weg in die spannende Welt der Elektronik zu finden!
Für Details und den endgültigen Code besuchen Sie bitte mein GitHub-Depot: RPi-NodeMCU-Weather-Station
Für weitere Projekte besuchen Sie bitte meinen Blog: MJRoBot.org
Bleiben Sie dran! Im nächsten Tutorial werden wir Daten von einer entfernten Wetterstation an eine zentrale senden, die auf einem Raspberry Pi Webserver basiert:
Saludos aus dem Süden der Welt!
Wir sehen uns in meinem nächsten instructable!
Dankeschön, Marcelo
Empfohlen:
So erstellen Sie einen Smart Pot mit NodeMCU, der von der App gesteuert wird – wikiHow

So erstellen Sie einen Smart Pot mit NodeMCU, der von einer App gesteuert wird: In dieser Anleitung bauen wir einen Smart Pot, der von einem ESP32 und einer Anwendung für Smartphones (iOS und Android) gesteuert wird. Wir verwenden NodeMCU (ESP32) für die Konnektivität und die Blynk-Bibliothek für das Cloud-IoT und die Anwendung auf dem Smartphone. Endlich haben wir
COVID-19-Dashboard (einfach & leicht): 4 Schritte

COVID-19-Dashboard (einfach & leicht): Überall gibt es einen riesigen Ausbruch des neuartigen COVID-19-Virus. Es wurde notwendig, das aktuelle Szenario von COVID-19 im Land im Auge zu behalten. Zu Hause dachte ich an folgendes Projekt: "Ein Informations-Dashboard" - Ein Da
Arduino- und Apple HomeKit-Integration - Steuern Sie Ihr Zuhause von Siri aus! IoT ist hier: 6 Schritte

Arduino- und Apple HomeKit-Integration - Steuern Sie Ihr Zuhause von Siri aus! IoT ist hier: Dieses Instructable bietet Ihnen eine schnelle und einfache Möglichkeit, ein Arduino-Board zu Apples HomeKit auf einem iOS-Gerät hinzuzufügen. Es eröffnet alle möglichen Möglichkeiten, einschließlich Skripte, die auf dem Server ausgeführt werden, kombiniert mit Apples HomeKit "Szenen", es macht
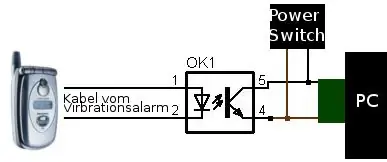
So schalten Sie jedes Gerät aus der Ferne ein, z. einen Computer (mit einem Mobiltelefon): 5 Schritte

So schalten Sie jedes Gerät aus der Ferne ein, z. ein Computer (mit einem Mobiltelefon): In diesem anweisbaren zeige ich Ihnen, wie Sie ein altes Mobiltelefon in einen Fernschalter für Ihren Computer verwandeln. Für andere Geräte siehe letzter Schritt. Dies ist fast kostenlos, wenn Sie ein altes Handy und eine SIM-Karte besitzen. Was Sie brauchen: - Altes Handy (w
Artefakte aus der Zukunft am Pier 9 herstellen – wikiHow

Wie man am Pier 9 Artefakte aus der Zukunft herstellt: Was sind Artefakte aus der Zukunft? wie in 10, 20 oder 50 Jahren. Arti
