
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.

Dieses Tutorial zeigt Ihnen, wie Sie ein Arduino mit einem Ajax-Rückruf von einer Adafruit Huzzah nur mit Javascript-Funktionen steuern. Grundsätzlich können Sie Javascript auf der HTML-Seite verwenden, mit der Sie problemlos HTML-Schnittstellen mit einfachen Javascript-Funktionen schreiben können, die einen Ajax-Callback verwenden. Damit der ESP8266 mit dem Arduino kommunizieren kann. Daher können alle Pins über eine Javascript-Funktion gesetzt werden. Ebenso können wir den Wert von jedem Pin mit einer Javascript-Funktion lesen. Ich hoffe, dass dies dazu beiträgt, die Steuerung eines Arduino von einem HTML-Dokument aus einfacher zu machen. Ich dachte mir, dass es viele Leute gibt, die HTML schreiben können. Die meisten von ihnen möchten sich nicht die Mühe machen, eine Handy-App mit Java oder Xcode oder einem anderen Framework zu erstellen. Dies wird es den Leuten sehr leicht machen, da sie nur eine Javascript-Funktion verwenden müssen, um Werte von Pins zu setzen und zu lesen. Ist es zum Beispiel nicht viel einfacher zu schreiben?
Anmachen
Um einen Knopf einzuschalten. Das Schöne ist, dass keine andere Arduino-Programmierung erforderlich ist, außer den PinMode (12, INPUT) zu deklarieren; In Ihrer Einrichtungsfunktion. Solange der Pin deklariert ist, kann Javascript für alles andere verwendet werden.
document.onload = {
GetJSON('A0', 1 'return_json')
}
Dies ist alles, was Sie tun müssen, um den Wert des analogen Pins 0 zu erhalten und das Ergebnis in das div zurückzugeben. Dies sollte also eine einfache Möglichkeit für Leute sein, HTML-Seiten zu erstellen, die das Arduino steuern. Erstellen Sie auch eine Schnittstelle, damit die Arduino-Pins mit Javascript gesetzt und gelesen werden können.
Schritt 1: Was Sie brauchen
Ich habe dieses Projekt für Benutzer erstellt, die ihr Arduino mit einer HTML-Seite auf einem ESP8266 steuern möchten. Das Ziel dieses Projekts ist es, eine einfache Methode zum Festlegen der Werte von Pins auf Ihrem Arduino mit einer Javascript-Funktion zu erstellen. Zum Beispiel wird onclick="SetPin(12, 1, 0)" Pin 12 auf Ihrem Arduino auf High setzen.
Für dieses Tutorial benötigen Sie die folgenden Elemente, um genau zu folgen. Ich gehe jedoch davon aus, dass es bei den meisten Arduino- und ESP8266-Kombinationen funktionieren sollte. Um jedoch genau dem zu folgen, was ich hier habe, benötigen Sie die folgenden Komponenten.
Arduino Uno - Sollte mit jedem arduino-kompatiblen Gerät funktionieren, das über ein serielles Rx TxAdafruit Huzzah Breakout Board USB-zu-Seriell-Kabel 4 Low-Power-LEDs Analoger Trübungstester verfügt - jeder analoge Sensor, der einen analogen Ausgang bietet, wird Draht-WLAN-Router-Handy mit mobilen Browser-Arduino-Bibliotheken verwenden.
Schritt 2: Vorbereiten der Arduino-ID
Dieses Projekt erfordert eine neue Arduino-Bibliothek und einige Konfigurationen und aus Zeitgründen. Ich werde nicht einen Screenshot von jedem Bildschirm einfügen, sondern nur durchgehen, was Sie benötigen, um dies zu konfigurieren und zum Laufen zu bringen. Ich habe versucht, es dem Benutzer so einfach wie möglich zu machen.
Der Code verwendet eine Reihe von Bibliotheken, um zu funktionieren. Zuerst werden wir uns auf die Einrichtung des Arduino für den ESP8266 konzentrieren. In diesem Beispiel verwende ich den Adafruit Huzzah, weil ich finde, dass Adafruit-Produkte am zuverlässigsten sind und den besten Support haben. Solange Sie nicht versuchen, Unterstützung vom Adafruit Discord-Server zu erhalten. Sie werden viel mehr Glück haben, wenn Sie Hilfe in den Support-Foren bekommen.
Wie auch immer, ich verwende die folgenden Bibliotheken auf dem ESP8266
ESP8266WiFi WiFiClient ESP8266WebServer ArduinoJSONDies ist kein Tutorial zum Herunterladen und Installieren von Bibliotheken, dies sind jedoch die Bibliotheken, die auf dem HUZZAH verwendet werden. Suchen Sie sie also und installieren Sie sie. Sie müssen auch die Board-Definitionen für den HUZZAH installieren. Wenn Sie also zu DATEI> Preferences gehen, fügen Sie im Feld Additional Boards Manager URLs bitte Folgendes hinzu: https://arduino.esp8266.com/stable/package_esp8266c… etwas in dieses Feld, dann stellen Sie sicher, dass Sie dort ein Komma hinzufügen, um eine zusätzliche Board-URL hinzuzufügen. Klick ok das geht
Tools>Board>Boards Manager Suchen Sie nach ESP8266 und installieren Sie ESP8266 von der ESP8266-Community.
Großartig, jetzt stellen wir sicher, dass wir alles haben, was wir brauchen, um den Arduino-Code zum Laufen zu bringen. Auf der Arduino-Seite verwendet das Arduino selbst nur 2 Bibliotheken für dieses Tutorial.
SoftwareSerialArduinoJSONWas Sie bereits haben sollten.
Schritt 3: Vorbereiten des ESP8266

Jetzt legen wir den Code auf den ESP8266 (Adafruit HUZZAH) und bereiten ihn für die Verbindung mit dem Arduino vor. Entpacken Sie den Code für die HUZZAH und öffnen Sie die Skizze. Ändern Sie in den Zeilen 11 und 12 die ssid und das Passwort auf die Ihrer WIFI-Verbindung in Ihrem lokalen Netzwerk. Sie werden feststellen, dass es 2 Dateien gibt, die Sketch-Datei und die Datei index.h. In der Datei index.h wird der HTML-Code gespeichert, der auf Ihrem Telefon angezeigt wird.
Nachdem Sie die richtige SSID und das richtige Passwort für Ihr WLAN festgelegt haben, können Sie den Code kompilieren und auf Ihren ESP8266 laden. Auf dem HUZZAH müssen Sie den Button mit der Bezeichnung GPIO0 gedrückt halten und dann auf den Rest-Button klicken, dann den GPIO0-Button loslassen, um den Chip in den Bootloader-Modus zu versetzen. Wenn der Chip erfolgreich in den Bootloader-Modus versetzt wurde, leuchtet ein rotes Licht auf, um anzuzeigen, dass sich der Chip im Bootloader-Modus befindet.
Um eine Verbindung zum ESP8266 herzustellen, benötigen Sie ein serielles Kabel oder einen USB-zu-Seriell-Adapter oder einen FDTI-Chip. In diesem Fall verwende ich das Kabel von adafruit wie in der Anleitung angegeben. Sie können den Chip jedoch auf verschiedene Weise anschließen, indem Sie TTL an den Tx- und Rx-Pins verwenden. Was ich hoffe, dass die Leute, die dies sehen, wissen, wie man sich an den Chip anschließt, um den Code darauf zu laden. Fahren Sie auf jeden Fall fort und flashen Sie den Chip mit dem Code in der Zip-Datei, die diesem Schritt beigefügt ist.
Schritt 4: Vorbereiten des Arduino
Um den Code auf das Arduino zu laden, ändern Sie Ihre Board-Definition in Arduino/Genuino Uno. Entpacken Sie dann die Datei, die diesem Schritt beigefügt ist. Dann lade es auf das ardunio hoch. Eigentlich ganz einfach, die ganze harte Arbeit wurde bereits für Sie erledigt. Ich habe bereits einen Trial-and-Error-Prozess durchlaufen, sodass Sie nur den Code hochladen müssen.
Schritt 5: Alles zusammen verdrahten

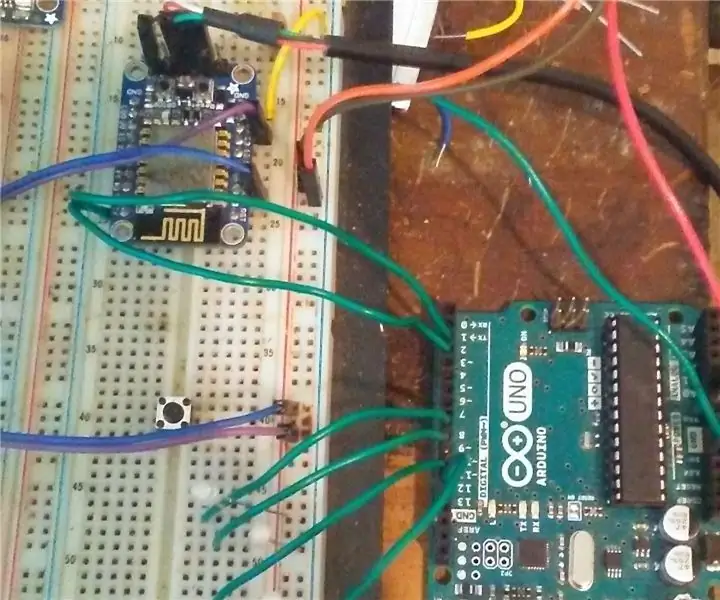
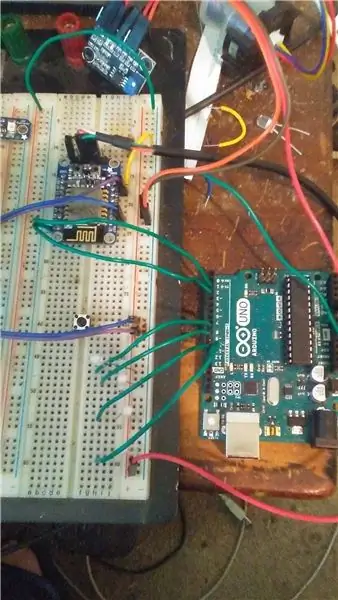
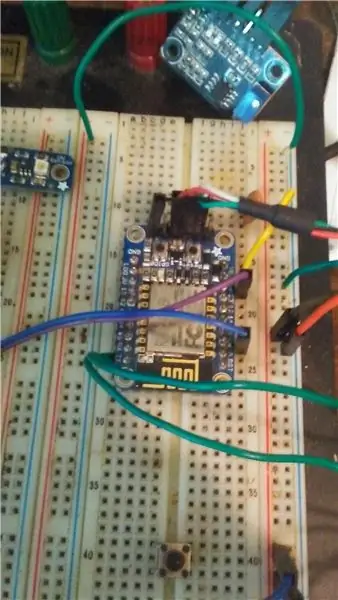
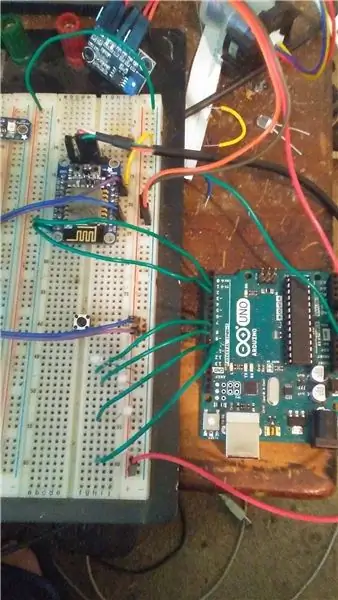
Ok, also für die Verkabelung habe ich oben ein Bild von dem, was ich hier habe.
Verbinden Sie Tx auf dem Huzzah mit Pin 2 auf dem Arduino. Verbinden Sie Rx auf dem Huzzah mit Pin 3 auf dem Arduino. Ich habe eine weitere serielle Buchse an den Pins 2 und 3 auf dem Arduino erstellt, um die standardmäßige serielle Konsole freizugeben.
Verbinden Sie den Pin V + und En mit 5 V vom Arduino. - Der Adafruit Huzzah verfügt über einen eingebauten 3,3-V-Spannungsregler, so dass das Einstecken dieser Pins möglicherweise nicht mit allen ESP8266-Modulen funktioniert. Möglicherweise müssen Sie Ihren eigenen Spannungsregler verdrahten. Ich empfehle die Verwendung des Huzzah, wenn Sie das Ding einfach zum Laufen bringen möchten. Verbinden Sie den GND mit dem GND des Arduino
An den Pins 12, 11, 9, 8 auf dem Arduino-Draht in Ihren LEDs habe ich hier LEDs mit geringer Leistung verwendet, da diejenigen, die zu viel Strom ziehen, möglicherweise zu viel Strom verbrauchen, um dieses Experiment einfach zu halten.
Als auf A0 analog Pin 0 auf dem Arduino habe ich die Ausgangsleitung meines Turpitity-Testers eingesteckt. Sie können jedoch den Ausgang von praktisch jedem Sensor anschließen, der Ihnen einen analogen Messwert liefert. Das ist alles, was Sie tun müssen, um dies zu verkabeln.
Schritt 6: Zugriff auf die Webseite
Jetzt, da Sie das Arduino verkabelt haben und alles auf Ihre Boards geladen haben, müssen Sie den HTML-Code auf Ihrem Mobiltelefon anzeigen können. Jetzt möchte ich, dass Sie sich mit demselben WLAN-Router verbinden, für den Sie die SSID und das Passwort im Code auf dem Huzzah festgelegt haben. Dann müssen Sie herausfinden, welche IP-Adresse Ihr Router Ihrem Gerät zugewiesen hat. Normalerweise sollte es eine Client-Liste geben, wenn Sie sich in die Konfiguration Ihres Routers einloggen. Das zeigt die IP-Adressen aller Geräte, die mit Ihrer Wifi-Verbindung verbunden sind. Wenn Sie diese IP-Adresse jedoch nicht finden können, können Sie sie vom Arduino trennen und mit dem seriellen Kabel erneut ausführen. Wenn Sie die serielle Konsole auf dem Gerät öffnen, wird die IP-Adresse des Geräts in der seriellen Konsole gedruckt, falls Sie sie nicht anders finden können. Wie auch immer, sobald Sie mit Ihrem Mobiltelefon mit demselben Wifi-Netzwerk verbunden sind. Richten Sie dann Ihren mobilen Webbrowser auf die IP-Adresse des Huzzah. Was wahrscheinlich so ähnlich aussieht. https://192.168.0.107 oder etwas sehr ähnliches. Dort habe ich eine grundlegende Seite eingefügt, auf der Sie die 4 LEDs ein- und ausschalten sowie den Wert des analogen Sensors ablesen können.
Schritt 7: Verwenden von Javascipt
In der Datei namens index.h in der ESP8266Code-Skizze sollte es im Arduino-Editor als separate Registerkarte erscheinen. Sie können das grundlegende Beispiel sehen, das ich hier gemacht habe. Im Grunde ist die Funktionsweise so.
SetPin(12, 1, 0); SetPin({Pin-Nummer}, {Wert 1 Hoch 0 Niedrig}, {IsAnalog 1 Ja 0 Nein})
Dadurch wird der Wert des digitalen Pins 12 auf High gesetzt
SetPin(4, 0, 0);
Dadurch wird der Wert des digitalen Pins 4 auf niedrig gesetzt
SetPin(A2, 439, 1) Dies setzt den Wert von Analog Pin 2 auf 439
Ebenso gibt die Funktion GetJSON einen angeforderten Wert von einem Pin zurück und platziert ihn in einem HTML-Element mit der angegebenen div-ID.
GetJSON('A0', 1, 'resp_i') GetJSON({Pin-Nummer}, {IsAnalog 1 Ja 0 Nein}, {Id des HTML-Elements, um das Ergebnis zurückzugeben})
Dadurch wird eine Anfrage an das Arduino gesendet, das nach dem Wert des analogen Pins 0 fragt und das Ergebnis mit der ID resp_iGetJSON (12, 0, 'mydiv') in Div zurückgibt; Dies fordert das Arduino auf, den Wert des digitalen Pins 0 zu erhalten und das Ergebnis in ein HTML-Element mit und Id von mydiv zurückzugeben
Schritt 8: Unterstützung
Ich hoffe, mein Skript hilft denen von Ihnen, die es verwenden möchten. Ich habe hier ein sehr einfaches HTML-Beispiel verwendet, in der Hoffnung, dass andere Leute alle Möglichkeiten erkunden, die ich nicht kann. Dies sollte jedoch zeigen, wie Ajax verwendet werden kann, um ein Arduino ohne das Laden von HTML-Seiten und dergleichen zu steuern.
Wenn Sie Kommentare haben, können Sie mich gerne fragen, ich werde mein Bestes tun, um zu antworten. Ich würde die Funktionalität gerne noch etwas erweitern, aber mir ging die Zeit und das Geld aus. Ich arbeite jedoch an einer robusteren Implementierung, die die Dateien auf einem normalen Webserver und nicht auf dem ESP8266 speichert.
Vielen Dank, dass Sie sich die Zeit genommen haben, meinen Code zu sehen.
John AndersonE-Mail an mich
Vermont Internet Design LLC
www.vermontinternetdesign.com
Empfohlen:
So kopieren Sie Spielstände auf einfache Weise auf eine Microsoft- oder Drittanbieter-MU.: 9 Schritte

So kopieren Sie Spielstände einfach auf eine Microsoft- oder Drittanbieter-MU.: Original-Tutorial HIER CD, die es einfach macht, genau das zu tun. Dies ist kein vollständiges Softmod-Tutorial, dies
So erstellen Sie Makros in Excel und kopieren Daten auf einfachere Weise.: 4 Schritte

So erstellen Sie Makros in Excel und kopieren Daten einfacher
So bauen Sie Ihr eigenes Anemometer mit Reed-Schaltern, Hall-Effekt-Sensor und einigen Schrott auf Nodemcu. - Teil 1 - Hardware: 8 Schritte (mit Bildern)

So bauen Sie Ihr eigenes Anemometer mit Reed-Schaltern, Hall-Effekt-Sensor und einigen Schrott auf Nodemcu. - Teil 1 - Hardware: EinführungSeit ich mit dem Studium von Arduino und der Maker-Kultur begonnen habe, habe ich gerne nützliche Geräte aus Schrott- und Schrottstücken wie Kronkorken, PVC-Stücken, Getränkedosen usw. gebaut. Ich liebe es, eine Sekunde zu geben Leben für jedes Stück oder jeden Kumpel
So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nic

So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen … Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nicht) BEARBEITET!!!!! Zusätzliche Informationen: Wenn Sie jemals auf eine Website gehen und ein Lied abspielen, das Sie mögen und es wollen, dann ist hier das anweisbare für Sie, nicht meine Schuld, wenn Sie etwas durcheinander bringen (nur so wird es passieren, wenn Sie ohne Grund anfangen, Dinge zu löschen) ) Ich konnte Musik für
Eine wirklich einfache / einfache / nicht komplizierte Möglichkeit, Menschen / Menschen / Tiere / Roboter mit GIMP so aussehen zu lassen, als hätten sie eine wirklich kühle / helle

Eine wirklich einfache / einfache / nicht komplizierte Möglichkeit, Menschen / Menschen / Tiere / Roboter mit GIMP so aussehen zu lassen, als hätten sie eine wirklich kühle / helle Wärmesicht (Farbe Ihrer Wahl)
