
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.



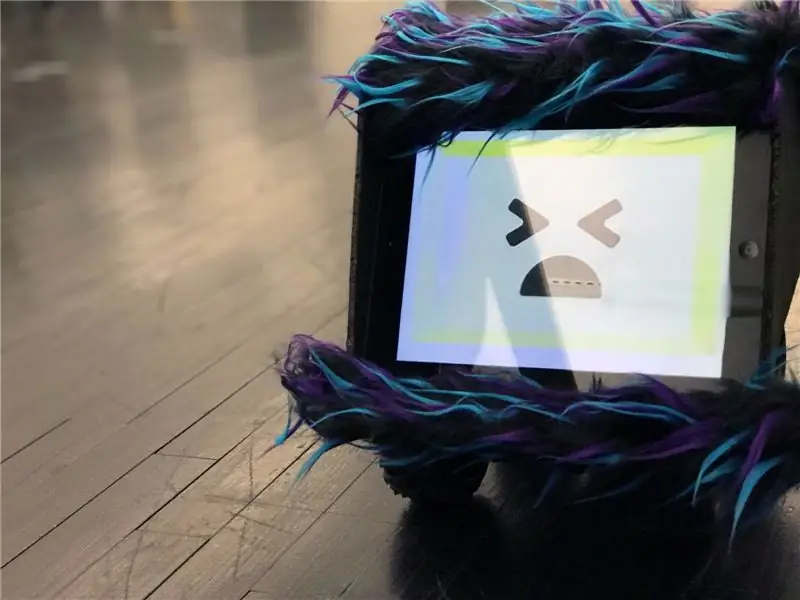
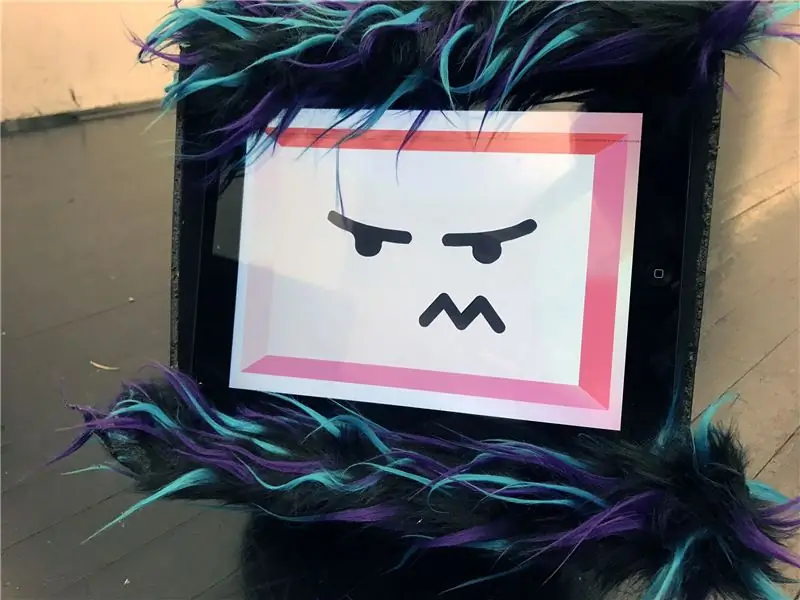
Dies ist eine Anleitung, wie Sie Ihren eigenen flauschigen Monsterroboter bauen können, der Ihre Emotionen anzeigt! Um dies zu machen, benötigen Sie Sperrholz, Acryl, ein iPad, Fell Ihrer Wahl, Arduino und andere Materialien, die unten in Schritt 1 beschrieben werden. Viel Spaß und bitte posten Sie, wenn Sie sich entscheiden, selbst eines zu machen! Dieses Projekt war eine Zusammenarbeit zwischen Neil Techapanichgul, Dario Narvaez, Nicolas Hernandez Trujillo und Sara Birchard von der Parsons School of Design. Bist du schüchtern oder introvertiert? Warum machst du das Monster nicht zu einer Erweiterung deiner selbst?
Schritt 1: Materialien
Zu den Materialien, die zum Erstellen dieses Roboters benötigt werden, gehören:
(2x) 18" x 24" Sperrholzplatten (1/8" Dicke)
(1x) 18 "x 24" schwarzes Acryl (1/8" Dicke)
(1x) Arduino
(1x) 1-Yard-Fell Ihrer Wahl (Dies ist dasjenige, das wir für unseren Roboter verwendet haben)
(1x) DRV8833 DC/Schrittmotortreiber Breakout Board
(1x) Lithium-Batterie
(1x) 9V Batterie
(1x) Elmers Kleber
(8x) Schrauben
(1x) WLAN-Modul - ESP8266
(1x) iPad, 4. Generation
(1x) Steckbrett
(1x) RC-Auto
Karton
Optional: Plexiglas für iPad Displayschutz
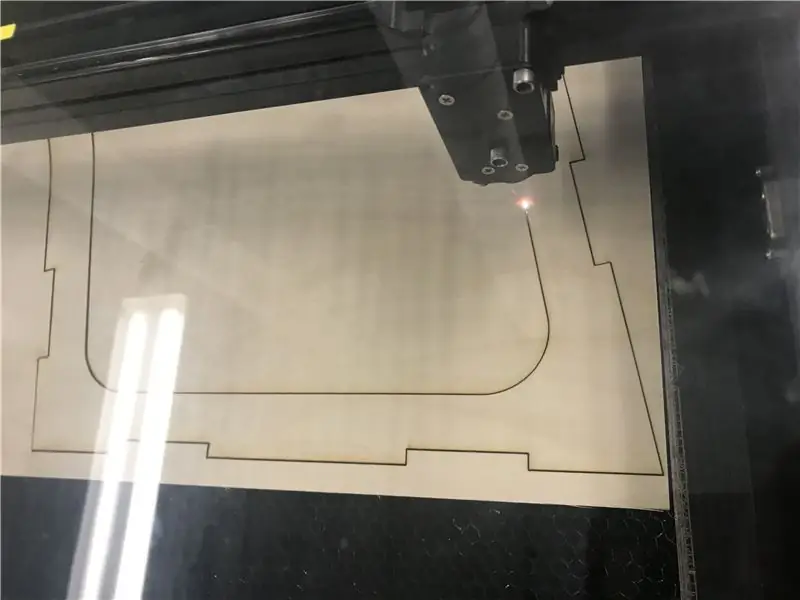
Und schließlich benötigen Sie Zugang zu einem Laserschneider (oder CNC), um die Teile auszuschneiden.
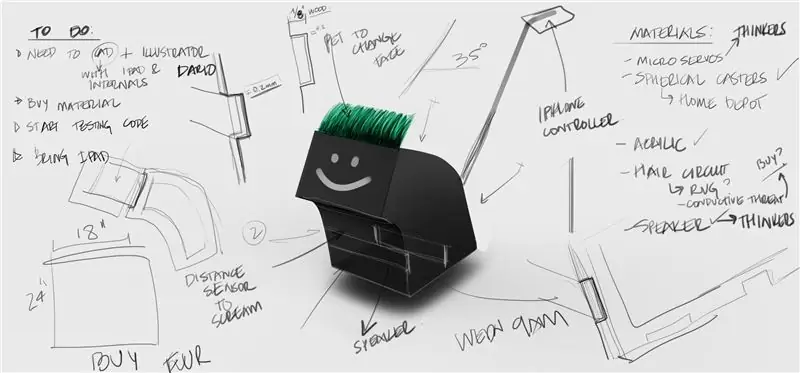
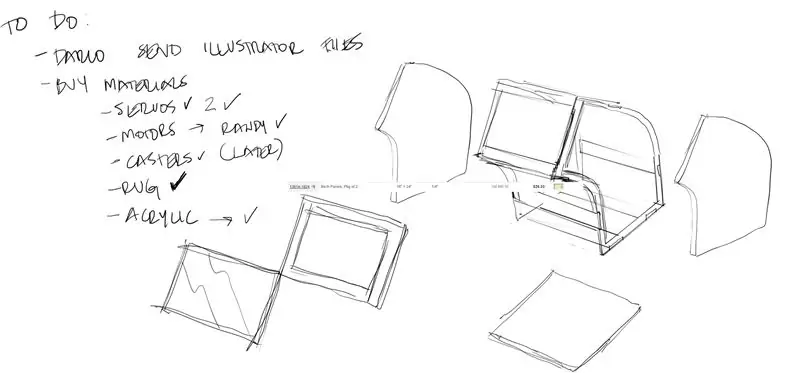
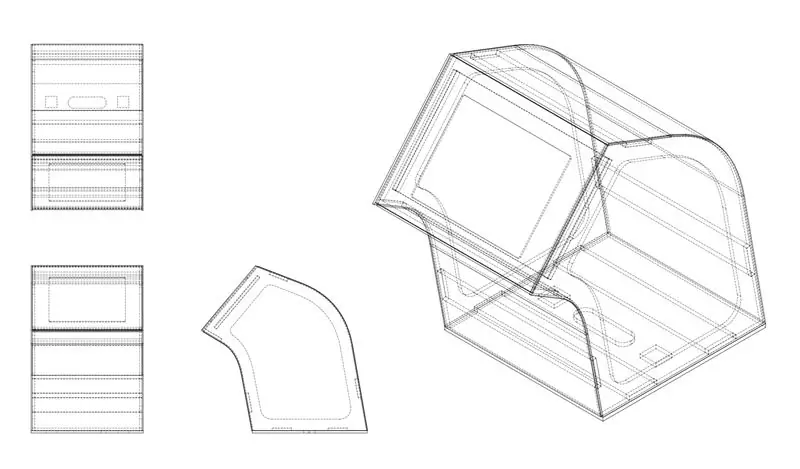
Schritt 2: Skizzen und Design



In den ersten Phasen des Projekts haben wir das Design erstellt, das uns am besten gefallen hat. Für diesen Fall haben wir ein Monster aus Holz und eine Tafel vorgeschlagen, um die verschiedenen Emotionen zu zeigen. Wir erstellten mehrere Skizzen, um eine interessante Form zu finden, die auch leicht war und die Platzierung der verschiedenen Komponenten wie Arduino und Boards ermöglichte. Dann haben wir ein 3D-Modell erstellt, um das Design und alle realen Abmessungen und Maßstäbe besser zu visualisieren. Aus diesen 3D-Modellen erstellten wir schließlich die zu laserschneidenden Teile.
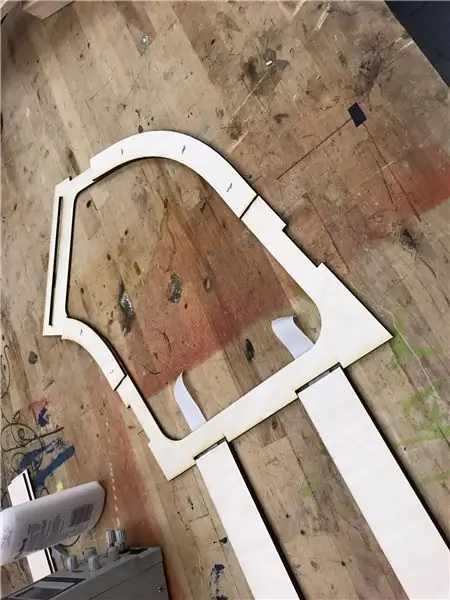
Schritt 3: Die Struktur


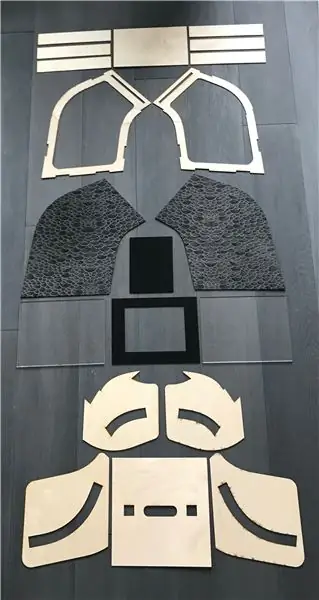
Laser schneiden.
Beginnen Sie, indem Sie diese AI-Dateien verwenden, um Ihre Materialien zu schneiden.
Das klare Plexiglas ist optional - wir fanden, dass die Blendung den Bildschirm weniger sichtbar machte, also entschieden wir uns, unsers am Ende nicht anzubringen. Wenn Sie jedoch nicht möchten, dass Personen das iPad berühren, kann dies für Ihr Projekt nützlich sein.
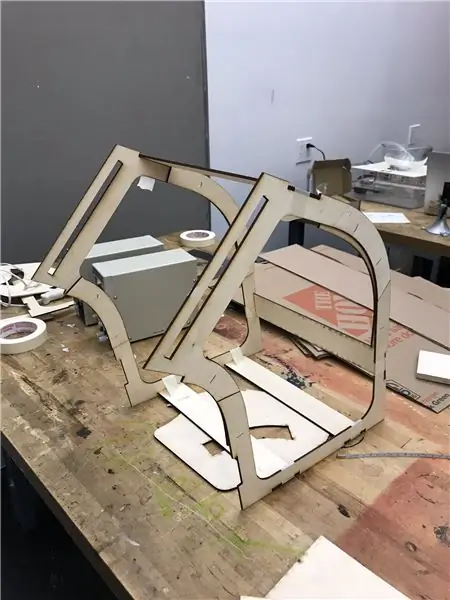
Schritt 4: Zusammenbau des Skeletts



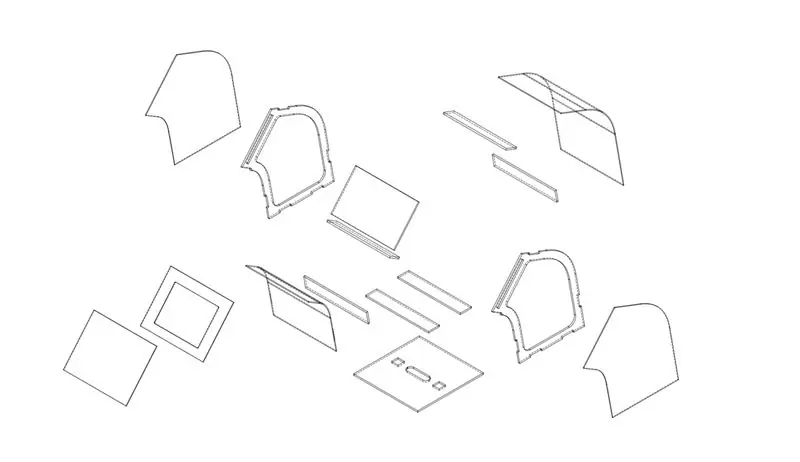
Beginnen Sie mit dem Zusammenbauen der Sperrholzstücke wie in der Abbildung gezeigt und fotografieren und kleben Sie sie mit Holzleim zusammen. Dies wird das Skelett des Roboters sein, an dem das Acryl und das Fell befestigt werden.
Bitte Explosionsansicht und orthografische Ansichten für einen besseren Montageprozess. Es ist ziemlich direkt. Wir haben Holzleim verwendet, um alle Teile zusammenzufügen, aber Sie können jeden gewünschten Kleber verwenden: Heißkleber oder Epoxidharz.
Schritt 5: Anbringen von Fell & Acryl



Beginnen Sie mit dem Schneiden von zwei Stück Pappe, um die Vorder- und Rückseite des Roboters zu passen
Schneiden Sie das Fell so, dass es den Karton bedeckt, und fügen Sie auf jeder Seite 1,5 Zoll hinzu, damit es auf die Rückseite geklebt werden kann - dies ermöglicht schönere Kanten.
Um das Fell zu befestigen, müssen Sie Schrauben hinzufügen. Wir fanden, dass dies der sicherste Weg war, um das Fell zu befestigen, ohne ein Durcheinander zu verursachen. Achten Sie darauf, nur eine Seite anzubringen, bis Sie die Elektronik im Inneren des Roboters befestigt haben.
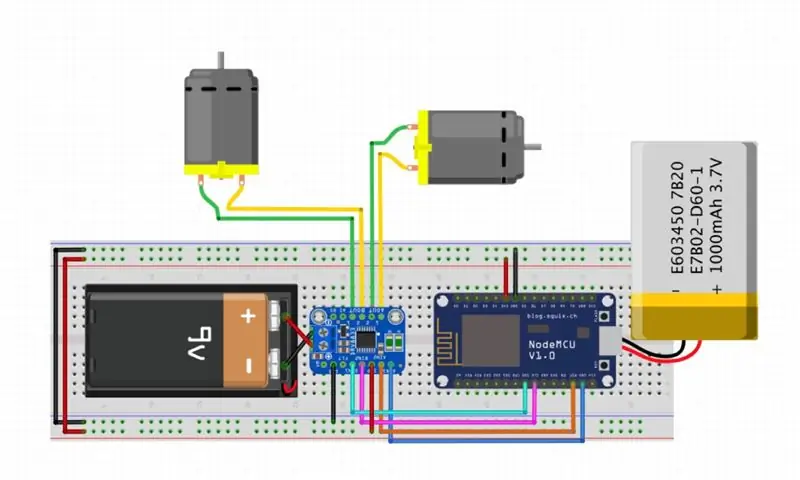
Schritt 6: Code & Schaltplan

Um das Monster zu bewegen, haben wir ein altes RC-Car verwendet und es über einen Arduino mit Wifi gesteuert. Dazu haben wir ein Adafruit DRV8833 DC / Stepper Motor Driver Breakout Board verwendet, mit dem wir die beiden Motoren des Autos unabhängig voneinander steuern konnten (der Motor ist für die Steuerung der rechten und linken Richtung zuständig, der andere für die Steuerung von vorne und hinten Richtungen). Die Motoren werden von einer exklusiven Batterie mit 6,4 V betrieben, die ursprünglich im RC Car zu finden war, aber Sie können eine stärkere Batterie verwenden (wir haben mit 9 V getestet und sie funktioniert viel besser!). Der Arduino wird mit einer unabhängigen 5-V-Batterie betrieben (Sie können auch eine 3,3-V-Batterie verwenden).
*Hinweis (Der DVR8833 muss zum Zusammenbau möglicherweise gelötet werden.)
Verwenden Sie ein Steckbrett, um eine Strombrücke zwischen beiden Seiten herzustellen, um den DVR8833 und den ESP 8266 Wifi-Controller einfach miteinander zu verbinden.
Verbinden:
- Vmotor auf 3.3V (rotes Kabel)
- GND an Masse
- SLP an > 3,3 V Power-Pin.
- AIN1(orange) an PIN1.
- AIN2(orange) zu PIN2.
- BIN1(orange) auf PIN5.
- BIN2(orange) auf PIN6.
- Dann die Spule des Schleppseil-Gleichstrommotors an Motor A (grün und gelb) und an Motor B (grün und gelb) einhaken. Verwenden Sie ein Multimeter, um zwischen den Drähten zu messen.
- Schließen Sie auch den DVR8833 an die externe Stromquelle an.
Schritt 7: Einheit, Gesichter und Interaktion


In diesem Projekt haben wir Unity verwendet, um die verschiedenen Gesichter und Geräusche entsprechend den verschiedenen Emotionen zu steuern. Laden Sie die Gesichter (faces.c4d) in Unity und genießen Sie Ihr emotionales Monster!
Durch die Verwendung der Unity-UI-Ebene zum Erstellen der Controller-Oberfläche und der 3D-Gesichter mit einem Kamerapositionsschalter soll ein nahtloser Wechsel zwischen den verschiedenen Stimmungen geschaffen werden.
Für den Code und die Interaktion können Sie die Verbindung zwischen einem Button und jedem Gesicht und auf der anderen Seite mit jeder Richtung der Räder (vorwärts, rückwärts, links, rechts) verwenden, um ein interaktives Erlebnis zu schaffen. Die Absicht ist, dass der Hauptcontroller die Benutzeroberfläche für die gesamten interaktiven Optionen und möglicherweise die Möglichkeit hat, mehrere Geräte zu steuern. Die Absicht ist, Lachen und unerwartete Verhaltensweisen der Benutzer zu erzeugen.
Wir glauben, dass wir uns bei der Gestaltung der Gesichter viel Mühe gegeben haben. Es ist notwendig, Animationen in Unity zu verwenden, um ein tieferes Erlebnis zu schaffen, eine gute Interaktion zu finden und die Zuverlässigkeit mit dem Netzwerk für zukünftige Iterationen zu verbessern.
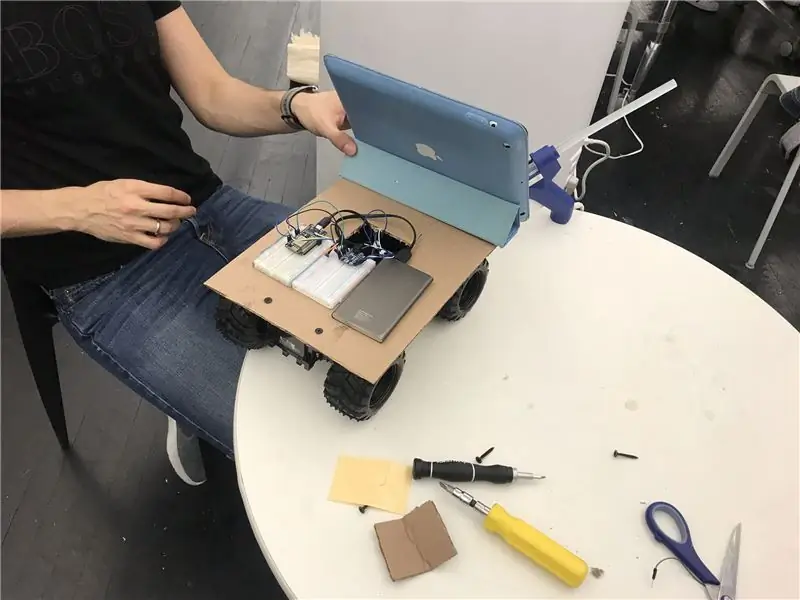
Schritt 8: Iteration…. Mini-Ich


Zu Beginn des Projekts wurde visualisiert, Holz und das RC-Car zu verwenden, um das Monster zu bewegen. Leider war das Holz mit dem iPad sehr schwer zu bewegen. Um dies zu lösen, können Sie eine Kartonversion herstellen, die viel leichter ist und die gleichen Funktionen erfüllt, mit einer ähnlichen ästhetischen Oberfläche wie die aus Holz.
Um eine Kartonversion zu erstellen, müssen Sie eine flache Basis erstellen, die auf das RC-Auto geht, auf der die Boards und Komponenten sitzen. Dann müssen wir aus einem einfachen Pappstück eine Basis für das Tablet erstellen. Die Seitenwände können aus kleinem Karton oder Papier hergestellt werden, die einzige Funktion besteht darin, alle internen Komponenten zu verbergen, aber Sie können auch kreativ werden und dem Monster Persönlichkeit verleihen, indem Sie Formen und Muster zeichnen. In unserem Fall haben wir ein Muster ausgedruckt und auf die Seitenwände geklebt.
Empfohlen:
Mein DIY Peltier-Kühler! - AUSGEWIESEN: 9 Schritte (mit Bildern)

Mein DIY Peltier-Kühler! - AUSGESCHLOSSEN: Ich wollte schon immer ein Mittel, um Lebensmittel in meinem Auto kühl genug zu halten, ohne nach Hause zu meinem Kühlschrank eilen zu müssen. Ich habe mich für einen alten Peltier-Wärmetauscher entschieden, den ich vor einigen Jahren hergestellt habe. Ich habe den Peltier zwischen zwei Aluminiumkühlkörpern eingeklemmt. Das große
Mein erster Synth: 29 Schritte (mit Bildern)

Mein erster Synth: Der Kindersynth entstand, als ich über ein Wirrwarr von Synthesizerdrähten gebeugt saß. Mein Freund Oliver kam zu mir, bewertete die Situation und sagte: "Du weißt, dass es dir gelungen ist, das komplizierteste Kinderspielzeug der Welt herzustellen." Während meine anfängliche r
So verwandeln Sie Ihr Design in eine professionelle Leiterplatte - Mein Ansatz: 9 Schritte

So verwandeln Sie Ihr Design in eine professionelle Leiterplatte | Mein Ansatz: In diesem Beitrag werde ich meinen Ansatz zum Bau einer professionellen Leiterplatte in sehr wenigen detaillierten Schritten teilen. Ich habe auch ein Video desselben eingebettet, Sie können es sich ansehen oder den Beitrag für die detaillierte Erklärung weiterlesen. Beginnen wir also mit der
Meistere die Wunder von Samuel B.F. Morse! (Mein erstes Instructable): 3 Schritte

Meistere die Wunder von Samuel B.F. Morse! (Mein erstes Instructable): Hey Leute, heute zeige ich Ihnen, wie man einen einfachen Telegraphen für unter 10 US-Dollar macht. Dies ist ein einfaches Konzept für eine Einzelperson-Telegraphentaste und einen Klicker. Die Idee ist, eine Wäscheklammer zu verwenden, um den Knopf und einen Akku mit Hilfe eines Summers zu machen
