
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.

Hi. Dies ist eine Anleitung, wie Sie ein Spiel erstellen können, das sowohl Ihre Reaktionszeit als auch Ihr Distanzgefühl testet. Dieses Projekt basiert auf einem alten Projekt, das ich mit zwei Spielern durchgeführt habe, die miteinander wetteifern, um zu sehen, wer eine schnellere Reaktionszeit hatte, indem sie auf eine Schaltfläche klicken, wenn eine Ampel grün wurde. Dieser hat einen ähnlichen Zweck, außer dass es sich um einen Einzelspieler handelt und anstatt ein Licht auszugehen, wird dem Spieler ein Zeitrahmen gegeben, um seine Hand um einen bestimmten Abstand von einem Entfernungssensor zu entfernen.
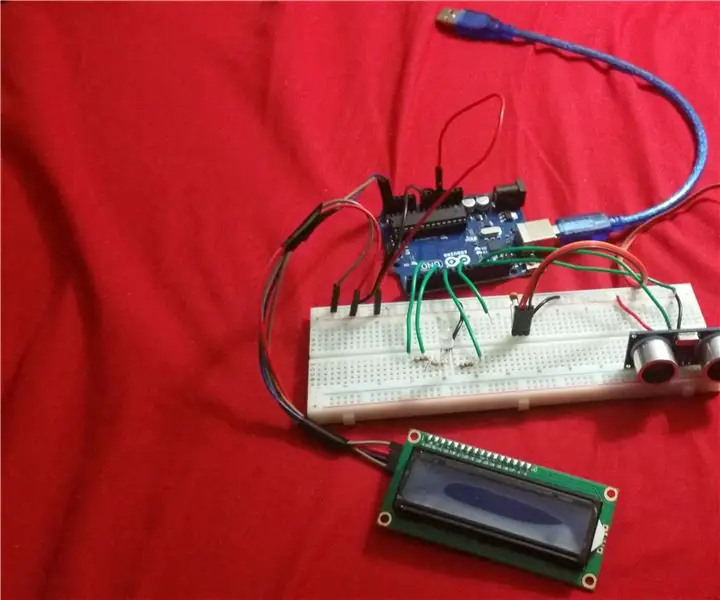
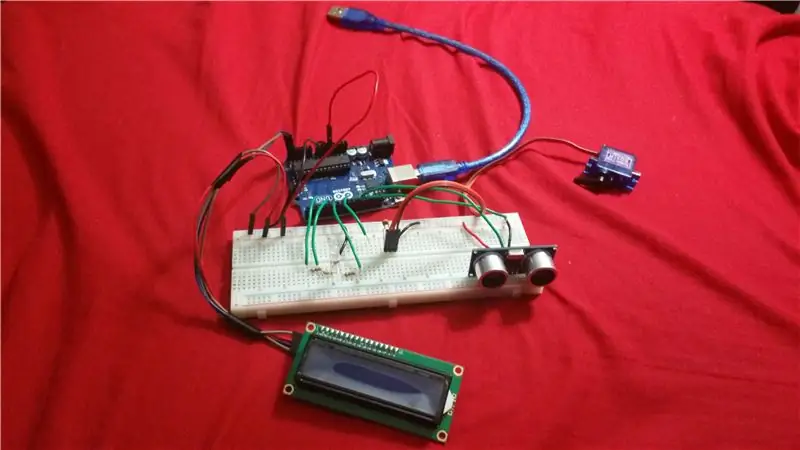
Wie alle Arduino-Projekte erfordert dieses Spiel zahlreiche elektrische Komponenten in der Arduino-Schaltung. Zu den Hauptkomponenten neben der Verkabelung und dem Arduino selbst gehören das Steckbrett, ein Servomotor, ein LCD-Display, eine RGB-LED und ein Distanzsensor.
Bei Verwendung von https://abra-electronics.com beträgt der Preis ohne Drähte und Arduino 32,12 CAD.
Schritt 1: Schritt 1: Distanzsensor

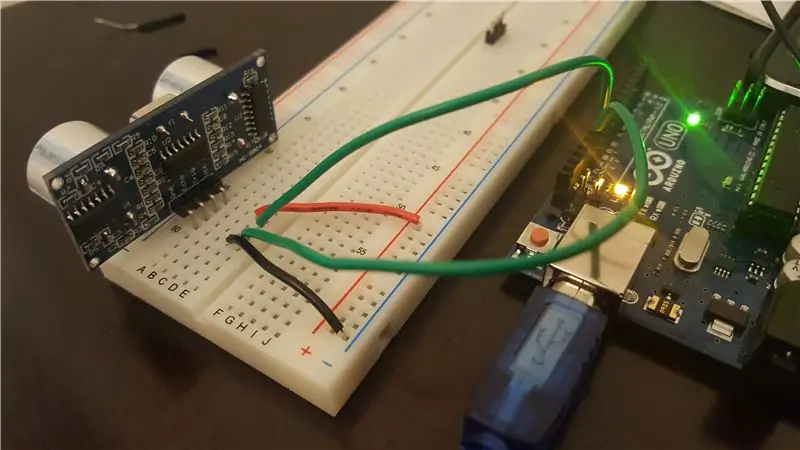
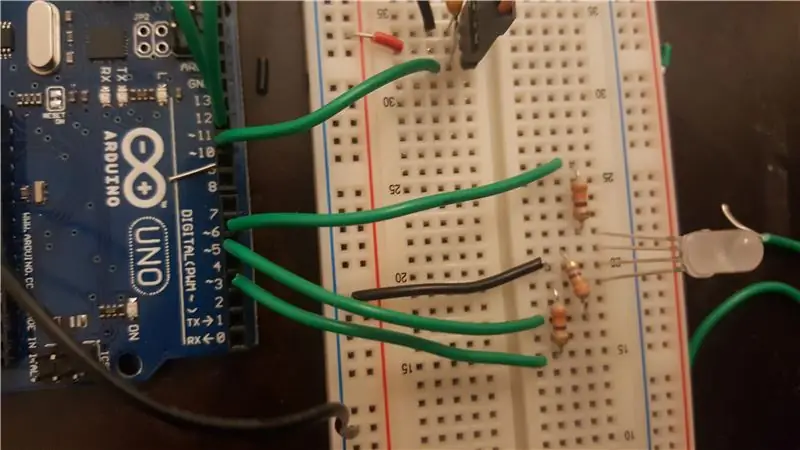
Der erste Schritt besteht darin, den Ultraschall-Abstandssensor auf dem Steckbrett einzurichten und mit dem Arduino zu verbinden. Die genaue Position des Sensors ist eigentlich egal, aber idealerweise liegt er in der Nähe einer Kante, damit Platz für die anderen Komponenten ist, wie im Bild oben gezeigt. Der Sensor hat vier Pins; GND, VCC, TRIG und ECHO. GND und VCC sind jeweils in die Masse- und Stromschienen zu verdrahten und die anderen beiden Pins in zwei Pins auf dem Arduino zu verdrahten. Die beiden Pins, die ich verwendet habe, waren 12 für ECHO und 11 für TRIG. Verwenden Sie zwei andere Drähte, um die Stromschiene mit Strom zu versorgen und die Erdungsschiene zu erden, indem Sie die Stromschiene mit dem 5V-Pin und die Erdungsschiene mit einem GND-Pin verbinden.
Schritt 2: Schritt 2: Servomotor

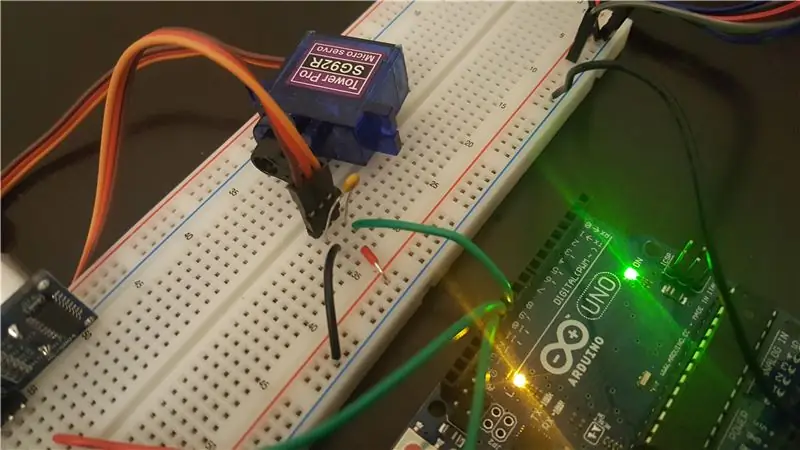
Der nächste Schritt ist die Einrichtung des Servomotors. In diesem Projekt fungiert der Servomotor als Timer. Es beginnt bei 1 Grad und dreht sich über den Zeitraum, in dem der Benutzer seine Hände auseinander halten muss, auf 180 Grad. Ich habe 2 Sekunden verwendet, wenn der Benutzer herausfindet, wie weit er seine Hände entfernen muss, sodass sich das Servo über einen Zeitraum von 2 Sekunden um 179 Grad dreht und sich in kurzen Abständen dreht. Der Servomotor hat drei Drähte; normalerweise ein Gelb, ein Rot und ein Braun. Der rote geht in die bereits mit 5V verdrahtete Stromschiene und der braune geht in die bereits mit GND verdrahtete Masseschiene. Der letzte Draht wird in einen Arduino-Pin gesteckt. Ich habe Pin # 9 für diesen gewählt. Dann benötigen Sie einen Kondensator, der dieselbe Schiene verbindet, an die die Strom- und Erdungskabel des Servomotors angeschlossen sind, wie im obigen Bild zu sehen.
Schritt 3: Schritt 3: RGB-LED

Die Funktion der LED besteht dabei darin, als Skala für die Partitur zu fungieren. Wenn der Punktestand des Spielers ungefähr 0 ist, leuchtet die LED weiß und wird roter, wenn der Punktestand des Spielers sinkt, und grün, wenn der Punktestand des Spielers steigt. Diese LED hat vier Beine; ein Rotlicht-Bein, ein Blaulicht-Bein, ein Grünlicht-Bein und eine gemeinsame Kathode, die von den anderen drei Beinen geteilt wird. Die gemeinsame Kathode, das längste Bein, ist mit der Stromschiene verdrahtet, so dass sie 5 Volt erhält. Befestigen Sie 330-Ohm-Widerstände an den anderen drei Farbbeinen und befestigen Sie die anderen Enden dieser Widerstände an den digitalen PWM-Pins des Arduino. Diejenigen, die ich verwendet habe, waren die digitalen Pins 3, 5 und 6 für die roten, grünen bzw. blauen Beine.
Schritt 4: Schritt 4: LCD

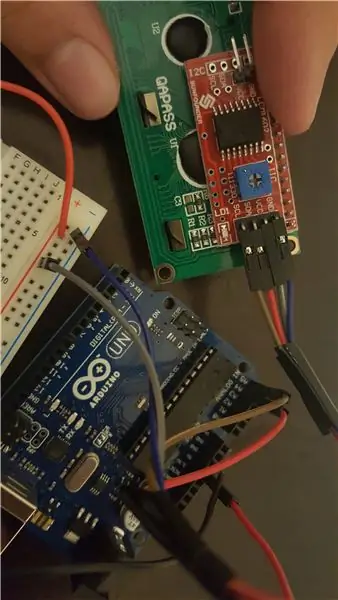
Die letzte Komponente ist das LCD, das für Flüssigkristallanzeige steht. Der Zweck besteht darin, dem Spieler seinen aktuellen Punktestand sowie die Entfernung mitzuteilen, die er benötigt, um seine Hände vom Sensor zu entfernen. Es gibt hier vier Stifte; GND, VCC, SDA und SCL. GND und VCC werden jeweils mit Masse und Stromschiene des Steckbretts verdrahtet. Der SDA-Pin muss mit dem analogen Pin A4 verbunden werden und der SCL-Pin muss mit dem analogen Pin A5 verbunden werden. Im Gegensatz zu den anderen Komponenten müssen Sie die SDA- und SCL-Pins mit A4 und A5 verbinden.
Schritt 5: Schritt 5: der Code
Nachdem wir nun alle Komponenten verdrahtet haben, können wir den Code schreiben. Der erste Teil des Codes besteht darin, die erforderlichen Bibliotheken zu importieren und unsere Variablen zu deklarieren und mit welchen Pins die Komponenten verdrahtet sind. Wir müssen die Wire-, LiquidCrystal_I2C- und Servo-Bibliotheken für diesen Code importieren.
#enthalten
#enthalten
#enthalten
Servo myServo;
int const trigPin = 11;
int const echoPin = 12;
int redPin = 3;
int grünPin = 5;
int bluePin = 6;
int-Punktzahl = 0;
int tim = 500;
int aktuell = zufällig (8, 16); // Zufälliger Wert, bei dem der Benutzer seine Hand vom Sensor entfernen muss
LiquidCrystal_I2C lcd(0x27, 16, 2); // LCD-Setup
Jetzt müssen wir das void setup() verwenden, um unsere Pin-Typen zu deklarieren und andere notwendige Komponenten einzurichten.
Void setup () { myServo.attach (9); Serial.begin (9600); pinMode (trigPin, AUSGANG); pinMode (echoPin, EINGANG); pinMode pinMode (rotPin, AUSGANG); PinMode (grünPin, AUSGANG); pinMode (bluePin, AUSGANG); lcd.init(); LCD-Rücklicht(); lcd.begin(16, 2); lcd.clear(); // LCD-Setup}
Jetzt müssen wir den RGB-LED-Code mit einer Funktion und PWM einrichten:
void setColor (int rot, int grün, int blau) {
rot = 255 - rot;
grün = 255 - grün;
blau = 255 - blau;
analogWrite (rotPin, rot);
analogWrite (grünPin, grün);
analogWrite (bluePin, blau);
}
Jetzt müssen wir die void loop() hinzufügen. Hier werden wir zufällige ganze Zahlen generieren und eine Reihe von if-Anweisungen verwenden, um das Spiel für den Spieler zu steuern. Die oben eingestellte aktuelle Variable gibt den aktuellen Abstand an, den der Spieler sich vom Sensor entfernen muss.
Da der Code in der void loop() sehr lang ist, füge ich einen Link zu einem Dokument ein, das diesen Code enthält:
docs.google.com/document/d/1DufS0wuX0N6gpv…
Schließlich müssen wir die tatsächlichen Berechnungen durchführen, um die Werte des Ultraschall-Abstandssensors in Zoll umzuwandeln. Der Ultraschall-Distanzsensor misst die Distanz nicht direkt; Es gibt Schall ab und zeichnet die Zeit auf, die der Sensor benötigt, um den Schall von jedem Objekt zurückzugeben, von dem er abprallt.
lange MikrosekundenToInches (lange Mikrosekunden) {
Mikrosekunden zurückgeben / 74 / 2;
}
Jetzt stecken wir das kabelgebundene Arduino mit dem Code in den Computer, richten die Ports ein und führen es aus! Es gibt zwei Modi für dieses Spiel. Entweder Sie können nur das LCD-Display, den Servomotor, den Sensor und die RGB-LED verwenden und wissen nur den Abstand zum Sensor, was der schwierigere Modus ist. Der einfachere Modus besteht darin, den seriellen Monitor unter Tools > Serial Monitor zu verwenden, der Sie jede Sekunde darüber informiert, wie weit Sie vom Sensor entfernt sind, damit Sie die erforderlichen Anpassungen vornehmen können.
Danke fürs Lesen!
Empfohlen:
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Tap Tap Rainbow - ein Schnellreaktionsspiel für 2 Spieler - Gunook

Tap Tap Rainbow - ein Schnellreaktionsspiel für 2 Spieler: Vor 2 Wochen hatte meine Tochter die geniale Idee, ein Schnellreaktionsspiel mit Regenbogenfarben zu entwickeln (sie ist eine Regenbogenexpertin: D). Ich war sofort begeistert von der Idee und wir begannen darüber nachzudenken, wie wir daraus ein richtiges Spiel machen könnten. Die Idee war. Du hast einen Regenbogen in
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
Erste Schritte mit Python: 7 Schritte (mit Bildern)

Erste Schritte mit Python: Programmieren ist großartig! Es ist kreativ, macht Spaß und gibt Ihrem Gehirn ein mentales Training. Viele von uns wollen etwas über Programmieren lernen, aber überzeugen sich selbst davon, dass wir es nicht können. Vielleicht hat es zu viel Mathematik, vielleicht der Jargon, der erschreckend herumgeworfen wird
