
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.

In diesem Projekt verwenden wir eine Siebensegment-LED-Anzeige, um von 0 bis 9 zu zählen.
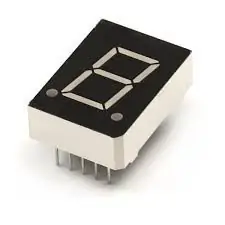
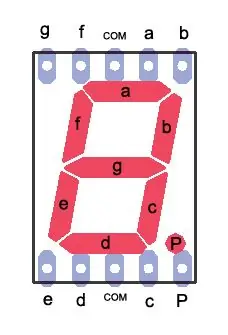
Eine Sieben-Segment-LED-Anzeige besteht aus acht LEDs und ist perfekt für die Anzeige von Zahlen geeignet. Um die Anzahl der von der Anzeige verwendeten Pins zu reduzieren, sind alle Anoden oder Kathoden der LEDs miteinander verbunden und werden als gemeinsame Anode oder gemeinsame- Kathode bzw. Für unser Projekt verwenden wir den Common-Chode-Typ. Die 8 LEDs sind mit A bis G und DP (für den Dezimalpunkt) beschriftet. Bei unserem gemeinsamen Kathodenmodul gibt es für jedes LED-Segment einen Anodenstift. Wenn Sie beispielsweise die Zahl 4 anzeigen möchten, wenden Sie Strom auf die Segmente B, C, F und G an. Die CloudX-Segmentbibliothek erleichtert die Verwendung des 7-Segment-Moduls.
Schritt 1: Sammeln Sie diese Komponente



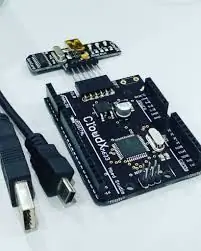
1. CLOUDX-MIKROCONTROLLER
2. CLOUDX-SOFTCARD
3. V3 USB-KABEL
4. 7 SEGMENT (Kathode)
5. ÜBERBRÜCKUNGSDRAHT
6. 330 Ohm Widerstand
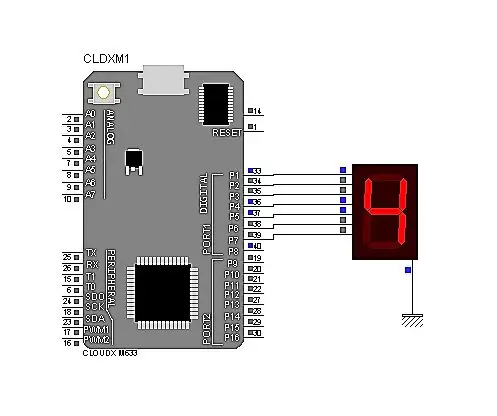
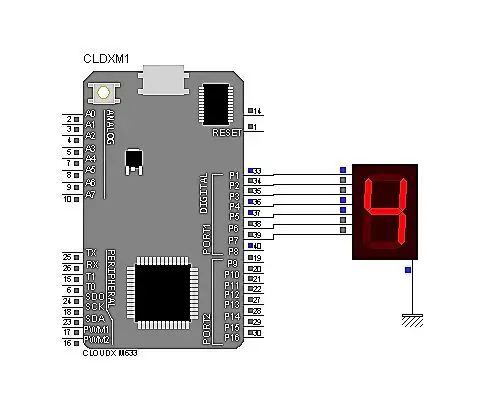
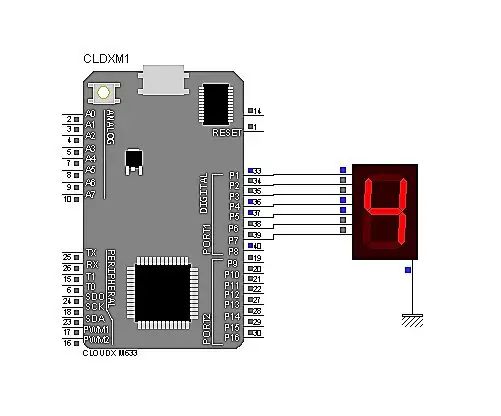
Schritt 2: HARDWARE-SETUP


Folgen Sie diesem Schritt:
verbinde die:
Pin A des Segments zu Pin1 des CloudX
Pin B des Segments zu Pin2 des CloudX
Pin DP des Segments an Pin3 des CloudX
Pin C des Segments zu Pin4 des CloudX
Pin D des Segments an Pin5 des CloudX
Pin E des Segments zu Pin6 des CloudX
Pin F des Segments zu Pin7 des CloudX
Pin G des Segments an Pin9 des CloudX
Verbinden Sie den gemeinsamen Kathodenstift mit GND
Lassen Sie nach der Verbindung die Codierung los:
Laden Sie die Cloudx-IDE hier herunter
Schritt 3: CODIERUNG
Kopieren Sie diesen Code in die CloudX-IDE
#einschließen #einschließen char NumberOfDigit = 1; // Anzahl der zu verwendenden 7-Segment-Anzeigen einstellen
// Verbinden Sie diese CloudX-Pins mit den Daten-Pins A, B, C, D, E, F, G und H des Displays
char segmentDataPins= {1, 2, 3, 4, 5, 6, 7, 8};
// Verbinden Sie diese CloudX-Pins mit der gemeinsamen Anode oder Kathode jeder 7-Segment-Anzeige
char segmentScanPins= 0; // um Pins zu sparen, verbinden wir uns direkt mit Masse (Kathode) setup () { // hier einrichten // die 7-Segment-Anzeige mit diesen Daten initialisieren Segment_setting (CCathode, NumberOfDigit, segmentScanPins, segmentDataPins); loop () { // Hier programmieren Segment_write (0, 1000); // 0 auf 7-Segment-Anzeige für 1 Sekunde schreiben Segment_write (1, 1000); // 1 Sekunde lang auf 7-Segment-Anzeige schreiben Segment_write (2, 1000); // 2 auf 7-Segment-Anzeige für 1 Sekunde schreiben Segment_write (3, 1000); // 3 auf 7-Segment-Anzeige für 1 Sekunde schreiben Segment_write (4, 1000); // 4 auf 7-Segment-Anzeige für 1 Sekunde schreiben Segment_write (5, 1000); // 5 auf 7-Segment-Anzeige für 1 Sekunde schreiben Segment_write (6, 1000); // 6 auf 7-Segment-Anzeige für 1 Sekunde schreiben Segment_write (7, 1000); // 7 auf 7-Segment-Anzeige für 1 Sekunde schreiben Segment_write (8, 1000); // 8 auf 7-Segment-Anzeige für 1 Sekunde schreiben Segment_write (9, 1000); // 9 auf 7-Segment-Anzeige für 1 Sek. schreiben}}
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
