
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-06-01 06:08.



Hi! Mein Name ist Raphael. Dies ist mein erstes Instructable! Mein Hauptmotiv bei der Entwicklung dieser Lampe ist es, das Leben von mobilitätseingeschränkten Menschen zu verbessern. Eines Tages werden wir keine Schalter an der Wand oder schwer zugängliche Stecker haben, sondern unsere Smartphones, um alles zu steuern - und ich habe vor, diesen Traum wahr werden zu lassen. Und noch besser, um dies allen zugänglich zu machen, habe ich es mir zur Aufgabe gemacht, diese Lampe mit einem möglichst geringen Budget herzustellen.
Schritt 1: Was Sie brauchen


- ESP8266/ NodeMCU (2,00 $)
- Weiße LED ($0,05)
- Rote LED ($0,05)
- Blaue LED ($0,05)
- Grüne LED ($0,05)
- Überbrückungskabel ($0,05)
- Steckbrett ($1.00)
- USB-Kabel ($1.00)
- Telefonladegerät/Powerbank (Prüfen Sie das Kästchen, in dem Ihr Smartphone geliefert wurde.)
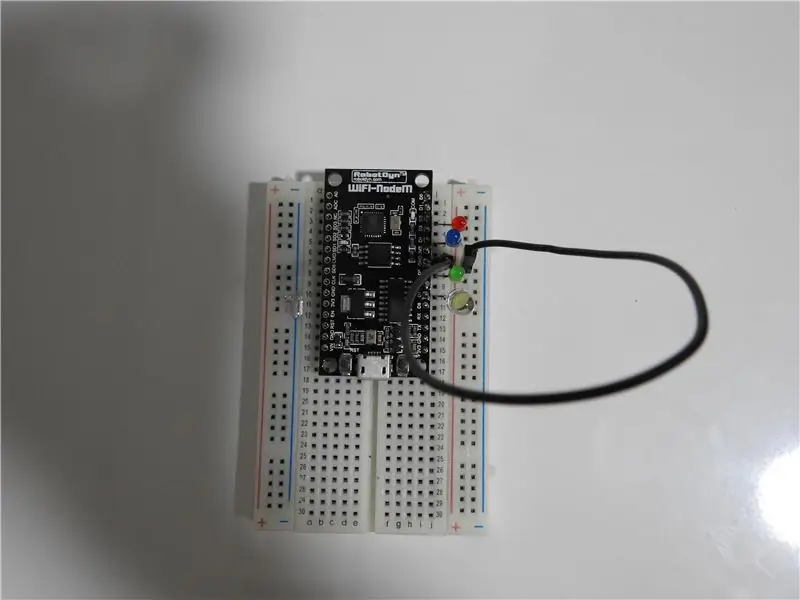
Schritt 2: Die Verkabelung



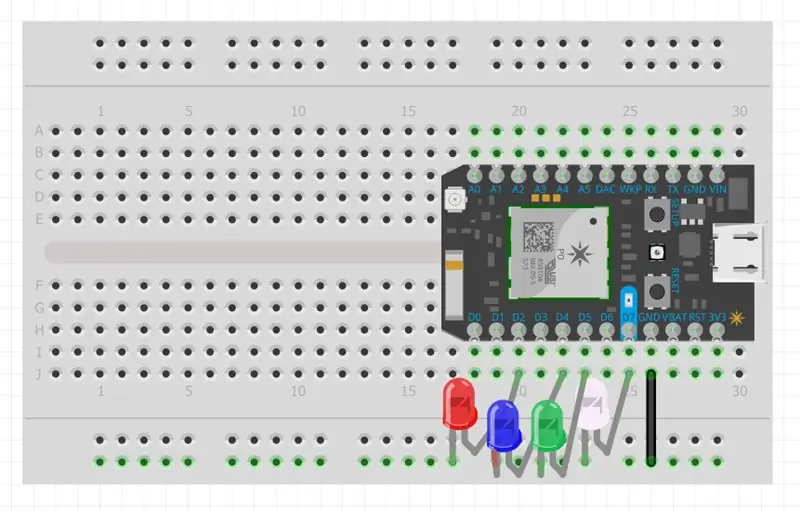
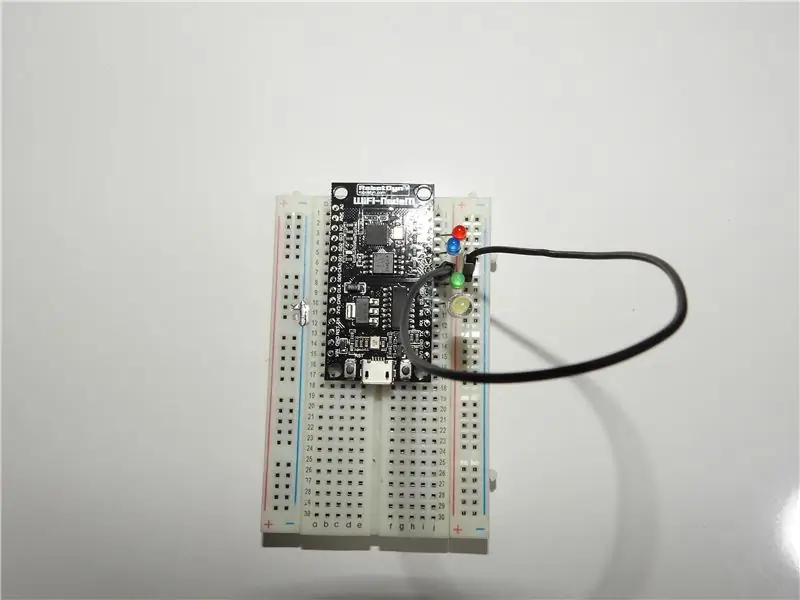
Verbinden Sie für diesen Schritt die LEDs mit der Stromschiene des Steckbretts.
Rot - Stift D2
Blau - Stift D4
Grün - Stift D5
Weiß - Stift D7
Überbrückungskabel - GND
Beachten Sie, dass der längere LED-Pin der Pluspol ist und mit der NodeMCU verbunden werden sollte. Ihr Board kann anders aussehen, aber die Verkabelung sollte gleich bleiben.
Schritt 3: Der Code



Laden Sie die Arduino-IDE herunter und öffnen Sie diese Skizze. Die einzigen Dinge, die Sie in der Skizze ändern müssen, sind der Name und das Passwort Ihres lokalen WLAN-Netzwerks. Interessante Tatsache, der Code enthält den HTML- und CSS-Code, auf dem die Webseite ausgeführt wird. Lesen Sie die Kommentare im Code, um weitere Informationen zu erhalten.
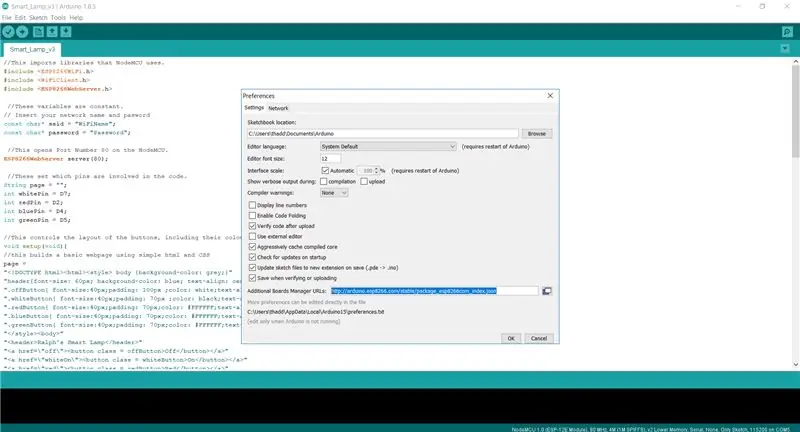
Sie müssen diesen Link in Ihren Einstellungen eingeben, damit die IDE die ESP8266-Bibliotheken herunterladen kann:
arduino.esp8266.com/stable/package_esp8266com_index.json
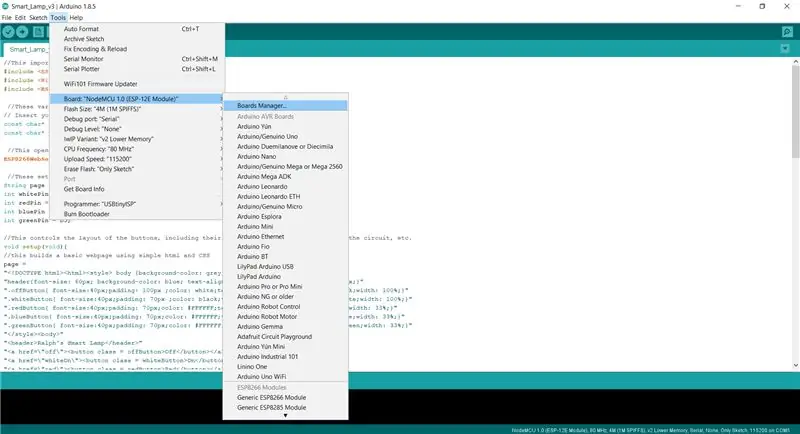
Navigieren Sie danach zu Tools> Boards> Board Manager> Suchen Sie nach ESP8266> und fügen Sie das Board zu Ihren Bibliotheken hinzu.
Stellen Sie sicher, dass Ihre Einstellungen denen des letzten Screenshots entsprechen, um optimale Ergebnisse zu erzielen, bevor Sie auf die Schaltfläche zum Hochladen klicken.
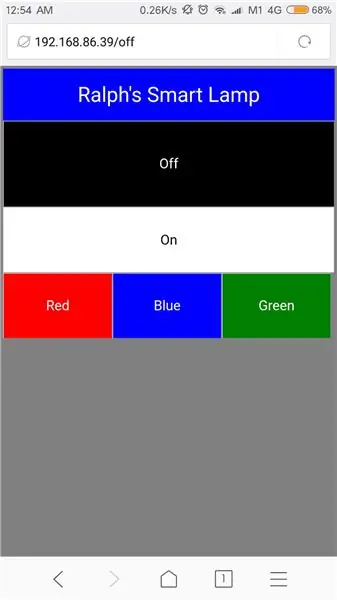
Schritt 4: Alles zusammenfügen



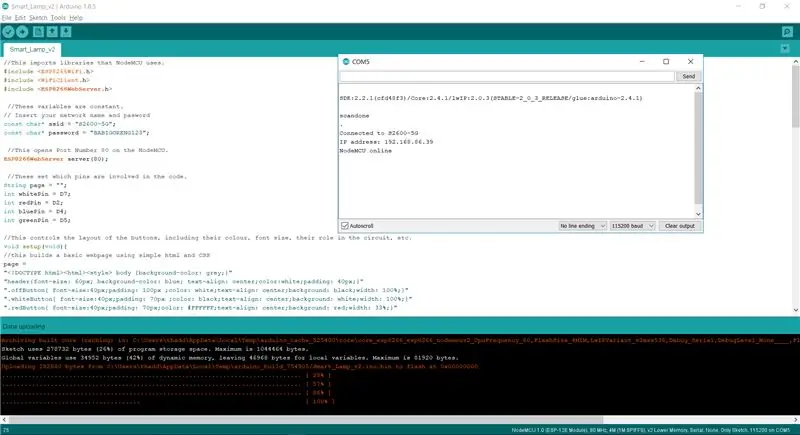
Öffnen Sie Ihren seriellen Monitor. Wenn das Gerät erfolgreich verbunden ist, zeigt es die IP-Adresse an (sie sieht etwa so aus: "192.168.00.00"). Geben Sie diese IP-Adresse in den Browser Ihres Telefons ein. Die Weboberfläche sollte im Browser Ihres Smartphones erscheinen.
Nachdem die Grundschaltung nun abgeschlossen ist, können die Lampenfarben nach Ihren Wünschen eingestellt werden. Jetzt können Sie die Lichter von Ihrem Smartphone aus steuern. Damit hat es das Potenzial, andere Aspekte in Ihrem Zuhause wie Deckenventilatoren und Klimaanlagen zu automatisieren.
Ich hoffe, Sie haben dieses Instructable genossen!
Viel Spaß beim Codieren!
Empfohlen:
So erstellen Sie eine einfache Webseite mit Klammern für Anfänger – wikiHow

So erstellen Sie eine einfache Webseite mit Klammern für Anfänger: EinführungDie folgenden Anweisungen bieten eine Schritt-für-Schritt-Anleitung zum Erstellen einer Webseite mit Klammern. Brackets ist ein Quellcode-Editor mit Schwerpunkt auf Webentwicklung. Es wurde von Adobe Systems erstellt und ist eine kostenlose Open-Source-Software, die
DIY IoT-Lampe für die Hausautomation -- ESP8266-Tutorial: 13 Schritte (mit Bildern)

DIY IoT-Lampe für die Hausautomation || ESP8266-Tutorial: In diesem Tutorial werden wir eine mit dem Internet verbundene intelligente Lampe erstellen. Dies wird tief in das Internet der Dinge eintauchen und eine Welt der Heimautomatisierung eröffnen! Die Lampe ist über WLAN verbunden und verfügt über ein offenes Nachrichtenprotokoll. Das heißt, Sie können wählen
Eine wirklich einfache / einfache / nicht komplizierte Möglichkeit, Menschen / Menschen / Tiere / Roboter mit GIMP so aussehen zu lassen, als hätten sie eine wirklich kühle / helle

Eine wirklich einfache / einfache / nicht komplizierte Möglichkeit, Menschen / Menschen / Tiere / Roboter mit GIMP so aussehen zu lassen, als hätten sie eine wirklich kühle / helle Wärmesicht (Farbe Ihrer Wahl)
Einfache Dateisicherung für Windows!: 4 Schritte

Einfache Dateisicherung für Windows!: Dies ist ein super einfaches Tutorial zum Sichern Ihrer Dateien unter Windows. Alles was Sie brauchen ist ein Flash-Laufwerk! Ich werde dies mit der Eingabeaufforderung tun. Jedes Mal, wenn Sie Ihr Flash-Laufwerk anschließen, geben Sie ihm einfach eine Sekunde Zeit und Sie können es herausnehmen, Ihre Dateien werden dann b
Schnelle und einfache Softswitches (für schnelles Prototyping): 5 Schritte

Schnelle und einfache Softswitches (für Quick Prototyping): Es gibt viele verschiedene Möglichkeiten, um Softswitches zu erstellen. Dieses anweisbare zeigt eine weitere Option eines sehr schnellen Prototyps für den weichen Schalter, bei dem ein Aluminiumband anstelle von leitfähigem Gewebe und massive Drähte anstelle eines leitfähigen Fadens verwendet werden, die bot
