
Inhaltsverzeichnis:
- Schritt 1: Einrichten zum Testen…
- Schritt 2: Testen und Einrichten…
- Schritt 3: Löten der Pixel …
- Schritt 4: Einrichten der Skizze in Visuino…
- Schritt 5: Einrichten der Skizze in Visuino… [Fortsetzung]
- Schritt 6: Einrichten der Skizze in Visuino… [Fortsetzung mit der Neo-Pixel-Addition]
- Schritt 7: Abschlussvideo und fertig
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.

Dieses kleine Projekt ist nur etwas, das ungefähr 9 Monate in meinem Hinterkopf herumschwirrte und ich kann es jetzt teilen, dass ich einen klaren Weg habe.
Die Zusammenstellung sollte relativ kostengünstig sein, Sie benötigen Folgendes:
- Eine Art kleines Arduino-Board, wie ein Pro Mini oder ein Pro Micro.
- Ein paar Neo-Pixel-RGB-LEDs auf nur einzelnen PCBs
- Ungefähr 6 'von einigen Drähten habe ich ein Netzwerkkabel verwendet, das ich gerettet habe, es hat 8 Stränge und ich habe nur einige davon verwendet.
- 2 bis 6 Tischtennisbälle von Ihrem örtlichen Sportgeschäft.
- Ein paar Stecker zu etwas Überbrückungsdrähten, wenn Sie Ihren Fortschritt auf dem Weg testen möchten.
- Visuino und die Arduino-IDE
Werkzeuge benötigt
Lötkolben, Lötzinn, Seitenschneider, Drahtabisolierer, Hobbymesser, Heißklebepistole und USB-Kabel zum Programmieren des Arduino.
Schritt 1: Einrichten zum Testen…


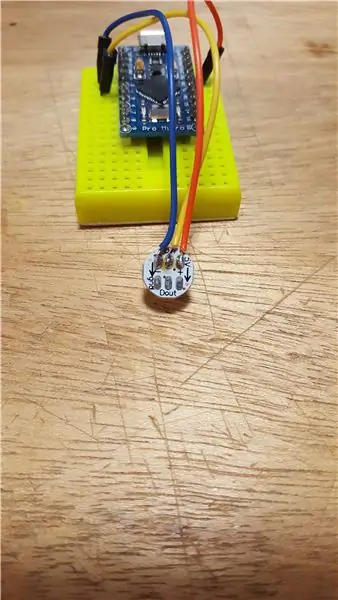
Zuerst wollte ich ein einzelnes Pixel mit meinem Board testen. Also schneide ich die Enden eines Überbrückungsdrahtes ab, die für Steckbretter verwendet werden. Als nächstes löteten die 3 von ihnen zu einem Pixel.
Bild 1 zeigt die Anschlüsse. Orange ist V, Gelb ist die Daten und Blau ist GND
Die Neo-Pixel und die kompatiblen Geräte benötigen 5 V Strom, daher sollten Sie nach der 5 V - 16 MHz-Version des Pro Mini oder des Pro Micro suchen. Ich habe das Mikro getestet, wegen der einfachen Verbindung und des Hochladens wird die endgültige Version ein Mini sein, weil sie billiger sind und ich mehr davon zur Hand habe. Beachten Sie auch, dass Sie kein zusätzliches Netzteil benötigen, wenn Sie nur etwa 2 bis 4 davon fahren.
Bild 2 zeigt die Anschlüsse auf der Pro Micro-Seite der Dinge. Verwenden von Pin 2 für die Daten.
Schritt 2: Testen und Einrichten…




Also habe ich angefangen, zunächst eine Visuino-Skizze mit einigen einfachen Komponenten zu testen.
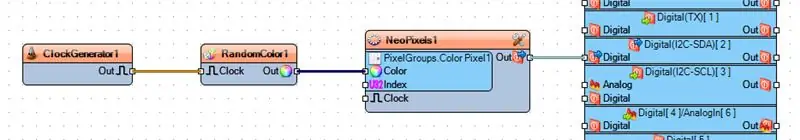
Ich habe ein Neo-Pixel ColorGroup. ColorPixel hinzugefügt und dann einen Random Color Generator und einen Clock Generator. Hier in Bild 2 können Sie diese Komponenten sehen, die angeschlossen sind, und dieses Video zeigt das Ergebnis. Für mein kleines RGB-Stimmungsambiente ging das ein wenig zu schnell und obwohl ich es verlangsamen konnte, war es für meine Vorstellung davon immer noch etwas abgehackt.
Für diesen Test habe ich mir endlich ein paar Tischtennisbälle besorgt und dann einfach mit einem scharfen Hobbymesser ein fast quadratisches Loch geschnitten, aber es hatte eine raue Kante an der letzten Seite, die ich geschnitten habe. Bild 3 zeigt den unregelmäßigen Ausschnitt, aber ich plane, ihn auf die Pixelplatine zu kleben, damit die ungerade Form nicht angezeigt wird.
Wenn Sie also das quadratische Loch ausschneiden, möchten Sie das Pixel ausrichten und erraten, wo Sie das Loch nachzeichnen und es einfach mit einem feinen / scharfen Bleistift markieren. [Ich verwende Druckbleistifte für diese Art von Arbeit, 0,5 mm] Wie in Bild 5 zu sehen ist. Dann beginnen Sie einfach, die Oberfläche mit dem Messer zu ritzen, bis Sie fast durchkommen, dann stecken Sie die Spitze vorsichtig ein und schneiden Sie sie vorsichtig nach oben, damit das Stück nicht t in den Ball fallen. Bild 6 zeigt es in das Loch gelegt, Sie müssen es möglicherweise etwas größer zuschneiden, damit es eng anliegt.
Schritt 3: Löten der Pixel …



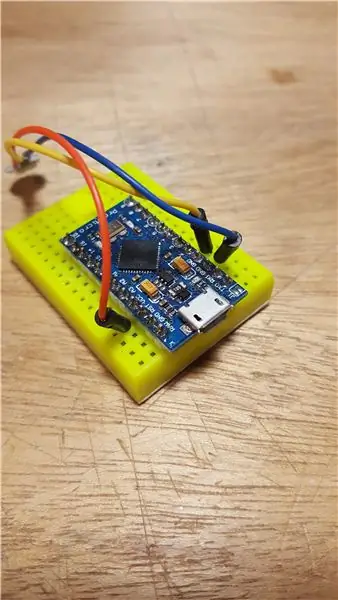
Für die Drahtlängen hier wähle ich sie basierend auf der Breite meines Schreibtischschranks aus, die etwa 3 Fuß beträgt. Also schneide ich meine Drähte in zwei Hälften und verwende die verbleibende Menge, um das Arduino-Board so zu platzieren, dass es leicht zugänglich ist.
Beim Auflöten ist es wichtig, das Bügeleisen nur für eine minimale Zeit auf den Pads zu lassen, ca. 3 Sekunden sind normal und versuchen diese nicht zu überschreiten, ohne es zwischendurch abkühlen zu lassen. In Bild 1 habe ich zuerst nur Lötflecken zu jedem Pad auf der DIN-Seite [Dateneingang] des ersten Pixels hinzugefügt. Dann, nachdem ich es etwa eine Minute lang abkühlen gelassen habe, wende ich das Bügeleisen auf jeden Klecks an, um den Draht hinzuzufügen. In Bild 2 sehen Sie, dass dies das fertige Ergebnis ist und ich den 4. Draht um die anderen gewickelt habe, um sie an Ort und Stelle zu halten, während ich sie lötete.
Bild 3 zeigt das zweite Pixel mit den Lötflecken auf dem DOUT (Datenausgang) vom Ende, und diesmal habe ich mit dem DOUT [Datenausgang] begonnen und die Drähte vom letzten Pixel hinzugefügt. Dann sehen Sie in Bild 4 das zweite Pixel, bei dem beide Enden verdrahtet sind.
Jetzt können wir die Pixel mit Heißkleber auf die Tischtennisbälle kleben. Die Bilder 5 & 6 zeigen den Heißkleber, ich habe versucht, ihn in die "Ecken" zu legen, damit er am stabilsten ist.
Schritt 4: Einrichten der Skizze in Visuino…




In diesem ersten Visuino-Schritt müssen Sie Visuino öffnen oder von hier herunterladen: Visuino.com und gemäß den Anweisungen auf dem Bildschirm installieren.
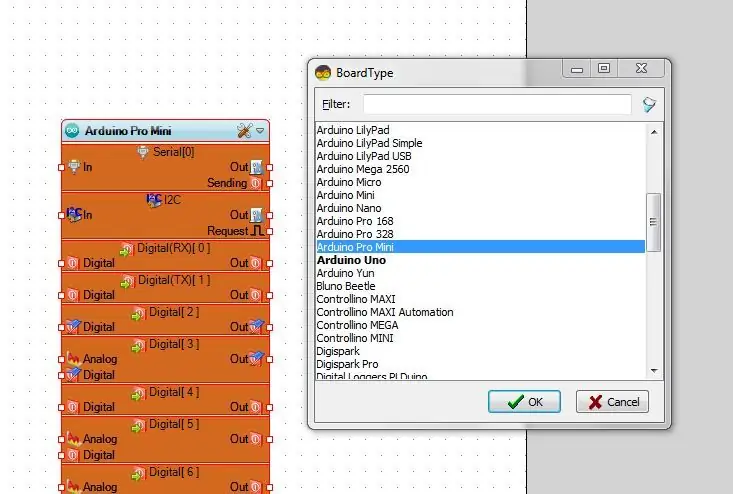
Als nächstes müssen Sie im Hauptfenster die Arduino-kompatiblen Boards auswählen, die Sie für dieses Projekt verwenden werden. Bild 1 zeigt, dass ich den Pro Mini ausgewählt habe und dann auf "OK" klicke
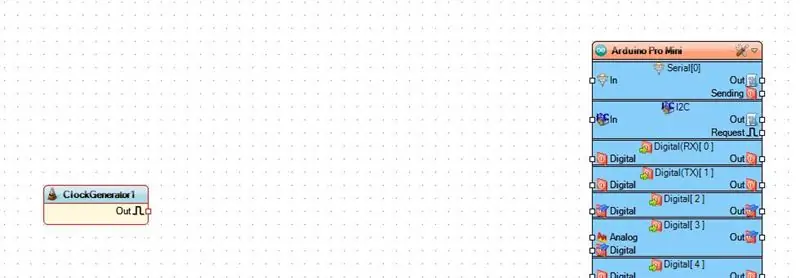
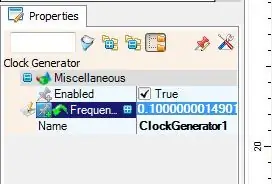
Dann möchten Sie zum Suchfeld in der oberen rechten Ecke gehen und 'Uhr' eingeben, dann den Taktgenerator auswählen und ziehen (Bild 2) und nach links von der Arduino-Platine ziehen und davon wegbewegen, wie in Abbildung 3 gezeigt. Der Clock-Generator wird die nächste Komponente mit dem Werter, den wir ihm geben, ankreuzen. Gehen Sie also als nächstes zu den "Eigenschaften" und suchen Sie die Option "Frequenz" und geben Sie "0.1" ein (Bild 4), die alle 10 Sekunden einmal aktiviert wird. Dieser Wert kann später nach Belieben geändert werden.
Suchen Sie als Nächstes im gleichen Suchfeld über der Komponenten-Seitenleiste nach „Zufällig“(Bild 5) und suchen Sie die Komponente „Zufällige Farbe“(Bild 6) und ziehen Sie sie in Ihr Hauptfenster direkt rechts neben der Komponente „Uhr“. Siehe Bild 7 und verbinden Sie es, indem Sie vom "Out" -Pin zum "Clock" -Pin auf der "Random Color" ziehen
Schritt 5: Einrichten der Skizze in Visuino… [Fortsetzung]
![Einrichten der Skizze in Visuino… [Fortsetzung] Einrichten der Skizze in Visuino… [Fortsetzung]](https://i.howwhatproduce.com/images/003/image-6571-40-j.webp)
![Einrichten der Skizze in Visuino… [Fortsetzung] Einrichten der Skizze in Visuino… [Fortsetzung]](https://i.howwhatproduce.com/images/003/image-6571-41-j.webp)
![Einrichten der Skizze in Visuino… [Fortsetzung] Einrichten der Skizze in Visuino… [Fortsetzung]](https://i.howwhatproduce.com/images/003/image-6571-42-j.webp)
![Einrichten der Skizze in Visuino… [Fortsetzung] Einrichten der Skizze in Visuino… [Fortsetzung]](https://i.howwhatproduce.com/images/003/image-6571-43-j.webp)
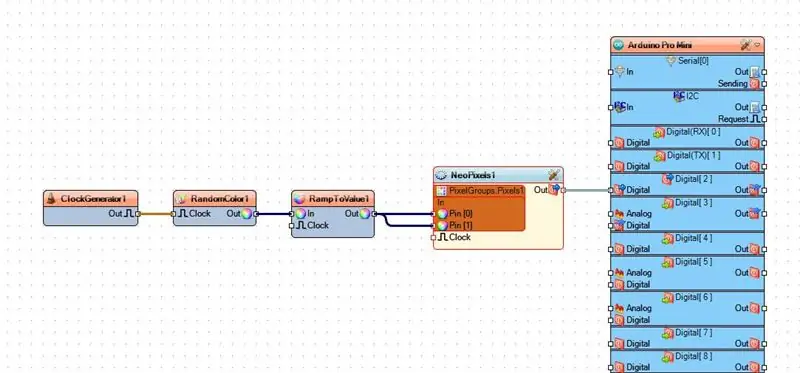
Nun gut, fahren Sie mit dem Hinzufügen der restlichen Komponenten fort, suchen Sie also nach 'Ramp' und ziehen Sie 'Ramp to Color Value' (Bild 1) auf den Arbeitsbereich rechts neben der 'Random Color', die wir gerade hinzugefügt haben. Suchen Sie in den "Eigenschaften" nach "Slope" und ändern Sie es auf "0.5" (Bild 2). Dies wird ein sanfter Übergang zwischen den Farbänderungen sein. Verbinden Sie dann den "Out" mit dem "In" auf der 'Ramp'-Komponente, siehe Bild 3. Dies ist optional, aber ich habe meine Anfangsfarbe in Lila geändert, aus der Dropdown-Liste für "Initial Value"
Schritt 6: Einrichten der Skizze in Visuino… [Fortsetzung mit der Neo-Pixel-Addition]
![Einrichten der Skizze in Visuino… [Fortsetzung mit dem Neo-Pixel-Zusatz] Einrichten der Skizze in Visuino… [Fortsetzung mit dem Neo-Pixel-Zusatz]](https://i.howwhatproduce.com/images/003/image-6571-44-j.webp)
![Einrichten der Skizze in Visuino… [Fortsetzung mit dem Neo-Pixel-Zusatz] Einrichten der Skizze in Visuino… [Fortsetzung mit dem Neo-Pixel-Zusatz]](https://i.howwhatproduce.com/images/003/image-6571-45-j.webp)
![Einrichten der Skizze in Visuino… [Fortsetzung mit dem Neo-Pixel-Zusatz] Einrichten der Skizze in Visuino… [Fortsetzung mit dem Neo-Pixel-Zusatz]](https://i.howwhatproduce.com/images/003/image-6571-46-j.webp)
Als nächstes kommt die Neo-Pixel-Komponente, suchen Sie nach "neo" und sie werden hier nur eine Option sein, Bild 1, also ziehen Sie sie zwischen die 'Ramp' und das Arduino-Board. Doppelklicken Sie nun 6 darauf, um das Fenster "PixelGroups" zu öffnen, und suchen Sie auf der rechten Seite nach "Pixels" und doppelklicken Sie darauf. (Bild 2) Jetzt werden standardmäßig 10 Pixel hinzugefügt, aber wir ändern das jetzt in 2, also gehen Sie bei noch geöffnetem Fenster zum Feld "Eigenschaften" und ändern Sie "Pixel zählen" auf 2, siehe Bild 3. Jetzt können Sie "PixelGroups" schließen und zwei Verbindungen von "Ramp Out" auf Pin [0] und [1] auf dem NeoPixel ziehen. Siehe Bild 4. Dann können Sie die endgültige Verbindung vom 'NeoPixel' auf Pin B ziehen, in meinem Fall auf dem Arduino Board, wie in Bild 5.
Laden Sie nun Ihre Skizze über die F9-Taste in Visuino hoch und laden Sie sie dann mit STRG+U von der Arduino-IDE auf das Board hoch. Dann haben Sie auch eine funktionierende Version dieses Projekts.
Schritt 7: Abschlussvideo und fertig


Spielen Sie damit herum, um zu sehen, was Sie noch hinzufügen können, um diese Skizze zu verbessern, und lassen Sie es mich in den Kommentaren wissen.
Genießen!!
Empfohlen:
So erstellen Sie eine einfache Website mit Notepad – wikiHow

Wie erstelle ich eine einfache Website mit Notepad: Hat sich jemand gefragt, wie ich aus einem einfachen Schreibprogramm eine Website erstelle? Website nur mit Notizblock
So erstellen Sie Ihre erste einfache Software mit Python – wikiHow

So erstellen Sie Ihre erste einfache Software mit Python: Hallo, willkommen zu diesem Instructables. Hier werde ich erzählen, wie Sie Ihre eigene Software erstellen. Ja, wenn Sie eine Idee haben… aber wissen, wie Sie neue Dinge umsetzen können oder daran interessiert sind, Neues zu schaffen, dann ist es das Richtige für Sie
So erstellen Sie eine einfache Webseite mit Klammern für Anfänger – wikiHow

So erstellen Sie eine einfache Webseite mit Klammern für Anfänger: EinführungDie folgenden Anweisungen bieten eine Schritt-für-Schritt-Anleitung zum Erstellen einer Webseite mit Klammern. Brackets ist ein Quellcode-Editor mit Schwerpunkt auf Webentwicklung. Es wurde von Adobe Systems erstellt und ist eine kostenlose Open-Source-Software, die
So erstellen Sie eine schlanke und einfache Website mit Bootstrap 4: 7 Schritte

So erstellen Sie eine schlanke und einfache Website mit Bootstrap 4: Der Zweck dieses Instructable ist es, denjenigen, die mit der Programmierung - HTML oder anders - vertraut sind, eine einfache Einführung in die Erstellung eines Online-Portfolios mit Bootstrap 4 zu geben. Ich werde Sie durch die Ersteinrichtung führen der Website, wie man ein paar erstellt
Eine wirklich einfache / einfache / nicht komplizierte Möglichkeit, Menschen / Menschen / Tiere / Roboter mit GIMP so aussehen zu lassen, als hätten sie eine wirklich kühle / helle

Eine wirklich einfache / einfache / nicht komplizierte Möglichkeit, Menschen / Menschen / Tiere / Roboter mit GIMP so aussehen zu lassen, als hätten sie eine wirklich kühle / helle Wärmesicht (Farbe Ihrer Wahl)
