
Inhaltsverzeichnis:
- Schritt 1: Einführung
- Schritt 2: Bibliothek zur Verwendung
- Schritt 3: Bibliothek
- Schritt 4: Demonstration
- Schritt 5: Demonstration
- Schritt 6: STM32 NUCLEO-L432KC
- Schritt 7: Arduino Mega 2560 PRO MINI
- Schritt 8: Montage
- Schritt 9: Programm
- Schritt 10: Bibliotheken und Variablen
- Schritt 11: Einrichtung
- Schritt 12: Schleife
- Schritt 13: Laden Sie die Dateien herunter
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.



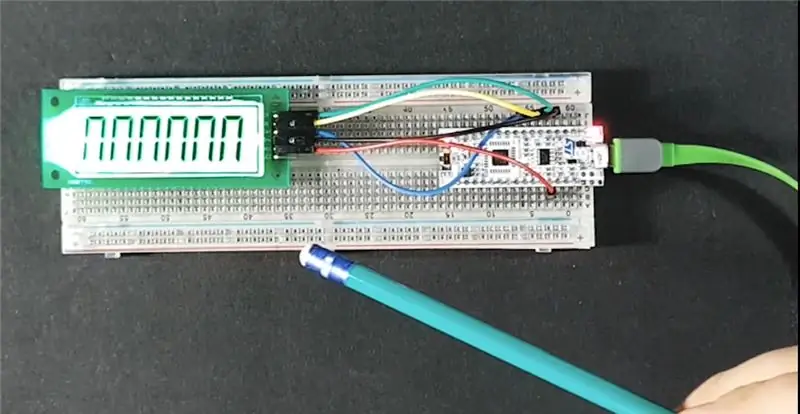
Heute sprechen wir über drei Themen, die ich absolut liebe: ein LCD-Display, das wenig Energie verbraucht, STM32 mit Core Arduino und Arduino Mega Pro Mini. Dies ist ein unfehlbares Trio für das Internet der Dinge. Anschließend stelle ich Ihnen das sechsstellige LCD-Display HT1621 vor und erstelle eine Beispielsteuerung mit einem Code, der sowohl auf dem Arduino Mega Pro Mini als auch auf dem STM32 L432KC funktioniert. Bemerkenswert ist, dass der Quellcode der beiden Mikrocontroller exakt gleich ist. Ich werde das Pinning auch nicht ändern. Es ist absolut fantastisch!
Schritt 1: Einführung

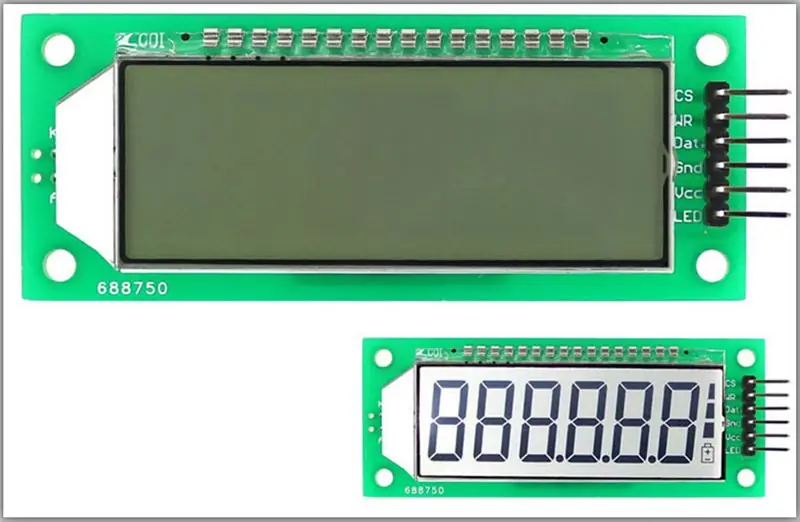
Das LCD-Display HT1621 hat einen Bildschirm, der üblicherweise in Multimetern, elektronischen Waagen, elektronischen Uhren, Thermometern und elektronischen Messgeräten verwendet wird.
• Es hat 6 Ziffern mit 7 Segmenten
• Es verwendet 3-Draht-SPI-Kommunikation
• Die Hintergrundbeleuchtung ist für dunkle Umgebungen geeignet
• Die Betriebsspannung beträgt 4,7 ~ 5,2 V
• Verbraucht 4 mA mit Hintergrundbeleuchtung
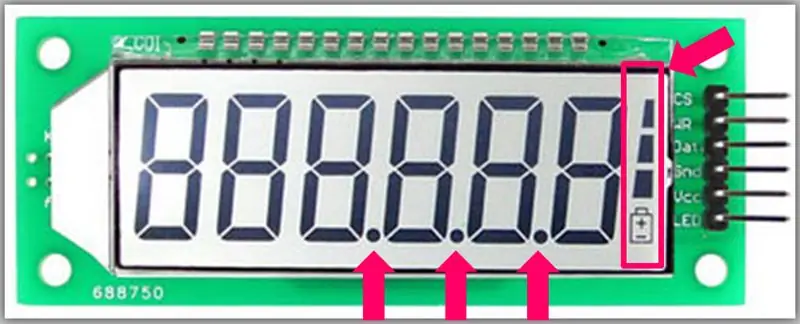
Beachten Sie, dass es mehr als SECHS Stellen, DREI Dezimalpunkte und eine Batterieanzeige mit DREI Balken hat.
Schritt 2: Bibliothek zur Verwendung
Wir werden die github-Benutzerbibliothek von ANXZHU verwenden, die recht einfach ist. Sie ist in der Originalversion unter folgendem Link zu sehen:
github.com/anxzhu/segment-lcd-with-ht1621
Der Bibliotheksname ist ein bisschen seltsam, also habe ich beschlossen, ihn umzubenennen (Dateien, Klassen, Builder usw.). Sein ursprünglicher Name ist "A6seglcd". Ich habe diesen Namen durch "lcdlib" ersetzt.
Schritt 3: Bibliothek
Bibliothek "lcdlib" hinzufügen.
Greifen Sie auf den Link zu und laden Sie die Bibliothek herunter.
Entpacken Sie die Datei und fügen Sie sie in den Bibliotheksordner der Arduino IDE ein.
C: / Programmdateien (x86) / Arduino / Bibliotheken
Schritt 4: Demonstration

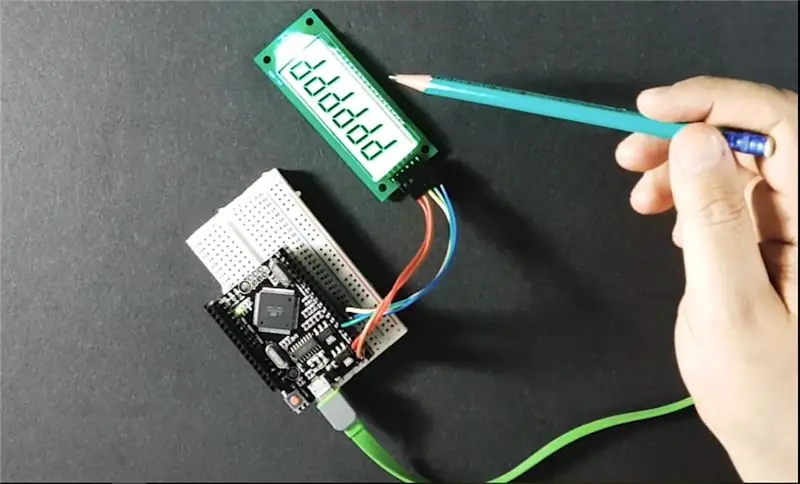
Arduino Mega-Baugruppe
Schritt 5: Demonstration

SMT32-Bestückung
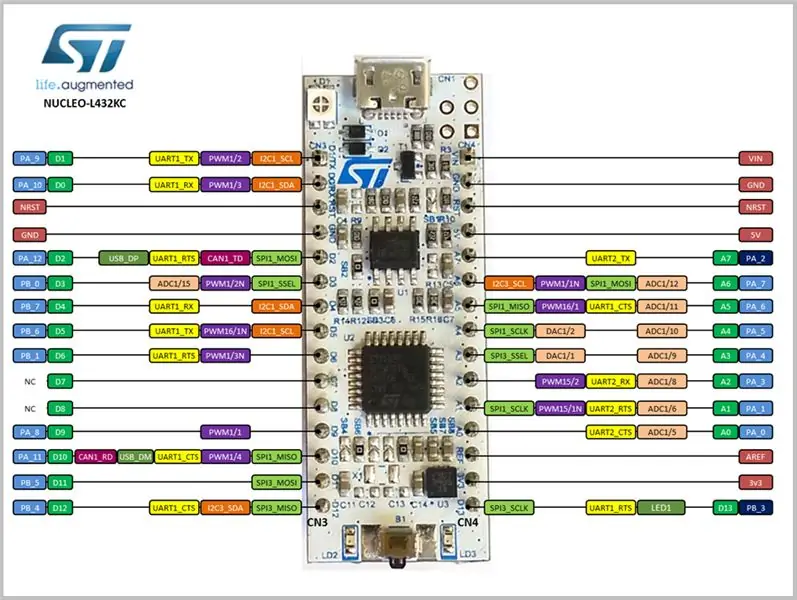
Schritt 6: STM32 NUCLEO-L432KC

Hervorheben möchte ich hier, dass der STM32-L432KC keinen seriellen USB-Konverter besitzt. Stattdessen verfügt es über einen vollständigen USB, der das ST-Link-Protokoll von STMicroelectronics verwendet. Daher ist es ziemlich ausgereift und ermöglicht ein sehr effizientes Debuggen, wenn Sie IR oder Microvision verwenden. Und als Arduino Core (MBED, mit dem nativen Tool von Microsoft) verwendet es hochprofessionelle Compiler. Muss ich noch etwas sagen?
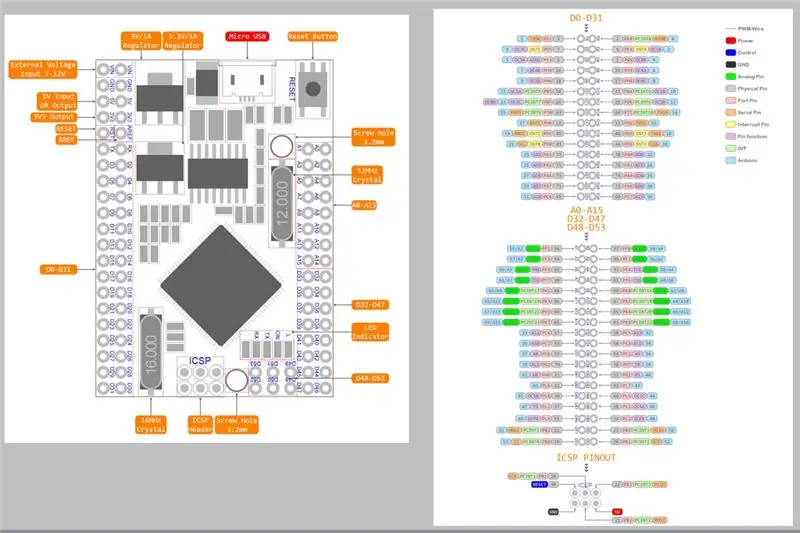
Schritt 7: Arduino Mega 2560 PRO MINI

Ich liebe das auch, da es ein "reines" und "echtes" Arduino ist. Es ist ein Mega mit vielen IOs. Aber es ist Mini, also passt es überall hin. Ich mag IO überall. Damit verbinde ich gerne Led, SPI, i2c usw. Insofern ist dieses Mega wunderbar.
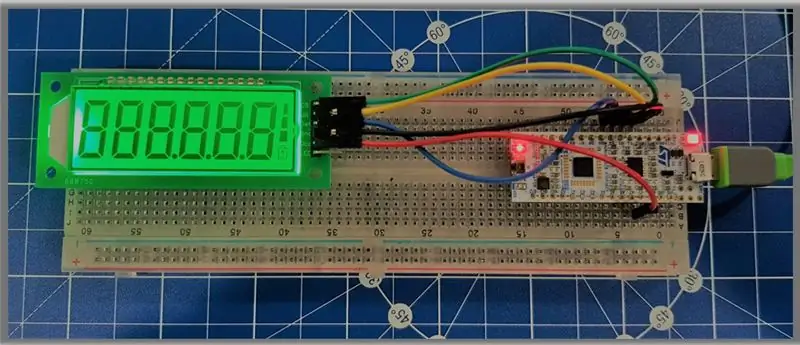
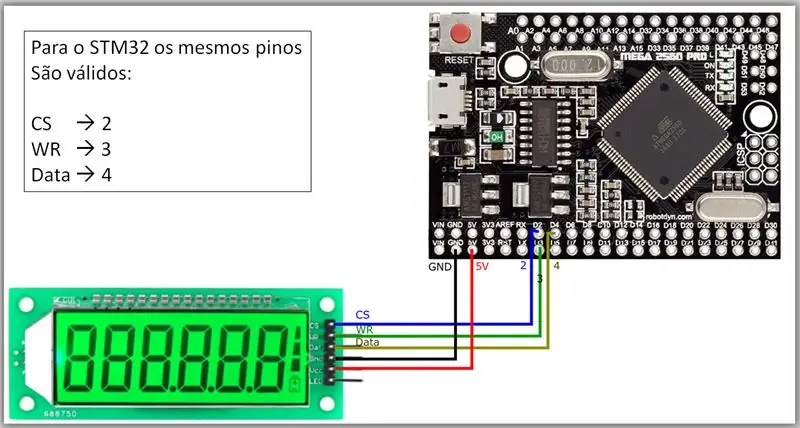
Schritt 8: Montage

Bei unserer Montage befindet sich die Reihe des männlichen Stifts auf der Innenseite, während sich der weibliche Stift auf der äußersten Seite befindet, was unsere Arbeit und den Anschluss an ein Protoboard erleichtert. Wir stellen die SPI-Verbindung her und erinnern uns daran, dass der Arduino Mega und dieser Arduino Nano-Klon die gleiche Pinbelegung haben, nämlich der STM32-L432KC.
Schritt 9: Programm
Wir werden ein sehr einfaches Programm erstellen, in dem wir verschiedene Symbole (Buchstaben, Zahlen und Punkte) auf das Display schreiben.
Denken Sie daran, dass dieses Programm sowohl auf dem Arduino Mega Pro Mini als auch auf dem STM32 L432KC funktioniert.
Schritt 10: Bibliotheken und Variablen
Wir binden dann die für die Kommunikation zuständige Bibliothek ein und instanziieren die Steuerung der Anzeige. Die Funktion "const char" macht eine Array-Tabelle verfügbar. Durch diese Vektoren stellen Sie die Referenz des Zeichens her, das auf dem Display gedruckt wird.
#include //biblioteca para controle do display
lcdlib-LCD; // instancia do controlador do display /*0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, b, C, c, d, E, F, H, h, L, n, N, P, r, t, U, -, bat, pf, ' ', */ const char num={0x7D, 0x60, 0x3E, 0x7A, 0x63, 0x5B, 0x5F, 0x70, 0x7F, 0x7B, 0x77, 0x4F, 0x1D, 0x0E, 0x6E, 0x1F, 0x17, 0x67, 0x47, 0x0D, 0x46, 0x75, 0x37, 0x06, 0x0F, 0x6D, 0x02, 0x80, 0xFF, 0x00 }; /*Indexnummer 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 */
Schritt 11: Einrichtung
Um das Setup zu starten, definieren wir die Pins, führen die Ersteinrichtung durch und stellen die Displayreinigung ein. Wir haben festgestellt, dass das Display "Hallo" anzeigt und nach einer gewissen Verzögerung die Display-Meldung gelöscht wird.
Void setup () {lcd.run (2, 3, 4, 5); //[cs wr data led+] Definition der Pins lcd.conf(); //Konfigurationsinitial lcd.clr(); //limpa o display //escreve HALLO lcd.display(10, num[17]); lcd.display(8, num[15]); lcd.display(6, num[19]); lcd.display(4, num[19]); lcd.display(2, num[0]); // Fim HALLO Verzögerung (1000); lcd.clr(); // schlaffe o Anzeige}
Schritt 12: Schleife
Hier erstellen wir eine Funktion namens "writeLoop", die das Wort LOOP auf das Display schreibt und dann alle Symbole unseres Arrays schreibt. Wir haben auch die Funktion "writeBattery", die die Batteriemarkierungen druckt.
Schließlich haben wir den Befehl "lcd.dispnum", der den Gleitkommawert schreibt.
Schritt 13: Laden Sie die Dateien herunter
INO
Empfohlen:
Aktualisieren Sie das Zen Micro 5 GB auf 8 GB günstig – wikiHow

Rüsten Sie das Zen Micro 5 GB auf 8 GB auf dem Billig: Guten Tag! Ich bin heute hier, um Ihnen zu zeigen, wie ich mein Zen Micro auseinandergenommen, die 5 GB-Festplatte darin durch eine 8 GB-CF-Karte ersetzt, das Gerät wieder zusammengebaut und gelebt habe erzählen Sie davon. Warum sollten Sie das tun? Zwei Gründe: 1. Solid-State-Speicher bedeutet
Hilfreiche Hände beim Löten günstig machen – wikiHow

Wie man helfende Hände beim Löten billig macht: Wie man zu Hause eine helfende Hand zum Löten macht und sehr billig kann jeder es tun, wenn Sie Hilfe beim Löten haben möchten, machen Sie die dritte Hand super einfach
$ 2 Arduinos. der ATMEGA328 als Stand-alone. Einfach, günstig und sehr klein. eine vollständige Anleitung.: 6 Schritte (mit Bildern)

$ 2 Arduinos. der ATMEGA328 als Stand-alone. Einfach, günstig und sehr klein. Eine vollständige Anleitung.: In dieser Anleitung erfahren Sie, wie Sie den Arduino ATMEGA328-Mikrocontroller-Chip als eigenständigen Mikrocontroller verwenden. Sie kosten nur 2 Dollar, können dasselbe wie Ihr Arduino und machen Ihre Projekte extrem klein. Wir werden das Pin-Layout abdecken
ICY PAK LAPTOP-KÜHLER!!!! GÜNSTIG: 4 Schritte

ICY PAK LAPTOP-KÜHLER!!!! GÜNSTIG: Bearbeitet am 6. April 2011. In Ordnung. Seit ein paar Jahren habe ich dieses instructable geschrieben. Also werde ich es mit der richtigen Grammatik überarbeiten und es ein wenig ändern, damit Sie es klarer verstehen können, als ich es im Alter von 11/12 Jahren abgetippt habe
Bauen Sie eine Projektbox - schnell, günstig & Einfach.: 5 Schritte

Bauen Sie eine Projektbox - schnell, günstig & Ganz einfach.: Wir brauchten in unserem Shop eine schützende Projektbox mit Sichtfenster, um den Status unserer Komponenten im Auge zu behalten. Die online gefundenen Projektboxen funktionierten nicht. -Diejenigen, die den richtigen Preis hatten, waren viel zu klein, um in unsere Komponenten zu passen
