
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.



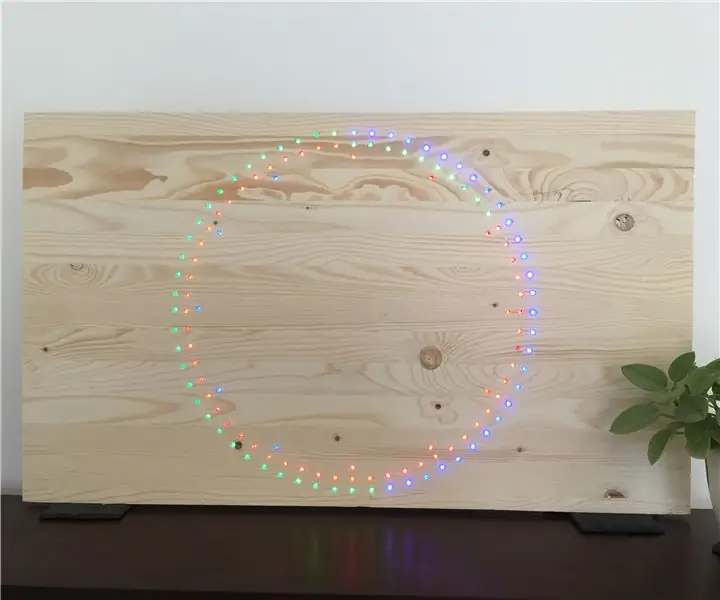
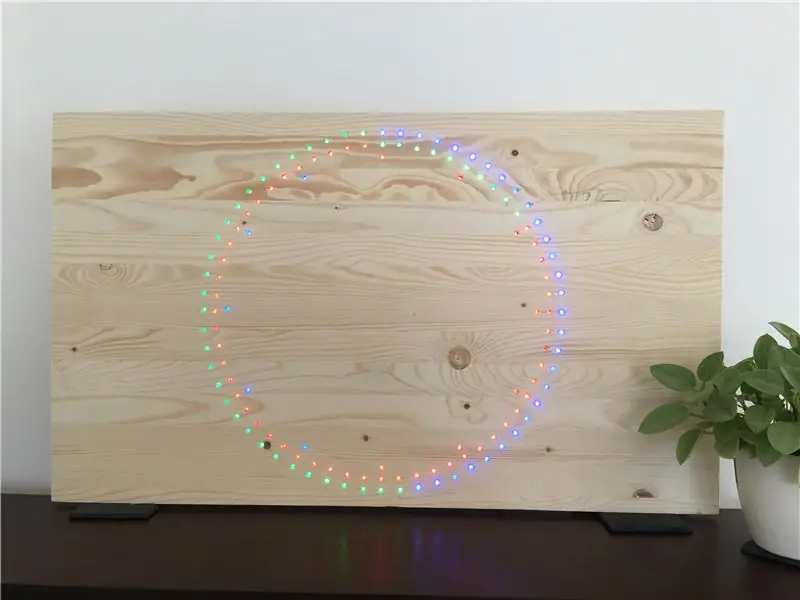
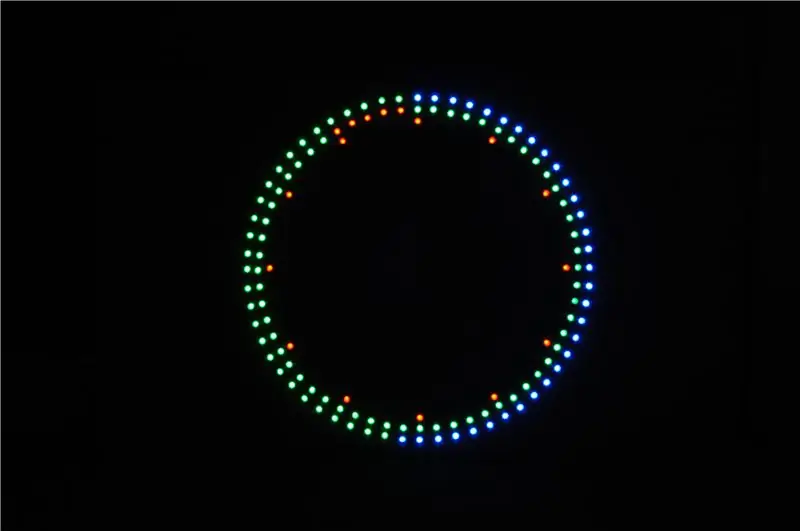
Ich bin seit ich denken kann von LEDs und Zeit besessen. In diesem Projekt habe ich eine große Wanduhr erstellt, die die aktuelle Uhrzeit mit 132 Neopixel-LEDs anzeigt, die montiert sind und durch ein Fichtenbrett scheinen. Es ist ein Hybrid-Analog-Digital-Gerät mit einem individuellen Pixel für jede Stunde, Minute und Sekunde.
Dies war das größte Projekt, das ich bisher übernommen habe, ich habe vor 6 Monaten angefangen darüber nachzudenken und die Idee ist langsam entstanden. Ich bin mit dem Ergebnis sehr zufrieden und freue mich darauf, es mit Ihnen zu teilen.
Schritt 1: Sammeln von Verbrauchsmaterialien und Werkzeugen




Komponenten
Dieses Projekt ist auf einem billigen Hobbybrett aus meinem örtlichen Baumarkt aufgebaut. Das Board ist 850 mm breit, 500 mm hoch und 18 mm tief.
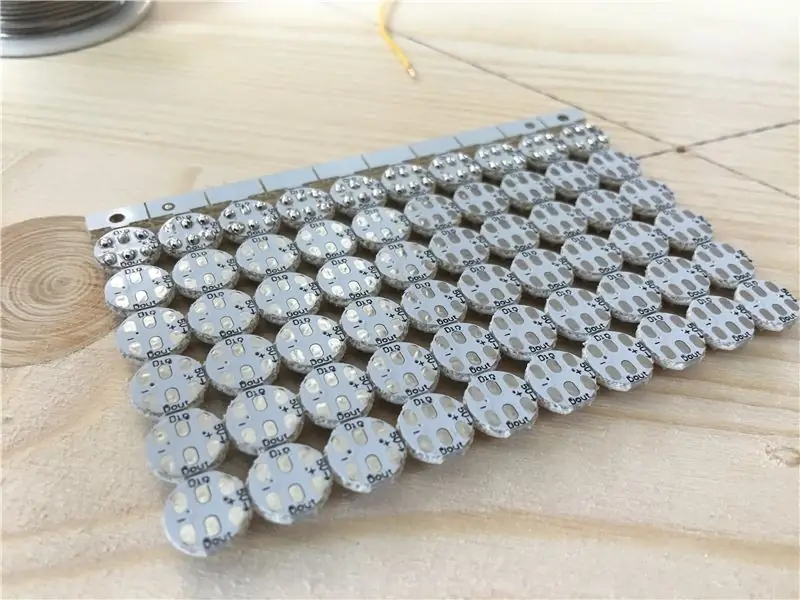
Die in diesem Projekt verwendeten LEDs sind 5050 WS2812b, die auf runden Leiterplatten mit einem Durchmesser von etwa 9 mm mit Lötpads auf der Rückseite montiert sind.
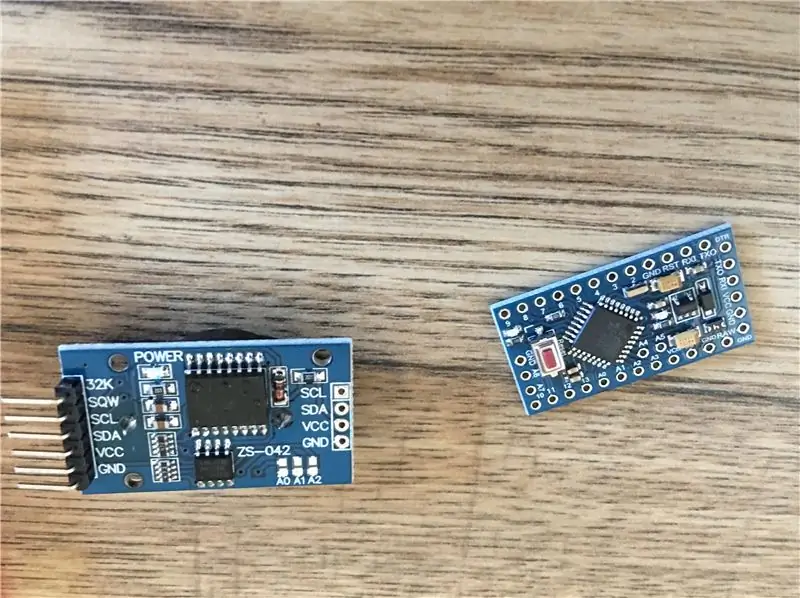
Ich verwende einen Arduino Pro Mini-kompatiblen Mikrocontroller. Es ist die 5V 16 MHz-Version. Ich habe mich für diesen entschieden, da er ein superschlankes Design, einen kleinen Platzbedarf und alle notwendigen Anschlüsse sowie einige Reserven für zukünftige Upgrades hat. Es sind auch 5 Volt, sodass ich eine einzige Stromversorgung für die LEDs, den Mikrocontroller und die RTC verwenden kann
Die Zeitmessung übernimmt ein RTC-Modul (Real Time Clock) mit dem DS3231-Chip. Dieser Chip ist sehr genau, so dass die Zeit nicht zu stark driften sollte.
Auch benutzt:
Kabel. Löten und Heißkleber.
Werkzeuge:
Bohrmaschinen und Holzbohrer (10 mm und 5 mm)
Lötkolben
Heißklebepistole
Drahtscheren
Dremel- und Tauchfräser-Zubehör
Schritt 2: Markieren, Bohren und Fräsen



Bohren
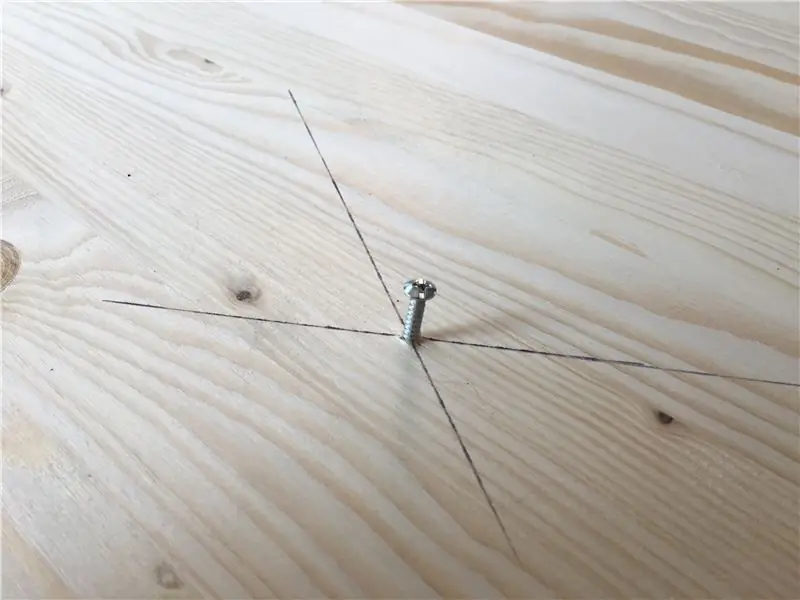
- Verwenden Sie eine gerade Kante, um die Mitte des Bretts zu finden, indem Sie eine Linie von gegenüberliegenden Ecken ziehen.
- Markieren Sie 3 Kreise mit einem Stück Schnur und einem Stift. Der äußerste Kreis sollte etwa 20 mm vom Rand des Bretts entfernt sein, während die anderen 2 Linien 15 mm von der letzten Linie entfernt sind.
- Ich habe ein gedrucktes Zifferblatt verwendet, um die Positionen der Minuten und Sekunden auf den äußeren 2 Linien und den Stunden auf der inneren Linie zu markieren.
- Bohren Sie für jede Stunde, Minute und Sekunde 10 mm Löcher, die ungefähr 5 mm tief sind.
- Verwenden Sie den 5-mm-Bohrer, um für Stunde, Minute und Sekunde Löcher durch die Platine zu bohren.
Routing
Obwohl dieser Schritt nicht notwendig ist, kann die Uhr bündig an einer Wand angebracht werden.
- Verwenden eines Routers und Kreisführungskabelkanäle in der Platine
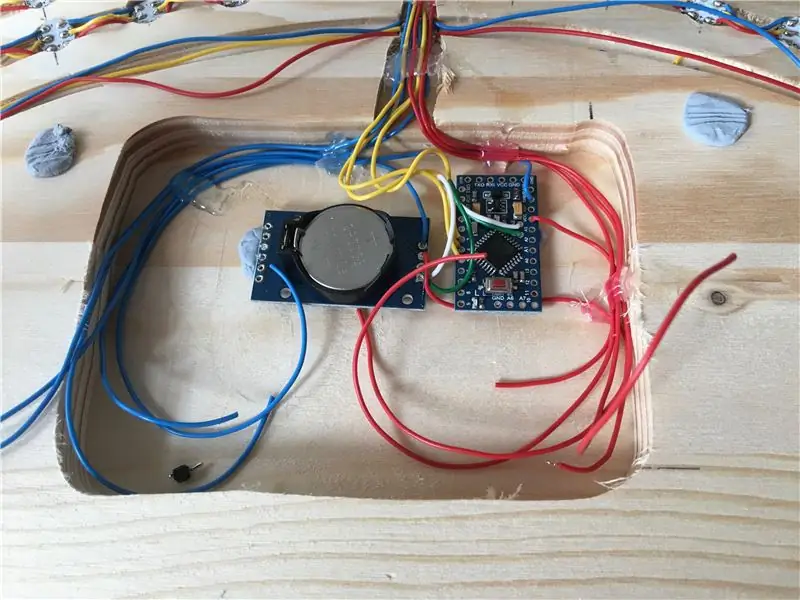
- Markieren und verlegen Sie eine Aussparung für die RTC und den Mikrocontroller.
- Verlegen Sie einen Kanal von den äußeren Leitungen zur Aussparung für Drähte
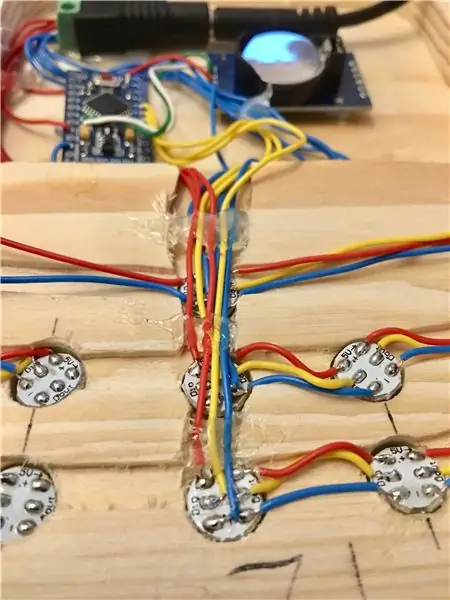
Schritt 3: So viel Soldaten, Schneiden und Abisolieren



Dieser nächste Teil ist viel einfacher zu sagen als zu tun. Mein Rat wäre, es zu beschleunigen. versuchen, ein System zu finden und in einen Rhythmus zu kommen.
Jede der LEDs benötigt 5 Volt in, 5 Volt out, Data in, Data out, Ground in und Ground out. einschließlich Stromversorgung für den Mikrocontroller und RTC seine über 400 Drähte, die alle an beiden Enden abisoliert und verlötet sind.
Eine klebrige blaue Substanz ist für diesen Schritt sehr nützlich.
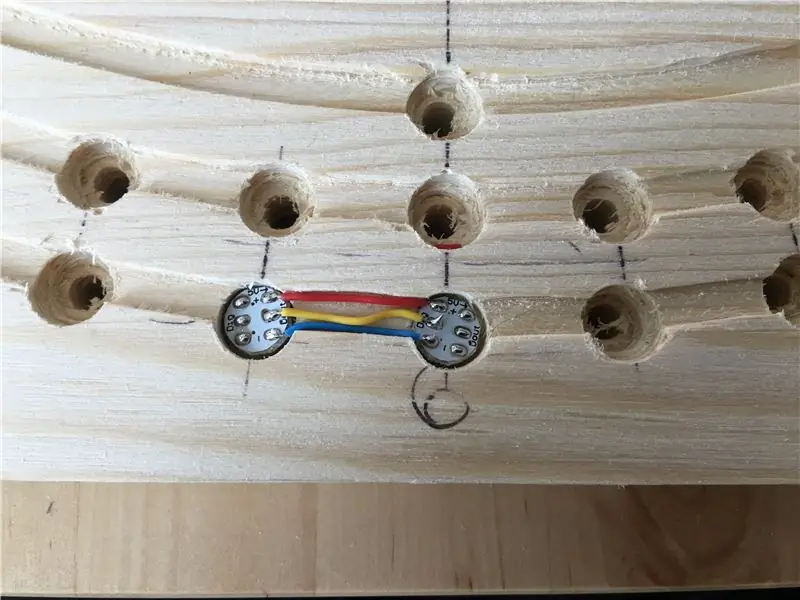
- Ich begann, indem ich 2 LEDs in ihren Löchern nebeneinander platzierte, um die Länge des Drahtes zu ermitteln, die zum Verbinden benötigt wurde.
- Mit dem 1. Stück Draht als Führung schneide ich dann 60 von jedem Farbdraht.
- 2 mm Schlauch von den Enden jedes Drahtes abisolieren und mit Lötzinn verzinnen.
- Löten Sie einen kleinen Klecks Lötzinn auf jedes der LED-Pads.
- Löten Sie die Drähte an die LEDs, um zwei Ketten von 60 für die Minuten und Sekunden und eine Kette von 12 für die Stunden zu bilden. Ich habe rotes Kabel für 5V, gelbes für Daten und blaues für Masse verwendet.
- Achten Sie darauf, jeden Data Out (DOUT) mit dem Data In (DIN) der nächsten LED zu verbinden
- Die letzte LED in jeder Kettendosis benötigt kein Datenausgangskabel.
Sobald alle Ketten fertig sind, ist es eine gute Idee, sie vor der Installation zu testen. Ich habe mein Arduino UNO und den Adafruit NeoPixel Strand Test verwendet, um zu bestätigen, dass jede LED funktioniert.
Löten Sie längere Drähte auf jede der Ketten für 5V, Masse und Dateneingang.
An diesem Punkt sollten fünf 5-V-Drähte, drei Datendrähte mit dem Arduino Pro Mini und 5 Erdungsdrähte verbunden sein.
Streifen Sie 5 mm von den Enden der 5V-Drähte ab und löten Sie sie alle zusammen und wiederholen Sie dies für die Erdungsdrähte.
Nach Abschluss der drei Ketten löten Sie einen 5V-Draht auf den RAW-Pin des Arduino Pro Mini und auch auf den VCC-Pin für die RTC. Ein Massekabel zu GND am Arduino Pro Mini und RTC und dann 2 weitere Drähte:
SCL vom RTC zum A5 auf dem Pro Mini
SDA vom RTC zum A4 auf dem Pro Mini
Die Datenleitungen von den LEDs sollten verbunden sein mit:
- Sekunden - Digitaler Pin 3.
- Minuten - DigitalPin 4
- Stunden - DigitalPin 5
Schritt 4: Installieren



Nach dem Löten sollte die Installation der LEDs in ihren Löchern einfach sein. Die LEDs müssen so installiert werden, dass die Daten bei Betrachtung von hinten gegen den Uhrzeigersinn laufen, da der Code nach vorne gerichtet ist.
Ich habe eine winzige Menge Heißkleber verwendet, um sie festzuhalten, da ich in der Lage sein möchte, eine einzelne LED zu ersetzen, wenn sie in Zukunft ausfällt.
Ich habe auch Heißkleber verwendet, um alle Drähte sauber und ordentlich zu halten und den Fassverbinder an der Platine zu befestigen.
Es gibt eine Reihe von Arduino Pro Mini-Programmieranleitungen. Ich verwende die externe USB-zu-Seriell-Konvertermethode, um diesen Code auf das Arduino zu laden:
Dieser Code setzt auch die Uhrzeit der RTC auf die Zeit, zu der sie kompiliert wurde. Daher ist es wichtig, einfach den Upload-Button zu schließen, damit er konform geht und so schnell wie möglich hochgeladen wird.
Ein Großteil dieses Codes wurde der NeoPixel Ring Clock von Andy Doro entlehnt. Einige aus dem Adafruit NeoPixel Strand Test und einige habe ich zusammengestellt.
Sie müssen einige Bibliotheken installiert haben. Sie sind über den Bibliotheken-Manager der Arduino-Software verfügbar.
Das Adafruit NeoPixel für die ws2812b LEDs
Kabel für die Kommunikation mit der RTC über I2C (diese ist standardmäßig eingebaut)
und RTClib, um zu wissen, was man den RTC fragen soll
/************************************************ ************************* * * NeoPixel-Ringuhr von Andy Doro ([email protected]) https://andydoro.com/ringclock/ * * ************************************************ **************************
Revisionshistorie
Datum von was
20140320 AFD Erster Entwurf 20160105 AFD Faded Arcs 20160916 AFD Trinket-kompatibel 20170727 AFD hinzugefügt STARTPIXEL für 3D-Gehäuse, variabler Startpunkt, automatische DST-Unterstützung hinzugefügt 20180424 AFD mit DST-Bibliothek https://github.com/andydoro/DST_RTC *
/ füge den Bibliothekscode ein:
#einschließen #einschließen
#enthalten
// Pins definieren
#define SECPIN 3 #define MINPIN 4 #define HOUPIN 5
#define BRIGHTNESS 20 // maximale Helligkeit einstellen
#define r 10
#define g 10 #define b 10 RTC_DS3231 rtc; // Uhrobjekt einrichten
Adafruit_NeoPixel stripS = Adafruit_NeoPixel (60, SECPIN, NEO_GRB + NEO_KHZ800); // Objekt entfernen
Adafruit_NeoPixel stripM = Adafruit_NeoPixel (60, MINPIN, NEO_GRB + NEO_KHZ800); // Strip-Objekt Adafruit_NeoPixel stripH = Adafruit_NeoPixel(24, HOUPIN, NEO_GRB + NEO_KHZ800); // Objektbyte entfernen pixelColorRed, pixelColorGreen, pixelColorBlue; // hält Farbwerte
Leere Einrichtung () {
Wire.begin(); // I2C starten rtc.begin(); // Uhr beginnen
Serial.begin (9600);
// Pinmodes setzen PinMode (SECPIN, OUTPUT); pinMode (MINPIN, AUSGANG); pinMode (HOUPIN, AUSGANG);
if (rtc.lostPower()) {
Serial.println ("RTC hat Strom verloren, stellen wir die Zeit ein!"); // folgende Zeile setzt die RTC auf das Datum und die Uhrzeit, zu der diese Skizze kompiliert wurde rtc.adjust(DateTime(F(_DATE_), F(_TIME_))); // Diese Zeile setzt die RTC mit einem expliziten Datum und einer expliziten Uhrzeit, um beispielsweise den // 21. Januar 2014 um 3 Uhr morgens zu setzen, würden Sie Folgendes aufrufen: // rtc.adjust(DateTime(2014, 1, 21, 3, 0, 0)); }
stripS.begin();
stripM.begin(); stripH.begin(); //Strip-Show(); // Alle Pixel auf 'off' initialisieren
// Startsequenz
Verzögerung (500);
colorWipeS(stripS. Color(0, g, 0), 5); // Blau colorWipeM (stripM. Color (r, 0, 0), 5); // Blau colorWipeH (stripH. Color (0, 0, b), 50); // Blau
Verzögerung (1000);
DateTime theTime = rtc.now(); // berücksichtigt DST-Byte secondval = theTime.second(); // Sekundenbyte abrufen minuteval = theTime.minute(); // Minuten abrufen int hourval = theTime.hour(); Stundenwert = Stundenwert % 12; // Diese Uhr ist 12 Stunden, wenn 13-23, umwandeln in 0-11`
for (uint16_t i = 0; i < secondval; i++) { stripS.setPixelColor (i, 0, 0, b); stripS.show(); Verzögerung(5); }
for (uint16_t i = 0; i < minuteval; i++) { stripM.setPixelColor (i, 0, g, 0); stripM.show(); Verzögerung(5); }
for (uint16_t i = 0; i <hourval; i++) { stripH.setPixelColor (i, r, 0, 0); stripH.show(); Verzögerung(5); }
}
Leere Schleife () {
// Zeit kriegen
DateTime theTime = rtc.now(); // berücksichtigt DST
Byte Sekundenwert = theTime.second(); // Sekunden erhalten
Byte-Minutenwert = theTime.minute(); // Minuten abrufen int hourval = theTime.hour(); // Stunden Stundenwert abrufen = Stundenwert % 12; // Diese Uhr ist 12 Stunden, wenn 13-23, umwandeln in 0-11`
stripS.setPixelColor (Secondval, 0, 0, 20); stripS.show(); Verzögerung(10); if (secondval ==59) { for (uint8_t i = stripS.numPixels(); i > 0; i--) { stripS.setPixelColor(i, 0, g, 0); stripS.show(); Verzögerung(16);} }
stripM.setPixelColor (Minutenwert, 0, g, 0);
stripM.show(); Verzögerung(10); if (secondval ==59 && minuteval == 59) { for (uint8_t i = stripM.numPixels(); i > 0; i--) { stripM.setPixelColor(i, r, 0, 0); stripM.show(); Verzögerung(16);} }
stripH.setPixelColor (Stundenwert, r, 0, 0);
stripH.show(); Verzögerung(10); if (secondval == 59 && minuteval == 59 && hourval == 11) { for (uint8_t i = stripH.numPixels(); i > 0; i--) { stripH.setPixelColor(i, 0, 0, b); stripH.show(); Verzögerung (83);}} // für serielles Debuggen Serial.print (hourval, DEC); Serial.print (':'); Serial.print (Minutenwert, DEZ); Serial.print (':'); Serial.println (Secondval, DEC); }
// Fülle die Punkte nacheinander mit einer Farbe
void colorWipeS (uint32_t c, uint8_t wait) { for (uint16_t i = 0; i < stripS.numPixels(); i++) { stripS.setPixelColor (i, c); stripS.show(); verzögern (warten); } }
void colorWipeM(uint32_t c, uint8_t warte) {
for (uint16_t i = 0; i < stripM.numPixels(); i++) { stripM.setPixelColor(i, c); stripM.show(); verzögern (warten); } }
void colorWipeH(uint32_t c, uint8_t warte) {
for (uint16_t i = 0; i < stripH.numPixels(); i++) { stripH.setPixelColor(i, c); stripH.show(); verzögern (warten); } }
Schritt 5: Letzter Schliff



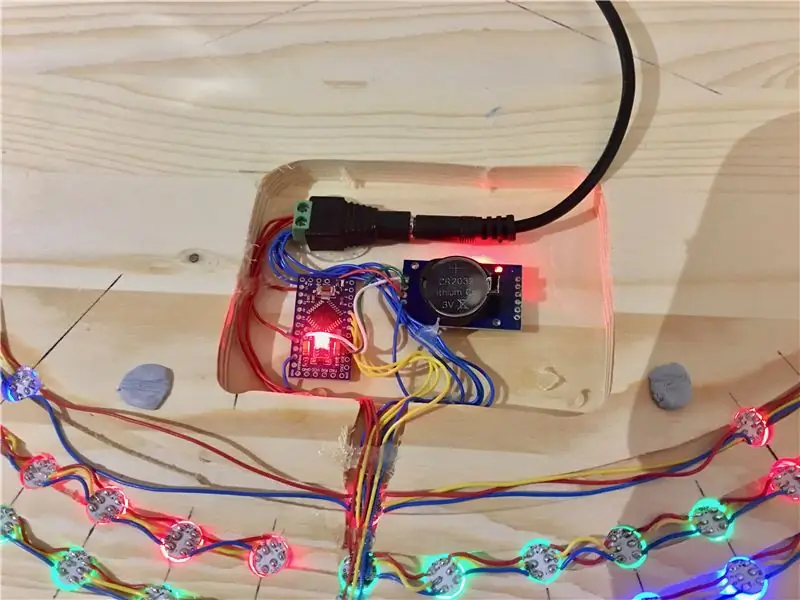
Jetzt müssen nur noch die RTC und der Mikrocontroller in der Aussparung befestigt werden.
Ich habe die RTC-Batterieseite nach oben angebracht, damit ich die Batterie bei Bedarf leicht wechseln kann.
Verbinden Sie die 5V-Drähte mit der + Seite des Steckers und die Masse mit der - Seite
Macht es auf!
Ich habe meine an eine USB-Batteriebank angeschlossen, aber ein USB-Telefonladegerät würde genauso gut funktionieren.
Notiz:
Die Helligkeit der LEDs wird im Code eingestellt. Es wurde niedrig eingestellt, um die Stromaufnahme niedrig zu halten. Bei voller Helligkeit mit allen leuchtenden LEDs könnte es fast 8 Ampere ziehen. Mit dem aktuellen Setup ist es weniger als 1.


Zweiter im Uhrenwettbewerb
Empfohlen:
RGB-Pixel-Weihnachtslichtshow Teil 1: 7 Schritte

RGB-Pixel-Weihnachtslichtshow Teil 1: In dieser Anleitung zeige ich Ihnen, wie Sie eine RGB-Pixel-Lichtshow erstellen. Es gibt VIEL zu decken. Tatsächlich werde ich dies wahrscheinlich in etwa 3-5 verschiedene Anweisungen aufteilen. In diesem geht es um die Grundlagen. Sie haben viel zu lesen
Pixel-Flip: 13 Schritte

Pixel Flip: Pixel Flip: Interaktive Kunstwandhttp://www.justdreamdesign.com
