
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-31 10:15.
- Zuletzt bearbeitet 2025-06-01 06:08.


Die ASSIMILATE SENSOR/ACTOR Slaves betten Metadaten ein, die für die Definition von Visualisierungen in Crouton verwendet werden. Dieser Build unterscheidet sich geringfügig von den vorherigen; es gibt keine hardwareänderungen. Die Firmware unterstützt jetzt das Hosten benutzerdefinierter (reicherer) Editoren, die in die neueste Version von AssimilateCrouton integriert werden können. In diesem Artikel wird der Erläuterung der Firmware und des MQTT-Dashboards mehr Aufmerksamkeit gewidmet.
Einer der Vorteile der Bereitstellung von WebComponents von dem Gerät aus, das sie steuern, besteht darin, dass die erweiterte Steuerung des Geräts auf das Netzwerk beschränkt ist, mit dem das Gerät verbunden ist: Ihren WLAN-Zugangspunkt. Sobald Sie einen MQTT-Server mit Authentifizierung verwenden, gibt es zwar eine Ähnlichkeit mit Schutz, aber in öffentlichen Netzwerken, wenn Sie Ihren Browser kurzzeitig verlassen (AssimilateCrouton-Website), könnte jemand einspringen und Ihre Automatisierungsgeräte steuern. Diese CORS WebComponent-Funktion ermöglicht es, nur Messwerte (Temperatur, Lichtstärke, Feuchtigkeit) öffentlich anzuzeigen und Befehlsfunktionen (Ein/Aus, Zeitplanung) nur über das Gerätenetzwerk verfügbar zu machen.
Auf dem Gerät werden weiterhin alle Webserver-Funktionen mit Authentifizierung und Hosting in SPIFFS unterstützt, aber besonderer Fokus wurde auf die CORS-Unterstützung (Cross Origin Resource Sharing) für Polymer WebComponents gelegt (Crouton verwendet Polymer 1.4.0).
In AssimilateCrouton (dem Fork von Crouton, der für das Assimilate IOT Network verwendet wird) umfassen die Änderungen
- Unterstützung für eine Gerätekarte (assim-device), die unter anderem für einen Benutzer einzelne Karten für ein Gerät ein- und ausblendet
- info-Eigenschaft auf allen Karten, die einen Toast mit nützlichen Kontextinformationen für eine Karte anzeigt
- Unterstützung für CORS-Webkomponenten, in diesem Fall auf dem Webserver des Geräts (ESP8266) gehostet.
Schritt 1: CROUTON


Croutonis ist ein Dashboard, mit dem Sie Ihre IOT-Geräte mit minimalem Setup visualisieren und steuern können. Im Wesentlichen ist es das am einfachsten einzurichtende Dashboard für jeden IOT-Hardware-Enthusiasten, der nur MQTT und JSON verwendet.
Die ASSIMILATE SLAVES (Sensoren und Aktoren) verfügen über eingebettete Metadaten und Eigenschaften, die der Master verwendet, um das Json-Paket deviceInfo aufzubauen, das Crouton zum Erstellen des Dashboards verwendet. Der Vermittler zwischen ASSIMILATE NODES und Crouton ist ein websockets-freundlicher MQTT-Broker: Mosquito wird für die Demo verwendet.
Wenn der ASSIMILATE MASTER Eigenschaften anfordert, formatiert er die Antwortwerte im erforderlichen Format für Crouton-Updates. Der AssimilateCrouton-Fork fügt einige Funktionen hinzu, die es Ihnen ermöglichen, die Geschäftsregeln, die Ihr Gerät ausführen, zu dezentralisieren, dh das IOT-Gerät benötigt keine eingebetteten Geschäftsregeln, es ist nur eine Pipeline für die MQTT/I2C-Kommunikation zu den intelligenteren (ATTINY-gesteuerten) Slave-Aktoren und -Sensoren.
Schritt 2: CROUTON ASSIMILIEREN

ÄNDERUNGEN AN CROUTON
Änderungen gegenüber der gegabelten Version sind:
- Wenn für einen Endpunkt eine Pfadeigenschaft definiert ist, führt die WebComponent für die Karte einen HTMLImport für eine CORS-Ressource (der Webserver auf dem ESP8266 in diesem Build) durch.
- alle Ressourcen vor (Abhängigkeiten von) einer CORS-Webkomponente werden referenziert, als ob sie von der Crouton-Website bereitgestellt würden; Wenn sie nicht geladen werden können, rejigiert ein Ausnahmehandler die Pfade und lädt sie von der Website.
- Oben rechts wird eine aktuelle Ortszeit angezeigt, die für die Planung der Überprüfung nützlich ist.
POLYMERABHÄNGIGKEITEN UND CORS
Die Blätter eines Polymer-Abhängigkeitsbaums können in CORS gehostet werden. Da die Root-Abhängigkeiten in einer App mehrmals verwendet werden können, können sie nicht von zwei Standorten (der Website und dem Gerät) referenziert werden, da der Polymer Module Loader sie als zwei separate Ressourcen behandelt und mehrere Registrierungsfehler eine Anwendung schnell ins Wanken bringen.
Aus diesem Grund werden nur die WebComponent für eine Karte (HTML-Datei in 1.4.0) und die dazugehörige CSS-Datei auf dem Gerät gehostet. Auf die anderen Abhängigkeiten wird verwiesen, als ob die WebComponent im Ordner "html" auf der Ursprungswebsite gehostet würde, was die Entwicklung der WebComponents aus diesem Ordner bis zum Hochladen in SPIFFS auf dem ESP8266 erleichtert. AssimilateCrouton wird herausfinden, wie Sie die richtigen Dateien erhalten.
EINSATZ
edfungus Schöpfer des ursprünglichen Crouton schrieb den Quellcode in Pug/Less und hatte eine NPM/Grunt-Toolchain. Ich habe den Mops/Less als HTML/css gerendert und nur die gerenderten Dateien bearbeitet/verteilt. Dies brach die NPM/Grunt-Toolchain. Die Behebung dieses Problems wird im Abschnitt ZUKUNFT behandelt.
Sie können das Dashboard lokal auf Ihrer DEV-Box testen:
- Von der Kommandozeile im Stammordner
- npm start
- der Lite-Server wird für https://localhost:10001 hochgefahren
Auf einem statischen Webserver bereitstellen:
- kopiere alle Ordner außer node_modules
- kopiere index.html (und eventuell web.config)
ZUKUNFT
Eines der Hauptziele ist das Upgrade auf Polymer3 und die Arbeit mit der Polymer-CLI. Das Hinzufügen erweiterter Editoren und Frameworks für IOT-Entwickler zur eigenen Entwicklung hat hohe Priorität. Schließlich wird ein fortschrittliches automatisiertes System vollständig von getrennten MQTT-Clients wie AssimilateCrouton ausgeführt.
Ein Beispiel für das DeviceInfo-Paket, das für AssimilateCrouton verwendet wird:
| { |
| "Geräteinformationen": { |
| "endPoints": { |
| "CC_device": { |
| "device_name": "ash_mezz_A3", |
| "card-type": "assim-device", |
| "ssid": "Corelines_2", |
| "ip_addr": "192.168.8.104", |
| "Endpunkte": [ |
| { |
| "title": "Lichter wachsen lassen", |
| "card-type": "crouton-simple-toggle", |
| "Endpunkt": "Schalter" |
| }, |
| { |
| "title": "Pflanzer Lichter", |
| "card-type": "crouton-assim-weekview", |
| "endpoint": "CC_switch" |
| } |
| ] |
| }, |
| "CC_switch": { |
| "card-type": "assim-weekview", |
| "info": "Schalten Sie die Lichter in 15-Minuten-Zeitfenstern ein oder aus", |
| "Pfad": "https://192.168.8.104/cors", |
| "title": "Pflanzer Lichter", |
| "interval_mins": 15, |
| "Werte": { |
| "Wert": "" |
| } |
| }, |
| "Schalter": { |
| "title": "Lichter wachsen lassen", |
| "card-type": "crouton-simple-toggle", |
| "info": "Licht ad hoc ein- oder ausschalten", |
| "labels": { |
| "falsch": "AUS", |
| "wahr": "EIN" |
| }, |
| "Symbole": { |
| "false": "Sonne-O", |
| "wahr": "sonne-o" |
| }, |
| "Werte": { |
| "Wert": 0 |
| } |
| } |
| }, |
| "status": "gut", |
| "name": "ash_mezz_A3", |
| "description": "Büro in Ashmore, Mezzanine, Area A2", |
| "Farbe": "#4D90FE" |
| } |
| } |
rawdeviceInfo.json anzeigen, gehostet mit ❤ von GitHub
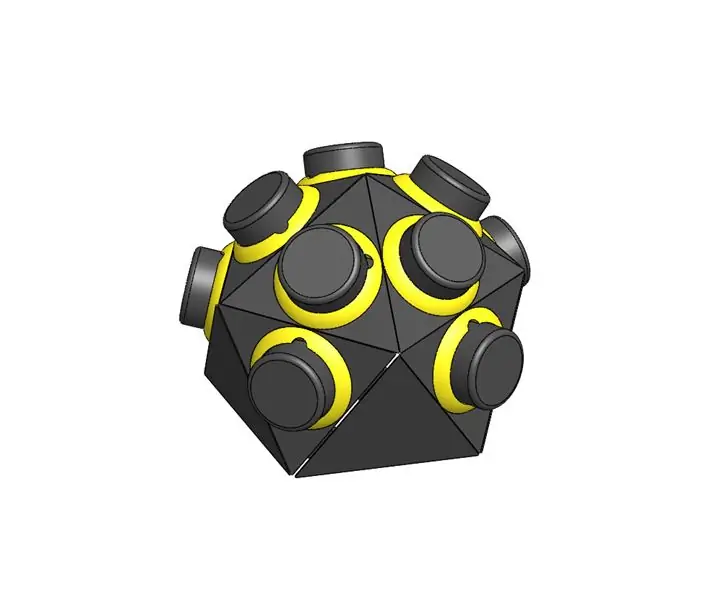
Schritt 3: GERÄTEMONTAGE



Da es keine Hardware-Änderungen gibt, hier die Links zu den entsprechenden Infos:
- Gehäusemontage
- Materialien und Werkzeuge
- MCU-Vorbereitung
- Vorbereitung des MCU-Gehäuses
- Aufbau der Slaves Low-Side-Schalter/RESET-Tochterplatine
- Zusammenbau der Hauptkomponenten
Schritt 4: FIRMWARE




WICHTIGSTE ÄNDERUNGEN DIESES GEBÄUDES
Damit die AssimilateCrouton-Anwendung CORS-Ressourcen vom Gerät verwenden kann, mussten die Antwortheader auf eine bestimmte Weise konfiguriert werden. Dies wurde in dieser Version der Firmware implementiert (static_server.ino => server_file_read()).
Auch das Hauptabhängigkeitsdiagramm für Polymer musste von einem einzigen Ursprung stammen. Es wurde eine Strategie verwendet, um den SPIFFS CORS-Dateien einen Onerror-Handler (corsLinkOnError) hinzuzufügen, um die Ressourcen von der AssimilateCrouton-Website neu zu laden, wenn sie auf dem Gerät nicht gefunden werden.
Dem SPIFFS-Dateisystem wurden zwei neue Konventionen zum Anpassen der Endpunkte hinzugefügt, die in deviceInfo erstellt werden - die AssimilateCrouton verwendet, um die Dashboard-Karten zu erstellen:
- /config/user_card_base.json Endpunktdefinition mit zuerst ausgetauschten Laufzeitvariablen:,,. Dies ist normalerweise der Ort, an dem die Assim-Gerätekarte hinzugefügt wird. Diese kommuniziert nicht mit dem Gerät zurück.
- /config/user_card_#.json Endpunktdefinition mit zuerst ausgetauschten Laufzeitvariablen:,,. Dies ist normalerweise der Ort, an dem die Rich-Editoren wie die Assim-Weekview-Karte an den I2C-Slave (Aktor/Sensor) angeschlossen werden, der sich auf # bezieht.
DIE SKIZZE/BIBLIOTHEK
In dieser Phase wurde das Projekt als Beispiel für die AssimilateBus Arduino-Bibliothek gepackt. Dies dient hauptsächlich dazu, den Zugriff auf alle erforderlichen Dateien von der Arduino-IDE aus zu vereinfachen. Die wichtigsten Code-Artefakte sind:
- mqtt_crouton_esp8266_cors_webcomponents.ino - der Haupteinstiegspunkt.
- assimilate_bus.h/assimilate_bus.cpp - die Bibliothek, die die I2C-Kommunikation mit den Slave-Sensoren/-Aktoren handhabt
- VizJson.h/VizJson.cpp - die Bibliothek, die jedes über MQTT veröffentlichte JSON formatiert/erstellt
- config.h/config.cpp - die Bibliothek, die Konfigurationsdateien auf SPIFFS liest/boxt/schreibt
- static_i2c_callbacks.ino - die I2C-Callbacks für eine Eigenschaft werden empfangen und der Zyklus der Slave-Anfragen ist abgeschlossen static_mqtt.ino - die MQTT-Funktionen
- static_server.ino - die Webserver-Funktionen
- static_utility.ino - Hilfsfunktionen
Die statischen INO-Funktionen wurden (anstelle von Bibliotheken) aus verschiedenen Gründen verwendet, hauptsächlich jedoch, damit die Webserver- und MQTT-Funktionen gut zusammenspielen konnten.
DIE SPIFFS-RESSOURCEN
Ausführliche Erläuterungen zu den SPIFFS-Dateien finden Sie hier.
- favicon.ico - Ressource verwendet von Ace Editor
-
Konfiguration
- device.json - die Konfiguration für das Gerät (Wifi, MQTT…)
- slave_metas_#.json - wird zur Laufzeit für jede Slave-Adressnummer (#) generiert
- user_card_#.json - benutzerdefinierter Endpunkt, der in deviceInfo für jede Slave-Adressnummer (#) integriert werden soll
- user_card_base.json - benutzerdefinierter Endpunkt, der in deviceInfo für das Gerät integriert werden soll
- user_meta_#.json - benutzerdefinierte Metadaten überschreiben die der Slaves für jede Slave-Adressnummer (#)
- user_props.json - benutzerdefinierte Eigenschaftsnamen, um die in den Metadaten der Slaves zu überschreiben
-
kors
- card-webcomponent.css - Stylesheet für verschiedene benutzerdefinierte Karten
- card-webcomponent.html - Webkomponente für verschiedene benutzerdefinierte Karten
-
Editor
- assimilate-logo-p.webp" />
- edit.htm.gz - gzip von Ace Editor HTML
- edit.htm.src - Original-HTML des Ace Editors
- favicon-32x32-p.webp" />
HOCHLADEN DER FIRMWARE
- Das Code-Repository finden Sie hier (Snapshot).
- Eine ZIP der Bibliothek finden Sie hier (Momentaufnahme).
- Anleitung zum "Importieren einer ZIP-Bibliothek" hier.
- Sobald die Bibliothek installiert ist, können Sie das Beispiel "mqtt_crouton_esp8266_cors_webcomponents" öffnen.
- Anleitung zum Einrichten von Arduino für den Wemos D1 Mini hier.
- Abhängigkeiten: ArduinoJson, TimeLib, PubSubClient, NeoTimer (siehe Anhänge, wenn Änderungen in Repositorys beschädigt werden).
AUF SPIFFS HOCHLADEN
Nachdem der Code in die Arduino IDE geladen wurde, öffnen Sie device.json im Ordner data/config:
- Ändern Sie den Wert von wifi_ssid mit Ihrer WLAN-SSID.
- Ändern Sie den Wert von wifi_key mit Ihrem WiFi-Schlüssel.
- Ändern Sie den Wert von mqtt_device_name mit Ihrer bevorzugten Geräteidentifikation (kein Beitritt erforderlich).
- Ändern Sie den Wert von mqtt_device_description mit Ihrer bevorzugten Gerätebeschreibung (in Crouton).
- Speichern Sie device.json.
- Laden Sie die Datendateien in SPIFFS hoch.
Der Haupteinstiegspunkt für das AssimilateBus-Beispiel:
| /* |
| * |
| *DIE GESCHÄFTSREGELN FÜR IHR GERÄT WERDEN ERWARTET ÜBER MQTT KONTROLLIERT - NICHT HART IN DIESE FIRMWARE GEBACKEN |
| * |
| * Außer Setup und Loop in dieser Datei |
| * die wichtigsten beweglichen Teile sind |
| * on_bus_received und on_bus_complete in static_i2c_callbacks.ino |
| * und |
| * mqtt_publish und mqtt_callback in static_mqtt.ino |
| * |
| */ |
| #include"types.h" |
| #include"VizJson.h" |
| #include"assimilate_bus.h" |
| #include"debug.h" |
| #include"config.h" |
| #enthalten |
|
#enthalten // setze MQTT_MAX_PACKET_SIZE auf ~3000 (oder deine Bedürfnisse für deviceInfo json) |
| #enthalten |
| #enthalten |
| #enthalten |
| #enthalten |
| #enthalten |
| //---------------------------------SPEICHERERKLÄRUNGEN |
| //------------------------------------------------ -- definiert |
| #defineDBG_OUTPUT_FLAG2//0, 1, 2 MINIMUM, FREIGABE, VOLL |
| #define_mqtt_pub_topic"outbox"// CROUTON-KONVENTIONEN |
| #define_mqtt_sub_topic"Posteingang" |
| //------------------------------------------------ -- Klassenobjekte |
| Debug _debug(DBG_OUTPUT_FLAG); |
| AssimilateBus _assimilate_bus; |
| VizJson _viz_json; |
| Konfig_config_data; |
| WiFiClient _esp_client; |
| PubSubClient _client(_esp_client); |
| WiFiUDP-UDP; |
| ESP8266WebServer_server(80); |
| Neotimer_timer_property_request = Neotimer(5000); |
| //------------------------------------------------ -- Datenstrukturen / Variable |
| RuntimeDeviceData _runtime_device_data; |
| PropertyDto _dto_props[50]; // max 10 Slaves x max 5 Eigenschaften |
| //------------------------------------------------ -- Kontrollfluss |
| volatilebool _sent_device_info = false; |
| Byte_dto_props_index = 0; |
| bool _fatal_error = false; |
| //---------------------------------ERKLÄRUNGEN ZUM FUNKTIONSBEREICH |
| //------------------------------------------------ -- static_i2c_callbacks.ino |
| voidon_bus_received(Byte slave_address, byte prop_index, Role role, char name[16], char value[16]); |
| voidon_bus_complete(); |
| //------------------------------------------------ -- static_mqtt.ino |
| voidmqtt_callback(char* Thema, byte* Nutzlast, Länge ohne Vorzeichen); |
| voidmqtt_loop(); |
| int8_tmqtt_get_topic_index(char* Thema); |
| voidmqtt_init(constchar* wifi_ssid, constchar* wifi_password, constchar* mqtt_broker, int mqtt_port); |
| voidmqtt_create_subscriptions(); |
| voidmqtt_publish(char *root_topic, char *deviceName, char *endpoint, constchar *payload); |
| boolmqtt_ensure_connect(); |
| voidmqtt_subscribe(char *root_topic, char *deviceName, char *endpoint); |
| voidi2c_set_and_get(Byteadresse, Bytecode, constchar *param); |
| //------------------------------------------------ -- static_server.ino |
| String server_content_type_get(String-Dateiname); |
| boolserver_path_in_auth_exclusion(String-Pfad); |
| boolserver_auth_read (String-Pfad); |
| boolserver_file_read (String-Pfad); |
| voidserver_file_upload(); |
| voidserver_file_delete(); |
| voidserver_file_create(); |
| voidserver_file_list(); |
| voidserver_init(); |
| voidtime_services_init(char *ntp_server_name, byte time_zone); |
| time_tget_ntp_time(); |
| voidsend_ntp_packet(IPAdresse &Adresse); |
| char *time_stamp_get(); |
| //------------------------------------------------ -- static_utility.ino |
| String spiffs_file_list_build(Stringpfad); |
| voidreport_deserialize_error(); |
| voidreport_spiffs_error(); |
| boolcheck_fatal_error(); |
| boolget_json_card_type (Byte slave_address, byte prop_index, char *card_type); |
| boolget_struct_card_type (Byte slave_address, byte prop_index, char *card_type); |
| boolget_json_is_series (Byte slave_address, byte prop_index); |
| voidstr_replace(char *src, constchar *oldchars, char *newchars); |
| Byte get_prop_dto_idx (Byte slave_address, Byte prop_index); |
| //---------------------------------HAUPTSÄCHLICH |
| voidsetup(){ |
| DBG_OUTPUT_PORT.begin(115200); |
| SetupDeviceData device_data; |
| Serial.println(); Serial.println(); // Marge für Konsolenmüll |
| Verzögerung (5000); |
| if (DBG_OUTPUT_FLAG == 2)DBG_OUTPUT_PORT.setDebugOutput(true); |
| _debug.out_fla(F("Setup"), true, 2); |
| // erforderliche Konfiguration abrufen |
| if (SPIFFS.begin()){ |
| _debug.out_str(spiffs_file_list_build("/"), true, 2); |
| if (!_config_data.get_device_data(device_data, _runtime_device_data)){ |
| report_deserialize_error(); |
| Rückkehr; |
| } |
| }anders{ |
| report_spiffs_error(); |
| Rückkehr; |
| } |
| // Verwenden Sie den Timer-Wert, der in device.json festgelegt wurde |
| _timer_property_request.set(device_data.sensor_interval); |
| mqtt_init(device_data.wifi_ssid, device_data.wifi_key, device_data.mqtt_broker, device_data.mqtt_port); |
| time_services_init(device_data.ntp_server_name, device_data.time_zone); |
| server_init(); |
| // starte die Metadatensammlung |
| _assimilieren_bus.get_metadata(); |
| _assimilate_bus.print_metadata_details(); |
| mqtt_ensure_connect(); |
| // benötigt Sensoreigenschaften (Namen), um die Metadatensammlung abzuschließen |
| _assimilate_bus.get_properties(on_bus_received, on_bus_complete); |
| _timer_property_request.reset(); // kann bis zu diesem Punkt eine merkliche Zeit verstreichen, also starte es erneut |
| } |
| Leerschleife () { |
| if (!check_fatal_error()) zurück; |
| mqtt_loop(); |
| _server.handleClient(); |
| if(_timer_property_request.repeat()){ |
| _assimilate_bus.get_properties(on_bus_received, on_bus_complete); |
| } |
| } |
rawmqtt_crouton_esp8266_cors_webcomponents.ino anzeigen, gehostet mit ❤ von GitHub
Schritt 5: GERÄTEKARTE




Die Gerätekarte (Kartentyp: asim-device) wird auf der Website gehostet und muss nicht vom Gerät (CORS) bereitgestellt werden.
Seine Standardseitenlisten:
- Die MQTT-Themen zum Lesen und Schreiben auf das Gerät
- Der Access Point, mit dem das Gerät verbunden ist
- Ein Link zum auf dem Gerät gehosteten SPIFFS-Dateieditor mit dem ACE EDITOR
- Ein Augensymbol, das die Kartenseite einblenden/ausblenden aufdeckt.
Auf der Seite Karte anzeigen/ausblenden werden aufgeführt:
- Jede Karte als separater Artikel
- Fette blaue Schrift beim Anzeigen
- Schwarze normale Schrift, wenn ausgeblendet
- Ein Symbol, das den Kartentyp darstellt.
Die Karte kann ausgeblendet werden, indem Sie auf die Schaltfläche zum Ausblenden auf den Karten klicken oder auf ein Element mit blau-fetter Schrift in der Liste klicken. Die Karten können durch Anklicken eines schwarzen-normal-font-Elements in der Liste angezeigt werden.
Lose verwandt mit dieser Funktion sind die Info-Toasts. Wenn einem der Endpunkte in deviceInfo eine Info-Eigenschaft zugewiesen ist, wird eine Info-Schaltfläche neben der Ausblenden-Schaltfläche auf der Karte angezeigt. Wenn Sie darauf klicken, werden die im Endpunkt definierten Kontextinformationen in das Fenster "getoastet".
Wenn die Gerätekarte nicht definiert ist, werden die Schaltflächen zum Ausblenden auf den Karten nicht angezeigt. Dies liegt daran, dass sie, wenn sie einmal versteckt sind, nicht mehr angezeigt werden können.
Siehe ENDPOINT CUSTOMIZATION, um zu erfahren, wie die assim-device-Karte über die SPIFFS-Dateien auf dem ESP8266 hinzugefügt werden kann.
AssimiliereCrouton WebComponent
| SYMBOL AUSblenden |
| GERÄTEFORMULAR |
| div> |
| LISTE AUSBLENDEN |
| Vorlage> |
| Papier-Listenfeld> |
| div> |
| Croutons-Karte> |
| Vorlage> |
| dom-modul> |
zeige rawassim-device.html an, gehostet mit ❤ von GitHub
Schritt 6: WOCHENANSICHTSKARTE



Die Weekview-Karte (Kartentyp:assim-weekview) wird auf dem Gerät (cors-Ordner) gehostet. Es wird in das für AssimilateCrouton veröffentlichte deviceInfo-Paket eingefügt, indem eine Datei config/user_card_#.json zu SPIFFS hinzugefügt wird (in diesem Fall user_card_9.json).
ÜBERBLICK
Die Wochentage werden als Listen von Zeitfenstern dargestellt. Die Granularität des Zeitschlitzes wird mit der Eigenschaft "interval_mins" in config/user_card_#.json eingestellt. Es muss ein Bruchteil einer Stunde oder ein Vielfaches einer Stunde sein, z. 10, 15, 20, 30, 60, 120, 360. Durch Klicken auf einen Zeitschlitz stellen Sie sicher, dass für das zugehörige Gerät in dieser Zeit ein Ein-Zustand befohlen wird. Wenn das Zeitfenster jetzt ist, wird sofort ein Befehl für das Gerät gesendet (veröffentlicht). Normalerweise wird der Status jede Minute überprüft/veröffentlicht. Die Auswahl wird in LocalStorage gespeichert, sodass die Zeiten bei einer Browseraktualisierung neu geladen werden.
ANWENDUNGSFÄLLE
Im aktuellen Zustand ist die Wochenansicht für Geräte geeignet, die ihren Zustand über einen Kippschalter visualisieren können, d.h. sie sind entweder ein- oder ausgeschaltet und bleiben nach dem Setzen in diesem Zustand. Lichter, Ventilatoren und Warmwasserbereiter sind gute Kandidaten.
EINSCHRÄNKUNGEN/HINWEISE
- Das Intervall_mins muss einer der oben genannten Werte sein
- Die Wochenansicht unterstützt keine ebenfalls geplanten momentanen Aktionen, wie z. B. zweimal täglich kurz (5 Sekunden) tippen.
ZUKUNFT
- Es wird erwartet, dass momentane Maßnahmen unterstützt werden.
- Synchronisierte Speicherung über Geräte hinweg für die Zeitplanauswahl wird in Betracht gezogen.
Schritt 7: ENDPOINT-ANPASSUNG
Wie kurz in FIRMWARE erwähnt, wurden dem SPIFFS-Dateisystem zwei neue Konventionen zum Anpassen der Endpunkte hinzugefügt. Die JSON-Dateien sind Fragmente, die der endpoints-Eigenschaft im deviceInfo-Paket hinzugefügt werden, das an den MQTT-Broker gesendet wird, der zur Dashboard-Definition wird.
Die Schlüssel der Endpunkte werden in der Firmware generiert:
- CC_device (benutzerdefinierte Karte) für die user_card_base.json
- CC_SLAVE_ENDPOINT NAME für die user_card_#.json (# ist die Slave-Adresse)
Wie bereits erwähnt, gibt es Variablen, die zur Laufzeit durch Werte ersetzt werden:
- mqtt_device_name
- wifi_ssid
- local_ip
user_card_base.json
Ein Beispiel:
{ "device_name": "", "card-type": "assim-device", "ssid": "", "ip_addr": "", "endpoints": [{ "title": "Grow Lights", " card-type": "crouton-simple-toggle", "endpoint": "switch" }, { "title": "Planter Lights", "card-type": "crouton-assim-weekview", "endpoint": "CC_switch" }] }
user_card_#.json
Ein Beispiel:
{ "card-type": "assim-weekview", "path": "https:///cors", "title": "Planter Lights", "info": "Schalten Sie die Lichter in 15 Minuten ein oder aus Slots", "interval_mins": 15, "values": { "value": "" } }
Schritt 8: VIDEOS
Empfohlen:
IOT123 - SENSORNABEN ZUSAMMENSETZEN: ICOS10 GENERIC SHELL (ANSCHLUSSKABEL) Montage: 4 Schritte

IOT123 - ASSIMILATE SENSOR HUB: ICOS10 GENERIC SHELL (HOOKUP WIRE) Montage: UPDATE Wir empfehlen die Verwendung der IDC-Schaltung (nicht HOOKUP) für mehr Zuverlässigkeit. Diese HOOKUP-Baugruppe ist für nicht geschäftskritischen Betrieb geeignet, wenn Sie Zeit haben, den Stromkreis zu überprüfen. Ich fand einige Drähte (obere Schicht der Paneele: rot/gelb) nicht lang genug
RockBand Hub für PC-Nutzung nachrüsten (ohne externe Stromversorgung): 4 Schritte

RockBand Hub für PC-Nutzung nachrüsten (ohne externe Stromversorgung): Okay, auf der Suche nach einem preiswerten USB-Gamepad bin ich in einen GameStop gewandert Hub mit Netzteil für 2 Dollar. Nun, das gibt mir tatsächlich zwei
So erstellen Sie einen USB-Hub-Kabel-Organizer – wikiHow

Wie man einen USB-Hub-Kabel-Organizer herstellt: Ich bin ein totaler Gadgetophiler und in letzter Zeit sind die Kabel um meinen Computer ein wenig außer Kontrolle geraten. Außerdem habe ich festgestellt, dass sechs USB-Ports einfach nicht ausreichen! In dem Bemühen, das Durcheinander zu reduzieren und den alten Computertisch aufzupeppen, habe ich
