
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.

Haben Sie schon einmal darüber nachgedacht, sich ein Augmented-Reality-Headset zuzulegen? Waren Sie auch von der Möglichkeit von Augmented Reality begeistert und haben den Preis mit gebrochenem Herzen betrachtet?
Ja, ich auch!
Aber das hat mich nicht davon abgehalten. Ich nahm meinen Mut zusammen und beschloss stattdessen, mein eigenes AR-Headset zu bauen.
Ich hatte wirklich das Gefühl, dass der Augmented-Reality-Markt eine Nische ist und einen offenen Markt braucht. Maker und Entwickler sind die Enabler des Marktes.
Das Problem ist jedoch, dass ihre Entwicklerkits teuer sind und mehr als 1000 US-Dollar kosten. Ein normaler Hersteller oder Entwickler kann es sich also nicht leisten. Also baue ich diese Open-Source-Plattform für Augmented Reality sowohl auf Software als auch auf Hardware auf, damit Hersteller und Entwickler gemeinsam Innovationen entwickeln können.
Schritt 1: Fortsetzung
Die Kosten für die Erstellung dieses Entwicklungskits betragen nicht mehr als 20 US-Dollar für ein minimales Design. Jetzt wurde mir klar, dass ich die grundlegende Wissenschaft zur Funktionsweise von Augmented-Reality-Headsets verstehen muss.
Ich habe mir auf YouTube ein paar praktische Demos einiger Headsets angesehen und die einfache Logik hinter dem Display verstanden.
Eine der Verwendungszwecke dieses Geräts besteht darin, Unfälle zu vermeiden. Die meisten Unfälle passieren in der Stadt aufgrund der Ablenkung durch Telefonanrufe während der Fahrt. Dies könnte als Gerät entwickelt werden, das bei der Übermittlung von Nachrichtenbenachrichtigungen hilft und Benutzer durch den Helm navigiert, wodurch weniger Ablenkungen verursacht werden und die Fahrt sicher ist. Ausgestattet mit einem GPS und einem Beschleunigungsmesser, die beide mit der Cloud verbunden sind, helfen die gesammelten geografischen Daten dabei, bessere Geländedetails für den geografischen Standort des Fahrers bereitzustellen.
Schritt 2: Benötigte Werkzeuge:
Benötigte Teile:
1. Pref-Board
2. Arduino Nano
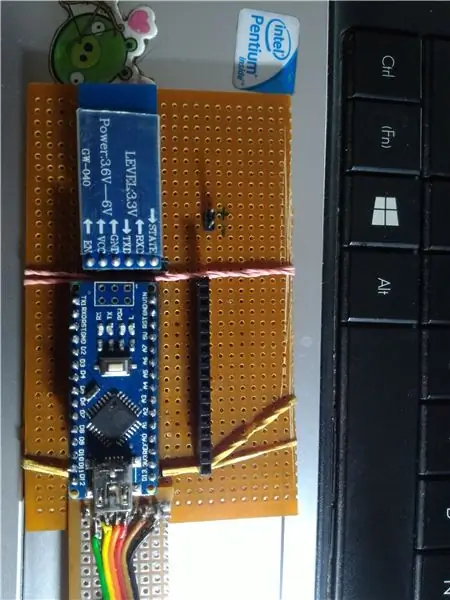
3. HC 05
4. SSD1306 OLED-Display
5. Summer
6. Vibratormotor
7. Transparente Plastikfolien
8. Berg-Pins weiblich
9. Drähte
10. Lötstation
11. Schere
12. Batteriebank
Schritt 3: WIE MAN DAS HUD. HERSTELLT



Wie funktioniert HuD?
Wie funktioniert das HuD? Die Physik der High School sagt Ihnen, dass Licht an einem Spiegel reflektiert, an einem halbdurchlässigen Spiegel gebrochen wird und durch ein transparentes Glas fällt. Genau dieses Prinzip werden wir hier anwenden.
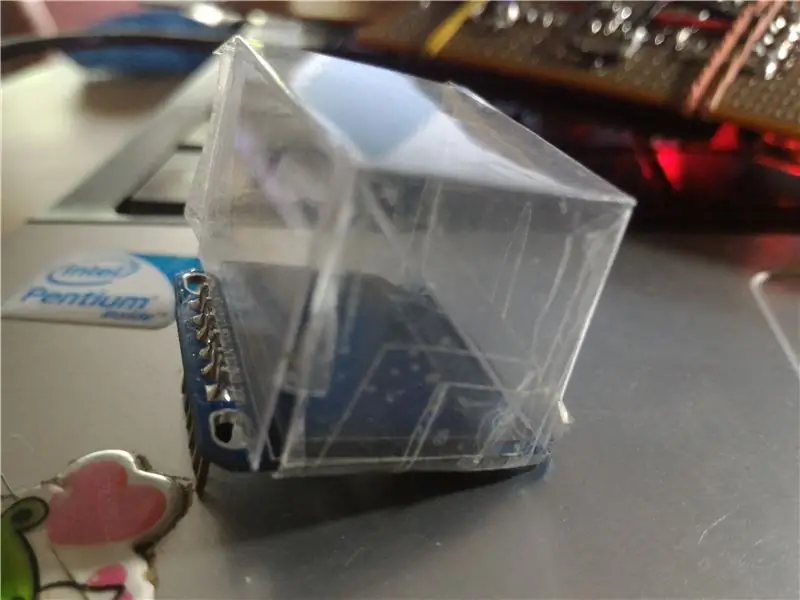
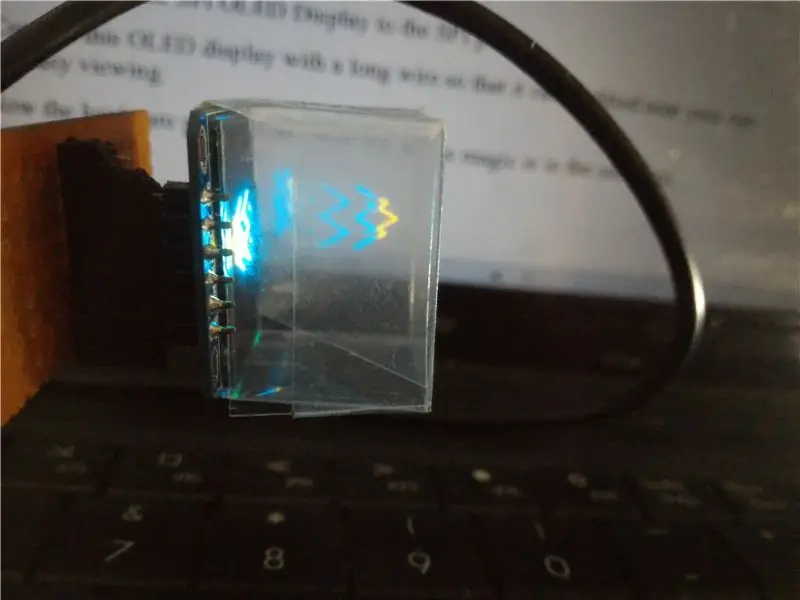
WIE MAN DAS HUD ERSTELLT?
Schneiden Sie die dicke Polyethylenfolie in 5 gleichgroße quadratische Stücke.
Vier Stücke als Würfel mit OLED anordnen und zusammenkleben.
Fixieren Sie den Lichtrefraktor, indem Sie das sechste Stück diagonal in den Würfel legen.
Kleben Sie es so, dass eine Oberfläche zum OLED-Display und die andere zur Seite Ihres Auges zeigt.
Zum Schluss das letzte Stück fixieren und versiegeln.
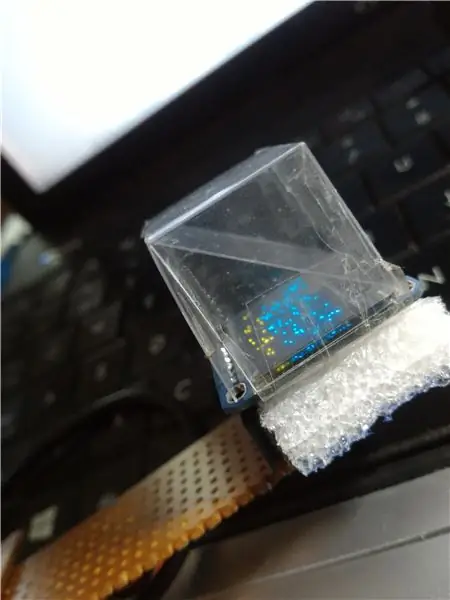
Tadda!! Das ist Ihr HuD-Display. So einfach!
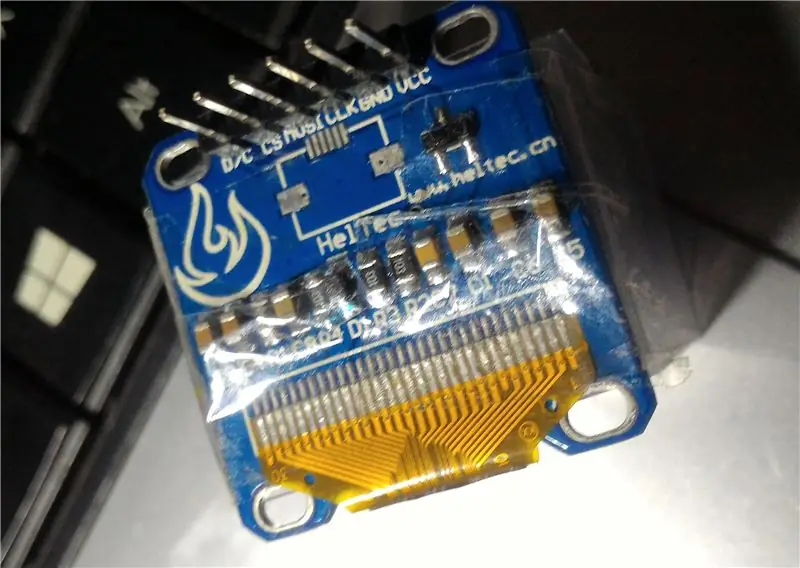
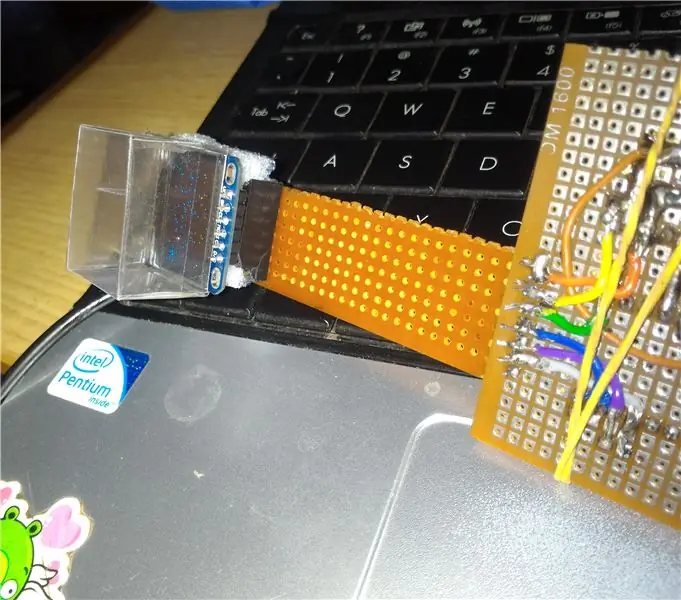
Schritt 4: OLED-Display


Ich habe ein chinesisches OLED-Display verwendet, das auf dem SPI-Bus funktioniert. Ich habe fast einen Tag gebraucht, um das Datenblatt zu finden. Ich habe herausgefunden, dass die u8lib-Bibliothek benötigt wird, damit es funktioniert.
Verbinden Sie nun das SPI OLED Display mit dem SPI Pin des Arduino Nano.
Verbinden Sie dieses OLED-Display mit einem langen Kabel so, dass es in die Nähe Ihres Auges passt, um eine gute Sicht zu gewährleisten.
Laden Sie nun die Bibliotheksdatei herunter und extrahieren Sie sie in Ihren Arduino-Bibliotheksordner.
Entkommentieren Sie nun den jeweiligen OLED-Treiber im Programm, um Ihr OLED-Display zu aktivieren
Testen Sie mit verschiedenen Modi im Bibliotheksbeispielordner.
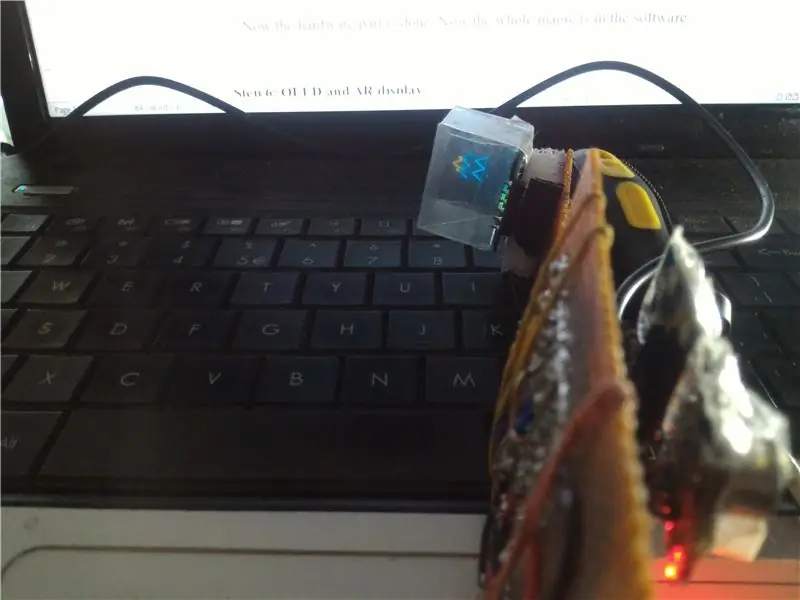
Schritt 5: OLED- und AR-Display



Testen Sie die OLED mit dem AR-Glas mithilfe des Beispielcodes und passen Sie das Display für ein besseres Seherlebnis an.
Das Hauptproblem bei diesem AR-Display besteht darin, dass wir einen Spiegel verwenden, um die Strahlen zu brechen, sodass das anzuzeigende Bild invertiert werden muss. Dies erfordert, dass Sie eine Bibliothek mit umgekehrtem Alphabet und Bitmaps erstellen, um sie richtig anzuzeigen.
Es gibt viele Websites, die Bitmaps in HEX-Code umwandeln, der in den OLED-Bibliotheksdateien verwendet werden kann.
Sie können eine kleine konkave Linse für eine bessere Brennweite verwenden
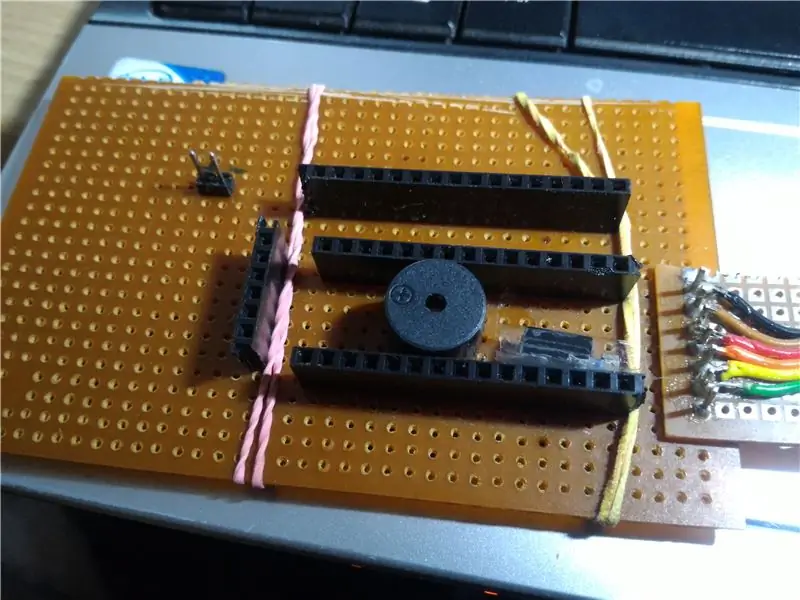
Schritt 6: Hardware-Schnittstelle mit Ard-G



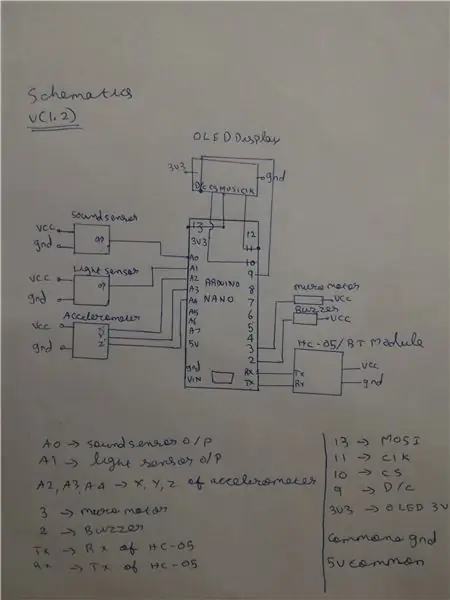
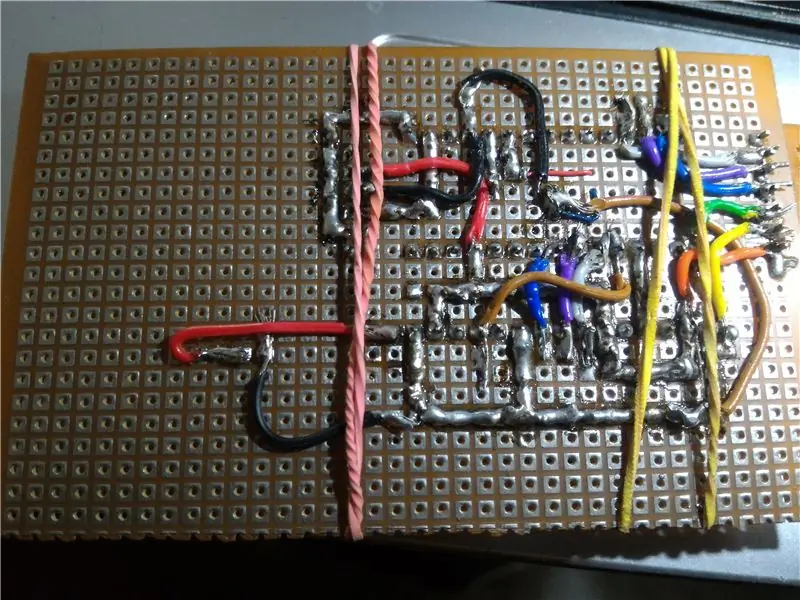
Beziehen Sie sich nun auf die Schaltpläne hier und löten Sie es in eine Pref-Platine.
Es wird ein bisschen schwierig zu löten, wenn Sie ein NOOB im Löten sind.
Ich würde empfehlen, dass Sie so viele Drähte wie möglich verwenden, um Fehler beim Löten zu vermeiden.
Schneiden Sie nun das Prefboard in zwei Teile und lassen Sie es wie ein AR-Glas aussehen.
Platzieren Sie etwas Schaumstoff zwischen dem OLED und dem Pref-Board, um die Stabilität zu gewährleisten. Sie können es auch zusammenkleben.
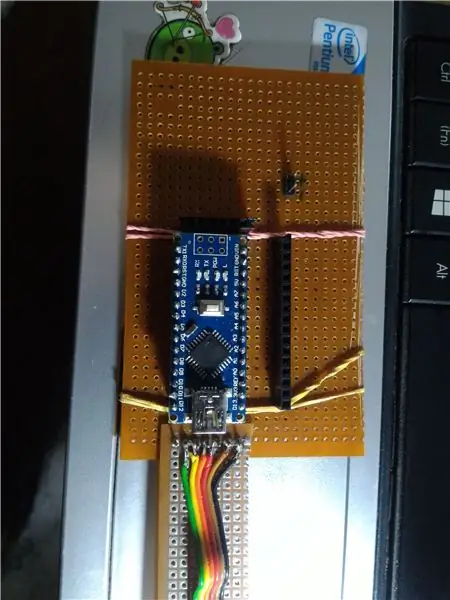
Hier habe ich einen Bare-Bone-Schild für den Arduino Nano gemacht, an den jeder Sensor oder jedes Gerät angeschlossen werden kann.
Ich habe Beschleunigungsmesser, Lichtsensor und Schallsensor für die Sensorerfassung angeschlossen und kann für die Benutzeranwendung verwendet werden.
Schritt 7: Schema:


Schritt 8: Arduino-Code
Klicken Sie auf den Anhang, um den Code herunterzuladen.
Für jede Funktion sende ich eine Nummer gefolgt von „.“die als Ende von einem Daten fungiert und die nächsten Daten liest. Es kann in der ATC Lite Android App konfiguriert werden.
Überprüfen Sie den Inline-Kommentar, um den Code besser zu verstehen.
Was den Android-App-Teil angeht, lassen Sie mich ehrlich sein. Ich bin kein Android-App-Entwickler, daher habe ich die Navigationssteuerung nicht implementiert. Ich habe gerade die ATC Lite-App heruntergeladen und ein benutzerdefiniertes Layout wie Vorwärts-, Rückwärts-, Nachrichten- und Anrufbenachrichtigung erstellt. Dieser sendet Nummern über Bluetooth an das Headset.
play.google.com/store/apps/details?id=com…. um die App herunterzuladen und zu testen.
Schritt 9: Abschlusstest

Bitte geben Sie mir nach dem Ausprobieren Anregungen und Ihr Feedback.
Ich würde es lieben von Dir zu hören. Fühlen Sie sich frei, unten zu kommentieren! Lass uns reden!
Empfohlen:
Creative Tactic3D Rage Wireless Headset reparieren (blaues Blinken, kein Pairing, Batterie ersetzen): 11 Schritte

Reparieren Sie das Creative Tactic3D Rage Wireless Headset (blaues Blinken, kein Pairing, Ersetzen der Batterie): Dieses Handbuch in Bildern ist für Besitzer eines Creative Headsets, bei denen die Kopplung mit dem USB-Sender verloren und die erneute Kopplung nicht funktioniert, da das Headset langsam blau blinkt und reagiert nicht mehr auf die Tasten. In diesem Zustand können Sie nicht
Augmented-Reality-Puzzle: 11 Schritte

Augmented Reality Puzzle: Puzzlespiele sind einfach wunderbar. Es gibt Rätsel aller Art, das typische Puzzle, das Labyrinth, mit Token und sogar Videospiele dieses Genres (zum Beispiel Captain Toad). Puzzlespiele erfordern, dass der Spieler eine Problemlösungsstrategie entwickelt
Virtual Reality Headset-Google Karton: 4 Schritte

Virtual Reality Headset-Google Cardboard: Hallo Leute, hier ist ein einfaches Tutorial, wie man Google Cardboard, ein hausgemachtes Virtual Reality Headset, herstellt. Es wird schmerzlich gesellig sein, einen Horrorfilm in diesem Headset zu sehen.Auch Achterbahnfahrt-Videos werden zu einem unvergesslichen Erlebnis.Achtung
DIY Google Glass AKA the "Beady-i": 22 Schritte (mit Bildern)

DIY Google Glass AKA das "Beady-i": Monokulares tragbares Display mit flexiblem seitlichem Kopfbügel. Ich habe mein wachsames Auge auf dich………………………………….. ………………………………………………………. …………….. Im Jahr 2009 veröffentlichte ich eine Anleitung, wie man ein Paar g
So zeigen Sie Augmented Reality auf Ihrem Computer an – wikiHow

So zeigen Sie Augmented Reality auf Ihrem Computer an: In diesem Tutorial zeige ich Ihnen, wie Sie Augmented Reality auf Ihrem Computer nur mit einer Webcam anzeigen. Papier und das Internet
