
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.



Willkommen zu meinem neuesten instructable, um eine eigenständige Informationsstation zu bauen!
Dieses fantastische Gerät verwendet einen Arduino Uno mit einem Ethernet-Schild, um eine Verbindung zum Internet herzustellen und die neuesten Nachrichten und das lokale Wetter abzurufen und auf einem LCD-Display anzuzeigen. Dieses Projekt ist relativ günstig und bietet viele Erweiterungs- und Weiterarbeitsmöglichkeiten. Sie können das Ganze einfach auf einem Steckbrett aufbauen, aber wenn Sie ein schönes, sauberes Gehäuse verwenden möchten, ist etwas Löten erforderlich.
Beginnen wir also mit der Liste der Komponenten, die Sie benötigen:
- 1 Arduino Uno
- 1 Ethernet-Abschirmung. (Ich benutze hier den Hanran-Schild)
- 1 4x20 LCD-Display wie dieses. Meins hat eine blaue Hintergrundbeleuchtung, aber es gibt verschiedene Optionen
- 1 Drucktaster (Push-to-Make)
- 1 Schalter
- 1 22 Ohm Widerstand
- 1 47K Ohm Widerstand
- verschiedene Drähte
- Header (Stifte)
- ein kleines Stück Veroboard und Lötzinn
- 1 Gehäuse (optional) und Nylon m3 Schrauben / Muttern
Werkzeuge: (wird nur wirklich benötigt, wenn Sie Ihr Projekt in ein schönes Gehäuse stellen möchten)
- Bohren
- kleine Datei (und noch besser ein Dremmil)
- Lötkolben
Verwenden Sie eine Schutzbrille mit dem Dremmil und Bohrer. Sie benötigen ein paar Stunden und wahrscheinlich auch mehrere Tassen Tee.
Schritt 1: Die Schaltung

Wie bei den meisten meiner Projekte empfehle ich Ihnen dringend, dieses Projekt zuerst auf einem Steckbrett zu erstellen, bevor Sie das physische Layout in einem Gehäuse und alle Lötarbeiten planen.
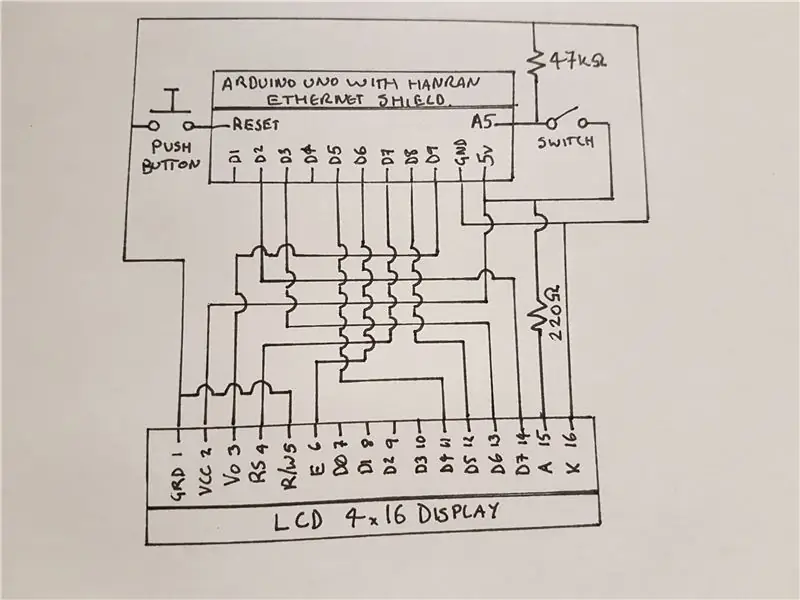
Das erste Bild oben zeigt die gezeichnete Schaltung und dem sollten Sie folgen.
Beginnen Sie mit der Montage des Ethernet-Shields auf dem Arduino.
Als nächstes fügen Sie das LCD-Display zum Arduino Uno hinzu. Dazu gibt es einiges zu beachten
- Die verwendeten Pins sind nicht die gleichen wie in den meisten Online-Beispielen. Dies liegt daran, dass das Ethernet-Shield die Verwendung mehrerer Pins vorbehält und insbesondere: D4, D10, D11, D12, D13, sodass wir diese nicht verwenden können.
- Es wird kein Potentiometer verwendet. Um ehrlich zu sein, weil es unnötig ist, steuern wir stattdessen die Spannung an den Vo-Pins mit dem Arduino-Digital-Pin 9. Dies steuert die Helligkeit des Textes und wir werden später sehen, wie man dies richtig macht.
Als nächstes können Sie den Druckknopf und den Schalter hinzufügen.
Beim Schalter ist der 220-Ohm-Widerstand ein Pull-Down-Widerstand, um sicherzustellen, dass die Spannung 0 ist, wenn der Schalter geöffnet ist
Fügen Sie zuletzt den anderen 47k Ohm Widerstand hinzu, der die Helligkeit der LCD-Hintergrundbeleuchtung begrenzt
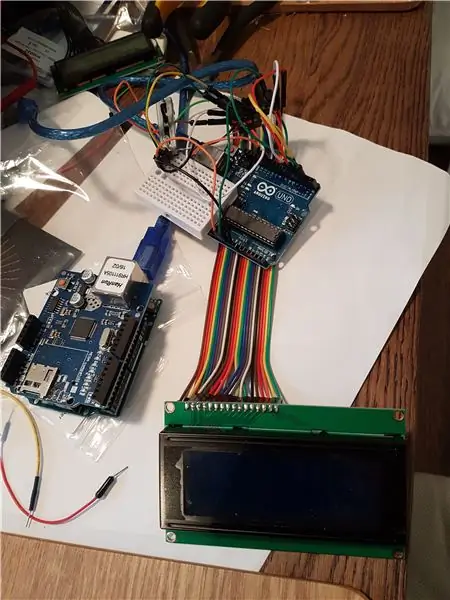
Sobald Ihre Schaltung abgeschlossen ist, sollten Sie wahrscheinlich etwas Ähnliches wie das zweite Bild haben
Schritt 2: Der Code

Der Code steuert sowohl das Ethernet-Shield als auch das Display. Die angehängte Datei (instructablesIScode.txt) hier ist, was Sie brauchen, um zum Laufen zu kommen, aber es sind einige Konfigurationen erforderlich.
Der Code sollte so funktionieren, wie er mit der Konfiguration unten ist. Der Algorithmus ist im Wesentlichen:
erstellen:
- Initialisieren Sie das Ethernet-Shield und das LCD
- Schaltzustand ablesen und „News“oder „Wetter“anzeigen
Schleife:
- RSS 1 Zeichen nach dem anderen lesen
- Suche nach "<Titel"
- speichern bis "</title" gefunden wird
- Kürzen / Korrigieren ausgewählter Zeichenfolgen, um der begrenzten Anzeigelänge gerecht zu werden
- Zeigen Sie die zuletzt gespeicherte Geschichte / das Wetter zum Anzeigen an
Laden Sie den Code herunter und öffnen Sie ihn in einem Texteditor oder dem Arduino-Editor. Bearbeiten Sie dann Folgendes:
- IP- und MAC-Adresse: Dieses anweisbare gibt gute Informationen, wie man diese richtig einstellt
-
Die Wetterlage. Die Beispieldatei zieht eine 3-Tage-Vorhersage für Manchester, Großbritannien, zurück, aber Sie möchten dies wahrscheinlich für Ihre Umgebung konfigurieren.
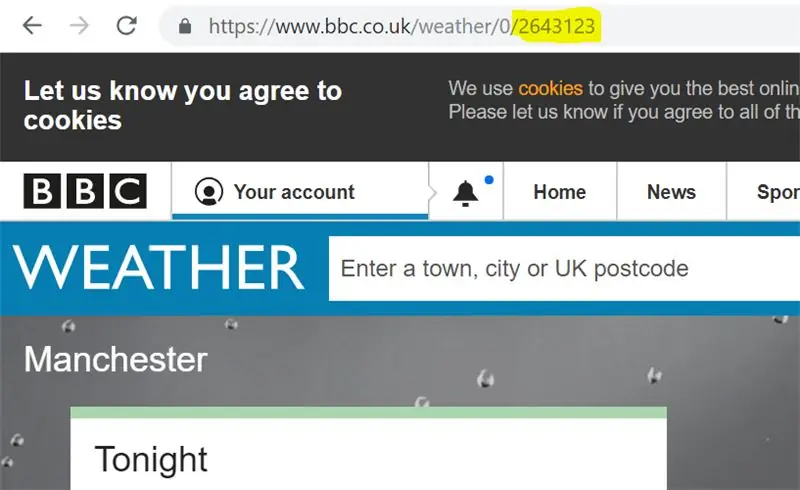
- Rufen Sie diese Seite von der BBC auf und geben Sie Ihre Stadt ein, als ob Sie Ihr Wetter in Ihrem Browser nachschlagen würden.
- Schauen Sie nun in die Adressleiste und notieren Sie sich die Nummer am Ende der URL (im obigen Beispielbild hervorgehoben)
- Suchen Sie im Code nach "2643123" und ersetzen Sie es durch Ihren Wert
- Suchen Sie nach dieser Codezeile: lcd.print(" (Manchester) "); und ersetze "Manchester" durch deinen Stadtnamen
-
2 weitere Werte, mit denen Sie spielen können, sind:
- Diese Codezeile: analogWrite(9, 40); ist der Teil, der die Helligkeit des Textes festlegt. Die 40 ist das einzige, was man ändern kann, aber 40 ist wahrscheinlich ziemlich gut, also probiere es zuerst aus
- Schließlich diese Codezeile: Verzögerung (6000); Legt fest, wie lange der Code jede Nachrichtenmeldung oder jeden Wetterausschnitt anzeigt. Es ist in Millisekunden, also 6 Sekunden, aber wenn Sie schnell lesen, können Sie es weniger machen und wenn Sie ein langsamer Leser sind, können Sie es mehr machen
AKTUALISIEREN
Ich habe hier eine verbesserte Version des Codes hochgeladen, die auch den Wochentag und das Datum vor dem Wetter oder den Nachrichten anzeigt (kombiniert mit Datum.txt)
Schritt 3: Der physische Build

Wie ich bereits sagte, müssen Sie Ihr Projekt nicht unterbringen, aber es sieht besser aus, wenn Sie es tun.
Ich habe eine 150x80x50mm klare ABS-Box gekauft, die viel Platz bietet.
Ich habe einen 16-Pin-Hörer in das Display gelötet, falls Sie dies noch nicht getan haben.
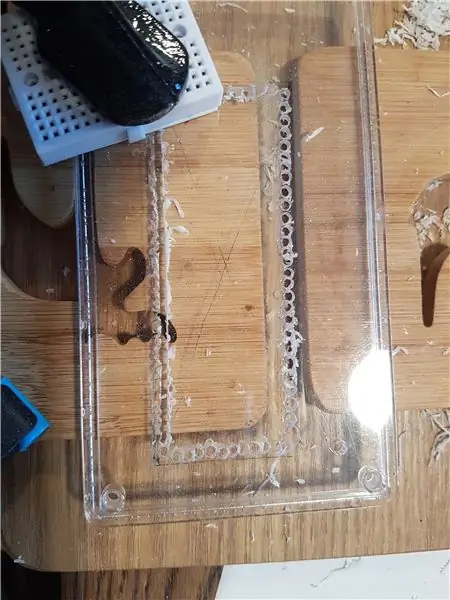
Auf dem Deckel habe ich dann ein Rechteck als Loch für das Display ausgebohrt (siehe Bild). Ich habe dann einen Dremmel verwendet, um die Löcher durchzubrechen und zu verbinden (Sie können dies auf der linken Seite des Bildes sehen. Nachdem dies vollständig getan war, feilte ich das Loch zurück, bis das Display hineinpasste und bohrte 4 zusätzliche Löcher zu mit 4 m3 Schrauben befestigen
Mit dem Display im Deckel erhalten Sie eine bessere Vorstellung davon, wohin das Arduino gehen kann. Ich benutzte Nylon-M3-Schrauben, um das Arduino und den Schild an die Basis zu schrauben.
Schneiden Sie ein kleines Stück Veroboard von ca. 40x30mm zu und bohren Sie 3 Löcher hinein. Erstellen Sie die 3 Löcher im Gehäuse, damit es in den verbleibenden Raum passt. Schrauben Sie es jedoch noch nicht ein, da Drähte noch eingelötet werden müssen. Grundsätzlich hält diese Platine nur die (+) und (-) Schienen, damit wir sie und die 2 Widerstände wiederverwenden können.
Als nächstes lötete ich Drähte zweimal an eine Seite einer Reihe von Kopfstiften, einmal für jede Seite der Abschirmung, und schob diese dann in die Platinenoberseite. Überlegen Sie, wo die Drähte im Schaltplan verlaufen. diejenigen, die direkt zum LCD gehen, sollten weibliche Anschlüsse haben, damit sie direkt in die Header des LCD gesteckt werden können. Die anderen werden in das Veroboard eingelötet.
Verbinden Sie die Drähte und löten Sie die Drähte gemäß dem Schaltplan in das Veroboard. Sobald dies erledigt ist, empfehle ich, jeden Draht mindestens einmal zu überprüfen, um sicherzustellen, dass er dorthin geht, wo er soll. Es ist auch gut, einen Stromkreistester zu verwenden, um zu überprüfen, ob zwischen Masse und Stromschienen auf der Vero-Platine keine Kurzschlüsse vorhanden sind.
Als nächstes können Sie das Board über das USB-Kabel des Druckers einschalten. Je nach Schalterstellung soll er die Nachrichten oder das Wetter laden. Wenn es funktioniert, bist du fertig!!
Schritt 4: Fehlerbehebung
Wenn nichts funktioniert oder etwas funktioniert, aber nicht alles, ist es am besten, zu den Grundlagen zurückzukehren.
Am offensichtlichsten ist es, die gesamte Verkabelung noch einmal zu überprüfen und sicherzustellen, dass keine Drähte locker sind.
Überprüfen Sie als nächstes, ob die Anzeige selbstständig funktioniert. Sie können dies tun, indem Sie den Code kopieren und auf die LCD-Befehle zurückführen und den Rest kommentieren
Wenn das Ethernet fehlschlägt, können Sie zuerst die URLs im Firefox-Browser in diesem Format ausprobieren, um zu sehen, ob sie mit Informationen zurückkommen.
view-source:https://feeds.reuters.com//reuters/UKTopNews
Wenn es mit Informationen zurückkommt, überprüfen Sie, ob die URL im Code genau richtig ist. Als nächstes können Sie versuchen, Debug-Anweisungen mit dem seriellen Monitor hinzuzufügen. Dies ist zu viel für diesen Artikel, aber es gibt viel im Internet darüber, einschließlich dieser Anleitung.
Ein sehr wichtiger Punkt beim seriellen Monitor ist, diesen Code zu entfernen, bevor Sie die Informationsstation eigenständig verwenden, da sonst versucht wird, eine Verbindung zu Ihrem Laptop herzustellen!
Schritt 5: Weitere Arbeit
Es gibt viel Spielraum für Erweiterungen oder weitere Arbeiten an diesem Projekt, einige Beispiele und Ideen sind:
- Verwenden Sie andere RSS-Feeds, um Ihrem Interesse zu entsprechen, es gibt viele da draußen
- Erweitern Sie den Sender um die Auswahl von mehr als 2 'Kanälen'
- Hinzufügen von benutzerdefinierten Channels (z. B. der nächste bevorstehende Geburtstag in der Familie oder ein Weihnachts-Countdown)
- Wechsel zu einem drahtlosen Schild
- etc
Empfohlen:
Einen Arduino-Gitarren-Tuner herstellen – wikiHow

So bauen Sie einen Arduino-Gitarren-Tuner: Dies sind die Anweisungen, um einen Gitarren-Tuner aus einem Arduino und mehreren anderen Komponenten zu machen. Mit Grundkenntnissen in Elektronik und Codierung können Sie dieses Gitarrenstimmgerät herstellen. Zuerst müssen Sie wissen, was die Materialien sind. Ma
ALARMA ARDUINO CON SENSOR DE MOVIMIENTO, SIRENA Y AVISO AL TLF. MÓVIL: 9 Schritte

ALARMA ARDUINO CON SENSOR DE MOVIMIENTO, SIRENA Y AVISO AL TLF. MÓVIL: Este proyecto consiste en a alarma básica que Detecta presencia, activa una sirena de 108dB y visa al usuario mediante un SMS (opcional). Permite también el control remoto básico por parte del usuario a través de SMS (encendido, apagado, reinicio
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 2 - Temperatur- / Feuchtigkeitsmonitor - Rev 3: 7 Schritte

Easy Very Low Power BLE in Arduino Teil 2 – Temperatur-/Feuchtigkeitsmonitor – Rev 3: Update: 23. November 2020 – Erster Austausch von 2 x AAA-Batterien seit 15. Januar 2019 dh 22 Monate für 2x AAA AlkalineUpdate: 7. April 2019 – Rev 3 of lp_BLE_TempHumidity, fügt Datum/Uhrzeit-Plots hinzu, verwendet pfodApp V3.0.362+ und automatische Drosselung, wenn
Arduino-Programmierung über das Handy -- Arduinodroid -- Arduino-Ide für Android -- Blinzeln: 4 Schritte

Arduino-Programmierung über das Handy || Arduinodroid || Arduino-Ide für Android || Blink: Bitte abonnieren Sie meinen Youtube-Kanal für weitere Videos…… Arduino ist ein Board, das direkt über USB programmiert werden kann. Es ist sehr einfach und günstig für College- und Schulprojekte oder sogar für Produktprototypen. Viele Produkte bauen zunächst darauf für i
