
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.



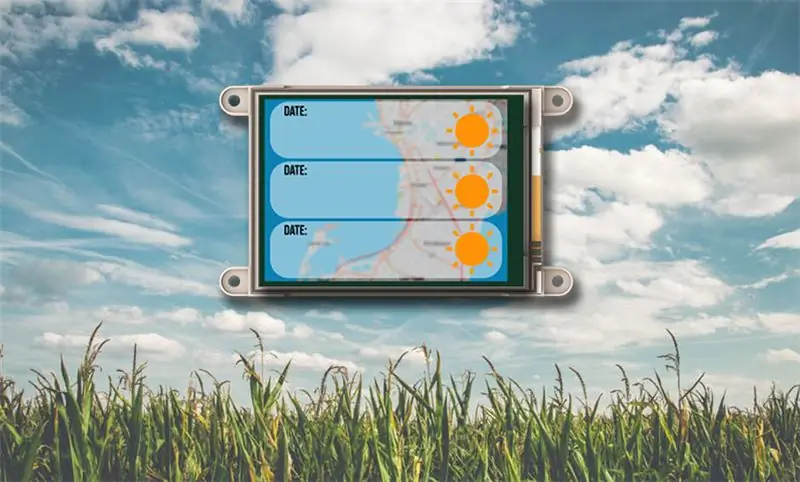
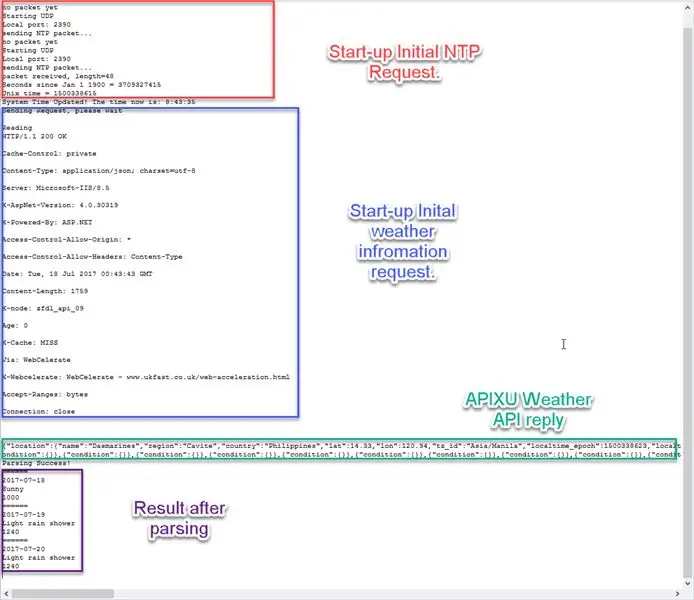
Der 3-Tage-Wettervorhersage-Feed bietet eine umfassende 3-Tage-Wettervorhersage an Ihrem gewünschten Standort oder basierend auf dem Standort Ihrer IP-Adresse. Das Projekt verwendet den Wunderground Weather API-Dienst, der Antworten im JSON-Format bereitstellt, wenn Sie eine GET-Anfrage stellen. Die Wettervorhersage beinhaltet die Vorhersage für den Tag, an dem sie angefordert wurde, und die folgenden 3 Tage.
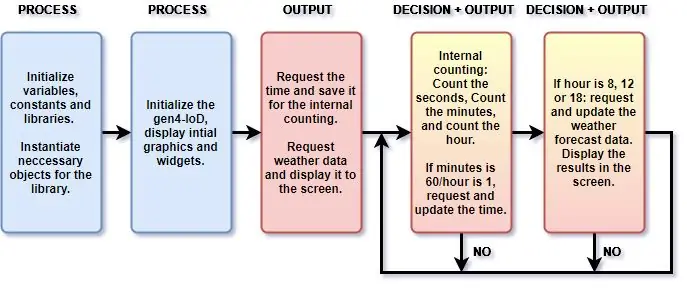
Um die Wettervorhersage selbstständig anfordern und aktualisieren zu können, haben wir eine NTP-Zeitanforderungsfunktion hinzugefügt, die eine UDP-Verbindung verwendet. Die angeforderten Zeitinformationen werden intern vom Code verwendet, um automatisch stündlich eine Zeitanfrage durchzuführen. Dann fordert das Projekt basierend auf den Stundeninformationen automatisch alle 6:00 Uhr, 12:00 Uhr und 18:00 Uhr eine Wetteraktualisierung an.
Schritt 1: Wie es funktioniert
Schritt 2: Erstellen

Komponenten
- gen4-IoD-32T
- gen4-IoD-Programmierer
- 10-Wege-Flachkabel
- uSD-Karte
- uUSB-Kabel
- Externe Stromversorgung
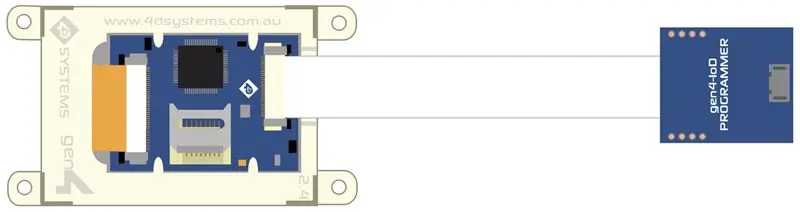
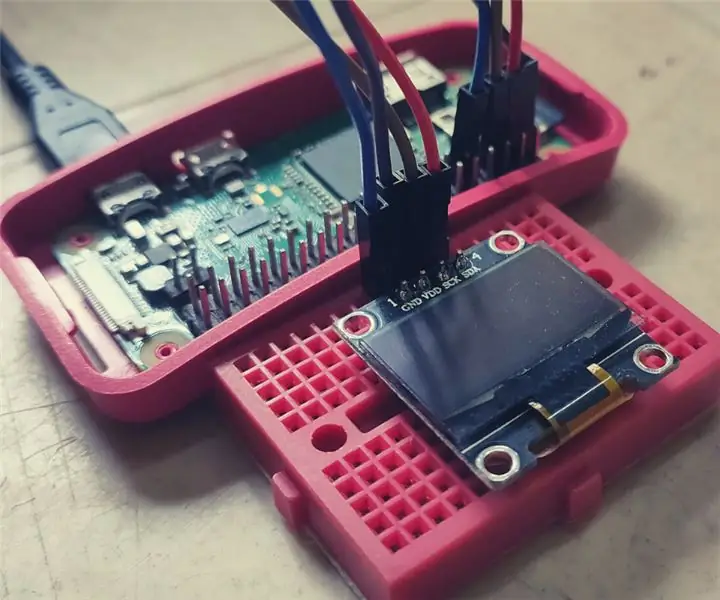
Verbinden Sie die Komponenten wie in der Abbildung gezeigt
Schritt 3: Programm

- Für die Vorbereitung von gen4-IoD Display mit Arduino IDE lesen Sie bitte diese Schritte im Abschnitt Implementierung.
- Programmieren Sie den gen4-IoD-32T. Laden Sie den Code hier herunter.
- Öffnen Sie das Visi-Projekt mit Workshop 4. Dieses Projekt verwendet die Visi-Umgebung. Sie können die Eigenschaften der einzelnen Widgets und Schaltflächen ändern.
- Klicken Sie auf die Schaltfläche „Kompilieren“. Hinweis: Dieser Schritt kann übersprungen werden. Das Kompilieren ist jedoch für Debugging-Zwecke unerlässlich.
- Verbinden Sie das Display mit dem microUSB-Kabel. Stellen Sie sicher, dass Sie mit dem richtigen Port verbunden sind.
- Klicken Sie nun auf die Schaltfläche „(Build) Copy/Load“.
- Workshop 4 fordert Sie auf, ein Laufwerk auszuwählen, um die Bilddateien auf eine uSD-Karte zu kopieren. Klicken Sie nach Auswahl des richtigen Laufwerks auf OK.
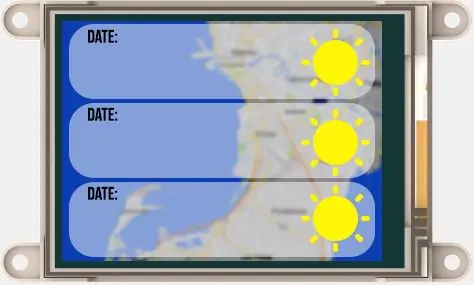
- uSD-Karte montieren Das Modul fordert Sie auf, die uSD-Karte einzulegen. Entfernen Sie die uSD-Karte ordnungsgemäß vom PC und stecken Sie sie in den uSD-Kartensteckplatz des Anzeigemoduls. Nach dem Einsetzen Ihrer uSD-Karte in das Gen4-Display wird die Grafik sofort angezeigt geladen.
Klicken Sie hier für weitere gen4-IoD-Projekte.
Schritt 4: APIXU-Wettercode

Dieser Wetterinformationscode kann unter diesem Link heruntergeladen werden:
Bitte beachten Sie, dass wir im Projekt einige der Codes entfernt haben, da sie in unserem Standort/Land nicht gelten.
Empfohlen:
DIY Raspberry Pi Downloadbox - Gunook

DIY Raspberry Pi Downloadbox: Wenn Sie oft große Dateien wie Filme, Torrents, Kurse, TV-Serien usw. herunterladen, sind Sie bei uns genau richtig. In diesem Instructable würden wir unseren Raspberry Pi Zero in eine Download-Maschine verwandeln. Welche können Sie herunterladen
Turbo-Trainer-Generator - Gunook

Turbo Trainer Generator: Die Stromerzeugung durch Tretkraft hat mich schon immer fasziniert. Hier ist meine Meinung dazu
WW2-Geschichtslerner - Gunook

WW2-Geschichtslerner: Hallo Leute! Für meinen diesjährigen Computerkurs hatten wir die Aufgabe, eine Art elektronisches Gerät zu entwickeln, um zu zeigen, was wir in der Klasse gelernt haben. Ich bin einer der Menschen, die die Geschichte des Zweiten Weltkriegs lieben, also habe ich beschlossen, ein Gerät zu entwickeln, das den Menschen helfen kann
Besucherzähler mit 8051 und IR-Sensor mit LCD - Gunook

Besucherzähler mit 8051 und IR-Sensor mit LCD: Liebe Freunde, ich habe erklärt, wie man einen Besucherzähler mit 8051 und IR-Sensor erstellt und auf dem LCD anzeigt. 8051 ist einer der beliebtesten Mikrocontroller, der weltweit für Hobby- und kommerzielle Anwendungen verwendet wird. Ich habe eine Vis
Korb Leuchtkasten - Gunook Lichtkasten - Gunook

Hamper Light Box: Wir hatten ein einfaches Bedürfnis. Wenn Sie eine Theatergruppe leiten, ist es am besten zu wissen, was Sie in Ihrem Requisiten- und Kostüminventar haben. Kleidung kann in einer Tabelle registriert, auf Schaufensterpuppen oder Schauspielern fotografiert werden. Aber kleinere Gegenstände brauchen besondere Aufmerksamkeit
