
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.

Für unser Projekt in der Industrie 4.0 haben wir uns entschieden, einen Mixer für Süßigkeiten herzustellen. Die Idee ist, dass wir ein Benutzerpanel in Node-Red haben, wo Kunden ihre Süßigkeiten bestellen können, dann wird ein Arduino die Bestellung bearbeiten und die Süßigkeiten in eine Schüssel mischen. Dann haben wir eine SQL-Datenbank, in der wir statische Informationen darüber behalten, welche Arten von Süßigkeiten am häufigsten bestellt werden und welche Menge bestellt wird.
Der erste Entwurf war, einen Mixer für 8 Arten von Süßigkeiten herzustellen und Motoren zum Öffnen und Schließen für die Süßigkeitenbehälter zu haben. Wir hatten einige Designprobleme mit den Behältern, die Süßigkeiten blieben hängen, also entschieden wir uns, von den Motoren wegzugehen und einige LEDs zu verwenden, um die laufenden Motoren anzuzeigen.
Schritt 1: Das Design


Unser Modell besteht aus 4 Behältern für die Süßigkeiten, wobei ein Schiebedeckel zum Öffnen und Schließen für die Süßigkeiten verwendet wird. Unter den Behältern haben wir eine Rutsche nach unten zu einer Schüssel. Die Schüssel befindet sich dann auf einer Wägezelle.
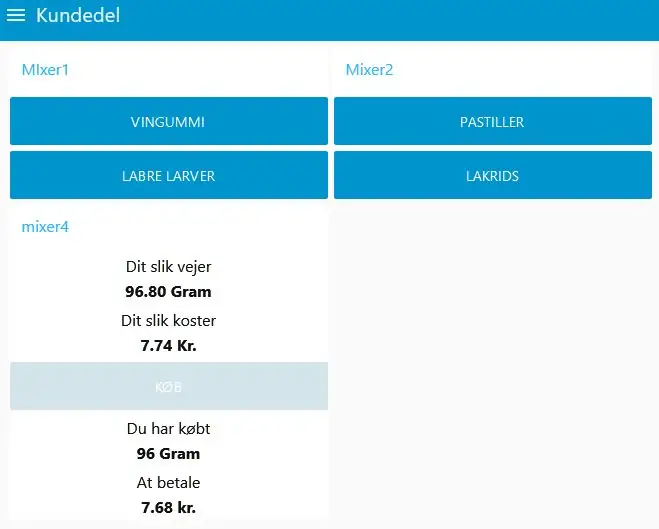
Das Design in Node-Red gliedert sich in 2 Bereiche, Kunde und Verwaltung.
Im Kundenbereich haben wir 5 Schaltflächen, von denen 4 für die Bestellung der Süßigkeiten und 1 für die Annahme des Kaufs verwendet werden. Mit der Kauftaste kann der Kunde das Gewicht der Süßigkeit und den erwarteten Preis sehen. Wenn die Kauftaste gedrückt wird, werden Gewicht und Preis in gekauft angezeigt.
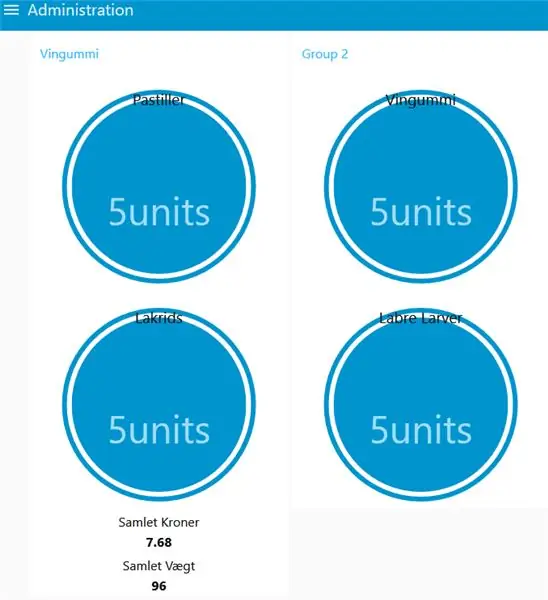
Im Administrationsbereich können wir sehen, wie voll unsere Behälter sind und wie viele Süßigkeiten insgesamt gekauft wurden.
In SQL können wir Statistiken darüber sehen, welche Süßigkeiten ausgewählt werden, sowie das Gesamtgewicht und die Einnahmen aus den Käufen.
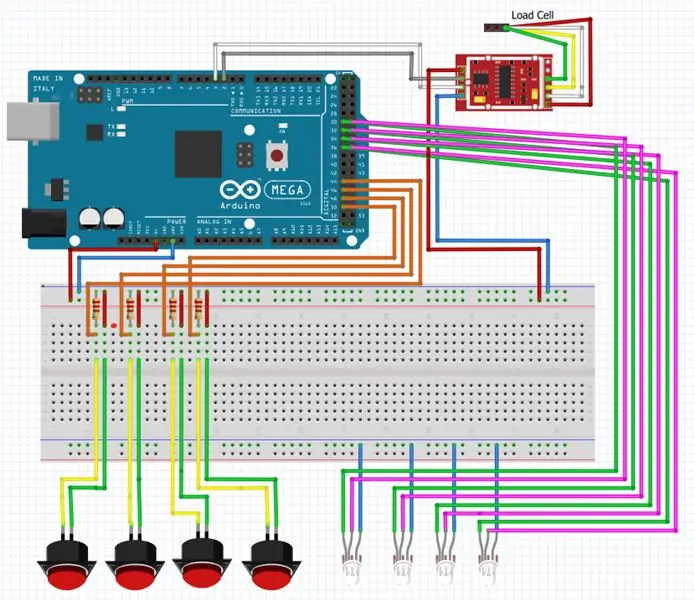
Schritt 2: Der Arduino Curcuit

Auf der Arduino-Platine haben wir 4 Taster, 4 zweifarbige LEDs und 1 Wägezelle mit einem HX711-Modul verbunden.
Die Druckknöpfe werden verwendet, damit der Süßigkeitenbediener drückt, wenn die Behälter mit Süßigkeiten gefüllt sind.
Die zweifarbige LED verwendet rote und grüne Farbe. Die rote Farbe zeigt an, dass der Behälter leer ist und gefüllt werden muss, und die grüne Farbe zeigt an, welche Art von Süßigkeiten ausgewählt wurde und dann können wir für diesen Behälter öffnen. Dieser Teil sollte automatisiert werden, aber aufgrund von Designproblemen entschieden wir uns, ihn manuell zu erstellen.
Schritt 3: E/A-Liste

Von der Wägezelle erhalten wir 4 Kabel, die an ein HX711-Modul angeschlossen werden
Rot zu E+
Weiß bis E-
Grün bis A-
Gelb bis A+
Der HX711 wird dann mit dem Arduino-Board verbunden
GND an Masse
DT an Pin 3
SCK an Pin 2
VCC bis 5V
Unsere Taster sind an den Pins 44, 46, 48 und 50 angeschlossen, die grüne LED an den Pins 30, 32, 34 und 36, die rote LED an den Pins 31, 33, 35 und 37.
Schritt 4: Der Code
Im Arduino-Code beginnen wir damit, unsere Variablen zu definieren und unsere LEDs und Drucktasten auf einige Pins zu setzen.
Wir haben auch eine Variable zum Empfangen der Datei von Node-Red eingerichtet.
Wenn unsere Tasten auf dem Arduino gedrückt werden, senden wir den Status 5 an den Node-Rot, um anzuzeigen, dass die Behälter gefüllt wurden und wir bereit sind, Süßigkeiten aus diesem Behälter zu verteilen.
Wenn wir auf der Node-Red-Kundenseite einen Knopf drücken, senden wir die Nummer 1-4 an arduino. Arduino überprüft dann die Nummer und öffnet den mit dieser Nummer verknüpften Container. Dies geschieht, indem die grüne LED 5 Sekunden lang aufleuchtet. Gleichzeitig ziehen wir 1 vom Containerstatus ab, um anzuzeigen, dass Süßigkeiten aus diesem Container entnommen wurden.
Wenn der Behälterstatus 0 erreicht, leuchtet die rote LED auf und zeigt an, dass dieser Behälter erneut befüllt werden muss.
Wenn ein Kauf getätigt wird, wird die Nummer 5 an arduino gesendet, und dann berechnet es den Preis und sendet den Preis und das Gewicht zurück an node-red und SQL.
Der letzte Teil des Arduino-Codes sendet den Status und das Gewicht / den Preis zurück zu note-red.
Schritt 5: Knoten-Rot


Node Red stellt alle Verbindungen zwischen dem Arduino und der SQL-Datenbank her.
Die Daten, die vom Kundenbildschirm im Node-Rot kommen, gehen an das Arduino, wo sie verarbeitet werden. Die verarbeiteten Daten gehen dann zurück in Node Red und den Administrationsbildschirm.
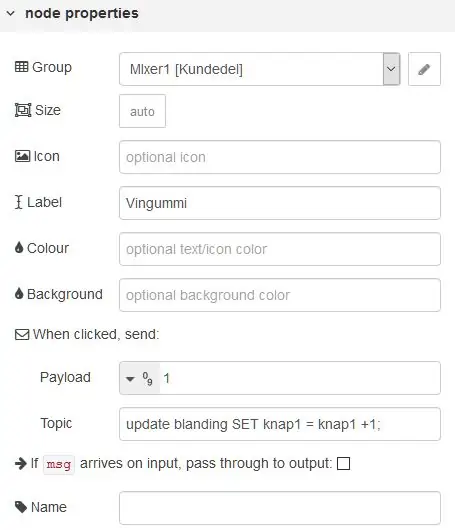
Wenn wir den Button 1 als excampel nehmen, haben wir ihn mit den Leitungen sowohl zum arudino durch die com4 als auch zum SQL-Server verbunden. Wenn wir dann die Schaltfläche öffnen, können wir sehen, dass die an das Arduino gesendeten Informationen die Nutzlast sind und das Thema an SQL gesendet wird.
Wir verwenden eine Funktion in Node-Red, um die Informationen vom Arduino an die SQL zu senden. In dieser Funktion benötigen wir Java-Code, um Node-red mitzuteilen, was mit dem Code zu tun ist.
Funktionscode:
var data = msg.payload.split(", ");var Vægt = data[13];
var Kroner = Daten[14];
var out = "UPDATE blanding SET Vægt= '"+Vægt+"', Kroner = '"+Kroner+"' WHERE id=1";
msg.topic = aus;
Nachricht zurück;
Im Code hier erhalten wir eine Datenfolge von arduino, die mit einem ", " zwischen den Zahlen geteilt wird.
Für diese Funktion benötigen wir die Zahlen, die an 13. und 14. Stelle kommen, und wir fügen sie in die Variablen "Vægt und Kroner" ein. Wir nehmen dann den Code, der in SQL ausgeführt werden muss, in die Variable "out" und senden ihn als Topic an SQL.
Schritt 6: SQL

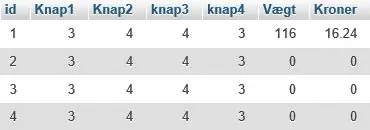
In der SQL-Datenbank speichern wir die Statistik darüber, wie oft jede Bonbonsorte pro Tag bestellt wurde, sowie das Gewicht und den Preis der Bonbons.
Der Button Statestik kommt von einem Zähler, der mit jedem Button in Node-Red verbunden ist und das Gewicht und der Preis stammen von Arduino durch eine Funktion in Node-Red.
Schritt 7: Video
Im Video zeigen wir, dass ein Container im Admin-Panel gefüllt wird und dann einige Süßigkeiten bestellt werden, indem Sie auf die Schaltflächen im Kundenpanel klicken. Gleichzeitig werden das Gewicht und die geschätzten Kosten der Süßigkeiten auf dem Kundenpanel angezeigt.
Wenn der Kunde mit seiner Süßwarenmischung zufrieden ist, drückt er den Kaufknopf, und das tatsächliche Gewicht und die tatsächlichen Kosten werden unter dem Knopf angezeigt. Dies vervollständigt dann den Kundenteil, und dann werden das Gewicht und die Kosten an das Admin-Panel und unsere Datenbank in sql übertragen.
In der Datenbank verfolgen wir dann, wie oft ein Surden-Bonbon bestellt wurde und wie viel Bonbons gewogen wurden und wie viel es kostet.
Schritt 8: Auswertung
Dies war ein gutes Projekt, bei dem wir mit 3 Programmen arbeiten und sie miteinander interagieren lassen konnten. Zuerst hatten wir einige Funktionen in Node-Red und einige in Arduino, aber um den Überblick zu behalten, haben wir uns entschieden, alle Funktionen in arduino zu setzen und dann Node-Red für das gesamte Visual stehen zu lassen.
Schritt 9: Erweitern Sie das Projekt
Unsere Idee war, einen der Behälter mit einem Motor zu öffnen, also wäre der nächste Schritt, ein Design zu machen, bei dem die Süßigkeiten nicht stecken bleiben.
Empfohlen:
UCL Embedded "tyverialarm": 7 Schritte

UCL Embedded "tyverialarm": ihr fortller jeg om min tyverialarm
