
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-06-01 06:08.

Valentinstag ist eine Gelegenheit für Sie, Liebesbotschaften zu senden. Warum nicht ein lustiges LED-Gesicht mit kostengünstigen Komponenten erstellen, um Ihr Gefühl auszudrücken!
Schritt 1: Dinge, die in diesem Projekt verwendet werden
Hardware-Komponenten
- Seeeduino V4.2
- Basisschild
- Grove - Rote LED-Matrix mit Treiber
- Hain - Geste(PAJ7620U2)
Software-Apps und Online-Dienste
Arduino-IDE
Schritt 2: Geschichte


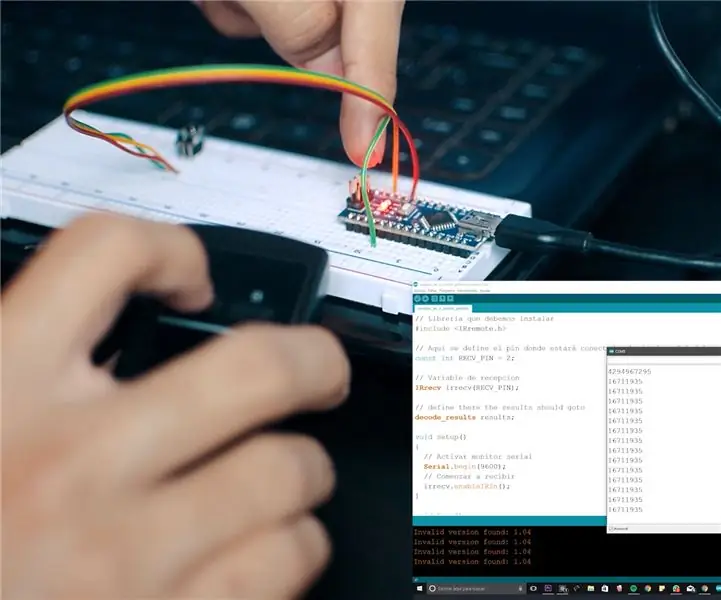
Schritt 3: Hardwareverbindung

In diesem Projekt verwenden wir den Gestensensor als Eingang und geben das Feedback an den LED-Matrix-Treiber, um die rote LED-Matrix zu speisen.
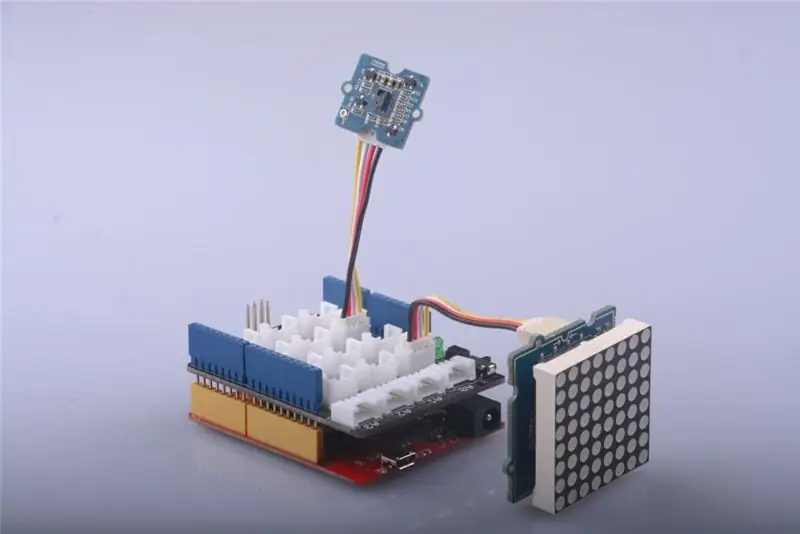
Sie müssen die Grove - Gesture und die Grove - Red LED Matrix mit Treiber an den I^2^C-Port des Basisschilds anschließen, der an das Seeeduino angeschlossen ist. Verbinden Sie dann Seeeduino über ein USB-Kabel mit dem PC.
Schritt 4: Softwareprogrammierung
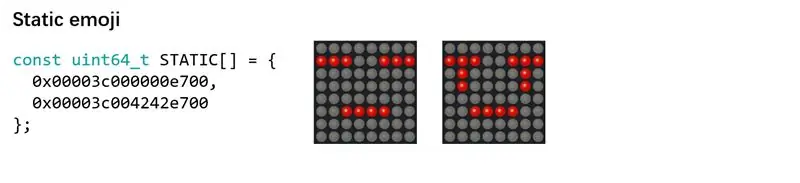
Der Plan für dieses Projekt ist, das statische Emoji (weinendes Gesicht und wartendes Gesicht) anzuzeigen, wenn keine linke oder rechte Geste gelesen wurde.
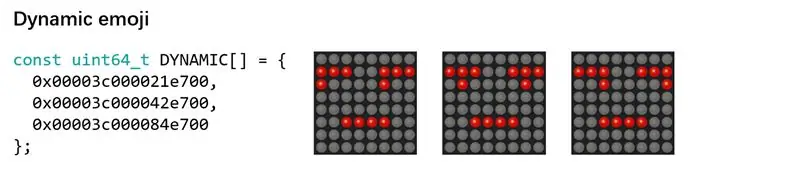
Zeigen Sie dynamische Emojis zur Änderung der Augenposition an, die durch eine linke oder rechte Geste gesteuert werden, wenn eine linke oder rechte Geste gelesen wurde.

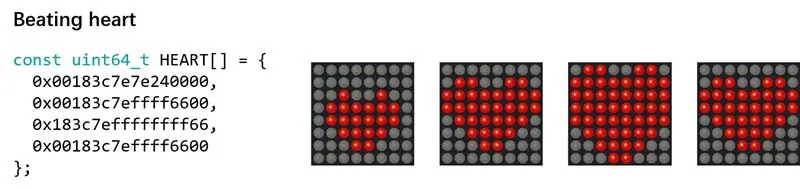
An der jeweiligen Augenposition wird ein schlagendes Herz auf der LED-Matrix angezeigt.

Die LED-Anzeigemuster werden vom LED-Matrix-Editor entworfen, Sie können Ihre LED-Muster in den obigen Programmshows ändern oder hinzufügen.
Um sich auf dieses Projekt vorzubereiten, müssen die Bibliotheken Grove - Gesture, Grove - Red LED Matrix w/Driver und MsTimer2 in der Arduino IDE installiert werden.
#include "Grove_LED_Matrix_Driver_HT16K33.h"
#include "MsTimer2.h" #include "paj7620.h" #include "Wire.h"
Während des Setup-Vorgangs haben wir die Funktionen Serial, Matrix und MsTimer2 initialisiert. Initialized Serial wird zum Debuggen des Programms verwendet, daher ist es nicht erforderlich, nach dem Debuggen eine Verbindung zum PC herzustellen oder den Serial Monitor zu verwenden. Wir verwenden in diesem Projekt MsTimer2, um die Anzeige des statischen Emojis zu steuern.
// Initialisierte die Seriennummer zum Debuggen.
Serial.begin (9600); while(!Seriell); paj7620Init(); Wire.begin(); matrix.init(); matrix.setBrightness(15); matrix.setBlinkRate(BLINK_OFF); MsTimer2::set(1000, displayStatic); MsTimer2::start();
In der Hauptschleife nehmen wir nur zwei Ausgaben vom Gestensensor, GES_RIGHT_FLAG, GES_LEFT_FLAG, und diese werden verwendet, um die Funktion displayDynamic() zu führen.
Die Funktion displayDynamic() berechnet das Intervall von der letzten Anzeige dynamischer Emojis bis zur aktuellen Zeit. Wenn das Intervall TIMEOUT überschreitet, wird die Wiedergabe von statischen Emojis beendet und der angezeigte dynamische Emoji-Index wird gestartet. Beim Lesen von Links-nach-rechts-Gesten ist der Startindex 0, und der Index wird nach erneutem Lesen von Links-nach-rechts-Gesten erhöht. Andernfalls ist der Startindex der letzte Index des DYNAMIC-Arrays und der Index wird verringert.
void displayDynamic(bool leftToRight) {
unsigned long currentTime = millis(); if (currentTime - prevTime > TIMEOUT) { dIndex = leftToRight ? 0: ARRAY_LENGTH(DYNAMIC) - 1; showStatic = false; } // Dies wird verwendet, um das Überschreiten der Grenze zu vermeiden. if (dIndex >= ARRAY_LENGTH(DYNAMIC) ||dIndex <= -1) { heartBeat(); dIndex = leftToRight ? ARRAY_LENGTH(DYNAMIC) - 1: 0; } prevTime = currentTime; matrixDisplay = DYNAMIC[leftToRight ? dIndex++: dIndex--]; }
Bei Überschreitung des TIMEOUT-Zeitraums wird keine Geste gelesen, die statische Emoji-Wiedergabe wird wiederhergestellt.
Laden Sie das Programm auf Ihr Seeeduino hoch, fertig. Spielen und Spaß haben!
Schritt 5: Code
#include "Grove_LED_Matrix_Driver_HT16K33.h"
#include "MsTimer2.h" #include "paj7620.h" #include "Wire.h" #define TIMEOUT 5000 #define GES_REG_ADDR 0x43 #define ARRAY_LENGTH(array) (sizeof(array) / sizeof(array[0])) Matrix_8x8-Matrix; uint64_t matrixDisplay = 0; unsigned long prevTime = millis(); int8_t sIndex = 0; bool showStatic = true; const uint64_t STATIC = {0x00003c0000a54200, 0x00003c000000e700, 0x00003c004242e700}; int8_t dIndex = 0; const uint64_t DYNAMIC = {0x00003c000021e700, 0x00003c000042e700, 0x00003c000084e700}; const uint64_t HEART = {0x00183c7e7e240000, 0x00183c7effff6600, 0x183c7effffffff66, 0x00183c7effff6600}; Void displayStatic (void) { if (showStatic) { MatrixDisplay = STATIC [sIndex]; sIndex = (sIndex + 1) % ARRAY_LENGTH(STATIC); }} void heartBeat() { for (uint8_t i = 0; i TIMEOUT) {showStatic = false; prevTime = aktuelleTime; dIndex = leftToRight ? 0: ARRAY_LENGTH(DYNAMIC) - 1; } // Dies wird verwendet, um das Überschreiten der Grenze zu vermeiden. if (dIndex >= ARRAY_LENGTH(DYNAMIC) || dIndex TIMEOUT) { showStatic = true; } matrix.writeOnePicture(matrixDisplay); matrix.display(); Verzögerung (100); }
Empfohlen:
So automatisieren Sie Ihren Raum mit Arduino Teil 1: 5 Schritte

So automatisieren Sie Ihren Raum mit Arduino Teil 1: Ich wollte mein Zimmer schon immer aus der Ferne steuern, also habe ich beschlossen, ein System zu entwickeln, mit dem ich dies tun kann. Wenn Sie lernen möchten, wie es geht? Dann lade ich Sie ein, diese Schritte unten zu befolgen
CalClock: Sehen Sie einfach Ihren Zeitplan - 4 Schritte (mit Bildern)

CalClock: Sehen Sie sich einfach Ihren Zeitplan an: Der schlimmste Konzentrationsverlust besteht darin, unterbrochen zu werden, nur um zu erfahren, dass keine Unterbrechung erforderlich ist. Ich finde, das passiert oft in Bezug auf meinen Zeitplan. Ich werde an einem Problem arbeiten und habe den ahnenden Gedanken, ‘Gibt es s
So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nic

So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen … Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nicht) BEARBEITET!!!!! Zusätzliche Informationen: Wenn Sie jemals auf eine Website gehen und ein Lied abspielen, das Sie mögen und es wollen, dann ist hier das anweisbare für Sie, nicht meine Schuld, wenn Sie etwas durcheinander bringen (nur so wird es passieren, wenn Sie ohne Grund anfangen, Dinge zu löschen) ) Ich konnte Musik für
So beleuchten Sie den Lautstärkeregler eines Audio-Video-Empfängers. (onkyo Hr550): 3 Schritte

So beleuchten Sie den Lautstärkeregler eines Audio-Video-Empfängers. (onkyo Hr550): Hintergrundbeleuchtete Lautstärkeregler sind eine etwas neue Kreation. Es gibt wirklich keine Funktionalität darin, aber es sieht gut aus. Ich habe einen hr550-Empfänger zu Weihnachten bekommen und beschloss, ein Tutorial zu erstellen, wie das geht. Benötigte Gegenstände: Multimeter Lötkolben
So drehen Sie Ihren Independent-Film in der New Yorker U-Bahn, wenn Sie sich keine Genehmigungen leisten können – wikiHow

So drehen Sie Ihren unabhängigen Film in der New Yorker U-Bahn, wenn Sie sich keine Genehmigungen leisten können: Dies ist eine einfache Anleitung für aufstrebende unabhängige Filmemacher, die davon träumen, diese magische Szene im schönen U-Bahn-System von New York City zu drehen, aber wer können sich die Tausenden von Dollar nicht leisten, die erforderlich sind, um eine Genehmigung zum legalen Schießen zu erhalten
