
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.



Ich hatte die Gelegenheit, einen CNC-Laserschneider auszuleihen und beschloss, dieses Iwo Jima-Denkmal für einen Freund zu machen. Ich habe viel Erfahrung mit Coreldraw gemacht, also war dieses Projekt eine tolle Zeit. Ich habe keinen Laserschneider, also war ich dankbar, dass ich diesen in diesem Projekt verwenden konnte. Dieses Projekt ist ideal für alle, die sich mit Laserschneiden oder Projekten in Coreldraw befassen möchten.
Schritt 1: Auswahl des richtigen Bildes


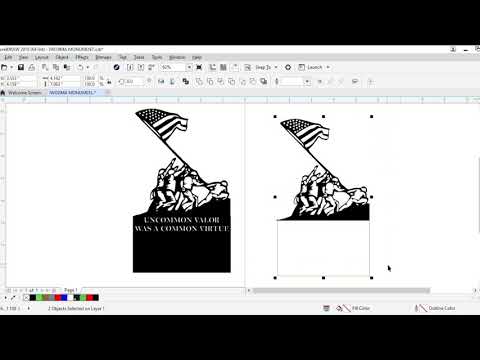
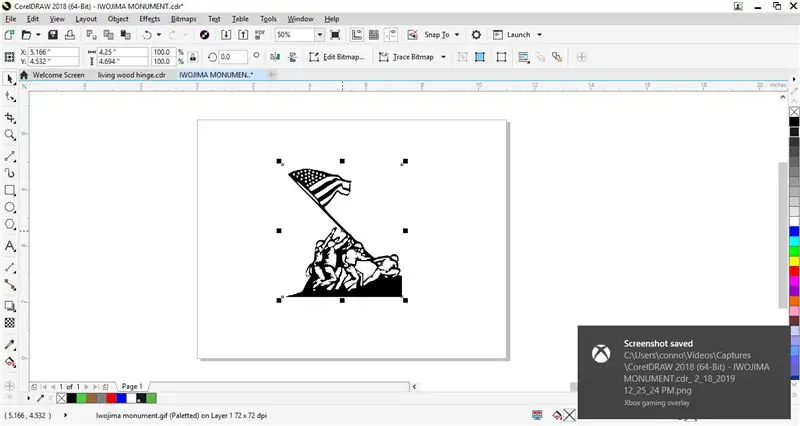
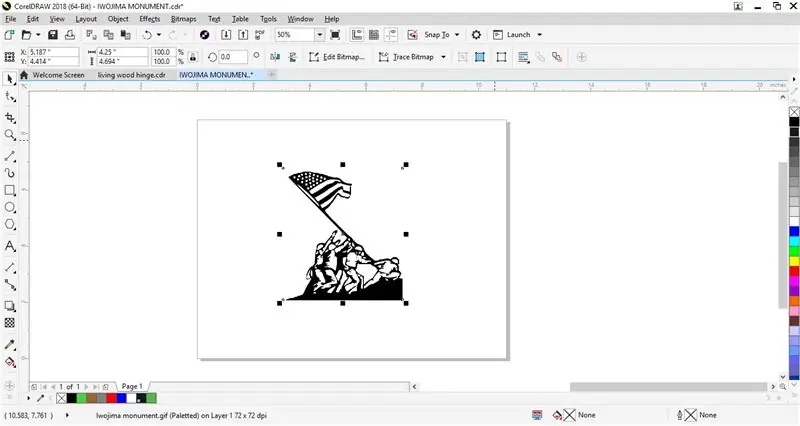
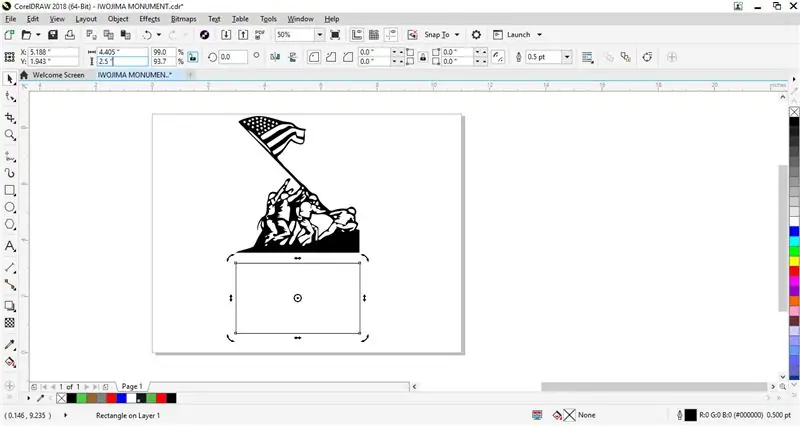
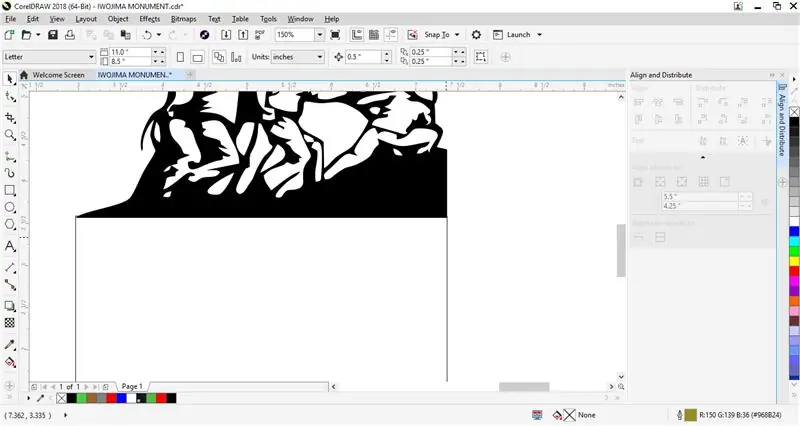
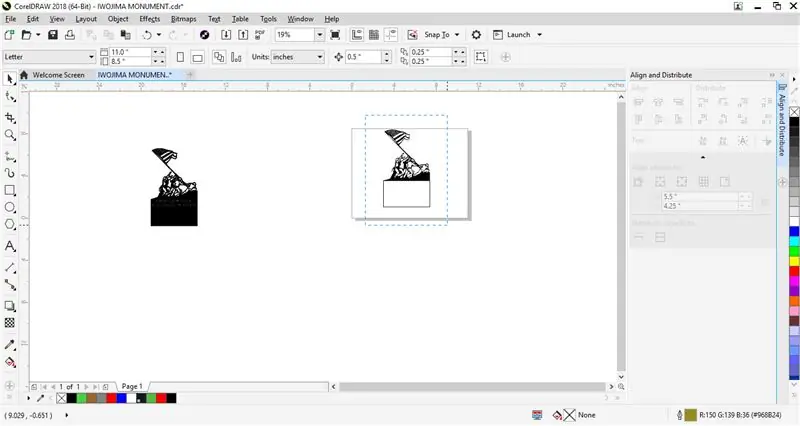
Suchen Sie bei der Auswahl des Bildes nach einem Umriss des gesuchten Bildes. Bei der Auswahl einer Kontur müssen Sie darauf achten, dass alle Linien verbunden sind. Wenn sie nicht verbunden sind, fallen einige Teile Ihres Bildes einfach ab, wenn Sie Ihr Bild ausschneiden, anstatt ein festes Stück zu sein. Denken Sie daran, dass beim Nachzeichnen nicht immer sehr kleine Details nachgezeichnet werden. Stellen Sie also sicher, dass Ihr Bild so einfach wie möglich ist. Im ersten Bild sehen Sie, dass alle Linien verbunden sind, so dass sie in einem Stück ausgeschnitten werden. Im zweiten Bild sind die Linien nicht verbunden, so dass sie auseinander fallen, wenn sie fertig sind.
Schritt 2: Importieren eines Bildes




Ich verwende CorelDraw für dieses Projekt, aber wenn Sie dieses Programm nicht haben, habe ich auch Inkscape, eine kostenlose CAD-Software, verwendet, und es funktioniert genauso gut.
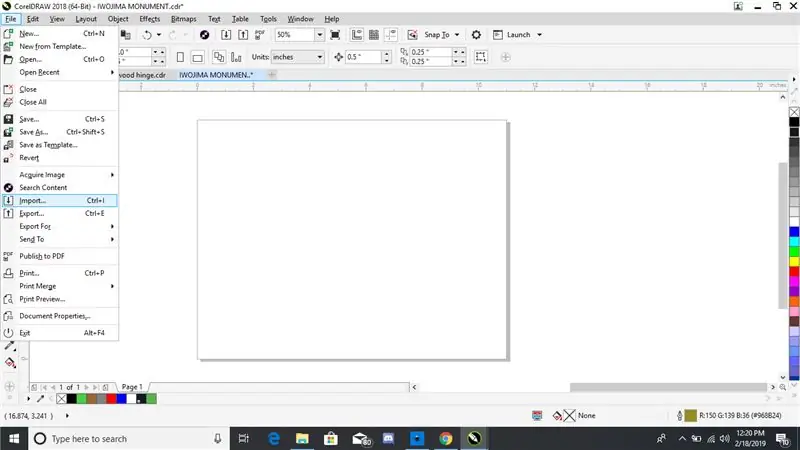
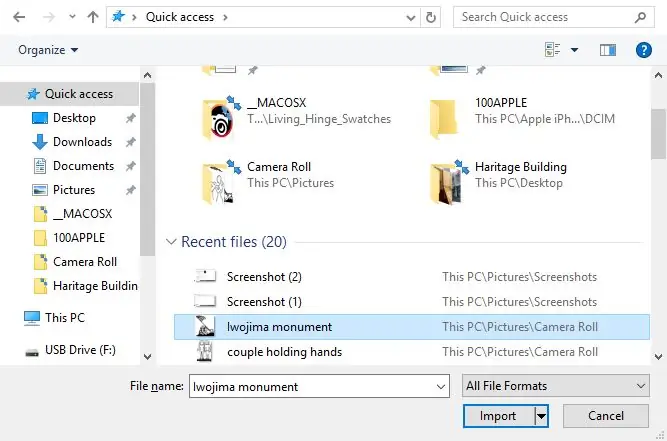
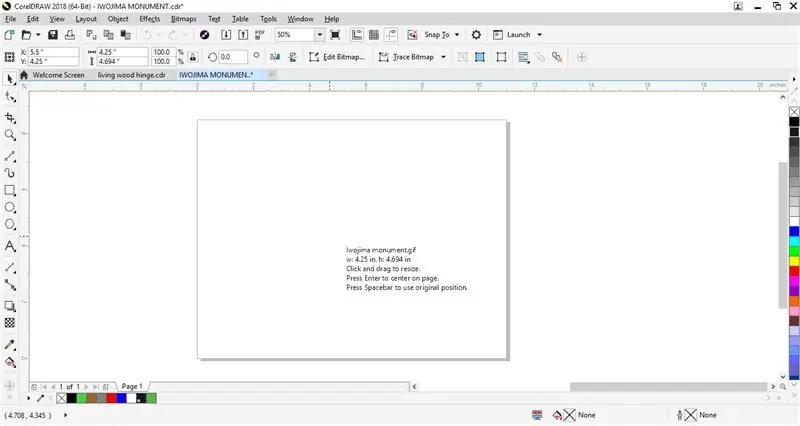
Stellen Sie beim Importieren eines Bildes sicher, dass Sie ein qualitativ hochwertiges Bild auf Ihrem Computer gespeichert haben, wo Sie es leicht finden können. Klicken Sie dann oben rechts auf die Schaltfläche Datei, scrollen Sie nach unten und klicken Sie auf Importieren (Sie können auch die Tastenkombination Strg + i verwenden, um dasselbe zu tun). Dann müssen Sie Ihre Datei suchen und darauf doppelklicken oder sie auswählen und auf die Schaltfläche Importieren klicken. Klicken Sie dann auf die Stelle, an der Ihr Bild in Ihrem Dokument angezeigt werden soll.
In Inkscape erfolgt das Importieren eines Bildes auf die gleiche Weise.
Schritt 3: Bitmap verfolgen



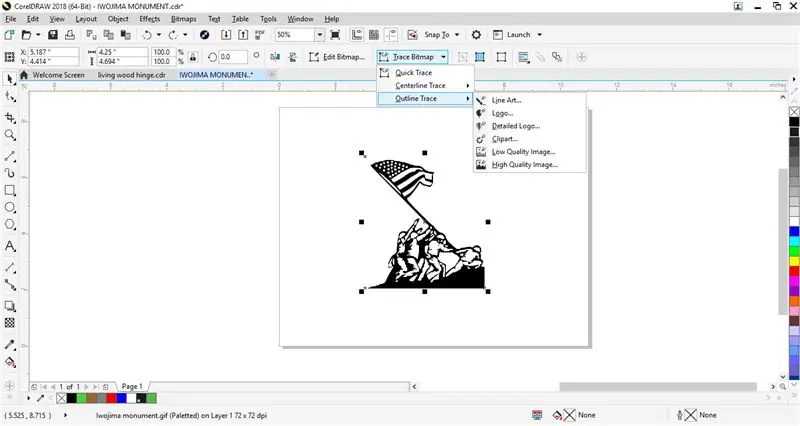
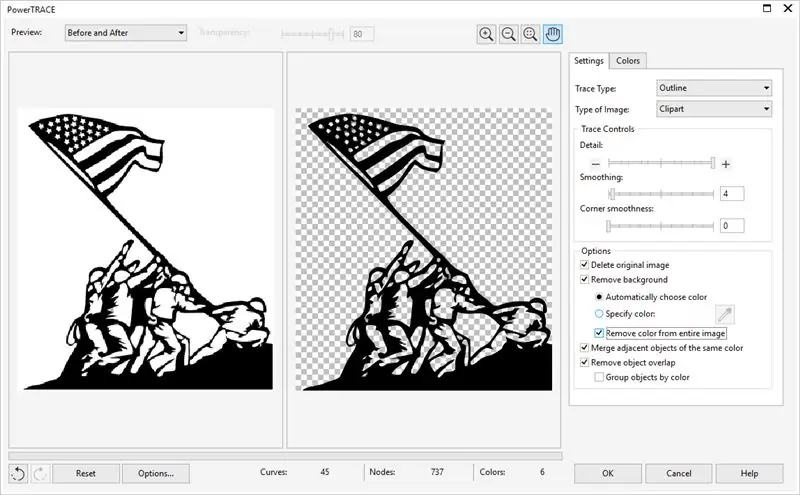
Um ein Bild zu verfolgen, klicken Sie auf Bitmap verfolgen. Wählen Sie darunter Outline Trace und dann Clip Art. Sobald Ihr Power-Trace-Fenster erscheint, können Sie Ihre Detail-, Smoothing- und CornerSmoothness-Regler nach Ihren Wünschen verschieben (ich hatte Details ganz nach oben und nur 4 beim Glätten). Stellen Sie dann sicher, dass Sie Originalbild löschen, Hintergrund entfernen, Farbe automatisch wählen, Farbe aus dem gesamten Bild entfernen, Angrenzende Objekte derselben Farbe zusammenführen und Objektüberlappung entfernen auswählen. Klicken Sie dann auf OK.
Sobald Ihr Bild nachgezeichnet ist, gibt es einige graue Flecken, an denen Sie sie mit dem Originalbild zusammenführen müssen. Klicken Sie zunächst auf das Bild und wählen Sie es erneut aus. Anschließend müssen Sie das Bild mit der Schaltfläche Aufteilen zerlegen. Klicken Sie, während noch alles ausgewählt ist, auf die Schaltfläche Zusammenführen.
In Inkscape befindet sich die Trace-Bitmap auf der Registerkarte "Pfad", und drücken Sie dann OK. Ich habe keine Probleme mit grauen Flecken in Inkscape
Schritt 4: Hinzufügen der Basis



Nun, da Ihr Bild fertig ist, können Sie das Feld für Ihren Text und die Basis hinzufügen. Um eine Box zu erstellen, wählen Sie das Box-Tool in der linken Werkzeugleiste und klicken und halten und ziehen Sie Ihre Maus, um eine Box zu erstellen (die Größe spielt keine Rolle). Wählen Sie dann das Feld aus und stellen Sie oben links sicher, dass das Schloss geöffnet ist, und ändern Sie die Größe des Felds, indem Sie in das Zahleneingabefeld klicken und die alte Größe löschen und die neue Größe eingeben. Da mein Projekt 4,405 Zoll breit war, habe ich meine Box so breit gemacht und ich habe sie 2,5 Zoll hoch gemacht, damit ich Platz für Text und die Biegung für die Basis habe. Durch Auswahl des Mauswerkzeugs (das erste Werkzeug in der linken Symbolleiste) können Sie das Feld auswählen und unter Ihr Bild ziehen und sicherstellen, dass es etwas überlappt. Klicken und ziehen Sie dann mit der Maus um den Rahmen und das Bild, und stellen Sie sicher, dass sich das gesamte Bild und der Rahmen in dem gepunkteten Rahmen befinden. Lassen Sie dann Ihre Maus los und dies wählt die Box und das Bild aus. Klicken Sie, während sie ausgewählt sind, auf das Zusammenführungswerkzeug in der oberen mittleren Symbolleiste. Dadurch werden Ihr Bild und Ihre Box zu einem Objekt zusammengeführt.
Schritt 5: Angebot erstellen
Um Text zu schreiben, müssen Sie das "A"-Tool in der linken Symbolleiste auswählen. Klicken Sie dann auf eine beliebige Stelle und geben Sie Ihren Text mit Ihrer Tastatur ein. Nachdem Sie Ihren Text geschrieben haben, können Sie die Schriftart und -größe über die obere Symbolleiste bearbeiten. Es funktioniert genau wie Microsoft Word. Dann müssen Sie das Mauswerkzeug auswählen und mit der rechten Maustaste auf den Text klicken und im Menü In Kurven konvertieren klicken. Dadurch wird es von Text zu Formen geändert.
Das Problem bei einigen Buchstaben wie O, A, D, R, B usw. ist, dass die Mitten herausfallen, da sie eine Form einschließen. Eine Möglichkeit, dies zu umgehen, besteht darin, ein kleines Rechteck zu erstellen und eine Brücke von der Innenseite der Form nach außen zu ziehen und das Werkzeug Oben von Unten entfernen zu verwenden. Das entfernte Stück verhindert, dass die Mitte herausfällt. Dies ist optional und mit diesem kleinen Schriftzug für Unerfahrene nicht zu empfehlen.
Sobald Ihr Schriftzug fertig ist, zentrieren Sie ihn direkt unter Ihrem Bild und wählen Sie dann alle aus und klicken Sie dann auf Entfernen Sie die Rückseite von der Vorderseite. Dann wird Ihr Schriftzug von der Basis entfernt.
Wenn Sie Ihren Text zentrieren, können Sie mit der rechten Maustaste auf den Eimer unten klicken und die Füllung in Weiß ändern, damit Sie den Text über dem Schwarz sehen können.
Schritt 6: Ausschneiden

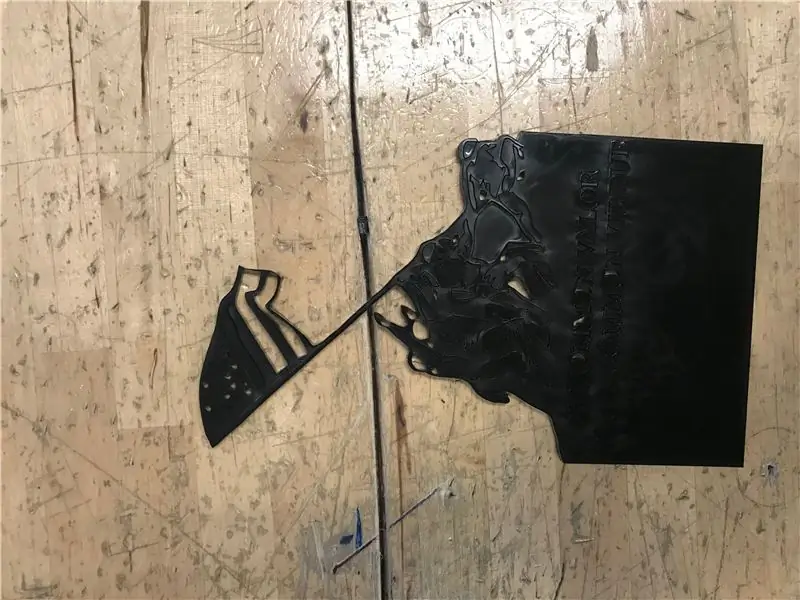
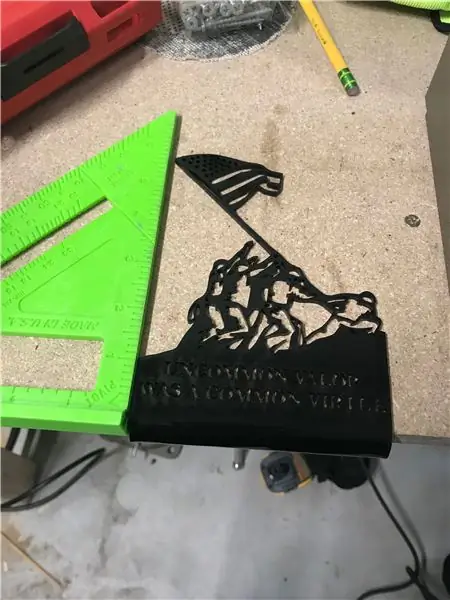
Beim Ausschneiden muss Ihre Liniengröße ein Haaransatz sein und Sie müssen Ihre Füllung entfernen (es kann seltsam aussehen, nachdem Ihre Füllung entfernt wurde). Abhängig von Ihrem Laser gibt es Anweisungen für diesen Laser. Ich schneide mein 1/8-Zoll-Acryl mit 5 Durchgängen bei einer niedrigeren Einstellung. Nach dem Ausschneiden benutzte ich ein exaktes Messer, um alle kleinen Stücke herauszudrücken. Da dieses Projekt so klein ist, ist es wichtig, dass Ihr Laser den ganzen Weg durch Ihr Acryl schneidet.
Schritt 7: Biegen



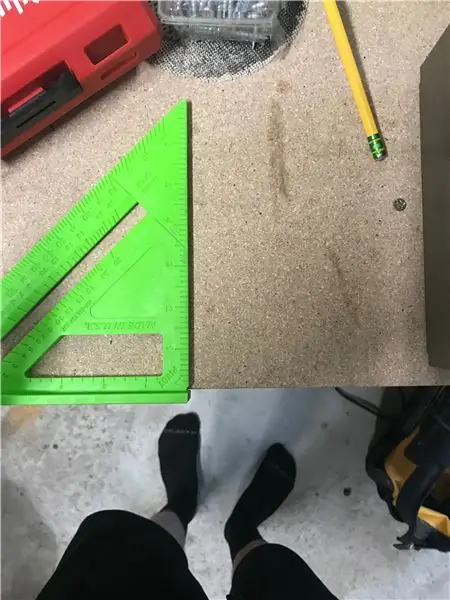
Wenn Sie die letzte Biegung in Ihrem Projekt vornehmen, ziehen Sie eine Linie über Ihre Plakette und achten Sie darauf, dass Sie einen Viertel Zoll darüber und mindestens 1,5 Zoll darunter lassen, damit Sie beim Biegen die Schrift nicht verzerren und einen ausreichend langen Stand haben.
Ich habe mir einen Acrylbieger ausgeliehen, der einen Stab hat, der sich erwärmt, so dass Sie eine scharfe Biegung erhalten. Ich erhitzte es ungefähr 2 Minuten lang und benutzte dann ein Geschwindigkeitsquadrat, das an einen Tisch geklemmt war, damit ich wusste, dass ich es gerade biegen würde. Ich habe es in einem Winkel von etwa 80 Grad gebogen. Sie können auch eine Heißluftpistole verwenden. Biegen Sie es einfach nach unten, damit Sie den Schriftzug nicht verziehen. Nachdem Sie es gebogen haben, haben Sie etwas Zeit, um damit zu arbeiten, solange es noch heiß ist. Nehmen Sie sich diese Zeit, um Ihre Biegung zu überprüfen, indem Sie sie aufrichten und entsprechend befestigen.
Empfohlen:
$ 2 Arduinos. der ATMEGA328 als Stand-alone. Einfach, günstig und sehr klein. eine vollständige Anleitung.: 6 Schritte (mit Bildern)

$ 2 Arduinos. der ATMEGA328 als Stand-alone. Einfach, günstig und sehr klein. Eine vollständige Anleitung.: In dieser Anleitung erfahren Sie, wie Sie den Arduino ATMEGA328-Mikrocontroller-Chip als eigenständigen Mikrocontroller verwenden. Sie kosten nur 2 Dollar, können dasselbe wie Ihr Arduino und machen Ihre Projekte extrem klein. Wir werden das Pin-Layout abdecken
