
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.




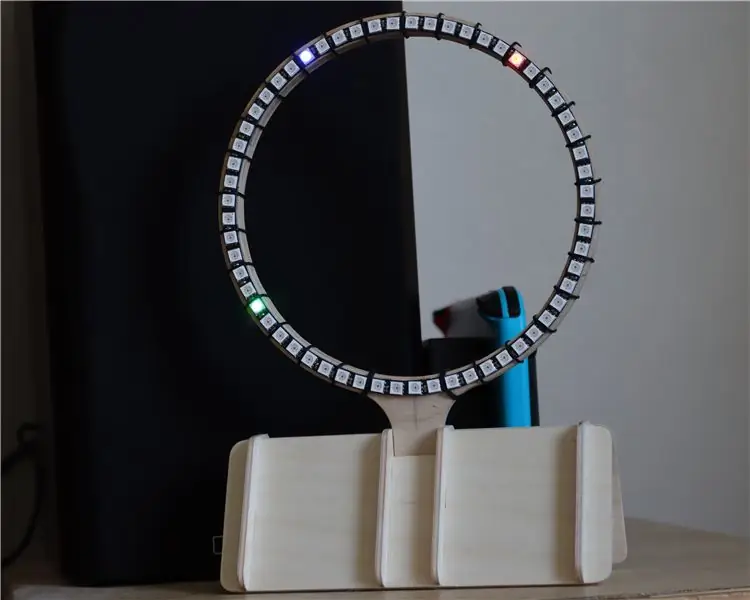
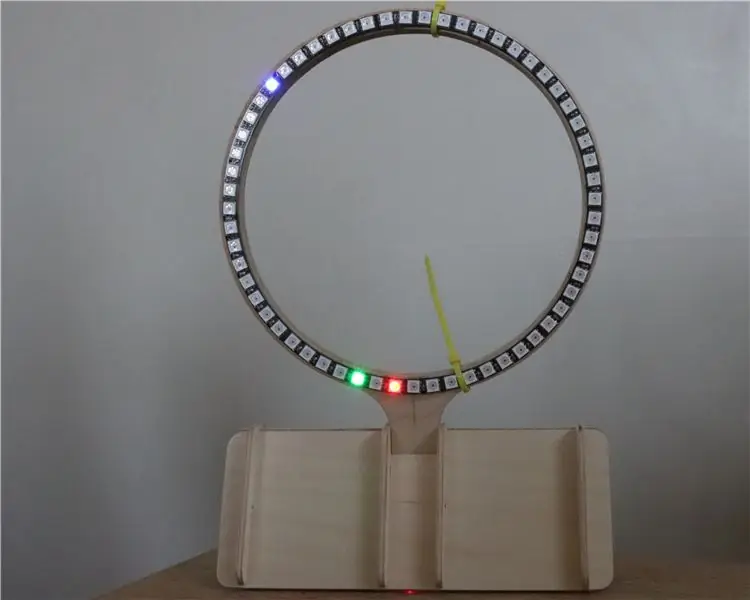
Willkommen zu meinem anweisbaren, wie man eine LED-Uhr mit 60 Neopixeln macht.
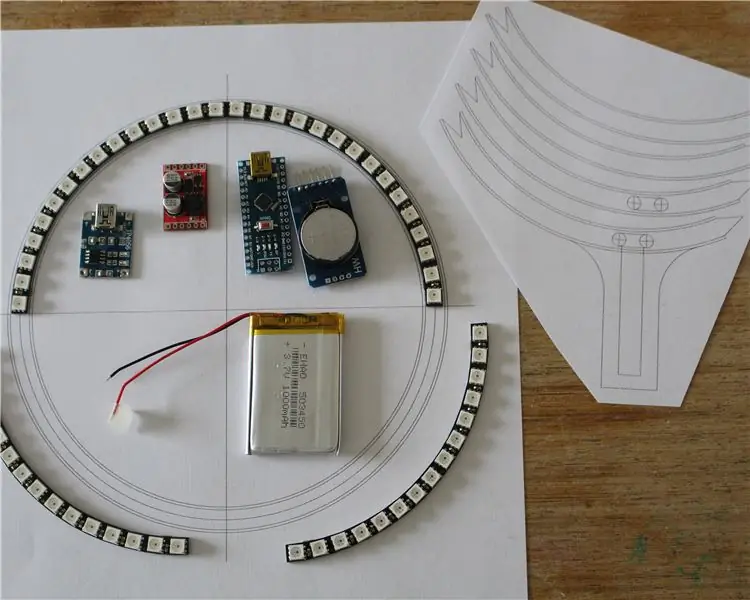
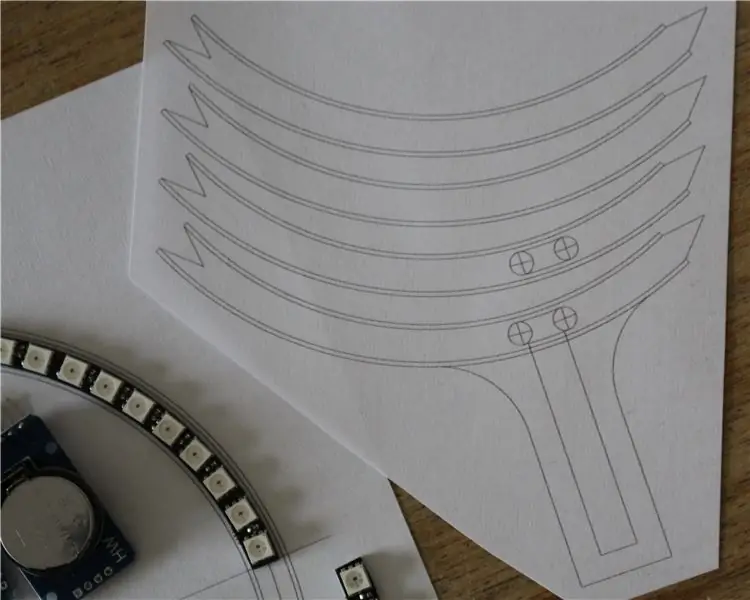
Im Anhang finden Sie 3 PDFs, eines für die Segmente der Uhr, ein weiteres für die Basis und zuletzt eine Schablone zum Zusammenkleben der Abschnitte.
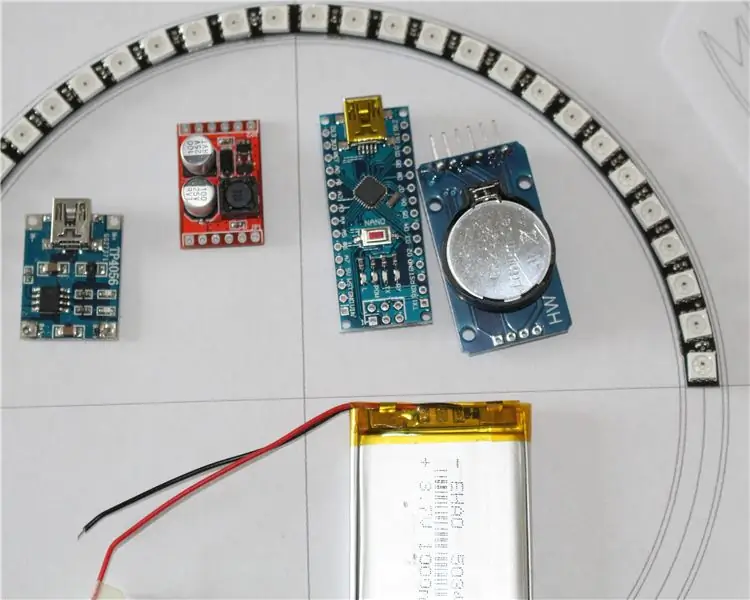
Um dies abzuschließen, benötigen Sie Folgendes:
- Ring von 60 Neopixeln kommt in 4 Vierteln. Suche nach "ws2812 ring 60" (12,00 €)
- RTC-Suche nach "DS3231-Modul" (2,50 £)
- Arduino-Nano (4 €)
- 3 mm Sperrholz.
- Drahtstücke. hoffentlich hast du welche dabei?
- 5V USB-Netzteil. Der Typ, an dem Ihre Kinder den Stecker zerstört haben.
Unten sind die batteriebetriebenen Lipo-Artikel, aber nach dem Testen verbrauchte die Uhr zu viel Strom, sodass der Akku zugunsten eines USB-Netzteils fallen gelassen wurde.
- DC-DC-Wandler Suche nach "Boost-Wandler" (£3)
- Ladeschaltung TP4056 Suche "tp4056" (£2)
- LiPo 1000Mah Einzelzelle. Suche nach "1000mAh Lipo 3.7" ODER "503450 Lipo" (8,00 €)
Die LiPo-Nummer lautet 503450 und es ist vielleicht schön zu wissen, dass dies 50 mm lang, 34 mm breit und 5,0 tief bedeutet.
Schritt 1: Die Holzbits



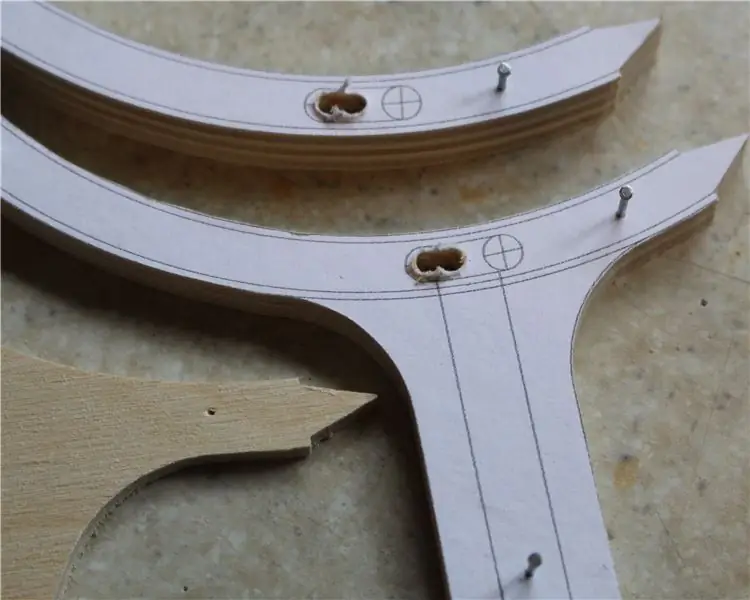
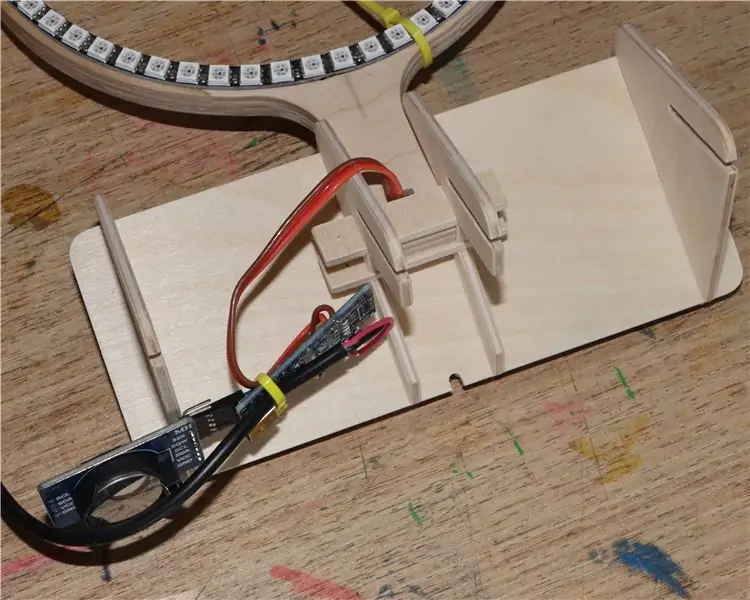
Sie sollten auf den Bildern sehen können, dass ich das Design ausgedruckt und auf das Sperrholz geklebt habe. Was nicht offensichtlich ist, ist, dass ich 3 Abschnitte gleichzeitig ausgeschnitten habe und der untere Abschnitt zuerst um den Umfang herum ausgeschnitten wird, dann wird ein Abschnitt entfernt (von hinten), dann wurde das Loch in den verbleibenden zwei Abschnitten und dann in einem anderen Abschnitt ausgeschnitten entfernt, so dass nur das vordere Bit übrig blieb, dann wurde der Schlitz für die Drähte geschnitten.
Wenn alle Bits ausgeschnitten sind, sollten Sie zuerst überprüfen, wie alle zusammenpassen und dann alle zusammenkleben. Ich baute die 3 Schichten auf einem Plan der Uhr auf, um sicherzustellen, dass alles richtig kreisförmig war. Stellen Sie außerdem sicher, dass Sie die unteren Bits in der richtigen Ausrichtung bekommen und die komplette mittlere Scheibe auf den Kopf gestellt ist, damit Sie die Gelenke überlappen.
Die Löcher in den vorderen Abschnitten ermöglichen den Sitz der Lötstellen in den Vierteln und der untere Abschnitt ermöglicht die Durchführung der Drähte.
Die Bilderserie zeigt auch, wie der Sockel zusammengebaut wird.
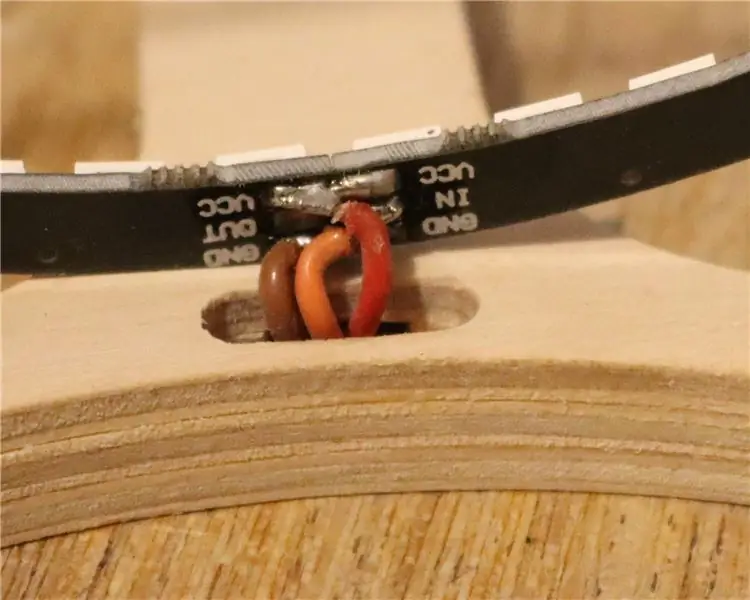
Schritt 2: Verdrahtung des LED-Rings




Zu diesem Schritt gibt es nicht viel zu sagen, aber für den Fall, dass Sie keinen Streifen von WS2812LEDs verwendet haben, sind sie intelligent, sodass jeder Dateneingang und -ausgang hat. In den Bögen von 15 LEDs verarbeitet die Platine alle Verbindungen, aber wenn Sie die Abschnitte verbinden, müssen Sie die Stromverbindungen und die Daten herstellen. Sie können die Verbindungen nicht falsch verstehen, da sie sich in einem Kreis befinden. Wenn Sie jedoch den Kreis beendet haben, sollte ein Link am Daten-IN / OUT fehlen, damit Sie die Drähte mit dem Daten-IN verbinden können. Wo die Drähte mit dem Daten-IN verbunden sind, ist die erste LED oder wie sie richtig nummeriert ist NULL.
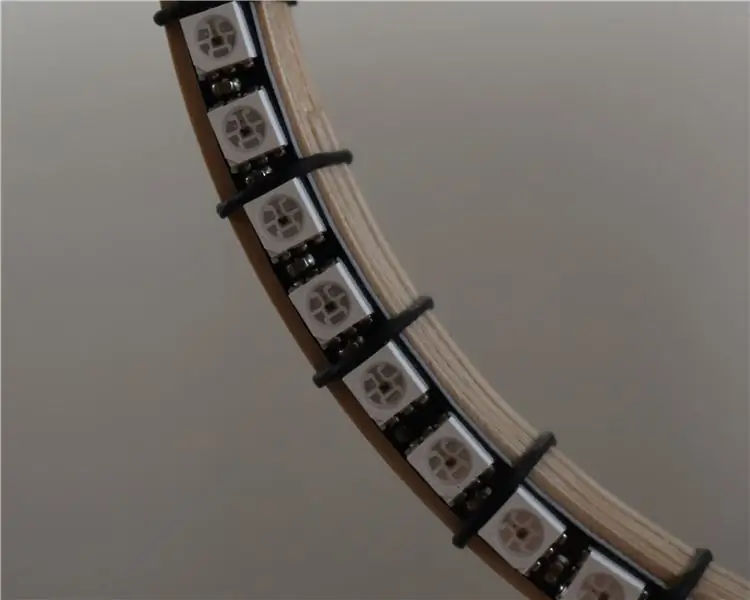
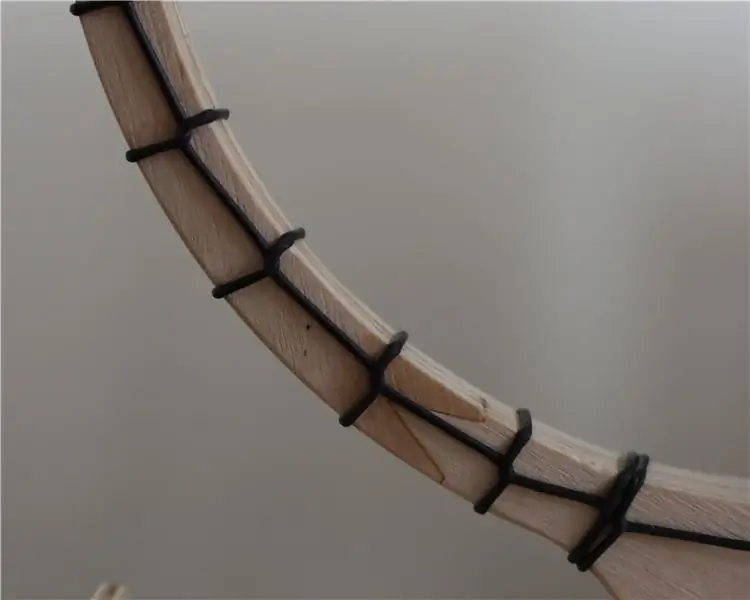
Ich fragte mich, wie man den LED-Ring am besten am Holzring befestigt. aber am Ende habe ich mich entschieden, ein auftauchendes Kabel zu verwenden und um den Umfang herum zu weben, wobei jedes Mal eine LED übersprungen wird.
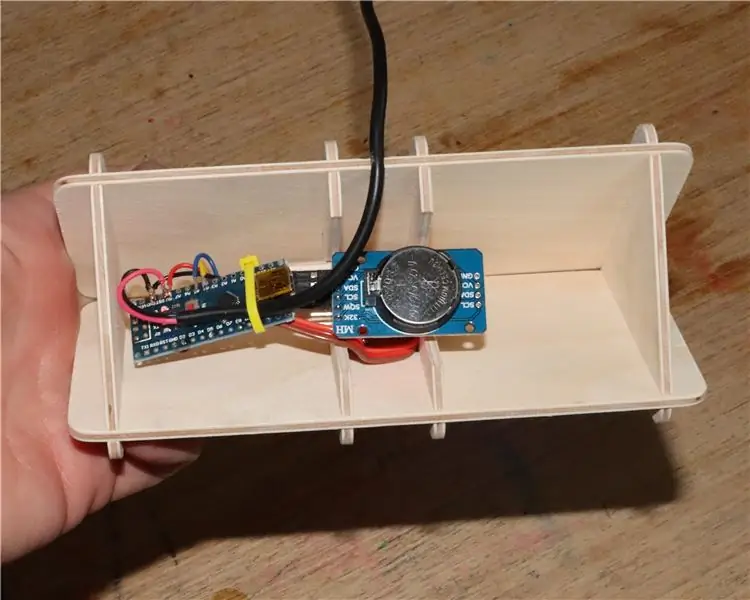
Schritt 3: Verdrahten des Arduino Nano und der Stromversorgung



Ich habe mich zunächst für die Verwendung eines LiPo für dieses Projekt entschieden, aber als ich es ausprobierte, war der Akku über Nacht leer. Zuerst dachte ich, die Batterie sei vielleicht kaputt, also habe ich den Strom gemessen und festgestellt, dass der Stromkreis 73 mA zog, was bedeutet, dass es an der Batterie mehr sein würde. Tatsächlich habe ich den Strom an der Batterie (vor dem Aufwärtswandler) gemessen und festgestellt, dass er über 110 mA liegt. Es war also offensichtlich, dass diese Uhr nicht mit einer Batterie laufen würde.
Also entscheide ich mich stattdessen für ein 5V USB-Ladegerät. Ich neige dazu, viele tote USB-Ladegeräte in der Nähe zu haben, da die Anschlüsse von zwei kleinen Kindern missbraucht werden.
Da wir also WS2812 LEDs verwenden, haben wir nur 3 Verbindungen zum Arduino Nano.
- Leistung
- Boden
- Daten in. Orange zu D2 auf Nano
Als nächstes haben wir die RTC, die nur 4 Drähte hat.
- Leistung 5 Volt
- Boden
- SCL (I2C Clock) Blau bis A5 auf Nano
- SDA (I2C-Daten) Gelb auf A4 auf Nano
Schließlich brauchen wir Strom und dieser geht an den 5-V-Stromanschluss des Nano. Der Vin ist so ausgelegt, dass er eine Spannung von mehr als 5 Volt (dh 7-12 Volt) und die Masse hat.
Schritt 4: Das Programm
Ich genieße es wirklich zu programmieren, ich bin nur nicht sehr gut darin.
Aufgabe 1
Die Sekunden und Minuten werden korrekt als Zahl von 0-59 dargestellt. Allerdings befindet sich die erste LED und damit die Null ganz unten. Dies musste also korrigiert werden.
void korrektPos(int A)
{ wenn (A 30) { A = A - 31; } } temp = A; }
Aufgabe 2
Ich habe versucht, alle LEDs zu löschen, bevor die neue Position angezeigt wurde, dies führte jedoch dazu, dass die LEDs blinkten. Also beschloss ich, die nächste LED einzuschalten und dann die vorherige auszuschalten. Das hat prima geklappt?? NEIN, denn wenn die neue Position Null wäre, würde es versuchen -1 auszuschalten. das wurde also gleich behandelt.
void deletePrevious(int B)
// lösche die vorherige LED, wenn sie null war, dann // schalte 59 aus, sonst subtrahiere einfach 1 // und schalte diese aus. { if (B == 0) { strip.setPixelColor (59, 0, 0, 0); // Alles aus} else { strip.setPixelColor (B - 1, 0, 0, 0); // alles aus } }
Aufgabe 3
Das obige funktionierte wirklich gut, bis die neue zweite Position an der Stelle der alten Minute war. Das bedeutete, dass die Minute, die nach den Sekunden aktualisiert wurde, es ausgeschaltet hat! Gleiches gilt auch für die Stunde/Minute
wenn (Sek. == Min.-1)
{ strip.setPixelColor (mins-1, 0, 30, 0); }
Aufgabe 4
Die Dinge beginnen, gut auszusehen, also lassen Sie uns die Farben mischen, wenn sie in die gleiche Position fallen?
wenn (Minuten == Sekunden)
{ strip.setPixelColor (mins, 15, 13, 0); // grün und rot, um gelb zu machen. }
Aufgabe 5
Die Stunden beginnen im 24-Stunden-Format. das muss also zuerst korrigiert werden
wenn (Stunden > 12)
{ Stunden = Stunden -12; }
Aufgabe 6
Und vergessen wir nicht, dass der Tag 24 Stunden hat und ich 60 LEDs habe. Einfach mal um 5
Stunden = Stunden * 5;
Problem 7
Nachdem wir das oben genannte getan haben, haben wir jetzt die Stunde, die 4 LEDs springt. Es würde viel besser aussehen, wenn alle LEDs verwendet würden und Bruchteile einer Stunde korrekt angezeigt würden? Auch dies war eine einfache Lösung. Ich habe nur die ursprüngliche Minutenzahl geteilt durch 12 zu den Stunden hinzugefügt.
Stunden = Stunden + (addMin/12);
Aufgabe 8
Wenn die Stunden- oder Minuten-LED unten ist, erlöschen die Sekunden für eine Sekunde zuvor.
Stunden = wenn (Minuten == 0)
{ if (secs == 59) { strip.setPixelColor (59, 0, 30, 0); // green } } if (hours == 0) { if (secs == 59) { strip.setPixelColor (59, 0, 30, 0); // grün } }
Aufgabe 9
Uhrzeit einstellen. Ich habe mich entschieden, diesen Build sehr einfach zu halten, also habe ich keine Schaltflächen zum Anpassen der Zeit hinzugefügt. Sie müssen also nur die Uhr an Ihren Computer anschließen und eine neue Zeit laden. Entkommentieren Sie einfach den Abschnitt unten und stellen Sie Ihre gewünschte Zeit ein, dann laden Sie das Programm. Wenn die Zeile korrekt ist, kommentieren Sie die Zeile erneut und senden Sie das Programm erneut. Andernfalls wird das Setup bei einem Stromausfall erneut ausgeführt und die alte Zeit erneut geladen.
// 12. April 2020 um 23:20 Uhr würden Sie anrufen:
// rtc.adjust (DateTime (2020, 4, 12, 23, 20, 0));
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
