
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.





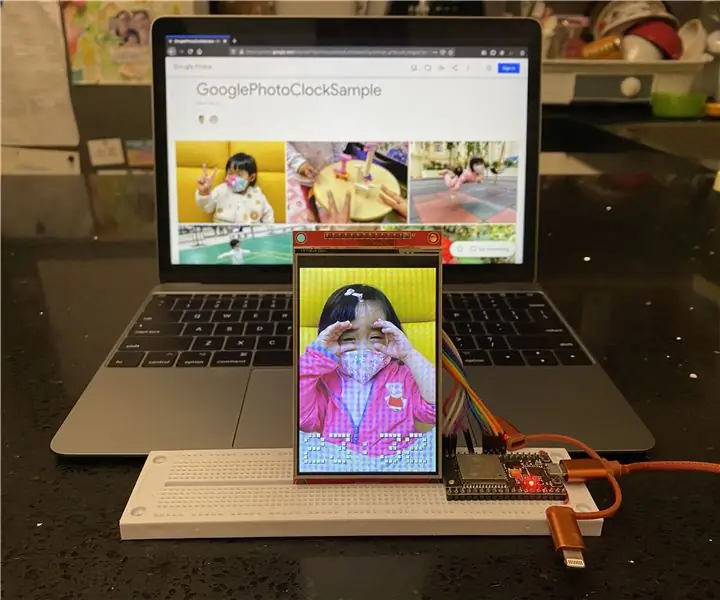
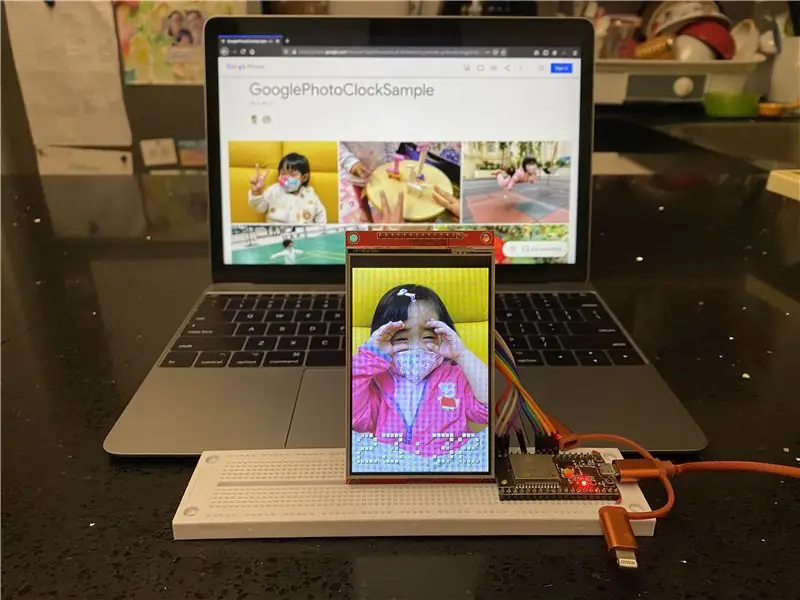
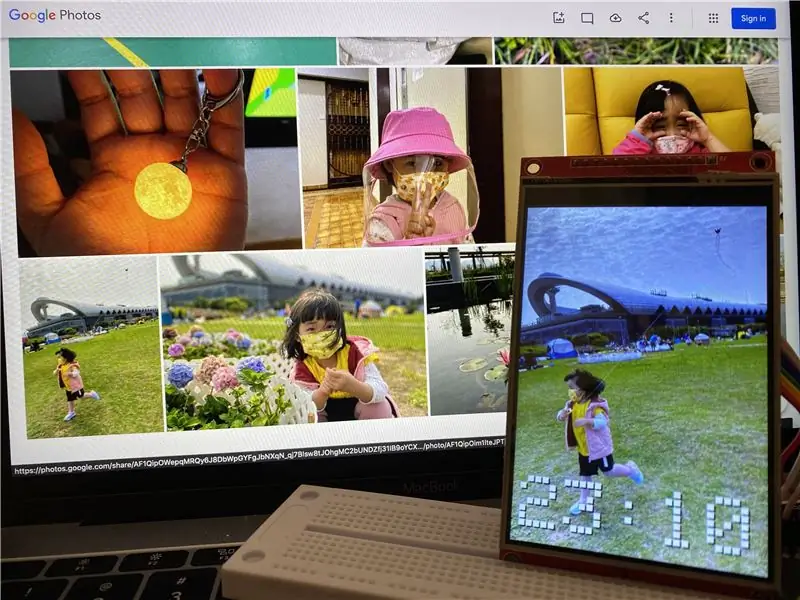
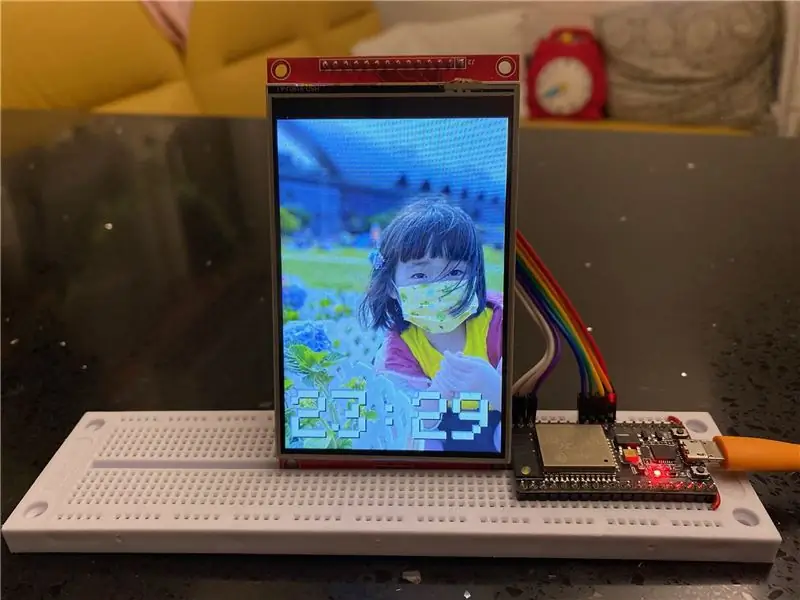
Diese Anleitungen zeigen, wie man einen ESP32 und ein LCD verwendet, um jede Minute eine Digitaluhr mit zufälliger Fotoanzeige im Hintergrund zu erstellen. Die Fotos stammen von Ihrem geteilten Google-Fotoalbum, geben Sie einfach den Freigabelink ein ESP32 wird die Arbeit erledigen;>
Schritt 1: Hardwarevorbereitung



WIEDERVERWENDUNG VORHERIGER PROJEKTHARDWARE
Wenn Sie frühere Anleitungen gemacht haben, können Sie die Hardware für dieses Projekt wiederverwenden und die Hardware-Montage überspringen:
- https://www.instructables.com/id/Floating-Display/
- https://www.instructables.com/id/COVID-19-WHO-Dash…
ESP8266/ESP32-Entwicklungsplatine
Jedes ESP8266/ESP32 Dev Board sollte in Ordnung sein.
LCD Bildschirm
Jedes von Arduino_GFX unterstützte LCD ist in Ordnung. Sie finden die derzeit unterstützte Anzeige in der GitHub-Readme-Datei:
Steckbrett
Jedes Steckbrett, das für das ESP-Entwicklungsboard und das LCD-Display geeignet ist.
Überbrückungsdraht
Einige Jumperdrähte hängen vom Layout der Entwicklungsplatine und der LCD-Pins ab. In den meisten Fällen reichen 6-9 männliche zu weibliche Überbrückungsdrähte aus.
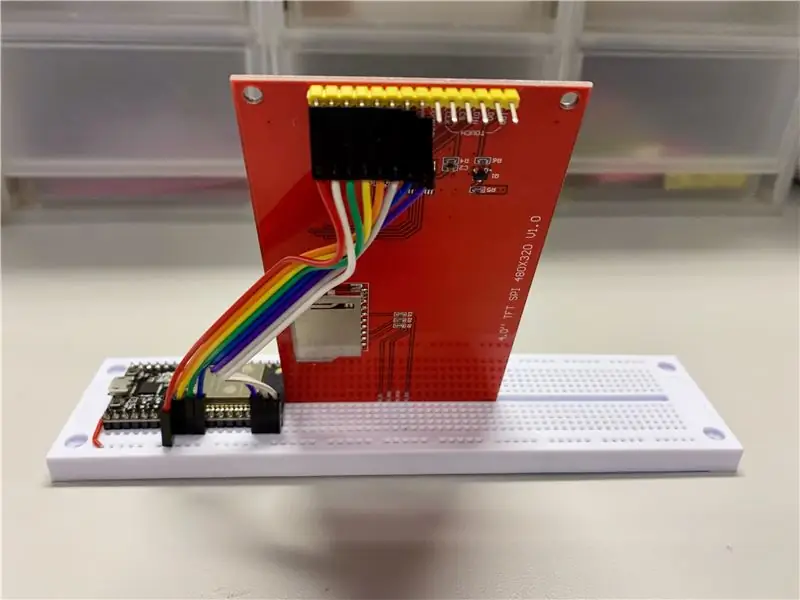
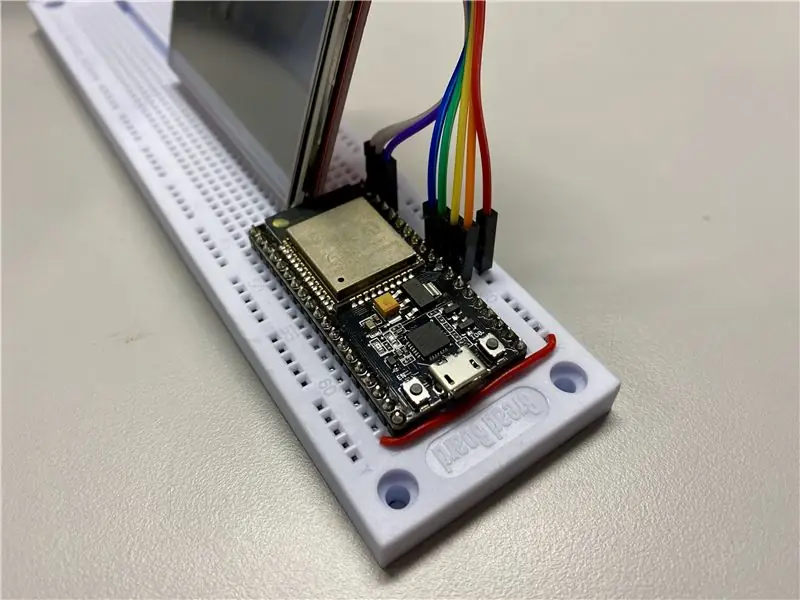
Schritt 2: Hardware-Montage




Schieben Sie das ESP32 Dev Board auf das Steckbrett und verbinden Sie das LCD mit Jumperdrähten.
Hier ist die Beispielverbindungszusammenfassung:
ESP8266 -> LCD
Vcc -> Vcc
GND -> GND GPIO 15 -> CS GPIO 5 -> DC (falls vorhanden) RST -> RST GPIO 14 -> SCK GPIO 12 -> MISO (optional) GPIO 4 -> LED (falls vorhanden) GPIO 13 -> MOSI / SDA
ESP32 -> LCD
Vcc -> Vcc
GND -> GND GPIO 5 -> CS GPIO 16 -> DC (falls vorhanden) GPIO 17 -> RST GPIO 18 -> SCK GPIO 19 -> MISO (optional) GPIO 22 -> LED (falls vorhanden) GPIO 23 -> MOSI / SDA
Schritt 3: Softwarevorbereitung
Arduino-IDE
Laden Sie die Arduino IDE herunter und installieren Sie sie, wenn Sie dies noch nicht tun:
www.arduino.cc/en/main/software
ESP8266-Unterstützung
Befolgen Sie die Installationsanweisungen, um ESP8266-Unterstützung hinzuzufügen, wenn Sie dies noch nicht tun:
github.com/esp8266/Arduino
Arduino ESP8266 Dateisystem-Uploader
Befolgen Sie die Installationsanweisungen, um das Uploader-Plugin hinzuzufügen, wenn Sie dies noch nicht tun:
github.com/esp8266/arduino-esp8266fs-plugi…
ESP32-Unterstützung
Befolgen Sie die Installationsanweisungen, um ESP32-Unterstützung hinzuzufügen, wenn Sie dies noch nicht tun:
github.com/espressif/arduino-esp32
Arduino_GFX-Bibliothek
Laden Sie die neuesten Arduino_GFX-Bibliotheken herunter: (drücken Sie "Clone or Download" -> "Download ZIP")
github.com/moononournation/Arduino_GFX
Importieren Sie Bibliotheken in die Arduino-IDE. (Arduino IDE "Skizze"-Menü -> "Bibliothek einschließen" -> ". ZIP-Bibliothek hinzufügen" -> heruntergeladene ZIP-Datei auswählen)
Schritt 4: Einstellen und Hochladen

- Laden Sie das Programm auf GitHub herunter: (drücken Sie "Clone or Download" -> "Download ZIP")
- Öffnen Sie GooglePhotoClock.ino mit Arduino IDE
- Geben Sie Ihre WLAN-AP-Einstellungen in SSID_NAME und SSID_PASSWORD ein
- Geben Sie Informationen zur lokalen Zeitzone in GMT_OFFSET_SEC, DAYLIGHT_OFFSET_SEC und TZ ein
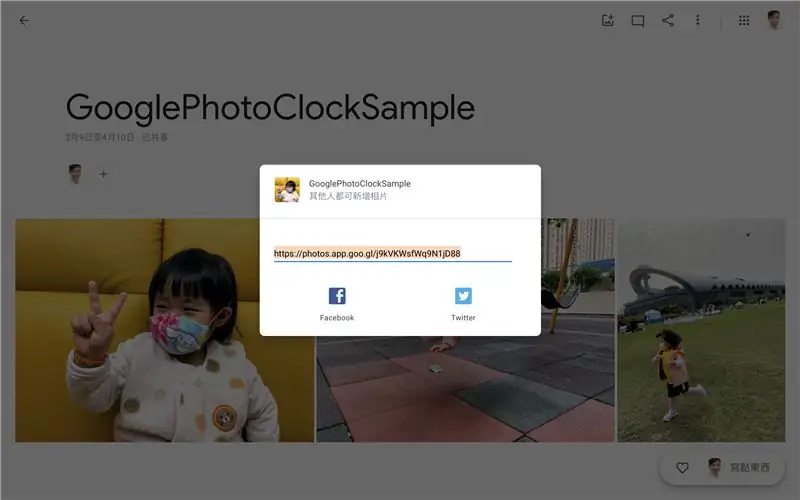
- Bereiten Sie ein geteiltes Album in Google Foto vor, erstellen Sie einen Link zum Teilen und füllen Sie den GOOGLE_PHOTO_SHARE_LINK aus
- Wenn Sie ILI9341 LCD nicht verwenden, kommentieren Sie Zeile 133 aus und entkommentieren Sie die korrekte LCD-Klassendeklaration
- Verbinden Sie das ESP Dev Board mit dem Computer
- Drücken Sie die Schaltfläche Hochladen, um das Programm zu kompilieren und auf das ESP Dev Board hochzuladen
Schritt 5: ESP8266 BearSSL CertStore


Google Photo erfordert alle Verbindungen in HTTPS. ESP8266 neueste Version mit BearSSL-Implementierung und erfordert eine gewisse Vorverarbeitung der CertStore-Daten.
Ich habe am 18. April 2020 CertStore-Daten generiert. Sie regenerieren sie, indem Sie Folgendes ausführen:
python make_spiffs.py
Wenn Sie ESP8266 verwenden, befolgen Sie die Schritte zum Hochladen von CertStore-Daten:
- Öffnen Sie die Arduino-IDE
- Verbinden Sie das ESP8266-Entwicklungsboard mit dem Computer
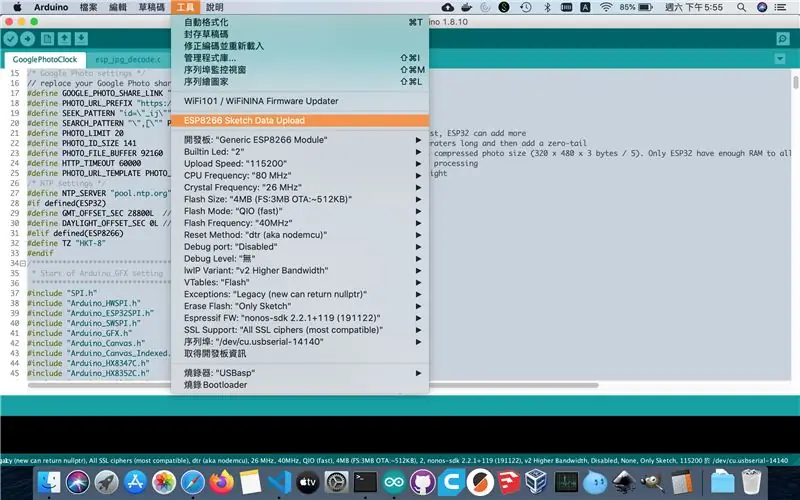
- Wählen Sie das Menü Extras
- Wählen Sie ESP8266 Sketch Data Upload
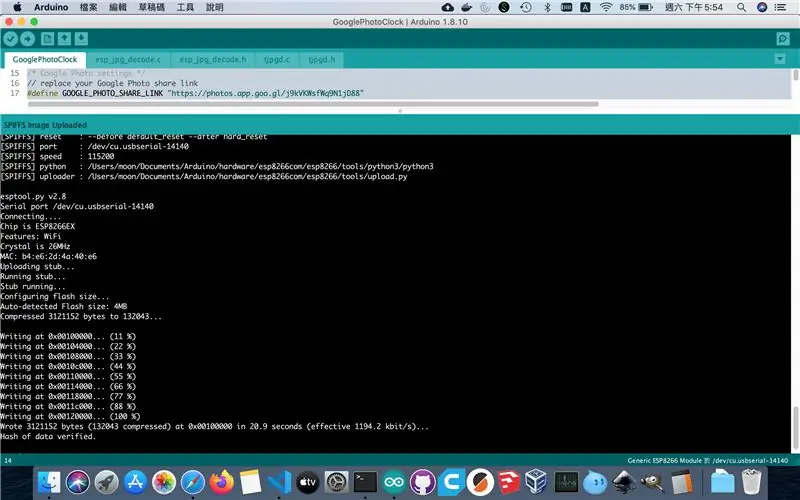
- Warten Sie, bis der Upload abgeschlossen ist
Schritt 6: Wie funktioniert es?
- Mit vordefiniertem WLAN-AP verbinden
- Aktuelle Uhrzeit vom NTP-Server abrufen
- Stellen Sie die HTTPS-Anfrage für den freigegebenen Link von Google Foto
- HTTPS-Antwortcode 302 und enthält einen Umleitungsort im Antwortheader
- Stellen Sie die HTTPS-Anfrage für den Umleitungsstandort
- Lesen Sie die Fotoliste aus dem Javascript-Array in Antwort-HTML (der HTML-Code ist über 500 KB groß, es dauert einige Zeit, die Daten zu lesen und aufzuteilen)
- Wählen Sie für jede Minute zufällig ein Foto in der Fotoliste aus
- Nur für ESP8266, versuchen Sie zuerst, zwischengespeicherte Fotodateien in SPIFFS zu finden
- Stellen Sie eine HTTPS-Anfrage für einen Fotolink
- Nur für ESP8266: Zwischenspeichern der Fotodatei in SPIFFS
- Zeigen Sie das Foto an
- Aktuelle Uhrzeit auf das Foto drucken
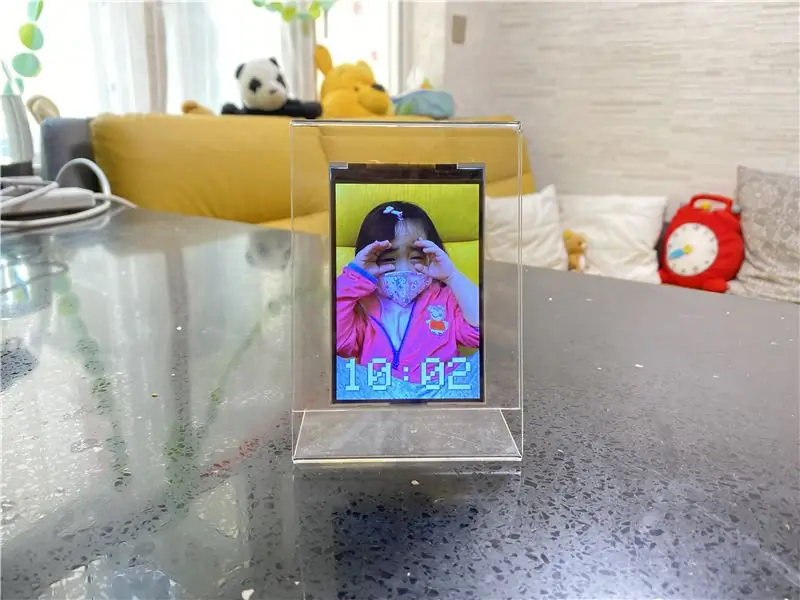
Schritt 7: Viel Spaß


Es ist an der Zeit, dem geteilten Fotoalbum weitere Lieblingsfotos hinzuzufügen und diese Google-Fotouhr auf Ihrem Schreibtisch abzulegen.
Empfohlen:
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
Erste Schritte mit Python: 7 Schritte (mit Bildern)

Erste Schritte mit Python: Programmieren ist großartig! Es ist kreativ, macht Spaß und gibt Ihrem Gehirn ein mentales Training. Viele von uns wollen etwas über Programmieren lernen, aber überzeugen sich selbst davon, dass wir es nicht können. Vielleicht hat es zu viel Mathematik, vielleicht der Jargon, der erschreckend herumgeworfen wird
ESP32 Fotouhr - Gunook

ESP32 Photo Clock: Diese Anleitungen zeigen, wie man ESP32 und LCD verwendet, um eine Fotouhr zu machen. Auf Japanisch heißt es BiJin ToKei(美人時計)
