
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.




Hallo Leute Hier habe ich ein neues instructable. In diesem anweisbaren erfahren wir, wie man die Farbe eines Neopixel-LED-Streifens (ws2812b) mit dem Nodemcu über das Internet von überall auf der Welt steuert und ändert. Es ist also ein Projekt von IOT in Kombination mit dem Neopixel-LED-Streifen.
Hier verwenden wir die Blynk-App als Schnittstelle zwischen unserem Smartphone und Nodemcu.
Schritt 1: Benötigte Materialien
1)Knoten-Mcu
2) Neopixel-LED-Streifen (Ws21812b)
3) Anschlussdrähte
4) Steckbrett
5) Stromversorgung
Und
6) Blyn-App
Schritt 2: Vorbereiten der Blynk-App



In diesem Projekt müssen wir eine Schnittstelle zwischen dem Smartphone und dem Nodemcu verwenden. Dazu nutzen wir die Blynk App als Schnittstelle.
Laden Sie dazu zuerst die Blynk-App aus dem Google Play Store herunter.
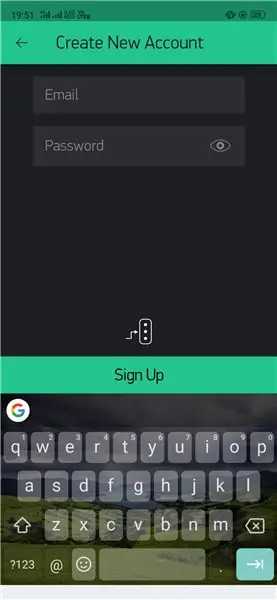
Öffnen Sie dann die App und erstellen Sie das neue Konto mit Ihrer E-Mail-ID.
Nachdem Sie das Konto erstellt haben, erhalten Sie ein "Authentifizierungstoken" auf Ihrer E-Mail-ID.
Bewahren Sie dieses "Authentifizierungstoken" für die zukünftige Verwendung auf.
Schritt 3: Anschließen des Nodemcu an den Neopixel-LED-Streifen


Neopixel-LED-Streifen ---- Nodemcu
5V-Pin ------------ Vin-Pin
Erdungsstift. ------------ Erdungsstift
DIN-Pin --------------. D2-Stift
Das ist es. Ist das nicht so einfach……
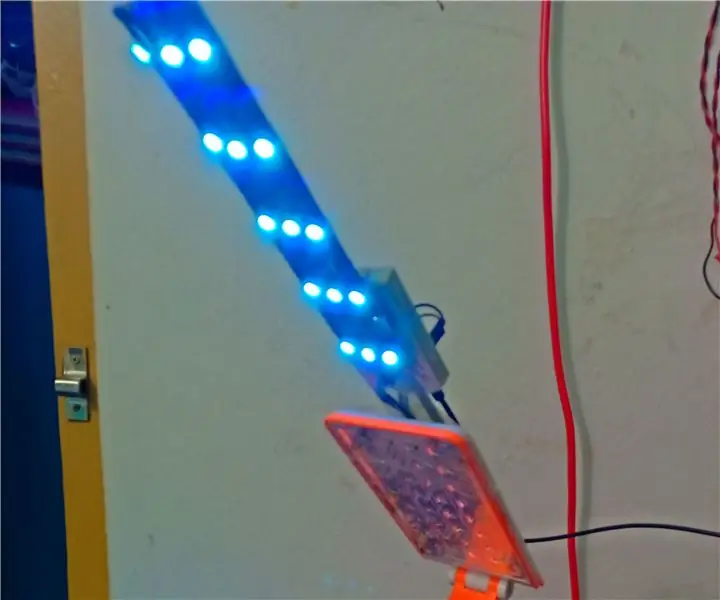
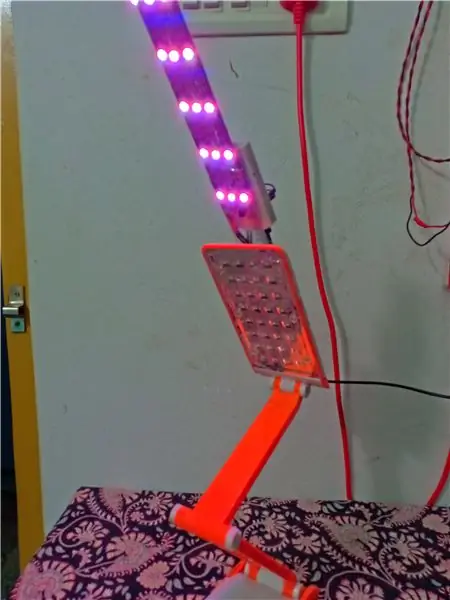
Schritt 4: Hardware und Stromversorgung
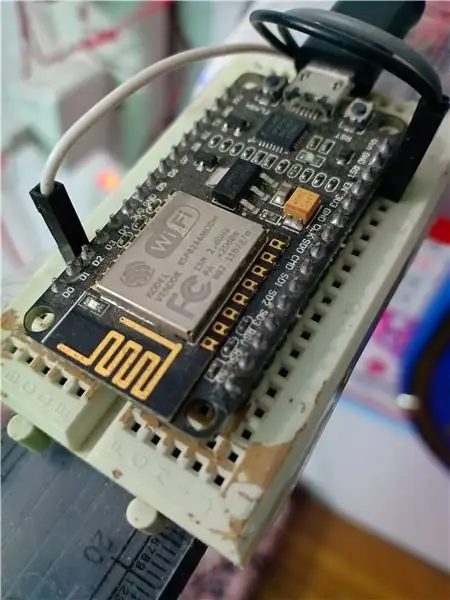
In diesem Projekt habe ich den LED-Streifen an der Waage angeschlossen und auf der anderen Seite der Waage wurde Nodemcu zusammen mit Breadboard montiert.
Energieversorgung
Dieser Nodemcu kann mit einem Handy-Ladegerät (5V) arbeiten. Das können Sie also direkt verwenden. Und das gleiche Datenkabel kann verwendet werden, um den Nodemcu mit dem Computer zu verbinden, um das Programm hochzuladen.
Schritt 5: Programmierung des Nodemcu
Bevor Sie dies erfahren, müssen Sie die Grundlagen der Ersteinrichtung von Nodemcu kennen. Ersteinrichtung von Nodemcu
Sogar ich habe meine Grundlagen von diesem oben anweisbaren, also gehen Sie das bitte durch.
Nachdem Sie dieses instructable durchlaufen haben, können Sie das Nodemcu in irgendeiner Weise verwenden.
Unten ist der Link für den Quellcode dieses Projekts.
In dem angegebenen Programm müssen Sie das "Authentifizierungstoken" ändern (das Sie in Ihrer E-Mail-ID von Blynk erhalten haben)
Und auch Ssid und Passwort Ihres WLANs, mit dem der Nodemcu verbunden werden muss.
Danach können Sie das Programm auf Ihr Nodemcu-Board hochladen.
Damit ist Ihr Nodemcu einsatzbereit.
Schritt 6: Abschlussprüfung



Fast 90% des Tutorials sind fertig.
Jetzt müssen wir zur Blynk-App zurückkehren.
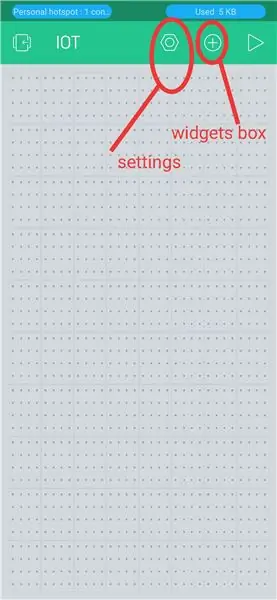
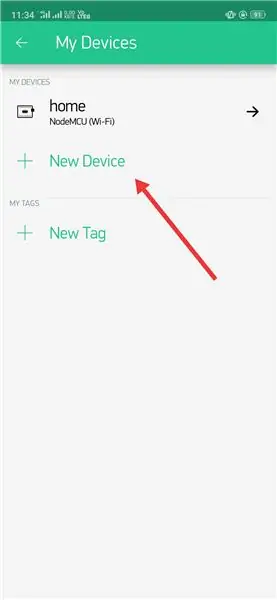
Öffnen Sie die Blynk-App. Erstellen Sie ein neues Projekt und wählen Sie die Einstellungsoption (Sechskantschlüssel oben).
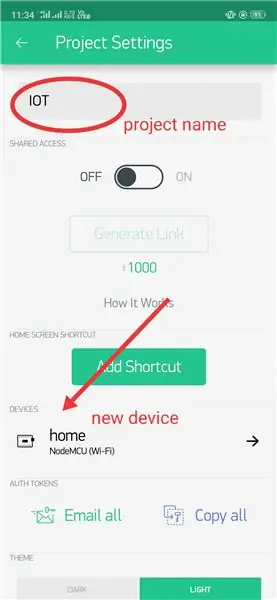
Geben Sie in der Einstellungsoption den Namen des Projekts ein und wählen Sie bei den Geräten den Nodemcu (wie wir ihn verwenden) und definieren Sie auch die Verbindungsart zu WiFi….
Damit ist die Geräteeinrichtung in der Blynk App abgeschlossen.
Fügen Sie nun den zeRGBa-Schlüssel (Widget) hinzu, indem Sie die Plus-Schaltfläche (Widget-Box) direkt neben der Schaltfläche Einstellungen verwenden.
Nachdem Sie das Widget hinzugefügt haben, klicken Sie einfach auf dieses Widget.
Wählen Sie in diesem zeRGBa-Widget-Schlüssel die Option zum "Zusammenführen" und zum Anheften an "virtueller Pin V2".
(Es gibt etwas Text, der in den Quellcode kopiert werden muss, was ich bereits im vorherigen Schritt Quellcode getan habe. Sie können ihn also einfach herunterladen und direkt hochladen.)
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Smartphone-gesteuertes Auto bauen – wikiHow

Wie man ein Smartphone-gesteuertes Auto macht: Jeder liebt es, mit einem Smartphone-gesteuerten Fernauto zu spielen. In diesem Video geht es darum, wie man es macht
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Ein Bluetooth-gesteuertes RC-Auto zu Hause bauen – wikiHow

So bauen Sie ein Bluetooth-gesteuertes RC-Auto zu Hause: Erfahren Sie, wie Sie ein einfaches SmartPhone-gesteuertes Roboterauto mit Arduino und sehr einfachen elektronischen Komponenten bauen
So bauen Sie Ihr eigenes Anemometer mit Reed-Schaltern, Hall-Effekt-Sensor und einigen Schrott auf Nodemcu. - Teil 1 - Hardware: 8 Schritte (mit Bildern)

So bauen Sie Ihr eigenes Anemometer mit Reed-Schaltern, Hall-Effekt-Sensor und einigen Schrott auf Nodemcu. - Teil 1 - Hardware: EinführungSeit ich mit dem Studium von Arduino und der Maker-Kultur begonnen habe, habe ich gerne nützliche Geräte aus Schrott- und Schrottstücken wie Kronkorken, PVC-Stücken, Getränkedosen usw. gebaut. Ich liebe es, eine Sekunde zu geben Leben für jedes Stück oder jeden Kumpel
