
Inhaltsverzeichnis:
- Schritt 1: Anforderungen
- Schritt 2: Erstellen und Flashen der Sensor-Firmware
- Schritt 3: Einrichten der Cloud
- Schritt 4: Einrichten von AWS Lambda
- Schritt 5: Einrichten des AWS Kinesis Firehose-Datenstroms
- Schritt 6: IAM-Rolle für Kinesis einrichten
- Schritt 7: AWS EC2 einrichten
- Schritt 8: Einrichten der IAM-Sicherheitsrolle für EC2
- Schritt 9: Greifen Sie auf Ihre EC2-Instance zu
- Schritt 10: Google Maps API abrufen
- Schritt 11: Server starten
- Schritt 12: HTTP-Integration im Things-Netzwerk durchführen
- Schritt 13: Datenverarbeitung
- Schritt 14: Visualisierung
- Schritt 15: Credits und externe Links
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-06-01 06:08.

Heute zeigen wir Ihnen, wie wir ein Überwachungssystem für Straßenanomalien basierend auf Beschleunigungsmessern, LoRaWAN, Amazon Web Services und Google Cloud API einrichten.
Schritt 1: Anforderungen
- DISCO-L072CZ-LRWAN1-Platine
- X-NUCLEO-IKS01A2 Erweiterungsmodul (für den Beschleunigungsmesser)
- X-NUCLEO-GNSS1A1 (zur Lokalisierung)
- Ein AWS-Konto
- Ein Google Cloud Platform-Konto
Schritt 2: Erstellen und Flashen der Sensor-Firmware
Verbinden Sie IKS01A2 und GNSS1A1 oben auf der Platine über die GPIO-Pins. Laden Sie den Code der Firmware von GitHub herunter. Erstellen Sie (falls Sie noch keinen haben) ein Konto auf ARM Mbed und importieren Sie den Code in das Repo auf dem Online-Compiler. Stellen Sie die Zielplattform auf DISCO-L072CZ-LRWAN1 ein und speichern Sie das Projekt. Gehen Sie nun zu The Things Network und erstellen Sie ein Konto, wenn Sie es noch nicht haben. Erstellen Sie eine Anwendung, erstellen Sie ein neues Gerät in der Anwendung und stellen Sie den Verbindungsmodus auf OTAA ein. Ergreifen Sie die entsprechenden Parameter, um die folgenden Felder in der Datei mbed_app.json auszufüllen: "lora.appskey", "lora.nwkskey", "lora.device-address".
Der Sensor zeichnet in regelmäßigen Abständen Beschleunigungsmesser- und GNSS-Daten auf und sendet sie über die LoRa-Verbindung an das nächste Gateway, das sie an unsere Anwendung im The Things Network weiterleitet. Der nächste Schritt besteht darin, einen Cloud-Server und eine HTTP-Integration auf TTN einzurichten.
Schritt 3: Einrichten der Cloud

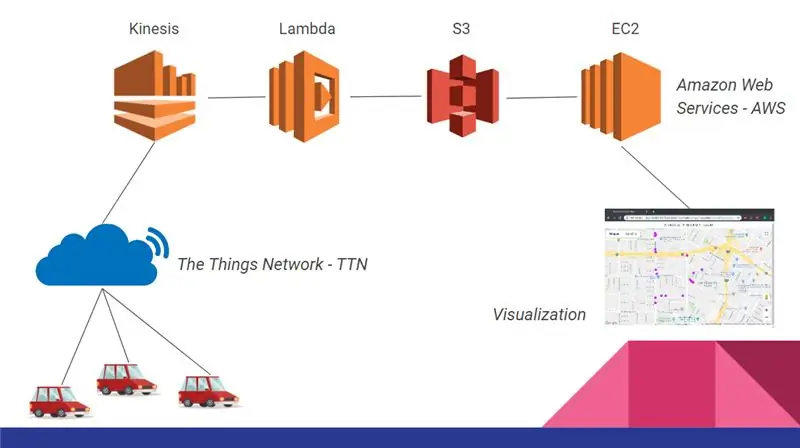
Jetzt sind wir bereit, die Cloud-Infrastruktur einzurichten, die die Daten aller bereitgestellten Boards sammelt und aggregiert. Diese Infrastruktur ist in der folgenden Abbildung dargestellt und besteht aus:
- Kinesis, um den eingehenden Datenstrom zu verarbeiten;
- Lambda, um die Daten zu filtern und vorzuverarbeiten, bevor sie gespeichert werden;
- S3, um alle Daten zu speichern;
- EC2, um Daten zu analysieren und unser Frontend zu hosten.
Schritt 4: Einrichten von AWS Lambda

Wir veranschaulichen die Schritte, die zum Einrichten dieser Infrastruktur erforderlich sind, beginnend mit Lambda.
- Melden Sie sich mit Ihrem AWS-Konto an und gehen Sie von der Hauptseite der Konsole zu Lambda
- Klicken Sie auf Funktion erstellen
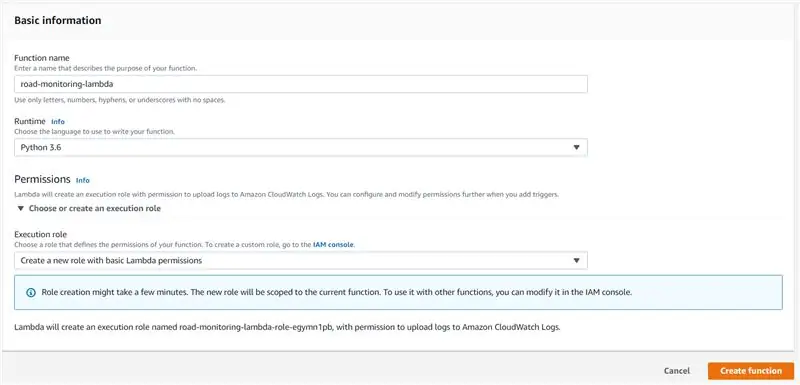
- Im oberen Teil der Seite sollte Autor von Grund auf ausgewählt werden. Füllen Sie dann die anderen Felder wie im Bild aus und klicken Sie dann auf Funktion erstellen
- Nachdem Sie nun eine AWS Lambda-Funktion erstellt haben, gehen Sie zu https://github.com/roadteam/data-server und kopieren Sie den Inhalt der Datei aws_lambda.py in den Editor, den Sie in der zweiten Hälfte der Seite finden. Ihre Lambda-Funktion ist jetzt fertig:)
Schritt 5: Einrichten des AWS Kinesis Firehose-Datenstroms

- Kehren Sie jetzt zur Hauptseite der AWS-Konsole zurück und gehen Sie unter Services zu Kinesis
- Jetzt befinden Sie sich auf der Hauptseite von Kinesis. Wählen Sie rechts auf der Seite unter „Kinesis Firehose-Bereitstellungsstreams“die Option „Neuen Bereitstellungsstream erstellen“aus.
- Geben Sie in ‚Lieferstromname‘‚road-monitoring-stream‘ein. Lassen Sie die anderen Felder auf Standard und klicken Sie auf Weiter
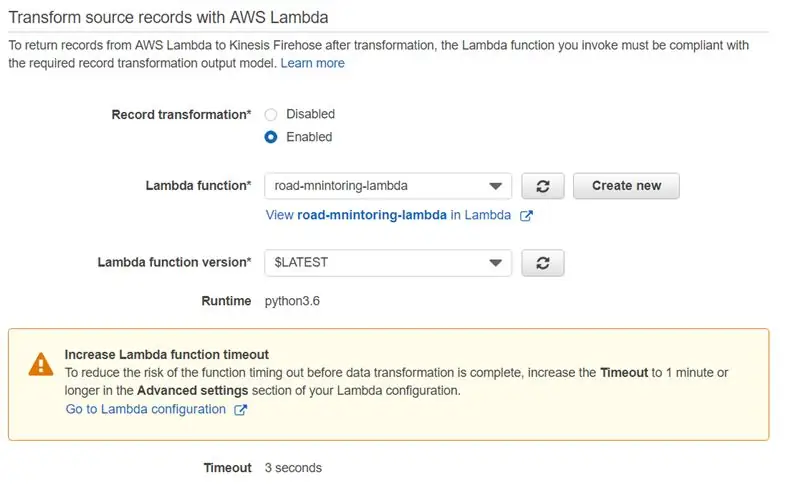
- Wählen Sie nun unter ‚Quelldatensätze mit AWS Lambda transformieren‘Aktiviert aus und klicken Sie als Lambda-Funktion auf das neu erstellte ‚road-monitoring-lambda‘. Machen Sie sich keine Sorgen, wenn eine Warnung zum Timeout der Funktion angezeigt wird, da die von uns durchgeführte Operation nicht rechenintensiv ist. Lassen Sie die anderen Felder auf Standard und klicken Sie auf Weiter
- Wählen Sie als Ziel Amazon S3 und als S3-Ziel Neu erstellen aus. Geben Sie als Bucket-Namen "road-monitoring-bucket" ein und gehen Sie dann. Lassen Sie nun die anderen Felder auf Standard und klicken Sie auf Weiter
- Sie können die Puffergröße auf 1 MB und das Pufferintervall auf 60 Sekunden einstellen. Der Puffer wird nach S3 geleert, wenn eine der beiden Bedingungen erfüllt ist. Verlassen Sie die Seite nicht, siehe nächster Schritt
Schritt 6: IAM-Rolle für Kinesis einrichten

Jetzt richten wir die Sicherheitsberechtigungen für Kinesis ein, da es die Lambda-Funktion zur Vorverarbeitung aufrufen muss und dann auf S3 schreibt
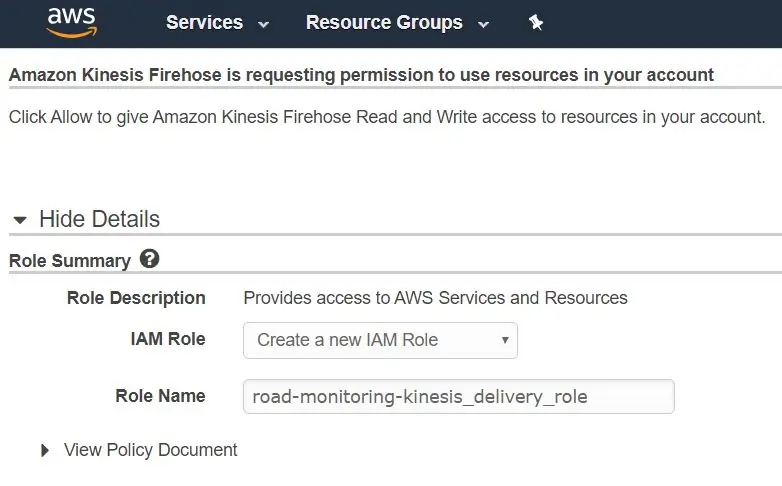
- Unten auf der Seite, auf der Sie sich in „IAM-Rolle“befinden, wählen Sie „Neue oder Auswahl erstellen“, erstellen Sie eine neue IAM-Rolle wie im Bild und klicken Sie auf Zulassen
- Jetzt sind Sie wieder auf der vorherigen Seite, klicken Sie auf Weiter. Jetzt möchten Sie vielleicht alle Parameter noch einmal überprüfen. Wenn Sie fertig sind, klicken Sie auf "Lieferstrom erstellen".
Die Kinesis-Lambda-S3-Pipeline ist in Betrieb!
Schritt 7: AWS EC2 einrichten

Jetzt werden wir eine EC2-Instance mit einigen APIs einrichten, die es uns ermöglichen, Daten aus der AWS-Cloud und auch dem Server, auf dem unser Anwendungs-Frontend gehostet wird, zu pushen und abzurufen. In einer Produktionsumgebung möchten Sie möglicherweise die API mit dem skalierbareren AWS API Gateway veröffentlichen.
- Wechseln Sie auf der Hauptseite der AWS-Konsole zum EC2-Service
- Klicken Sie auf Instanz starten
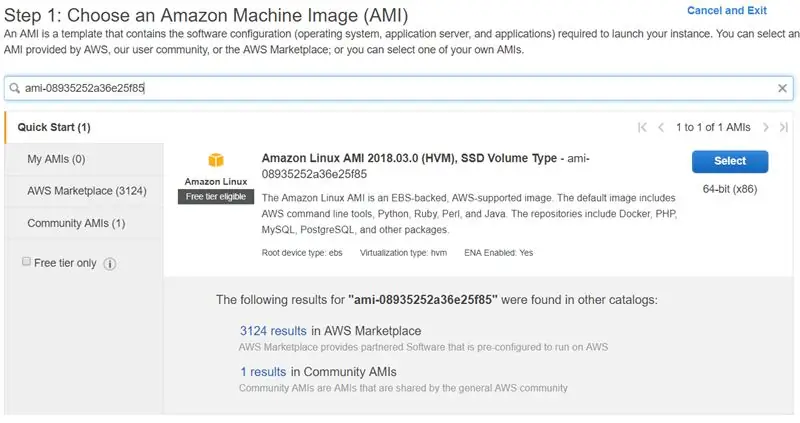
- Fügen Sie in der oberen Suchleiste diesen Code ein: „ami-08935252a36e25f85“, das ist der Identifikationscode der zu verwendenden vorkonfigurierten virtuellen Maschine. Klicken Sie rechts auf Auswählen
- Wählen Sie t2.micro aus der Spalte „Typ“aus und klicken Sie auf „Überprüfen und starten“. Starten Sie die Instanz noch nicht, gehen Sie zum nächsten Schritt
Schritt 8: Einrichten der IAM-Sicherheitsrolle für EC2

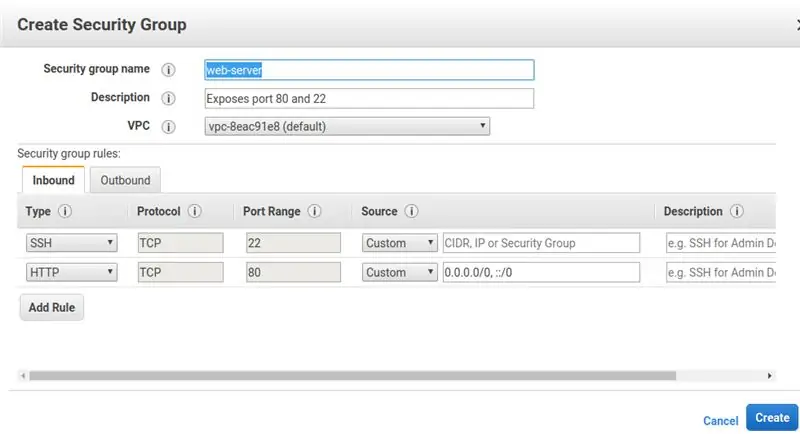
- Vor dem Start möchten wir die Sicherheitsgruppe unserer Instanz ändern. Klicken Sie dazu ganz rechts im Abschnitt „Sicherheitsgruppen“auf „Sicherheitsgruppen bearbeiten“. Richten Sie wie folgt eine neue Sicherheitsgruppe ein. Dies konfiguriert im Grunde die Firewall Ihrer Instanz und gibt Port 22 für die SSH-Verbindung und Port 80 für http-Dienste frei
- Klicken Sie erneut auf „Überprüfen und starten“. Prüfen Sie nun, ob alle Parameter eingestellt sind. Wenn Sie fertig sind, klicken Sie auf Starten
- Beim Klicken öffnet sich ein neues Fenster, um ein Schlüsselpaar für die SSH-Verbindung zur Instanz einzurichten. Wählen Sie „Neues Schlüsselpaar erstellen“und geben Sie als Namen „ec2-road-monitoring“ein. Klicken Sie auf Schlüsselpaar herunterladen. Es ist äußerst wichtig, dass diese Datei verloren geht oder (schlimmer noch) unsicher gespeichert wird: Sie können den Schlüssel nicht erneut herunterladen. Nach dem Herunterladen des.pem-Schlüssels kann die Instanz gestartet werden
Schritt 9: Greifen Sie auf Ihre EC2-Instance zu

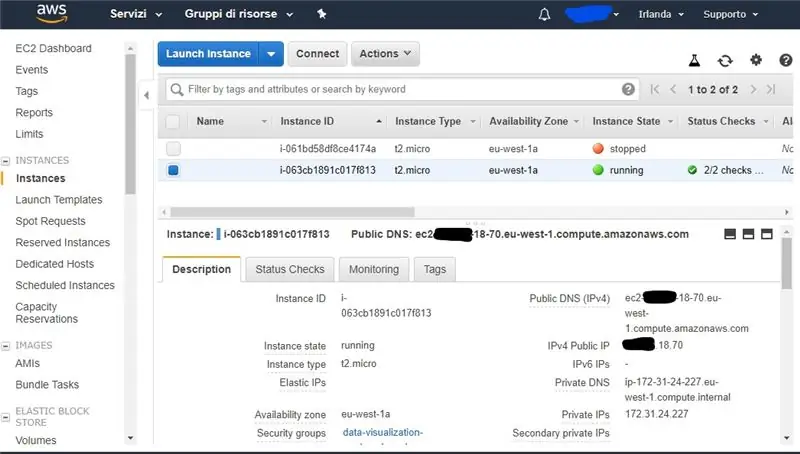
Ihre neue EC2-Instance befindet sich in der AWS-Cloud. Sie können sich mit der zuvor heruntergeladenen Schlüsseldatei darauf verbinden (für dieses Tutorial gehen wir davon aus, dass Sie die Grundlagen von ssh kennen). Sie können die IP der Instanz abrufen, indem Sie sie im Dashboard im Abschnitt "Beschreibung" wie folgt auswählen: Sie können sowohl Ihre öffentliche IP als auch Ihr öffentliches DNS verwenden, es ist dasselbe. Geben Sie nun bei einem ssh-Client den Befehl ein:
ssh -i ec2-road-monitoring.pem ec2-user@YOUR-IP-ADDR-OR-DNS
wobei ec2-road-monitoring.pem Ihr zuvor generierter Schlüssel ist.
Fahren Sie nun mit dem Ziehen des serverseitigen Codes fort
git clone --rekursiv
Schritt 10: Google Maps API abrufen

Wir sind fast fertig. Nun müssen wir in unserer HTML-Seite die Google Maps API einrichten, um dem Benutzer die Karte mit den Wegpunkten anzuzeigen:
- Melden Sie sich bei Ihrem Google-Konto an und gehen Sie zu
- Klicken Sie links auf der Seite auf „Erste Schritte“
- Wählen Sie im Menü „Karten“und klicken Sie dann auf Weiter
- Geben Sie als Projektnamen „Straßenüberwachung“ein und klicken Sie auf Weiter
- Geben Sie Ihre Rechnungsdaten ein und klicken Sie auf Weiter
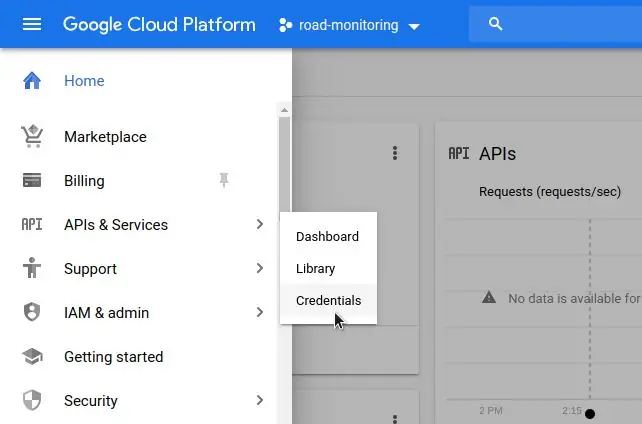
- Jetzt ist Ihr Projekt fertig und wir werden den API-Schlüssel erhalten, indem Sie auf APIs & Services -> Credentials klicken
Schritt 11: Server starten

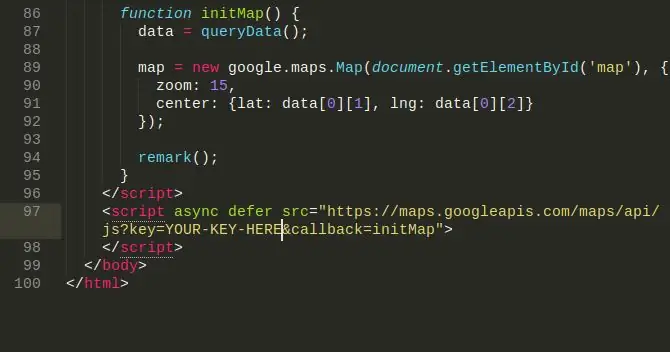
Und da ist es Ihr API-Schlüssel. Das letzte, was Sie tun müssen, ist, zu data_visualization/anomalies_map.html zu gehen und Ihren Schlüssel so an das Ende der Datei zu kopieren, indem Sie "YOUR-KEY-HERE" ersetzen.
Jetzt ist alles fertig und startklar! Um es zu starten, führen Sie in der EC2-Instanz aus: ‘cd data-server’ ‘pythonflakon_app.py’
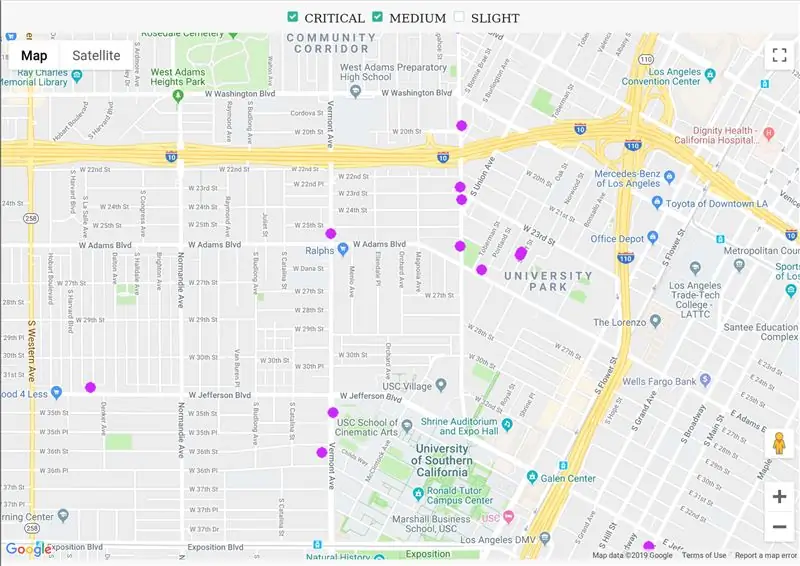
Geben Sie in Ihrem Browser die IP- oder DNS-Adresse Ihrer EC2-Instance ein, Sie sollten die Anomalienkarte mit einigen Dummy-Daten sehen
Schritt 12: HTTP-Integration im Things-Netzwerk durchführen

Nachdem wir nun die gesamte Back-End-Infrastruktur in Betrieb genommen haben, können wir die HTTP-Integration verarbeiten.
- Erstellen Sie eine neue Anwendung und registrieren Sie Ihr Gerät. Wir setzen Grundkenntnisse von TTN voraus, falls nicht auf die Schnellstartanleitung verwiesen
- Wählen Sie in Ihrem Anwendungsmenü „Integrationen“und dann „Integration hinzufügen“
- HTTP-Integration auswählen
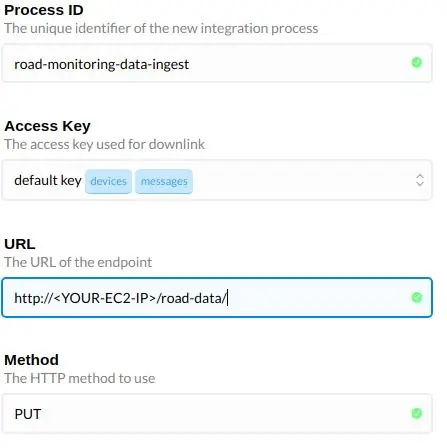
- Geben Sie die Felder nach dem Bild ein und ersetzen Sie sie durch Ihre EC2-IP oder Ihr öffentliches DNS
Schritt 13: Datenverarbeitung
Für jedes vom Sensor erfasste Datentupel T müssen Sie die folgenden Schritte ausführen:
- Rufen Sie den Satz von Tupeln ab, deren GPS-Koordinaten in den lokalen Bereich von T fallen. Der lokale Bereich umfasst alle Tupel, die 100 m um T herum liegen.
- Berechnen Sie für jedes nächste Tupel N den quadratischen Mittelwert der Z-Achse des Beschleunigungsmessers in N. Im Pseudocode: mean = sum ([x. Z_accel ** 2 für x in near]) / near.size
- Berechne die quadrierte Standardabweichung. Im Pseudocode: std = sum ([(x. Z_accel ** 2 - mean) ** 2 for x in near])
- Ausgabe in diesem Format: lat, long, Z_accel **2, mean, std
Um den lokalen Bereich zu berechnen, verwenden Sie die GPS-Entfernung in Metern. In C++:
#define D2R (M_PI / 180.0)
#define EARTH_RAY 6371 double distance(double lat1, double long1, double lat2, double long2) { double dlong = (long2 - long1) * D2R; doppeltes dlat = (lat2 - lat1) * D2R; double a = pow(sin(dlat/2.0), 2) + cos(lat1*D2R) * cos(lat2*D2R) * pow(sin(dlong/2.0), 2); double c = 2 * atan2(sqrt(a), sqrt(1-a));
Erkennen Sie nun mit den im vorherigen Schritt generierten Zwischendaten die Anomalien und führen Sie eine naive Klassifizierung durch, indem Sie diesen auf jede Zeile angewendeten Ausschnitt verwenden:
line = map(float, line.split(", "))
v = line[2] mean = line[3] std = line[4] if v (mean + std*3): if v (mean + std*2): if v (mean + std): o.append([1, line[0], line[1]) else: o.append([2, line[0], line[1]) else: o.append([3, line[0], line[1])
Die Anomalien werden nach der Regel 68-95-99,7
Jetzt haben Sie eine Sammlung mit diesem Format [type, lat, long].
Die Typbedeutung ist folgende:
- Leichte Anomalie, wahrscheinlich irrelevant
- Mittlere Anomalie
- Kritische Anomalie
Schritt 14: Visualisierung

Um den Visualisierungsteil zu verstehen und möglicherweise zu ändern, müssen wir lernen, wie man benutzerdefinierte Markierungen verwendet, eine Funktion der Google Maps-API
Zunächst muss die Karte in einem Callback initialisiert werden:
Funktion initMap() {
data = queryData(); map = new google.maps. Map(document.getElementById('map'), { zoom: 15, center: {lat: data[0][1], lng: data[0][2]} }); Anmerkung(); }
Geben Sie den Namen dieses Callbacks in der URL (wir haben hier vor unserem API-Schlüssel eingefügt) in einem HTML-Tag an:
Beim Anlegen des Objekts kann eine Markierung in die Karte eingefügt werden:
new google.maps. Marker({ position: {lat: LATITUDE, lng: LONGITUDE}, map: map, icon: „/path/to/icon.png“})
Sie können im Code sehen, dass für jeden Datensatz im Datensatz der Anomalien ein Marker eingefügt wird (siehe die Funktion comment()) und das Symbol auf der Klasse der Anomalie basiert. Wenn wir dies in den Browser ausführen, können wir eine Karte erkunden, in der Anomalien mithilfe von Kontrollkästchen gefiltert werden können, wie im Bild zu sehen.
Schritt 15: Credits und externe Links
Dieses Projekt wurde von Giovanni De Luca, Andrea Fioraldi und Pietro Spadaccino, Masterstudenten im ersten Studienjahr in Ingenieurwissenschaften in Informatik an der Universität Sapienza in Rom, erstellt.
-
Folien, die die Autoren verwendet haben, um diesen Proof of Concept zu präsentieren:
www.slideshare.net/PietroSpadaccino/road-m…
-
GitHub-Repositorys mit dem gesamten Code:
github.com/roadteam
