
Inhaltsverzeichnis:
- Schritt 1: Materialien:
- Schritt 2: Ressourcen:
- Schritt 3: Controller-Übersicht:
- Schritt 4: Gebäudesteuerung:
- Schritt 5:
- Schritt 6: Optionalen Tuner erstellen:
- Schritt 7: Überblick über die Programmiersteuerung:
- Schritt 8: Programmiercontroller-Beispielripple:
- Schritt 9: Programmieren des Controller-Beispiels Dawn to Dusk:
- Schritt 10: Programmieren des Controller-Beispiels Regenwald:
- Schritt 11: Beispiel für die Programmierung des Controllers Storm:
- Schritt 12: Beispiele für Programmiercontroller Macaw und Nordic Tree:
- Schritt 13: Programmier-Controller-Beispiele Copperhead:
- Schritt 14: Beispiele für Programmiercontroller Black Doodle:
- Schritt 15: Programmieren der Tuning-Funktionen:
- Schritt 16: Der Rest der Geschichte:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.


Einführung:
Beleuchtung ist ein wichtiger Aspekt der bildenden Kunst. Und wenn sich die Beleuchtung mit der Zeit ändern kann, kann sie zu einer bedeutenden Dimension der Kunst werden. Dieses Projekt begann mit der Teilnahme an einer Lichtshow und der Erfahrung, wie die Beleuchtung die Farbe eines Objekts völlig verändern kann. Wir begannen, dies in der Beleuchtungsstoffkunst zu erforschen. Bisher haben wir eine dynamische Beleuchtung für 8 Stück gebaut, darunter ein Gemälde und ein Foto. Zu den Lichteffekten gehörten: Simulation von Morgen- und Sonnenuntergang, Unterwasserlicht durch eine kräuselnde Oberfläche, Blitze in Wolken und dramatische Veränderungen der wahrgenommenen Farben und der Stimmung des Kunstwerks. Videos dieser Effekte sind in den folgenden Programmierschritten enthalten.
Dieses anweisbare baut einen Controller, der die Helligkeit und Farbe einer Reihe von einzeln adressierbaren LEDs im Laufe der Zeit einstellt. Es enthält auch eine optionale Eingangsschaltung zur manuellen Abstimmung (Einstellung von Helligkeit und Farbe) eines Segments der Beleuchtung. Außerdem erfahren Sie von vielen Problemen und Verbesserungen, die wir dabei entdeckt haben.
Wir haben auch eine zugehörige Anleitung zum Aufbau der Schattenbox und des Rahmens geschrieben. Überprüfen Sie es unter:
Vorerst konzentrieren wir uns auf die Elektronik und Programmierung.
Schritt 1: Materialien:
- Reihe von WS2812 LEDs
- Arduino Pro Mini 328 - 5V/16 MHz
- FTDI Friend USB-Schnittstelle
- USB A auf MiniB Kabel für FTDI
- 4700 μf Kondensator
- 5V Netzteil mit 5,5 x 2,1 Anschluss
- Steckdose 5,5 x 2,1
- Anschlussblock
- Prototyp-Leiterplatte
- Schaltfläche
- Potentiometer
- Anzeige-LED
- Widerstände
- Flachbandkabel
- Header männlich
- Header weiblich
Schritt 2: Ressourcen:
- Arduino; Interaktive Entwicklungsumgebung (IDE)
- Adafruit NeoPixel-Bibliothek
- NeoPixel-Tutorial
- Strandtest-Beispielprogramm
- FastLED-Bibliothek
- FastLED-Links und Dokumentation
- FastLED-Forum
- Unsere Beleuchtungsskizzen
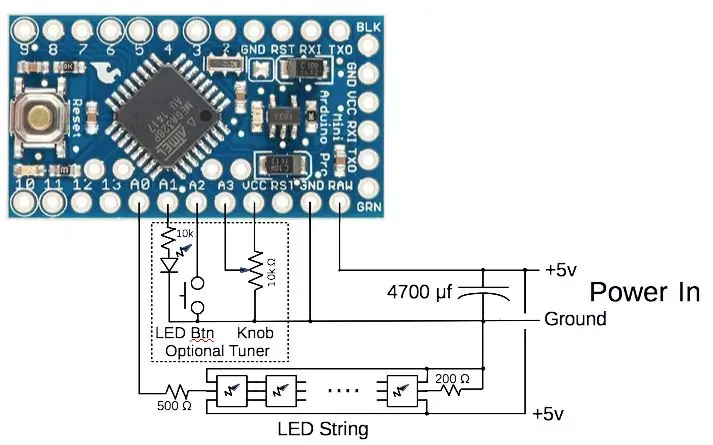
Schritt 3: Controller-Übersicht:


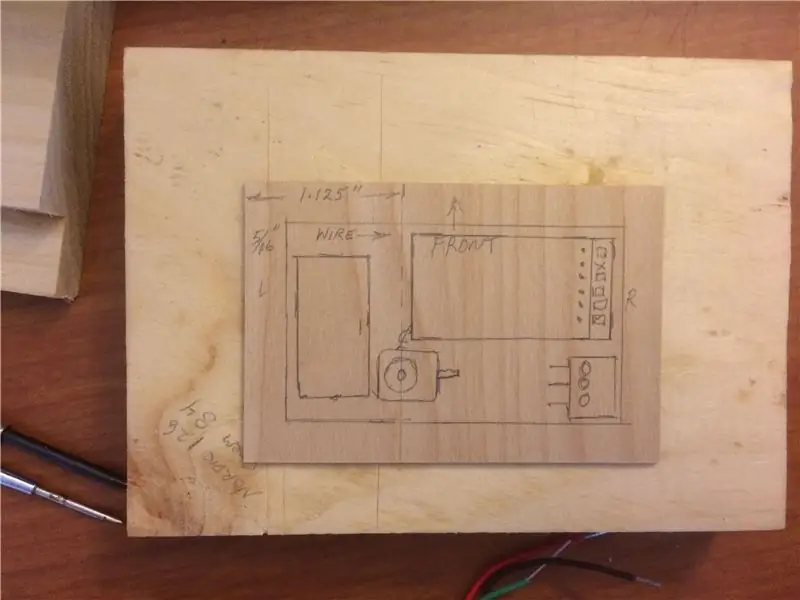
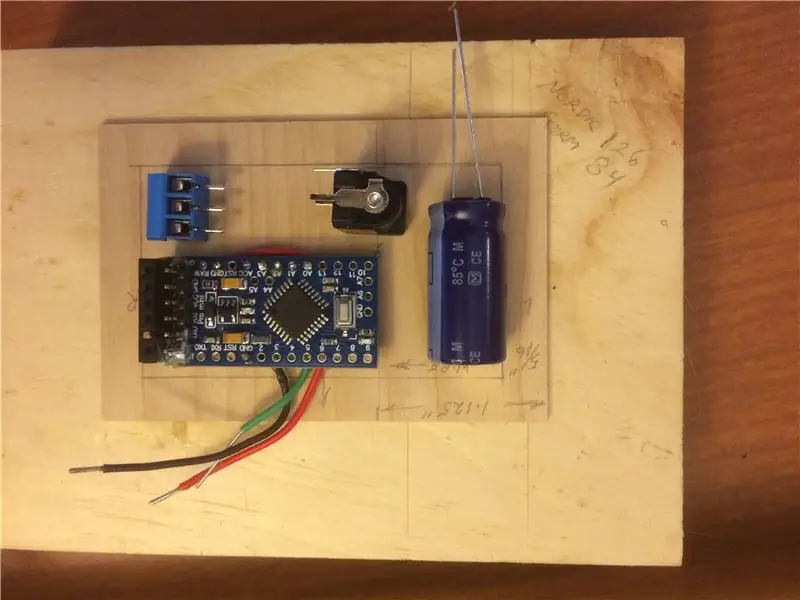
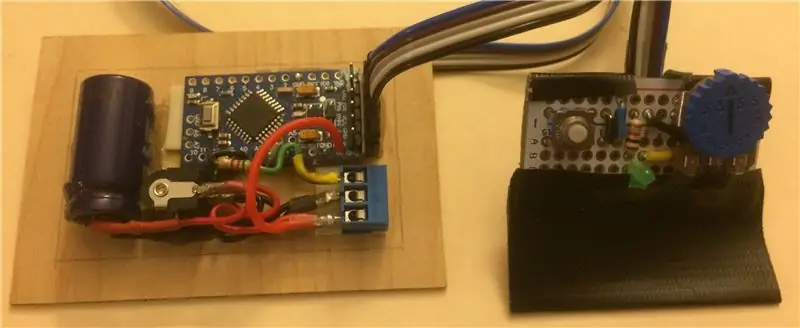
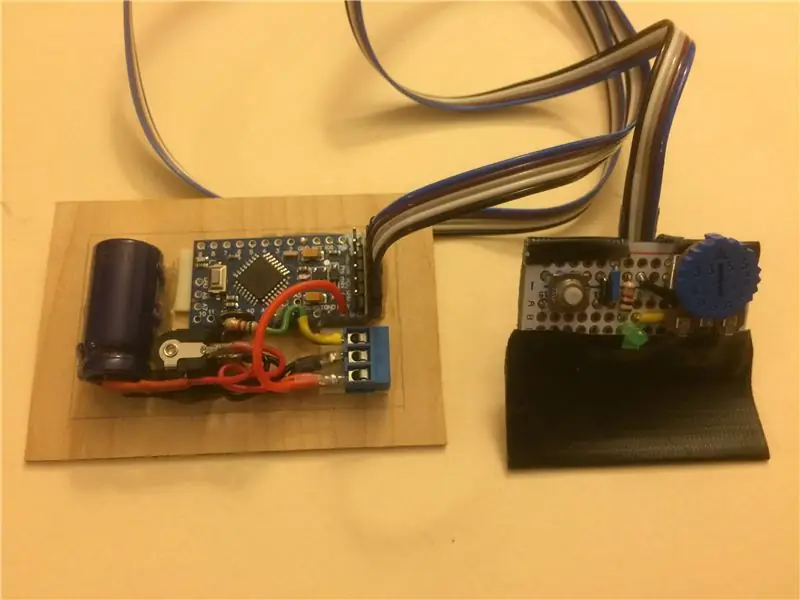
Der Schaltplan sieht ziemlich einfach aus und ist es auch. Wir haben unsere Controller so gebaut, dass sie in einen Bilderrahmen eingebettet werden. Die Abmessungen der abgebildeten Schaltung betragen 2,25" x 1,3" x 0,5". Der optionale Tuner wurde auf einer separaten Platine mit einem Flachbandkabelanschluss aufgebaut. Diese Bilder zeigen unser fertiges Projekt.
Wir möchten unseren Controller in den Bilderrahmen einpassen, daher haben wir den Arduino pro mini 5v aufgrund seiner geringen Größe, Kosten und 5v-Ausgangsleistung gewählt. Die Größe des benötigten 5-V-Netzteils hängt davon ab, wie viele LEDs und deren maximale Helligkeit in Ihrem Projekt vorhanden sind. Unsere Projekte liefen alle mit weniger als 3 Ampere und einige waren weniger als 1 Ampere. Es gibt verschiedene Arten von adressierbaren Farb-LEDs. Wir begannen mit dem WS2812, der von Adafruit als eines ihrer „NeoPixel“-Produkte verkauft wird. Dies funktionierte für uns und wir haben andere LEDs nicht erforscht. Bei den meisten unserer Projekte wurde der Streifen mit 60 LEDs pro Meter verwendet. Bisher umfassten unsere Projekte bis zu 145 LEDs.
Optionaler Tuner:
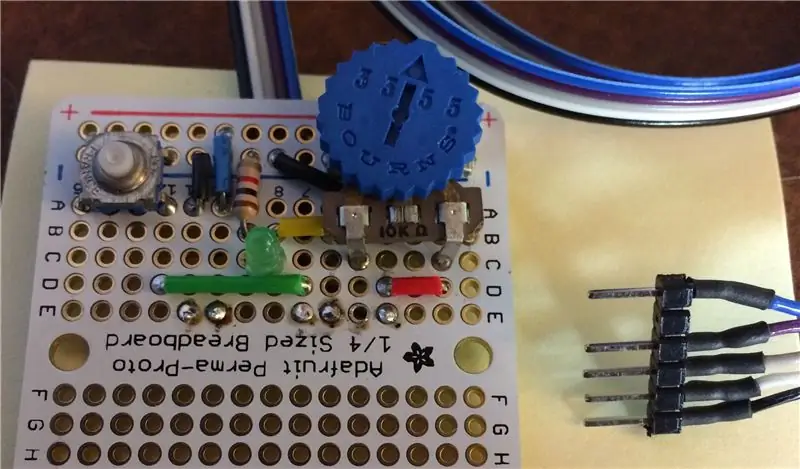
Wir haben einen kleinen „Tuner“für die Eingangsschaltung gebaut, damit wir leicht Segmente der Beleuchtung anpassen können, ohne das Programm für jede Anpassung zu ändern und hochzuladen. Es hat: eine Ausgangs-LED, die den Eingangsmodus blinkt; eine Taste, die den Eingabemodus umschaltet; und einen Drehknopf, der eingestellt werden kann. Der Arduino kann dann die Werte an einen angeschlossenen Computer ausgeben.
Schritt 4: Gebäudesteuerung:

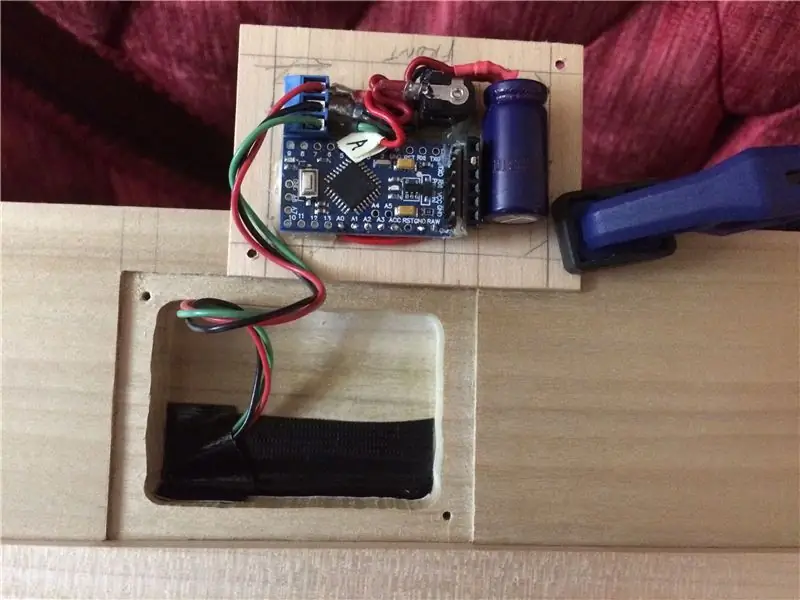
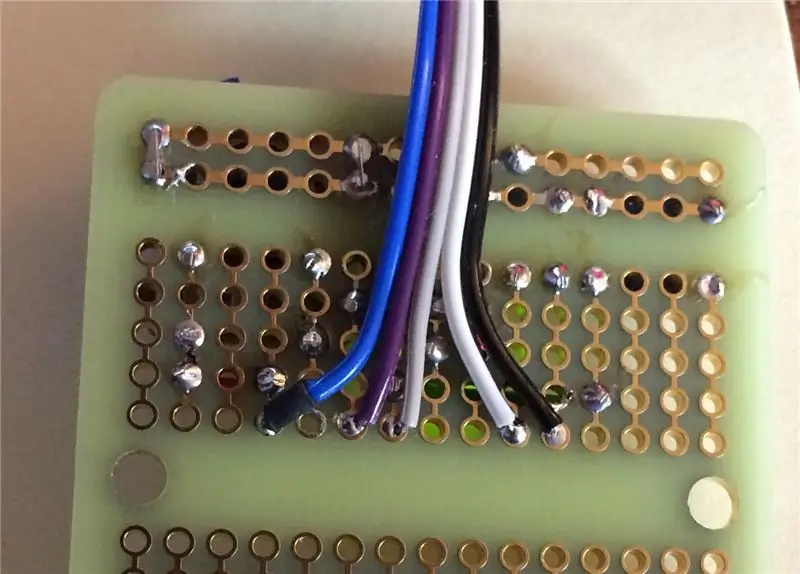
Die Materialliste enthält nicht den Draht, den Schrumpfschlauch und andere Verbrauchsmaterialien, die Sie möglicherweise benötigen. Für den 5V- und Massekreis zu den LEDs schlage ich vor, dass Sie 26 Gauge oder schwerere Litzen verwenden. Wir haben 26er verwendet. Auch die Silikonisolierung des Drahtes ist besser, da sie in der Nähe der Lötstelle nicht schmilzt und flexibler ist. Ich fand, dass ein wenig mehr Platz zwischen den Komponenten die Herstellung viel einfacher machte. Bei dem in Schritt 6 abgebildeten Controller beträgt der Abstand zwischen dem Gehäuse der Steckdose (schwarz) und der Klemmleiste (blau) etwa 1 Zoll. Unsere Montageabdeckung besteht aus zwei Schichten Holzfurnier.
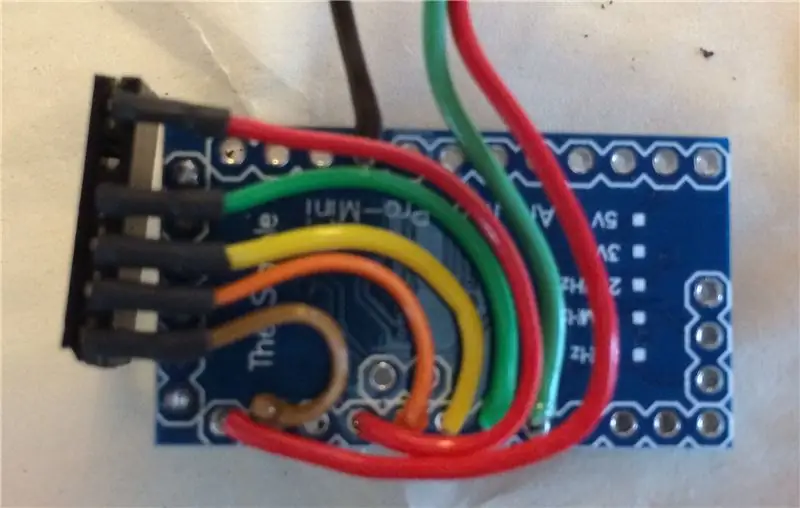
Das Bild in diesem Schritt zeigt die Verdrahtung einer sechspoligen Buchsenleiste für den optionalen Tuner. Der unbenutzte Kontakt zwischen rotem und grünem Kabel wird mit einem Zahnstocher verschlossen, um ein Verpolen zu verhindern.
Schritt 5:



Jetzt können wir es so zusammenfügen, dass es in den Schattenkastenrahmen passt. Der Rahmen ist 3/4" dick, so dass wir eine Controller-Höhenbegrenzung von 1/2" haben. Wir haben Montageplatten hergestellt, indem wir zwei Stücke Furnierhärter mit der Maserung senkrecht zueinander geklebt haben, um das Verziehen zu begrenzen. Die Komponenten sind so angeordnet, dass sich die Strombuchse in der Mitte des Rahmens befindet. Das Loch für die Steckdose wurde mit einer Juweliersäge geschnitten und passend gefeilt. Die Komponenten werden dann vor der Montage miteinander verdrahtet. Die Buchse wird mit Epoxid verklebt. Unter der Schraubklemme und dem Arduino werden doppelseitige Permanentschaum-Montagequadrate verwendet. Schmelzkleber wird auch verwendet, um das Arduino sowie den Kondensator an Ort und Stelle zu halten.
Schritt 6: Optionalen Tuner erstellen:



Wir haben einen kleinen „Tuner“für die Eingangsschaltung gebaut, damit wir leicht Segmente der Beleuchtung anpassen können, ohne das Programm für jede Anpassung zu ändern und hochzuladen. Es hat: eine Ausgangs-LED, die den Eingangsmodus blinkt; eine Taste, die den Eingabemodus wechselt; und einen Drehknopf, der eingestellt werden kann. Der Arduino kann dann die Werte an einen angeschlossenen Computer ausgeben.
Diese Bilder zeigen die Fertigung des Tuners. Die Rückseite habe ich mit „Gorilla“Klebeband abgedeckt. Was das Flachbandkabel stabil hält und auch einen schönen Griff macht.
Schritt 7: Überblick über die Programmiersteuerung:
Das ist wirklich der schwierige Teil des Projekts. Hoffentlich können Sie einige unserer Codes und Methoden verwenden, um einen Vorsprung zu erzielen.
Adafruit und FastLED haben zwei großartige Bibliotheken veröffentlicht, die es Arduinos ermöglichen, viele Arten von adressierbaren LEDs zu steuern. Wir verwenden diese beiden Bibliotheken in verschiedenen Projekten. Wir empfehlen Ihnen, auch einige der Ressourcen zu diesen Bibliotheken zu lesen und einige ihrer Beispielprogramme zu erkunden.
Das Github-Repository unserer Programme ist oben unter „Ressourcen“aufgeführt. Beachten Sie, dass wir mit der Arduino-Programmierung bei weitem nicht vertraut sind, daher gibt es viel Raum für Verbesserungen. Zögern Sie nicht, auf Probleme hinzuweisen und Verbesserungen beizutragen.
Schritt 8: Programmiercontroller-Beispielripple:

„Ripple“von Jeanie Holt war unser erster Erfolg. Dieses Stück ist ein Stoffkunstfisch in einem Schattenkastenrahmen. Die Beleuchtung ist von unten konstant auf niedrigem Niveau blau. Und von oben bewegen sich bis zu drei hellere weiße Lichtstrahlen von rechts nach links, als ob sie von sich bewegenden Wellen auf der Wasseroberfläche gebrochen würden. Dies ist ein ziemlich einfaches Konzept und das Programm verwendet keine „Tuner“-Eingänge. Es beginnt mit der Adafruit-Bibliothek und der Definition des Ausgangssteuerpins und der Anzahl der LEDs. Als nächstes führen wir die einmalige Einrichtung der seriellen Kommunikation und des LED-Streifens durch. Dann definieren wir eine Reihe interner Variablen, wie die Verzögerung zwischen den Aktualisierungen, die Eigenschaften eines Lichtstrahls (seine Helligkeit über die Zeit und seine Bewegung) und dann Zustandsvariablen für jeden Lichtstrahl.
Die Funktion „changeBright()“erhöht die Helligkeit eines Lichtstrahls während der „Attack“-Zeit, hält sie für die „sustain“-Zeit konstant und blendet dann über die „Decay“-Zeit aus.
Die Funktion „ripple()“wird für jeden der drei Lichtstrahlen bei jedem Zeitinkrement aufgerufen. Die temporäre Helligkeit wird basierend auf dem Fading von der maximalen Helligkeit bei einem konstanten Abfall über die Zeit berechnet. Dann wird für jede LED links von der Startposition die Helligkeit berechnet. Wir können uns eine Lichtwelle vorstellen, die sich nach links bewegt. Jede LED links davon befindet sich an einem früheren Punkt in der Welligkeits-Helligkeits-Zeit-Kurve. Wenn diese Welligkeit für alle LEDs keine Helligkeit hat, wird das Fertig-Flag auf 1 gesetzt. Wenn die LED bereits heller ist (durch eine der anderen Welligkeiten gesetzt), lassen wir den Wert unverändert.
Die Hauptschleife beginnt mit dem Ausschalten der LEDs. Dann ruft er für jede der drei Welligkeiten die Ripple-Funktion auf und erhöht seinen Zeitzähler. Wenn das Fertig-Flag gesetzt ist, beginnt die Welligkeit erneut. Schließlich setzt die Hauptschleife ein hellblaues Licht über den Boden.
Schritt 9: Programmieren des Controller-Beispiels Dawn to Dusk:

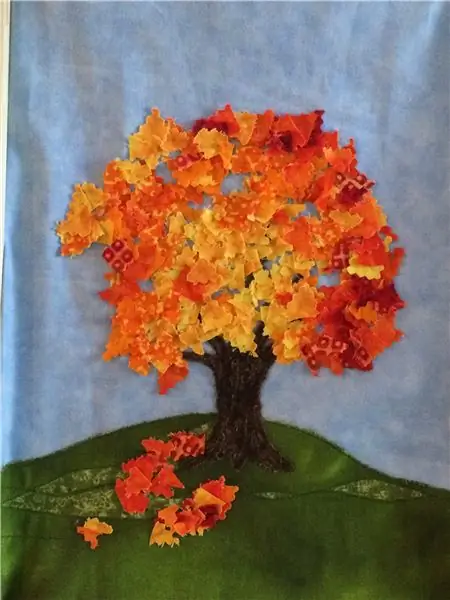
Das nächste Projekt, „Dawn to Dusk“von Jeanie Holt, ist ein weiteres Stoffkunststück, diesmal ein Baum mit herbstfarbenem Laub. Die Beleuchtung ist eine Simulation des Tages, wobei die Morgendämmerung auf der linken Seite beginnt, heller zu werden, zum hellen Mittag übergeht, gefolgt von rötlichen Sonnenuntergangsfarben und bis in die Nacht übergeht. Die Herausforderung besteht darin, die Beschreibung der zeitlichen Verschiebung von Farbe und Helligkeit über einen Streifen von 66 LEDs zu vereinfachen. Die andere Herausforderung besteht darin, den Lichtwechsel reibungslos zu gestalten. Wir hatten wirklich mit der merklichen Lichtverschiebung bei schlechten Lichtverhältnissen zu kämpfen. Ich habe versucht, mit der FastLED-Bibliothek sanftere Lichtübergänge zu erzielen, war jedoch nicht erfolgreich. Diese Programmbeschreibung wird weniger detailliert sein. Wieder haben wir die NeoPixel-Bibliothek von Adafruit verwendet.
Wir gingen zu einer Konvention, um unsere LED-Streifen in der oberen linken Ecke zu starten. Dies macht die Nummerierung der LED-Position in diesem Stück etwas umständlich. Um den Rahmen herum befinden sich 86 LEDs. Dawn beleuchtet die linke Seite, die von 62 bis 85 geht. Dann von oben links nach unten rechts 0 bis 43.
Dieses Programm beinhaltet nicht die Möglichkeit, die Eingangsschaltung „Tuner“zu verwenden.
Dieses Programm verwendet Zeitdithering, um das Flimmern zu reduzieren. Wir aktualisieren jede fünfte LED, schalten dann über eine und aktualisieren jede fünfte LED und wiederholen dies, bis alle aktualisiert sind. Aus diesem Grund definieren wir die Länge des LED-Strings etwas länger als sie wirklich ist.
Hier ist nun, wie wir die Beschreibung des Beleuchtungsmusters vereinfacht haben. Wir haben 12 Referenz-LED-Positionen um den Rahmen von links unten nach rechts unten identifiziert. Dann haben wir die rote, grüne und blaue (RGB) LED-Intensität für diese Referenz-LED an bis zu 12 Unterbrechungspunkten durch den Zeitraum von Sonnenaufgang bis Sonnenuntergang definiert. Für jeden Unterbrechungspunkt gibt es 4 Byte, die Anzahl der Zeitzählungen seit dem letzten Unterbrechungspunkt und den Ein-Byte-Wert für jede der RGB-Farben. Dieses Array benötigt 576 Byte wertvollen Speicher.
Wir verwenden nun lineare Interpolation, um Werte zwischen Haltepunkten zu finden, und wiederum lineare Interpolation, um Werte für die LEDs zu finden, die sich zwischen Referenz-LEDs befinden. Damit die Interpolation gut funktioniert, müssen wir einige Gleitkomma-Zwischenwerte verwenden. Der Zeitraum von Sonnenaufgang bis Sonnenuntergang ist in 120 Halbsekunden-Zeiträume unterteilt.
Schritt 10: Programmieren des Controller-Beispiels Regenwald:

Das nächste Projekt, das ich beschreibe, ist „Rain Forest“von Juli-Ann Gasper. Dies ist ein größeres Stoffkunststück mit viel Tiefe. Hier haben wir eine Schattenbox mit einer Tiefe von etwa 4,4 Zoll verwendet. Das Beleuchtungskonzept ist eine unten gedimmte Hintergrundbeleuchtung, wobei das Licht von Zeit zu Zeit durch die Blätter oben flackert. Das Konzept hier ähnelt dem von Ripple, aber die Lichtstrahlen bewegen sich nicht. Und im Gegensatz zu Ripple, bei dem sich die Helligkeit sanft ändert, muss hier die Flimmerhelligkeit schwanken. Wir haben ein 40-Byte-Array namens flicker_b2 erstellt. Wir fanden, dass der visuelle Effekt in Ordnung war, wenn wir für alle Flimmerstellen dasselbe Muster verwendeten. Wir haben 5 Flicker-Standorte festgelegt. Bei der Überprüfung des visuellen Effekts stellten wir fest, dass eines der Flimmern viel breiter sein musste als die anderen. Wir haben die Funktion fill_gradient_RGB() verwendet, um dieses Flimmern über etwa 20 LEDs zu dehnen. Jedes Flackern ist unabhängig und beginnt zufällig. Die Wahrscheinlichkeit jedes Flackerns kann eingestellt werden.
Die Hintergrundfarbe muss eingestellt und wiederhergestellt werden, wenn das Flimmern nicht heller als der Hintergrund ist.
Für dieses Stück haben wir die FastLED-Bibliothek verwendet. In diesem Programm wird #define TUNING verwendet, um anzuzeigen, ob das Tuning-Board eingesteckt ist, es muss 0 sein, wenn das Tuner-Board nicht eingesteckt ist. Andernfalls ist der Controller empfindlich gegenüber statischer Elektrizität und Poltergeist. Der Compiler enthält nur die Programmsegmente, die den „Tuner“verwenden, wenn diese Variable 1 ist.
Schritt 11: Beispiel für die Programmierung des Controllers Storm:

Ein weiteres Projekt war die Beleuchtung eines Fotos namens „Storm“von Mike Beck. Das Bild ist eine Gewitterwolke. Wir verwenden die FastLED-Bibliothek und enthalten die Tuning-Funktion nicht. Das Beleuchtungskonzept hier ist eine Hintergrundbeleuchtung mit Blitzen, die zufällig an drei Punkten um die Wolke herum erscheinen. Der Blitz an jeder Stelle wird durch drei LEDs verursacht. Der Abstand zwischen diesen LEDs ist für jeden Standort unterschiedlich. Die Helligkeit dieser drei LEDs wird durch drei 30-Byte-Arrays definiert. Die Helligkeitssequenz in den drei Arrays ergibt Variation und scheinbare Bewegung über die drei LEDs. Die Richtung der wahrgenommenen Bewegung und Gesamthelligkeit wird für jeden Standort ausgewählt. Die Dauer des Blitzes an jeder Stelle wird durch die Zeitverzögerung zwischen der Aktualisierung der Helligkeitswerte angepasst. Es gibt eine zufällige Zeitverzögerung zwischen 0,2 und 10,4 Sekunden zwischen Blitzeinschlägen. Welche der drei Angriffsorte ist ebenfalls zufällig mit einer Wahrscheinlichkeit von 19% oben in der Wolke, einer Wahrscheinlichkeit von 45% unten rechts und einer Wahrscheinlichkeit von 36% auf der linken Seite.
Schritt 12: Beispiele für Programmiercontroller Macaw und Nordic Tree:


Die Stücke „Macaw“von Dana Newman und „Nordic Tree“von Jeanie Holt verwenden Lichtfarbe, um die wahrgenommene Farbe des Stückes zu verändern. Und im Fall von Danas Gemälde eines großen Aras ändert sich die Stimmung des Vogels von fröhlich bis bedrohlich, je nach Lichtfarbe, die den Vogel umgibt. Diese beiden Programme sind fast identisch. Wir verwenden die Adafruit NeoPixel-Bibliothek und die Tuning-Board-Funktion ist in diesen Programmen enthalten. Diese Programme werden von der theaterChaseRainbow()-Funktion in Adafruit_NeoPixel/examples/Strandtest.ino (heruntergeladen 29.07.2015) übernommen.
Die Beleuchtung wird auf einer relativ konstanten Helligkeit gehalten, während sich die Farbe des Lichts durch einen Farbkreis von Farben verschiebt. Das Fortschreiten um den Farbkreis herum wird erstellt, indem mit 100 % Rot begonnen und Rot schrittweise abgenommen und Grün zunehmend erhöht wird. Sobald Grün bei 100 % ist, wird es verringert, während Blau erhöht wird. Und schließlich, wenn Blau abnimmt und Rot zunimmt, schließt sich der Kreis.
Dies bietet eine Beleuchtung mit zwei der Primärfarben und lässt eine aus. Wenn wir dieses Beleuchtungsfarbrad durchlaufen, wird irgendwann jede Farbe im Kunstwerk in der gelieferten Beleuchtung fehlen. Die resultierende Veränderung der wahrgenommenen Farbe kann sehr dramatisch sein und wird zu einem Teil des künstlerischen Ausdrucks. Wenn also kein Rot im Licht vorhanden ist, wird jedes Rot im Gemälde dunkel erscheinen. Wenn das Licht rein rot ist, leuchtet das Rot wirklich und die anderen Farben sind gedämpft.
Schritt 13: Programmier-Controller-Beispiele Copperhead:

„Copperhead“von Jeanie Holt verwendet Beleuchtungsvariationen, um das Gefühl von draußen und die Auffälligkeit der Schlange zu verstärken. Die Programmierung legt Lichtwellen über die Hintergrundbeleuchtung.
Für dieses Programm haben wir die FastLED-Bibliothek zusammen mit unserer Tuner-Schaltung für die Entwicklung verwendet.
Die Hintergrundfarbe wird auf 10 Punkte um den Rahmen herum festgelegt und die Funktion fill_gradient() wird verwendet, um einen sanften Übergang zwischen den Farben zu erzielen.
Zu Beginn eines Betrachtungszyklus wird der Hintergrund abgedunkelt und die Farbe verschiebt sich mit Hilfe einer Kosinuskurve über die Zeit und der Funktion setBrightness() nach Blau.
Nach einer Verzögerung bewegen sich drei Lichtwellen von rechts oben nach links unten. Die erste Welle ist die hellste, wobei die folgenden Wellen dunkler werden. Die erste Welle bewegt sich auch langsamer.
Schritt 14: Beispiele für Programmiercontroller Black Doodle:

„Black Doodle“von Jeanie Holt untersucht Reflexionen von schwarzem Vinyl.
Dieses Programm verwendet auch die FastLED-Bibliothek und kann Eingaben von der Abstimmschaltung entgegennehmen.
Die Beleuchtung besteht aus bis zu 5 gleichzeitigen Lichtanzeigen von zufälligen Punkten um den Rahmen herum. Jedes Display durchläuft im Laufe der Zeit die gleichen 60 Helligkeitswerte. Jedes Display umfasst 7 benachbarte LEDs, wobei die Helligkeit zu den Rändern hin abnimmt. Bevor jede Anzeige startet, gibt es eine zufällige Verzögerung. Die Position der Anzeige ist zufällig, aber Positionen in der Nähe einer aktiven Anzeige sind gesperrt.
Der Hintergrund ist ein Regenbogen von Farben, die um den Rahmen verteilt sind. Dieser Hintergrundregenbogen dreht sich langsam und kehrt zufällig die Richtung um.
Diese Beschreibungen sind eine Übersicht und eine Hilfe beim Lesen der Programme. Wir hoffen, dass Sie einige dieser Lichteffekte interessant genug finden, um sie in eines Ihrer Projekte zu integrieren. Ein Link zu github.com, wo die Programme gespeichert sind, befindet sich in Schritt 2 Ressourcen.
Schritt 15: Programmieren der Tuning-Funktionen:
Im RainForest-Programm können wir die Tuning-Funktion mit „#define TUNING 1“einschalten und die Tuning-Eingangsplatine mit ihrem Flachbandkabel anschließen. Wir müssen auch Parameter einstellen, für die die LED durch die Abstimmung beeinflusst wird. Stellen wir zum Beispiel LEDs an den Positionen 61 bis 73 ein. Wir verwenden #define START_TUNE 61 und #define END_TUNE 73. Wir setzen andere Segmente des Strings in setup() mit fill_gradient_RGB()-Aufrufen auf Hintergrundfarben. Der Rest Ihrer Skizze sollte die LEDs nicht in den Abstimmbereich setzen oder Sie können Ihre Anpassungen nicht sehen. Führen Sie nun die Skizze aus und zeigen Sie den seriellen Monitor an. Der Tuning-Teil des Programms hat 4 Zustände [Farbton, Sättigung, Wert und Helligkeit}. Hue ist der Farbkreis mit 0=Rot und 255 über Blau bis fast Rot. Der aktuelle Status sollte auf dem seriellen Monitor ausgedruckt werden und die Anzeige-LED auf der Tuning-Platine wird blinken, um den Status anzuzeigen (ein Blinken ist der Farbton, zwei Blinken ist die Sättigung und so weiter). Der Wert ist die Lichtintensität, während die Helligkeit ein Reduktionsfaktor ist, der auf alle LED-Intensitätswerte angewendet wird. Stellen Sie also für volle Helligkeit Wert = 255 und Helligkeit = 255 ein. Drücken Sie die Taste, um den Zustand zu ändern. Wenn Sie sich in dem Zustand befinden, den Sie einstellen möchten, drehen Sie den Knopf. Das Programm ignoriert den Knopf, bis er weiter als der INHIBIT_LEVEL gedreht wird. Dadurch wird vermieden, dass sich Werte in den anderen Zuständen ändern, wenn Sie diese durchlaufen. Sie können beispielsweise mit Farbton beginnen und die gewünschte Farbe erhalten, dann zum Wert wechseln und anpassen, um die gewünschte Helligkeit zu finden.
Die Macaw- und Nordic_Tree-Skizzen beinhalten Tuning, aber die Funktionen sind etwas anders. In diesen Skizzen gibt es nur zwei Modi. Eine für die Helligkeit und eine für die Farbradposition. Anhand dieser Beispiele können Sie sehen, wie Sie die Tuning-Funktionen so anpassen, dass sie mit den meisten Parametern Ihrer Lichtsteuerung arbeiten.
Im Repository enthalten ist eine Skizze 'Tuning', die die Tuning-Funktionen von RainForest übernimmt. Diese Skizze enthält nur die Tuning-Funktionen, damit Sie die Funktionsweise der Skizze erkunden und leichter verfolgen können. Wir verwenden diese Skizze, um einen Testbeleuchtungsrahmen zu steuern, den wir schnell über einem Kunstwerk platzieren und Lichteffekte untersuchen können. Später werden wir die Tuning-Informationen verwenden, um den benutzerdefinierten Beleuchtungscontroller zu erstellen.
Hoffe, Sie finden dieses instructable hilfreich bei der Arbeit Ihres Projekts.
Schritt 16: Der Rest der Geschichte:
Dies ist eines von zwei instructables zu diesem Projekt. Wenn Sie es noch nicht getan haben, sehen Sie sich die Begleitanleitung an:
Empfohlen:
Arduino Auto-Rückfahrwarnsystem - Schritt für Schritt: 4 Schritte

Arduino Auto-Rückfahrwarnsystem | Schritt für Schritt: In diesem Projekt entwerfe ich eine einfache Arduino-Auto-Rückwärts-Parksensorschaltung mit Arduino UNO und dem Ultraschallsensor HC-SR04. Dieses Arduino-basierte Car-Reverse-Warnsystem kann für eine autonome Navigation, Roboter-Ranging und andere Entfernungsr
So deaktivieren Sie die Autokorrektur für nur ein Wort (iOS): 3 Schritte

So deaktivieren Sie die Autokorrektur für nur ein Wort (iOS): Manchmal korrigiert die Autokorrektur möglicherweise etwas, das Sie nicht korrigieren möchten, z. Textabkürzungen beginnen sich in Großbuchstaben zu setzen (imo korrigieren zum Beispiel zu IMO). So erzwingen Sie, dass die Korrektur eines Wortes oder einer Phrase beendet wird, ohne aut zu deaktivieren
Interessante Programmieranleitung für Designer - Bringen Sie Ihr Bild zum Laufen (Teil 2): 8 Schritte

Interessante Programmieranleitung für Designer – Bringen Sie Ihr Bild zum Laufen (Teil 2): Mathematik scheint für die meisten von Ihnen nutzlos zu sein. Die in unserem täglichen Leben am häufigsten verwendete ist einfach Addieren, Subtrahieren, Multiplizieren und Dividieren. Es ist jedoch ganz anders, wenn Sie mit Programm erstellen können. Je mehr Sie wissen, desto mehr wundervolle Ergebnisse werden Sie erhalten
Installieren des Windows-Subsystems für Linux (WSL): 3 Schritte

Installieren des Windows-Subsystems für Linux (WSL): Diese Anleitung soll Benutzern helfen, das Windows-Subsystem für Linux auf ihrem Windows 10-Computer zu installieren. Die spezifische Linux-Distribution, die dieser Befehlssatz verwendet, heißt Ubuntu. Schauen Sie hier für eine Übersicht über die verschiedenen Linux
Dynamischer LED-Beleuchtungs-Schattenkasten und Rahmen für Kunst

Dynamic LED Lighting Shadow Box and Frame for Art :: Beleuchtung ist ein wichtiger Aspekt der bildenden Kunst. Und wenn sich die Beleuchtung mit der Zeit ändern kann, kann sie zu einer bedeutenden Dimension der Kunst werden. Dieses Projekt begann mit der Teilnahme an einer Lichtshow und der Erfahrung, wie die Beleuchtung die Atmosphäre völlig verändern kann
