
Inhaltsverzeichnis:
- Schritt 1: Erstellen Sie ein neues Spiel
- Schritt 2: Fps ändern
- Schritt 3: Sprites erstellen
- Schritt 4: Objekte erstellen
- Schritt 5: Variablen setzen
- Schritt 6: Beginnen Sie mit dem Bewegen
- Schritt 7: Hinzufügen von horizontalen Kollisionen
- Schritt 8: Vertikale Kollisionen
- Schritt 9: Schwerkraft hinzufügen
- Schritt 10: Springen
- Schritt 11: Die Karte
- Schritt 12: Was das bedeutet?
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.


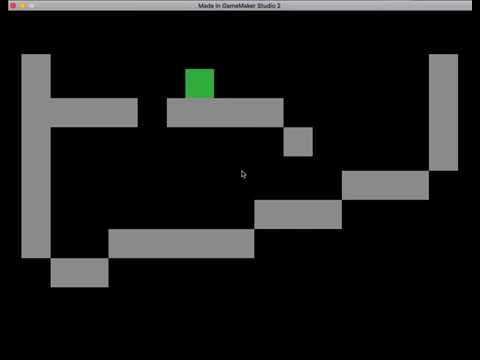
Dieses Spiel ist ein einfaches (Sie wissen es wahrscheinlich durch den Titel). Es hat einen Block (das bist du) und es hat auch die Plattform, die aufgebaut ist oder einen anderen Farbblock.
Für dieses Spiel benötigst du:
Ein Jo-Jo-Spielekonto für den Zugriff auf Gamemaker Studio 2
Sie benötigen jedoch nicht die kostenpflichtigen Pläne für Gamemaker.
Schritt 1: Erstellen Sie ein neues Spiel



Der erste Schritt besteht darin, ein neues Spiel zu erstellen.
Dazu müssen Sie:
- Klicken Sie auf Neu
- Klicken Sie auf GameMaker-Sprache
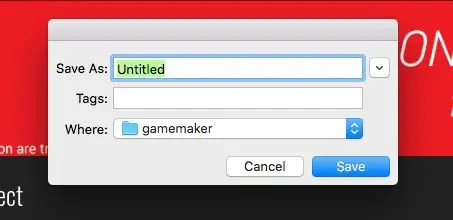
- Geben Sie ein, wie Ihr Spiel heißen soll
Schritt 2: Fps ändern


Normalerweise besteht der erste Schritt beim Erstellen eines Spiels darin, die fps (Bilder pro Sekunde) auf den gewünschten Wert zu ändern. Bei uns werden es 60.
Dazu müssen Sie:
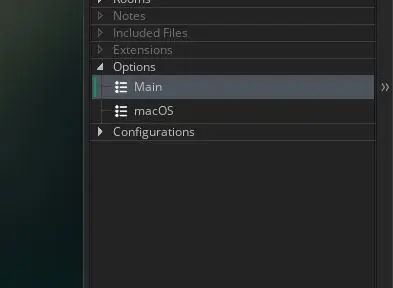
- Öffnen Sie den Optionen-Tipp in der rechten Seitenleiste
- Klicken Sie auf Haupt
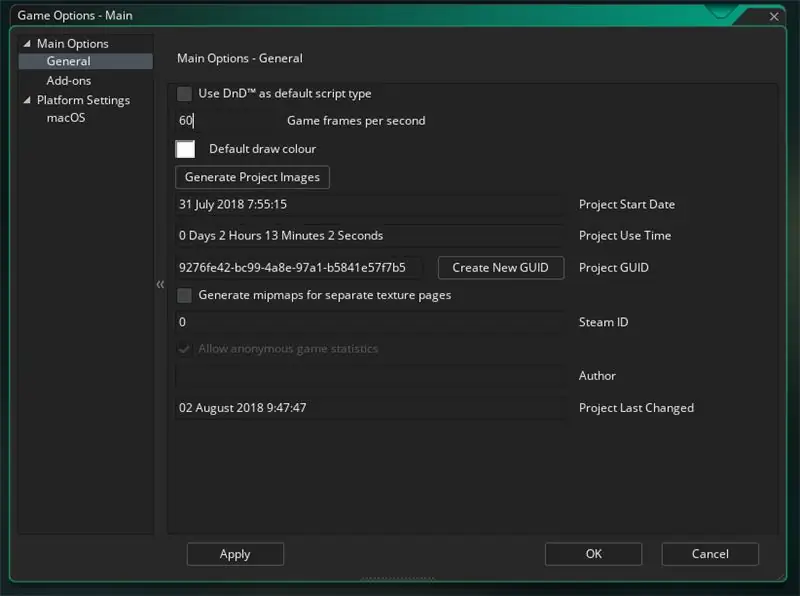
- Finde Spielbilder pro Sekunde und ändere sie auf 60
Schritt 3: Sprites erstellen




Nachdem wir nun alle unsere Optionen aussortiert haben, können wir die Spiel-Sprites und -Objekte starten.
Das zu tun:
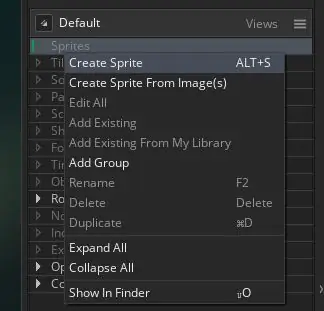
- Klicken Sie mit der rechten Maustaste auf das Sprites-Panel der rechten Seitenleiste.
- Klicken Sie dann auf Sprite erstellen
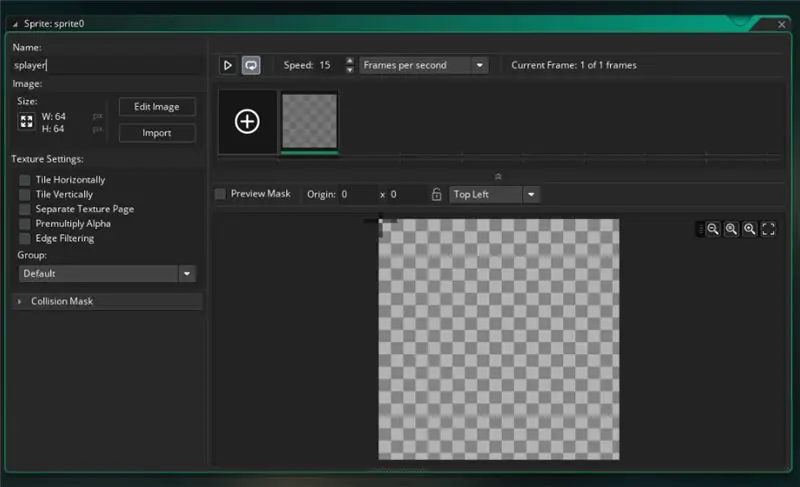
- Benennen Sie Ihren Sprite-Splayer um (das s vorne sagt Ihnen, dass es sich um ein Sprite handelt)
- Klicken Sie auf Bild bearbeiten
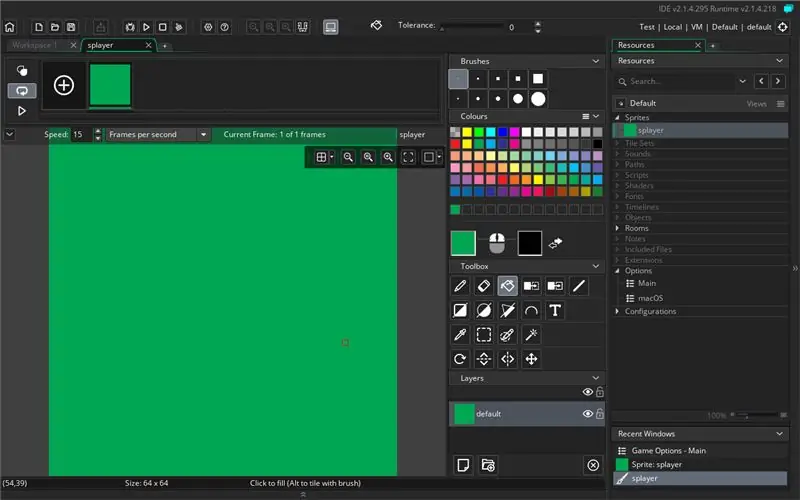
- Zeichne deinen Spieler. Für dieses Beispiel verwende ich eine grüne Box, die auch für Sie völlig in Ordnung ist
- Wiederholen Sie den Vorgang für die Wand. Aber dieses Mal nenne es Swall und male ein graues Kästchen an
Schritt 4: Objekte erstellen



Jetzt, da wir unsere Sprites haben, können wir Objekte für sie erstellen.
Um dies zu tun:
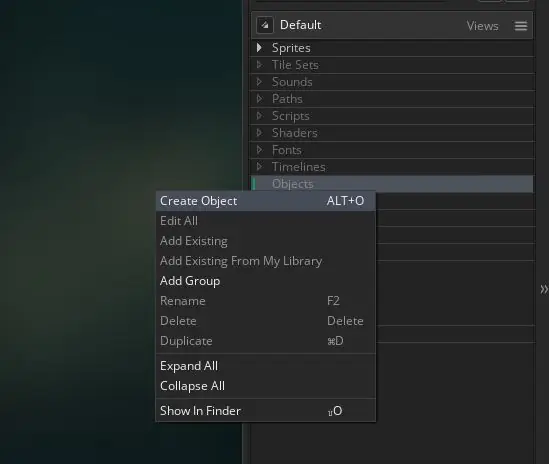
- Klicken Sie mit der rechten Maustaste auf den Objektteil der rechten Seitenleiste und wählen Sie Objekt erstellen
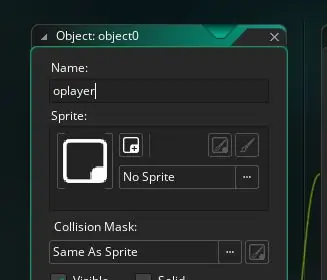
- Benennen Sie das Objekt um Oplayer
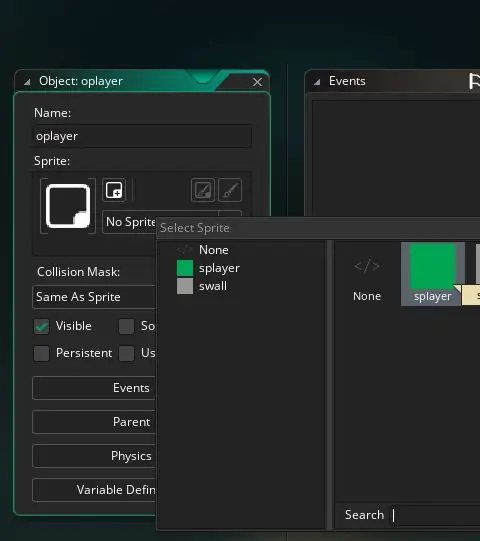
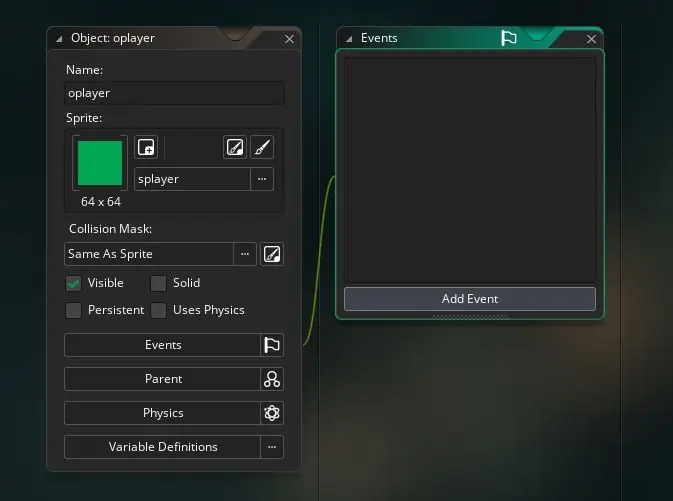
- Klicken Sie auf Kein Sprite und wählen Sie Splayer
- Wiederholen Sie dies für Swall, aber nennen Sie es Owall und weisen Sie es Swall zu
Schritt 5: Variablen setzen



Nachdem alle unsere Objekte fertig sind, können wir mit der Codierung beginnen. Der erste Schritt, den wir tun werden, ist, unsere Variablen zu setzen
Um dies zu tun:
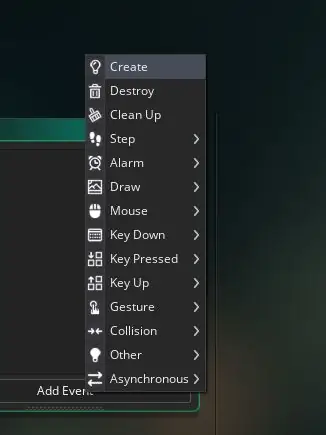
- Events im Oplayer-Menü auswählen
- Klicken Sie auf Erstellen
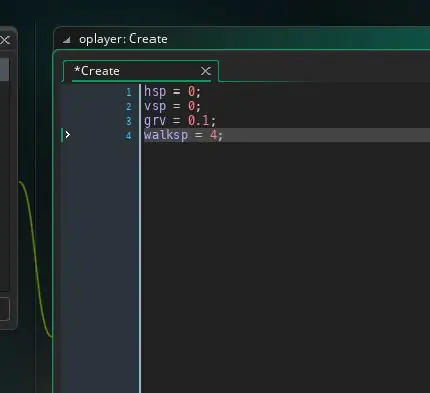
- Geben Sie die 4 Variablen ein, die im letzten Bild dieses Schritts angezeigt werden, zusammen mit dem Semikolon am Ende jeder Zeile
- Ändern Sie die 0,1 in eine 2 (Entschuldigung für die Fehleinschätzung im Bild)
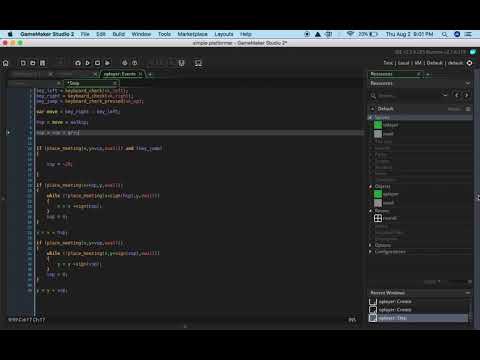
Schritt 6: Beginnen Sie mit dem Bewegen



Um mit dem Umzug zu beginnen, müssen Sie:
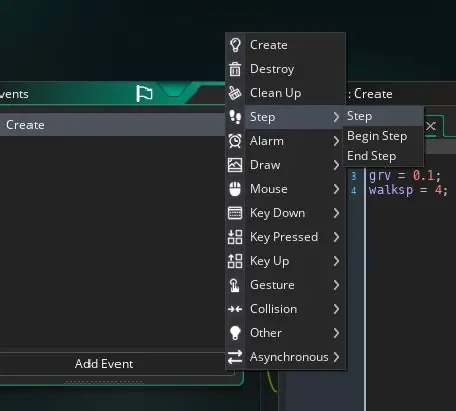
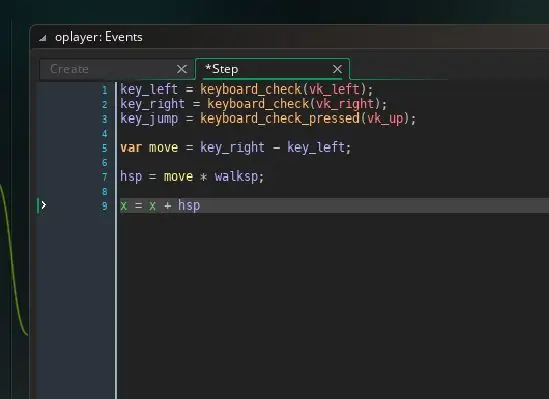
- Erstellen Sie ein Schrittereignis
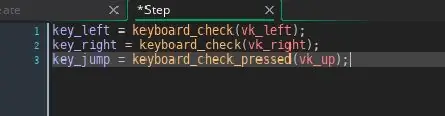
- Überprüfen Sie, wann Tasten gedrückt werden (siehe Code auf dem zweiten Bild dieses Schritts)
- Bewegen, wenn Tasten gedrückt werden (siehe den Code auf dem dritten Bild dieses Schritts)
Sehen Sie den gesamten Code für diesen Schritt auf dem dritten Bild
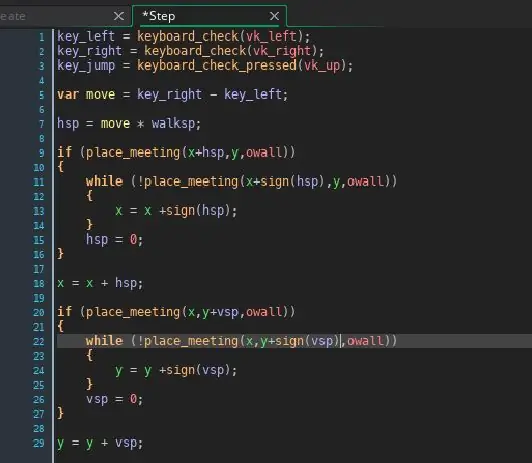
Schritt 7: Hinzufügen von horizontalen Kollisionen



Jetzt, wo wir horizontale Bewegung haben, brauchen wir horizontale Kollisionen
Das zu tun:
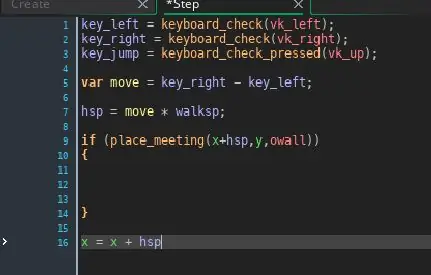
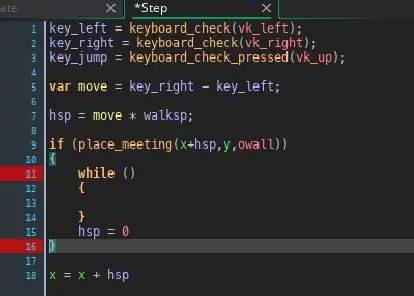
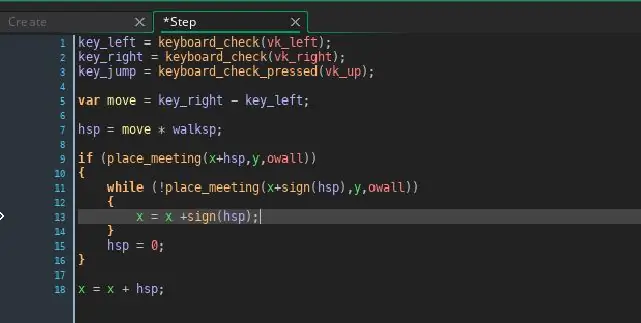
- Direkt vor x = x + hsp fügen Sie den neuen Code in Bild 1 hinzu
- Fügen Sie nun den Code aus Bild 2 hinzu (keine Sorge am Ende werde ich noch einmal durchgehen, was alles bedeutet)
- Fügen Sie nun den Code aus Bild 3 hinzu
Schritt 8: Vertikale Kollisionen

Dieser Code ist so ziemlich derselbe wie der Code im vorherigen Schritt, also einfach vom Bild nach oben kopieren
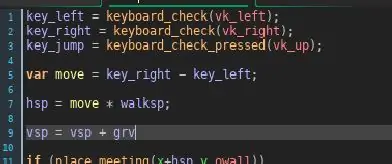
Schritt 9: Schwerkraft hinzufügen

Direkt darunter hsp = move * walksp
Geben Sie vsp = vsp * grv. ein
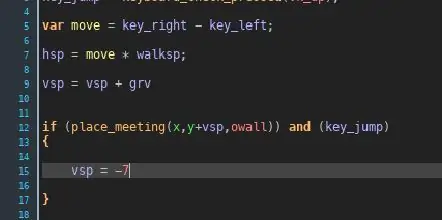
Schritt 10: Springen

Für den letzten Abschnitt des Codes werden wir ins Springen springen (ha-ha)
Kopieren Sie einfach, wo und was der Code ist, um den Code zu vervollständigen
PS
Ändern Sie die -7 in eine -20 (Entschuldigung für die Fehleinschätzung im Bild)
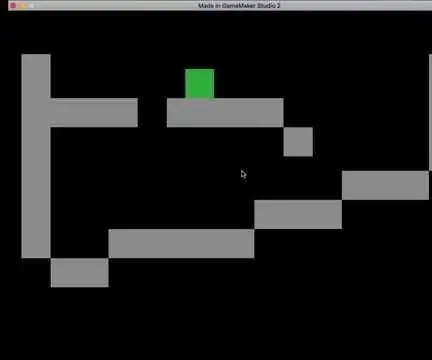
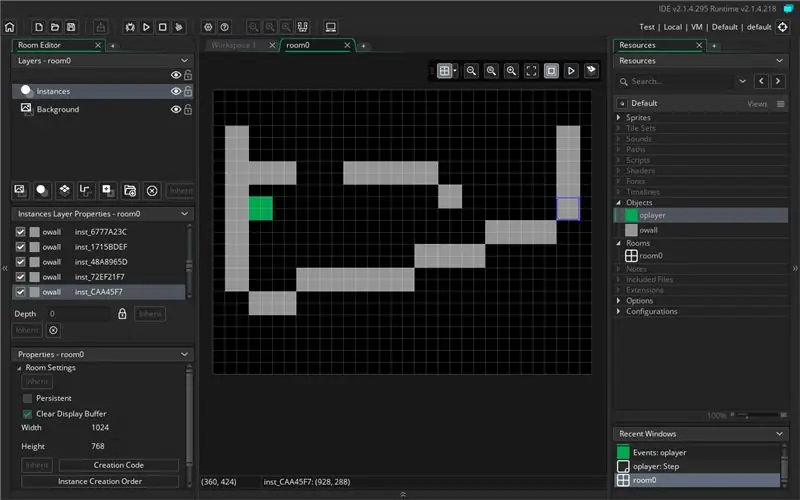
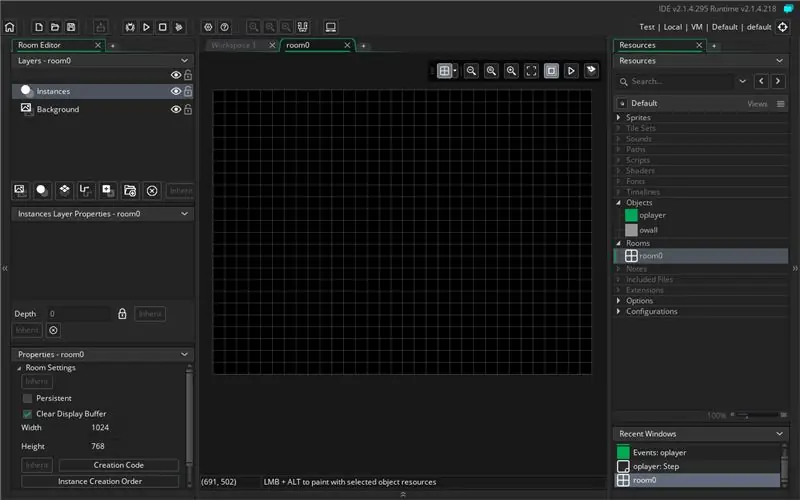
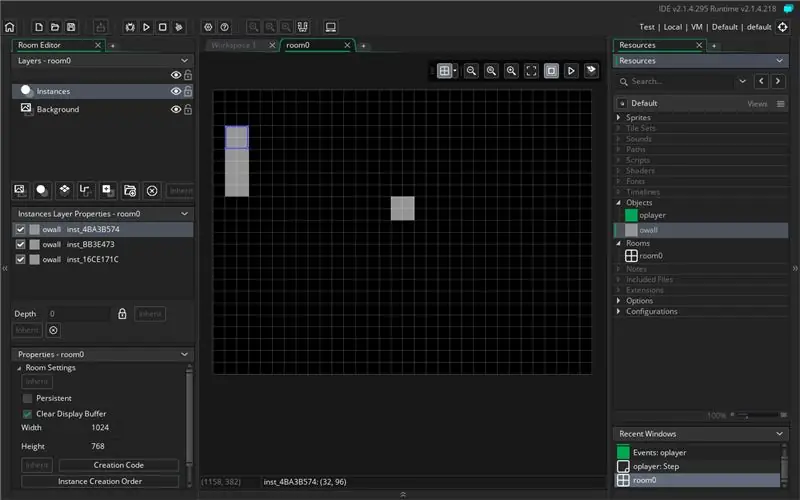
Schritt 11: Die Karte




Für den letzten Teil Ihres Spiels müssen Sie die Karte erstellen
Öffnen Sie den Zimmerordner und wählen Sie room1
Ziehen Sie dann alle gewünschten Wände hinein (stellen Sie sicher, dass Sie einen Spieler hinzufügen)
Schritt 12: Was das bedeutet?

PS
Ich habe im Video vergessen zu erwähnen, dass das Create-Ereignis nur stattfindet, wenn das Objekt erstellt wird
Empfohlen:
Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 2 - Temperatur- / Feuchtigkeitsmonitor - Rev 3: 7 Schritte

Easy Very Low Power BLE in Arduino Teil 2 – Temperatur-/Feuchtigkeitsmonitor – Rev 3: Update: 23. November 2020 – Erster Austausch von 2 x AAA-Batterien seit 15. Januar 2019 dh 22 Monate für 2x AAA AlkalineUpdate: 7. April 2019 – Rev 3 of lp_BLE_TempHumidity, fügt Datum/Uhrzeit-Plots hinzu, verwendet pfodApp V3.0.362+ und automatische Drosselung, wenn
Erstellen Sie eine Raumstation in TinkerCad Codeblock--Einfaches Tutorial: 7 Schritte (mit Bildern)

Erstellen Sie eine Raumstation in TinkerCad Codeblock||Einfaches Tutorial: Während der Gedanke, im Weltraum zu leben, wie Science-Fiction erscheinen mag, umkreist die Internationale Raumstation die Erde mit einer Geschwindigkeit von fünf Meilen pro Sekunde, während Sie dies lesen, und umkreist die Erde einmal alle 90 Minuten. In diesem Projekt lernen Sie
Wie repariere ich einen Subwoofer? Einfaches Verfahren: 9 Schritte

Wie repariere ich einen Subwoofer? Einfache Vorgehensweise: Hallo, heute in dieser Videofolge zeige ich dir, wie du deinen Subwoofer oder Verstärker reparieren kannst. Also los geht's. Sie können sehen, dass das Soundsystem nicht funktioniert. Mal sehen, was damit passiert ist?
So überprüfen Sie, ob ein Spiel auf Ihrem Computer ausgeführt wird, bevor Sie das Spiel kaufen.: 4 Schritte

So prüfen Sie, ob ein Spiel auf Ihrem Computer läuft, bevor Sie das Spiel kaufen Nun, sein Computer ist ziemlich neu, und es war mir ein Rätsel, warum er nicht lief. Nach ein paar Stunden Recherche im Internet bin ich auf
Ein einfaches Batch-Trivia-Spiel erstellen – wikiHow

So erstellen Sie ein einfaches Batch-Trivia-Spiel: Dies ist eine sehr einfache Möglichkeit, ein Trivia-Spiel zu erstellen. Ich hoffe du magst es. Übrigens habe ich auch bereits ein Trivia-Spiel gepostet. Wenn Sie also kein eigenes machen möchten, gehen Sie einfach auf diese Website https://www.instructables.com/id/Trivia_Game/die über uns gepostete Website
