
Inhaltsverzeichnis:
- Schritt 1: Erforderliche Materialien und Verbrauchsmaterialien
- Schritt 2: Einrichten der Pi-Umgebung
- Schritt 3: Einrichten Ihres Pi (Teil 1)
- Schritt 4: Einrichten Ihres Pi (Teil 2)
- Schritt 5: Schreiben des Codes
- Schritt 6: Schaltungsdesign
- Schritt 7: Buttern Sie Ihr Brot… Planke
- Schritt 8: Testen
- Schritt 9: Kontaktieren Sie mich, wenn Sie Fragen/Feedback haben
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.

Hintergrund:
Ich bin ein Teenager und habe in den letzten Jahren kleine Elektronikprojekte entworfen und programmiert und an Roboterwettbewerben teilgenommen.
Ich habe vor kurzem daran gearbeitet, mein Schreibtisch-Setup zu aktualisieren, und ich entschied, dass eine nette Ergänzung eine stimmungsvolle Beleuchtung wäre. Zuerst kaufte ich nur einen batteriebetriebenen 5-V-LED-Streifen, der von einer Fernbedienung gesteuert wurde, aber es war kein sehr erfüllender Prozess und ich hatte eine Idee. Ich hatte ein paar Ersatzteile rumliegen und überlegte, was ich mit dem Raspberry Pi zu tun hatte, den ich zu Weihnachten bekommen hatte. An einem besonders langweiligen Tag im Naturwissenschaftsunterricht wurde mir klar, dass ich die GPIO-Pins des Raspberry Pi verwenden konnte, um die LED-Leuchten zu steuern, solange ich sie RGB-Werte ausgeben ließ.
Mein ursprünglicher Entwurfsplan war, die Lichter über ein Touchscreen-Display an meiner Wand oder meinem Schreibtisch zu steuern, aber nach einigen Überarbeitungen entschied ich, dass es am einfachsten wäre, es mit einem anderen Gerät zu steuern. Während ich überlegte, eine App für mein Telefon in Java zu schreiben, schien eine kleine Website viel effizienter zu sein.
Dieses Projekt ist offen für viele Verbesserungen, und während mein HTML + PHP etwas lückenhaft ist, erledigen sie die Arbeit
Themen:
Die wichtigsten Punkte, auf die dieser Leitfaden eingehen wird, sind---
- Steuerung von GPIO auf dem Raspberry Pi
- Hosten eines Apache-Webservers auf dem Pi
- Verwenden des Webservers zur Steuerung eines RGB-LED-Lichtstreifens
Schritt 1: Erforderliche Materialien und Verbrauchsmaterialien
- 1 x Raspberry Pi (ich habe ein Pi 2 Modell B verwendet)
- Micro SD Karte
- Etwas, um Ihren Pi mit Strom zu versorgen (USB-Kabel und Netzteil)
- 1 x USB-WLAN-Adapter ODER eine Ethernet-Verbindung
- 1 x USB-auf-Seriell-Kabel -
- 1 x GPIO-Breakout -
- 1 x kleines Steckbrett -
- USB auf MicroSD -
- Mehrere Farben von massivem Kerndraht
- Ein Gehäuse
- 3 x NPN-Transistoren (ich habe BC547b-Transistoren verwendet)
- 1x 5V LED-Lichtleiste
- Überbrückungsdrähte von Buchse auf Stecker -
Schritt 2: Einrichten der Pi-Umgebung


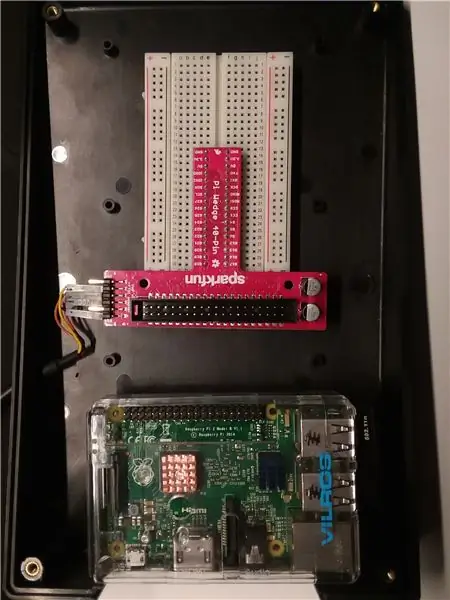
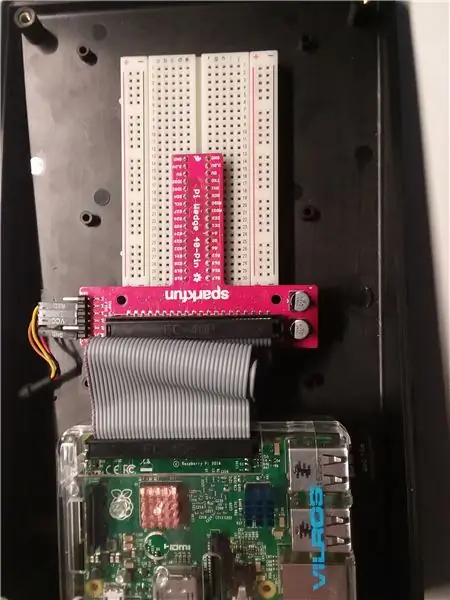
Ich benutzte eine schräge Plastikbox, um das Projekt zu umschließen, damit es nicht in meinem Regal auffiel. Ich bohrte ein Loch in die Seite für das serielle USB-Kabel und positionierte den Pi neben dem Steckbrett und dem Pi-Keil.
Schritt 3: Einrichten Ihres Pi (Teil 1)

Für dieses Projekt habe ich die neueste Version von Nicht-Desktop-Raspbian verwendet
Eine Anleitung zur Installation von Raspbian finden Sie hier:
(Möglicherweise benötigen Sie einen USB-zu-microSD-Adapter für Ihren Computer)
Sobald Raspbian auf der SD-Karte installiert ist, können Sie es an den Raspberry Pi anschließen und das Ethernet-Kabel oder den USB-WLAN-Adapter an den Pi anschließen
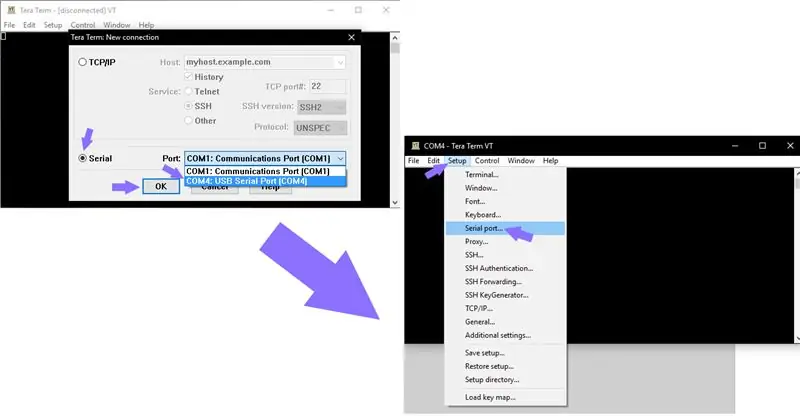
Als nächstes installieren Sie Tera Term auf Ihrem Computer, der es Ihnen ermöglicht, über Ihren PC mit dem Terminal des Raspberry Pi zu kommunizieren:
Stecken Sie dann das serielle USB-Kabel vom Pi-Wedge in den PC. Es kann über Tera Term aufgerufen werden. Stellen Sie sicher, dass die Baudrate der seriellen Schnittstelle auf 115200 eingestellt ist.
Zuerst wird der Pi eine Aufforderung zur Anmeldung veröffentlichen, wenn das Betriebssystem ordnungsgemäß installiert wurde
Der Standardbenutzername und das Passwort lauten:
Benutzername: pi
Passwort: Himbeere
Schritt 4: Einrichten Ihres Pi (Teil 2)
WLAN einrichten
Führen Sie im Terminal den Befehl aus
sudo nano /etc/network/interfaces
Fügen Sie dann diesen Code ein und ersetzen Sie die SSID und PSK durch den Namen und das Passwort Ihres Routers
Auto-Lo
iface lo inet loopback iface eth0 inet dhcp allow-hotplug wlan0 auto wlan0 iface wlan0 inet dhcp wpa-ssid "ssid" wpa-psk "password"
Mit dieser Datei kann sich der Pi mit Ihrem WLAN verbinden
Als nächstes starten Sie den Pi mit der Zeile neu
sudo neu starten
Webserver installieren
Melden Sie sich an und installieren Sie dann den Apache-Server mit
sudo apt-get install apache2 -y
und
sudo apt-get install php libapache2-mod-php -y
Um die IP-Adresse Ihres Pi zu finden, führen Sie den Befehl aus
Hostname -I
Verwenden Sie Ihren Browser, um auf die angezeigte IP zuzugreifen, um zu überprüfen, ob sie funktioniert.
In Google Chrome würde ich beispielsweise 192.168.1.72 in die Adressleiste eingeben.
Dokumentation, die Sie befolgen sollten, finden Sie unter
Außerdem muss die PiGPIO-Bibliothek installiert werden, mit der Sie die über die GPIO-Pins gesendeten Daten steuern können.
sudo apt-get install build-essential unzip wget
und
wget https://abyz.me.uk/rpi/piggio/piggio.zip && pigpio.zip entpacken && cd PIGPIO && sudo make install
Schritt 5: Schreiben des Codes
Navigieren Sie mit der Zeile. zu /var/www/html
cd /var/www/html
Im Verzeichnis befindet sich eine Standard-HTML-Datei, die Sie bearbeiten müssen.
sudo nano index.html
Löschen Sie in Nano alles, was bereits vorhanden ist, und ersetzen Sie es durch den folgenden Code.
(Tera Term kann beim Kopieren und Einfügen etwas unkonventionell sein, aber normalerweise sollte Alt + V die Arbeit erledigen, sobald Sie Text kopiert haben.)
Funktion readRGB(color){ if (color.length == 0) { document.getElementById("txtHint").innerHTML = ""; Rückkehr; } else { var xmlhttp = new XMLHttpRequest(); xmlhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 400) { document.getElementById("txtHint").innerHTML = this.responseText; } }; temp = encodeURIComponent (Farbe); xmlhttp.open("GET", "action_page.php?q=" + temp, true); xmlhttp.send(); } } Wählen Sie eine Farbe:
Dann speichern Sie es als main.html anstelle von index.html
Der obige Code fungiert als die Schaltfläche, die Sie drücken, und als Code, der die ausgewählte Farbe an die andere Datei sendet.
Führen Sie als nächstes den Befehl aus
sudo nano
und einkleben
$r $g $b ;
exec("Schweine p 17 $g"); exec("Schweine p 22 $r"); exec("Schweine p 22 $b"); ?>
und speichern Sie es als action_page.php
Dieser Code empfängt den RGB-Wert und legt die PWM-Werte auf dem LED-Streifen fest.
Schritt 6: Schaltungsdesign

Nachdem die gesamte Software eingerichtet ist, ist es an der Zeit, an der Hardware zu arbeiten.
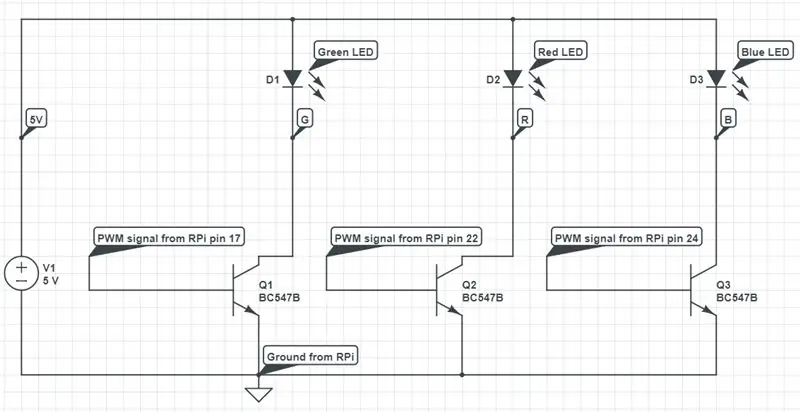
Das Ziel der Schaltung ist es, PWM-Signale (Pulse Width Modulated) vom Pi an das LED-Array zu senden.
Der LED-Streifen hat vier Pins: Rot, Grün, Blau und Strom (5 Volt in meinem Fall).
Jeder PWM-Pin steuert eine der drei Farben über einen Transistor, der als Schalter fungiert.
Jeder Transistor hat drei Pins: Kollektor, Basis und Emitter.
Das PWM-Signal steuert das Tastverhältnis (wie lange der Schalter ein- und ausschaltet).
Der Arbeitszyklus führt dazu, dass die Lichter dunkler oder heller sind.
Da sich das Licht so schnell ein- und ausschaltet, wird es als durchgehendes Licht mit unterschiedlicher Helligkeit wahrgenommen.
HINWEIS: Im Schaltplan repräsentieren die LED-Symbole das LED-Array und die Strombegrenzungswiderstände innerhalb des Drahtes.
Schritt 7: Buttern Sie Ihr Brot… Planke

Stellen Sie beim Herstellen von Verbindungen sicher, dass der Pi ausgeschaltet ist.
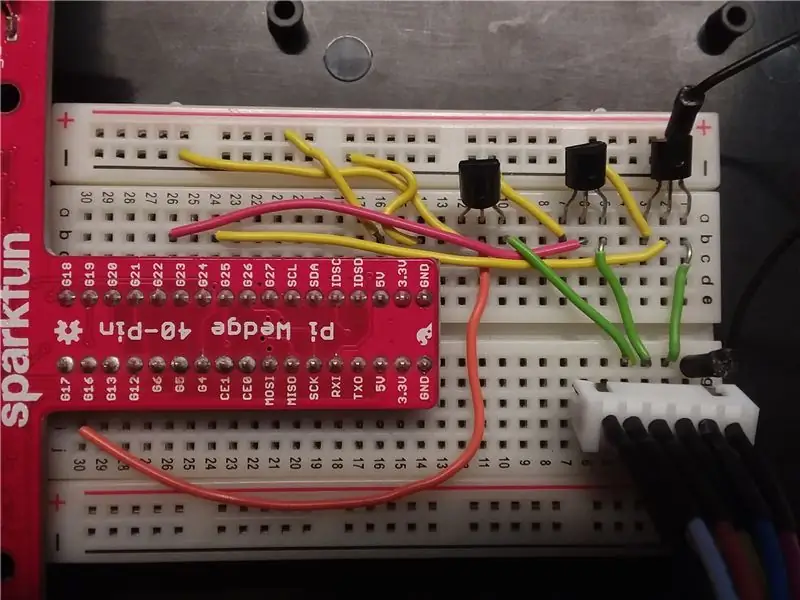
Legen Sie den Pi-Keil mit einer Reihe von Stiften auf eine der beiden Hälften des Steckbretts und verbinden Sie ihn mit dem Flachbandkabel mit dem Pi. Ich habe einen festen Kerndraht verwendet, um die Unordnung auf dem Steckbrett zu reduzieren und sicherzustellen, dass nichts versehentlich ausgesteckt wird.
Platzieren Sie die Transistoren in der oberen Hälfte des Steckbretts (Spalte A) und verbinden Sie das LED-Array in der unteren Hälfte (Reihen H, I oder J).
Verbinden Sie die negative Stromschiene mit dem GND-Pin des Keils und die positive Schiene mit dem 5V-Pin.
Verbinden Sie die positive Stromschiene mit dem Stromversorgungsstift des LED-Arrays.
Verbinden Sie für jeden Transistor den Emitterstift mit der negativen Stromschiene und verbinden Sie den Kollektorstift mit separaten Reihen, die den Stiften des LED-Arrays entsprechen (ich habe Reihe 1 als 5 V und 2, 3 und 4 als Grün, Rot und Blau verwendet, in Spalte f). Verbinden Sie dann vier männliche zu weibliche Überbrückungsdrähte vom Steckbrett zum LED-Streifen.
Verbinden Sie schließlich den Basispin des grünen Transistors mit Pin 17 am Keil, die rote Transistorbasis mit Pin 22 und die blaue Transistorbasis mit Pin 24.
Schritt 8: Testen

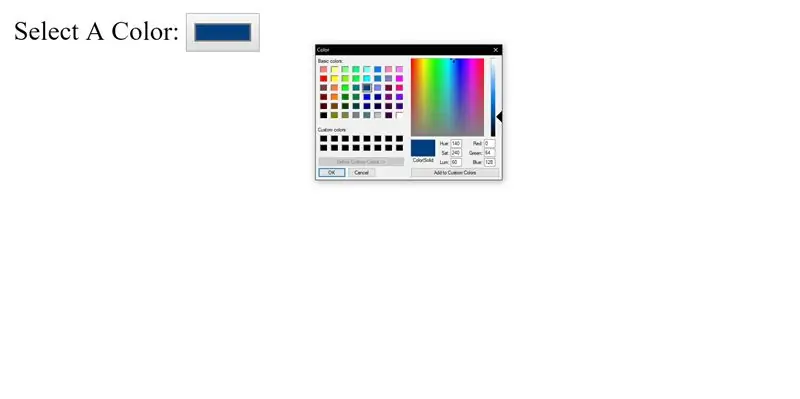
Navigieren Sie in einem Webbrowser zur IP-Adresse des Pi und schreiben Sie danach /main.html
Wählen Sie eine Farbe und staunen Sie über die "Wunder der modernen Technik"!
Schritt 9: Kontaktieren Sie mich, wenn Sie Fragen/Feedback haben
Wenn Sie Fragen oder Anregungen haben, können Sie gerne einen Kommentar hinterlassen oder mir hier eine DM schreiben und ich werde versuchen, so schnell wie möglich zu antworten.
Viel Glück!
Empfohlen:
So erstellen Sie eine einfache Website mit Notepad – wikiHow

Wie erstelle ich eine einfache Website mit Notepad: Hat sich jemand gefragt, wie ich aus einem einfachen Schreibprogramm eine Website erstelle? Website nur mit Notizblock
So erhalten Sie eine kostenlose Website (TLD, Hosting, SSL): 16 Schritte

So erhalten Sie eine kostenlose Website (TLD, Hosting, SSL): Websites werden zu einer großen Sache. Früher hatten große Unternehmen wie Microsoft, Google usw. ihre Websites. Vielleicht haben das auch einige Blogger und kleinere Unternehmen getan. Aber jetzt, besonders während dieser COVID-19-Pandemie (ja, das schreibe ich 2020), ist die
So erstellen Sie eine schlanke und einfache Website mit Bootstrap 4: 7 Schritte

So erstellen Sie eine schlanke und einfache Website mit Bootstrap 4: Der Zweck dieses Instructable ist es, denjenigen, die mit der Programmierung - HTML oder anders - vertraut sind, eine einfache Einführung in die Erstellung eines Online-Portfolios mit Bootstrap 4 zu geben. Ich werde Sie durch die Ersteinrichtung führen der Website, wie man ein paar erstellt
So erstellen Sie eine Message Board-Website mit PHP und MYSQL – wikiHow

So erstellen Sie eine Message Board-Website mit PHP und MYSQL: Diese Anleitung zeigt Ihnen, wie Sie eine Message Board-Website mit PHP, MySQL, HTML und CSS erstellen. Wenn Sie neu in der Webentwicklung sind, machen Sie sich keine Sorgen, es gibt detaillierte Erklärungen und Analogien, damit Sie die Konzepte besser verstehen. Matte
So erstellen Sie eine Website auf einem Raspberry Pi mit Node.js, Express und MongoDB Teil 1: 6 Schritte

So erstellen Sie eine Website auf einem Raspberry Pi mit Node.js, Express und MongoDB…Teil 1: Willkommen zu TEIL 1 meines node.js-Web-App-Tutorials. In Teil 1 wird die erforderliche Software für die Entwicklung von node.js-Apps erläutert, wie Sie die Portweiterleitung verwenden, eine App mit Express erstellen und Ihre App ausführen. Der zweite Teil dieser
