
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-06-01 06:08.

FRAGE: Wären Sie an einer neuen Version mit Wemos D1 mini und den beiden Sensoren DS18 (für Temperatur) und DHT22 (für Luftfeuchtigkeit) interessiert? Lass es mich in den Kommentaren wissen. Vielen Dank!
Wenn Ihnen dieses Projekt gefällt, stimmen Sie bitte im Wireless-Wettbewerb dafür ab… Vielen Dank
Hallo Leute, Nach einigen Monaten des Spielens mit ESP8266 habe ich endlich eine neue Version von TerraControl erhalten, mit der ich zufrieden bin und die ich gerne mit Ihnen teilen möchte. Einige von euch werden vielleicht bemerken, dass ich Version 2.0 überspringe… das liegt daran, dass diese Version hauptsächlich den alten Code mit wenigen Ergänzungen verwendet, aber es war immer noch höllisch chaotisch. Dank Blynk konnte ich über 600 Zeilen Code auf 100 Zeilen viel einfachen Codes reduzieren!
Was hat sich geändert?
- Kleine Anpassungen sind die physikalischen Verbindungen. Hauptsächlich wegen des DHT-Sensors, der beim Booten in der alten Version nicht angeschlossen werden konnte. Es ist jetzt alles behoben und kein Stromausfall wird Ihre Einstellungen durcheinander bringen.
- Kein ESP8266-Webserver. Das ist gut so, vertrauen Sie mir.
- Vollständige Kontrolle über die Blynk-App. Von überall auf der Welt können Sie alles steuern, was Sie wollen. Ich weiß, das mag wie eine Werbung klingen, aber ich habe Blynk wirklich mögen.
- Viel mehr Möglichkeiten - ganzer Haushalt vernetzt und über eine App steuerbar/überwacht.
Schritt 1: Was Sie brauchen…


- NodeMCU 1.0 12E-Board - 3,32 $
- Relaisplatine - zum Beispiel - 5,90 $
- Temperatur- und Feuchtigkeitssensor DHT22(11) - $2,87
- Angesichts der Natur der NodeMCU-Platine (der Ausgang beträgt nur 3,3 V) müssen Sie entweder eine 3,3-V-Relaisplatine (im obigen Link) kaufen oder eine 5-V-Platine modifizieren oder ein I2C-Logikwandlermodul kaufen - zum Beispiel - $ 0,9
- 5V-Quelle (ich verwende ein älteres USB-Ladegerät)
- Drähte
- Lot
- Koffer/Box
- Arduino-IDE
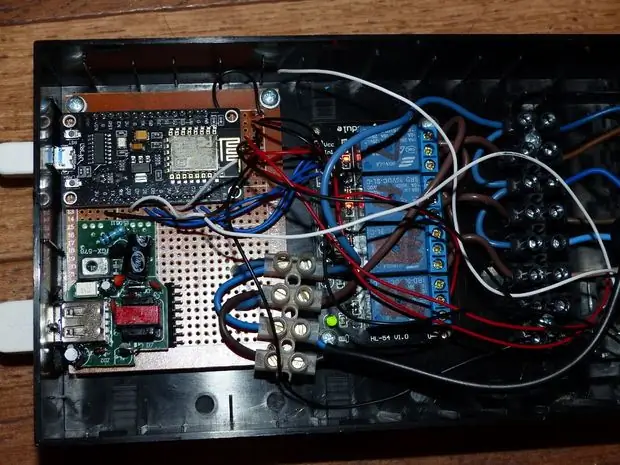
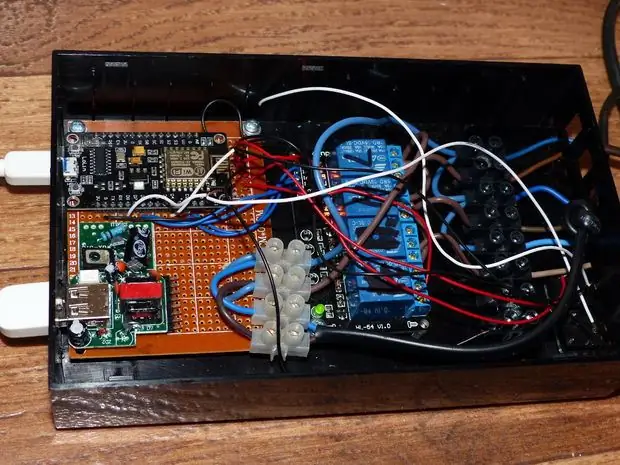
Verbindungen NodeMCU
DHT22/11 Datenpin D6
relayLight D1relayHeat D2relayHeat2 D5relayFan D9 (RX-Pin auf NodeMCU)
Sie müssen die Module gemäß ihren Spezifikationen mit Strom versorgen. Wenn Sie eine 3,3-V-Relaisplatine verwenden, können Sie sie direkt über die NodeMCU mit Strom versorgen, andernfalls müssen Sie externe 5 V verwenden.
Ich benutze meine alten Teile und meinen Koffer, die nur zum Wechseln von zwei Drähten benötigt werden …
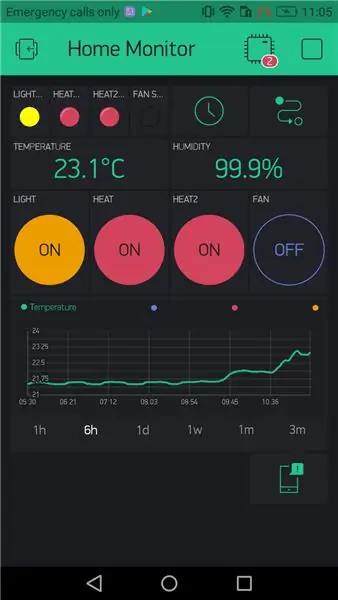
Schritt 2: Blynk-Setup




Für diejenigen, die nicht wissen, was Blynk ist, es ist eine Plattform mit iOS- und Android-Apps, um Arduino, Raspberry Pi und dergleichen über das Internet zu steuern. Es ist ein digitales Dashboard, auf dem Sie eine grafische Benutzeroberfläche für Ihr Projekt erstellen können, indem Sie Widgets einfach per Drag & Drop ziehen. Möglicherweise müssen Sie in der Blynk-App etwas Energie kaufen, aber ich denke, 4 bis 5 US-Dollar sind ein guter Preis für ein solches Projekt.
Beginnen wir auf einem Andorid-Gerät (iOS-Version erlaubt noch keine Widgets hinzuzufügen oder Eventor-Ereignisse zu bearbeiten):
- Laden Sie die Blynk-App herunter
- Registrieren oder einloggen (wenn Sie bereits ein Konto haben)
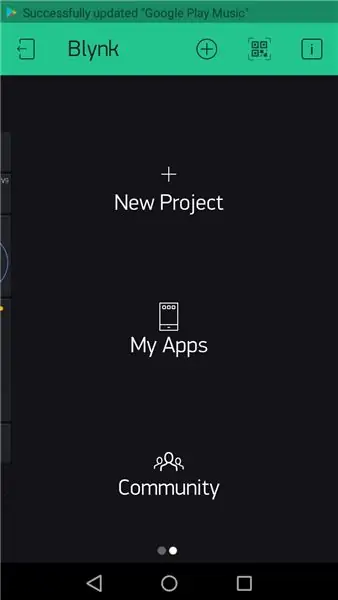
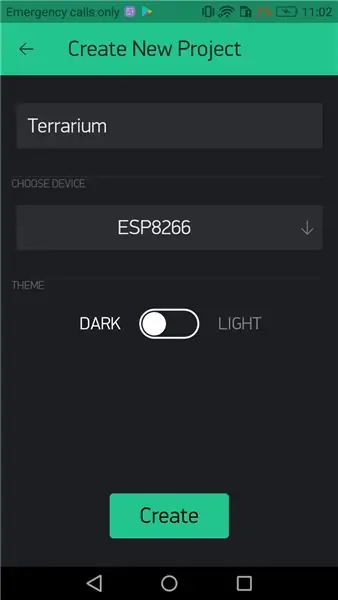
- Tippen Sie auf "+", um ein neues Projekt zu erstellen Geben Sie dem Projekt einen Namen und wählen Sie das von Ihnen verwendete Gerät aus (in unserem Fall ist es ESP8266) und tippen Sie auf "Erstellen". Sie erhalten ein Authentifizierungstoken in Ihrer Mailbox, wir werden es später benötigen
-
Tippen Sie auf der Blynk-Projektseite auf "+" und fügen Sie Folgendes hinzu:
- 4 Tasten
- 4 LEDs
- 2 (beschriftete) Anzeigen
- Echtzeituhr
- Benachrichtigung
- Eventor
- Verlaufsdiagramm (optional)
- Verwenden Sie die Widget-Einstellungen wie auf dem letzten Bild zu sehen (wenn Sie es anders einrichten, müssen Sie den Code ändern)
- In den Projekteinstellungen (Muttern-Symbol oben) "App-verbundenen Befehl senden" auf EIN.
- Schließen Sie die Einstellungen und öffnen Sie Eventor
Schritt 3: Eventor

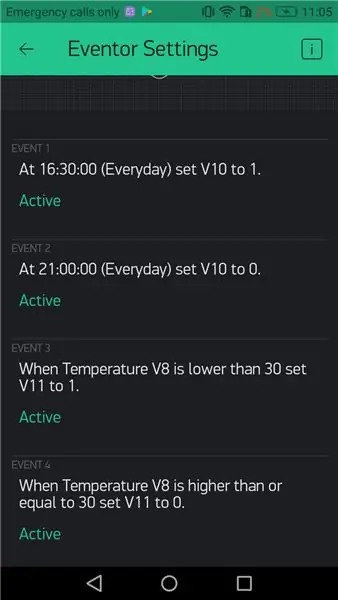
Fahren wir mit dem Erstellen von Eventor-Events fort…
Richten Sie zuerst die Lichtsteuerung ein:
-
Neue Veranstaltung hinzufügen
Wenn…ZEIT (wählen Sie die Zeit, zu der das Licht eingeschaltet werden soll) setzen Sie den Pin…(V10) auf 1
-
Neue Veranstaltung hinzufügen
Wenn…TIME (wählen Sie die Zeit, zu der das Licht ausgeschaltet werden soll) setzen Sie Pin…(V10) auf 0
Jetzt die Hitzekontrolle
-
Neue Veranstaltung hinzufügen
Wenn die Temperatur V8 niedriger als 30 ist, setzen Sie Pin…(V11) auf 1
-
Neue Veranstaltung hinzufügen
Wenn die Temperatur V8 höher oder gleich 30 ist, setzen Sie Pin…(V11) auf 0
Wenn Sie fertig sind, schließen Sie den Eventor und klicken Sie auf den Play-Button Ihres Projekts.
Ich hoffe, du verstehst die Idee. Wenn Sie anfangen, mit Eventor zu spielen, werden Sie mehr Möglichkeiten und Optionen entdecken. Im aktuellen Setup werden Licht und Heizung automatisiert und Heizung2 und Lüfter manuell gesteuert, aber alle vier Funktionen können einfach per Knopfdruck gesteuert werden und Ihre aktuellen Einstellungen überschreiben, bis die nächste Bedingung erfüllt ist.
Schritt 4: Der Code

Verbinden Sie Ihr Board mit dem Computer, starten Sie die Arduino IDE, öffnen Sie den Quellcode und werfen wir einen kurzen Blick darauf…
Bibliotheken
Sie müssen drei Bibliotheken herunterladen, damit der Code funktioniert:
ESP8266WiFi.hDHT.hBlynkSimpleEsp8266.h (aus der Blynk-Bibliothek)
Einstellungen (Änderung nach eigenem Bedarf)
const char ssid = "IHRE WIFI-SSID";const char pass = "IHR WIFI-PASSWORT";char auth = "IHR BLYNK-PROJEKTTOKEN"; (Sie erhalten diese in der E-Mail, nachdem Sie ein Projekt in der Blynk-App erstellt haben)
Das ist es! Sie können den Code hochladen und auf Ihrem Telefon überprüfen, ob es verbunden ist.
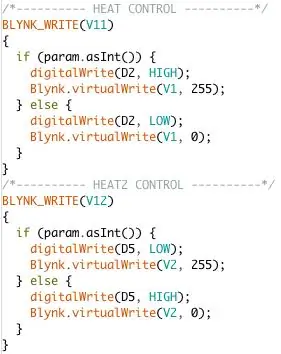
Zur vollständigen Offenlegung verwende ich immer noch die entgegengesetzten Zustände für Relais 3 & 4 (Heat2 & Fan) aus der ersten Version. Siehe das Bild. Heat hat die Zustände HIGH, wenn die Blynk-Taste eingeschaltet ist, und LOW, wenn sie ausgeschaltet ist. Der Heat2 hat die entgegengesetzten Zustände.
Schritt 5: Arbeiten…? Groß


Vielleicht finden Sie eine noch bessere Lösung für die Verwendung des Eventor. Um die Verwendung von LED-Widgets zu verdeutlichen: Wenn Sie eine Taste drücken oder der Eventor ein Schaltereignis sendet, schaltet der Code zuerst das Relais in den gewünschten Zustand und löst dann ein virtualWrite aus, um die entsprechende LED ein- / auszuschalten. Auf diese Weise wissen Sie immer, ob Ihre Aktion erfolgreich war oder nicht (kann auf Verbindungsprobleme zurückzuführen sein, ist aber nicht aufgetreten, während ich diese App in den letzten zwei Monaten verwendet habe).
Der Verlaufsgraph ist nicht notwendig, aber ein nettes Feature, es verwendet die gleichen Daten, die wir an die Labeled-Werte senden, und speichert sie auf dem Blynk-Server. Mit der Exportoption stehen Ihnen wesentlich mehr Daten zur Verfügung, was mit der Vorgängerversion nicht möglich war.
Dieses Setup ist universell. Ich glaube, ich habe es geschafft, den Code so weit wie möglich mit den gleichen Funktionalitäten und mehr aufzuräumen. Sie können damit Ihr Terrarium, Aquarium, Garten, Aquaphonic-Systeme, Inkubatoren usw. steuern. Haben Sie einfach Spaß und wenn Ihnen dieses Projekt gefällt, hinterlassen Sie einen Kommentar. Es tut mir leid, wenn ich einige Einstellungen übersprungen habe oder etwas nicht klar genug ist. Schick mir in dem Fall eine PN und ich werde es so schnell wie möglich beheben. Vielen Dank fürs Lesen!
Empfohlen:
Steuern von Haushaltsgeräten mit Node-MCU und Google Assistant - IOT - Blynk - IFTTT: 8 Schritte

Steuern von Haushaltsgeräten mit Node-MCU und Google Assistant | IOT | Blynk | IFTTT: Ein einfaches Projekt zur Steuerung von Geräten mit Google Assistant: Warnung: Der Umgang mit Netzstrom kann gefährlich sein. Mit äußerster Sorgfalt behandeln. Stellen Sie einen professionellen Elektriker ein, während Sie mit offenen Stromkreisen arbeiten. Ich übernehme keine Verantwortung für die da
Blynk einrichten: 5 Schritte

Blynk einrichten: In diesem Tutorial erfahren Sie, wie Sie Ihr Arduino-Board mit Blynk einrichten und es so einstellen, dass beim Drücken einer Taste in Blynk eine LED aufleuchtet (ich persönlich empfehle dies, da der esp32 über Wifi und Bluetooth verfügt. in, das macht es gut für mich
Knoten-MCU mit 4-Port-Relaismodul, Blynk-App, IFTTT und Google Home. Gewinn?: 5 Schritte

Knoten-MCU mit 4-Port-Relaismodul, Blynk-App, IFTTT und Google Home. Profit?: In diesem Beitrag dreht sich alles darum, wie Sie Google Home mit NodeMCU und der blynk-App verbinden. Sie können Ihre Geräte mit einem einfachen blynk-gesteuerten NodeMCU-Schalter und Google Assistant steuern. Also los, Ok Google.. Schalten Sie das Ding ein
