
Inhaltsverzeichnis:
- Schritt 1: In diesem Build verwendete Teile
- Schritt 2: Verdrahten und Testen des Fototransistors
- Schritt 3: Verdrahten des Matrix-Flachbandkabels mit dem Arduino
- Schritt 4: Anschließen der Matrix
- Schritt 5: Installieren Sie die AdaFruit Matrix Library und testen Sie die Matrix
- Schritt 6: Laden Sie den Matrix-Scan-Code
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.



Von marciotMarcioT's Home PageFolgen Sie mehr vom Autor:





Über: Ich bin ein Hobbyist mit Interesse an Open-Source-Software, 3D-Druck, Wissenschaft und Elektronik. Bitte besuchen Sie meinen Shop oder meine Patreon-Seite, um meine Arbeit zu unterstützen! Mehr über marciot »
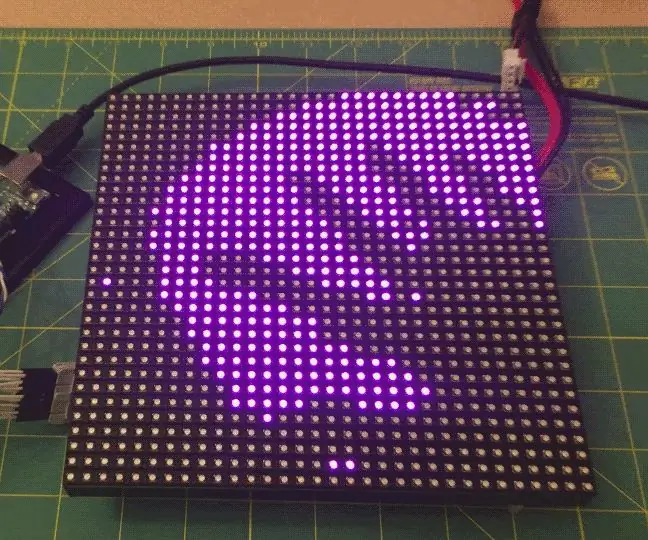
Gewöhnliche Digitalkameras arbeiten mit einer großen Anzahl von Lichtsensoren, um Licht zu erfassen, wenn es von einem Objekt reflektiert wird. In diesem Experiment wollte ich sehen, ob ich eine Rückfahrkamera bauen könnte: Statt einer Reihe von Lichtsensoren habe ich nur einen einzigen Sensor; aber ich steuere jede von 1.024 einzelnen Lichtquellen in einer 32 x 32 LED-Matrix.
Die Funktionsweise besteht darin, dass der Arduino jeweils eine LED aufleuchtet, während er den analogen Eingang verwendet, um Änderungen im Lichtsensor zu überwachen. Dadurch kann der Arduino testen, ob der Sensor eine bestimmte LED "sehen" kann. Dieser Vorgang wird für jede der 1.024 einzelnen LEDs schnell wiederholt, um eine Karte sichtbarer Pixel zu erzeugen.
Wenn ein Objekt zwischen der LED-Matrix und dem Sensor platziert wird, kann der Arduino die Silhouette dieses Objekts erfassen, die nach Abschluss der Erfassung als "Schatten" aufleuchtet.
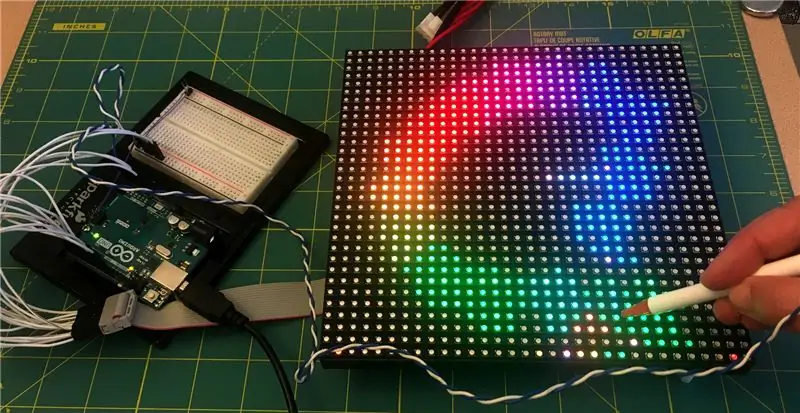
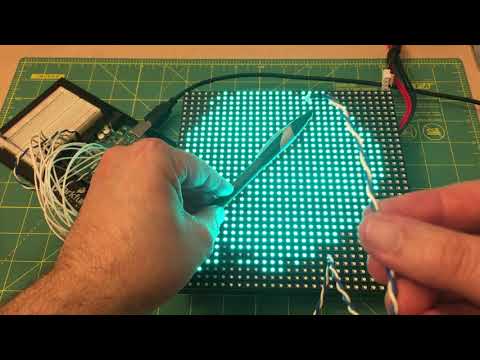
BONUS: Mit kleinen Optimierungen kann derselbe Code verwendet werden, um einen "digitalen Stift" zum Malen auf der LED-Matrix zu implementieren.
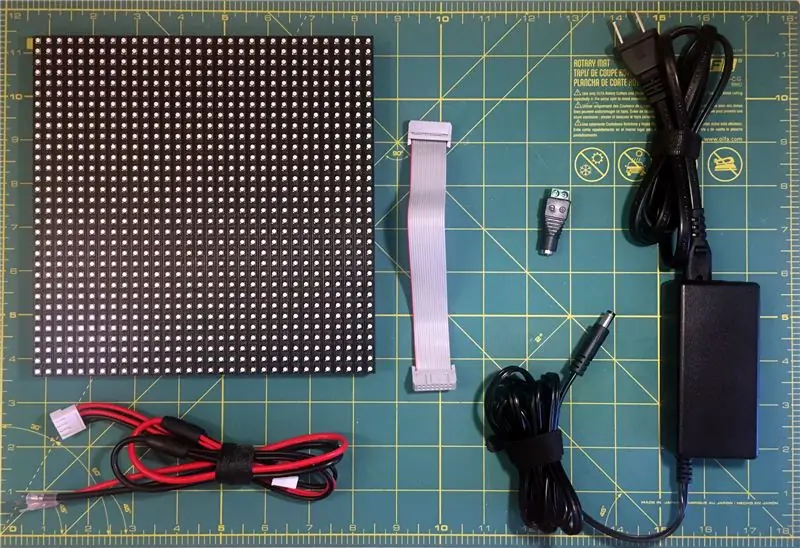
Schritt 1: In diesem Build verwendete Teile


Für dieses Projekt habe ich die folgenden Komponenten verwendet:
- Ein Arduino Uno mit Steckbrett
- 32x32 RGB LED-Matrix (entweder von AdaFruit oder Tindie)
- 5V 4A Netzteil (von AdaFruit)
- Buchse DC-Netzteil 2,1 mm Klinke auf Schraubklemmenblock (von AdaFruit)
- Ein klarer 3 mm TIL78 Fototransistor
- Überbrückungsdrähte
AdaFruit verkauft auch ein Arduino-Shield, das anstelle von Überbrückungsdrähten verwendet werden kann.
Da ich einige Tindie-Credits hatte, habe ich meine Matrix von Tindie bekommen, aber die Matrix von AdaFruit scheint identisch zu sein, also sollte beides funktionieren.
Der Fototransistor stammte aus meinen jahrzehntealten Teilesammlungen. Es war ein klares 3-mm-Teil, das als TIL78 gekennzeichnet war. Soweit ich das beurteilen kann, ist dieses Teil für IR gedacht und wird entweder mit einem klaren Gehäuse oder einem dunklen Gehäuse geliefert, das sichtbares Licht blockiert. Da die RGB-LED-Matrix sichtbares Licht ausstrahlt, muss die klare Version verwendet werden.
Dieser TIL78 scheint eingestellt worden zu sein, aber ich kann mir vorstellen, dass dieses Projekt mit zeitgenössischen Fototransistoren durchgeführt werden könnte. Wenn Sie etwas finden, das funktioniert, lassen Sie es mich wissen und ich werde dieses Instructable aktualisieren!
Schritt 2: Verdrahten und Testen des Fototransistors

Normalerweise benötigen Sie einen Widerstand in Reihe mit dem Fototransistor über die Stromversorgung, aber ich wusste, dass der Arduino die Fähigkeit hatte, einen internen Pull-up-Widerstand an jedem der Pins zu aktivieren. Ich vermutete, dass ich das nutzen könnte, um den Fototransistor ohne zusätzliche Komponenten an den Arduino anzuschließen. Es stellte sich heraus, dass meine Vermutung richtig war!
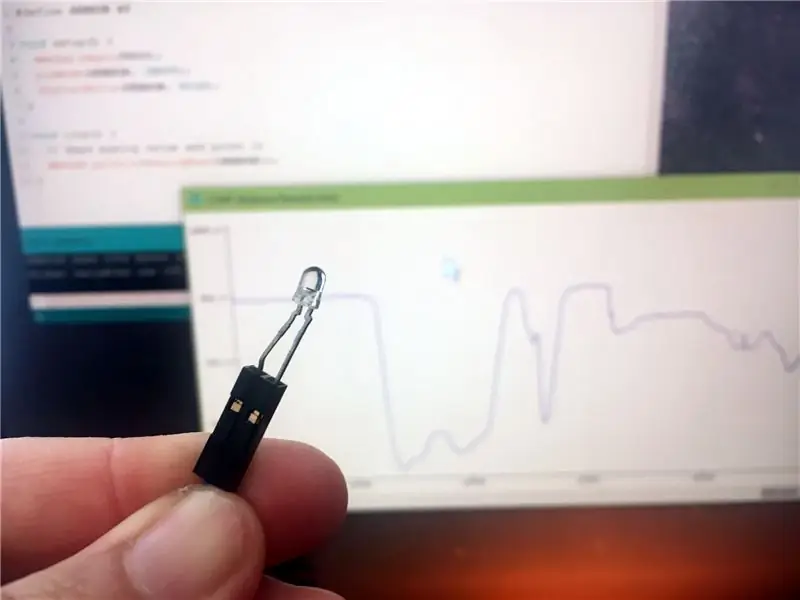
Ich habe Drähte verwendet, um den Fototransistor mit den GND- und A5-Pins des Arduino zu verbinden. Ich habe dann eine Skizze erstellt, die den A5-Pin als INPUT_PULLUP festlegt. Dies wird normalerweise für Schalter gemacht, aber in diesem Fall versorgt es den Fototransistor mit Strom!
#define SENSOR A5
Void setup () { Serial.begin (9600); pinMode (SENSOR, INPUT_PULLUP); aufrechtzuerhalten. Void Schleife () {// Analogwert kontinuierlich lesen und ausdrucken Serial.println (analogRead (SENSOR)); }
Diese Skizze druckt Werte an den seriellen Port, die der Umgebungshelligkeit entsprechen. Mit dem praktischen "Serial Plotter" aus dem Menü "Tools" der Arduino IDE kann ich ein bewegtes Diagramm des Umgebungslichts erhalten! Während ich den Fototransistor mit meinen Händen bedecke und entdecke, bewegt sich die Handlung auf und ab. Schön!
Diese Skizze ist eine gute Möglichkeit, um zu überprüfen, ob der Fototransistor mit der richtigen Polarität verdrahtet ist: Der Fototransistor ist empfindlicher, wenn er in eine Richtung gegenüber der anderen angeschlossen wird.
Schritt 3: Verdrahten des Matrix-Flachbandkabels mit dem Arduino

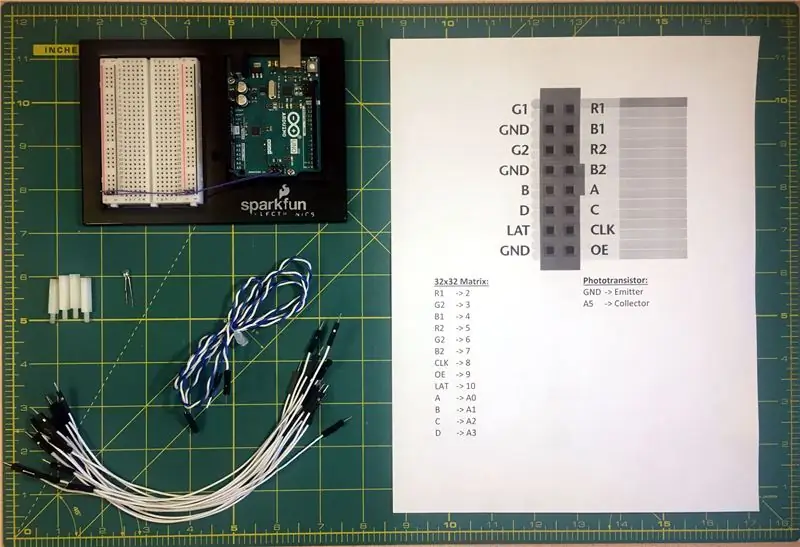
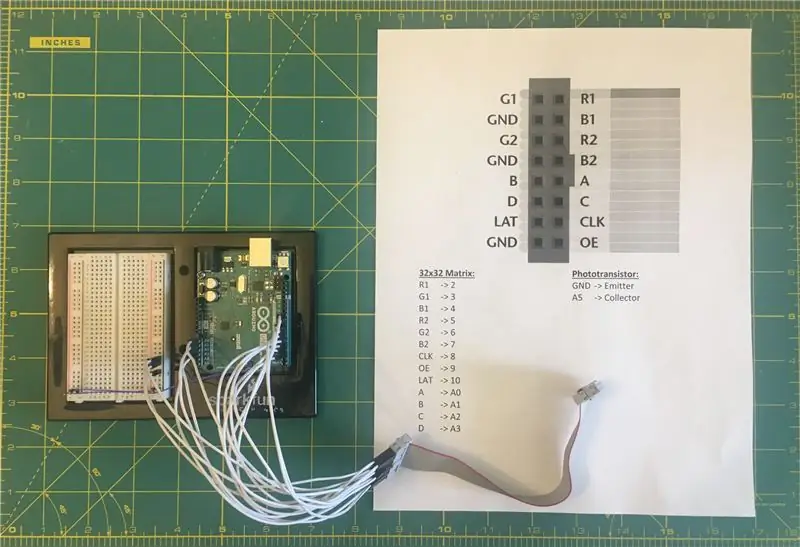
Um die Matrix mit dem Arduino zu verdrahten, bin ich diese praktische Anleitung von Adafruit durchgegangen. Der Einfachheit halber habe ich das Diagramm und die Pinbelegungen in ein Dokument eingefügt und eine Kurzreferenzseite gedruckt, die ich beim Verdrahten verwenden kann.
Achten Sie darauf, dass die Lasche am Anschluss mit der im Diagramm übereinstimmt.
Alternativ können Sie für eine sauberere Schaltung das RGB-Matrix-Shield verwenden, das AdaFruit für diese Panels verkauft. Wenn Sie die Abschirmung verwenden, müssen Sie einen Header oder Drähte für den Fototransistor einlöten.
Schritt 4: Anschließen der Matrix



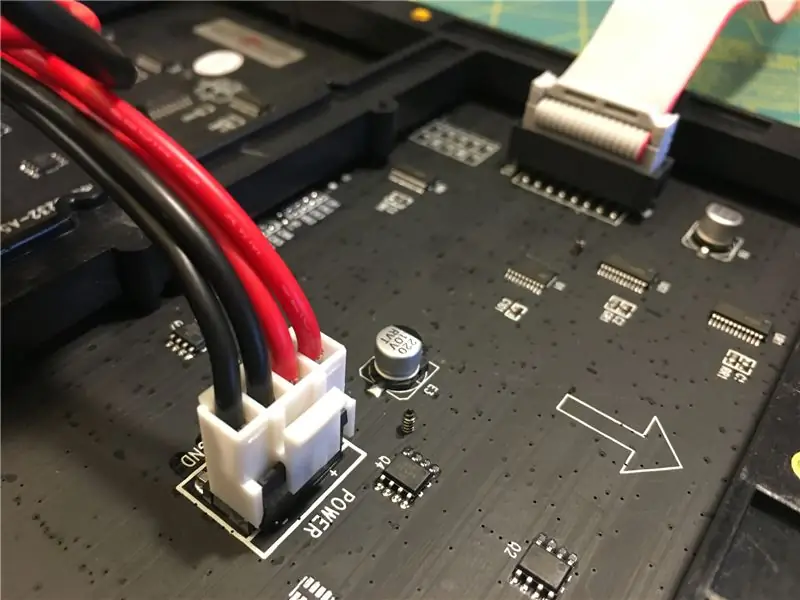
Ich schraubte die Gabelklemmen an den Matrix-Stromkabeln an den Klinkenadapter und vergewisserte sich, dass die Polarität richtig war. Da ein Teil der Anschlüsse freigelegt blieb, wickelte ich das Ganze zur Sicherheit mit Isolierband ein.
Dann steckte ich den Netzstecker und das Flachbandkabel ein, wobei ich darauf achtete, die Überbrückungsdrähte nicht zu stören.
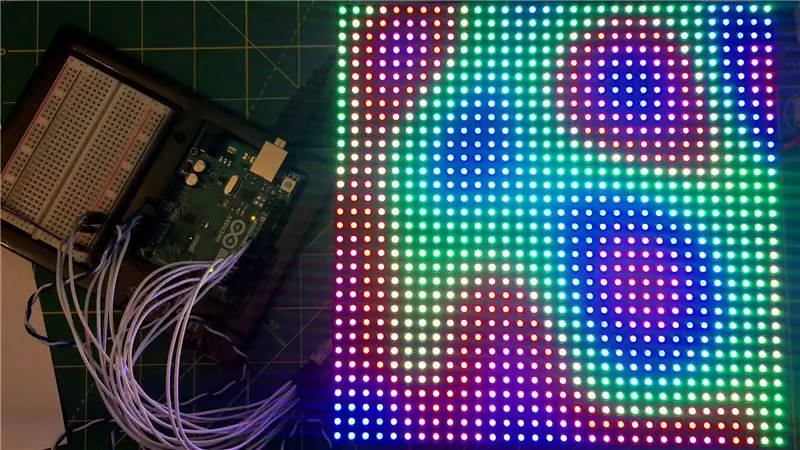
Schritt 5: Installieren Sie die AdaFruit Matrix Library und testen Sie die Matrix

Sie müssen das "RGB Matrix Panel" und die AdaFruit "Adafruit GFX Library" in Ihrer Arduino IDE installieren. Wenn Sie dabei Hilfe benötigen, ist das Tutorial der beste Weg.
Ich schlage vor, dass Sie einige der Beispiele ausführen, um sicherzustellen, dass Ihr RGB-Panel funktioniert, bevor Sie fortfahren. Ich empfehle das Beispiel "plasma_32x32", da es ziemlich genial ist!
Wichtiger Hinweis: Ich habe festgestellt, dass die Matrix schwach aufleuchten würde, wenn ich das Arduino einschaltete, bevor ich die 5-V-Versorgung an die Matrix anschloss. Es scheint, dass die Matrix versucht, Strom aus dem Arduino zu ziehen, und das ist definitiv nicht gut dafür! Um eine Überlastung des Arduino zu vermeiden, schalten Sie immer die Matrix ein, bevor Sie das Arduino einschalten!
Schritt 6: Laden Sie den Matrix-Scan-Code
Zweiter Preis beim Arduino Contest 2019
Empfohlen:
So richten Sie einen Raspberry Pi ein und verwenden ihn – wikiHow

So richten Sie einen Raspberry Pi ein und verwenden ihn: Für die Leser der Zukunft sind wir im Jahr 2020. Das Jahr, in dem Sie, wenn Sie das Glück haben, gesund zu sein und nicht mit Covid-19 infiziert sind, plötzlich , hat viel mehr Freizeit, als du dir jemals vorgestellt hast. Wie kann ich mich also nicht zu dumm beschäftigen? Oh ja
So verwenden Sie Fritzing, um eine Leiterplatte zu erstellen – wikiHow

So verwenden Sie Fritzing, um eine Leiterplatte herzustellen: In diesem Instructable zeige ich Ihnen, wie Sie Fritzing verwenden. In diesem Beispiel werde ich einen Energieschild für Arduino erstellen, mit dem das Arduino mit einer Batterie mit Strom versorgt werden kann
So verwenden Sie einen PIR-Sensor und ein Summermodul - Visuino-Tutorial: 6 Schritte

So verwenden Sie einen PIR-Sensor und ein Summermodul - Visuino-Tutorial: In diesem Tutorial lernen wir, wie Sie einen PIR-Sensor und ein Summermodul verwenden, um jedes Mal, wenn ein PIR-Sensor eine Bewegung erkennt, ein Geräusch zu erzeugen. Sehen Sie sich ein Demonstrationsvideo an
Flussmittel verwenden - Lötgrundlagen: 5 Schritte

Flussmittel verwenden | Grundlagen des Lötens: Wenn Sie löten, muss das Lot eine gute Verbindung zu den Teilen herstellen, auf die Sie löten. Das Metall der Teile und das Metall des Lotes müssen direkt miteinander in Kontakt kommen, um eine gute Verbindung herzustellen. Aber da ich
Einen Fernseher als Computermonitor verwenden – wikiHow

So verwenden Sie einen Fernseher als Computermonitor: Okay so.. Dies ist mein erstes anweisbares, also ertragen Sie mit mir… ! Es funktioniert ziemlich gut, aber es gibt Grenzen. Zum Beispiel kann man keinen kleinen Text lesen, aber ein Pi
