
Inhaltsverzeichnis:
- Schritt 1: Entscheiden Sie Größe und Schnitt
- Schritt 2: LEDs verdrahten
- Schritt 3: Holz zusammenbauen
- Schritt 4: Arduino und Bluetooth hinzufügen
- Schritt 5: Schreiben Sie die IPhone-App
- Schritt 6: Arduino-Code
- Schritt 7: Passen Sie Ihren Stil an
- Schritt 8: Arduino-Code und IOS-Code
- Schritt 9: Was ist neu? + Kürzlich aktualisierter Code
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-06-01 06:08.



In diesem Tutorial können Sie eine Bluetooth-LED-Platine erstellen, die Bilder aus der von uns erstellten iPhone-App zeichnen kann. In dieser App können die Benutzer ein Connect 4-Spiel erstellen, das auch auf diesem Spielbrett angezeigt wird. Dies wird eine billige, aber effektive Version sein, damit jeder bauen und erkunden kann! Insgesamt werde ich die grundlegenden Konzepte erklären, die geändert werden können, aber die gleiche Wirkung haben. Zum Beispiel enthält meine LED-Platine 88 LEDs. Diese Zahl kann je nach Vorliebe, Zeit oder Größe des Boards erhöht oder verringert werden.
Erforderliche Teile:
ws2812b LED-Leuchten (oder gleichwertig) - $ 21
5V 10 Ampere Netzteil (mein Projekt verbraucht etwa 5 Ampere, wenn es voll eingeschaltet ist) - $ 18
Foam Board (erhaltene Mine im Dollar-Laden) - 1
Jede Art von Holz (erhalten bei Menards) - $10
Acryl-Plexiglas (wolkig/weiß, auch bei Menards) - $10
Arduino Nano - $8
(eBay) Bluetooth-Modul HM-10-Gerät - $ 3 (Amazon) Bluetooth-Modul HM-10-Gerät - $ 10
Insgesamt kostet dieses Projekt von Grund auf nicht mehr als 75 US-Dollar und kann Kindern Spaß machen oder eine coole Lichtshow sein! Ich suche gerne bei eBay nach billigen Teilen, achte jedoch auf Betrug oder defekte Teile. Kleinere Versionen können hergestellt werden, um noch mehr Zeit zu sparen. LED-Matrix ist verfügbar, um kleine Größen dieser Platine zu erstellen. Denken Sie daran, zu ändern, wie viele LEDs im Arduino-Code und in der IOS-App verwendet werden
Schritt 1: Entscheiden Sie Größe und Schnitt



Bei der Größe ist zu berücksichtigen, wie viele LEDs für das Projekt vorhanden sind, wie viel Holz vorhanden ist und wie groß die Quadrate für jede LED sind.
Abmessungen der Platine:
Oberseite nach oben gerichtetes Brett: 20" von 27"
In der Mitte ausschneiden: 23 "x 16"
Seite: 0,75" hoch + Unterseite und Oberseitendicke = 1,75" dick
Die Dicke des Holzes: 1/2"
Die Dimension der Schaumstoffplatte:
jedes Quadrat ist 2"
Die Dimension von LEDs:
Breite: 8 LEDs
Höhe: 11 LEDs
Gesamt: 88 LEDs
Schritt 2: LEDs verdrahten




Schneiden Sie jedes Stück LED aus und legen Sie es in die Mitte jedes Quadrats. Kabel entsprechend der benötigten Länge für jede LED abisolieren. Die Datenzeile wandert von Spalte zu Spalte. Beginnen Sie mit der ersten LED und löten Sie mit der nächsten bis zur 11. LED. Oben angekommen, streifen Sie ein Stück Draht ab, das bis zur nächsten rechts vom ersten führt. Wenn Sie mit dem Plus und dem Minus an der LED arbeiten, löten Sie von jeder LED weiter, bis Sie die letzte LED in der Spalte erreichen. Ich erstellte zwei Stromschienen aus Draht, eine positiv, eine negativ, und befestigte sie an jeder Spalte. Um sie zu verbinden. Ich streifte die Mitte des Drahtes ab und lötete von dort an die LED. Die beiden positiven und negativen Busdrähte sind mit der Masse des Arduino und dem VIN-Pin des Arduino verbunden, der auch die Stromversorgung aus der Steckdose berührt. Die erste LED hat einen Draht, der zu Pin D3 auf der Arduino Nano-Platine führt. Dies kann nach Belieben geändert werden.
Ich verwende Heißkleber, um Drähte, LEDs und Schaum nach unten zu kleben, nachdem ich eingesteckt und gesehen habe, dass alles funktioniert.
Schritt 3: Holz zusammenbauen


Kleben Sie die Holzstücke mit jeder Art von Holzleim oder flüssigen Nägeln zusammen. Für zusätzliche Unterstützung habe ich kleine Holzstücke hinzugefügt und sie in den Ecken geklebt, wo die Rückseite auf jede Seite trifft. Ich habe zwei 12 -Halterungen von Menards gekauft und sie in das Ober- und Seitenteil der Platine geschraubt, so dass sie sich wie eine Tür öffnet. Ich habe dies getan, falls LED-Fehlfunktionen auftreten oder ich später weitere Komponenten hinzufügen möchte.
Schritt 4: Arduino und Bluetooth hinzufügen



Fügen Sie auf der Rückseite des Boards eine DC-Buchse hinzu. Die hintere Metallplatte ist positiv, während die mittlere Platte negativ ist. Dies bietet eine einfache Möglichkeit, das Board ein- und auszustecken. Ich lasse die DC-Buchse ein wenig baumeln, anstatt sie in der Box sicher zu machen, falls ich diese an die Wand hängen wollte. Andernfalls würde die Rückseite weit herausstehen, da das Kabel, das eingesteckt wird, an der Wand wäre. Der positive Stecker wird in die VIN des Arduino Nano gesteckt, während der negative auf den Boden geht. Der Plus- und Minuspol der LED wird auch an die VIN und Masse gelötet.
Ich habe ein Diagramm für das HM-10-Modul und den Arduino Nano hochgeladen. der HM10 TXD tritt in den RXD-Pin des Nano ein, während der RXD-Pin des HM10 mit dem TXD-Pin des Arduino verbunden ist. Dies geschieht, weil der Nano liest, was das Bluetooth-Modul geschrieben hat und umgekehrt. Verbinden Sie auch die VIN mit +5V auf dem Arduino und verbinden Sie die Masse miteinander.
Schließlich ist der Schalter oder die Taste zwischen dem Arduino RXD und dem HM10 TXD optional. Aus irgendeinem Grund können viele Benutzer keinen neuen Code hochladen, wenn sie verbunden sind, so dass es einfach ist, sie jedes Mal zu trennen, wenn Code hochgeladen wird, und sie nach dem Hochladen wieder zusammenzuschalten.
Wenn Sie fertig sind, überprüfen Sie, ob alles funktioniert. Wenn ja, kleben Sie alle Drähte mit Heißkleber nach unten und lassen Sie es gut aussehen. Denken Sie daran, es gibt nicht zu viel Kleber.
Schritt 5: Schreiben Sie die IPhone-App




Ich werde das Xcode-Projekt in der Beschreibung angeben. Ich habe 3 Bluetooth-Klassen, die eine Verbindung zum BLE-Gerät herstellen und ihm Informationen senden. ScannerViewController sucht nach jedem verfügbaren Bluetooth Low Energy-Gerät. BluetoothSerial beschreibt jeden Vorgang des Verbindens/Trennens vom ausgewählten Gerät und kann die Daten senden. Schließlich ist der SerialViewController die Hauptansicht der App. Ich habe eine collectionView mit einem doppelten Array, das jeden HSB-Wert enthält und für die spätere Verwendung speichert, wenn der Benutzer zu der Farbe zurückkehren möchte, die er hatte.
Mit dem Farbrad kann der Benutzer eine Farbe auswählen, die auch für später gespeichert werden kann. Der Benutzer kann dann mit der gewählten Farbe zeichnen. Es gibt eine Füllen-Schaltfläche zusammen mit einem Rückgängig.
Im Bereich Connect 4 kann der Benutzer zwischen verschiedenen Spielmodi wählen, um andere Spieler herauszufordern. Bei jeder Bewegung werden Daten an das Arduino Nano- und HM-10-Gerät gesendet, die auf dem Bildschirm angezeigt werden. Sie können diese Bilder jederzeit bearbeiten, da sie ziemlich schlecht aussehen.
Jedes Mal, wenn eine Zelle gedrückt wird, sendet sie den Code (zum Beispiel) "P; 15; 0.56; 0.81; 1\n". Das P steht für "Play", das ich vom Arduino so eingestellt habe, dass es erkennt, und es werden Farben für die 15. Zelle angezeigt. Die Farben sind die nächsten 3 Werte, die gesendet werden. Es ist Farbton, Sättigung und Helligkeit. Es ist wichtig, das \n am Ende hinzuzufügen, damit das Bluetooth-Modul weiß, wann es aufhören soll, die eingehenden Daten zu lesen. Um die Anzeige zu löschen, sende ich den Code "z\n". Wenn ich ein "z" für den ersten Buchstaben erhalte, stelle ich es so ein, dass die Tafel gelöscht wird. Und natürlich beende ich es mit \n, um dem HM10-Gerät mitzuteilen, wann das Lesen der Daten beendet werden soll.
Bei Fragen gerne in den Kommentaren hinterlassen:)
Schritt 6: Arduino-Code
Ich werde den Arduino-Code bereitstellen, der auf den Nano hochgeladen werden soll. Dieser Code empfängt jedes Zeichen einzeln und kombiniert und speichert es in einem Array. Bei Verwendung des Arrays wird jeder Wert (Farbton, Sättigung, Helligkeit), der an das Array gesendet wurde, durch Kommas getrennt. Dadurch ändert sich dann die Farbe des erforderlichen Pixels auf der Platine. Das gleiche Konzept gilt für den Connect 4-Teil. Farbton, Sättigung und Helligkeit werden von der IOS-App gesendet und zusammen mit dem Pixel auf dem Board, das eingefärbt werden soll, an den Arduino geliefert.
Auch hier, wenn es Fragen zum Code gibt, dann lass es mich in den Kommentaren wissen:)
Schritt 7: Passen Sie Ihren Stil an



Denken Sie daran, dieses Projekt ist zum Spaß und kann personalisiert werden. Malen Sie das Holz oder fügen Sie Designs hinzu. Lassen Sie die LEDs auf Musik reagieren, indem Sie ein Mikrofon und einen kleinen Lautsprecher hinzufügen. Fügen Sie berührungsempfindlich mit IR-Sensoren hinzu. Fügen Sie Lauftext in die Arduino- oder IOS-App ein. Fügen Sie in der IOS-App einen neuen Spielmodus hinzu. Tetris ist eine weitere Option zum Hinzufügen.
Dieses Projekt ist grundlegend in der Hoffnung, andere zu inspirieren, etwas Großes und Innovatives daraus zu machen. Danke für die Unterstützung!
Schritt 8: Arduino-Code und IOS-Code
Hier ist der Link zum Swift- und Arduino-Projekt auf GitHub. Wenn es Probleme gibt, lassen Sie es mich bitte wissen.
github.com/oKeeg/LED-Coloring-Board
Schritt 9: Was ist neu? + Kürzlich aktualisierter Code

Im neuesten Update können Benutzer das gesamte Raster mit einer Farbe füllen, anstatt sie alle anzutippen. Es gibt einen Rückgängig-Button für den Fall, dass es zu einem Unfall kommt. Schließlich der neue Animationsmodus, in dem der Benutzer neue Animationen zum Abspielen für das Board auswählen oder hinzufügen kann.
Neue Animationen enthalten -
Verblassende Farben - Verblasst regelmäßig zufällige Farben.
Breathing Rainbow - Bewegt die Farben des Regenbogens in einer großen horizontalen Linie.
Animationen funktionieren eher auf der Arduino-Seite als auf der Telefonseite. Wenn das Telefon gedrückt wird, sendet das Telefon eine Codezeile für das Arduino, um (zum Beispiel) "A;0\n" auszuführen. "A" steht für Animation und die "0" ist die erste gedrückte Animation, die Fade Colors ist. Der Arduino liest die 0 und spielt die Fade-Farbanimation ab.
Empfohlen:
DIY Bluetooth Boombox Lautsprecher - HOW TO: 13 Schritte (mit Bildern)

DIY Bluetooth Boombox Lautsprecher | WIE MAN: Hallo! Vielen Dank, dass Sie sich dieses Projekt angesehen haben, dieses ist auf meiner Favoritenliste! Ich freue mich sehr, dieses tolle Projekt realisiert zu haben. Während des gesamten Projekts wurden viele neue Techniken verwendet, um die Gesamtqualität und das Finish der Spea
So deaktivieren Sie die Autokorrektur für nur ein Wort (iOS): 3 Schritte

So deaktivieren Sie die Autokorrektur für nur ein Wort (iOS): Manchmal korrigiert die Autokorrektur möglicherweise etwas, das Sie nicht korrigieren möchten, z. Textabkürzungen beginnen sich in Großbuchstaben zu setzen (imo korrigieren zum Beispiel zu IMO). So erzwingen Sie, dass die Korrektur eines Wortes oder einer Phrase beendet wird, ohne aut zu deaktivieren
Ein Bluetooth-gesteuertes RC-Auto zu Hause bauen – wikiHow

So bauen Sie ein Bluetooth-gesteuertes RC-Auto zu Hause: Erfahren Sie, wie Sie ein einfaches SmartPhone-gesteuertes Roboterauto mit Arduino und sehr einfachen elektronischen Komponenten bauen
DIY Multi-Room-WLAN + Bluetooth-Audiosystem - Hi-Fi: 7 Schritte

DIY Multi-Room-WLAN + Bluetooth-Audiosystem | Hi-Fi: Ich liebe Musik und ich weiß, dass du das auch tust. Aus diesem Grund bringe ich dir dieses Tutorial, das dich dazu führt, dein eigenes Wi-Fi + Bluetooth Hi-Fi-Audiosystem zu erstellen, damit du in der Lage bist, Genießen Sie Ihre Musik von Ihrem Telefon, PC, Tablet, persönlichen Assistenten
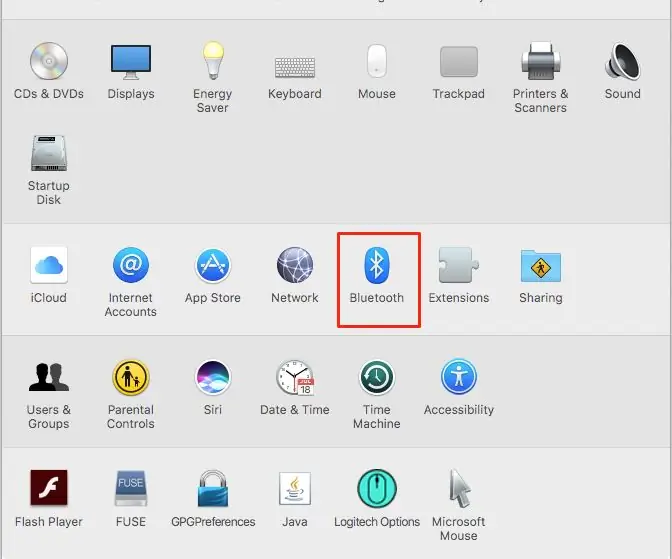
So richten Sie einen Bluetooth-Dongle auf einem Macbook Pro ein: 6 Schritte

So richten Sie einen Bluetooth-Dongle auf einem Macbook Pro ein: Hintergrund: Nach langem Suchen und Durchstöbern veralteter Foren und Support-Threads (normalerweise gespickt mit abfälligen und wenig hilfreichen Kommentaren) habe ich es geschafft, einen Bluetooth-Dongle erfolgreich auf meinem Macbook einzurichten. Es scheint viele Leute zu geben
