
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.

Als IT-Student fragt mich jeder nach einem Kabel für sein Telefon, fürs Internet, …
Also wollte ich eine einfache Möglichkeit für sie, das benötigte Kabel ohne meine Hilfe zu finden. Deshalb habe ich den Kabelmanager erstellt.
Dieses Konzept wird als Abschlussprojekt im ersten Jahr der Multimedia- und Kommunikationstechnologie in Howest Kortrijk, Belgien, entwickelt.
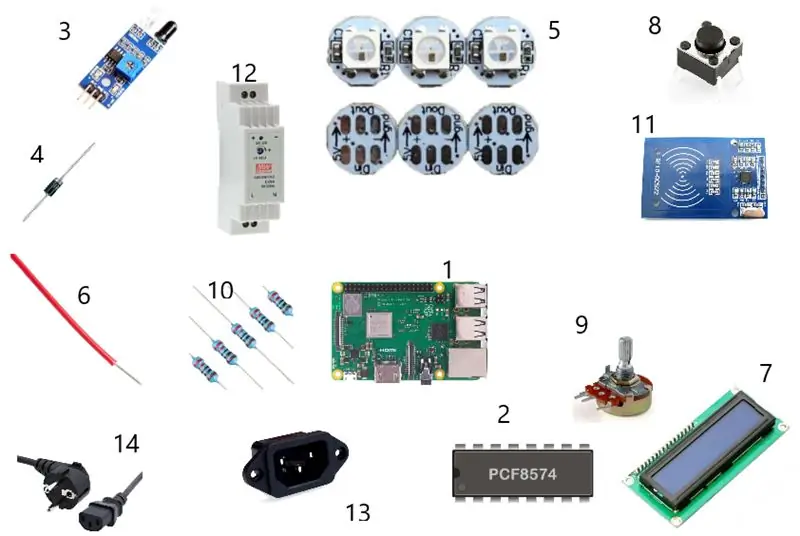
Schritt 1: Die Materialien

Elektronik
- Raspberry Pi 3 - Bausatz
- pcf8574
- optische Sensoren
- diode
- adressierbare Neopixel-RGB-LEDs
- +100m 0,50 schwarzes Kabel
- LCD Bildschirm
- Taste
- Potentiometer
- Widerstände
- rfid-rc552
- DC-5V-Netzteil
- c13 Halterung
- Netzkabel
Gehäuse
- viele Holzteller
- Silizium
- Scharnier
- Nägel
- Schrauben
Werkzeuge
- Lötkolben
- Bleistift
- Herrscher
- sah
- Hammer
- Klebepistole
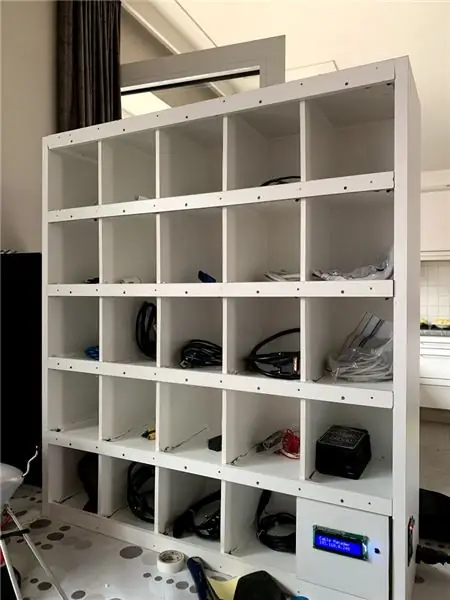
Schritt 2: Den Schrank herstellen




Ich habe den Schrank aus Holz gemacht, aber Sie können das Material selbst wählen.
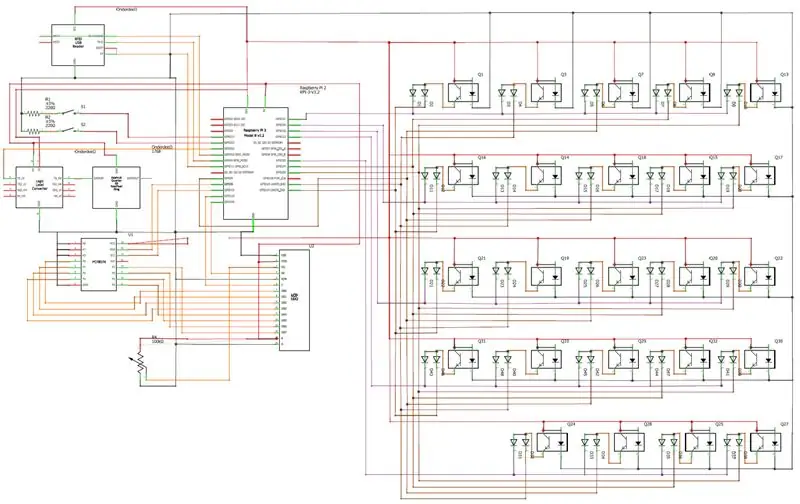
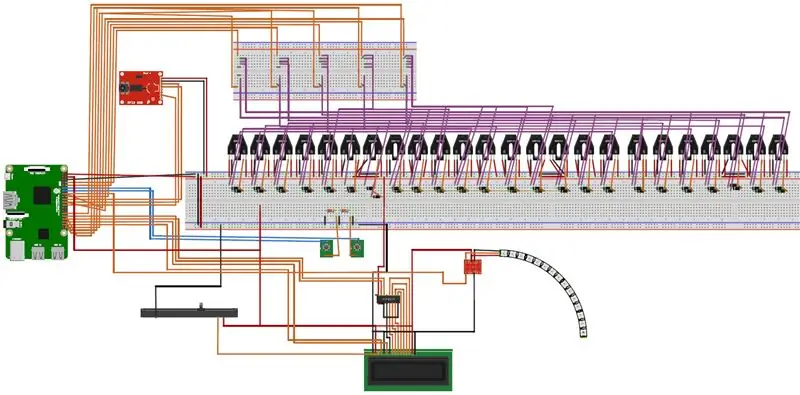
Schritt 3: Herstellen der Schaltung



In Schritt 2 werden wir die Grundlagen der Elektronik für dieses Projekt erstellen. Sie nehmen alle elektronischen Materialien aus Schritt eins und setzen sie wie auf dem Foto oben zusammen. Verwenden Sie das Schema, um eine genaue Kopie der Schaltung zu erstellen.
Für eine bessere Funktion der optischen Sensoren habe ich die LEDs von der Platine genommen und aufeinander gerichtet. sie arbeiten umgekehrt, aber die Reichweite erhöht sich erheblich.
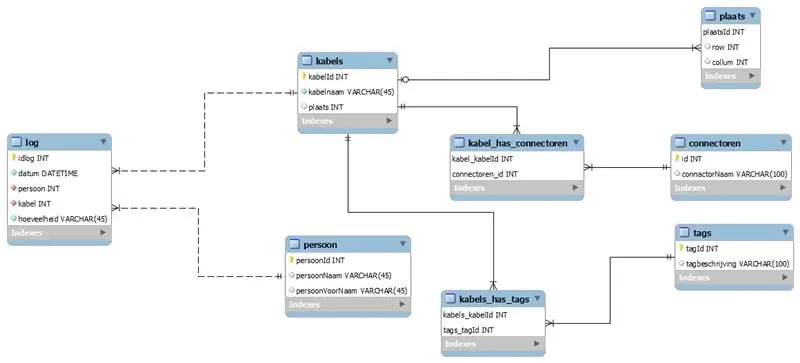
Schritt 4: Erstellen Sie eine Datenbank

Es ist wichtig, Ihre Daten zu speichern. Ich habe dies mit einer mariadb-Datenbank getan, damit ich meine Daten (mit einem persönlichen Konto) sichern und organisiert halten kann. Sie finden mein ERD in meiner Datenbank und eine SQL-Datei zum Exportieren der Datenbank.
Schritt 5: Gestaltung der Website
Ich habe das Programm adobeXD verwendet, um ein Wireframe für die Webseite zu erstellen. Die adobeXD-Datei ist hier im Schritt enthalten.
Als das fertig war, habe ich die Seite mit html erstellt
Schritt 6: Backend schreiben
Ich habe mein Backend in Python geschrieben. Ich habe Socketio und Flaskserver verwendet, um eine Verbindung zwischen der Website und dem Backend herzustellen. Sie finden meinen gesamten Code in deze link githublink
