
Inhaltsverzeichnis:
- Schritt 1: Hardware- und Softwarespezifikation
- Schritt 2: Benutzeranmeldeinformationen speichern
- Schritt 3: Einrichten Ihres Webformulars in SPIFFS
- Schritt 4: Aufgabenplanung
- Schritt 5: Lesen der Temperatur- und Feuchtigkeitswerte von SHT25
- Schritt 6: Veröffentlichen von Werten in ThingSpeak mithilfe der ThingSpeak MQTT-API
- Schritt 7: E-Mail-Benachrichtigung zum Wetterbericht
- Schritt 8: Gesamtcode
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.

Einführung
Eine cloudbasierte Wetteranwendung, die tägliche Wetterberichte als E-Mail-Benachrichtigung bereitstellt. Diese Webanwendung misst Temperatur und Luftfeuchtigkeit mit SHT25 und Adafruit Huzzah ESP8266. Es liefert uns Echtzeit-Temperatur- und Feuchtigkeitsdaten sowie stündliche Analysen. Die Daten werden mit der ThingSpeak MQTT-API gesendet und später senden wir dem Benutzer eine E-Mail-Benachrichtigung, wenn die Temperatur mithilfe des IFTTT-Protokolls den zugewiesenen Schwellenwert erreicht. SHT25 ist ein Temperatur- und Feuchtigkeitssensor von Sensirion. Der SHT25 bietet eine hohe Genauigkeit von ±2 % RH. Sein Feuchtigkeitsbereich liegt zwischen 0 bis 100 % und der Temperaturbereich liegt zwischen -40 bis 125 °C. Es ist viel zuverlässiger und schneller mit 8 Sekunden Sensorreaktionszeit.
Merkmale
- Bietet Ihnen Echtzeitanalysen und Statistiken mit der Thing Speak MQTT API
- Eine E-Mail-Benachrichtigung wird dem Benutzer zu einem zugewiesenen Zeitpunkt über IFTTT bereitgestellt
- Der Aufgabenplaner wird verwendet, um die Aufgabe wie das Abrufen von Daten von Sensoren, das Veröffentlichen der Sensormesswerte, das Abonnieren des MQTT-Themas zu planen
- Es verwendet das I2C-Protokoll, um den Sensormesswert abzurufen, der genauer, erweiterbar und skalierbar ist
- Ruhemodus, wenn das Gerät inaktiv ist oder kein Task-Callback aufgerufen wird.
- effektive Aufgabenplanung sorgt für eine problemlose Nutzung
- Es wird eine separate Webseite gehostet, auf der der Benutzer seine Benutzeranmeldeinformationen angeben muss, um zu vermeiden, dass Ihr Gerät jedes Mal blinkt, wenn es in Reichweite anderer WLAN-Netzwerke ist
-
SPIFFS wird verwendet, um unsere Webseite zu speichern, um unseren Code lesbar und weniger ungeschickt zu machen
Schritt 1: Hardware- und Softwarespezifikation


Hardware-Spezifikation
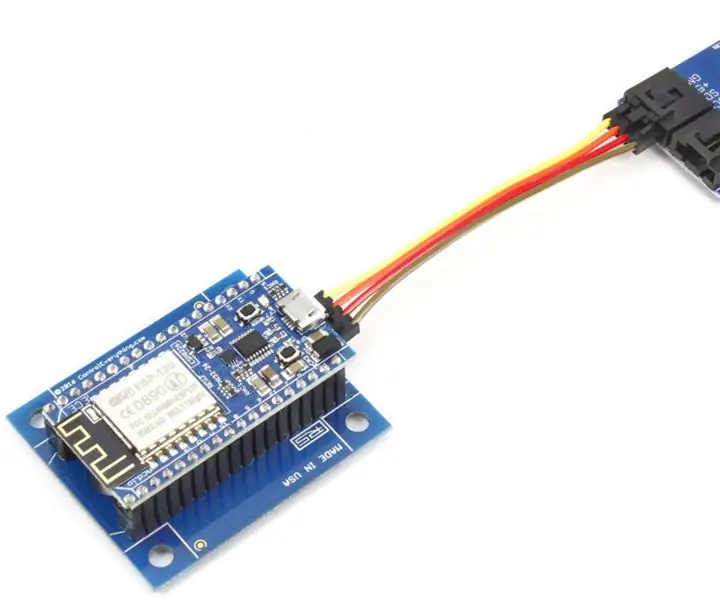
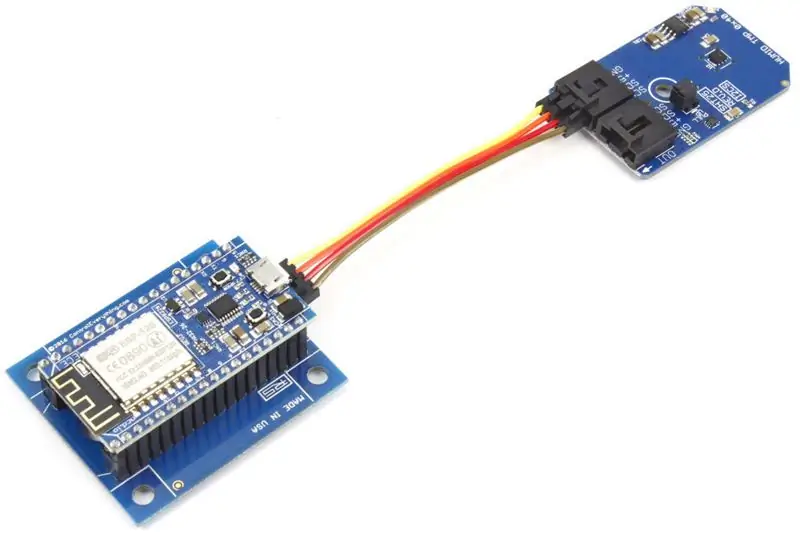
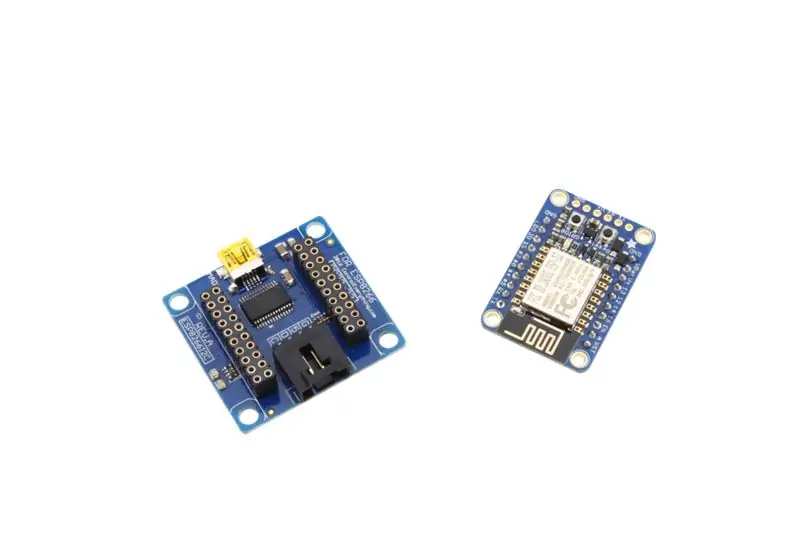
- Adafruit esp8266 Huzzah-Board
- Huzzah-Board-Schild
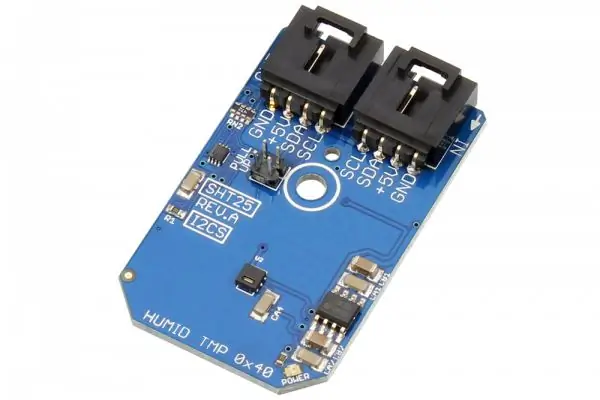
- SHT25 Sensormodul
- I2C-Kabel
Softwarespezifikation
- Arduino-IDE
- IFTTT Ding Speak
- MQTT-API
Schritt 2: Benutzeranmeldeinformationen speichern


Hier verwenden wir den SHT25 I2C-Sensor, um den Echtzeitwert von Temperatur und relativer Luftfeuchtigkeit zu lesen und diesen Wert in die Cloud zu senden. Um den aktualisierten Sensorwert von Zeit zu Zeit zu erhalten und diese Updates gleichzeitig zu veröffentlichen, verwenden wir die Task Scheduler Library von Arduino. Für Cloud-Operationen verwenden wir die ThingSpeak MQTT API. Später stellen wir dem Benutzer mithilfe von IFTTT-Applets Echtzeit-Wetterberichte zur Verfügung. Sie können diese Schritte ausführen, um Ihre eigene Wetterstation zu erstellen. Also DIY.
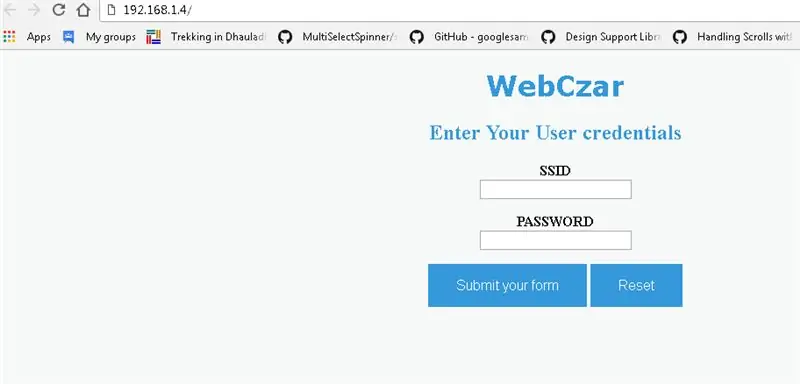
Bevor Sie fortfahren. Wir müssen die Benutzeranmeldeinformationen speichern. Zu diesem Zweck hosten wir unter 192.169.1.4 einen Webserver. Wir haben unser Webformular in SPIFFS gespeichert. Sobald das Gerät startet, hostet es 60 Sekunden lang einen Webserver. Der Benutzer sollte diese Schritte befolgen.
- Verbinden Sie sich mit dem AP ESPuser. Dieser wird in Ihrer verfügbaren WLAN-Netzwerkliste aufgeführt. Verbinden Sie sich mit diesem AP und geben Sie das Passwort "*******" ein
- Sobald die Verbindung hergestellt ist, gehen Sie zu Ihrem Browser und geben Sie die IP 192.168.1.4 ein.
- Geben Sie die SSID und das Passwort Ihres lokalen WLANs in die Eingabefelder ein und geben Sie SUBMIT. ein
- Diese Anmeldeinformationen werden im EEPROM gespeichert
- Nach 60 Sekunden wird das Gerät automatisch vom AP getrennt
- Wenn Sie das Gerät das nächste Mal einschalten, muss der Benutzer dieses Verfahren nicht befolgen. Das Gerät ruft automatisch die Benutzeranmeldeinformationen aus dem EEPROM ab und fährt mit dem Abrufen der Sensorwerte von der I2C-Schnittstelle und der Veröffentlichung in der Cloud fort
//--------- AP-Konfiguration------------// IPAddress ap_local_IP(192, 168, 1, 4); IP-Adresse ap_gateway(192, 168, 1, 254); IPAdresse ap_subnet(255, 255, 255, 0);
Serial.print("Zugriffspunkt konfigurieren…");
WiFi.softAPConfig(ap_local_IP, ap_gateway, ap_subnet);
Serial.print ("Einrichten von Benutzeranmeldeinformationen");
WiFi.softAP (ssidAP, passAP);
server.on("/", handleRoot);
server.onNotFound(onHandleNotFound);
server.begin();
APTimer = millis();
while(millis()-APTimer <APInterval){
server.handleClient();
}
//**************************** GRIFFWURZEL******************** ********* //void handleRoot() {
if (server.hasArg("ssid")&& server.hasArg("passwort"))
{
//Wenn alle Formularfelder Datenaufrufe enthalten
handelSubmit()
handleSubmit(); }
anders {
//Formular erneut anzeigen
//die in spiffs enthaltene Datei lesen
Dateidatei =SPIFFS.open("/webform.html", "r");
server.streamFile(Datei, "text/html");
//vergiss nicht, die Datei zu schließen
Datei.close();
}}
// Überprüfen Sie den Status, dass die Argumente ssid und password vorliegen
// Dann schreibe die Zugangsdaten ins ROM
ROMwrite(String(server.arg("ssid")), String(server.arg("password")))
Schritt 3: Einrichten Ihres Webformulars in SPIFFS
SPIFFS
Serial Peripheral Interface Flash File System, kurz SPIFFS. Es ist ein leichtes Dateisystem für Mikrocontroller mit einem SPI-Flash-Chip. Der Onboard-Flash-Chip des ESP8266 bietet viel Platz für Ihre Webseiten, insbesondere wenn Sie die 1MB-, 2MB- oder 4MB-Version haben. Wir haben unsere Webseite auch im Flash-System gespeichert. Es gibt ein paar Schritte, die wir ausführen müssen, um Daten auf spiffs hochzuladen
- Laden Sie das Tool herunter:
- Erstellen Sie in Ihrem Arduino-Skizzenbuchverzeichnis ein Tools-Verzeichnis, wenn es noch nicht existiert
- Entpacken Sie das Tool in das Tools-Verzeichnis (der Pfad sieht wie folgt aus /Arduino/tools/ESP8266FS/tool/esp8266fs.jar)
- Arduino-IDE neu starten
- Öffnen Sie eine Skizze (oder erstellen Sie eine neue und speichern Sie sie)
- Gehen Sie zum Skizzenverzeichnis (wählen Sie Skizze > Skizzenordner anzeigen)
- Erstellen Sie dort ein Verzeichnis namens data und alle gewünschten Dateien im Dateisystem. Wir haben unsere HTML-Seite mit dem Namen webform.html hochgeladen
- Stellen Sie sicher, dass Sie ein Board, einen Port und einen geschlossenen Serial Monitor ausgewählt haben
- Wählen Sie Werkzeuge > ESP8266-Skizzendaten-Upload. Dies sollte mit dem Hochladen der Dateien in das ESP8266-Flash-Dateisystem beginnen. Wenn Sie fertig sind, zeigt die IDE-Statusleiste die Meldung SPIFFS Image Uploaded an.
Dateidatei =SPIFFS.open("/webform.html", "r");
server.streamFile(Datei, "text/html");
//vergiss nicht, die Datei zu schließen
Datei.close();
Schritt 4: Aufgabenplanung
In diesem Tutorial führen wir zwei Operationen durch:
- Lesen Sie die Daten von SHT25 mit dem I2C-Protokoll
- Posten Sie die aktualisierten Daten mit der ThingSpeak MQTT API in die Cloud
Um dies zu erreichen, verwenden wir die TaskScheduler-Bibliothek. Wir haben zwei verschiedene Aufgaben geplant, die sich auf zwei verschiedene Kontrollvorgänge beziehen. das geht wie folgt
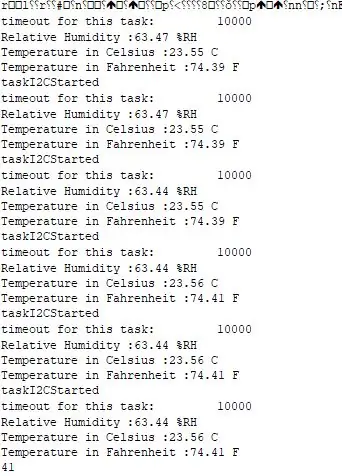
- Aufgabe 1 dient zum Lesen des Sensorwerts. Diese Aufgabe wird 1 Sekunde lang ausgeführt, bis ein Timeout von 10 Sekunden erreicht ist.
- Wenn Task1 sein Timeout erreicht, verbinden wir uns mit dem lokalen Wifi- und MQTT-Broker.
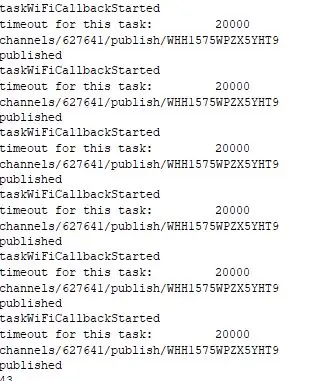
- Jetzt ist Aufgabe 2 aktiviert und wir deaktivieren Aufgabe 1 Aufgabe 2 dient zum Veröffentlichen der Sensordaten an den Thing Speak MQTT-Broker. Diese Aufgabe wird 20 Sekunden lang ausgeführt, bis das Timeout von 20 Sekunden erreicht ist
- Wenn Task2 sein Timeout erreicht, wird Task 1 wieder aktiviert und Task2 wird deaktiviert. auch hier erhalten wir den aktualisierten Wert und der Prozess geht weiter
- Wenn kein Rückruf angerufen wird oder das Gerät im Ruhezustand ist, geht es in den Light Sleep und spart so Strom.
//---------Prototyp für Task-Callback------------//
void taskI2Ccallback();
void taskI2CDisable();
void taskWiFiCallback();
void taskWiFiDisable();
//---------Aufgaben------------//
Task tI2C(2 * TASK_SECOND, TASK_FOREVER, &taskI2CCallback, &ts, false, NULL, &taskI2CDisable);
Aufgabe tWiFi(20* TASK_SECOND, TASK_FOREVER, &taskWiFiCallback, &ts, false, NULL, &taskWiFiDisable);
// tI2C aktivieren tI2C.enable ();
Schritt 5: Lesen der Temperatur- und Feuchtigkeitswerte von SHT25

I2C ist eine Zweidraht-Schnittstelle, die nur zwei Drähte verwendet, um mit dem Master-Gerät zu kommunizieren. Das eine ist SCL (Serial Clock) und das andere ist SDA (Serial Data). Jedes Slave-Gerät hat eine eindeutige Adresse. SHT 25 hat auch eine 8-Bit-Adresse und kann über eine 0x44-Adresse angesprochen werden. es hat 8 Bits der Adresse, wobei 7 Bits die tatsächliche Adresse sind und während das äußerste rechte LSB-Bit 0 verwendet wird, um das Lesen vom oder das Schreiben in das Gerät zu signalisieren. Wenn Bit 0 auf 1 gesetzt ist, liest das Master-Gerät vom Slave-I2C-Gerät. I2C ist viel zuverlässiger, skalierbarer und schneller und verfügt sogar über viele Betriebsmodi, die es viel energieeffizienter machen
Wir verwenden die Wire.h-Bibliothek, um die Temperatur- und Feuchtigkeitswerte auszulesen. Diese Bibliothek erleichtert die i2c-Kommunikation zwischen dem Sensor und dem Master-Gerät. 0x44 ist die I2C-Adresse für SHT25. SHT25 arbeitet in einem anderen Betriebsmodus. Dazu können Sie das Datenblatt entnehmen. Wir verwenden 0x2C und 0x06 als MSB bzw. LSB für den Einzelschussbetrieb
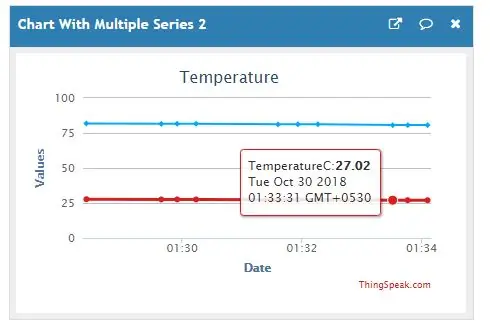
Schritt 6: Veröffentlichen von Werten in ThingSpeak mithilfe der ThingSpeak MQTT-API

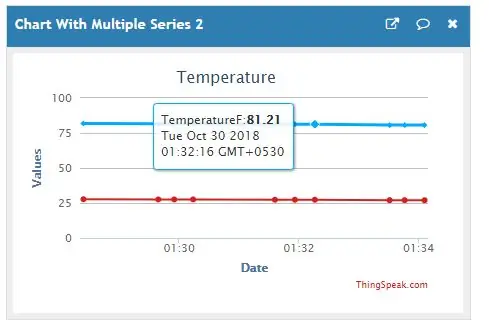
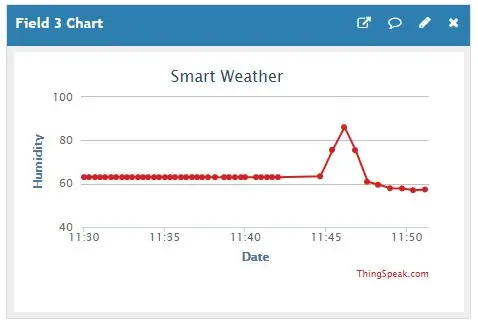
Zum Posten unserer Temperatur- und Feuchtigkeitswerte in die Cloud verwenden wir die ThingSpeak MQTT API. ThingSpeak ist eine IoT-Plattform. ThingSpeak ist ein kostenloser Webservice, mit dem Sie Sensordaten in der Cloud sammeln und speichern können. MQTT ist ein gängiges Protokoll, das in IoT-Systemen verwendet wird, um Low-Level-Geräte und Sensoren zu verbinden. MQTT wird verwendet, um Kurznachrichten an und von einem Broker zu übergeben. ThingSpeak hat kürzlich einen MQTT-Broker hinzugefügt, damit Geräte Nachrichten an ThingSpeak senden können. Sie können das Verfahren zum Einrichten des ThingSpeak-Kanals in diesem Beitrag befolgen
ThingSpeak MQTT
MQTT ist eine Publish/Subscribe-Architektur, die in erster Linie entwickelt wurde, um bandbreiten- und leistungsbeschränkte Geräte über drahtlose Netzwerke zu verbinden. Es ist ein einfaches und leichtes Protokoll, das über TCP/IP-Sockets oder WebSockets ausgeführt wird. MQTT über WebSockets kann mit SSL gesichert werden. Die Publish/Subscribe-Architektur ermöglicht das Pushen von Nachrichten an die Clientgeräte, ohne dass das Gerät den Server ständig abfragen muss. Ein Client ist jedes Gerät, das eine Verbindung zum Broker herstellt und Themen veröffentlichen oder abonnieren kann, um auf die Informationen zuzugreifen. Ein Thema enthält die Routing-Informationen für den Broker. Jeder Client, der Nachrichten senden möchte, veröffentlicht sie zu einem bestimmten Thema, und jeder Client, der Nachrichten empfangen möchte, abonniert ein bestimmtes Thema
Veröffentlichen und abonnieren mit ThingSpeak MQTT
- Veröffentlichen in Channel-Feed-Kanälen /publish/
- Veröffentlichen in einem bestimmten Feldkanal /publish/fields/field/
- Abonnieren Sie die Channel-Feldkanäle /subscribe//
- Abonnieren Sie die Feed-Kanäle des privaten Kanals //subscribe/fields/field/
- Alle Felder eines Kanals abonnieren. Kanäle// Abonnieren/Felder/Felder/
void taskWiFiCallback()
{
Serial.println ("taskWiFiCallbackStarted");
Serial.print ("Zeitüberschreitung für diese Aufgabe: \t");
Serial.println (tWiFi.getTimeout ());
if(!mqttCli.connected())
{
Serial.println ("Client nicht verbunden");
reconnectMQTT();
}
String topicString ="channels/"+String(channelID)+"/publish/"+String(writeAPIKey);
int topicLength = topicString.length()+1;
char TopicBuffer[TopicLength];
topicString.toCharArray(topicBuffer, topicLength+1);
Serial.println (topicBuffer);
String dataString = String("field1="+ String(tempC, 1) + "&field2=" + String(tempF, 1) + "&field3=" + String(feucht, 1));
int dataLength = dataString.length()+1;
byte dataBuffer[dataLength];
dataString.getBytes(dataBuffer, dataLength);
mqttCli.beginPublish(topicBuffer, dataLength, false);
Serial.println (mqttCli.write (dataBuffer, dataLength) ? "veröffentlicht": "veröffentlicht fehlgeschlagen");
mqttCli.endPublish();
//mqttCli.loop();
}
Schritt 7: E-Mail-Benachrichtigung zum Wetterbericht


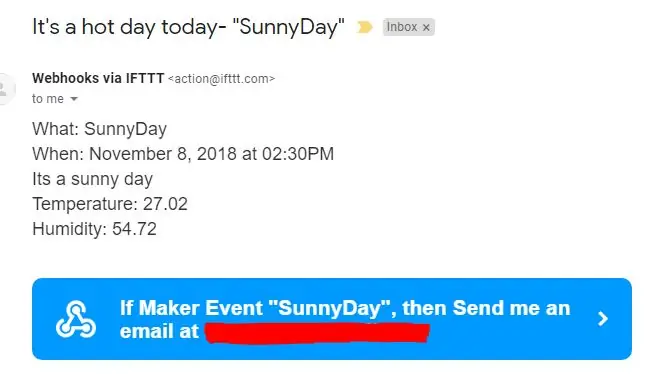
Wir verwenden IFTTT-Applets, um dem Benutzer eine E-Mail-Benachrichtigung über Wetterberichte in Echtzeit zu geben. Wir haben es also über ThingSpeak implementiert. Wir bilden den Durchschnitt der 5-Fay-Werte von Temperatur und Luftfeuchtigkeit. Immer wenn der Wert des letzten Eintrags größer als der Durchschnittswert ist. Es wird eine E-Mail-Benachrichtigung "Es ist ein heißer Tag" ausgelöst. und wenn er kleiner als der Durchschnittswert ist. Es wird eine E-Mail-Benachrichtigung "Was für ein schöner Tag" ausgelöst. Jeden Tag gegen 10:00 Uhr (IST) erhalten wir eine E-Mail-Benachrichtigung
Kanal-ID= ******;
iftttURL='https://maker.ifttt.com/***************';
MoistureData=thingSpeakRead(channelID, 'Fields', 3, 'NumDays', 5); tempData = thingSpeakRead(channelID, 'Felder', 1, 'AnzahlTage', 5);
perHumid=max(Feuchtigkeitsdaten)-min(Feuchtigkeitsdaten);
feuchtWert=0,1*perFeuchte+min(Feuchtigkeitsdaten);
perTemp=max(tempData)-min(tempData);
tempValue=0.1*perTemp+min(tempData);
urlTemp=strcat('https://api.thingspeak.com/channels/', string(channelID), '/fields/1/last.txt');
urlHumid = strcat('https://api.thingspeak.com/channels/', string(channelID), '/fields/3/last.txt'); lastTempValue=str2num(webread(urlTemp)); lastHumidValue = str2num(webread(urlHumid));
if (letzterTempWert
if (lastTempValue>tempValue || lastHumidValue>humidValue)
plantMessage=' Es ist ein heißer Tag.'; webwrite(iftttURL, 'value1', plantMessage, 'value2', lastTempValue, 'value3', lastHumidValue); Ende
Schritt 8: Gesamtcode



Gesamtcode
Der gesamte Code ist in diesem GitHub-Repository verfügbar
Einschränkungen
- Es gibt einige Probleme beim Veröffentlichen der Daten mit der Methode zum Veröffentlichen einer großen Datenmenge. Um dieses Problem zu beheben, verwenden wir die Funktion write()
- SPIFFS sollte formatiert werden, bevor die neuen Daten zu SPIFFS hochgeladen werden.
- Sie dürfen die Funktion delay() nicht verwenden. delay() behindert die Hintergrundoperation. Erstellen Sie stattdessen Verzögerungen mit millis() nur, wenn es notwendig ist
Credits
- ESP826WebServer
- Aufgabenplaner
- SHT 25
- ThingSpeak MQTT-API
- IFTTT
- PubSubClient
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
ESP8266 mit Thingspeak und DHT11 Tutorial - Webserver: 7 Schritte

ESP8266 mit Thingspeak und DHT11 Tutorial | Webserver: Hey, was ist los, Leute! Akarsh hier von CETech. Dieses Projekt von mir ist eher eine Lernkurve, um die Thingspeak-Plattform zusammen mit der Idee von MQTT zu verstehen und dann Thingspeak mit einem ESP8266 zu verwenden. Gegen Ende des Artikels werden wir co
Steuern von Haushaltsgeräten mit Node-MCU und Google Assistant - IOT - Blynk - IFTTT: 8 Schritte

Steuern von Haushaltsgeräten mit Node-MCU und Google Assistant | IOT | Blynk | IFTTT: Ein einfaches Projekt zur Steuerung von Geräten mit Google Assistant: Warnung: Der Umgang mit Netzstrom kann gefährlich sein. Mit äußerster Sorgfalt behandeln. Stellen Sie einen professionellen Elektriker ein, während Sie mit offenen Stromkreisen arbeiten. Ich übernehme keine Verantwortung für die da
Knoten-MCU mit 4-Port-Relaismodul, Blynk-App, IFTTT und Google Home. Gewinn?: 5 Schritte

Knoten-MCU mit 4-Port-Relaismodul, Blynk-App, IFTTT und Google Home. Profit?: In diesem Beitrag dreht sich alles darum, wie Sie Google Home mit NodeMCU und der blynk-App verbinden. Sie können Ihre Geräte mit einem einfachen blynk-gesteuerten NodeMCU-Schalter und Google Assistant steuern. Also los, Ok Google.. Schalten Sie das Ding ein
