
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-06-01 06:08.




Von beckslelandsimpsonFolgen Sie mehr vom Autor:


[WARNUNG: BLINKENDE LICHTER IM VIDEO]
RGB-LED-Matrizen sind ein häufiges Projekt für Bastler, die mit Lichtanzeigen experimentieren möchten, aber oft entweder teuer oder in ihrer Größe und Konfiguration einschränkend sind. Das Ziel dieses Projekts war es, ein rekonfigurierbares Display zu schaffen, das als eigenständiges Gerät oder als interaktives Display funktioniert, das von einer Konsole mit einer Auswahl an Joysticks und Tasten gesteuert wird. Die Anzeige könnte in einer Vielzahl von Layouts von einer Matrixformation bis hin zu einem eher statischen dekorativen linearen Streifen angeordnet werden.
Durch das Anbringen einer Reihe von Audiosensoren, Tasten und Joysticks konnte das Display zwischen interaktiven und automatischen Modi mit konfigurierbaren Farben, Effekten, Modi, Geschwindigkeiten, Helligkeit und Mustern umgeschaltet werden.
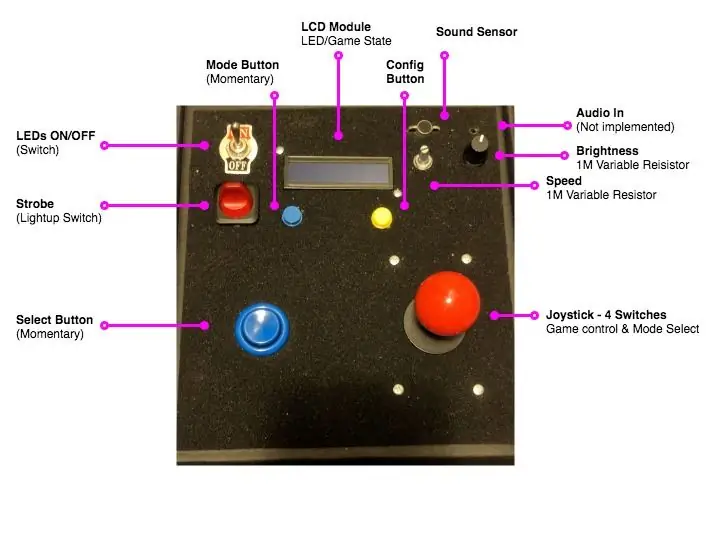
Benutzer können mit den Tasten MODE und CONFIG zwischen Modi und Konfigurationen wechseln und mit dem Joystick und der SELECT-Taste ihre Auswahl treffen. Die aktuelle Auswahl des Benutzers wird auf dem 16x2-LCD-Bildschirm in der Mitte der Konsole angezeigt.
Dieses Projekt beinhaltete einen LED-Streifen mit 250 LEDs, aber der Code kann leicht geändert werden, um einen Streifen jeder Größe zu ermöglichen.
Modi
- Spiele: Spiele können mit der LED-Matrix als Bildschirm gespielt werden
- Geräusch: LEDs leuchten je nach Lautstärke und Frequenz der Umgebungsgeräusche.
- Farbe: LEDs, die als Licht verwendet werden, das eine vordefinierte Farbpalette anzeigt.
- Regen: Lichteffekte bei fallendem Regen
Moduskonfigurationen
-
Farbe - Legt die Farbpalette des Streifens fest
- Stolzflagge - Regenbogen
- Trans-Flagge - Blau, Rosa, Weiß
- Feuer - Rot, Orange, Gelb
- Licht - Weiß
-
Stil - Legt den Effekt der Streifendarstellung fest
- Blockieren - Wenn im Modus Farbe die Farben der LEDs konstant bleiben, werden im Modus Rauschen alle LEDs auf den neuesten Rauschfarbwert eingestellt, wodurch ein Blinkeffekt entsteht.
- Shimmer - Wechselnde LEDs oszillieren und wechseln zwischen Ein und Aus.
- Track - Im Modus Farbe bewegt sich das Farbschema für die LEDs über den Streifen. Im Modus Rauschen bewirkt es, dass die Rauschfarben als bewegte Welle über den Streifen wandern.
-
Rain Effect - Wie die Regenmuster erzeugt werden
- Zufällig - Neue Regenstreifen werden zufällig positioniert und das Muster variiert.
- Konstant - Das Regenmuster wiederholt sich.
-
Spiel - Welches Spiel kannst du auf der Matrix spielen?
Snake - Viva la Nokia, nur spielbar, wenn der Strip in Matrix-Konfiguration ist
-
Effektfarbe - Welche Farbquelle verwenden die Effekte?
- Farbset - Effekte (z. B. Regen) nehmen eine zufällige Farbe aus der eingestellten Farbpalette.
- Noise Freq - Effekte, wenn sie erzeugt werden, nehmen die Farbe an, die der aktuellen Noise Freq entspricht.
- Noise Vol - Effekte, wenn sie erzeugt werden, nehmen die Farbe an, die der aktuellen Geräuschlautstärke entspricht.
-
Größe - Wie ist das Display angeordnet?
- 250x1 Streifen
- 50x5-Matrix
- 25x10-Matrix
Geschwindigkeit und Helligkeit
Gesteuert über drehbare analoge Potentiometer, um die Helligkeit der LEDs und die Aktualisierungsrate des Displays zu ändern. Dies hat großen Einfluss auf die Intensität der Lichteffekte und den Schwierigkeitsgrad der Spiele.
Stroboskop- und LED-Status
Der obere linke Schalter der Konsole ermöglicht das Ausschalten der LEDs, als Option für die Konfiguration des Displays. Der untere linke Schalter schaltet den Strobe-Effekt ein und lässt das Display mit der eingestellten Geschwindigkeit blinken.
Schritt 1: Anforderungen
Komponenten:
- Brotbrett ~ £ 5
- StripBoard ~ 10 € für Set 5
- Arduino Mega (jeder Klon reicht aus) ~ £20
- 2x 1M Potentiometer-Widerstände
- 300 RGB individuell adressierbarer Streifen ~ £30
- Stiftleisten ~ 5 €
- 10x 10K, 1x 300 Widerstände
- I2C-LCD-Modul ~ £ 5
- 4-Schalter-Joystick ~ 10 €
- Audiosensor ~ £ 5
- 1x 1μF, 1x 10μF, 1x 100nF Kondensatoren
- 3x (kurzzeitige) Tasten. Empfehlungen: Arcade, Mini ~ £3
- 2x Schalter. Empfehlungen: Umschalten ~ £5
- Stromanschluss
- Box ~ 20x20x15cm - Karton ist am einfachsten, aber wenn Sie Zugang zu einem Laserschneider haben, tun Sie es.
Meine Joystick/Button-Empfehlungen waren rein stilistische Entscheidungen nach einem Arcade-Thema; kurzzeitige Schalter jeglicher Art reichen aus. Günstigere Joysticks sind erhältlich, die ihre Position über analoge Signale melden, die mit 2 Potentiometern (eines für jede Achse) erzeugt werden. Wenn Sie bereit sind, den Code zu ändern, können Sie solche Daumen-Joysticks verwenden.
Während ich einen minimalen Prozentsatz der Arduino Megas I / O-Pins verwendet habe, wurde er aufgrund seiner größeren Dynamik und Programmspeichergröße ausgewählt, für die sich der Arduino Uno als unzureichend erwies.
LEDStrip-Auswahl
Der von mir verwendete LED-Streifen war ein individuell adressierbarer WS2813-LED-Streifen mit 300 RGB. eine aktualisierte Version von WS2812. Dieses Format ist zwar etwas teurer, verbessert jedoch das WS2812 mit dualer Signalübertragung, was bedeutet, dass, wenn eine LED nicht mehr funktioniert, der Rest des Streifens weiterhin funktioniert. Als solche hat es 4 Pins: 5V, GND, DI (Dateneingang) und BI (Backup-Eingang).
Gesamtkosten: ~ 100 €
Ausrüstung:
- Lötkolben + Lötzinn
- Multimeter (optional, aber empfohlen)
- Drahtschneider und Abisolierer
- Ader: vorzugsweise einadrig, flexibel (LOTS)
- Skalpell
- Lineal/Bleistifte
- 1x 5V Netzteil
- Manuelle Schraubendreher
- Drucker A auf B USB-Kabel
Software:
Arduino-IDE
Fähigkeiten:
- Löten
- Etwas Arduino-Erfahrung alles aber absolut notwendig
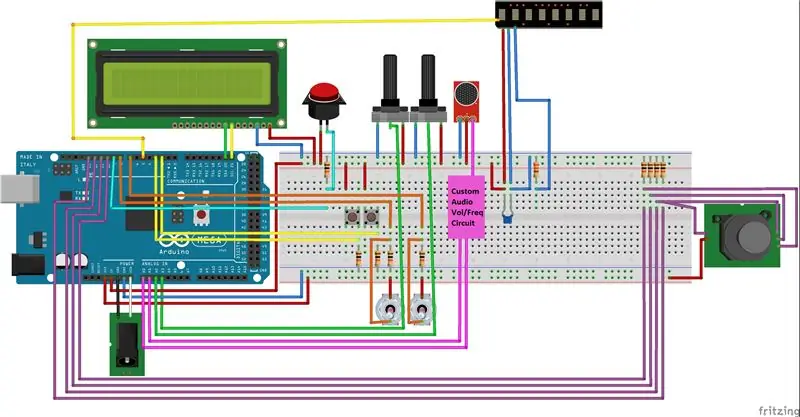
Schritt 2: Schaltplan & Code



Dieses Projekt bestand aus 2 Potentiometern, 1 Audiosensor, 1 LED-Streifen, 3 Momentary Buttons, 1 Joystick (4 Momentary Buttons), 1 LCD-Modul und 2 Schaltern.
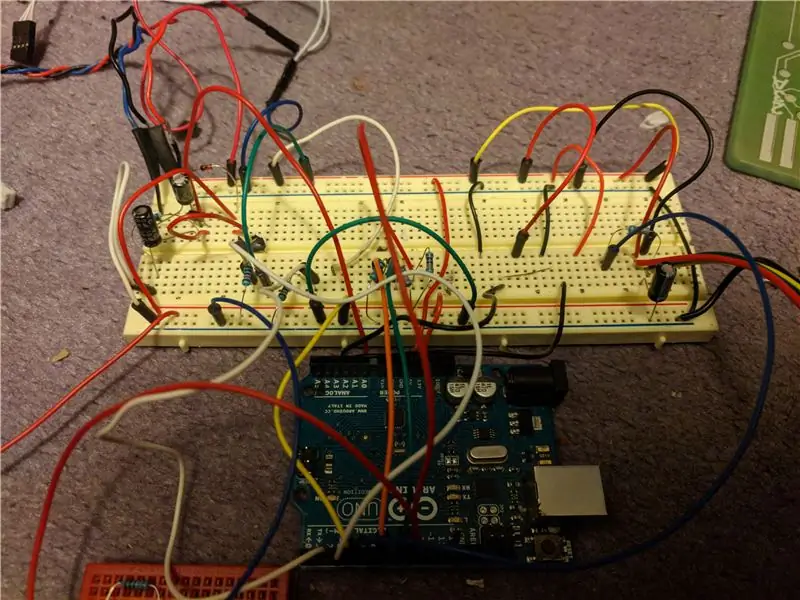
Ich empfehle, sicherzustellen, dass Sie die Verdrahtung verstehen und die grundlegende Schaltung auf einem Steckbrett einrichten, bevor Sie die Elektronik im nächsten Schritt für eine langfristige Haltbarkeit an das Stripboard löten. Sie sollten zumindest in der Lage sein, die verschiedenen Arduino-Pins mit den Standardwerten HIGH (5 V) / LOW (GND) zu verbinden und mit den ursprünglichen Einstellungen des LEDStrip im Code zu experimentieren (dies ist markiert - siehe Codeschritt), um zu sehen einige der vorläufigen Lichteffekte.
Audio-Schaltung
Die Audioschaltung wird im nächsten Schritt besprochen und ist nur notwendig, wenn Sie Audioeffekte wünschen, ansonsten können Sie die analogen AUDIO-Eingangspins A0, A1 einfach über einen Pulldown-Widerstand (~300 Ohm) mit GND verbinden. Diese Schaltung versucht, die Frequenz und Lautstärke des gemessenen Tons zu extrahieren und gibt zwei verschiedene Eingabewerte zur Steuerung der Audiovisualisierungen, z. Höhe (Volamplitude) und Farbe (Frequenz).
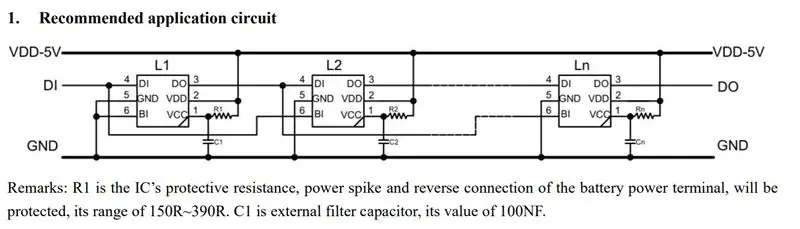
LED-Leiste
Ich habe das Datenblatt für die WS2813-Leiste angehängt, diese bietet die ideale Verdrahtung. Der BI-Pin kann über einen Widerstand auf Masse gezogen werden und ein Kondensator sollte zwischen GND und +5V angeschlossen und in der Nähe des Streifens platziert werden. Dadurch werden plötzliche Änderungen des Strombedarfs des Streifens geglättet, wenn beispielsweise beim Einschalten aller LEDs ein plötzlicher starker Anstieg auftritt, kann der Kondensator mit seiner gespeicherten Ladung diese schneller liefern als der Arduino, wodurch die Belastung der Platinenkomponenten verringert wird.
Der Streifen wird mit der FASTLED-Bibliothek gesteuert (siehe Codeschritt für weitere Details) und an Pin 5 angeschlossen.
LCD-Modul
Das von mir empfohlene LCD-Modul verwendet eine interne Schaltung, sodass nur 2 Eingangspins benötigt werden. Dies reduziert die Komplexität des Einlötens in die Schaltung erheblich. Es ist mit den SCL-, SDA-Pins verbunden.
Potentiometer
Potentiometer sind variable Widerstände, mit denen Sie die am internen Pin gemessene Spannung steuern können, der Arduino kann dies als Analogwert auslesen. Ich habe diese als interaktive Möglichkeit verwendet, um die Geschwindigkeit und Helligkeit des Displays manuell zu steuern, und sie sind mit analogen Eingangspins verbunden: A3, A2.
Externe Energie
Für kleinere Projekte (< 20 LEDs) kann der Arduino allein über USB mit Strom versorgt werden, aber für diesen größeren Anwendungsfall (250 LEDs) wird aufgrund des großen Strombedarfs eine externe +5V-Stromquelle benötigt. Ich habe das Arduino über eine externe Buchse mit Strom versorgt, die mit GND und VIN des Arduino verbunden ist. Wenn die Stromversorgung nur über USB erfolgt, werden die Farben der LEDs verzerrt und der LCD-Bildschirm leuchtet nicht vollständig auf.
Tasten/Schalter/Joystick
In neutraler Position werden die INPUT-Pins der Tasten auf GND gezogen und der Arduino liest digitales LOW, aber wenn sie gedrückt werden, sind die Pins mit +5V verbunden und lesen digitales HIGH. Sehen Sie hier für ein typisches Arduino-Tastenbeispiel. Diese gelesenen Werte können als bedingte boolesche Werte für das Programm verwendet werden, die die Ausführung verschiedener Codesegmente bewirken. Die Buttons/Switches sind mit den folgenden digitalen Eingangspins verbunden: Mode/Config: 3/2. Joystick L/R/U/D: 10/11/13/12. Wählen Sie: 9.
Schritt 3: Audioeffekte



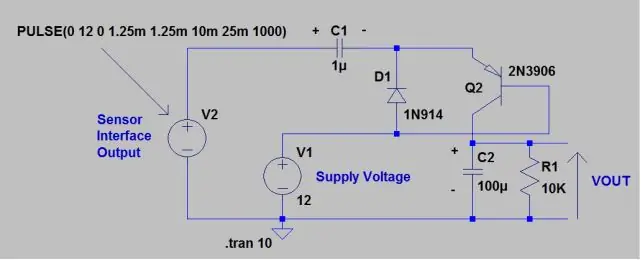
Der komplizierteste Teil der Schaltung war der Audiospannungs-Frequenzwandler. Ich folgte dem oben gezeigten Schema (siehe hier für weitere Informationen). Je nach Stärke Ihres Audiosignals können einige Änderungen des Kondensators und der Widerstandswerte erforderlich sein. Das angegebene Beispiel verwendet ein 12-V-Wechselsignal. Ich habe gute Ergebnisse erzielt, indem ich 3,3 V als Versorgungsspannung verwendet und 5 V in den Audiosensor eingespeist habe.
Die beiden Signale, die ich aus dieser Schaltung extrahiert habe, waren die Frequenz (VOUT) und die Lautstärke (V2 +).
Hilfreiche Hinweise
Größere Kondensatoren (Schwelle etwa über 1µF, nicht keramisch) sind polarisiert, dazu gehören Elektrolytkondensatoren, in denen Strom von + nach - Seite fließt. Auf dem Diagramm habe ich die Richtung notiert, in der sie angeordnet werden sollten.
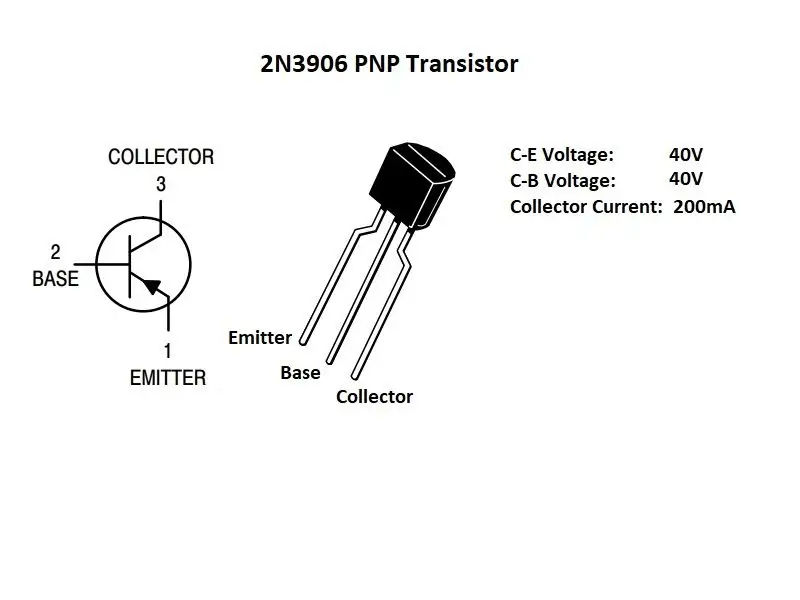
Der in dieser Schaltung verwendete Transistor ist PNP. Diese Transistoren ermöglichen einen Stromfluss vom Emitter zum Kollektor, wenn eine negative Polarität an ihrer Basis relativ zum Emitter angelegt wird.
Traurigkeit #1
Ursprünglich habe ich versucht, das Audio über eine Audiobuchse in die Schaltung einzuspeisen, der Traum war es, das Audio direkt von meinem Telefon aus anzuschließen. Leider erschien mir das erzeugte Signal zu schwach, und nach einer Woche des Kampfes, um es zum Laufen zu bringen, griff ich zu einem Schallsensormodul. Ich bin sicher, es gibt Verstärkungstechniken, die ich hätte verwenden können, und dies ist definitiv das Hauptproblem bei meinem Projekt, das ich in Zukunft beheben möchte.
Schritt 4: Konsolendesign & Erstellung




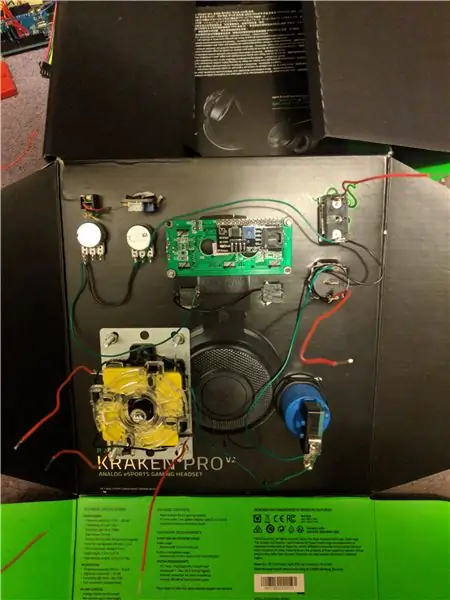
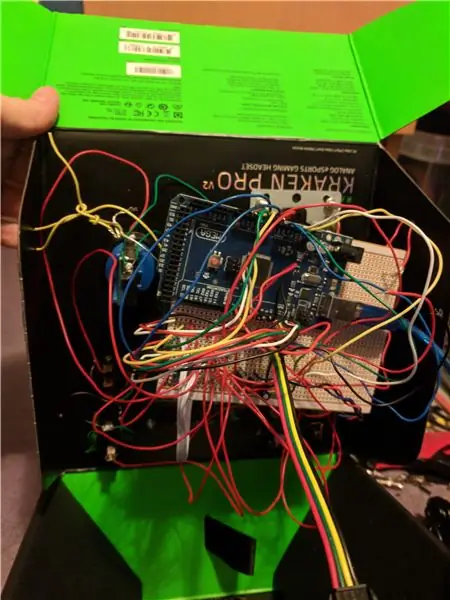
Mein Konsolendesign wurde von alten Spielhallen inspiriert, mit Retro-Joystick, Knöpfen und Kippschaltern. Ich habe es mit einer alten Karton-Kopfhörerbox gebaut (das Horten hat seine Verwendung); Dies war sehr effektiv, da die Box ein Schaumstoff-Innenfutter hatte, so dass sie nach dem Umstülpen einen schönen polierten Effekt erzeugte.
- Skizzieren Sie das allgemeine Layout der gewünschten Konsole.
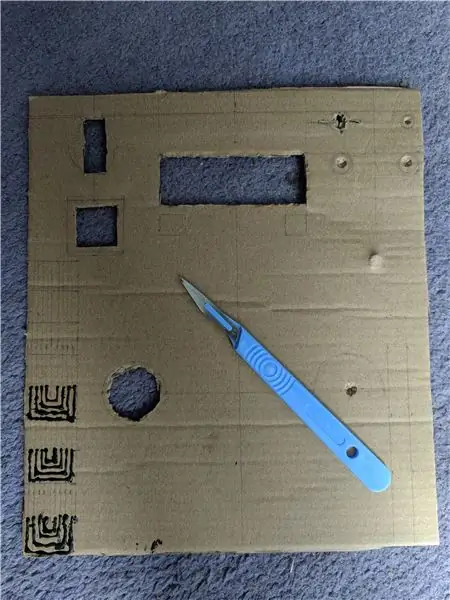
- Messen und markieren Sie die Positionen der verschiedenen Komponenten auf der Oberseite des Kartons. Stellen Sie sicher, dass Sie die Innenmaße der Tasten / Schalter / Joysticks vornehmen, da die Lücken gerade groß genug sein sollen, um die Komponenten durchzudrücken, aber ihre Außenkanten immer noch auf dem Karton einrasten. Ich empfehle die Verwendung eines Skalpells, um diese Löcher zu schneiden, aber eine scharfe Schere in Kombination mit Schraubendrehern für runde Löcher sollte ausreichen. Schneiden Sie langsam, versuchen Sie, die Komponente durchzupassen, und vergrößern Sie die Griffe allmählich. Führen Sie eine Komponente nach der anderen aus.
- Für die größeren Komponenten wie Joystick und LCD-Display empfehle ich, einige Muttern / Schrauben durch die Konsolenoberseite zu schrauben, um sie sicher in Position zu halten.
- Schneiden Sie drei Löcher in die Unterseite der Rückseite der Konsole, diese sind für den Stromeingang und den USB-Eingang, um optional den Arduino- und LEDStrip-Ausgangsanschluss zu programmieren.
Beste Tipps
Ich empfehle, jeden der Metallverbinder der Komponenten vorzulöten, bevor Sie sie in die Konsole legen, um den Zugang zu erleichtern und das Risiko des Verbrennens des Kartons zu verringern.
Schritt 5: Lötschema




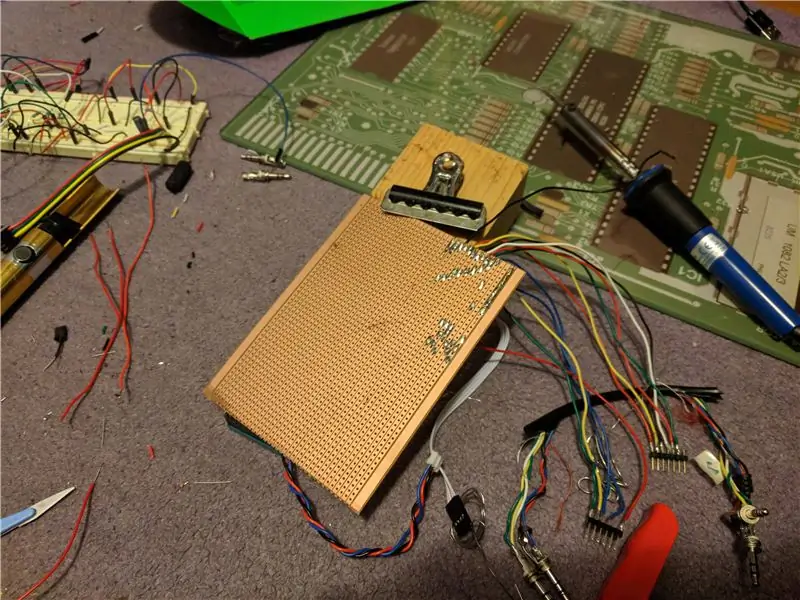
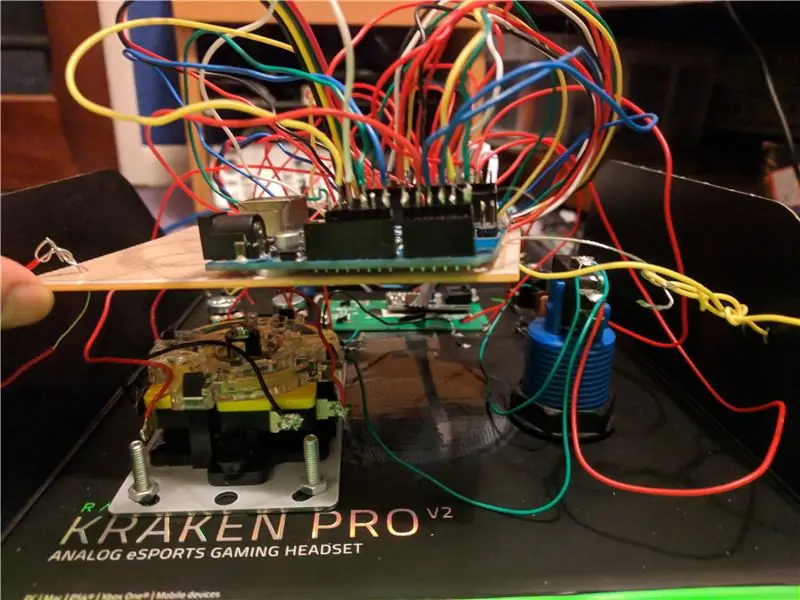
Sie benötigen ein Stück Streifenbrett mit einer Größe von mindestens 25 Zeilen mal 20 Spalten. Wenn Sie jedoch einen größeren auswählen, können Sie Ihren Mikrocontroller neben den Drähten auf das Stripboard kleben. Dies bedeutet, dass die einzigen instabilen Verbindungen die zwischen dem Stripboard und den an der Konsolenoberfläche angebrachten Komponenten sind. Wesentlich bei jedem Schritt dieses Prozesses ist die Reduzierung der Belastung, der jede Verkabelung ausgesetzt sein könnte, um ein langlebiges Endprodukt zu gewährleisten.
Ich habe Stiftleisten verwendet, um die Drähte sauber in Gruppen zu organisieren und sie so mit dem Arduino zu verbinden, dass sie zum Debuggen leicht abgenommen werden können.
Ich habe das Stripboard, das die schwerste Schaltung hält, teilweise unterstützt, indem ich eine Schnur / einen Draht verwendet habe, um es mit der Innenwand des Kartons zu verbinden.
Die Hauptstrom- und LEDStrip-Kabel, die aus der Konsole herauskamen, hatten Mittelkabel-Anschlüsse, die gelöst werden konnten.
Löttipps
Eine Klemme zum Halten der Drähte / Streifen beim Löten erleichtert den Vorgang erheblich. Löten Sie immer jeden Draht vor, bevor Sie versuchen, sie anzuschließen.
Layout-Tipps
Alle Outwires (in Richtung der Arduinos-Pins gehen) befinden sich am Rand der Platine.
Wenn möglich, hilft die Verwendung von verschiedenfarbigen Drähten in benachbarten Reihen, um Verwirrung bei der Verdrahtung zu vermeiden.
GND, +3.3V, +5.5V sollten immer an den Kantenreihen platziert werden, um eine einfache Identifizierung zu ermöglichen. Das Platzieren von GND und +3.3/5V an gegenüberliegenden Kanten hilft, mögliche Kurzschlüsse zu vermeiden, aber persönlich habe ich mich nicht darum gekümmert und sie in den oberen 3. platziert Reihen. Das Layout der Konsole kann teilweise die Reihenfolge der Drahtreihen bestimmen, benachbarte Komponenten werden auf benachbarte Reihen abgebildet, die PIN-Nummern in der Arduino IDE können immer umgeschrieben werden.
Durch das Zusammenlöten aller +5V-Pins der Tasten/Widerstände auf der Rückseite der Konsole in einer Daisy-Chain wird nur ein +5V-Kabel zwischen dem Stripboard und der Konsolenoberseite benötigt, wodurch die Anzahl der anfälligen Anschlussdrähte massiv reduziert wird. Zum Beispiel habe ich für die 4 Schalter des Joysticks alle ihre 5V-Anschlüsse miteinander verbunden.
Seien Sie großzügig bei der Länge der Drähte, die sich zwischen dem Stripboard und der Konsole erstrecken, und lassen Sie sich später viel leichter reduzieren als versuchen, sie zu vergrößern.
Verwenden Sie nach Möglichkeit flexible Drähte zwischen dem Stripboard und den Konsolenkomponenten, damit die Konsole später leichter geöffnet und debuggt werden kann.
Schritt 6: Erweiterung 1: LED-Matrix



Durch Anschließen des LED-Streifens an die Konsole können die meisten Regen-, Farb-, Stroboskop- und Geräuscheffekte angezeigt werden, die Visualisierungsform ist jedoch eingeschränkt. Der Code ermöglicht die weitere Konfiguration des Displays in 250x1, 50x5 und 25x10 Anordnungen, dies ermöglicht Matrix-Visualisierungen. Rauschen kann als bewegte Wellen dargestellt werden, Spiele können auf der Matrix wie auf einem Bildschirm mit niedriger Auflösung gespielt werden. Die Wahl einer 25-Pixel-Einzelstreifenlänge war eine persönliche, die Sie selbst wählen und im Code einstellen können. Was ich vor allem wollte, war Flexibilität, damit ich für jeden Grafikeffekt, den ich später codieren wollte, die HW in der gewünschten Anordnung zusammenstellen konnte.
Traurigkeit #2
Ich hatte einen Traum, und es war, mit einer leitfähigen Tinte Schaltungsverbindungen auf Karton zu malen, die gegen die angrenzenden Enden der LED-Streifen gedrückt werden konnten.
Leistungen:
- Sieht super cool aus, und ich könnte ziemlich verschiedenfarbigen Karton gebrauchen
- Ich darf Schaltungen zeichnen
- Ultimatives Customizing, denken Sie an ein neues Arrangement, zeichnen Sie es einfach.
Nachteile:
- Es hat nicht funktioniert.
- Nicht einmal ein bisschen.
- Warum sollten Sie in der Lage sein, von Hand eine ausreichend genaue Verdrahtung zu zeichnen und dann einen präzisen und ausreichend konstanten Druck auf ein komprimierbares Material wie Karton auszuüben?
Ich behaupte, wenn es funktioniert hätte, wäre es wirklich cool gewesen und ich bereue nur teilweise die 2 Stunden, die für dieses Unterfangen aufgewendet wurden.
Tatsächliche Lösung
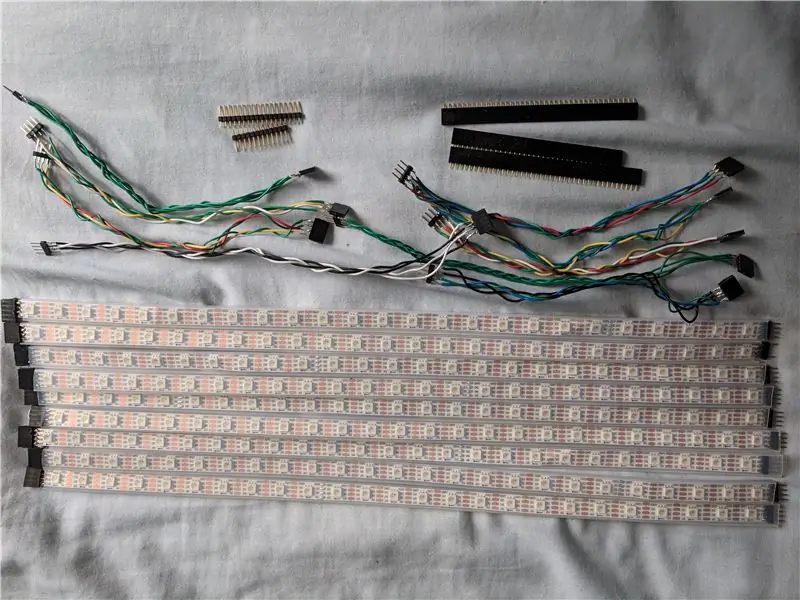
Ich beschloss, ein System von steckbaren Stecker- / Buchsenleisten zu verwenden, ähnlich denen, die verwendet werden, um die Stripboard-Drähte mit dem Arduino zu verbinden. Durch abwechselndes Anordnen von M/F an jedem Ende können die einzelnen Streifen optional ineinander gesteckt werden, wodurch der ursprüngliche ungeschnittene Streifen wiederhergestellt wird. Oder es können dazwischenliegende flexible Drahtverbinder verwendet werden, so dass die Streifen auf sich selbst zurückgefaltet werden können, um eine Matrix oder jede andere räumliche Konfiguration zu bilden.
- Schneiden Sie den LED-Streifen in Segmente, ich wählte 10 Streifen der Länge 25 und ließ 50 LEDs für ein anderes Projekt übrig
- Löten Sie jede der Kupferverbindungen an jedem Ende des Streifens. Passen Sie auf, dass der Kunststoff nicht schmilzt. Wenn Sie einen mit wasserdichter Abdeckung gekauft haben, müssen Sie an jedem Ende einen kleinen oberen Abschnitt wegschneiden.
- Mein LEDStrip hatte 4 Anschlüsse an jedem Ende und 10 Streifen, also schneide ich 10 männliche, 10 weibliche Header-Segmente jeweils der Länge 4. Für jeden Streifen lötete ich männlich an einem Ende und weiblich an das andere. Stellen Sie sicher, dass die gleichen Enden für jeden Streifen männlich/weiblich sind, damit Sie sie wie eine Daisy Chain verbinden können.
- Testen Sie die Verbindungen, indem Sie die 10 Streifen zusammenstecken, ggf. durch weitere Lötarbeiten korrigieren.
- Wir brauchen jetzt die Drahtverbinder, mit denen die einzelnen Streifen flexibel miteinander verbunden werden, egal ob Abstand zueinander oder der Aufbau einer Matrix das Ziel ist. Ihre Länge bestimmt, wie weit Sie jeden durchgehenden Abschnitt des LEDStrips platzieren können. Schneiden Sie den Draht etwas länger als gewünscht, da beim Anschließen der Drähte etwas Länge verloren geht. Schneiden Sie weitere 10 Stift- und 10 Buchsenleistensegmente der Länge 4 zu. 40 Stück Draht (idealerweise mehrfarbig, flexibel) abschneiden, jedes Ende abisolieren und vorlöten.
- Um eine kabelgebundene Verbindung herzustellen, nehmen Sie zuerst 4 Drähte (idealerweise verschiedene Farben, um zu erkennen, welcher Draht mit welchem Pin verbunden ist) und löten Sie sie an einen Stecker. Sie möchten diese 4 Drähte dann flechten, damit die Verdrahtung sauber bleibt. Nach dem Flechten (ausreichend ist die Qualität, die wir hier suchen), können Sie die anderen Enden an die Buchse löten. Stellen Sie sicher, dass die gleichen Drähte an die gleichen Pins gelötet sind. Wenn alle Ihre Drähte die gleiche Farbe haben, machen Sie Markierungen oder verwenden Sie ein Multimeter, um festzustellen, welcher Draht welcher ist, da er nach dem Flechten nicht klar ist. Wiederholen Sie diesen Vorgang für jede benötigte Kabelverbindung.
- Testen Sie die Verbindungen erneut, indem Sie alle Streifen mit den kabelgebundenen Verbindungen verbinden, mit der Einstellung der Konsolengröße herumspielen und die LEDStrips in verschiedenen Matrixformationen anordnen. Es ist besser, schwache Verbindungen früher als später zu unterbrechen und zu identifizieren.
Sie haben jetzt 10 Einzelstreifen, die direkt ineinander gesteckt werden können, um einen langen Einzelstreifen zu erstellen, oder zu Matrixformationen neu angeordnet werden können.
Schritt 7: Konfiguration & Einrichtung


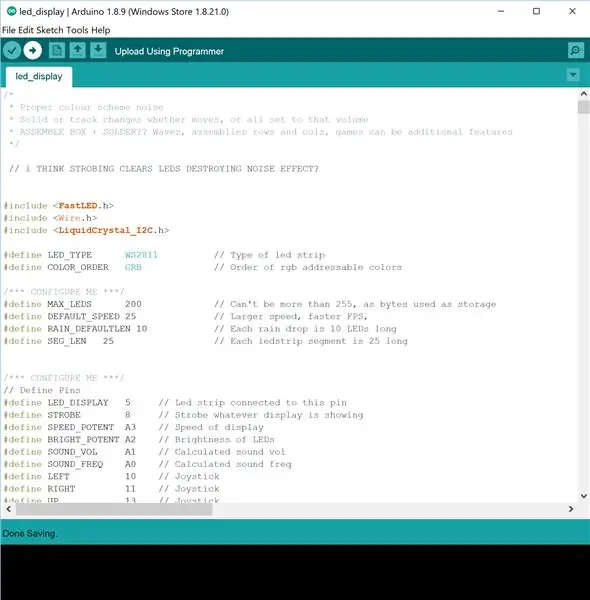
Die neueste Version ist immer auf meinem Github zu finden: rs6713/leddisplay/, zögern Sie nicht, sie zu forken/herunterzuladen und herumzuspielen.
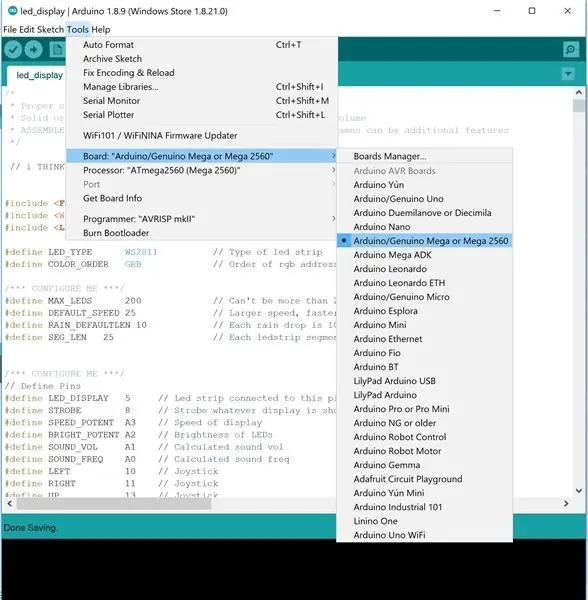
Arduino-IDE installieren
In dem wundersamen Fall, dass Sie dieses Tutorial irgendwie ohne vorherige Arduino-Erfahrung abgeschlossen haben, kann die Arduino IDE hier heruntergeladen werden. Einfach den Code in der IDE installieren und öffnen, das Board über das Druckerkabel in den Computer stecken. (Möglicherweise müssen Sie einen Treiber für den Computer installieren, um das Arduino-Board zu erkennen, aber dies sollte automatisch passieren, wenn Sie zum ersten Mal einen Arduino an Ihren Computer anschließen). Wählen Sie den Kartentyp und den aktiven COMM-Port aus, an den das Arduino angeschlossen ist.
Aufbau
Um die verschiedenen Einstellungen des Displays zu ändern, sind keine ausgefeilten Programmierkenntnisse erforderlich.
Konfigurationsanfällige Bereiche im Programm sind mit /*** CONFIGURE ME ***/ gekennzeichnet
Sie können die folgenden Bereiche des Programms einfach ändern/konfigurieren:
- Die Pins, mit denen die Komponenten verbunden sind
- Die Größe der einzelnen LEDStrips
- Gesamtzahl der LEDs in den Streifen insgesamt
- Die Modi, die Sie für das Programm zulassen möchten
- Die Länge der Regentropfen für den Regeneffekt.
Die Pins und die Gesamtzahl der LEDs sind wichtig, damit der Code mit Ihrer Version der in den vorherigen Schritten besprochenen elektronischen Schaltung funktioniert. Es ist auch nützlich, um verschiedene Anzeigemodi zu testen, indem Sie sie während der Codeinitialisierung einstellen, anstatt alle Joystick-, Modus- und Konfigurationstasten erstellen und anschließen zu müssen.
Hochladen
Sobald Sie die richtigen PIN-Nummern für die Komponenten, die Streifengröße und die Anzahl der LEDs eingestellt haben, können Sie das Programm durch Drücken von Upload auf den Arduino hochladen. Hoffentlich haben Sie dies zu diesem Zeitpunkt beim Testen selbstverständlich bereits getan. Schließen Sie das externe 5V-Netzteil an und Sie können loslegen.
Debuggen
Wenn der LEDStrip/die Konsole nicht wie erwartet funktioniert, gibt es eine Reihe möglicher Ursachen.
Der LEDStrip ist ganz/teilweise ausgeschaltet:
- Überprüfen Sie, ob der LEDStrip-Schalter eingeschaltet ist.
- Wenn Sie den Streifen verlängert haben und die letzten Endsegmente des LEDStrips nicht leuchten, liegt dies wahrscheinlich an einer fehlerhaften Verbindung. Überprüfen Sie Ihre Verbindungen auf trockene Verbindungen und erneutes Löten, versuchen Sie, die Reihenfolge der Streifen zu ändern, und wenn es sich um eine Kabelverbindung handelt, versuchen Sie, eine Kabelverbindung gegen eine andere zu tauschen.
Die Helligkeit des LCD-Bildschirms ist niedrig / LEDStrip-Farben sind falsch:
- Überprüfen Sie, ob der externe Stromanschluss eingeschaltet/richtig angeschlossen ist. Wenn die Leistung niedrig ist, leuchten nicht alle Farben der RGB-LEDs konstant und der LCD-Bildschirm hat Mühe, sich selbst zu beleuchten.
- Die Farben können auch falsch sein, wenn die Größenkonfiguration z. B. 250x1 des Programms spiegelt nicht die reale LED-Anordnung wider.
- Im schlimmsten Fall können Sie das Programm ändern, um die Anzahl der beleuchteten Streifen zu reduzieren.
Zufällige Schrecklichkeit
Als letzten Ausweg wurden auskommentierte Serial.prints im gesamten Code belassen. Wenn Sie sie entkommentieren, erhalten Sie Feedback zu verschiedenen Komponenten- und inneren Programmzuständen.
Eine wahrscheinliche Situation ist, dass ein Eingang, der geerdet werden sollte, getrennt wurde und schwebend gelassen wird, dies zu falschen Ereignistriggern (zufällig oszillierende Pin-Lesung zwischen FALSE und TRUE) und unvorhersehbarem Programmverhalten führt.
Programmänderungen
Weitere Bereiche möglicher Änderungen sind mit /** CHANGE ME **/ gekennzeichnet
Diese Bereiche sind Paradebeispiele, in denen Sie Ihre eigenen Anpassungen hinzufügen können:
- Neue Farbpalettenoptionen hinzufügen
- Fügen Sie neue Effekte hinzu, z. B. schimmern
- Neue Spiele hinzufügen
Dies sind nur Vorschläge, Sie können den Code nach Belieben ändern.
Schritt 8: Erweiterung 2: OpenProcessing

** Zum Zeitpunkt des Schreibens ist diese Funktion noch nicht implementiert, daher soll dieser Schritt zukünftige Pläne/Manifestationen dieses Projekts hervorheben und die Bedeutung der Erweiterung des LEDStrip für Matrix-Displays hervorheben. **
Einer der Gründe, warum ich so begeistert war, dass die Erweiterung des LEDStrips die Anordnung als Matrix ermöglichte, war, dass eine Bildschirmanzeige viele Möglichkeiten eröffnet, 2D-Visualisierungen von anderer Software auf die Arduino HW abzubilden.
OpenProcessing ist eine Gemeinschaft interaktiver 2D-Grafiken basierend auf der Processing-Sprache. Durch die Verwendung einer einfachen Serial Print Funktion kann das Aussehen jedes Frames Pixel für Pixel an den Arduino übertragen werden. Daher kann es einen zukünftigen Modus für die Konsole geben, in dem der Arduino nur auf die serielle Verbindung hört und die LED-Matrix Frame für Frame entsprechend der vom Verarbeitungsprogramm angegebenen Animation aktualisiert. Dies hat viele Vorteile, da Processing eine auf die bildende Kunst spezialisierte Sprache ist und leicht zu erlernen ist, wodurch komplexe Kunstvisualisierungen sehr schnell erstellt werden können. Es verlagert auch die Speicher- und Verarbeitungskomplexität auf Ihren Computer, wobei die vergleichsweise Speicher- / Verarbeitungsleistung von Arduino nur die über die Serielle übertragenen Informationen verarbeiten muss.
Durch die Auslagerung Ihrer LED-Display-Visualisierungen in eine bereits vorhandene Bibliothek von 2D-Grafikeffekten sind die Möglichkeiten endlos. Schauen Sie sich den openprocessing.org-Katalog an, um sich inspirieren zu lassen.
Empfohlen:
Video-Tutorials De Tecnologías Creativas 04: ¿Para Qué Servirá Un Potenciómetro Y Un Led?: 4 Schritte

Video-Tutorials De Tecnologías Creativas 04: ¿Para Qué Servirá Un Potenciómetro Y Un Led?: En este Tutorial vamos a prender como modificar la intensid de la luz de un led con einer potenciómetro sobre una placa Arduino Uno. Este ejercicio lo realizaremos mediante simulación y para ello utilizaremos Tinkercad Circuits (utilizando una cuen
Arduino Ampel-Controller mit RBG Led - 4-Wege: 3 Schritte

Arduino Ampel-Controller mit RBG Led | 4-Wege: In diesem Beitrag erfahren Sie, wie Sie einen Arduino-Ampelcontroller herstellen. Mit diesem Ampelsteuergerät wird der Verkehrsfluss gesteuert. Diese können in stark frequentierten Bereichen angewendet werden, um Verkehrsblockaden oder Unfälle zu vermeiden
Ein riesiges leuchtendes LED-Schild herstellen – wikiHow

Wie man ein riesiges leuchtendes LED-Schild herstellt: In diesem Projekt zeige ich Ihnen, wie Sie ein riesiges Schild mit einem benutzerdefinierten Schriftzug bauen, der mit Hilfe von RGB-LEDs aufleuchten kann. Das Schild kann aber auch als primäre Lichtquelle in Ihrem Raum verwendet werden, indem warmweiße LED-Streifen verwendet werden. Lass uns st
Nachtsicht-Laserschnabel! (ODER wie man eine Nachtsicht-erhaltende LED Throwie, Transformer Toy Mashup Taschenlampe herstellt!): 5 Schritte

Nachtsicht-Laserschnabel! (ODER Wie man eine Nachtsicht-erhaltende, LED-Throwie, Transformator-Spielzeug-Mashup-Taschenlampe herstellt!): Ein Instructable von einem Noob für den Noob Spielzeug? Ein instructable mit einem wirklich langen Namen! Wir nennen es "Nightvision Laserbeak" zum
Einfacher LED-Farbwechsel "Kerze": 5 Schritte (mit Bildern)

Einfacher LED-Farbwechsel "Kerze": Dies ist ein einfaches Farbwechsellicht, das sich hervorragend für Kinder und Erwachsene eignet. Sieht in einem schwach beleuchteten Raum wunderschön aus, ideal für die Feiertage und macht ein ziemlich cooles Nachtlicht
