
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.


Dieses Projekt wurde von dem mystischen Lauffeuer in Game of Thrones inspiriert, einer grünlichen Flüssigkeit, die beim Anzünden in grünen Flammen explodierte. Das Projekt konzentriert sich auf den Einsatz von RGB SMD5050 LED-Streifen für individuelle Farbeffekte. Drei Glasobjekte sind mit je einem Streifen aus sechs RGB-LEDs ausgestattet. Ein Arduino Uno erzeugt ein feuerähnliches Flackermuster für die Lichter. Die RGB-LEDs werden benötigt, um ein Farbverlaufsmuster von Dunkelgrün über Hellgrün bis hin zum hellsten Weiß zu erzeugen. Eine einfache grüne LED reicht nicht aus, sie benötigt die roten und blauen Anteile, um strahlendes Weiß zu erzeugen. Als Bonus kann diese Hardware alle anderen Farben erzeugen. Die Glasobjekte werden benötigt, um das Licht zu brechen und die eigentliche Lichtquelle, also die kleinen, sehr technisch wirkenden RGB SMD5050 LED-Streifen zu verschleiern.
Die Idee kann auf beliebig viele Objekte und beliebige dynamische Farbschemata erweitert werden. Dieses anweisbare beschreibt, wie ich ein Setup mit drei Glasobjekten mit den folgenden Farbschemata implementiert habe. Das Lauffeuer-Schema ist im Einführungsvideo zu sehen. Der Rest der Schemata ist in einem Video auf der Seite Schritt 6 dieser Anleitung zu sehen.
- Lauffeuer. Ein Game of Thrones inspirierte ein Feuer wie ein Spektakel.
- Einhorn-Attraktor. Ein Spektakel, das durch die Regenbogenfarben verblasst.
- Blinken. Zufälliger Farbwechsel in zwei verschiedenen Geschwindigkeiten.
- Verblassen. Sanfter Wechsel zufälliger Farben in zwei verschiedenen Geschwindigkeiten.
- Lebendige Farben. Färben Sie Ihre Objekte mit einem Licht, das sanft um eine bestimmte Farbe schwingt.
- Kerzen. Lassen Sie Ihre LEDs eine natürliche Kerzenflamme imitieren.
Die Einrichtung
In der Grundkonfiguration blättern Sie mit einem einzigen Tastenklick durch die sechs Farbschemata. Ein Doppelklick wechselt ggf. innerhalb eines Farbschemas von einer Einstellung zur anderen. Farbeinstellungen können durch Bearbeiten des Arduino-Programms hinzugefügt werden.
In einer zukünftigen erweiterten Version wird die Taste durch eine ESP8266-Platine ersetzt, die eine Schnittstelle zu einer Webseite bildet, die die Farbschemata steuert. Die Webseite wiederum kann mit einem mobilen Gerätebrowser gesteuert werden. Dies gibt viel mehr Abwechslung bei der Anpassung:
- Geschwindigkeit und Richtung der Änderung einstellen
- Stellen Sie die Farbe für flackernde Kerzen ein
- Stellen Sie die Helligkeit und Sättigung der Farben ein
Dieses anweisbare konzentriert sich auf die grundlegende Einrichtung, die nur eine Drucktaste als Benutzeroberfläche enthält.
Schritt 1: Was Sie brauchen


- Ein günstiger RGB-LED-Streifen, den Sie in kürzere Streifen schneiden können
- Ein Netzteil, vorzugsweise das 12 V 1,5 A Ding, das mit dem RGB-LED-Streifen geliefert wurde
- Ein Arduino UNO oder ähnliches
- Zwei ULN2803AP IC:s
- Ein einfacher Druckknopf
- Ein Perma-Proto Steckbrett
- Kabel
- Eine Box für die Elektronik
- Einige Glasobjekte, die von den RGB-LED-Streifen beleuchtet werden sollen
- Werkzeuge (Abisolierzange, Lötkolben, Lötzinn…)
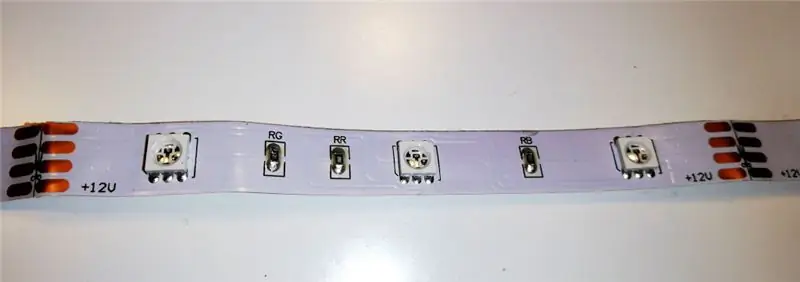
Der LED-Streifen
Ich habe mir einen billigen LED-Streifen gekauft, der aus etwa 90 RGB-SMD-LEDs besteht. Eine kleine Einheit treibt die LEDs an und ändert ihre Farbe. Das Gerät wird ferngesteuert und der Streifen kann die Farbe auf verschiedene Weise ändern. Aber der ganze Streifen hat die gleiche Farbe. Der Spaß daran ist, dass Sie den Streifen in kleine Streifen schneiden können, die nur drei RGB-LEDs in jedem Streifen enthalten. Jeder Streifen, egal wie lang er ist, muss mit 12 V gespeist werden. Jeder Abschnitt von drei RGB-LEDs verfügt über einen eigenen Widerstandssatz, der den Spannungsabfall für die LEDs übernimmt. Sie müssen nur die 12 V und genug Ampere, na ja, Milliampere bereitstellen. Für dieses Projekt verwende ich drei Streifen des LED-Streifens, die jeweils 6 Stück umfassen, und das 12-V-1.0-A-Netzteil. Die Steuereinheit und die Fernbedienung werden nicht benötigt.
ULN2803AP
Eine einzelne LED benötigt nur wenig Strom. Normalerweise können Sie eine LED direkt von einem Arduino-Datenstift aus anzünden, solange Sie einen Widerstand haben, der den Datenstift von 5 V auf etwa 3 V für die LED absenkt. Aber eine einzelne RGB SMD5050 LED besteht aus drei LEDs, einer roten, einer grünen und einer blauen. Und für dieses Projekt verwende ich Streifen von 6 RGB SMD5050 LEDs. Ein Datenpin des Arduino Uno steuert 6 LEDs. Nur das würde den Daten-Pin anstoßen, wenn der Strom zum Leuchten der LEDs vom Daten-Pin kommen würde. Aber es wird in allem neun solcher Datenpins geben und das ist sicher zu viel Strom für den Arduino. Deshalb greift der ULN2803AP. Der ULN2803AP ist ein integrierter Chip mit 8 Darlington-Transistoren. Ich brauche 9, also verwende ich nur zwei ULN2803AP-Chips. Damit bleiben mir 7 Ersatztransistoren, wenn ich das Projekt auf sagenhafte fünf Objekte erweitern möchte.
Eine einzelne LED in der RGB SMD5050 LED zieht 20 mA. Sechs davon würden 120 mA bedeuten. Ein Pin (ein Darlington-Transistor) im ULN2803 kann 500 mA absenken. Aber der gesamte Chip kann maximal 1,44 W Wärme verarbeiten, die durch den Strom erzeugt wird. 120 mA erzeugen 0,144 W. Ich lege fünf Leitungen auf einen der ULN2803-Chips und vier Leitungen auf den anderen. Das sind 0,72 W auf einem Chip und 0,58 W auf dem anderen Chip. Also sollte es mir gut gehen. Die Nutzung aller 8 Leitungen eines ULN2803 mit jeweils 120 mA würde den Chip mit 1,2 W erwärmen. Er würde zwar heiß werden, würde es aber noch tolerieren.
Einfach erklärt, bekommt der RGB SMD LED Streifen 12 V aus der Stromquelle. Vom LED-Streifen geht der Strom von jeder der drei Farb-LEDs zu einem eigenen Pin im ULN2803AP und weiter zu GND. Der Stromkreis wird geschlossen und die LED leuchtet. Der ULN2803AP wird jedoch durch die 5 V-Datensignale des Arduino ein- und ausgeschaltet. Diese Signale ziehen nur wenige Milliampere vom Arduino.
Die Glasobjekte und die LED-Streifen
Ich hatte diese seltsamen Glasgegenstände, die für Teelichter gedacht sind. Ich schneide Platten aus Birkenstämmen, damit sie darauf stehen und etwas zum Aufkleben der LED-Streifen haben. Ich machte einige Falten in den Streifen, um sie zu Ringen zu machen, wobei die einzelnen LED-Einheiten nach oben zeigten. Seien Sie vorsichtig mit den Falten, damit Sie die Linien nicht schneiden.
Schritt 2: Gebrauchsanweisung
Das Gerät wird eine einfache Benutzeroberfläche haben. Es schaltet sich ein, indem Sie die Stromquelle in die Steckdose stecken und beginnt mit dem ersten Farbschema, dem Wildfire. Es schaltet sich durch Ausstecken aus. Ein Klick auf eine Schaltfläche führt zum nächsten Farbschema. Ein Doppelklick führt durch die Unterschemata jedes Farbschemas. Ich werde die folgenden Farbschemata implementieren:
- Lauffeuer. Ein Game of Thrones inspiriertes feuerähnliches Spektakel, bei dem grüne Flammen von einem Glasobjekt zum anderen wandern. Dieser Effekt wird am spektakulärsten aussehen, wenn die Glasobjekte senkrecht zueinander platziert werden. Drei verschiedene Unterschemata werden mit unterschiedlichem Tempo der Flammen implementiert.
- Einhorn-Attraktor. Ein Spektakel, das durch die Regenbogenfarben verblasst. Das Verblassen geschieht auf rotierende Weise, so wie sich jede Farbe von einem Glasobjekt zum nächsten bewegt. Die Unterschemata haben unterschiedliche Geschwindigkeiten des Überblendens.
- Blinken. Zufälliger Farbwechsel in zwei verschiedenen Geschwindigkeiten. Unterschemata haben unterschiedliche Paletten (nur voll gesättigte Farben, halb gesättigte Farben, Farben nur aus der Hälfte des Farbkreises)
- Verblassen. Sanfter Wechsel zufälliger Farben in zwei verschiedenen Geschwindigkeiten. Ähnliche Untergruppen wie in #3.
- Lebendige Farben. Färben Sie Ihre Objekte mit einem Licht, das sanft um eine bestimmte Farbe schwingt. Die Unterschemata setzen die Farben auf Rot, Orange, Gelb, Grün, Blau, Indigo oder Violett. Die Schwingung erfolgt innerhalb eines 10 Grad Sektors um die gewählte Farbe. Die drei Glasobjekte haben die gleiche gewählte Farbe, aber jedes Objekt hat seine eigene, sich zufällig ändernde Schwingungsfrequenz, um dem gesamten Set eine lebendige, lebendige Farbe zu verleihen.
-
Kerzen. Lassen Sie Ihre LEDs eine natürliche Kerzenflamme imitieren. Drei Unterschemata:
- "so ruhig wie möglich"
- "irgendwo ein offenes Fenster"
- "Es war eine dunkle und stürmige Nacht"
Schritt 3: Ein paar Worte zu RGB-Farben
In diesem Abschnitt bespreche ich meine Sicht auf den RGB-Farbraum. Sie können diesen Abschnitt ganz gut überspringen. Ich gebe nur einige Hintergrundinformationen, warum ich die Farben der RGB-LEDs so behandle, wie ich es tue.
Die RGB-LED hat also nur rotes, grünes und blaues Licht. Wenn Sie diese mischen, werden alle Farben erzeugt, die das menschliche Auge (fast) erkennen kann. Die Menge jedes Teils - Rot, Grün oder Blau - wird in der digitalen Welt normalerweise durch eine Zahl von 0 bis 255 definiert. Eine vollständig gesättigte Farbe benötigt eine der Farbkomponenten Null und eine Farbkomponente 255 Sinn, dass wir in unserer digitalen Welt nur 1530 verschiedene vollgesättigte Farben haben.
Eine Möglichkeit, den RGB-Raum zu modellieren, ist ein Würfel. Eine Ecke des Würfels ist schwarz. Von diesem Scheitelpunkt aus können wir entlang der roten, blauen oder grünen Kante wandern. Jeder Punkt im Würfel hat eine Farbe, die durch seine roten, grünen und blauen Koordinaten definiert ist. Wenn wir vom schwarzen Scheitel zum am weitesten entfernten Scheitel reisen, kommen wir zum weißen Scheitel. Konzentrieren wir uns auf die sechs Scheitelpunkte außer dem schwarzen und dem weißen, können wir einen Pfad bilden, der alle sechs Scheitelpunkte durchquert, indem wir den Kanten folgen. Jede Kante hat 256 Punkte oder Farben. Jeder Scheitel wird von zwei Kanten geteilt, so dass die Gesamtzahl der Punkte 6 * 255 = 1530 beträgt. Wenn Sie diesem Pfad folgen, werden alle 1530 voll gesättigten Farben im Farbspektrum durchquert. Oder der Regenbogen. Die Scheitelpunkte repräsentieren die Farben Rot, Gelb, Grün, Cyan, Blau und Magenta.
Jeder andere Punkt im Würfel stellt eine Farbe dar, die nicht vollständig gesättigt ist.
- Entweder befindet sich der Punkt innerhalb des Würfels, was bedeutet, dass die roten, grünen und blauen Koordinaten alle von Null abweichen. Stellen Sie sich die Diagonale vom schwarzen Scheitel zum weißen Scheitel als die Linie aller Graustufen vor. Und alle "nicht vollständig gesättigten Farben" innerhalb des Würfels verblassen von der vollen Sättigung am Rand in Richtung dieser Diagonale der "Null-Sättigung".
- Oder der Punkt liegt auf einer der drei ebenen Flächen des Würfels, die den schwarzen Scheitel berühren. Eine solche Farbe könnte als vollständig gesättigt, aber abgedunkelt angesehen werden. Je stärker Sie es abdunkeln, desto mehr verliert es seine wahrgenommene Farbsättigung.
Anstatt dass der Sechskantenpfad um den Würfel alle voll gesättigten Farben beschreibt, können wir diese 1530 Farben in einem Kreis platzieren, wobei wir 255 verschiedene Farben in einem 60-Grad-Sektor haben - wie beim Überblenden von Rot zu Gelb durch Hinzufügen von Grün. Das Durchlaufen aller Farben im Farbkreis ist, als würde man drei Farbregler nacheinander verschieben, während sich die anderen beiden in den meisten entgegengesetzten Positionen befinden. Da ich in einigen Farbschemata den Farbkreis oder das Regenbogenspektrum verwenden werde, definiere ich eine Farbe (den Farbton) als Punkt im Kreis mit meiner eigenen 1530-Skala:
1530-Skala Standard 360-Skala
========== ================== rot 0 0 orange 128 30 gelb 256 60 grün 512 120 türkis 768 180 blau 1024 240 indigo 1152 270 lila 1280 300 rosa 1408 330
Diese 1530-Skala vereinfacht die Umwandlung von Regenbogenfarben in Werte für die RGB-LEDs.
Warum 255 Farben in jedem Abschnitt? Warum nicht 256? Nun, die 256. Farbe eines Sektors ist die 1. Farbe des nächsten Sektors. Diese Farbe kann man nicht zweimal zählen.
Noch ein paar Worte zu PWM
Eine typische LED ist so konzipiert, dass sie bei einer bestimmten Spannung hell leuchtet. Das Senken dieser Spannung kann die Helligkeit verringern, aber die LED selbst ist nicht so ausgelegt, dass sie nur durch Absenken der Spannung dimmbar ist. Bei halber Spannung schaltet es sich vielleicht gar nicht mehr ein. Stattdessen wird das Dimmen durch Umschalten zwischen voller Spannung und Nullspannung erreicht. Je schneller die Umschaltung erfolgt, desto weniger Flimmern kann das menschliche Auge erkennen. Wenn die LED halb an und halb ausgeschaltet ist, nimmt das menschliche Auge das Licht so wahr, als ob es mit der halben Wirkung einer vollhellen LED strahlt. Beim Dimmen einer LED geht es darum, das Verhältnis zwischen der Zeit des vollen Effekts und der Zeit des Null-Effekts einzustellen. Dies ist PWM oder Pulsweitenmodulation.
Der billige RGB-SMD-LED-Streifen, den ich für dieses Projekt gekauft habe, enthält ein Gerät, das sich um die PWM kümmert. In diesem Projekt erstelle ich stattdessen die PWM mit dem Arduino UNO. Der RGB-Farbraum, wie er typischerweise in einem Computerbildschirm implementiert ist, ist eine theoretische Struktur, bei der man sich vorstellt, dass jeder Farbkanal einen Wert von 0 bis 255 enthält und die Helligkeit des Kanals dem Wert linear folgt. Die Grafikkarte des Computers kann jede Abkürzung aus dieser linearen Erwartung kompensieren, die die tatsächlichen LEDs haben könnten. Ob die in diesem Projekt verwendeten SMD-LEDs linear den verwendeten PWM-Werten folgen oder nicht, ist nicht Gegenstand dieses Projekts. Ein PWM-Wert von 255 erzeugt das hellste Licht. Aber ein Wert von 128 ist möglicherweise keine Helligkeit, die als halbe Helligkeit von 255 wahrgenommen wird. Und 192 wird möglicherweise nicht als Helligkeit genau in der Mitte von 255 und 128 wahrgenommen.
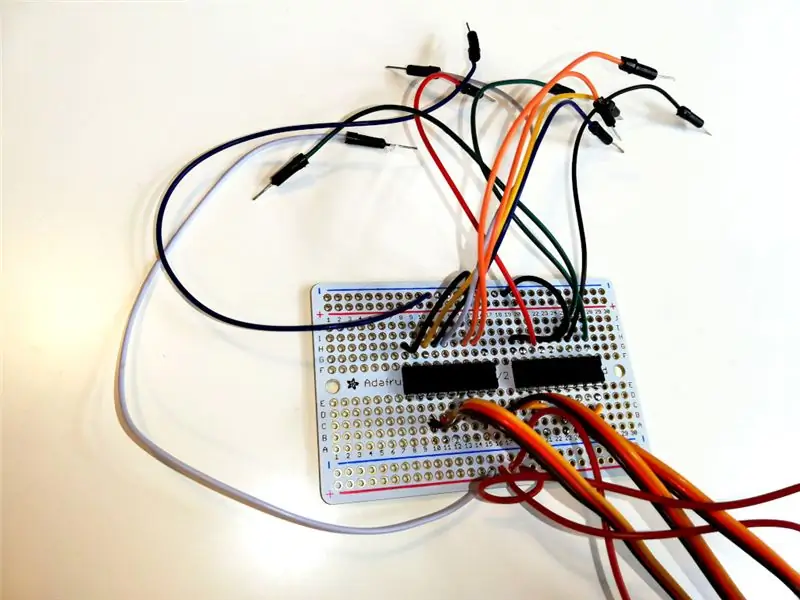
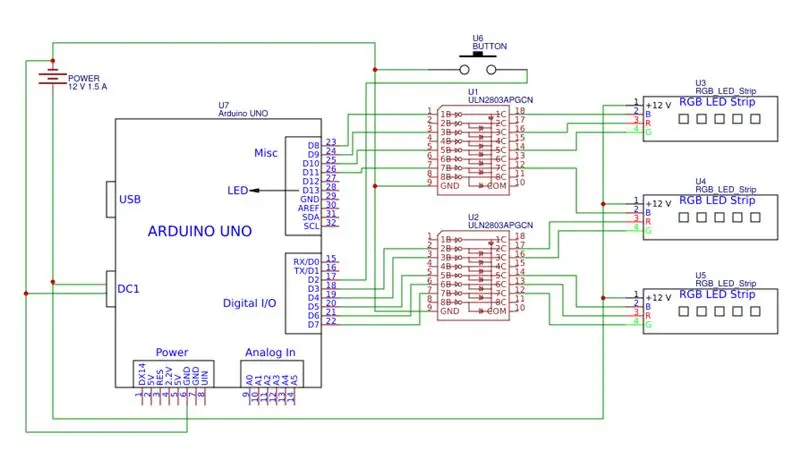
Schritt 4: Die Schaltpläne

Hier präsentiere ich die Schaltpläne der Elektronik. Das Foto zeigt, wie meine Verbindung aussieht. Ich habe die Chips, die Drähte und den Knopf auf ein Perma-Proto-Board gelötet. Bisher sind die Komponenten nur mit den Drähten verbunden, aber ich überlasse es Ihnen zu entwerfen, wie sie in eine schöne Box passen und wie Sie die Drähte zu den LED-Streifen ziehen. Wenn Sie ein 4-adriges Flachkabel finden, verwenden Sie es, da ein LED-Streifen 4 Drähte benötigt. Ich hatte nur 3-adriges Flachbandkabel, also brauchte ich einen zusätzlichen Draht, wodurch es etwas hässlich aussah.
Schritt 5: Der Code
Der Code ist für ein Arduino Uno geschrieben. Der Uno hat nur 6 PWM-fähige Pins, aber ich brauche 9 davon. Also verwende ich eine spezielle PWM-Bibliothek, die von Brett Hagman geschrieben wurde. Dies muss in Ihrer Arduino IDE installiert werden.
wildfire.ino ist die Hauptprojektdatei, sie enthält die Funktionen setup() und loop() sowie einige andere allgemeine Funktionen für alle Schemata.
wildfire.h ist die gemeinsame Header-Datei.
Die verschiedenen Schemadateien können als separate Registerkarten in das Projekt eingefügt werden.
Schritt 6: In Aktion


Schritt 7: Weiterentwicklung
- Ersetzen Sie die Ein-Tasten-Schnittstelle durch einen ESP8266, um den drahtlosen Kontakt mit einem Android-Telefon zu ermöglichen, wobei die Benutzeroberfläche eine Webseite zur Steuerung der Schemata ist.
- Es sind noch etwa 70 RGB-SMD-LEDs im Streifen zu verwenden. Das sind 24 Streifen mit jeweils 3 Stück. 24 weitere Kanäle brauchen einen neuen Ansatz. Es bräuchte einen Arduino Mega 2560 und einige weitere ULN2803AP-Chips, alternativ zwei 16-Kanal-Servoplatinen, die oft für LEDs verwendet werden.
- Unbenutzt sind auch die Fernbedienung für den originalen LED-Streifen, sowie deren Empfänger. Ich habe den Hörer noch nicht geöffnet, aber er könnte vielleicht irgendwie wiederverwendet werden. Man könnte einen Arduino seine Logik kapern lassen und ihn numerische Daten an den Arduino liefern lassen, um die Lichtshow zu steuern.
