
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.

In diesem Instructable erfahren Sie, wie Sie einen Countdown-Timer mit einer 4-stelligen 7-Segment-Anzeige erstellen, die mit einer Taste zurückgesetzt werden kann.
In diesem Instructable enthalten sind die erforderlichen Materialien, die richtige Verkabelung und eine herunterladbare Datei des Codes, der die Funktion der 4-stelligen 7-Segment-Anzeige programmieren sollte.
Schritt 1: Schritt 1: Benötigte Teile


Um den Timer für die 4-stellige 7-Segment-Anzeige zu erstellen, benötigen Sie Folgendes:
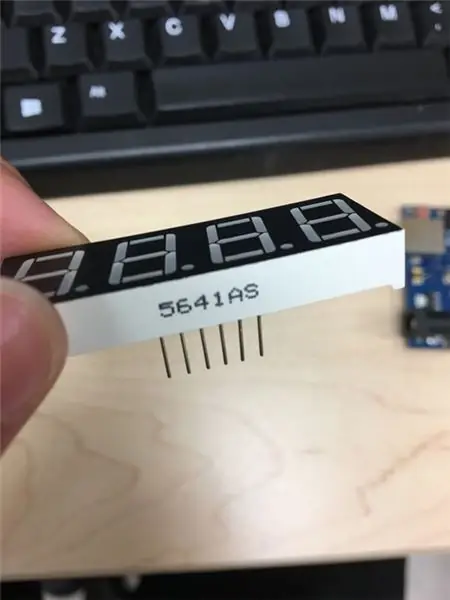
4-stellige 7-Segment-Anzeige
Das verwendete Modell war 5641AS
14 Drähte
- 11 Drähte werden verwendet, um die 4-stellige 7-Segment-Anzeige mit dem Arduino zu verbinden
- 2 Drähte werden verwendet, um den Taster mit dem Arduino zu verbinden
- 1 Draht wurde als Reserve gelassen, um Dezimalpunkte auf Ihrem 4-stelligen 7-Segment-Display anzuzeigen
- Arduino Uno mit seinem Verbindungskabel
- Druckknopf
Schritt 2: Schritt 2: Identifizieren der LEDs des 4-stelligen 7-Segment-Displays


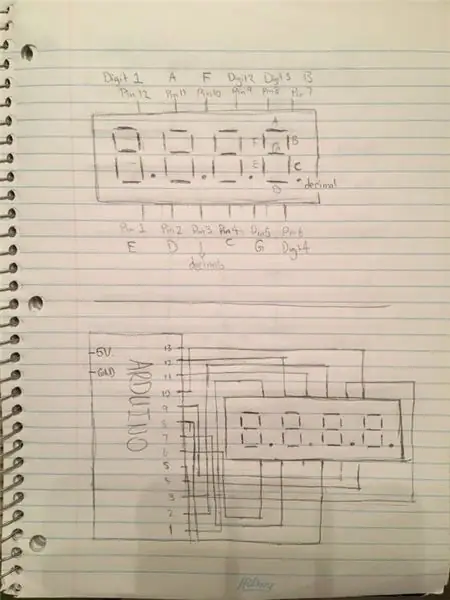
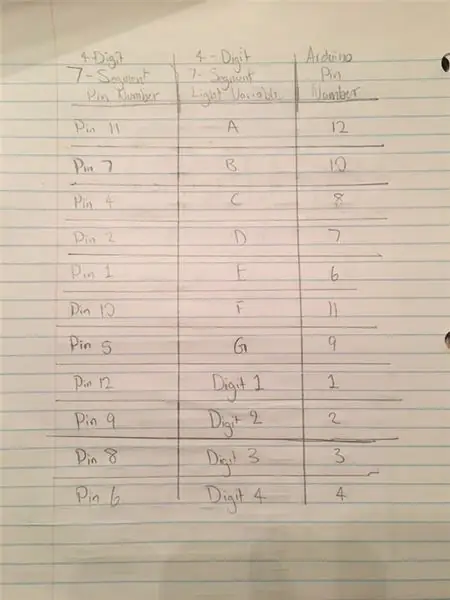
Um die Verkabelung der 4-stelligen 7-Segment-Anzeige zu erleichtern, habe ich zuerst die Pins der 4-stelligen 7-Segment-Anzeige identifiziert und was sie steuern.
Nachdem ich die Pins der 4-stelligen 7-Segment-Anzeige identifiziert hatte, erstellte ich meinen eigenen Schaltplan, um zu entscheiden, wie ich das Arduino mit der 4-stelligen 7-Segment-Anzeige verdrahten wollte. Darüber hinaus habe ich ein Diagramm erstellt, um den 4-stelligen 7-Segment-Anzeige-Pin, seine Funktion und die Verbindung mit diesem Pin auf dem Arduino zu identifizieren.
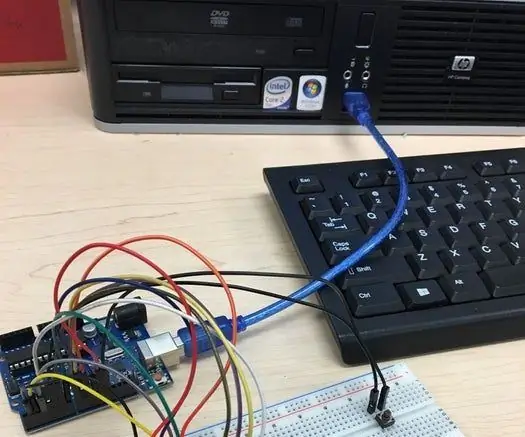
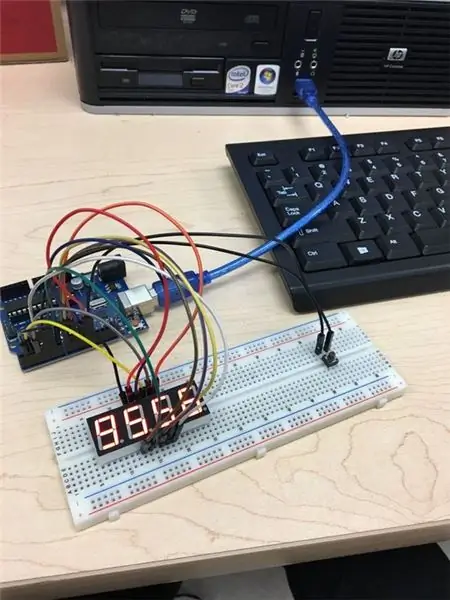
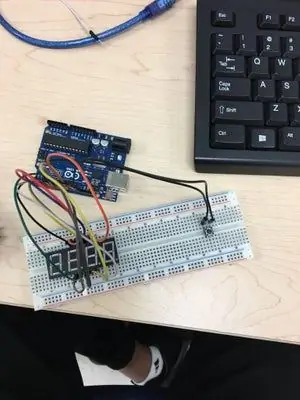
Schritt 3: Schritt 3: Verdrahten der 4-stelligen 7-Segment-Anzeige und des Tasters mit Arduino

Nachdem Sie das 4-stellige 7-Segment und den Druckknopf auf Ihrem Steckbrett platziert haben, müssen Sie zunächst die 4 verschiedenen Ziffernstifte mit den ersten vier Stiften des Arduino verbinden, wie in der Tabelle angegeben.
Danach verdrahten Sie die verbleibenden 4-stelligen 7-Segment-Anzeigestifte wie in der Tabelle vorgeschlagen mit dem Arduino. Um es mir leichter zu machen, habe ich mit der Verdrahtung der Digit Pins begonnen und dann mit den einzelnen Lichtsegmenten fertig, da das Hinzufügen dieser Drähte unordentlich wird. Als nächstes werden die restlichen Pins des Arduino (13 und 5) verwendet, um den Push Button zu verdrahten. Diese Drähte befinden sich auf der gleichen Seite der Taste.
Schritt 4: Schritt 4: Code
An diesem Schritt des Instructable angeschlossen ist der Code, den ich verwendet habe, um die 4-stellige 7-Segment-Anzeige zu programmieren.
Dieser Code hebt den vorherigen Schritt mit der Identifizierung der Pins der 4-stelligen 7-Segment-Anzeige, ihrer Funktion und ihrer Verdrahtung auf dem Arduino hervor.
Außerdem heben Teile des Codes die Bereiche hervor, die geändert werden können, um die Countdown-Startzeit sowie die Zeit, zu der die Schaltfläche nach dem Drücken der Schaltfläche neu gestartet wird, zu ändern.
Erinnerung: 1 Sekunde = 1000ms
Schritt 5: Schritt 5: Kurzer Hinweis zu meinem Sponsor

Damit ist dieser Beitrag abgeschlossen, aber der Sponsor dieses Projekts ist PCBWay, die zu dieser Zeit ihr 5-jähriges Jubiläum feiert. Schauen Sie sich diese unter https://www.pcbway.com/ an und vergessen Sie nicht, dass der Montageservice jetzt nur 30 US-Dollar kostet.
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
