
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.


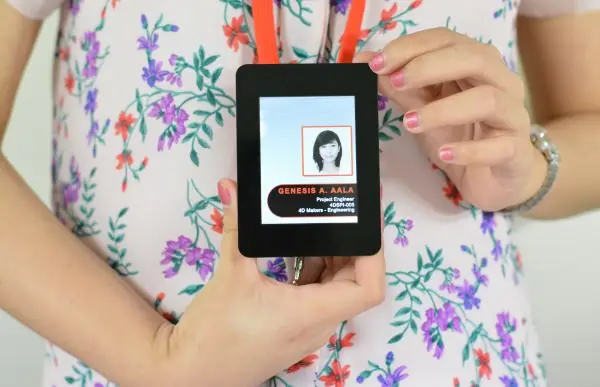
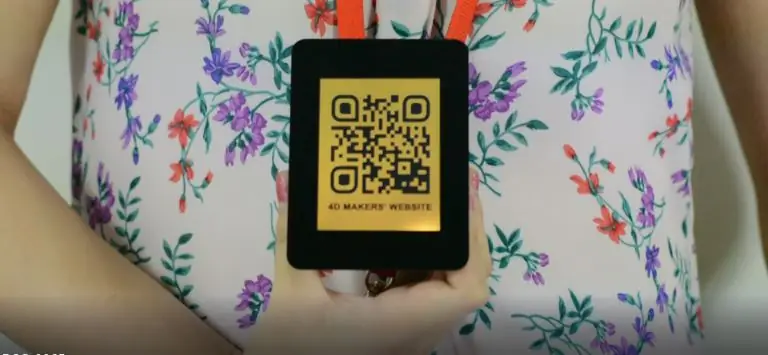
Dieses Projekt ist eine Basis für das Smart ID-Projekt, das das 3,2 gen4-HMI-Displaymodul von 4D Systems beinhalten wird. Die Smart ID wird eine Slideshow haben, die QR-Codes für die 4D Makers-Website, Facebook-Seite, Twitter-Seite und Blog-Site enthält
Wir haben eine Website verwendet, um die für das Programm erforderlichen QR-Codes zu generieren.
Schritt 1: Wie es funktioniert

Benutzer können per Slide-Navigation zu dem QR-Code-Bild navigieren, das sie am liebsten auf der ID anzeigen möchten.
Schritt 2: Erstellen

Komponenten
- Gen4 uLCD-32DT
- FFC-Kabel
- Gen4-IB
- Batterie
- Überbrückungskabel
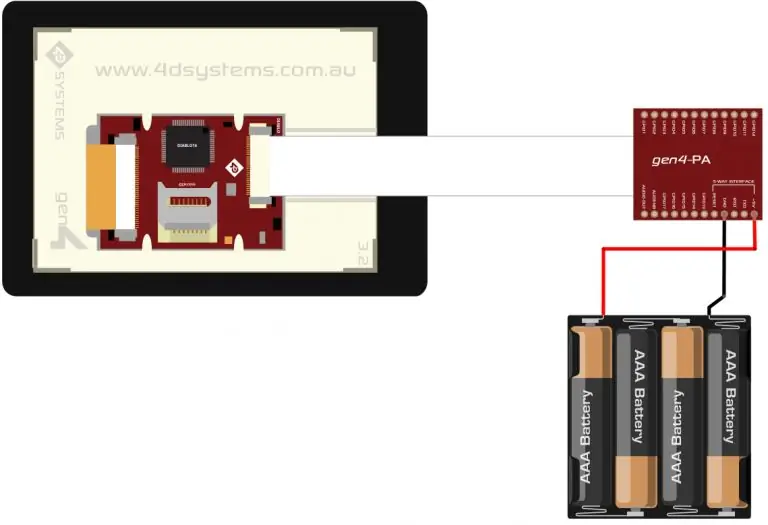
Bauen Sie die Schaltung wie im Diagramm gezeigt auf.
Schritt 3: Programm


- Laden Sie hier den Projektcode herunter.
- Öffnen Sie das Projekt mit Workshop 4. Dieses Projekt verwendet die Visi-Umgebung.
- Sie können die Eigenschaften jedes Widgets ändern.
- Klicken Sie auf die Schaltfläche „Kompilieren“.
- Verbinden Sie das Display über uUSB-PA5 und ein Mini-USB-Kabel mit dem PC. Stellen Sie sicher, dass Sie mit dem richtigen Port verbunden sind. Die rote Taste zeigt an, dass das Gerät nicht angeschlossen ist, die blaue Taste zeigt an, dass das Gerät mit dem richtigen Anschluss verbunden ist.
- Klicken Sie nun auf die Schaltfläche „Comp n Load“.
- Workshop 4 fordert Sie auf, ein Laufwerk auszuwählen, um die Bilddateien auf eine uSD-Karte zu kopieren. Klicken Sie nach Auswahl des richtigen Laufwerks auf OK.
- uSD-Karte einhängen.
Schritt 4: Demo
Empfohlen:
Erste Schritte mit Amara: 7 Schritte

Erste Schritte mit Amara: Amara ist ein kostenloser Untertitel-Editor, mit dem Sie ganz einfach Untertitel zu Videos hinzufügen können – vom Unterricht bis zum persönlichen Gebrauch. Diese Anweisungen helfen Ihnen, ein Amara-Konto einzurichten, damit Sie schnell und einfach Untertitel hinzufügen können
Erste Schritte mit der Heimautomatisierung: Home Assistant installieren: 3 Schritte

Erste Schritte mit der Hausautomation: Home Assistant installieren: Wir starten jetzt die Hausautomationsserie, in der wir ein Smart Home erstellen, das es uns ermöglicht, Dinge wie Licht, Lautsprecher, Sensoren usw. über einen zentralen Hub zusammen mit einem Sprachassistent. In diesem Beitrag erfahren Sie, wie Sie in
Erste Schritte mit dem SkiiiD-Editor: 11 Schritte

Erste Schritte mit dem SkiiiD-Editor: skiiiD-Editor, Entwicklungsboard-Firmware IDEskiiiD-Editor basiert auf skiiiD (Firmware Development Engine). Jetzt ist es mit Arduino UNO, MEGA und NANO mit 70+ Komponenten kompatibel.BetriebssystemmacOS / WindowsInstallierenBesuchen Sie die Website https:
Erste Schritte mit Python: 7 Schritte (mit Bildern)

Erste Schritte mit Python: Programmieren ist großartig! Es ist kreativ, macht Spaß und gibt Ihrem Gehirn ein mentales Training. Viele von uns wollen etwas über Programmieren lernen, aber überzeugen sich selbst davon, dass wir es nicht können. Vielleicht hat es zu viel Mathematik, vielleicht der Jargon, der erschreckend herumgeworfen wird
Raspbian in Raspberry Pi 3 B ohne HDMI installieren - Erste Schritte mit Raspberry Pi 3B - Einrichten Ihres Raspberry Pi 3: 6 Schritte

Raspbian in Raspberry Pi 3 B ohne HDMI installieren | Erste Schritte mit Raspberry Pi 3B | Einrichten Ihres Raspberry Pi 3: Wie einige von Ihnen wissen, sind Raspberry Pi-Computer ziemlich großartig und Sie können den gesamten Computer nur auf einer einzigen winzigen Platine bekommen. Das Raspberry Pi 3 Model B verfügt über einen Quad-Core 64-Bit ARM Cortex A53 mit 1,2 GHz getaktet. Damit ist der Pi 3 ungefähr 50
