
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-06-01 06:08.




Das Folgende war ein Geburtstagsgeschenk für meinen Vater; inspiriert von einem anderen Instructable, das ich sah und zunächst als Selbstbausatz bewiesen werden sollte. Als ich jedoch anfing, mit ihm an diesem Projekt zu arbeiten, wurde mir sehr schnell klar, dass das ursprüngliche Tutorial, das das Geschenk inspirierte, veraltet war und dass viele der anderen Online-Tutorials erhebliche Erklärungslücken aufwiesen. Ich habe mich daher entschlossen, eine weitere IoT-Wetterstation zu veröffentlichen, die hoffentlich von Anfang bis Ende leicht zu verfolgen ist.
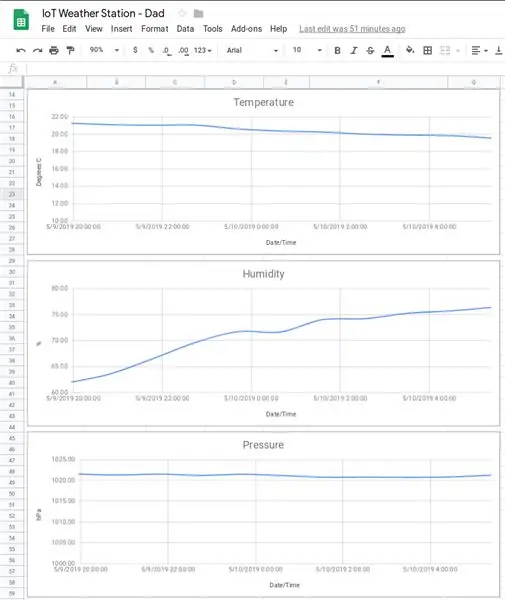
Darüber hinaus zeigt Ihnen dieses anweisbare, wie Sie Blynk, Google Sheets oder beide verwenden, um Sensorwerte zu überwachen und aufzuzeichnen. Darüber hinaus werden die Google Sheets-Einträge direkt in das Blatt geschrieben (ohne über einen Drittanbieterdienst gehen zu müssen).
In Bezug auf den Stevenson-Bildschirm gibt es viele online verfügbare, die 3D-gedruckt werden können, z. https://www.thingiverse.com/thing:1718334. Ich werde auf diesem für dieses Instructable aufbauen.
Ein Stevenson-Bildschirm ist ein "Instrumentenschutz ist ein Schutz oder eine Einhausung für meteorologische Instrumente gegen Niederschlag und direkte Wärmestrahlung von äußeren Quellen, während gleichzeitig Luft um sie herum frei zirkulieren kann." (Wikipedia).
Teile
- Wemos LolIn - NodeMCU v3 (USD 1,43)
- BME280 (Temperatur-, Druck- und Feuchtigkeitssensor) (USD 2,40)
- 6V 1000mA Solarpanel (9,96 USD)
- 5V 1A Micro USB 18650 Lithium Batterie Ladeplatine Lademodul + Schutz Doppelfunktionen TP4056 (0,99 USD)
- 4x 1,2V NiMH-Akkus
- Batteriehalter (4x AA, nebeneinander & Ende an Ende)
- Micro-USB-Stecker Stecker
- Kabelbinder
- 3x Flügelmuttern
- Stock oder Besenstiel
- Epoxy und/oder Sekundenkleber (im Nachhinein hätte Silikon vielleicht besser funktioniert)
Software
- Blynk-App
- Google Sheets (wenn Sie Zugriff auf die historischen Daten haben möchten)
- EasyEDA (zum Zeichnen von Schaltplänen)
- Arduino-IDE
Werkzeuge
- Lötkolben
- Lot
- Schrumpfschlauch
- 3D Drucker
- Klebepistole
Schritt 1: 3D-Druck - Stevenson-Bildschirm



Laden Sie wie bereits erwähnt die Dateien von https://www.thingiverse.com/thing:1718334 herunter und drucken Sie die benötigten Bits aus. Eine Montageanleitung finden Sie auch im obigen Link. Ich habe einige Änderungen vorgenommen (siehe Hinweise unten).
Gedruckte Teile sind:
- Top_Cover_for_m3_tapping.stl
- Middle_Ring.stl (x5)
- Middle_Ring_bottom.stl (x1, STL oben angehängt)
- Solid_Plate.stl (x1)
- Solid_Plate_Base.stl (x1)
- Pole_Mount_1in_Round.stl
- Sensor_Grid.stl
- Electronics_Mount.stl
- My_Solar_Cell_Mount.stl (x2, STL oben angehängt)
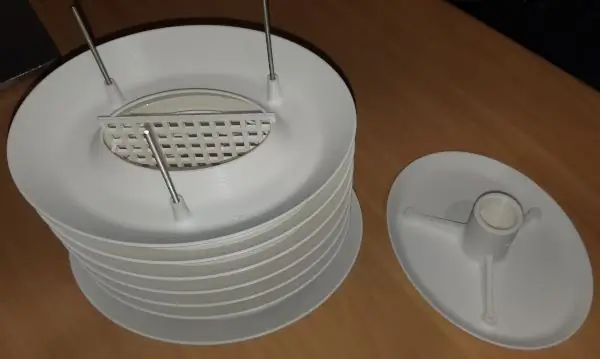
Die Montagereihenfolge lautet:
- Fädeln Sie die Löcher ein
- Schrauben Sie die M3-Stangen in die Gewindebuchsen
- Top_Cover
- Solid_Plate
- Mittlere_Ringe
- Schieben Sie das Sensor_Grid ein
- Elektronik_Halterung
- Solid_Plate_Bottom
- Stange montieren
- Die My_Solar_Cell_Mounts sind oben auf das Top_Cover geklebt
Ich habe Löcher in die festen Platten gebohrt, damit das Ladekabel vom Solarpanel an das Ladegerät angeschlossen werden kann und dann eines, damit das Kabel vom Controller zum Sensor am Sensor_Grid laufen kann.
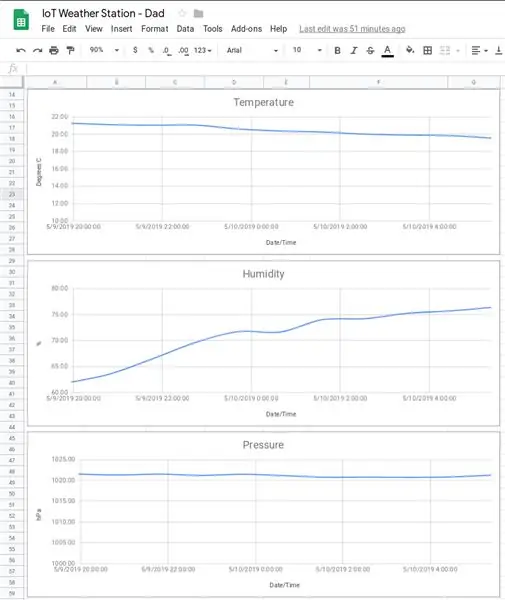
Nach Abschluss wurde der Sensor so programmiert, dass er alle 60 Minuten die folgenden Messwerte durchführt:
- Temperatur
- Feuchtigkeit
- Druck
Anmerkungen
- Ich habe die Solarzellenhalterungen so angepasst, dass sie besser geeignet sind, meine Solarzelle zu halten.
- Ich habe die Elektronik zwischen Pole_Mount und Solid_Plate eingebaut. Dies schien keinen guten Schutz für die Elektronik zu bieten. Daher habe ich Solid_Plate so modifiziert, dass es eine Schürze hat, die dann die Lücke schließt und dadurch die Elektronik besser schützt. Einige der obigen Fotos wurden aufgenommen, bevor ich diese Änderung vornahm.
- Mein Epoxid landete, ohne das Solarpanel zu halten, das ich dann mit Sekundenkleber wieder befestigte. Ich denke, ich werde landen, wenn ich Silizium verwenden muss.
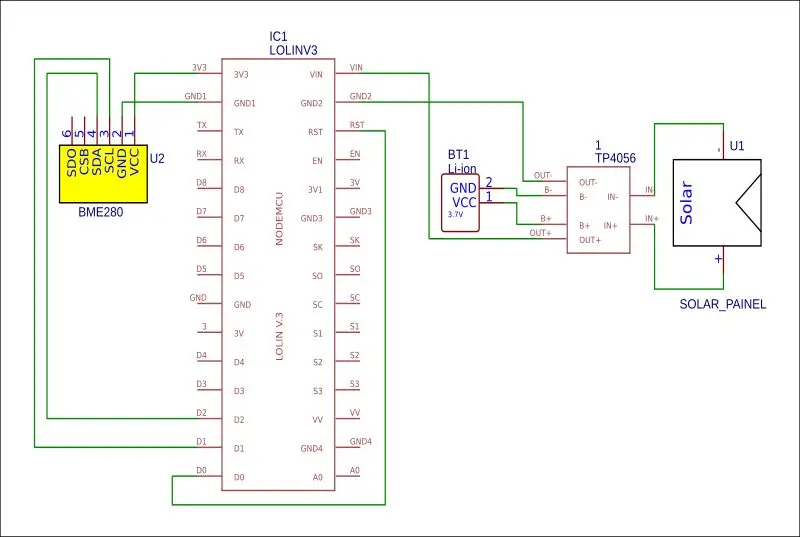
Schritt 2: Die Schaltung


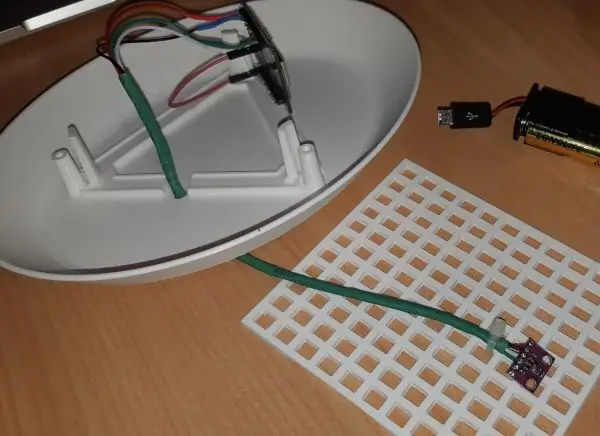
Schließen Sie die Schaltung wie im Schaltplan gezeigt an und montieren Sie LoLin und BME280 wie auf dem Foto gezeigt auf dem 3D-gedruckten Netz.
BME280 -> LiLon
- VCC -> 3.3V
- GND -> GND
- SCL -> D1
- SDA -> D2
LiLon -> LiLon
D0 -> RST (wird benötigt, um den Controller aus dem Tiefschlaf zu wecken, darf aber erst nach dem Hochladen des Codes auf den Controller verbunden werden)
HINWEIS
Ich hatte Schwierigkeiten, einen geeigneten LiLon-Akku zu finden. Auch hatte ich aus irgendeinem Grund keinen Erfolg beim Einschalten über die VIN. Ich habe daher wie folgt angetrieben:
- Der Ausgang des TP4056 wurde mit dem USB-Stecker verdrahtet, der dann in die USB-Buchse der Platine gesteckt wurde, um sie mit Strom zu versorgen.
- B- und B+ auf dem TP4056 wurden mit dem AA-Batteriehalter verbunden, der die NiMH-Batterien hielt.
Schritt 3: IoT - Blynk




„Blynk ist eine hardwareunabhängige IoT-Plattform mit anpassbaren mobilen Apps, privater Cloud, Regel-Engine und Dashboard für die Geräteverwaltungsanalyse“. Grundsätzlich ermöglicht es Ihnen, Remote-Sensoren von überall auf der Welt über das Internet sicher zu verwalten und zu überwachen. Obwohl es sich um einen kommerziellen Dienst handelt, enthält jedes Konto 2000 kostenlose Credits. Mit Credits können Sie Ihrem Sensor oder Ihren Sensoren verschiedene Messgeräte, Anzeigen, Benachrichtigungen usw. zuordnen. Während die Abonnementpreise außerhalb des Budgets eines Bastlers liegen, reichen die kostenlosen Credits für ein einfaches Projekt wie dieses aus.
Um den Dienst zu nutzen, müssen Sie zuerst die Blynk-App auf Ihr Telefon/Gerät herunterladen, ein Konto erstellen (oder sich mit einem bestehenden Konto anmelden) und dann wie folgt ein neues Projekt erstellen:
- Wählen Sie Ihre Hardware
- Geben Sie Ihrem Projekt einen Namen (in diesem Fall habe ich "Wetterstation" verwendet.
- Klicken Sie auf "Erstellen"
- Sie erhalten dann einen Auth-Code per E-Mail.
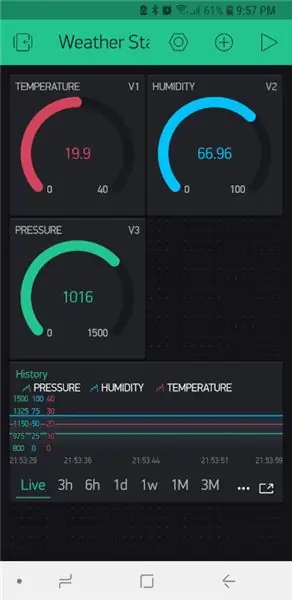
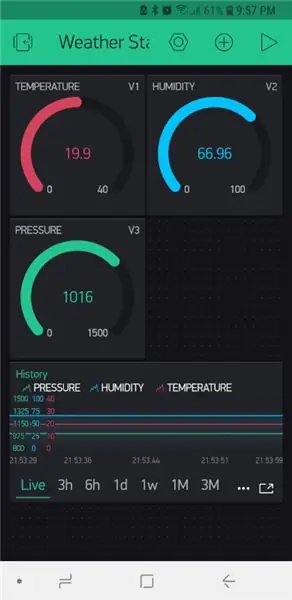
Sie müssen die erforderlichen Widgets nicht hinzufügen. Mit meinen 2000 kostenlosen Credits habe ich folgendes hinzugefügt:
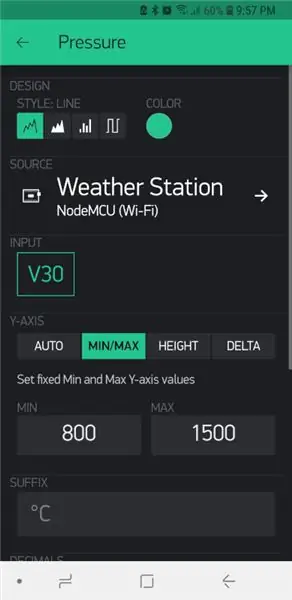
- 3 Messgeräte
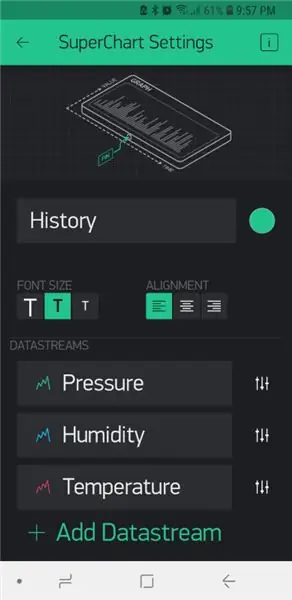
- 1 Super-Chart
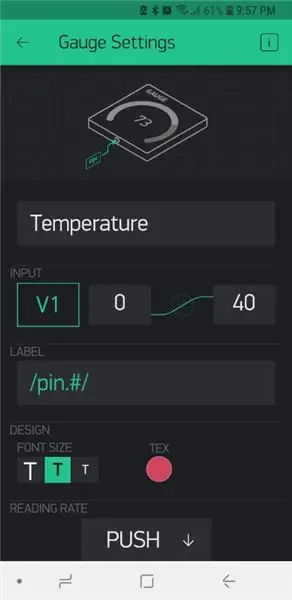
Die Messgeräte und Diagramme wurden gemäß den beigefügten Fotos eingerichtet, wobei jedem ein eigener virtueller Pin zugewiesen wurde, der später im Code verwendet wurde.
Sobald Sie mit den Einstellungen fertig sind, können Sie die Wiedergabetaste oben rechts drücken, um das Sammeln des Datums zu starten.
Weitere Informationen finden Sie unter
docs.blynk.cc/#getting-started.
Schritt 4: Code - Vorbereiten der Arduino-IDE
Die folgenden Bibliotheken müssen der Arduino-IDE hinzugefügt werden, um dieses Projekt abzuschließen:
- https://github.com/adafruit/Adafruit_BME280_Library (Bedarf für den Temperatur-, Druck- und Feuchtigkeitssensor)
- https://github.com/adafruit/Adafruit_Sensor
- https://github.com/esp8266/Arduino (damit haben Sie Zugriff auf die ESP8266-Platine)
- https://github.com/blynkk/blynk-library/releases/tag/v0.6.1 (die Blynk-Bibliothek)
- https://github.com/electronicsguy/ESP8266/tree/master/HTTPSRedirect (HTTPSRedicect wird für die Verbindung mit Google Sheets benötigt)
Anweisungen zum Installieren von Bibliotheken für die Arduino-IDE finden Sie unter
Meine Hardwareeinstellungen waren wie folgt:
- Platine: NodeMCU 1.0 (ESP-12E-Modul)
- Upload-Geschwindigkeit: 115200
Bei Verwendung des angehängten Codes in den folgenden Schritten beachten Sie bitte immer die Kommentare im Code bezüglich des Hinzufügens von:
- WLAN-SID
- WLAN Passwort
- Blynk-Autorisierungsschlüssel
- Google-Skript-ID
- Freigabeschlüssel für Google Sheet
Schritt 5: Code - Blynk
Ich habe ewig gekämpft, um meinen BME280-Sensor zum Laufen zu bringen, bis ich ein Beispiel fand, das die folgende Zeile enthielt.
Status = bme.begin (0x76); // Die I2C-Adresse des von mir verwendeten Sensors ist 0x76
Es scheint, dass ich die Sensoradresse einstellen musste. Nachdem ich dies getan hatte, funktionierte alles gut.
Blynk hat eine wirklich schöne mobile Benutzeroberfläche, hat jedoch die folgenden Einschränkungen:
- Nur 2000 kostenlose Credits, Projekte, die mehr erfordern, erfordern ein teures monatliches Abonnement (es sei denn, Sie hosten und warten Ihren eigenen Blynk-Server).
- Sofern Sie keinen eigenen Blynk-Server hosten, können Sie keine Verlaufsdaten exportieren.
Aus den oben genannten Gründen habe ich mir angesehen, wie ich meinen Datenerfassungsprozess in ein Google Sheet integrieren kann. Dies wird im nächsten Abschnitt behandelt.
Schritt 6: Code - Google Sheets



Um Ihre Messwerte aufzuzeichnen, damit Sie zu einem späteren Zeitpunkt historische Daten analysieren können, müssen Sie diese in eine Art Datenbank schreiben. Die HTTPSRedirect-Bibliothek ermöglicht uns dies, indem wir unsere Daten in ein Google Sheet schreiben.
Die Haupteinschränkungen bei diesem Ansatz sind wie folgt:
- Keine schöne mobile Benutzeroberfläche
- Ein Google Sheet kann maximal 400.000 Zellen enthalten. Für dieses Projekt ist dies kein großes Problem, da es etwas mehr als 11 Jahre dauern wird, bis diese Grenze erreicht ist.
Das Google Sheet ist wie folgt eingerichtet.
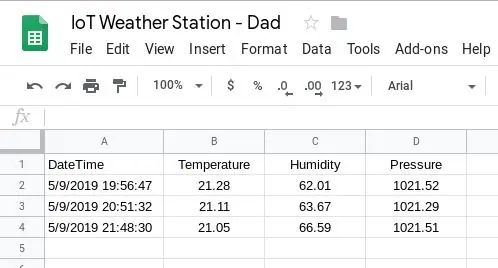
Erstellen Sie ein Google Sheet mit zwei Blättern.
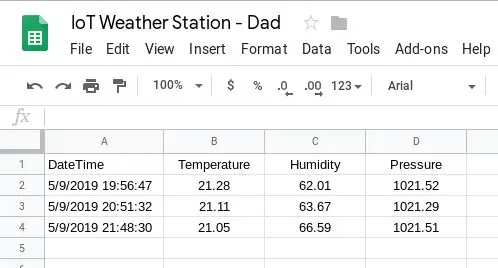
Blatt 1: Daten
Das Datenblatt benötigt 4 Spalten, d.h. Datum/Uhrzeit, Temperatur, Feuchtigkeit, Druck (Spalten A bis D). Formatieren Sie die Spalten entsprechend, z. B. Spalte A muss " Date Time " sein, damit Datum und Uhrzeit in den Zellen angezeigt werden.
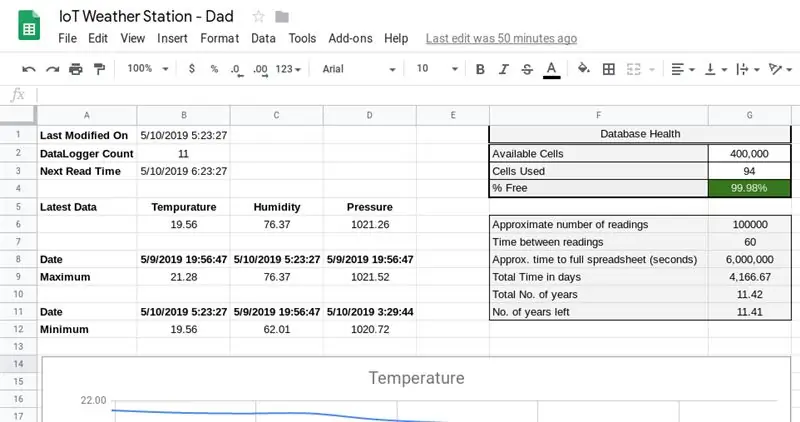
Blatt 2: Dashboard
Erstellen Sie das Dashboard-Blatt gemäß den beigefügten Fotos und geben Sie die Formeln wie unten aufgeführt ein:
- B2: =counta(Daten!B:B)-1
- B3: =B1+ZEITWERT(VERKETTEN("00:", Text(G7, "0")))
- B6: =query(Data!A2:D, "Select B order by A desc limit 1")
- C6: =query(Data!A2:D, "Select C order by A desc limit 1")
- D6: =query(Data!A2:D, "Select D order by A desc limit 1")
- B8: =query(Data!A2:D, "Select A order by B desc limit 1")
- C8: =query(Data!A2:D, "Select A order by C desc limit 1")
- D8: =query(Data!A2:D, "Select A order by D desc limit 1")
- B9: =query(Data!A2:D, "Select B order by B desc limit 1")
- C9: =query(Data!A2:D, "Select C order by C desc limit 1")
- D9: =query(Data!A2:D, "Select D order by D desc limit 1")
- B11: =query(Data!A2:D, "Select A where B not null order by B asc limit 1")
- C11: =query(Data!A2:D, "Select A where C not null order by C asc limit 1")
- D11: =query(Data!A2:D, "Select A where D not null order by D asc limit 1")
- B12: =query(Data!A2:D, "Select B where B not null order by B asc limit 1")
- C12: =query(Data!A2:D, "Select C where C not null order by C asc limit 1")
- D12: =query(Data!A2:D, "Select D where D not null order by D asc limit 1")
- G3: =4+B2*4+29+17
- G4: =(G2-G3)/G2
- G6: =G2/4 G8: =G7*G6
- G9: =(G8/60)/24
- G10: =G9/365
- G11: =((((((G2-G3)/4)*G7)/60)/24/365)
Google Tabellen können maximal 400.000 Zellen enthalten. Dies wird zusammen mit der Tatsache, dass jeder Messwert 4 Zellen verwendet, verwendet, um zu berechnen, wie viel Platz noch übrig ist und wann er aufgebraucht ist.
Es ist möglich, diese Formeln zu verbessern. Ich habe hier zwei Dinge getan, nämlich etwas über die Abfrageformel zu lernen und dann auch eine Formel so zu schreiben, dass ich mich an die Logik dahinter erinnere.
Der Screenshot "Chart Editor" zeigt die Grundeinstellungen für das Temperaturdiagramm. Die anderen Diagramme wurden mit dem gleichen Setup erstellt. Der einzige Unterschied zwischen den Diagrammen waren die minimalen vertikalen Achsenwerte (auf der Registerkarte Anpassen). Die Registerkarte Anpassen enthält auch die anderen Einstellungen wie Zugriffsnamen, Diagrammtitel usw.
Wir benötigen nun ein Google Script, das es uns ermöglicht, unsere Daten durch Aufruf einer URL zu schreiben.
Skript erstellen
Notieren Sie in der Google Sheet-URL den Schlüssel zwischen " d/ " und " /edit ". Dies ist Ihr -Ihr-Google-Sheet-Sharing-Key- und wird im folgenden Code benötigt.
Als nächstes gehen Sie zu Tools > Script Editor und erstellen das Google App Script, indem Sie den Code in die angehängte GS-Datei einfügen. Aktualisieren Sie die var ss = SpreadsheetApp.openByUrl("https://docs.google.com/spreadsheets/d/-Your-Google-Sheet-Sharing-Key-/edit"); um Ihren Freigabeschlüssel widerzuspiegeln.
Veröffentlichen Sie nun das Skript, indem Sie auf Veröffentlichen > Als Web-App bereitstellen klicken.
Kopieren Sie die URL der aktuellen Web-App und speichern Sie sie irgendwo, da Sie sie zum Extrahieren der GScriptID (-Ihre-Google-Script-ID-) benötigen. Die GScriptID ist der String zwischen " s/ " und " /exec?". Stellen Sie sicher, dass "Jeder, auch anonym" Zugriff auf die App hat. Während dieses Vorgangs werden Sie aufgefordert, einige Berechtigungen zu erteilen. Es ist wichtig, dass Sie diese gewähren.
Hinweis: Immer wenn Sie Ihren Code ändern, müssen Sie eine „Neue“Projektversion erstellen und veröffentlichen, sonst treffen Sie immer noch auf den gleichen alten Code.
Sie können das Skript jetzt testen, indem Sie zu https://script.google.com/macros/s/-Your-Google-Script-ID-/exec?Temperature=10&Humidity=11&Pressure=12 navigieren. Jedes Mal, wenn Sie diesen Link aktualisieren, sollte dem Google Sheet ein neuer Eintrag hinzugefügt werden.
Dies wurde aus der folgenden Anleitung entnommen: https://embedded-lab.com/blog/post-data-google-sheets-using-esp8266/. Dieses Tutorial ist jedoch veraltet und daher wurde der zugehörige Arduino-Code im nächsten Abschnitt geändert, um die neuesten HTTPSRedirect-Bibliotheken aufzunehmen.
Der Arduino-Code
Siehe angehängter Code.
Schritt 7: Code - Blynk & Google Sheets
Um das Beste aus beiden Welten herauszuholen, kann man den Code sowohl für Blynk als auch für Google Sheets kombinieren.
Siehe angehängter Code.
Schritt 8: Abschließende Kommentare


Keine der oben genannten Ideen sind meine Ideen, sondern ein Projekt, das auf den Ideen und der Arbeit anderer basiert. Ich habe es genossen, es insgesamt an einem Ort zusammenzufassen. Verwenden verschiedener Technologien und Tools zu einem unterhaltsamen und praktischen Projekt. Mir hat es besonders gut gefallen, zu lernen, wie ich meine Messwerte in einem Google-Tabellenblatt speichere. Dafür möchte ich dem ElectronicsGuy (Sujay Phadke) danken.
Aktualisieren
Nach Abschluss dieses Projekts musste ich meine WLAN-Einstellungen ändern. Ich arbeitete jetzt an einem anderen Computer. Nach dem Hochladen der Änderungen funktionierte das Projekt nicht mehr. Nach einiger Fehlerbehebung kam ich zu dem Schluss, dass die Deepsleep-Funktion fehlgeschlagen ist. Ich habe das Projekt mit nach Hause genommen und dort hochgeladen (mit demselben Code) und es hat funktioniert. Ich bin daher zu dem Schluss gekommen, dass sich in den Bibliotheken, die ich hinzugefügt habe, etwas geändert haben muss. Ich habe daher die Bibliotheken, die sich derzeit auf meinem Heimcomputer befinden, diesem Abschnitt beigefügt; nur für den Fall, dass noch jemand auf dieses Problem stößt.
Empfohlen:
So stellen Sie eine Node.js-App auf Heroku bereit: 3 Schritte

So stellen Sie eine Node.js-App auf Heroku bereit: So habe ich meine NodeJS-App auf Heroku mit einem kostenlosen Konto bereitgestellt. Klicken Sie einfach auf die Links, um die erforderliche Software herunterzuladen: Verwendete Software: VSCode (oder ein Texteditor Ihrer Wahl) HerokuCLIGit
So erstellen Sie eine einfache Nintendo LABO-Zielübung – wikiHow

So erstellen Sie eine einfache Nintendo LABO-Zielübung: Meine Schwester und ich haben kürzlich einen Nintendo Switch gekauft. Natürlich haben wir auch ein paar Spiele dazu. Und einer davon war das Nintendo LABO Variety Kit. Dann bin ich schließlich über die Toy-Con-Garage gestolpert. Ich habe einiges ausprobiert und da habe ich
Erhalten Sie eine Benachrichtigungs-E-Mail, wenn ein Kanal auf ThingSpeak eine Weile nicht aktualisiert wurde – wikiHow

Erhalten Sie eine Benachrichtigungs-E-Mail, wenn ein Kanal auf ThingSpeak eine Weile nicht aktualisiert wurde: HintergrundgeschichteIch habe sechs automatisierte Gewächshäuser, die über Dublin, Irland, verteilt sind. Durch die Verwendung einer maßgeschneiderten Handy-App kann ich die automatisierten Funktionen in jedem Gewächshaus aus der Ferne überwachen und mit ihnen interagieren. Ich kann den Win manuell öffnen / schließen
So erstellen Sie eine Website (eine Schritt-für-Schritt-Anleitung): 4 Schritte

So erstellen Sie eine Website (eine Schritt-für-Schritt-Anleitung): In dieser Anleitung zeige ich Ihnen, wie die meisten Webentwickler ihre Websites erstellen und wie Sie teure Website-Builder vermeiden können, die für eine größere Website oft zu begrenzt sind helfen Ihnen, einige Fehler zu vermeiden, die ich am Anfang gemacht habe
Eine wirklich einfache / einfache / nicht komplizierte Möglichkeit, Menschen / Menschen / Tiere / Roboter mit GIMP so aussehen zu lassen, als hätten sie eine wirklich kühle / helle

Eine wirklich einfache / einfache / nicht komplizierte Möglichkeit, Menschen / Menschen / Tiere / Roboter mit GIMP so aussehen zu lassen, als hätten sie eine wirklich kühle / helle Wärmesicht (Farbe Ihrer Wahl)
