
Inhaltsverzeichnis:
- Lieferungen
- Schritt 1: 3D-Druck
- Schritt 2: 7-Segment-Anzeige entlöten
- Schritt 3: Prototyp-PCB vorbereiten
- Schritt 4: Löten von LEDs und Stiftleisten
- Schritt 5: LEDs verdrahten
- Schritt 6: I2C Rucksack befestigen
- Schritt 7: Vervollständigen der 4-stelligen Anzeige
- Schritt 8: Im Dunkeln leuchtender Bildschirm
- Schritt 9: Komponenten im Gehäuse montieren
- Schritt 10: Module verbinden
- Schritt 11: Code hochladen
- Schritt 12: Fertige Uhr
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.



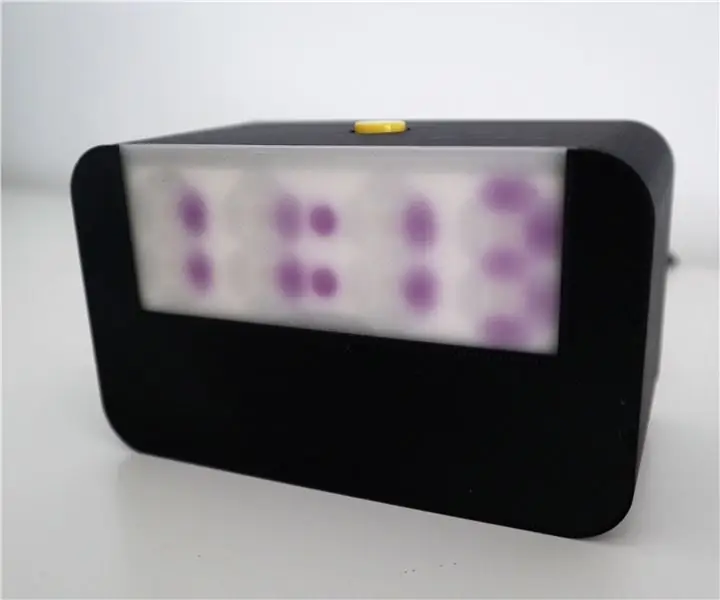
Diese Uhr verwendet eine speziell angefertigte 4-stellige 7-Segment-Anzeige aus UV-LEDs. Vor dem Display ist ein Bildschirm platziert, der entweder aus phosphoreszierendem ("glow-in-the-dark") oder photochromem Material besteht. Ein Druckknopf auf der Oberseite beleuchtet das UV-Display, das dann den Bildschirm für einige Sekunden beleuchtet, so dass er zu leuchten beginnt oder die Farbe ändert, die dann langsam verblasst.
Dieses Projekt wurde von der fantastischen Glow-In-The-Dark Plot Clock von Tucker Shannon inspiriert. Als ich sein Projekt umgebaut habe, habe ich ihm eine kleine Wendung gegeben, indem ich den im Dunkeln leuchtenden Bildschirm durch einen 3D-Druck aus photochromem Filament ersetzt habe, das bei UV-Licht seine Farbe ändert. Inzwischen habe ich gesehen, dass andere die gleiche Idee hatten (siehe z. B. hier). Obwohl der mechanische Zeichenmechanismus der Uhr sicherlich großartig ist, hat er den Nachteil, dass die Zahlen etwas schief erscheinen, sodass ich über eine andere Möglichkeit nachgedacht habe, die Zahlen sauberer aussehen zu lassen. Zuerst habe ich versucht, die Hintergrundbeleuchtung eines LCD-Displays durch UV-LEDs zu ersetzen und dann einen photochromen / im Dunkeln leuchtenden Bildschirm darauf zu setzen. Es stellte sich jedoch heraus, dass die durch das LCD übertragene Intensität sehr gering war. Danach beschloss ich, eine 4-stellige 7-Segment-Anzeige mit UV-LEDs zu bauen, um den Bildschirm zu beleuchten, was viel bessere Ergebnisse lieferte.
Lieferungen
Materialien
- DS3231 RTC-Modul (ebay.de)
- Arduino Nano (ebay.de)
- UV-Farbwechsel-Filament (amazon.de)
- 96x39x1 mm Glow-in-the-Dark-Aufkleber (ebay.de)
- 96x39x1 mm transparente Plastikfolie (amazon.de)
- MT3608 DC DC Aufwärtsmodul (ebay.de)
- 30 Stück 5 mm UV-LED (ebay.de)
- TM1637 4-stellige 7-Segment-Anzeige (ebay.de)
- 12x12 mm Taster (ebay.de)
Werkzeuge
- 3D Drucker
- Heißklebepistole
- Lötkolben
- Multimeter
Schritt 1: 3D-Druck
Die folgenden stl-Dateien müssen in 3D gedruckt werden. Die Gehäuseteile wurden aus schwarzem PLA gedruckt, während ich für die Datei 4digits.stl weißes PLA verwendet habe. Das Sieb wurde aus violettem UV-Farbwechsel-Filament gedruckt. Die Lötschablone kann aus jedem Material gedruckt werden.
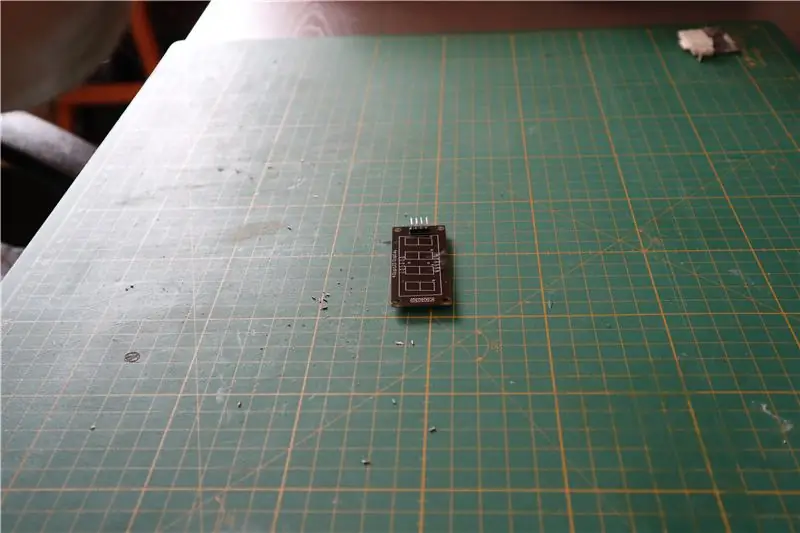
Schritt 2: 7-Segment-Anzeige entlöten

Ich brauchte nur den I2C-Rucksack der 4-stelligen 7-Segment-Anzeige, also war der erste Schritt, die Anzeige vom Modul abzulöten.
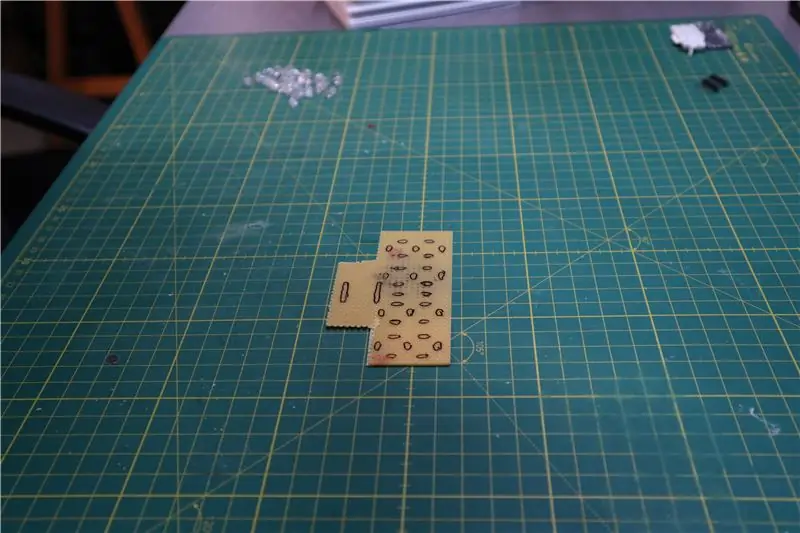
Schritt 3: Prototyp-PCB vorbereiten

Als nächstes schneide ich ein Stück aus einer Prototypenplatine für die UV-LEDs aus und markierte die Stellen, an denen ich die LEDs gemäß der Lötvorrichtung platzieren wollte. Am unteren Teil habe ich später Stiftleisten zum Anschluss an den I2C Rucksack angebracht.
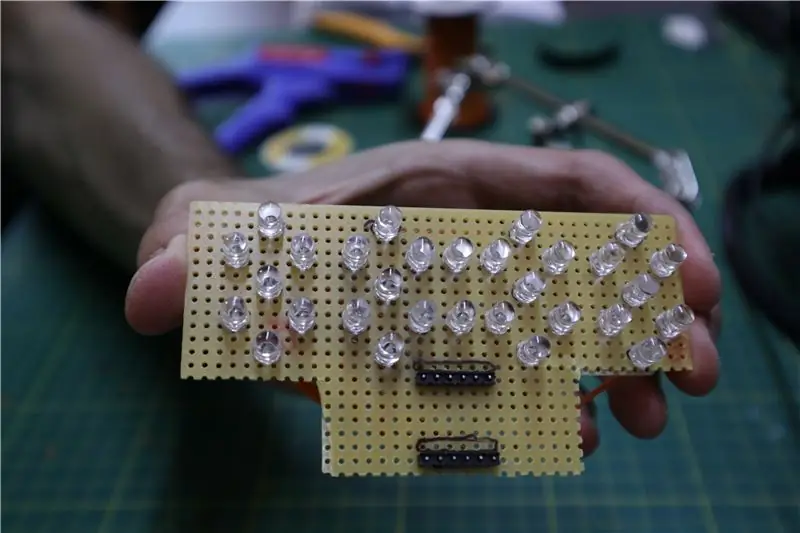
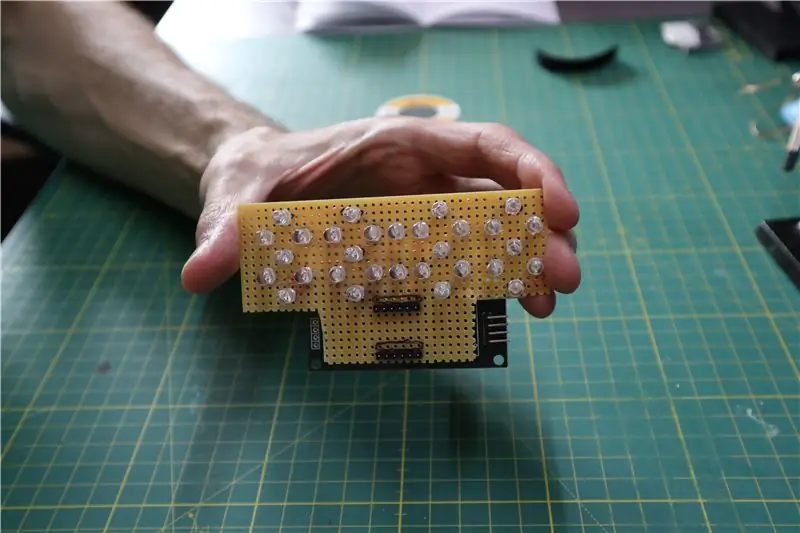
Schritt 4: Löten von LEDs und Stiftleisten

Ich habe dann alle UV-LEDs auf die Prototypenplatine gelötet und auch die Stiftleisten angebracht. Ich habe die Lötvorrichtung zum Ausrichten der UV-LEDs verwendet.
Schritt 5: LEDs verdrahten


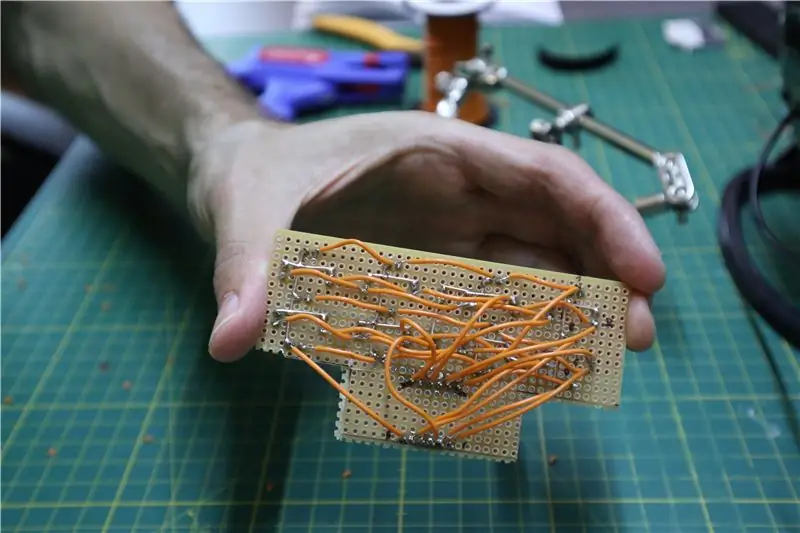
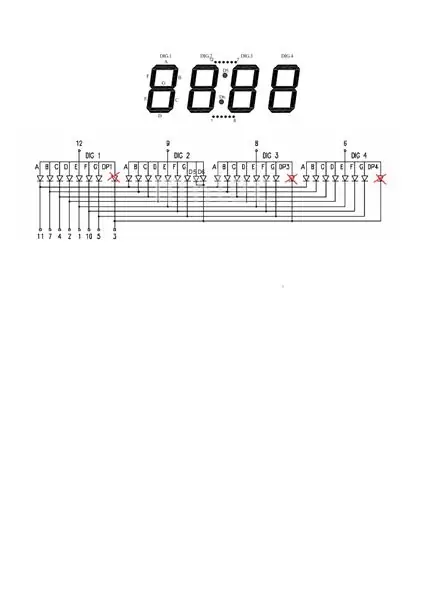
Als nächstes wurden die LEDs gemäß dem beigefügten Schaltplan verdrahtet, der das Layout des 4-stelligen Displays kopiert, das aus dem I2C-Rucksack entlötet wurde. Für die Verbindungen der einzelnen Segmente einer einzelnen Ziffer habe ich versilberten Kupferdraht verwendet, während die anderen Verbindungen mit isoliertem Draht hergestellt wurden. Das Ganze sieht am Ende ziemlich chaotisch aus.
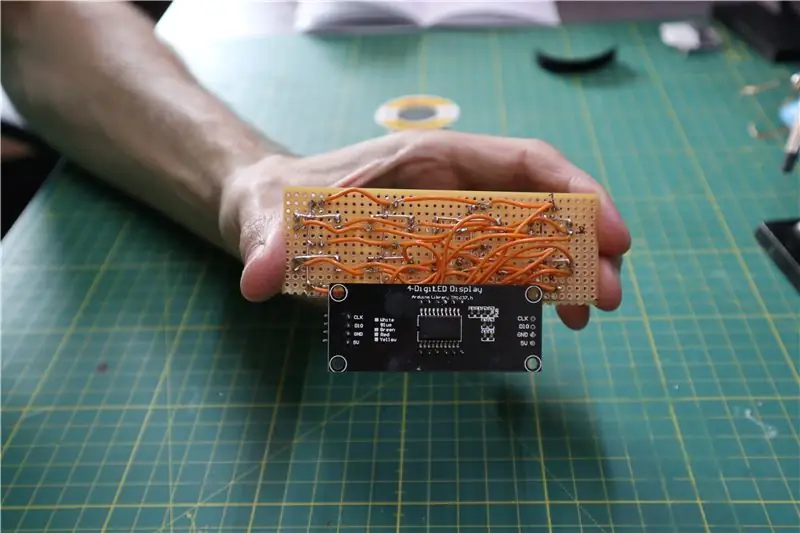
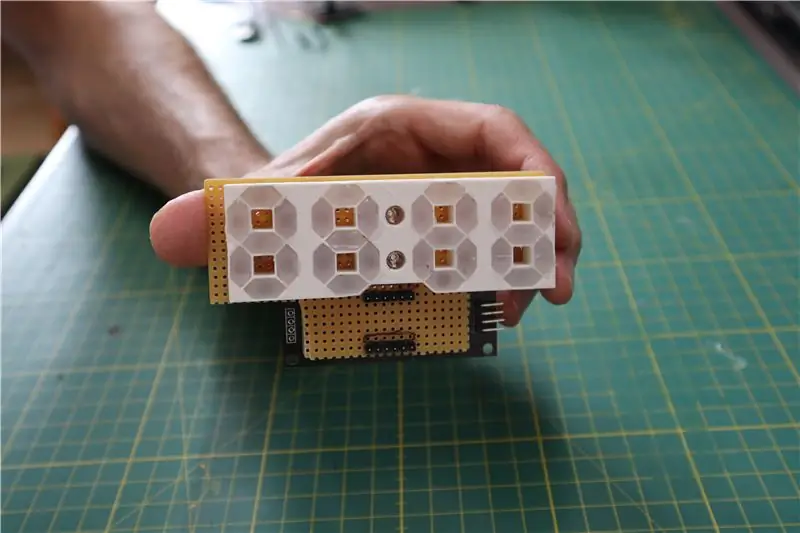
Schritt 6: I2C Rucksack befestigen



Als nächstes befestigte ich die Prototyp-Platine am I2C-Rucksack. Während ich beide Teile direkt miteinander verlötet habe, wäre es klüger gewesen, am Rucksack Buchsenleisten zu verwenden, damit beide Teile gesteckt und gezogen werden können.
Zum Testen habe ich eine Verbindung zu einem Arduino Nano hergestellt und das TM167test-Beispiel aus der TM1637-Bibliothek hochgeladen.
Schritt 7: Vervollständigen der 4-stelligen Anzeige


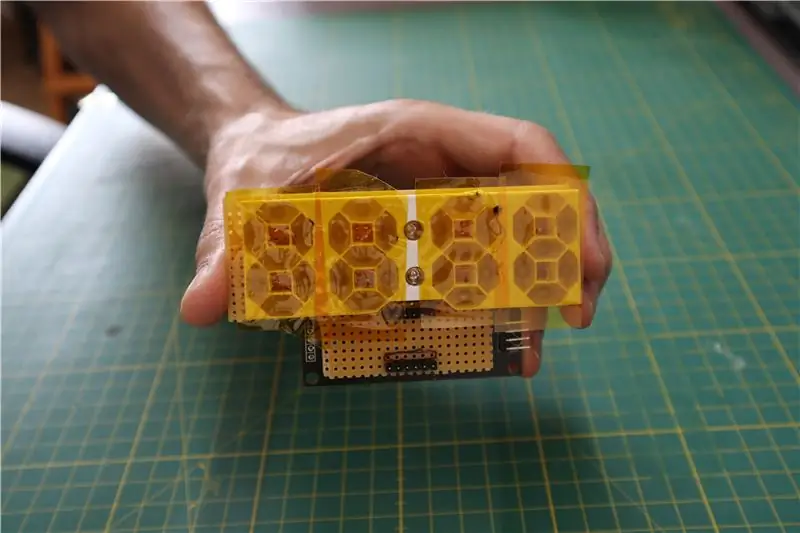
Als nächstes wird das 3D-gedruckte 4digits.stl-Teil oben auf den LEDs befestigt. Um das Licht der LEDs zu streuen, füllte ich die Segmente mit Heißkleber auf und versiegelte sie mit Kaptonband, bis der Kleber ausgehärtet war. Dies ließ mich mit einer schönen benutzerdefinierten 4-stelligen 7-Segment-Anzeige zurück.
Schritt 8: Im Dunkeln leuchtender Bildschirm

Zuerst habe ich versucht, diesen Bildschirm auch in 3D aus Glow-in-the-Dark-Filament zu drucken. Es stellte sich jedoch heraus, dass es das Licht zu stark streut, sodass die Zahlen irgendwie verwaschen erscheinen. Daher habe ich mich für einen Aufkleber entschieden, der auf einem transparenten Plastikschirm angebracht wurde. Die meisten Kunststoffe sind noch transparent genug für das ~400 nm Licht der LEDs.
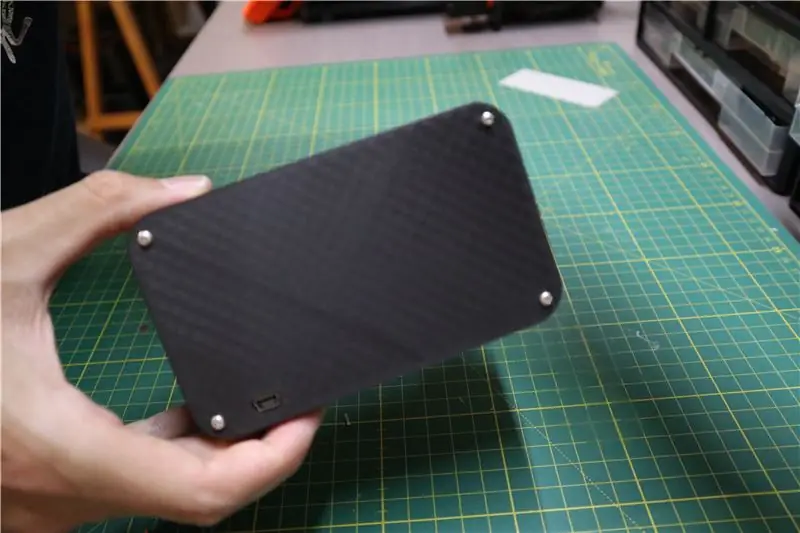
Schritt 9: Komponenten im Gehäuse montieren



Abschließend können die Bauteile mit wieder viel Heißkleber in das 3D-gedruckte Gehäuse montiert werden.
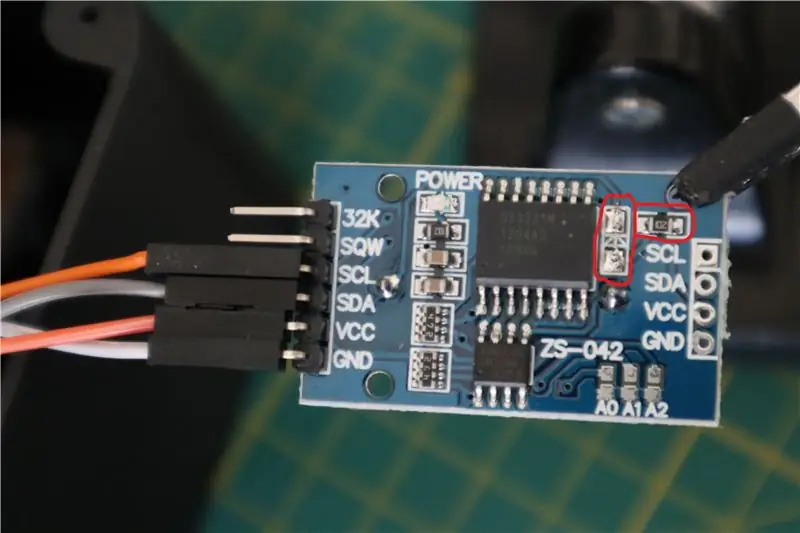
Vor der Verwendung des DS3231-Moduls ist es ratsam, den Batterieladekreis zu deaktivieren. Erst nachdem ich mehrere Uhren mit diesem Modul gebaut hatte, stieß ich auf einen Thread, in dem erklärt wurde, dass VCC mit der Knopfzellenbatterie verbunden ist. Das heißt, wenn Sie das Modul über VCC mit Strom versorgen, wird die Batterie ständig mit Spannung versorgt. Da das Modul mit nicht wiederaufladbaren CR2032-Batterien geliefert wird, ist dies keine gute Idee. Sie können die Aufladeschaltung einfach deaktivieren, indem Sie die Diode oder den im beigefügten Bild markierten Widerstand entlöten.
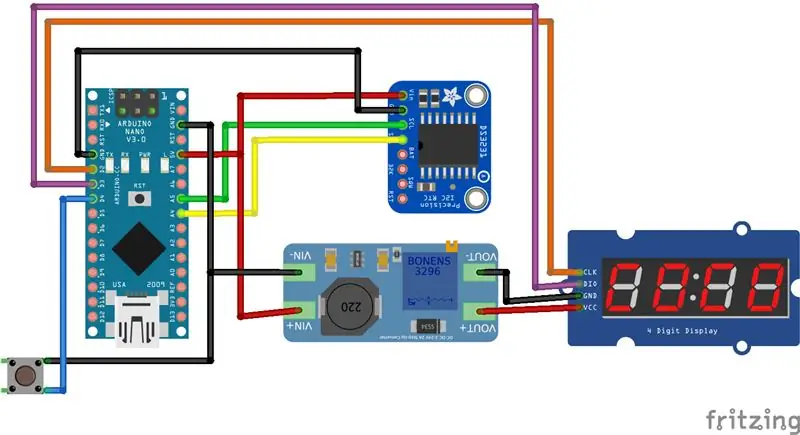
Schritt 10: Module verbinden



Als nächstes wurden die Komponenten mit Dupont-Kabeln gemäß dem beigefügten Schaltplan verdrahtet. Das Step-Up-Modul wurde verwendet, um die Versorgungsspannung für den I2C-Rucksack auf 7 V zu erhöhen, da ich UV-LEDs so hell wie möglich machen wollte. Die an die LEDs angelegte Spannung beträgt VCC-2 V, d. h. 5 V, obwohl dies höher ist als die empfohlene Durchlassspannung der LEDs (3 V).
Schritt 11: Code hochladen
Zuerst stelle ich die aktuelle Uhrzeit im RTC-Modul ein. Dazu habe ich gerade das SetTime-Beispiel der DS1307RTC-Bibliothek hochgeladen. Anschließend kann der angehängte Code für die Uhr hochgeladen werden. Beim Drücken der Taste leuchtet das Display 5 Sekunden lang auf und zeigt die aktuelle Uhrzeit an.
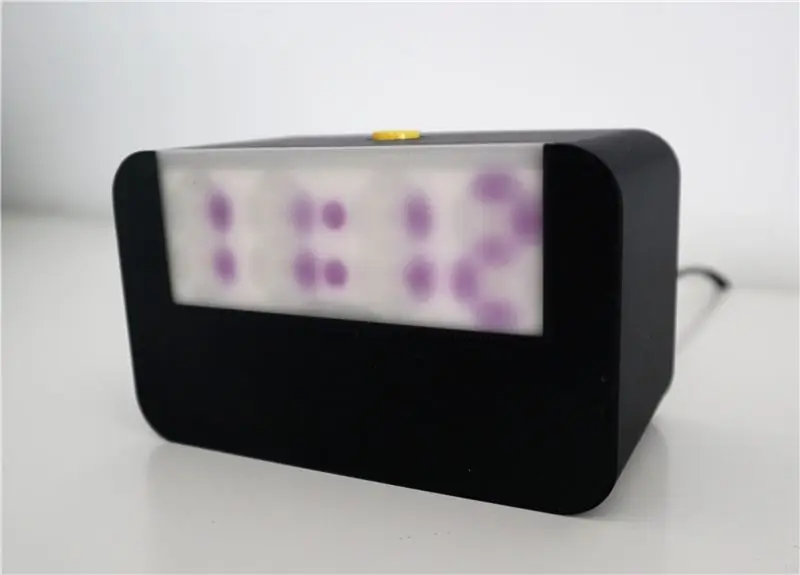
Schritt 12: Fertige Uhr



Hier noch ein paar Bilder der fertigen Uhr. Tagsüber kann der photochrome Bildschirm verwendet werden, während er nachts gegen den Glow-in-the-Dark-Bildschirm ausgetauscht werden kann.
Insgesamt bin ich mit dem Ergebnis recht zufrieden, obwohl die Zahlen auf beiden Bildschirmen noch heller sein könnten. Eine andere Möglichkeit, die ich vielleicht ausprobieren möchte, besteht darin, im Dunkeln leuchtendes Pulver mit Epoxid zu mischen und es dann anstelle von Heißkleber zum Auffüllen der Displaysegmente zu verwenden. Außerdem wäre es schön, statt der 5 mm LEDs eine professionelle Leiterplatte mit SMD-LEDs zu verwenden.
Empfohlen:
Wort-Uhr: 5 Schritte

Wort-Uhr: Hallo zusammen! Dies wird mein erstes anweisbares sein und wenn Sie irgendwelche Ideen haben, wie es verbessert oder verständlicher gemacht werden kann, zögern Sie bitte nicht, mich zu kontaktieren! ist nicht meine idee! Ich habe viele der Thr gesehen
DIY, wie man eine cool aussehende Uhr macht – StickC – Einfach zu tun: 8 Schritte

DIY Wie man eine cool aussehende Uhr macht - StickC - Einfach zu machen: In diesem Tutorial lernen wir, wie man ESP32 M5Stack StickC mit Arduino IDE und Visuino programmiert, um eine Zeit auf dem LCD anzuzeigen und die Zeit auch mit den StickC-Tasten einzustellen
Wie erstelle ich eine Arduino-Uhr – wikiHow

Wie man eine Arduino-Uhr macht: Ich habe ungefähr 15 analoge Uhren entworfen. Hier stelle ich einen von ihnen vor
Eine leuchtende Karte erstellen: 10 Schritte

Wie man eine Leuchtkarte macht: In dieser Aktivität lernen wir etwas über Elektrizität, wie Schaltkreise funktionieren und wie man eine Leuchtkarte herstellt! Nachdem Sie Ihre eigene Karte erstellt haben, teilen Sie sie in den sozialen Medien mit #HomeMakeKit, damit wir sehen können, wie es geworden ist
ESP8266 Netzwerkuhr ohne RTC - Nodemcu NTP-Uhr Keine RTC - INTERNET-UHR-PROJEKT: 4 Schritte

ESP8266 Netzwerkuhr ohne RTC | Nodemcu NTP-Uhr Keine RTC | INTERNET-UHRPROJEKT: Im Projekt wird ein Uhrenprojekt ohne RTC erstellt, es wird Zeit vom Internet über WLAN benötigt und auf dem st7735-Display angezeigt
