
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.


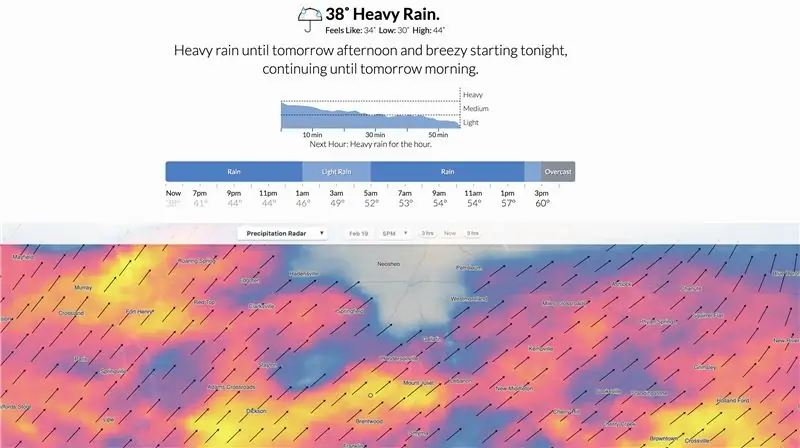
Dark Sky ist auf Wettervorhersagen und -visualisierungen spezialisiert. Der coolste Aspekt von Dark Sky ist die Wetter-API, mit der wir die Wetterdaten von fast überall auf der Welt abrufen können. Es ist nicht nur das Wetter regnerisch oder sonnig, sondern auch Temperatur, Taupunkt, Windböe, Luftfeuchtigkeit, Niederschlag, Druck, UV-Index und mehr.
Lassen Sie uns lernen, wie Sie die supereinfache API von Dark Sky verwenden. Wenn Sie neu in der Verwendung von APIs sind, verspreche ich Ihnen, dass dies wirklich einfach sein wird! Und wenn Sie schon einmal APIs verwendet haben, hoffe ich, dass wir Ihnen mit dem von uns verwendeten Code etwas Neues beibringen können.
Was Sie für dieses Projekt benötigen:
- Dark Sky API-Konto
- Anfängliches Staatskonto
- Raspberry Pi oder Laptop
Schritt 1: Erste Schritte
Wir haben bereits einen Großteil der Beinarbeit für Sie geleistet, um den Code zusammenzustellen und die Informationen zu organisieren. Sie müssen nur ein paar Anpassungen vornehmen. Wenn Sie eine kleine Herausforderung wollen, nehmen Sie einige Änderungen an unserem Code vor und welche Wetterdaten gesendet werden, es gibt grenzenlose Möglichkeiten!
Um all die Dinge abzurufen, die wir für Sie vorbereitet haben, müssen Sie das Repository von GitHub klonen. GitHub ist ein Dienst, der es uns ermöglicht, Projekte wie dieses zu speichern, zu überarbeiten und zu verwalten. Sie sollten dieses Skript auf einem dedizierten Gerät ausführen. Ein Raspberry Pi ist eine perfekte Option, um Anwendungen wie dieses Tutorial auszuführen.
Um das Repository zu klonen, müssen wir nur in das Terminal unseres Pi oder in das Terminal Ihres Computers, das mit SSH in Ihr Pi eingebunden ist, gehen und diesen Befehl eingeben:
$ git clone
Drücken Sie die Eingabetaste und Sie sehen diese Informationen:
Klonen in 'Darksky'…
remote: Objekte zählen: 2, fertig. remote: Total 2 (Delta 0), wiederverwendet 0 (Delta 0), pack-wiederverwendet 2 Objekte auspacken: 100% (2/2), fertig. Konnektivität prüfen… fertig.
Sobald Sie dies sehen, herzlichen Glückwunsch, Sie haben das GitHub-Repo erfolgreich geklont und verfügen über alle erforderlichen Dateien, um dieses Projekt zu erstellen. Bevor wir zum nächsten Schritt übergehen, nehmen wir uns etwas Zeit, um dieses Verzeichnis zu erkunden und einige grundlegende Befehlszeilenbefehle zu lernen.
Geben Sie den folgenden Befehl in Ihr Terminal ein:
$ ls
Dieser Befehl listet alles auf, was in dem Verzeichnis verfügbar ist, in dem Sie sich gerade befinden. Diese Liste zeigt, dass unser GitHub Repo erfolgreich in unser Verzeichnis unter dem Namen „darksky“geklont wurde. Schauen wir uns an, was sich in diesem Verzeichnis befindet. Um zu einem Verzeichnis zu wechseln, müssen Sie nur "cd" eingeben und dann den Namen des Verzeichnisses eingeben, in das Sie gehen möchten.
In diesem Fall geben wir Folgendes ein:
$ cd darksky
Sobald wir die Eingabetaste drücken, werden Sie sehen, dass wir uns jetzt im Darksky-Verzeichnis befinden. Geben wir erneut "ls" ein, um zu sehen, welche Dateien wir auf unserem Pi installiert haben.
README.md darksky.py …
Hier sehen wir, dass wir unser Readme-Dokument und die Python-Dateien haben. Schauen wir uns darksky.py mit dem Befehl "nano" an. Der Nano-Befehl ermöglicht es uns, den Nano-Texteditor zu öffnen, in dem wir unseren gesamten Python-Code für jedes Segment dieses Projekts haben. Fahren Sie fort und geben Sie ein:
$ nano darksky.py
Hier sehen Sie den gesamten Code, den wir für dieses Projekt für Sie vorbereitet haben. Wir werden noch keine Änderungen an diesem Dokument vornehmen, aber scrollen Sie ruhig herum und sehen Sie, was wir später in diesem Tutorial tun werden.
Schritt 2: Verwenden der Dark Sky-API

Um die Dark Sky API nutzen zu können, benötigen Sie zunächst einen eigenen API-Schlüssel. Keine Sorge, einen API-Schlüssel zu erhalten ist schnell und kostenlos. Alles, was Sie tun müssen, ist, auf die Website zu gehen und auf "Kostenlos testen" zu klicken, um ein Konto zu erstellen.
- Sie erhalten täglich 1.000 API-Aufrufe kostenlos. Jede API-Anfrage, die das kostenlose Tageslimit überschreitet, kostet 0,0001 USD.
- Dieses Limit wird jeden Tag um Mitternacht UTC automatisch zurückgesetzt.
- Die Forecast Request gibt die aktuelle Wettervorhersage für die nächste Woche zurück.
- Die Time Machine Request gibt die beobachteten oder vorhergesagten Wetterbedingungen für ein Datum in der Vergangenheit oder Zukunft zurück.
Ihr geheimer Dark Sky API-Schlüssel sieht in etwa so aus: 0123456789abcdef9876543210fedcba.
Sie können einen API-Aufruf an Dark Sky tätigen, indem Sie eine URL im folgenden Format in Ihren Browser eingeben:
api.darksky.net/forecast/[Schlüssel]/[Breitengrad], [Längengrad]
Ersetzen Sie "key" durch Ihren Dark Sky API-Schlüssel und Längen-/Breitengrad durch was auch immer Sie wollen. Sie können Ihren Längen- und Breitengrad finden, indem Sie zu Google Maps gehen und Ihren Standort suchen. Diese Werte befinden sich in der URL. Kopieren Sie die obige Dark-Sky-URL mit Ihrem Zugriffsschlüssel und den hinzugefügten Werten und fügen Sie sie in eine Adressleiste ein.
Sobald Sie dies tun, sehen Sie Folgendes:
day", "nearestStormDistance":57, "nearestStormBearing":15, "precipIntensity":0, "precipProbability":0, "temperature":53.9, "apparentTemperature":53.9, "dewPoint":29.59, "humidity":0.39, "pressure":1022.45, "windSpeed":3.87, "windGust":9.25, "windBearing":259, "cloudCover":0.01, "uvIndex":3, "visibility":7.8, "ozone":309.71}, "minutely":{"summary":"Clear for the hour.", "icon":"clear-day", "data":[{"time":1550615280, "precipIntensity":0, "precipProbability":0 }, …
Es kann ein wenig überwältigend und schwer zu lesen sein, daher empfehle ich die Verwendung eines JSON-Formatierers, um die Lesbarkeit der Daten zu verbessern. Wenn Sie dies tun, sieht es ungefähr so aus:
Objekt {9}
Breitengrad: 37.8267 Längengrad: -122.4233 Zeitzone: America/Los_Angeles derzeit {19} Zeit: 1550615286 Zusammenfassung: Clear icon: clear-day nextStormDistance: 57 nextStormBearing: 15 NiederschlagIntensität: 0 NiederschlagWahrscheinlichkeit: 0 Temperatur: 53.9 scheinbarTemperatur: 53.9 Taupunkt: 29.59 Feuchtigkeit: 0,39 Druck: 1022,45 WindSpeed: 3,87 WindBöe: 9,25 WindBearing: 259 CloudCover: 0,01 uvIndex: 3 Sichtbarkeit: 7,8 Ozon: 309,71
Sie haben gerade einen API-Aufruf getätigt! Sehen Sie, wie einfach das war? Sie mussten nicht einmal eine einzige Codezeile schreiben. Nachdem Sie nun die APIs gemeistert haben, können wir zum Datenstreaming-Teil übergehen.
Schritt 3: Ausgangszustand
Wir möchten alle unsere Wetterdaten an einen Cloud-Dienst streamen und diesen Dienst unsere Daten in ein schönes Dashboard verwandeln, auf das wir von unserem Laptop oder Mobilgerät aus zugreifen können. Unsere Daten brauchen ein Ziel. Wir werden den Anfangszustand als dieses Ziel verwenden.
Schritt 1: Registrieren Sie sich für das anfängliche Statuskonto
Gehen Sie zu https://iot.app.initialstate.com und erstellen Sie ein neues Konto. Sie erhalten eine 14-tägige kostenlose Testversion und jeder mit einer edu-E-Mail-Adresse kann sich für einen kostenlosen Studententarif registrieren.
Schritt 2: Installieren Sie den ISStreamer
Installieren Sie das Initial State Python-Modul auf Ihrem Raspberry Pi. Führen Sie in der Eingabeaufforderung den folgenden Befehl aus:
$ cd /home/pi/$ \curl -sSL https://get.initialstate.com/python -o - | sudo bash
Schritt 3: Machen Sie AutomagicNach Schritt 2 sehen Sie etwas Ähnliches wie die folgende Ausgabe auf dem Bildschirm:
pi@raspberrypi ~ $ \curl -sSL https://get.initialstate.com/python -o - | sudo bashPassword: Beginnen Sie mit ISStreamer Python Einfache Installation! Die Installation kann ein paar Minuten dauern, trinken Sie einen Kaffee:) Aber vergessen Sie nicht, wiederzukommen, ich werde später Fragen haben! Gefunden easy_install: setuptools 1.1.6 Gefunden pip: pip 1.5.6 aus /Library/Python/2.7/site-packages/pip-1.5.6- py2.7.egg (python 2.7) pip Hauptversion: 1 pip Nebenversion: 5 ISStreamer gefunden, aktualisiert… Anforderung bereits aktuell: ISStreamer in /Library/Python/2.7/site-packages Aufräumen… Möchten Sie automatisch ein Beispielskript erhalten? [y/N] Wo möchten Sie das Beispiel speichern? [default:./is_example.py] Bitte wählen Sie aus, welche Initial State App Sie verwenden: 1. app.initialstate.com 2. [NEU!] iot.app.initialstate.com Geben Sie Auswahl 1 oder 2 ein: Geben Sie iot.app ein.initialstate.com-Benutzername: Geben Sie das iot.app.initialstate.com-Passwort ein:
Wenn Sie gefragt werden, ob Sie automatisch ein Beispielskript erhalten möchten, geben Sie "y" für "Ja" ein und drücken Sie die Eingabetaste, um Ihr Skript am Standardspeicherort zu speichern. Wählen Sie bei der Frage, welche App Sie verwenden, 2 aus (sofern Sie sich nicht vor November 2018 angemeldet haben) und geben Sie Ihren Benutzernamen und Ihr Passwort ein.
Schritt 4: Führen Sie das Beispielskript aus
Führen Sie das Testskript aus, um sicherzustellen, dass wir einen Datenstrom zu Ihrem Initial State-Konto erstellen können. Schreiben Sie den folgenden Befehl:
$ python is_example.py
Schritt 6: Beispieldaten
Gehen Sie in Ihrem Webbrowser zu Ihrem Initial State-Konto zurück. Ein neuer Daten-Bucket namens „Python Stream Example“sollte links in Ihrem Log-Regal angezeigt werden (möglicherweise müssen Sie die Seite aktualisieren). Klicken Sie auf diesen Bucket, um Ihre Daten anzuzeigen.
Schritt 4: Dark Sky Wetter-Dashboard

Nun zum spaßigen Teil. Wir sind bereit, die Dark Sky API zu verwenden, um ein Wetter-Dashboard zu erstellen und den Wetterverlauf für den von uns ausgewählten Standort zu erfassen. Dazu verwenden wir das Python-Skript: https://github.com/initialstate/darksky/blob/master/darksky.py. Dieses Skript ruft einfach die Dark Sky API mit Ihrem API-Schlüssel auf und ruft die Wetterinformationen in einem bestimmten Zeitintervall ab. Es streamt diese Daten auch an Ihr Initial State-Konto, mit dem Sie ein Dark Sky-Wetter-Dashboard erstellen können.
Sie können dieses Skript entweder auf Ihren Pi kopieren oder über das zuvor geklonte GitHub-Repository darauf zugreifen. Sie können dies tun, indem Sie in Ihr Darksky-Verzeichnis wechseln, indem Sie Folgendes eingeben:
$ cd darksky
Von hier aus können Sie auf die Python-Datei zugreifen, die wir ausführen, um unser Wetter-Dashboard zu erstellen. Bevor Sie es ausführen, müssen Sie Ihre gewünschten Parameter einstellen und Ihre Schlüssel einfügen. Nano in die Datei darksky.py ein, indem Sie Folgendes eingeben:
$ nano darksky.py
Bearbeiten Sie dann den Abschnitt am oberen Rand des Skripts:
# --------- Benutzereinstellungen ---------
CITY = "Nashville" GPS_COORDS = "36.1628414, -86.780199" DARKSKY_API_KEY = "PLATZIEREN SIE IHREN DARK-SKY-API-SCHLÜSSEL HIER" BUCKET_NAME = ":partly_sunny: " + CITY + " Wetter" BUCKET_KEY = "ds1" ACCESS_ITIAL = "PLATZIEREN SIE IHREN DARK-API-SCHLÜSSEL" SCHLÜSSEL HIER" MINUTES_BETWEEN_READS = 15 # ---------------------------------
Sie müssen die gewünschten GPS-Koordinaten und den Stadtnamen einstellen. Sie müssen auch Ihren Dark Sky-API-Schlüssel und Ihren Zugangsschlüssel für das Initial State-Konto einfügen, oder Ihre Daten werden nirgendwohin übertragen. Der Parameter MINUTES_BETWEEN_READS legt fest, wie oft Ihr Skript die Dark Sky API nach Wetterinformationen abfragt. 15 Minuten sorgen langfristig für ein schönes Intervall. Für Kurzzeittests können Sie diese auf 0,5 Minuten einstellen. Nehmen Sie Ihre Änderungen vor und geben Sie dann Strg+X ein, um den Vorgang zu beenden und zu speichern.
Sobald Sie Ihre Parameter festgelegt haben, können Sie Ihr Skript ausführen:
$ python darksky.py
Wenn Sie in Ihren Pi ssh'ing und dieses Skript längere Zeit ununterbrochen laufen lassen möchten, können Sie den nohup-Befehl (kein Auflegen) wie folgt verwenden:
$ nohup python darksky.py &
Dieses Skript wird etwas mehr tun, als nur die Wetterdaten zu lesen und an den Initial State zu senden. Dieses Skript wird die Emoji-Unterstützung nutzen, die in die Tools von Initial State integriert ist, um das Dashboard etwas cooler zu machen. Sie können die Logik sehen, mit der der Wetterstatus vom aktuell -> Symbol übernommen und in ein Emoji-Token in der Funktion weather_icon umgewandelt wird. Ähnliches geschieht für die Mondphase in der Funktion moon_icon und die Windrichtung in der Funktion wind_dir_icon.
Schritt 5: Fazit


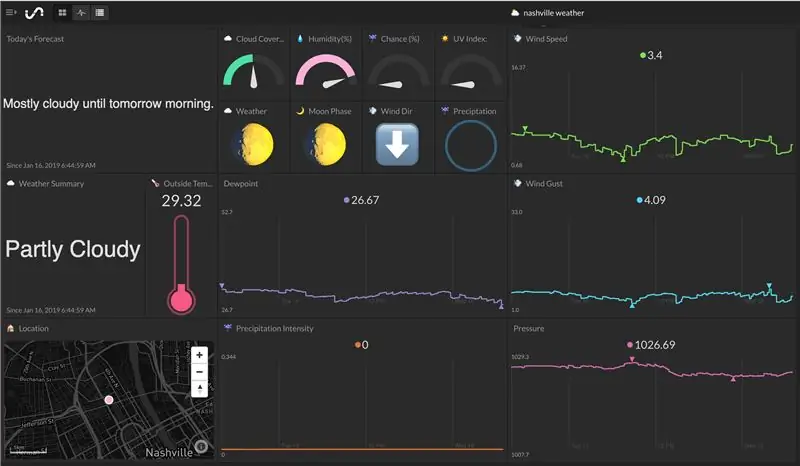
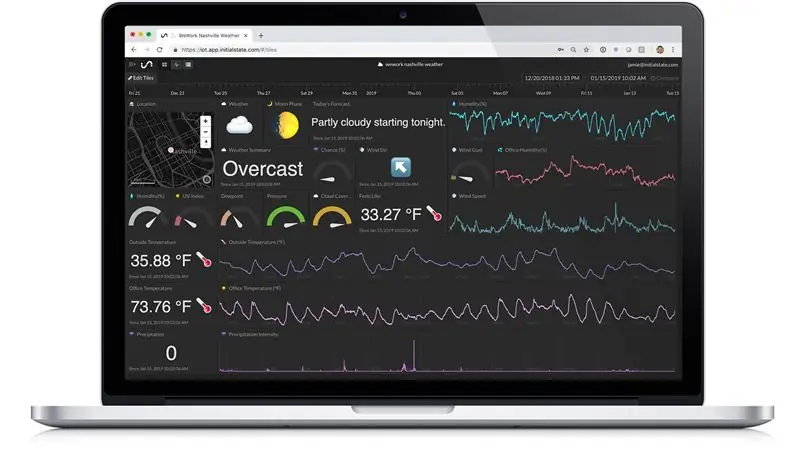
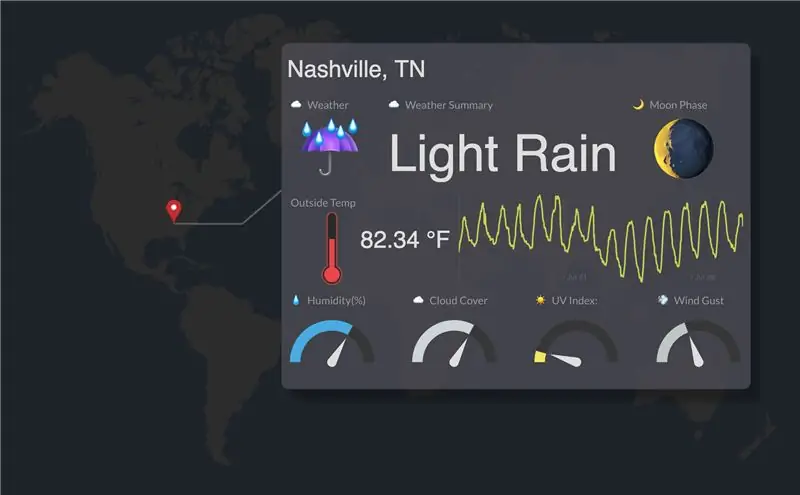
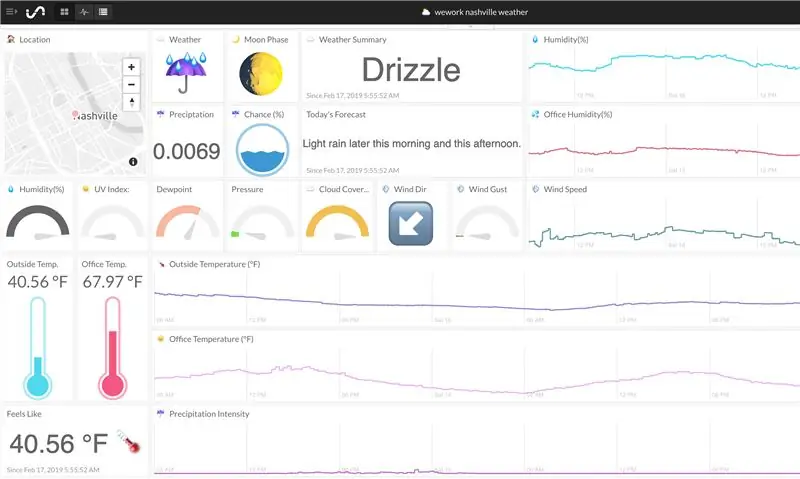
Gehen Sie zu Ihrem Initial State-Konto und sehen Sie sich Ihre Daten an. Ich habe alle meine Prozentwerte auf Bogenmessgeräte, den Niederschlag auf ein Flüssigkeitsmessgerät und die Temperatur auf ein Temperaturmessgerät geändert. Sie können zu jeder Art von Kacheltyp wechseln und Ihre Farben für die Anzeigen und Liniendiagramme auswählen. Sie können Ihr Dashboard dunkel oder hell gestalten und das Endprodukt mithilfe eines eingebetteten iFrames in eine Website einbetten.
Wenn Sie das Dashboard-Layout aus einer öffentlichen Freigabe als Ihr Dashboard verwenden möchten, können Sie ein Layout in Ihren Daten-Bucket importieren, indem Sie den Anweisungen hier folgen. Sie können Ihrem Dashboard ein Hintergrundbild hinzufügen, um ihm mehr Kontext zu verleihen.
Die öffentliche Freigabe-URL für unser Dashboard lautet
Jetzt, wo Sie die Dark Sky API beherrschen, sind die Möglichkeiten endlos! Es gibt eine unbegrenzte Anzahl kostenloser APIs online, die Sie erkunden können, also legen Sie los.
Empfohlen:
So erstellen Sie ein Multiplayer-Spiel mit Arduino-Controllern – wikiHow

So erstellen Sie ein Multiplayer-Spiel mit Arduino-Controllern: Haben Sie sich jemals gefragt, wie Spieleentwickler erstaunliche Spiele entwickeln, die Menschen weltweit gerne spielen? Nun, heute werde ich Ihnen nur einen kleinen Hinweis darauf geben, indem ich ein kleines Multiplayer-Spiel erstelle, das entweder von einer Arduino-Steuerung gesteuert wird
So erstellen Sie einen Smart Pot mit NodeMCU, der von der App gesteuert wird – wikiHow

So erstellen Sie einen Smart Pot mit NodeMCU, der von einer App gesteuert wird: In dieser Anleitung bauen wir einen Smart Pot, der von einem ESP32 und einer Anwendung für Smartphones (iOS und Android) gesteuert wird. Wir verwenden NodeMCU (ESP32) für die Konnektivität und die Blynk-Bibliothek für das Cloud-IoT und die Anwendung auf dem Smartphone. Endlich haben wir
So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nic

So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen … Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nicht) BEARBEITET!!!!! Zusätzliche Informationen: Wenn Sie jemals auf eine Website gehen und ein Lied abspielen, das Sie mögen und es wollen, dann ist hier das anweisbare für Sie, nicht meine Schuld, wenn Sie etwas durcheinander bringen (nur so wird es passieren, wenn Sie ohne Grund anfangen, Dinge zu löschen) ) Ich konnte Musik für
So erstellen Sie einen Großelternkalender & Scrapbook (auch wenn Sie nicht wissen, wie man ein Scrapbook erstellt): 8 Schritte (mit Bildern)

So erstellen Sie einen Großelternkalender & Sammelalbum (auch wenn Sie nicht wissen, wie man Sammelalbum erstellt): Dies ist ein sehr wirtschaftliches (und sehr geschätztes!) Weihnachtsgeschenk für Großeltern. Ich habe dieses Jahr 5 Kalender für weniger als 7 US-Dollar pro Stück gemacht. Materialien: 12 tolle Fotos von Ihrem Kind, Kindern, Nichten, Neffen, Hunden, Katzen oder anderen Verwandten 12 verschiedene Stücke
So erstellen Sie ein PowerPoint-Spiel (Berühren Sie nicht die Wände) – wikiHow

Wie man ein PowerPoint-Spiel macht (Berühre die Wände nicht): In diesem Instructable zeige ich euch, wie man ein einfach zu machendes PowerPoint-Spiel "Berühre die Wände" mache. Sie können so viele Ebenen machen, wie Sie möchten, aber i zeigt Ihnen, wie Sie eine mit 2 Ebenen erstellen
