
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.



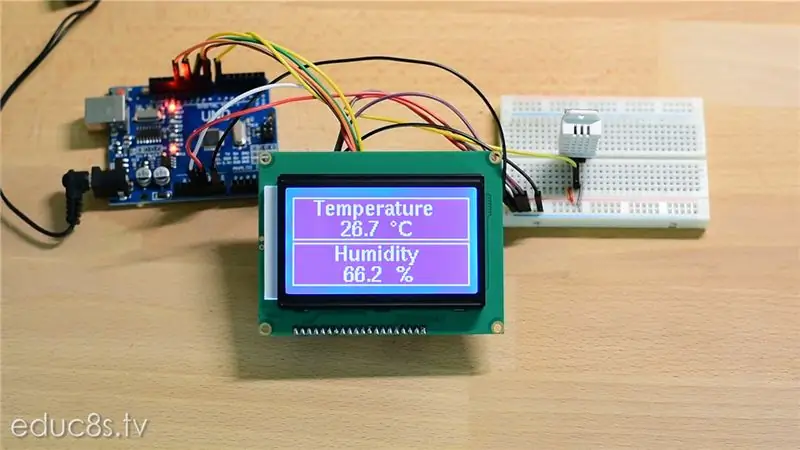
Liebe Freunde willkommen zu einem anderen Instructable! In diesem Tutorial werfen wir einen ersten Blick auf dieses große LCD-Display und bauen daraus einen Temperatur- und Feuchtigkeitsmonitor.
Ich wollte schon immer ein Display finden, das dem Display meines 3D-Druckers ähnelt, da es groß und kostengünstig ist und daher für viele Projekte sehr nützlich sein kann. Nachdem ich mich umgesehen hatte, entdeckte ich, dass mein Drucker dieses Display verwendet. Ein großes 3,2-Zoll-Display mit ST7920-Treiber und einer Auflösung von 128x64 Pixeln. Cool! Wie Sie sehen können, ist es viel größer als die meisten Displays, die wir bisher in unseren Projekten verwendet haben, so dass es in vielen zukünftigen Projekten nützlich sein wird. Es kostet nur etwa 6 $!
Du bekommst es hier →
Lieferungen
- LCD-Display ST7920 →
- Arduino Uno →
- DHT22-Sensor →
- Steckbrett →
- Kabel →
Schritt 1: Verbindung mit Arduino



Sehen Sie nun, wie Sie es mit Arduino verwenden. Ich werde heute ein Arduino Uno verwenden, aber es funktioniert mit vielen Arduino-Boards.
Das Display verwendet die SPI-Schnittstelle, um mit dem Mikrocontroller zu kommunizieren, daher müssen wir es mit den Hardware-SPI-Pins des Arduino-Boards verbinden.
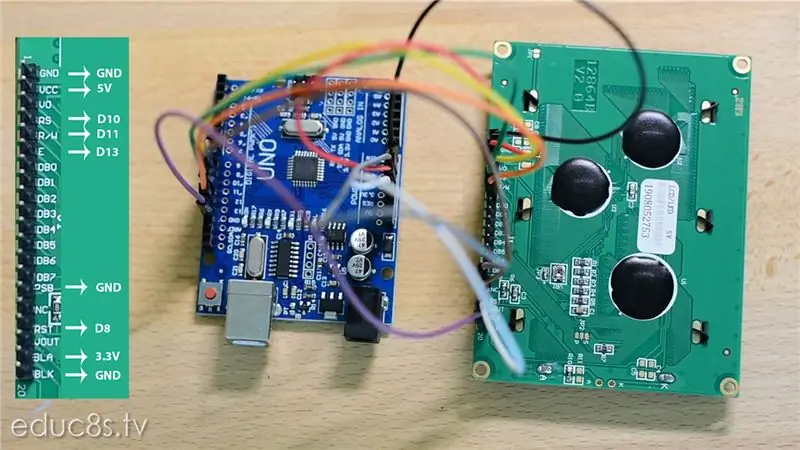
Wie Sie sehen, hat das Display viele Pins zum Verbinden, aber keine Sorge, wir müssen nicht alle diese Pins anschließen, nur 9 davon und nur 4 davon mit den digitalen Pins des Arduino Uno-Boards.
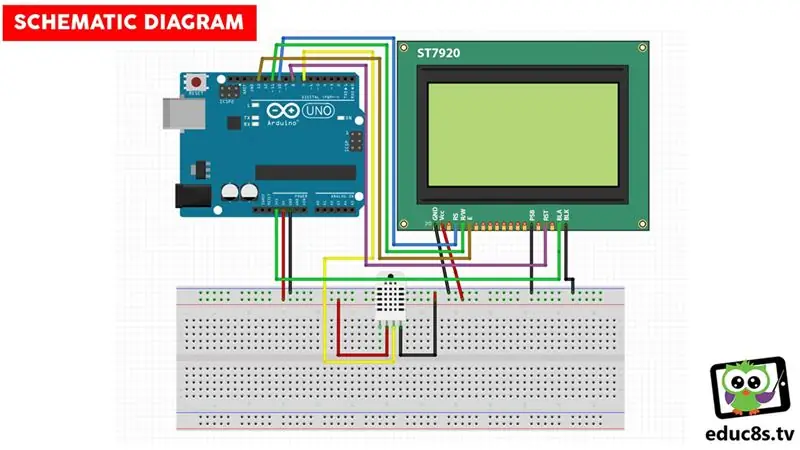
Der erste Pin, der GND ist, geht an Arduino GND. Der zweite Pin, der Vcc ist, geht zum Arduino 5V-Ausgang. RS-Pin geht an Digital-Pin 10. R/W-Pin geht an Digital-Pin 11. E-Pin geht an Digital-Pin 13. PSB-Pin geht an GND, RST-Pin geht an Digital-Pin 8, BLA geht an den 3,3-V-Ausgang des Arduino und der BLK-Pin geht auf GND. Das war's, unser Display ist einsatzbereit!
Wir können unser Leben einfacher machen, wenn wir alle GND-Pins des Displays fest miteinander verdrahten.
Schritt 2: Bibliothek für das Display




Sehen wir uns nun die Software an, die wir zum Ansteuern dieses Displays benötigen.
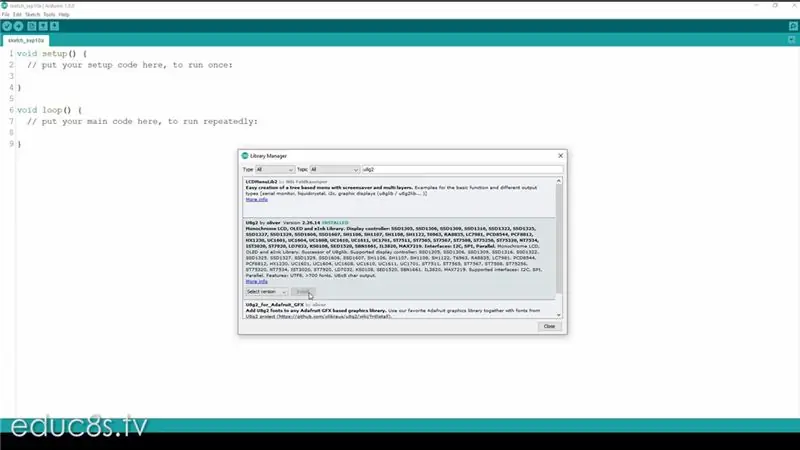
Ich werde die u8g-Bibliothek verwenden, um dieses Display zu steuern. Zuerst installieren wir die Bibliothek. Wir öffnen die Arduino IDE und wählen aus dem Menü Sketch → Include Library → Manage Libraries und suchen nach der U8G2-Bibliothek. Wir wählen es aus und drücken auf Installieren! Das war's, unsere Bibliothek ist einsatzbereit.
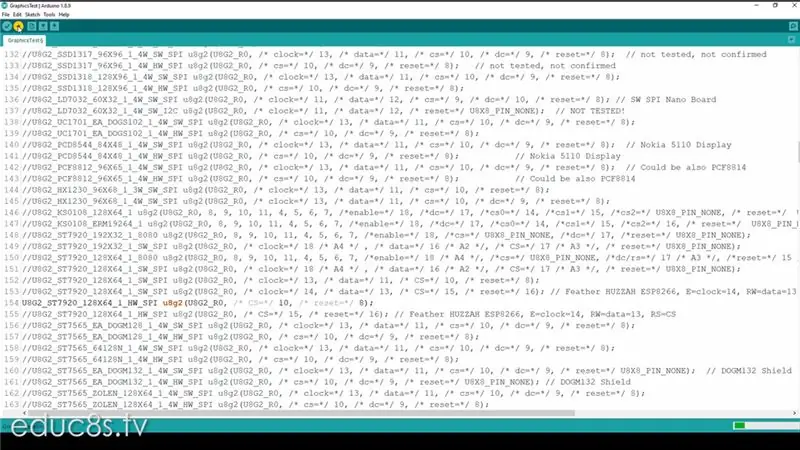
Gehen wir nun zu Datei → Beispiele und führen wir aus den mit der Bibliothek bereitgestellten Beispielen das GraphicsText-Beispiel aus. Wir müssen nur eine Änderung an der Skizze vornehmen, bevor wir sie auf das Board hochladen. Da die U8G-Bibliothek viele Displays unterstützt, müssen wir den passenden Konstruktor für unser Display auswählen. Also suchen wir den Code nach „ST7920“und wählen aus den verfügbaren Konstruktoren den HW_SPI-Konstruktor aus. Wir kommentieren diese Zeile wie folgt und sind bereit, die Skizze auf den Arduino hochzuladen. Nach ein paar Sekunden ist die Skizze betriebsbereit.
Wenn Sie auf dem Display nichts sehen können, müssen Sie den Kontrast des Displays mit diesem kleinen Potentiometer, das sich auf der Rückseite des Displays befindet, anpassen
Sehen wir uns nun die Demo-Skizze für ein paar Sekunden an. Wie Sie sehen, demonstriert diese Beispielskizze die Möglichkeiten der Bibliothek und der Anzeige. Wir können mit diesem Display einige coole Animationen erzielen, es ist durchaus fähig. Deshalb wird es in so vielen 3D-Druckern verwendet.
Schritt 3: Bauen wir eine Wetterstation




Lassen Sie uns jetzt etwas Nützliches bauen. Verbinden wir einen DHT22 Temperatur- und Feuchtigkeitssensor mit dem Arduino. Wir brauchen nur Strom und ein Signalkabel, das ich mit dem digitalen Pin 7 verbinde. Zur Vereinfachung habe ich auch ein kleines Steckbrett verwendet. Das beigefügte Schaltbild finden Sie hier.
Wie Sie sehen, funktioniert das Projekt gut und zeigt die Temperatur und die Luftfeuchtigkeit in Echtzeit an.
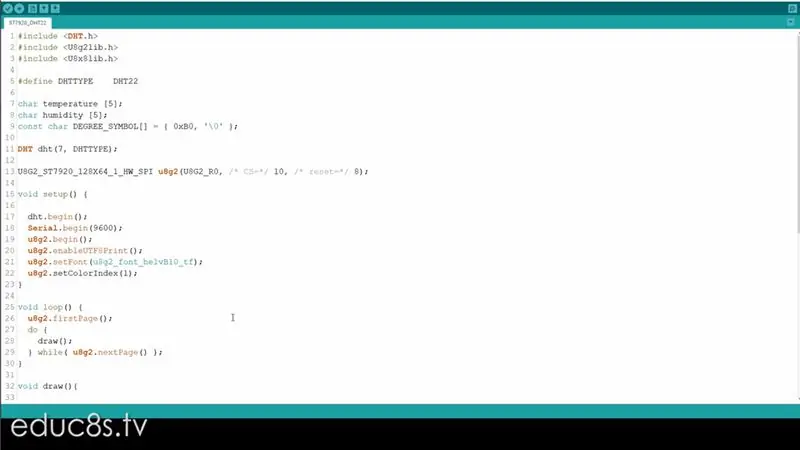
Werfen wir nun einen kurzen Blick auf den Code des Projekts. Mit nur 60 Zeilen Code können wir ein Projekt wie dieses erstellen! Wie cool ist das! Um die Anzeige zu verwenden, müssen wir nur diesen Konstruktor verwenden:
U8G2_ST7920_128X64_1_HW_SPI u8g2(U8G2_R0, /* CS=*/ 10, /* zurücksetzen=*/ 8);
initialisieren Sie die Anzeige in der Setup-Funktion:
u8g2.begin(); u8g2.enableUTF8Print(); u8g2.setFont(u8g2_font_helvB10_tf); u8g2.setColorIndex(1);
und dann zeichnen wir nur noch die Rahmen und die Saiten für Temperatur und Luftfeuchtigkeit:
u8g2.drawFrame(0, 0, 128, 31);
u8g2.drawFrame(0, 33, 128, 31); u8g2.drawStr(15, 13, "Temperatur");
Als letztes müssen wir die Temperatur und die Luftfeuchtigkeit vom Sensor ablesen und den Messwert auch auf dem Bildschirm anzeigen.
void readTemperature()
{ float t = dht.readTemperature(); dtostrf(t, 3, 1, Temperatur); }
Den Code des Projekts findet ihr wie immer hier angehängt.
Schritt 4: Letzte Gedanken

Abschließend denke ich, dass dieses Display sehr nützlich ist in Projekten, bei denen wir ein großes Display und keine Farbe benötigen. Es ist kostengünstig und einfach zu bedienen. Ich denke, ich werde es in einigen zukünftigen Projekten verwenden.
Ich würde gerne Ihre Meinung zu diesem Display erfahren. Welche Art von Anwendungen werden Ihrer Meinung nach von einem Display wie diesem profitieren? Vielen Dank für Ihre Ideen und für das Lesen dieses Instructable. Ich sehe dich das nächste Mal!
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Eine einfache Wetterstation erstellen – wikiHow

So erstellen Sie eine einfache Wetterstation: Hallo Leute, in diesem Video zeige ich Ihnen, wie Sie eine einfache Wetterstation erstellen, um Temperatur und Luftfeuchtigkeit mit dem DHT11-Sensor zu messen
So erstellen Sie eine Arduino-Wetterstation – wikiHow

So erstellen Sie eine Arduino-Wetterstation: In diesem Projekt werden wir eine Wetterstation herstellen, die Temperatur und Luftfeuchtigkeit mit Arduino misst und den Wert der aktuellen Temperatur und Luftfeuchtigkeit auf einem LCD-Display anzeigt
Wie erstelle ich eine Raspberry Pi Wetterstation – wikiHow

So erstellen Sie eine Raspberry Pi-Wetterstation: In diesem Tutorial werde ich den Prozess der Installation eines SenseHAT durchgehen und den Code importieren, der erforderlich ist, um diesen SenseHAT in eine voll funktionsfähige Wetterstation zu verwandeln, die Temperatur, Druck und Luftfeuchtigkeit aufzeichnen kann
