
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.

Einführung
Für das Curriculum Project1 musste ich etwas machen. Ich war immer fasziniert davon, wie ein Wecklicht wie das von Philips Ihnen beim Aufwachen helfen würde.
Also beschloss ich, ein Wecklicht zu machen.
Ich habe das Wake-up Light mit einem Raspberry Pi als Basis, einem LED-Streifen, Lautsprechern und ein paar Umgebungssensoren gemacht, um Messungen zu erhalten.
Hier sind seine Funktionen:
- Webserver wird auf dem Pi. gehostet
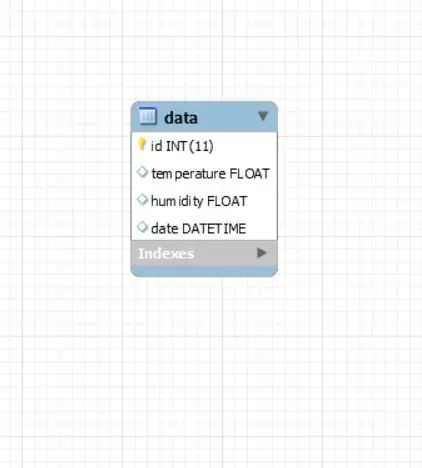
- Daten werden in eine MySql-Datenbank exportiert
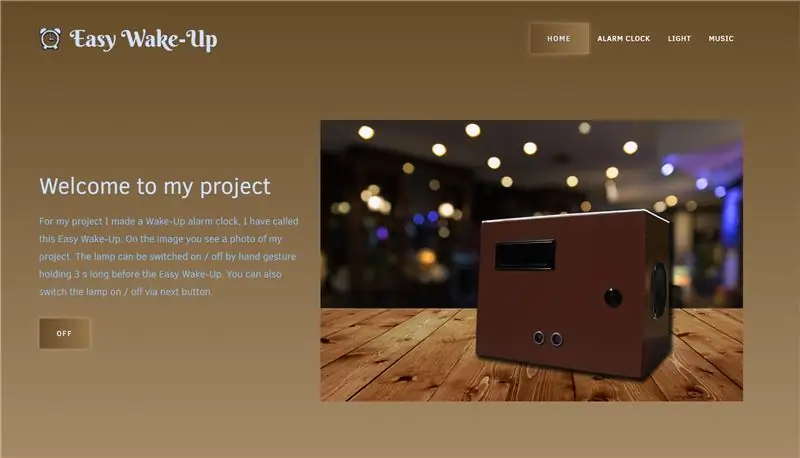
- Webseite, die Daten anzeigt
- Webseite, die Anweisungen ausführt
Dieses Projekt war eine großartige Lernerfahrung für mich. Dadurch konnte ich einige unerwartete Probleme lösen. Ich habe einiges über die Fähigkeiten des Pi gelernt und wie PHP mit allem kommuniziert.
Schritt 1: Sammeln der Materialien



Für mein Projekt benötige ich mehrere Teile, die ich unten auflisten werde. Es wird auch eine Excel-Datei mit allen Preisen der Komponenten mit entsprechenden Websites geben, von denen ich sie bestellt habe.
Komponenten:
- Raspberry Pi 3 Modell B+
- Raspberry Pi Netzteil
- Raspberry Pi T-Schuster
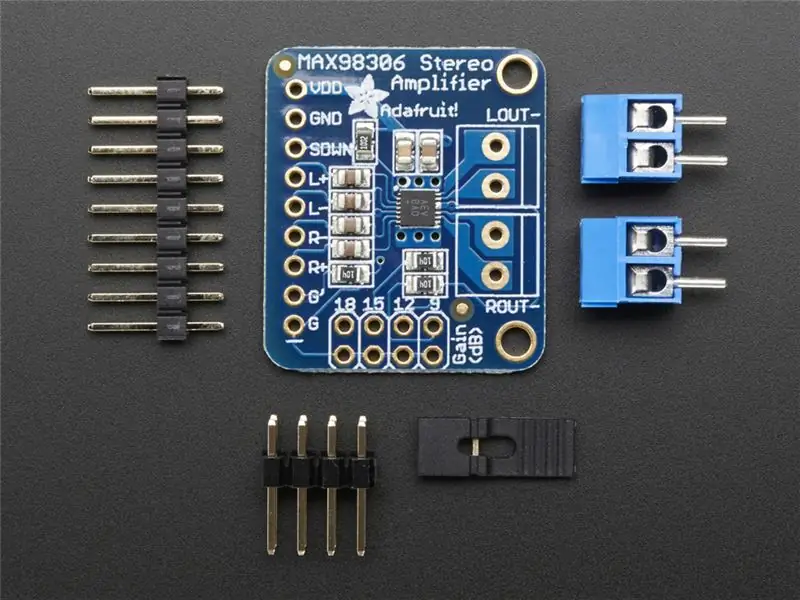
- Stereo 3,7 W Klasse D Audioverstärker-Max98306
- 2 x Lautsprecher - 3" Durchmesser - 4 Ohm 3 Watt
- RGB-Hintergrundbeleuchtung negatives LCD 20x4
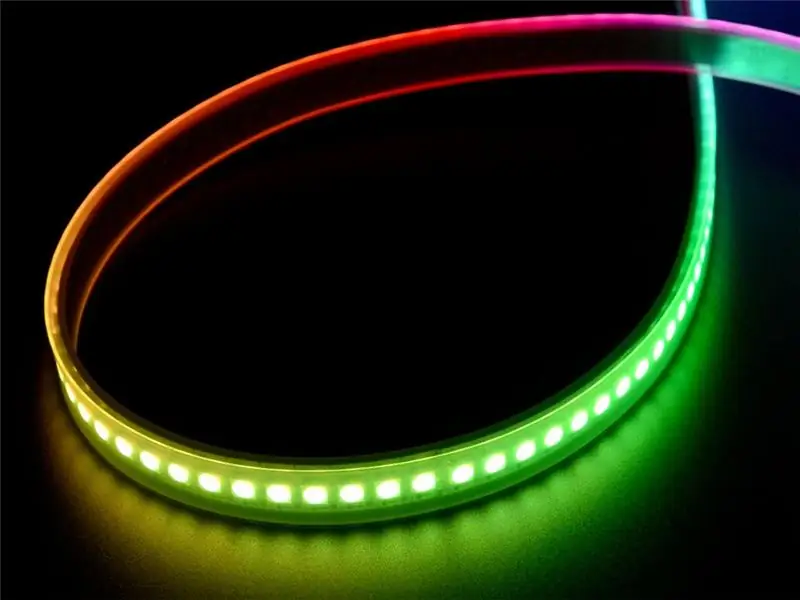
- Adafruit Dotstar Digitaler LED-Streifen - Weiß 144 - 0,5 Meter
- Ultraschallsensor HC-SR04
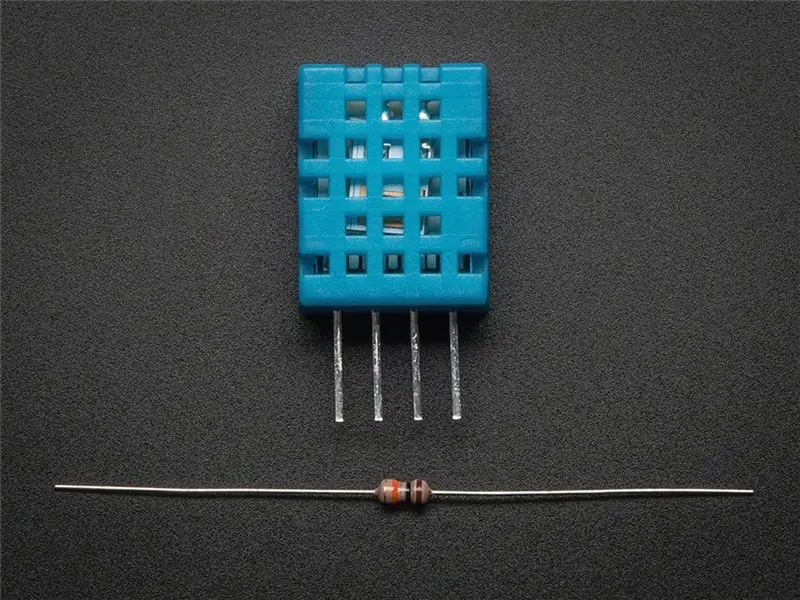
- DHT11-Sensor
- Steckbrücken (m bis f) und (m bis m)
- 470 Ohm & 330 Ohm Widerstand
Material Design:
- MDF-Holz 7mm
- Plastik
Werkzeuge:
- Lötkolben
- Klebepistole
Insgesamt werden die Materialien rund 210 Euro kosten.
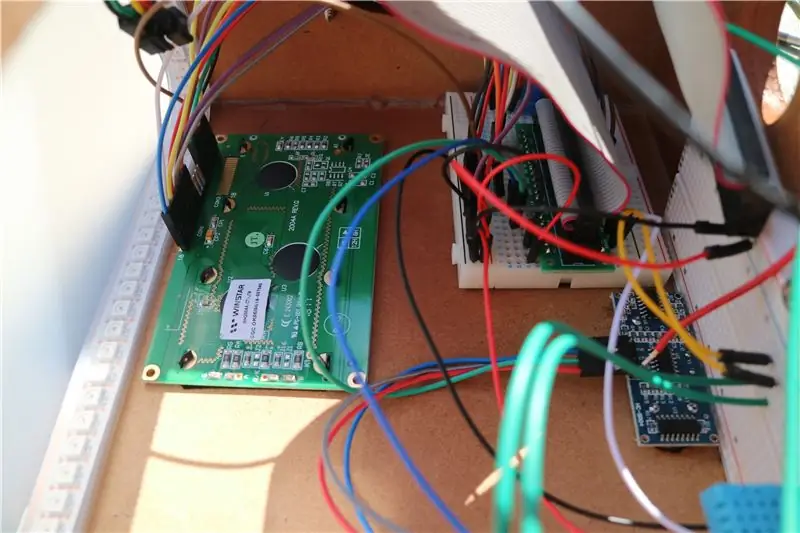
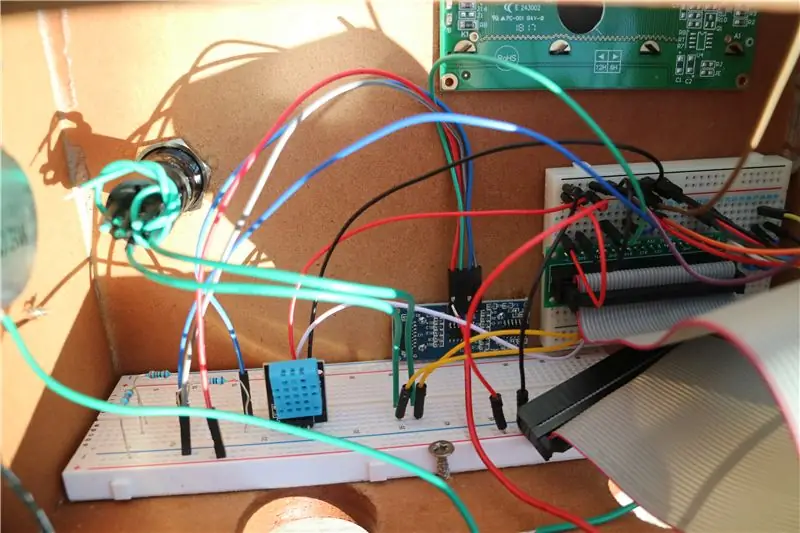
Schritt 2: Alle Komponenten zusammen verdrahten



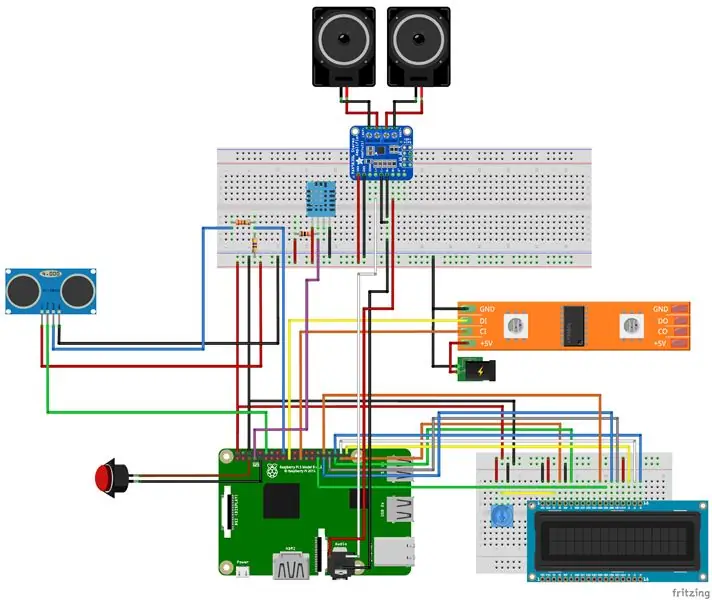
Ich baue die Schaltung nach dem von mir erstellten Fritzing-Schema. Sie finden die PDF-Dokumente des Breaboards und des elektrischen Schemas unten.
Die Schaltung verfügt über mehrere Sensoren, Lautsprecher, ein LCD-Display und einen LED-Streifen, der zusammenarbeitet. Ich werde für jede Komponente auflisten, wie Sie diese anschließen müssen und im Schema finden können.
- Der Ultraschallsensor: Dieser Sensor berechnet den Abstand zwischen dem Sensor und einem Objekt vor ihm. Mit dieser Funktion können wir bestimmte Fähigkeiten automatisieren, indem wir die Hand davor halten. Es hat 4 Pins: Masse, 5V, Trigger und ein Echo. Der Echoausgang benötigt Widerstände zwischen Masse und dem Echo-Pin.
- Der DHT11-Sensor: Dieser Sensor misst die Temperatur und die Luftfeuchtigkeit. Wenn Sie einen mit einer Platine kaufen, ist der 10k-Widerstand bereits mit dem Sensor verlötet und macht es super einfach, ihn zu verdrahten.
- Der LED-Strip: Für den LED-Strip wird ein externes Netzteil benötigt, um es mit Strom zu versorgen. Andernfalls können Sie Ihren Raspberry Pi beschädigen, ohne einen zu verwenden. DI-Draht geht zum MOSI-Pin des Pi und CI geht zum SCLK-Pin.
- Das LCD-Display: speziell die RGB-Displays erfordern viele Kabel, alle verwendeten Pins des Pi können mit normalen GPIO.pins verwendet werden. Es hat auch ein Potentiometer dabei, um den Kontrast des Displays zu ändern.
- Der Druckknopf: Ich benutze ihn, um die Himbeere in den Shutdown-Modus zu versetzen und durch erneutes Drücken in den Weckmodus. Normalerweise wird dafür eine offene Verbindung benötigt.
- Endlich der Verstärker mit den Lautsprechern: Da wir nur Lautsprecher verwenden, brauchen wir einen Verstärker, um das Signal stark genug zu machen, um Ton zu erzeugen. Es ist mit dem Audioeingang des Himbeer-Pi verbunden.
Schritt 3: Einrichten des Pi

Zunächst benötigen Sie Raspbian, das Sie hier herunterladen können.
Ich habe einen Monitor verwendet, der nach der Installation der SD-Karte mit dem HDMI des Raspberry Pi verbunden ist. Mit Maus und Tastatur an die USB-Ports des Pi angeschlossen. Dann folgen Sie den Starteinstellungen auf dem Bildschirm, um den Raspberry Pi zu initialisieren, stellen Sie sicher, dass Sie im Konfigurationspanel bestimmte Funktionen wie SPI, I2C, … aktivieren.
Geben Sie den folgenden Befehl in Ihre Eingabeaufforderung auf Ihrem Pi ein:
sudo apt-get update
Dies kann eine Weile dauern, also machen Sie es sich bequem. Nach dem Update werden wir upgraden
sudo apt-get upgrade
Schritt 4: Module & Pakete installieren und Webserver einrichten


Wir installieren jedes Modul für Python mit:
sudo pip3 installiere name_of_module
Liste der Module, die es brauchen:
- adafruit-circuitpython-charlcd
- adafruit-dht
- adafruit-schaltungpython-dotstar
- adafruit-blinka
- RPI. GPIO
Es könnte mehr geben, aber wenn Sie eine Fehlermeldung erhalten, die besagt, dass das Modul nicht gefunden werden kann, installieren Sie es einfach.
Auch der folgende Befehl, denn du brauchst Version 3.4 und nicht 3.3!
python3 -m pip install --upgrade --force-reinstall spidev
Zum Einrichten eines Webservers habe ich Flask verwendet.
Schritt 5: Anwenden des Codes


Für den Code müssen Sie sicherstellen, dass sich alles im Ordner /var/www/html befindet
Sie erhalten den Code von Github.
Die Website ist auch reaktionsschnell, sodass sie auf Mobilgeräten geöffnet werden kann, ohne Funktionen oder anderweitig zu verlieren.
Während der Pi hochfährt, wird mein Haupt-Python-Skript ausgeführt. Dieser kümmert sich darum, dass die Daten auf der Website angezeigt werden. Um ein Skript beim Booten hinzuzufügen, müssen Sie systemd vorziehen. Link prüfen.
Für die Taste müssen Sie den physischen Pin 5 des Pi und die Masse verwenden. Verwenden Sie Pins auf der Taste, den normalen offenen Pin und den gemeinsamen Pin. Übrigens ist die Polarität egal!
Führen Sie die folgenden Befehle im Terminal Ihres Raspberry Pi aus und Sie sollten Ihren Pi mit dem Tastendruck herunterfahren und starten können.
git-Klon
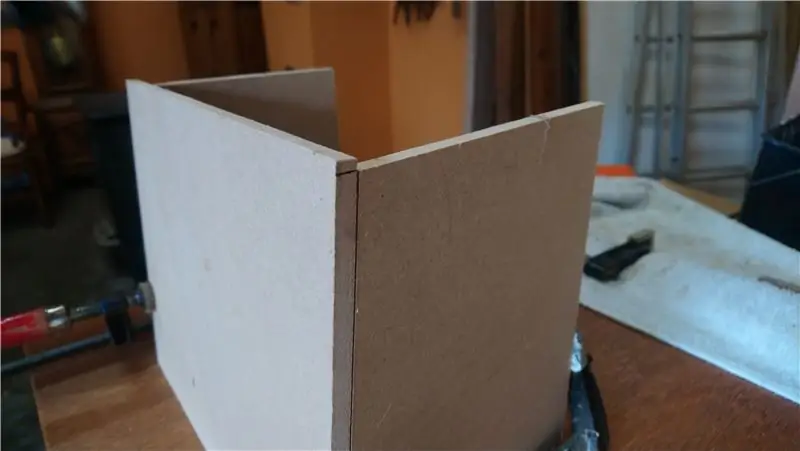
Schritt 6: Bau des Gehäuses



Für das Gehäuse habe ich abgeholztes Holz verwendet, das ich in Stücke geschnitten und mit Leim zusammengefügt habe. Um die Front etwas schräg zu machen, musste ich die schräge Seite berechnen, denn wenn Sie sie nicht berechnen, passen die Holzstücke nicht zusammen, auch wenn es keine große Schräge ist.
Sie müssen immer sehr vorsichtig mit den Maßen auf den Holzstücken sein, da Sie manchmal die Dicke des Holzes vergessen können.
Die Löcher wurden mit Bohr- und Sägemaschinen gemacht.
Danach können Sie mit dem Bemalen beginnen, ich habe dafür Sprühmaler mit brauner Farbe verwendet. Stellen Sie sicher, dass Sie es draußen tun und versuchen Sie, sich von den giftigen Dämpfen fernzuhalten.
Für den Lautsprecher und die Rückseite habe ich Schrauben verwendet, um sie zu verbinden.
Die Oberseite habe ich Plastik verwendet, das auch geklebt wurde.
Finnaly habe ich einige Gerätefüße hinzugefügt.
Empfohlen:
Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: 7 Schritte (mit Bildern)

Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: Update: 7. April 2019 - Rev 3 von lp_BLE_TempHumidity, fügt Datums- / Zeitdiagramme mit pfodApp V3.0.362+ hinzu und automatische Drosselung beim Senden von DatenUpdate: 24. März 2019 – Rev 2 von lp_BLE_TempHumidity, fügt weitere Plotoptionen hinzu und i2c_ClearBus, fügt GT832E
Machen Sie ein einfaches Bewegungssensor-Licht! (PIR): 13 Schritte (mit Bildern)

Machen Sie ein einfaches Bewegungssensor-Licht! (PIR): Machen Sie eine kleine & Einfaches Bewegungssensorlicht mit weniger Aufwand und weniger Komponenten. Ein Anfänger könnte dies auch machen. Ein einfaches Verständnis der Funktionsweise von Transistoren und Kenntnisse über Anode und Kathode sind nur erforderlich, um es spannungsfrei zu machen
So erstellen Sie ein einfaches Logo in Indesign – wikiHow

So erstellen Sie ein einfaches Logo in Indesign: Von: Alyssa White, Joanne Fong und Hannah BarreMaterialien:-InDesign 2015-Computer und Maus-Optional: Stift und Papier für SkizzenZeit zum Ausfüllen: weniger als 10 MinutenHintergrund:Bevor Sie ein Logo erstellen, ist es wichtig, das grundlegende CRAP-Design zu verstehen
So erstellen Sie ein einfaches Videospiel: 3 Schritte

So erstellen Sie ein einfaches Videospiel!: Bei Popfly.com können Sie kostenlos ein einfaches Spiel erstellen, ohne Code schreiben zu müssen!! Alles was Sie brauchen ist ein Hotmail-Konto und VIEL Zeit
Ein einfaches Batch-Trivia-Spiel erstellen – wikiHow

So erstellen Sie ein einfaches Batch-Trivia-Spiel: Dies ist eine sehr einfache Möglichkeit, ein Trivia-Spiel zu erstellen. Ich hoffe du magst es. Übrigens habe ich auch bereits ein Trivia-Spiel gepostet. Wenn Sie also kein eigenes machen möchten, gehen Sie einfach auf diese Website https://www.instructables.com/id/Trivia_Game/die über uns gepostete Website
