
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-06-01 06:08.

Der Zweck dieses Projekts war es, ein Gartenhaus mit Arduino zu bauen. Deshalb entschieden sich die 3 Studenten in der Gruppe, ein automatisches Gewächshaus zu bauen. Wir entschieden uns, die Daten des Gewächshauses über Wamp-Server, Node-Rot und Wifi-Modul, das mit dem Arduino verbunden ist, zu protokollieren. Die automatischen Teile des Hauses werden sein, dass die Daten eines Bodensensors und eines Feuchtigkeits-/Temperatursensors sowie eine Wasserpumpe vorhanden sein wird, die automatisch startet, wenn der Bodensensor ein Signal gibt, weil die Erde zu trocknen ist, dann wird die Die Pumpe läuft für einen Moment an, bis der Boden die richtige Feuchtigkeitsgrenze erreicht hat. Dieser Vorgang kann auf dem Wamp-Server in Echtzeit überwacht werden.
Außerhalb des Hauses befindet sich ein Haupttank für Wasser mit einem Füllstandssensor, der warnt, wenn der Haupttank leer läuft.
Im Haus befindet sich eine Lampe mit Timer, um das Gemüse / exotische Blumen anzubauen. Und eine Belüftung, die gestartet werden kann, wenn die Temperatur zu hoch wird.
Die Kommunikationsleitung zwischen dem Arduino und dem Datalogging verläuft wie folgt. Arduino - ESP8266 - Node-Rot - Wamp-Server.
Hergestellt von
UCL- und Fredericia Maskinmesterskole-Studenten.
AT201821, AT201827, AT201829
Schritt 1: Teileliste
Die für dieses Projekt verwendeten Teile sind:
1x Arduino Mega
4x Brotbrett
1x WLAN-Modul
1x DHT11 Temperatur- und Feuchtigkeitssensormodul
1x Bodenfeuchtesensor
1x Mini nedsænkbar vandpumpe 3-5V
1x 1meter Slange für vandpumpe
1x Schwimmerschalter, Vske Niveau Sensor, Vandret Montage
1x Mosfit
3x LED
3x Ohm-Widerstand
1x unten
1x LCD-Skærm
1x 12V-Schalter
1x LED-Streifen
2x 2 Meter RJ45-Stick
Schritt 2: Einrichtung




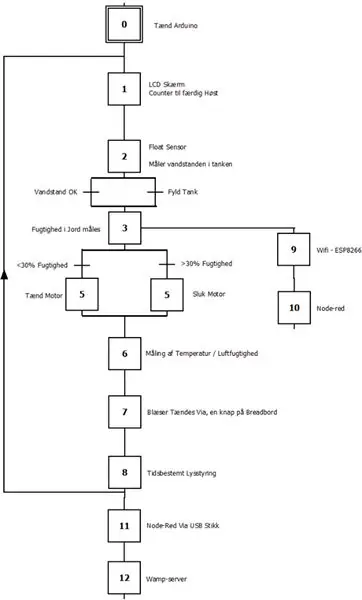
Flussdiagramm über den Arduino-Code ist auf dem Bild zu sehen.
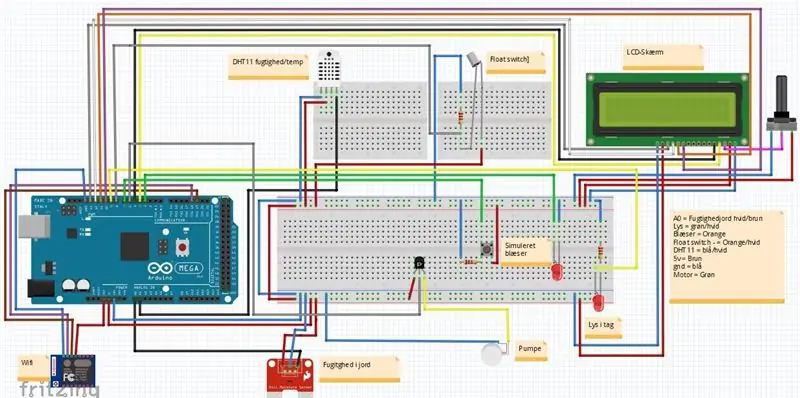
Breadboard und Schaltplan finden Sie in der Arduinoboard-Datei.
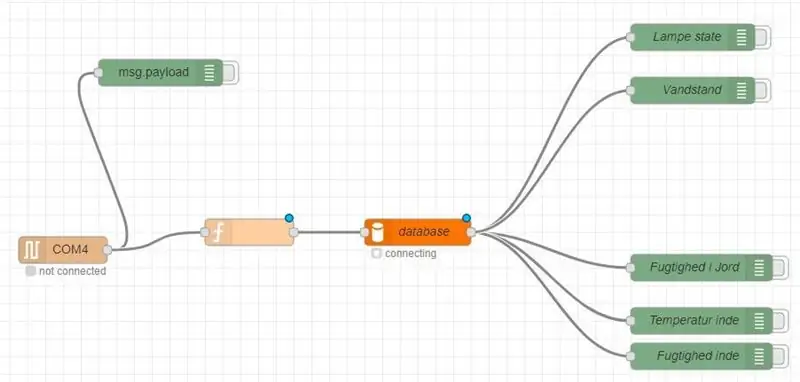
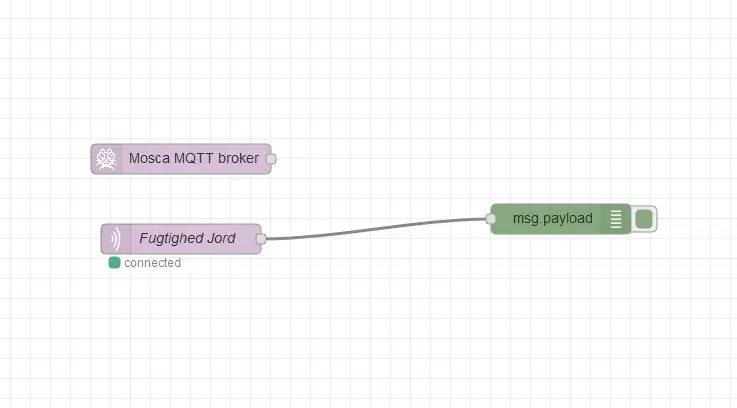
Knotenrote Flüsse werden wie in den Bildern gemacht.
Das WLAN-Setup ist eine Simplex-Verbindung.
Schritt 3: Code
Der Arduino- und App-Code für das Projekt.
Das Projekt benötigt die Bibliotheksfunktion https://github.com/adafruit/DHT-sensor-library für DHT11 Sensor
LiquidCrystal.h https://playground.arduino.cc/Main/LiquidCrystal/ für LCD-skærm
ESP8266WiFi.h // Wifi-Modul
PubSubClient.h Wifi-Modul
Wifi- und Arduino-Code für das Gewächshaus finden Sie in der Word-Datei.
Schritt 4: Poster

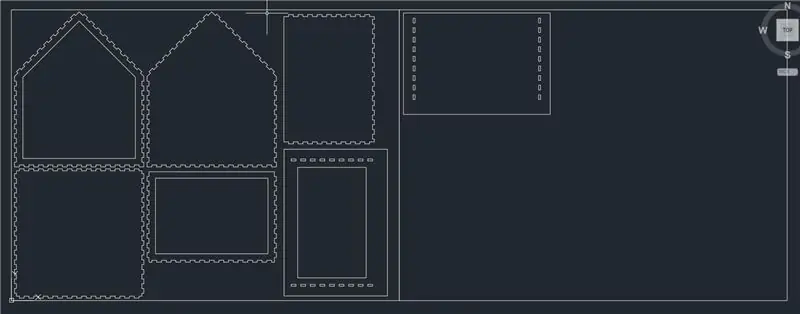
Schritt 5: 3D-Laserschnitt für das kleine Gewächshaus

Wir haben Autocad für die Gestaltung des kleinen Gewächshauses verwendet
Das Hauptgewächshaus besteht aus 10 mm MDF-Holz und Polycarbonat und misst 100x52x52.
Empfohlen:
UCL Embedded "tyverialarm": 7 Schritte

UCL Embedded "tyverialarm": ihr fortller jeg om min tyverialarm
