
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.



Tinkercad-Projekte »
Lassen Sie uns lernen, wie Sie mehrfarbige LEDs mit den analogen Ausgängen von Arduino steuern. Wir verbinden eine RGB-LED mit dem Arduino Uno und stellen ein einfaches Programm zusammen, um seine Farbe zu ändern.
Sie können mit Tinkercad Circuits virtuell mitverfolgen. Sie können diese Lektion sogar in Tinkercad ansehen (kostenlose Anmeldung erforderlich)! Erkunden Sie die Beispielschaltung (klicken Sie auf Simulation starten, um zu sehen, wie die LED die Farbe ändert) und bauen Sie Ihre eigene direkt daneben. Tinkercad Circuits ist ein kostenloses browserbasiertes Programm, mit dem Sie Schaltungen erstellen und simulieren können. Es ist perfekt zum Lernen, Lehren und Prototyping.
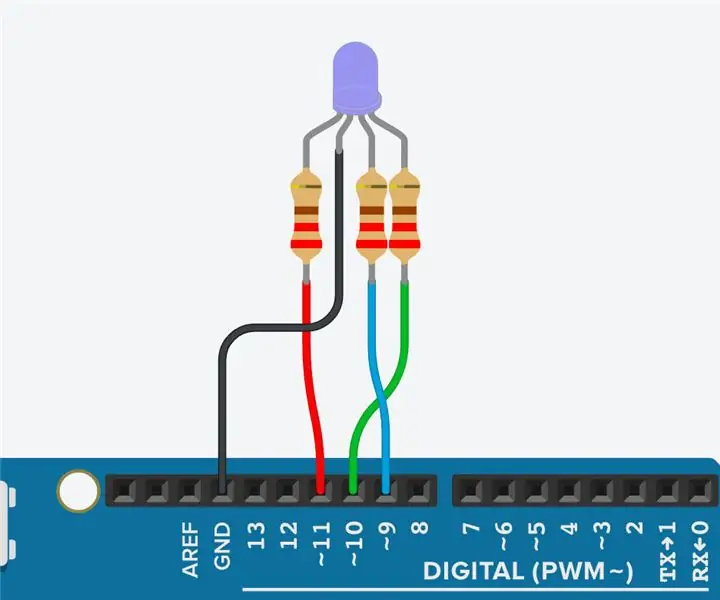
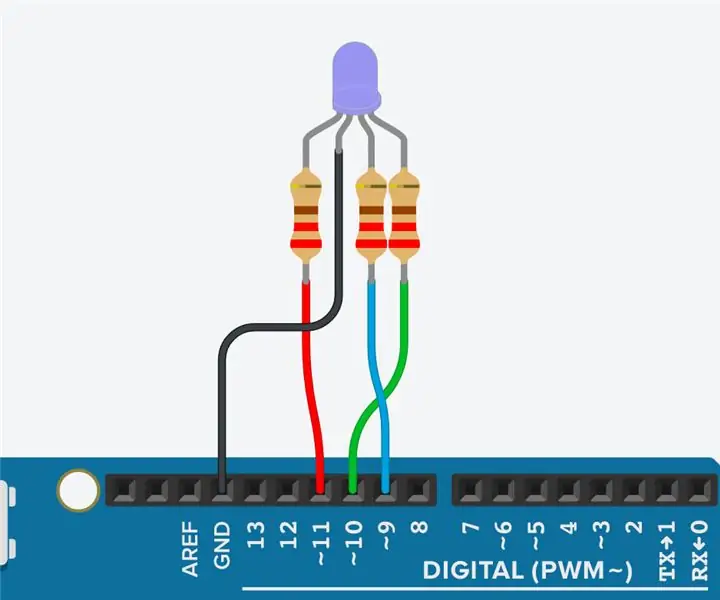
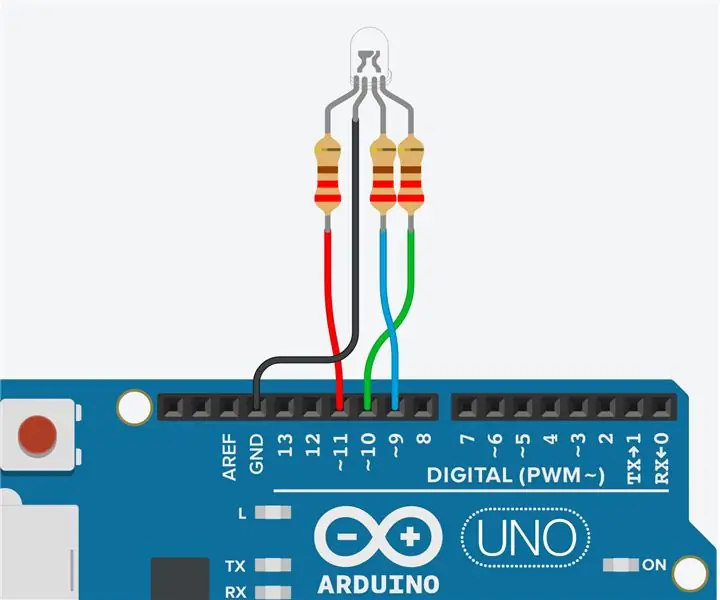
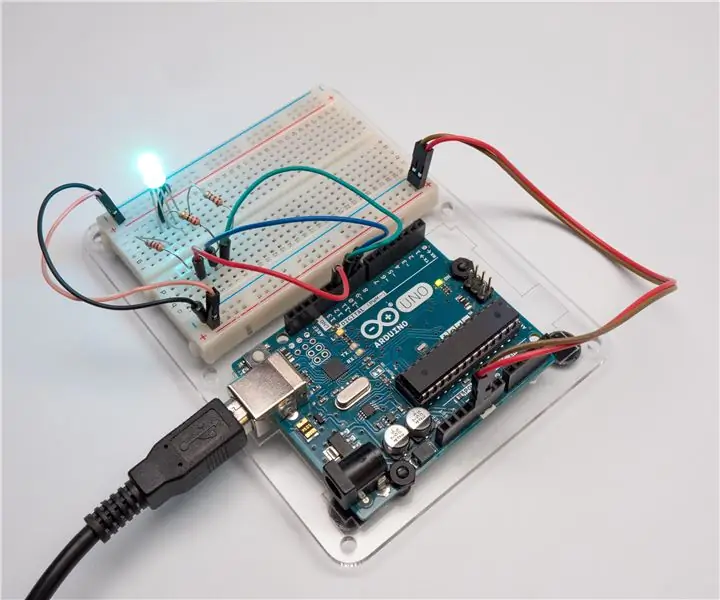
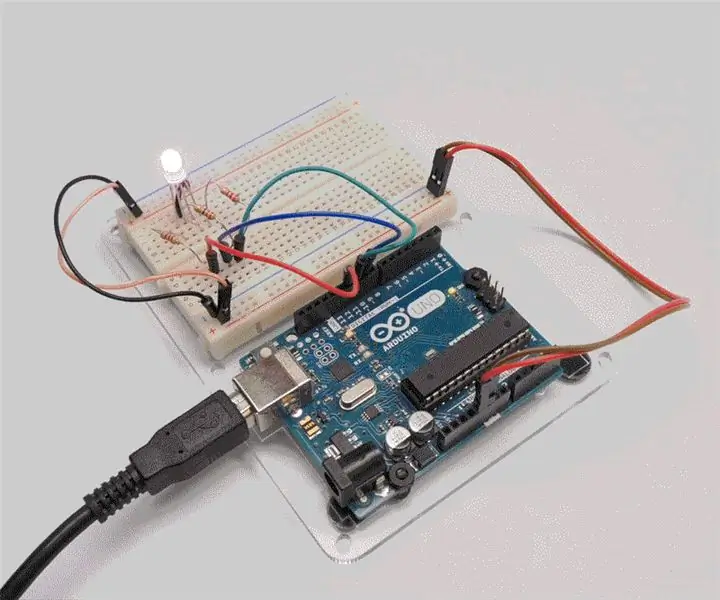
Da Sie möglicherweise noch nicht mit einem Steckbrett vertraut sind, haben wir zum Vergleich auch die frei verdrahtete Version dieser Schaltung hinzugefügt. Sie können im Tinkercad Circuits Editor in beide Richtungen bauen, aber wenn Sie auch eine Schaltung mit physischen Komponenten bauen, hilft das Steckbrett, dass Ihre virtuelle Schaltung gleich aussieht.
Finde diese Strecke auf Tinkercad
Schnapp dir optional dein Elektronikzubehör und baue
zusammen mit einem physischen Arduino Uno, einem USB-Kabel, einem Steckbrett, einer RGB-LED, Widerständen (jeder Wert von 100-1K Ohm reicht aus) und einigen Steckbrettdrähten. Sie benötigen außerdem einen Computer mit der kostenlosen Arduino-Software (oder Plugin für den Webeditor).
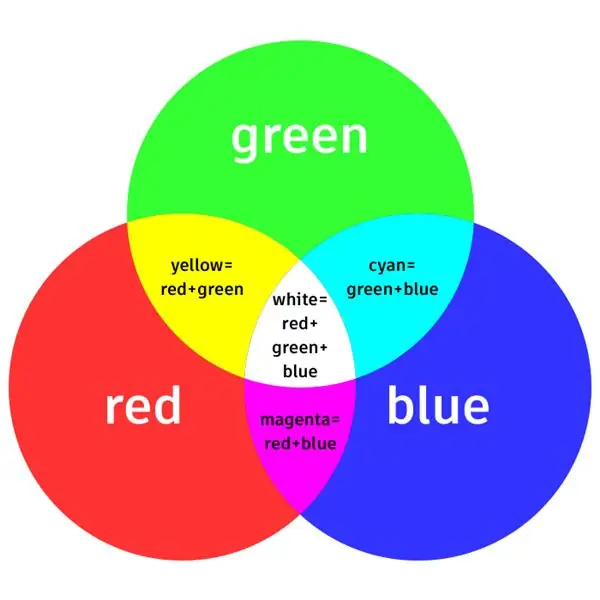
Additive oder lichtbasierte Farbe hat drei Primärfarben: Rot, Grün und Blau. Das Mischen dieser drei Farben in unterschiedlichen Intensitätsstufen kann fast jede Lichtfarbe erzeugen. Farbwechsel-LEDs funktionieren auf die gleiche Weise, aber die LEDs sind alle zusammen in einem kleinen Paket, das wir als RGB-LED bezeichnen. Sie haben vier Beine, eines für jede Farbe und eines für Masse oder Strom, je nach Konfiguration. Die Typen werden "gemeinsame Kathode" bzw. "gemeinsame Anode" genannt.
Schritt 1: Bauen Sie die Schaltung auf

Finde diese Strecke auf Tinkercad
Ziehen Sie im Komponentenpanel von Tinkercad Circuits ein neues Arduino und ein Steckbrett neben das Beispiel und bereiten Sie Ihr Steckbrett vor, indem Sie Arduino 5V an die Stromschiene und Arduino GND an die Erdungsschiene anschließen.
Fügen Sie eine RGB-LED hinzu und platzieren Sie sie über vier verschiedene Reihen des Steckbretts. Die RGB-LED im Simulator hat an ihrem zweiten Bein eine gemeinsame Kathode (negativ, Masse), also verdrahten Sie diese Reihe / diesen Pin mit Masse.
Fügen Sie drei Widerstände hinzu (ziehen Sie alle drei oder erstellen Sie einen und kopieren / fügen Sie sie dann ein) und verschieben Sie sie für die verbleibenden drei LED-Pins in die Steckbrettreihen, indem Sie die mittlere Lücke des Steckbretts zu drei separaten Reihen auf der anderen Seite überbrücken.
Verbinden Sie Drähte von den freien Widerstandsenden und mit drei Ihrer PWM-fähigen Arduino-Pins, die mit einem gekennzeichnet sind
Tilde (kleine Kringel).
Räumen Sie Ihre Drähte auf, indem Sie deren Farben anpassen (Dropdown- oder Zifferntasten) und Biegungen erstellen (Doppelklick).
Obwohl Sie versucht sein könnten, einen einzelnen Widerstand am gemeinsamen Pin zu konsolidieren und zu verwenden, tun Sie dies nicht! Jede LED benötigt einen eigenen Widerstand, da sie nicht genau die gleiche Strommenge ziehen.
Zusätzliches Guthaben: Sie können mehr über LEDs in der kostenlosen Instructables LEDs and Lighting-Klasse erfahren.
Schritt 2: Farbmischcode mit Blöcken

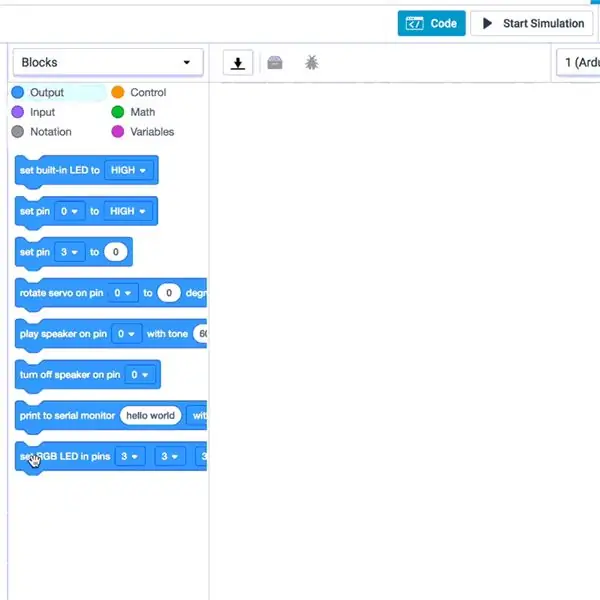
In Tinkercad Circuits können Sie Ihre Projekte ganz einfach mit Blöcken codieren. Wir verwenden den Code-Editor, um die Verdrahtung zu testen und die Farbe der LED anzupassen. Klicken Sie auf die Schaltfläche "Code", um den Code-Editor zu öffnen.

Sie können zwischen dem Beispielcode und Ihrem eigenen Programm umschalten, indem Sie das entsprechende Arduino-Board in der Arbeitsebene (oder Dropdown-Menü über dem Code-Editor) auswählen.
Ziehen Sie einen RGB-LED-Ausgangsblock in ein leeres Programm und passen Sie die Dropdowns an die zuvor angeschlossenen Pins an (11, 10 und 9).
Wählen Sie eine Farbe und klicken Sie auf "Simulation starten", um zu sehen, wie Ihre RGB-LED aufleuchtet. Wenn die Farbe nicht richtig erscheint, müssen Sie wahrscheinlich zwei Ihrer Farbstifte austauschen, entweder in der Verkabelung oder im Code.
Erstellen Sie eine farbenfrohe Lichtshow, indem Sie Ihren RGB-Ausgabeblock duplizieren (Rechtsklick -> Duplizieren) und die Farbe ändern und dann einige Warteblöcke dazwischen hinzufügen. Sie können einen Countdown auf der Rennstrecke oder Farbwechsel zu Ihrem Lieblingslied simulieren. Schauen Sie sich auch den Wiederholungsblock an - alles, was Sie hineinlegen, wird bei der Wiederholung für die angegebene Anzahl von Malen ausgeführt.
Schritt 3: Arduino-Code erklärt

Wenn der Code-Editor geöffnet ist, können Sie auf das Dropdown-Menü auf der linken Seite klicken und "Blöcke + Text" auswählen, um den von den Codeblöcken generierten Arduino-Code anzuzeigen.
Void-Setup ()
{ PinMode (11, AUSGANG); pinMode(10, AUSGANG); pinMode(9, AUSGANG); aufrechtzuerhalten. Void Schleife () { AnalogWrite (11, 255); analogWrite (10, 0); analogWrite(9, 0); Verzögerung (1000); // 1000 Millisekunden warten analogWrite (11, 255); analogWrite (10, 255); analogWrite(9, 102); Verzögerung (1000); // 1000 Millisekunde(n) warten }
Nachdem Sie die Pins als Ausgänge im Setup eingerichtet haben, können Sie den verwendeten Code sehen
analogWrite()
wie in der letzten Lektion zum Ausblenden einer LED. Es schreibt jeden der drei Pins mit einem anderen Helligkeitswert, was zu einer gemischten Farbe führt.
Schritt 4: Bauen Sie die physische Schaltung auf (optional)

Um Ihren physischen Arduino Uno zu programmieren, müssen Sie die kostenlose Software (oder das Plugin für den Webeditor) installieren und dann öffnen.
Verdrahten Sie die Arduino Uno-Schaltung, indem Sie Komponenten und Drähte anschließen, um den in Tinkercad Circuits gezeigten Verbindungen zu entsprechen. Wenn Ihre physische RGB-LED eine gemeinsame Anode ist, sollte der zweite Pin mit Strom statt mit Masse verbunden werden und die Helligkeitswerte 0-255 werden umgekehrt. Für eine ausführlichere Anleitung zur Arbeit mit Ihrem physischen Arduino Uno-Board besuchen Sie die kostenlose Instructables Arduino-Klasse (eine ähnliche Schaltung wird in der zweiten Lektion beschrieben).
Kopieren Sie den Code aus dem Codefenster von Tinkercad Circuits und fügen Sie ihn in eine leere Skizze in Ihrer Arduino-Software ein oder klicken Sie auf die Download-Schaltfläche (nach unten gerichteter Pfeil) und öffnen Sie
die resultierende Datei mit Arduino.

Stecken Sie Ihr USB-Kabel ein und wählen Sie Ihr Board und Ihren Port im Tools-Menü der Software aus.
Laden Sie den Code hoch und beobachten Sie, wie Ihre LED die Farbe ändert!
Schritt 5: Als nächstes versuchen Sie…

Jetzt, da Sie wissen, wie Sie RGB-LEDs steuern, ist es an der Zeit, Ihre Errungenschaften bei der digitalen und analogen Ausgabe zu feiern! Mit den Fähigkeiten, die Sie in den vorherigen Lektionen zur Steuerung mehrerer LEDs und der Verwendung von analogWrite() zum Ausblenden erworben haben, haben Sie ein einzelnes Pixel erstellt, genau wie die (viel kleineren) auf den Bildschirmen Ihres Mobilgeräts, Fernsehers und Computers.
Versuchen Sie, Ihre LED mit verschiedenen Streumaterialien abzudecken, um die Lichtqualität zu ändern. Sie könnten versuchen, LED-Diffusoren aus allem herzustellen, was Licht durchlässt, wie Tischtennisbälle, Polyesterfaserfüllung oder 3D-Druck.
Versuchen Sie als nächstes auf Ihrer Arduino-Reise zu lernen, Eingaben mit Drucktasten zu erkennen und
digitalRead()
Sie können auch mehr elektronische Fähigkeiten mit den kostenlosen Instructables-Kursen zu Arduino, Basic Electronics, LEDs & Lighting, 3D-Druck und mehr erlernen.
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Erstellen Sie eine Raumstation in TinkerCad Codeblock--Einfaches Tutorial: 7 Schritte (mit Bildern)

Erstellen Sie eine Raumstation in TinkerCad Codeblock||Einfaches Tutorial: Während der Gedanke, im Weltraum zu leben, wie Science-Fiction erscheinen mag, umkreist die Internationale Raumstation die Erde mit einer Geschwindigkeit von fünf Meilen pro Sekunde, während Sie dies lesen, und umkreist die Erde einmal alle 90 Minuten. In diesem Projekt lernen Sie
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)
![Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern) Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)](https://i.howwhatproduce.com/images/008/image-22226-j.webp)
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: Hallo, und willkommen zu meinem ersten instructable! :) In diesem instructables möchte ich eine fantastische Bibliothek für die Schnittstelle der Tastatur mit Arduino teilen - 'Password Library' einschließlich 'Keypad Library'. Diese Bibliothek enthält die besten Funktionen, die wir wi
Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: 7 Schritte (mit Bildern)

Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: Update: 7. April 2019 - Rev 3 von lp_BLE_TempHumidity, fügt Datums- / Zeitdiagramme mit pfodApp V3.0.362+ hinzu und automatische Drosselung beim Senden von DatenUpdate: 24. März 2019 – Rev 2 von lp_BLE_TempHumidity, fügt weitere Plotoptionen hinzu und i2c_ClearBus, fügt GT832E
